Vergessen Sie PowerPoint, wie Sie Präsentationen in WordPress erstellen
Veröffentlicht: 2023-05-12Möchten Sie eine Präsentation in WordPress erstellen, wissen aber nicht, wo Sie anfangen sollen?
Wenn Sie eine Präsentation mit einem WordPress-Plugin erstellen, können Sie sicher sein, dass die fertige Diashow auf Ihrer WordPress-Website großartig aussieht. Im Vergleich zur Verwendung spezieller Software wie PowerPoint können Sie dadurch auch Zeit, Mühe und Geld sparen.
In diesem Artikel zeigen wir Ihnen, wie Sie in WordPress Präsentationen im PowerPoint-Stil erstellen.

Warum Präsentationen in WordPress erstellen?
Durch das Hinzufügen einer Präsentation zu Ihrer Website kann diese interessanter und ansprechender gestaltet werden, wodurch Besucher länger auf Ihrer Website bleiben. Dies sendet positive Signale an Suchmaschinen, die Ihre WordPress-SEO verbessern können.
Es ist möglich, eine Präsentation mit Software wie Google Slides oder PowerPoint zu erstellen. Anschließend können Sie die Präsentation entweder über ein Plugin oder einen Einbettungscode zu Ihrer Website hinzufügen.
Das Erstellen von Präsentationen in einem eigenständigen Programm kann jedoch viel Zeit und Mühe kosten und Sie müssen möglicherweise sogar spezielle Software kaufen. Wenn Sie ein externes Programm verwenden, gibt es auch keine Garantie dafür, dass die fertige Präsentation auf Ihrer WordPress-Website gut aussieht.
Die gute Nachricht ist, dass Sie im WordPress-Dashboard ganz einfach schöne, SEO-optimierte Präsentationen erstellen können. Durch die Verwendung eines WordPress-Plugins können Sie sicher sein, dass die Präsentation auf Ihrer WordPress-Site großartig aussieht, unabhängig davon, welches Gerät der Besucher verwendet.
Sehen wir uns nun an, wie Sie in WordPress Präsentationen im PowerPoint-Stil erstellen können.
So erstellen Sie Präsentationen in WordPress
Der einfachste Weg, Präsentationen in WordPress zu erstellen, ist die Verwendung von Smart Slider 3. Dieses kostenlose Plugin funktioniert mit jedem WordPress-Theme und ist für SEO optimiert. Es enthält außerdem vorgefertigte Folien, Animationen und Vorlagen, sodass Sie schnell schöne Präsentationen erstellen können.
Zuerst müssen Sie Smart Slider 3 installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
Gehen Sie nach der Aktivierung zu Smart Slider » Dashboard und klicken Sie dann auf „Gehe zum Dashboard“.

Klicken Sie anschließend einfach auf „Neues Projekt“.
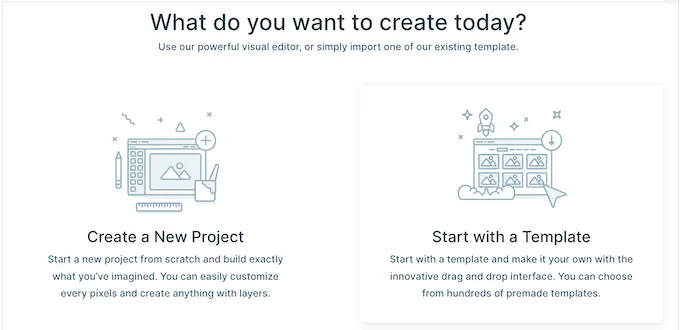
An dieser Stelle können Sie entscheiden, ob Sie mit einer leeren Tafel beginnen oder eine der vorgefertigten Präsentationsvorlagen von Smart Slider verwenden möchten.
Wenn Sie schnell eine professionell gestaltete Präsentation erstellen möchten, empfehlen wir die Auswahl „Mit einer Vorlage beginnen“.

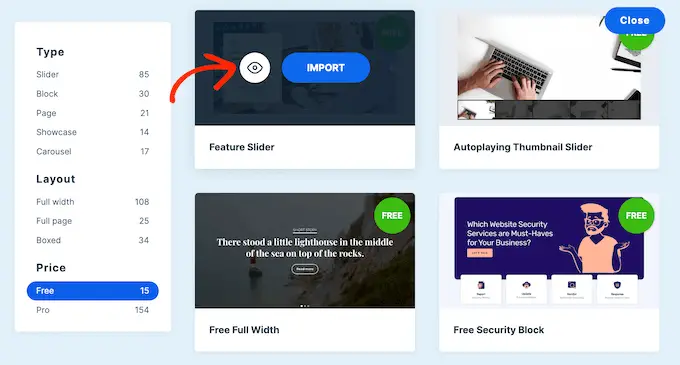
Smart Slider zeigt nun alle verfügbaren Vorlagen an.
Um einen genaueren Blick auf ein Design zu werfen, fahren Sie mit der Maus darüber und klicken Sie dann auf das Augensymbol, wenn es erscheint. Dadurch wird die Präsentationsvorlage in einem neuen Tab geöffnet.

Wenn Sie eine Vorlage gefunden haben, die Sie verwenden möchten, bewegen Sie den Mauszeiger einfach darüber und klicken Sie dann auf die Schaltfläche „Importieren“.
Dadurch wird die von Ihnen ausgewählte Vorlage im Smart Slider-Editor geöffnet.

Konfigurieren Sie Ihre Präsentation im PowerPoint-Stil mit WordPress
Nachdem Sie eine Vorlage ausgewählt haben, empfiehlt es sich, die Einstellungen der Präsentation zu konfigurieren. Die angezeigten Optionen können je nach Vorlage variieren, wir werden jedoch alle wichtigen Einstellungen behandeln.
Konfigurieren Sie allgemeine und Größeneinstellungen
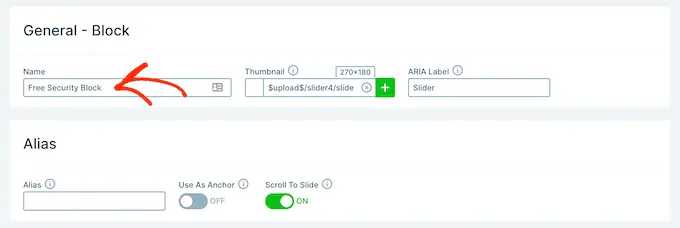
Auf der Registerkarte „Allgemein“ können Sie der Präsentation einen Namen geben, indem Sie ihn in das Feld „Name“ eingeben.

Sie können auch eine Miniaturansicht hinzufügen, die je nach Konfiguration der Präsentation für Besucher sichtbar sein kann.
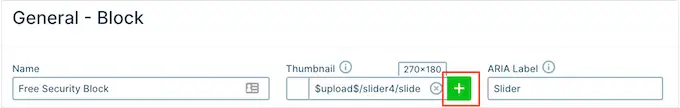
Klicken Sie einfach auf das „+“-Symbol neben „Miniaturansicht“ und wählen Sie dann entweder ein Bild aus der WordPress-Medienbibliothek aus oder laden Sie eine neue Datei von Ihrem Computer hoch.

Sobald dies erledigt ist, müssen Sie zum Abschnitt „Slider-Design“ scrollen.
Hier können Sie die Ausrichtung des Schiebereglers ändern und einen Rand hinzufügen, um mehr Platz um Ihre Folien herum zu schaffen.

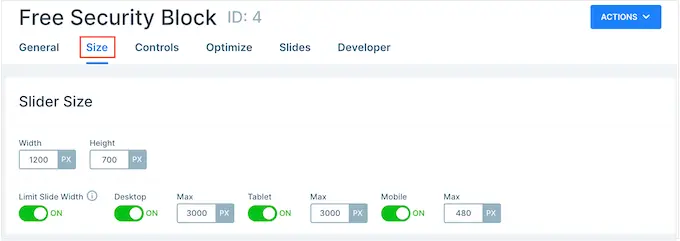
Als Nächstes möchten Sie möglicherweise die Folien vergrößern oder verkleinern, indem Sie die Registerkarte „Größe“ auswählen.
Hier können Sie unterschiedliche Maximalgrößen für Tablet-, Mobil- und Desktop-Benutzer festlegen. Auf diese Weise können Sie sicher sein, dass die Präsentation auf allen Geräten gut aussieht.
Um diese maximalen Größen festzulegen, klicken Sie einfach auf die Schieberegler „Desktop“, „Mobil“ und „Tablet“, um sie zu aktivieren, und geben Sie dann eine Zahl in das Feld „Max“ ein.

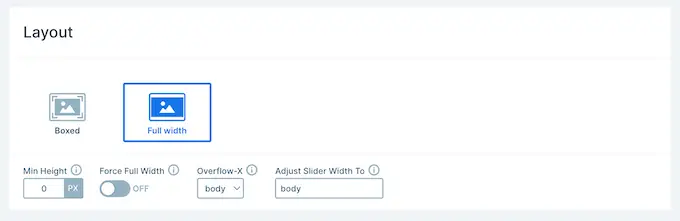
Unter „Layouts“ können Sie wählen, ob die Präsentation die gesamte Breite des Browsers ausfüllen soll („Volle Breite“) oder in den Container passt, in den sie eingefügt wird („Boxed“).
Standardmäßig wird die Präsentation automatisch vergrößert und verkleinert, um sie an den Bildschirm des Besuchers anzupassen. Normalerweise möchten Sie diese Einstellungen aktiviert lassen, Sie können jedoch eine Mindesthöhe festlegen, indem Sie diese in das Feld „Mindesthöhe“ eingeben.

Konfigurieren Sie Steuerelemente und Animationseinstellungen
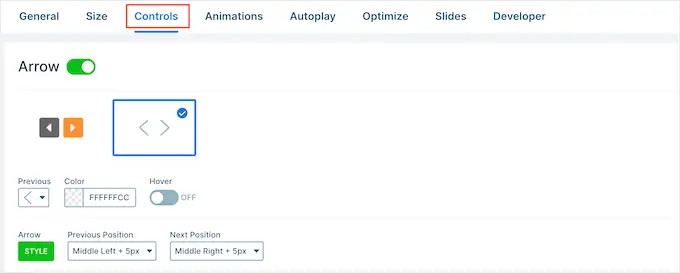
Klicken Sie anschließend auf die Registerkarte „Steuerelemente“. Hier können Sie ändern, wie Besucher zwischen den verschiedenen Folien wechseln.
Die Standardeinstellungen sollten für die meisten WordPress-Blogs und -Websites gut geeignet sein, Sie möchten jedoch möglicherweise das Aussehen der Pfeile ändern.
Sie können beispielsweise die Farbe der Pfeile und des Einschubs ändern, wodurch gesteuert wird, wo die Pfeile auf der Folie angezeigt werden.

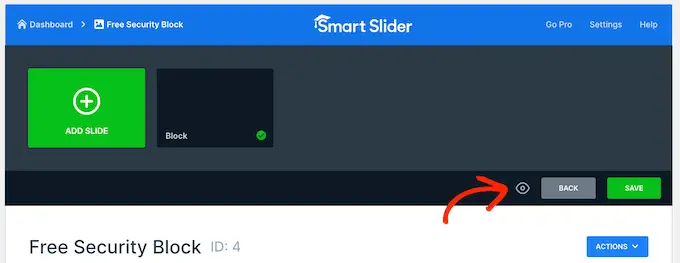
Während Sie Änderungen vornehmen, möchten Sie möglicherweise eine Vorschau des Aussehens der Pfeile in Ihrer Präsentation anzeigen.
Klicken Sie dazu einfach auf das Augensymbol in der Symbolleiste.

Wenn das erledigt ist, scrollen Sie einfach zu „Aufzählungszeichen“. Hier können Sie die gepunkteten Symbole anpassen, die es Besuchern ermöglichen, zwischen den verschiedenen Folien zu wechseln. Sie können verschiedene Aufzählungsstile ausprobieren, einen Kastenschatten hinzufügen, den Eckenradius ändern und vieles mehr.
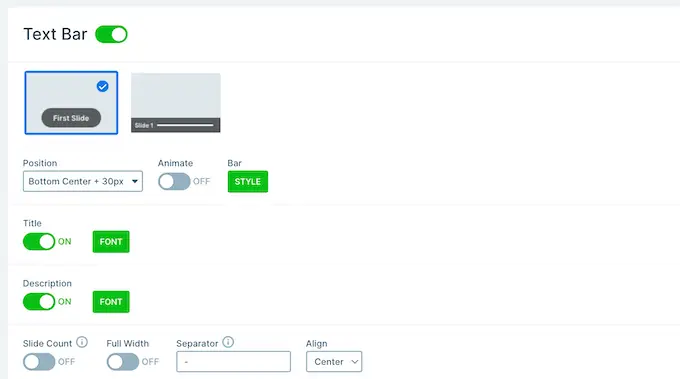
Wenn Sie den Titel jeder Folie anzeigen möchten, klicken Sie einfach, um den Schalter „Textleiste“ zu aktivieren.

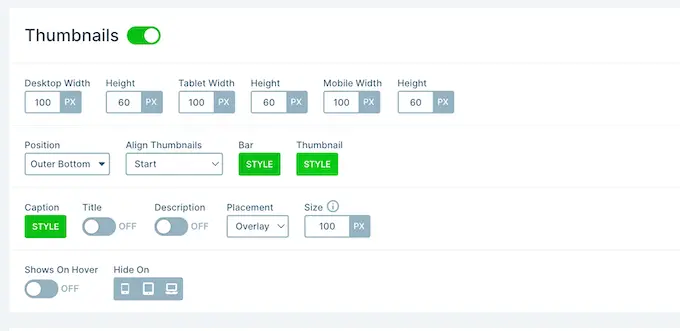
Eine weitere Möglichkeit besteht darin, die Miniaturansicht jeder Folie anzuzeigen, was Besuchern eine weitere Möglichkeit bietet, zwischen den Folien zu wechseln.
Dazu müssen Sie den Schalter „Miniaturansicht“ aktivieren. Sie erhalten nun Zugriff auf einige zusätzliche Einstellungen, um das Aussehen der Miniaturansichten zu optimieren.

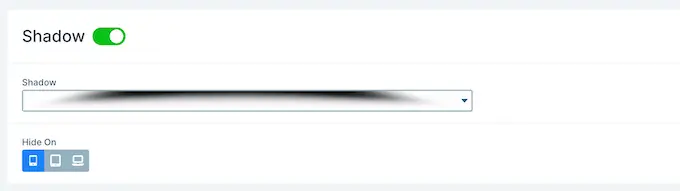
Schließlich möchten Sie möglicherweise am unteren Rand Ihrer Diashow einen Schatten hinzufügen, indem Sie auf den Schalter „Schatten“ klicken.
Danach können Sie das Dropdown-Menü öffnen und zwischen den verschiedenen Schattenstilen wählen.

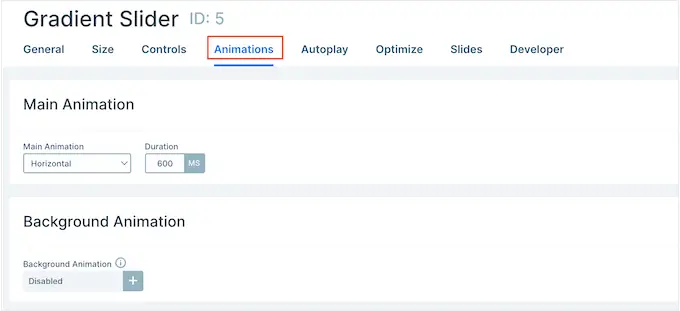
CSS-Animationen sind eine großartige Möglichkeit, die Aufmerksamkeit des Besuchers zu erregen und ihn zu ermutigen, sich mit Ihrer Präsentation zu beschäftigen. Smart Slider verfügt über integrierte Animationen. Klicken Sie daher unbedingt auf die Registerkarte „Animationen“, um diese zu konfigurieren.
Öffnen Sie hier das Dropdown-Menü „Hauptanimation“ und wählen Sie den Effekt aus, den Smart Slider beim Wechseln zwischen Folien abspielen soll. Sie können auch ändern, wie lange die Animationen abgespielt werden, indem Sie eine Zahl in das Feld „Dauer“ eingeben.

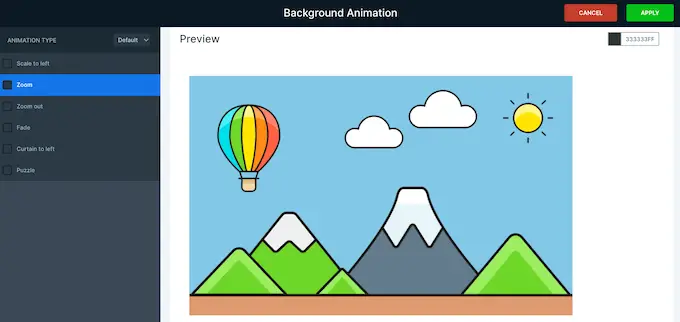
Abhängig von der Vorlage, die Sie verwenden, wird möglicherweise auch die Option „Hintergrundanimation“ angezeigt. Dadurch können Sie das Hintergrundbild und die Farben der Folie animieren.
Beachten Sie jedoch, dass Hintergrundanimationen bei Videos oder Präsentationen, die Parallaxenscrollen verwenden, nicht funktionieren.
Um einen genaueren Blick auf die Hintergrundanimationen von Smart Slider zu werfen, klicken Sie auf das „+“-Symbol. Dadurch wird ein Editor geöffnet, in dem Sie verschiedene Animationen ausprobieren können, um zu sehen, welche Effekte Sie erzielen können.

Konfigurieren Sie die Autoplay-Einstellungen
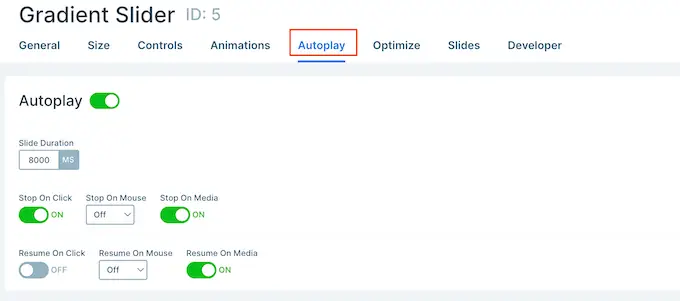
Die nächste Registerkarte ist „Autoplay“.
Standardmäßig müssen Besucher manuell zwischen Ihren Folien wechseln. Wenn Sie möchten, dass die Präsentation stattdessen automatisch abgespielt wird, klicken Sie einfach auf den Schieberegler „Autoplay“, um ihn zu aktivieren.

Wenn Sie diese Option aktivieren, erhalten Sie Zugriff auf einige zusätzliche Einstellungen, mit denen Sie ändern können, wie lange die Präsentation jede Folie zeigt und wie Besucher die Diashow stoppen können.

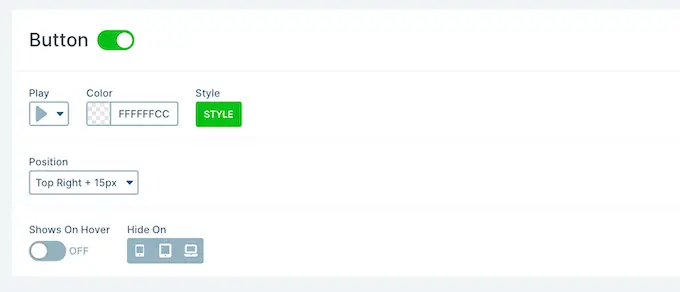
Außerdem wird ein Abschnitt „Schaltflächen“ hinzugefügt, in dem Sie die Schaltfläche „Abspielen“ der Präsentation anpassen können.

Optimieren Sie Ihre Präsentation
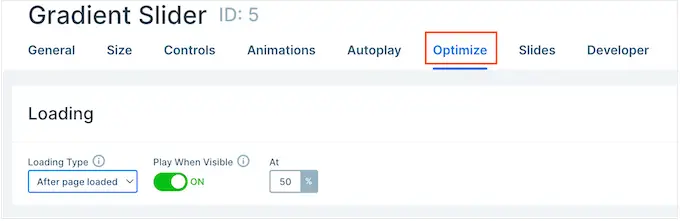
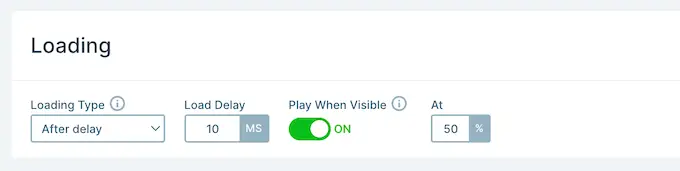
Wählen Sie anschließend die Registerkarte „Optimieren“. Hier finden Sie die Einstellungen für das verzögerte Laden von Smart Slider.
Standardmäßig wird der Schieberegler sofort geladen. Dies ist eine gute Wahl, wenn die Präsentation das Erste ist, was die Leute sehen, wenn sie die Seite besuchen.
Wenn Sie jedoch planen, die Präsentation weiter unten auf der Seite zu platzieren, empfehlen wir, das Dropdown-Menü „Ladetyp“ zu öffnen und „Nach dem Laden der Seite“ auszuwählen.

Dies kann die Geschwindigkeit und Leistung von WordPress steigern und gleichzeitig das Besuchererlebnis verbessern, indem der Rest der Seite zuerst geladen wird.
Eine weitere Option ist „Nach Verzögerung“, mit der Sie eine Ladeverzögerung für den Schieberegler festlegen können.

Konfigurieren Sie die Folieneinstellungen
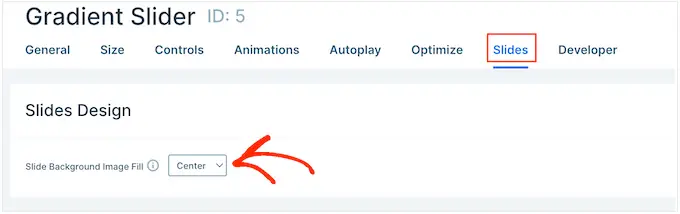
Standardmäßig bedecken Bilder die gesamte Folie, auch wenn Smart Slider das Bild passend zuschneiden muss. Dies funktioniert bei den meisten Präsentationen gut, Sie können diese Standardeinstellung jedoch ändern, indem Sie die Registerkarte „Folien“ auswählen.
Öffnen Sie hier einfach das Dropdown-Menü „Hintergrundbildfüllung der Folie“ und wählen Sie eine andere Option aus der Liste aus, z. B. „Strecken“, „Zentrieren“ oder „Unschärfe anpassen“.

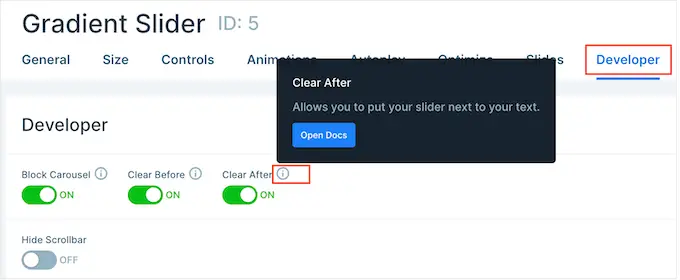
Die Registerkarte „Entwickler“ verfügt über einige erweiterte Einstellungen, darunter einen Bereich, in dem Sie benutzerdefiniertes CSS zu Ihren Präsentationen hinzufügen können.
Die meisten Websitebesitzer müssen diese Einstellungen nicht verwenden. Wenn Sie jedoch mehr über eine der „Entwickler“-Optionen erfahren möchten, bewegen Sie den Mauszeiger einfach über das kleine „i“-Symbol. Daraufhin wird ein Tooltip mit weiteren Informationen sowie ein Link zur Smart Slider-Dokumentation angezeigt.

Erstellen Sie Folien für Ihre PowerPoint-Präsentation in WordPress
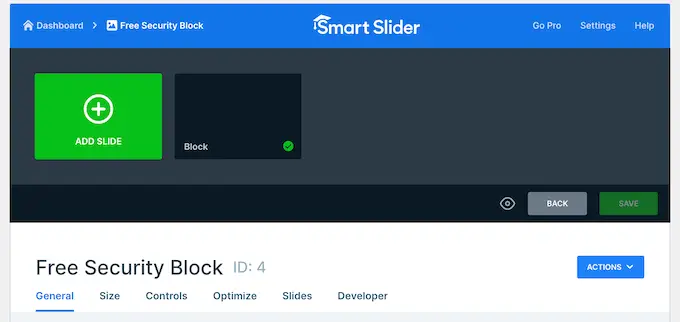
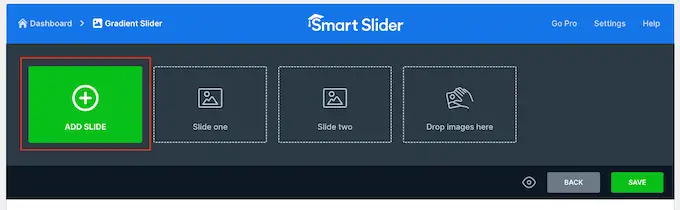
Wenn Sie mit der Konfiguration der Präsentation zufrieden sind, ist es an der Zeit, mit der Erstellung von Folien zu beginnen.
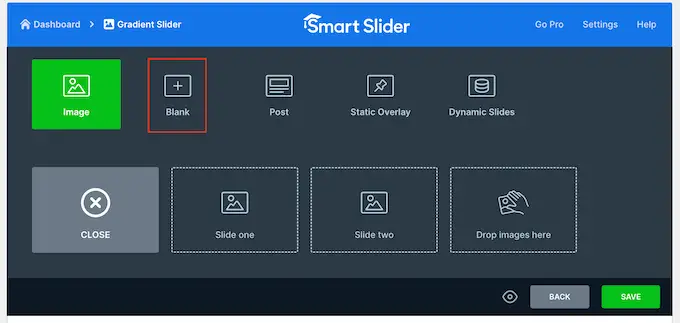
Klicken Sie einfach auf die Schaltfläche „Folie hinzufügen“, um zu beginnen.

Mit Smart Slider können Sie verschiedene Arten von Folien erstellen. Es gibt sogar eine „Post“-Option, mit der Sie einen WordPress-Beitrag in eine Folie einbetten können.
Sie können mit den verschiedenen Optionen experimentieren, aber in dieser Anleitung verwenden wir das „Leer“-Design als Beispiel.

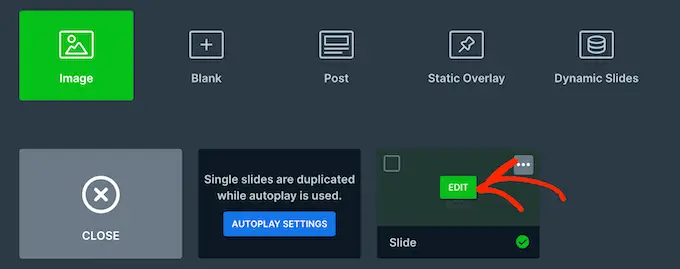
Nachdem Sie einen Folientyp ausgewählt haben, wird die Miniaturansicht der Folie oben auf dem Bildschirm angezeigt.
Bewegen Sie einfach Ihre Maus über das Miniaturbild und klicken Sie dann auf die Schaltfläche „Bearbeiten“, wenn es erscheint.

Dadurch wird der Smart Slider-Editor geöffnet.
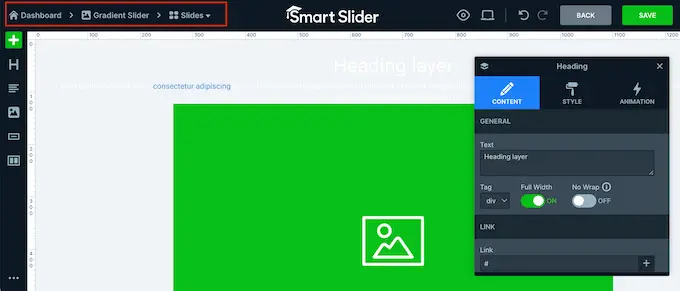
Am oberen Bildschirmrand befindet sich eine Breadcrumb-Navigationsleiste, mit der Sie zwischen den verschiedenen Folien in der Präsentation wechseln können.

Auf der linken Seite des Bildschirms befinden sich alle Ebenen, aus denen die Folie besteht. Sie können mit der Maus über ein beliebiges Symbol fahren, um den Namen dieser Ebene anzuzeigen, beispielsweise „Bild“ oder „Zeile“.
Um eine Ebene zu bearbeiten, klicken Sie einfach im linken Menü darauf. Dadurch wird ein Popup mit allen Einstellungen geöffnet, mit denen Sie diese Ebene anpassen können.

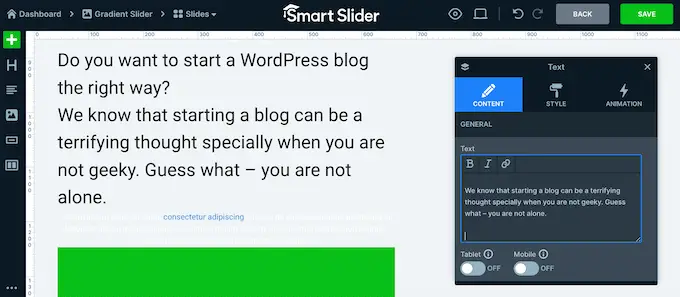
Sie können eine Ebene auch auswählen, indem Sie in der Live-Vorschau darauf klicken. Um beispielsweise einen Teil des Standardtextes durch Ihre eigene Nachricht zu ersetzen, klicken Sie einfach auf diese Ebene, um sie auszuwählen.
Geben Sie im angezeigten Popup Ihre Nachricht in das Feld „Text“ ein.

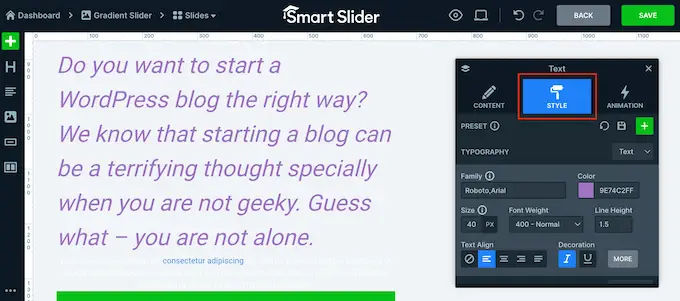
Sie können das Aussehen des Texts auch ändern, indem Sie auf die Registerkarte „Stil“ klicken.
Hier können Sie die Textfarbe, Schriftart, Größe und mehr ändern.

Um die Folie anzupassen, klicken Sie einfach auf die verschiedenen Ebenen und nehmen Sie dann im angezeigten Popup Ihre Änderungen vor.
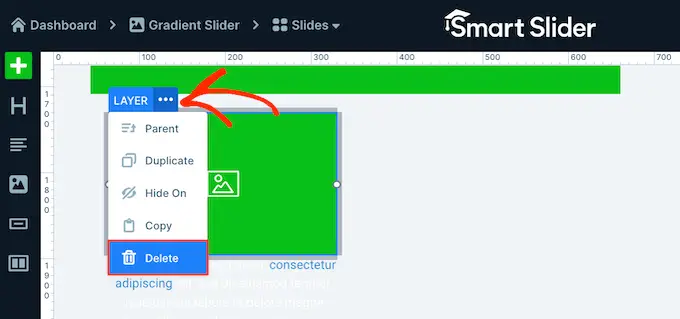
Wenn Sie eine Ebene löschen möchten, fahren Sie einfach mit der Maus darüber und klicken Sie dann auf das gepunktete Symbol. Im Dropdown-Menü müssen Sie „Löschen“ auswählen.

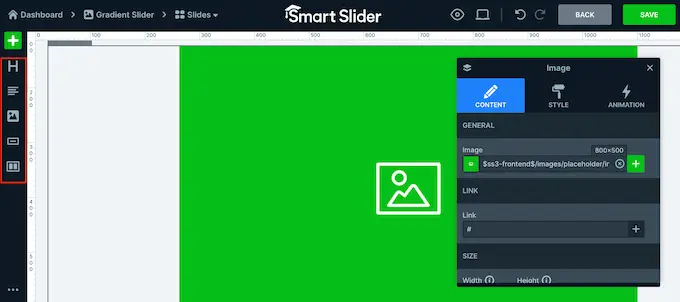
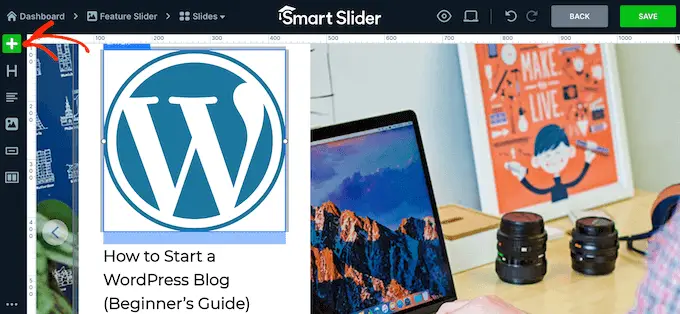
Möchten Sie der Folie weitere Ebenen hinzufügen?
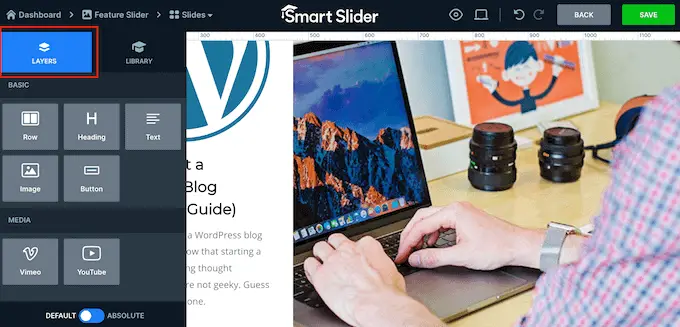
Klicken Sie einfach auf das grüne „+“-Symbol im linken Menü.

Auf der Registerkarte „Ebenen“ werden einige grundlegende Ebenen angezeigt, z. B. Bilder, Schaltflächen und Text.
Sie können jede dieser Ebenen per Drag & Drop zur Folie hinzufügen.

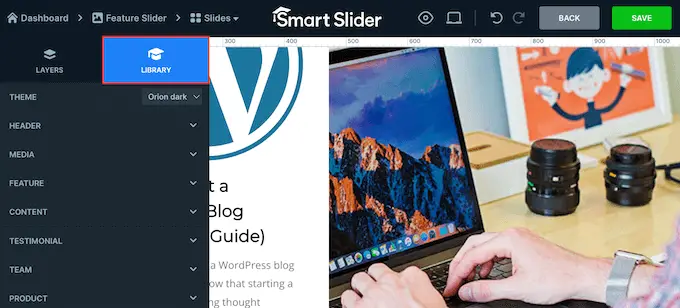
Smart Slider verfügt außerdem über eine Bibliothek mit vorgefertigten Folien, die Sie Ihrer Präsentation hinzufügen können.
Um einen Blick auf diese Optionen zu werfen, klicken Sie auf die Registerkarte „Bibliothek“.

Sie können nun mit der Arbeit an dieser Folie fortfahren, indem Sie Ebenen hinzufügen und diese mit Ihren eigenen Inhalten und Einstellungen anpassen.
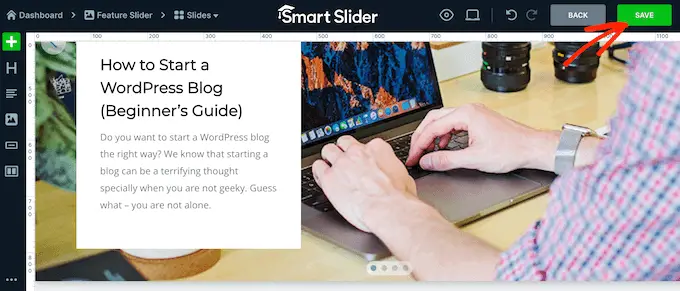
Wenn Sie mit der Einrichtung der Folie zufrieden sind, klicken Sie auf die Schaltfläche „Speichern“.

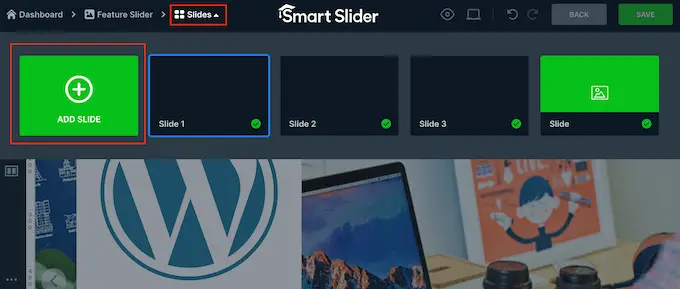
Um mit der Arbeit an der nächsten Folie zu beginnen, müssen Sie in der Symbolleiste auf „Folien“ klicken.
Wählen Sie dann „Folie hinzufügen“.

So veröffentlichen Sie eine Präsentation in WordPress
Wenn Sie mit der Arbeit an der Präsentation fertig sind, klicken Sie einfach auf „Zurück“, um zum Haupt-Dashboard von Smart Slider zurückzukehren.
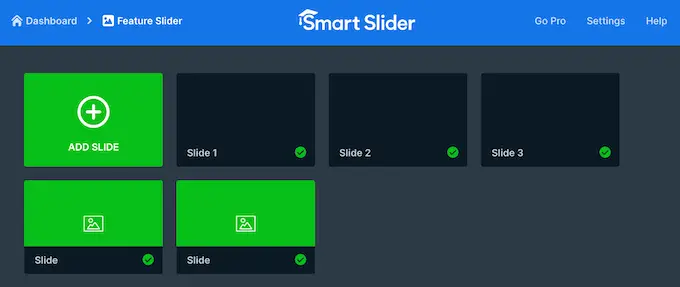
Standardmäßig veröffentlicht Smart Slider alle Ihre Folien. Es lohnt sich aber dennoch zu prüfen, ob sich neben jeder Folie, die Sie auf Ihrer Website anzeigen möchten, ein grünes Häkchen befindet.

Wenn Sie neben einer Folie ein „x“ sehen, bedeutet dies, dass die Folie unveröffentlicht ist. Sie müssen auf das „x“ klicken, um es in ein grünes Häkchen umzuwandeln, wodurch die Folie aktiviert wird.
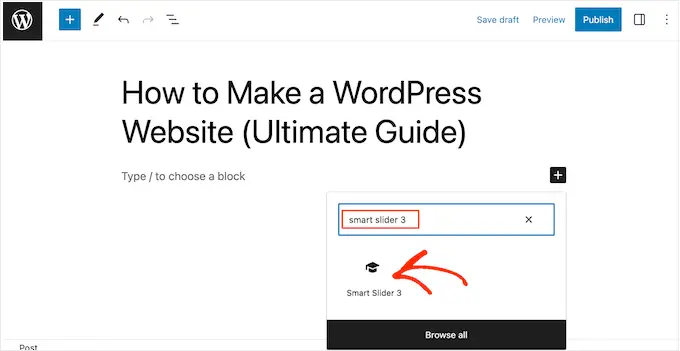
Anschließend können Sie die Präsentation Ihrem Online-Shop, Ihrer Website oder Ihrem Blog hinzufügen. Öffnen Sie einfach einen beliebigen Beitrag oder eine Seite und klicken Sie dann auf das „+“-Symbol.
Als nächstes müssen Sie „Smart Slider 3“ in das Popup eingeben und den richtigen Block auswählen, wenn er angezeigt wird.

Dadurch wird der Seite ein Smart Slider-Block hinzugefügt.
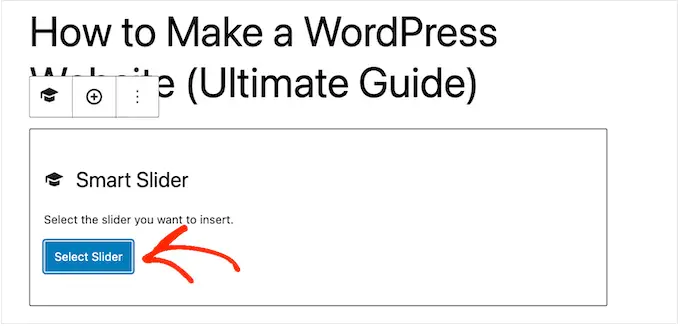
Klicken Sie als Nächstes auf die Schaltfläche „Slider auswählen“.

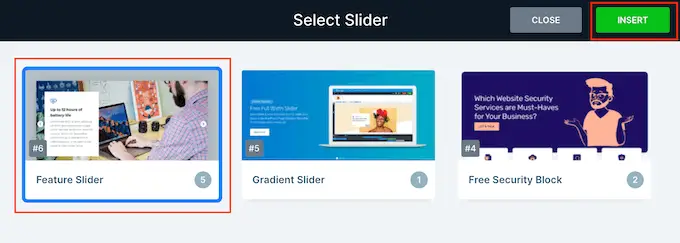
Dadurch wird ein Popup geöffnet, in dem alle von Ihnen erstellten Präsentationen angezeigt werden.
Klicken Sie einfach auf die Präsentation, die Sie verwenden möchten, und wählen Sie dann „Einfügen“.

Dadurch wird die Präsentation zu Ihrer Website hinzugefügt. Sie können nun entweder auf „Aktualisieren“ oder „Veröffentlichen“ klicken, um die Präsentation live zu schalten.
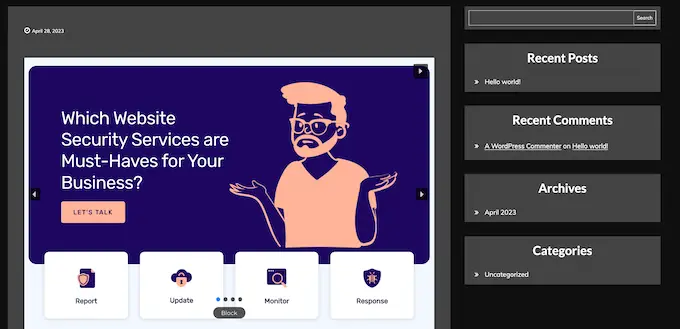
Wenn Sie nun Ihre Website besuchen, sehen Sie die Präsentation im PowerPoint-Stil in Aktion.

Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, das Erstellen von Präsentationen in WordPress zu erlernen. Vielleicht möchten Sie auch unsere Liste der besten Drag-and-Drop-WordPress-Seitenersteller oder unseren Leitfaden zur Auswahl der besten Webdesign-Software sehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
