Hosting für Entwickler: 15 Plattformen mit einem kostenlosen Plan
Veröffentlicht: 2022-02-12* Enthält auch Erwähnungen von Diensten, die statisches Hosting und serverlose Lösungen anbieten. Entwicklerfreundlich.
- Für wen sind diese Hosting-Plattformen?
- Was sind die Einschränkungen eines kostenlosen Plans?
- Können Sie diese kostenlosen Kontingente für ein Startup verwenden?
- Netlify
- Vercel
- Wiederholen
- Fliegen.io
- Qovery
- Eisenbahn
- Schicht0
- Machen
- Sturmkit
- Köyeb
- Panne
- Flotte
- Flatlogic
- Deta
- GitHub-Seiten
- Ende der Straße
Möchten Sie Ihre lokale Umgebung zur Produktion bringen, damit die ganze Welt sie sehen kann? Kein Problem. Dies ist die einzige Ressource, die Sie jemals benötigen werden, um kostenloses Hosting für Apps, statische Websites, persönliche Projekte und vieles mehr zu finden. Und ich meine es ernst.
Moderne Web- und Softwareentwicklung ist viel komplexer als herkömmliches Website-Hosting. Apps werden oft in Docker-Container oder Kubernetes verpackt oder verwenden eine Laufzeitumgebung wie Node.js. Und die Anpassung eines VPS jedes Mal, wenn Sie es in der Produktion bereitstellen möchten, ist ineffizient.
Allein eine Full-Stack-App benötigt mehrere Strukturebenen: Front-End (Framework), Back-End (Datenzugriff) und Speicher (Datenbank). Die ideale Hosting-Plattform stellt also die Tools bereit, um sich gleichzeitig um alle Ebenen zu kümmern. Dies ist die Prämisse dieses Artikels.
Für wen sind diese Hosting-Plattformen?
Die in dieser Zusammenfassung erwähnten Plattformen sind ideal für Entwickler . Insbesondere Entwickler, die persönliche Projekte präsentieren oder statische Portfolio-Sites hosten möchten. Darüber hinaus richten sich diese Plattformen an Entwickler, die mit dem modernen Web-Stack arbeiten.
Beispiel 1: Node.js-Analyseskript
Angenommen, Sie möchten so etwas wie das Ackee-Analyseskript bereitstellen, um Website-Besucher zu verfolgen. Benötigen Sie dafür einen dedizierten Server? Nicht wirklich. Sie können eine der folgenden kostenlosen Plattformen verwenden, um das Skript bereitzustellen und es dann in Ihre Haupt-App einzubetten.
Beispiel #2: Blog erstellt mit Django
Möchten Sie Ihr mit Django erstelltes Projekt kostenlos hosten? Kein Problem. Die meisten Cloud-Plattformen in dieser Zusammenfassung bieten eine nahtlose Bereitstellungsschnittstelle.
Geben Sie einfach den Speicherort Ihres GitHub-Projekts an und stellen Sie es bereit. Dies ist großartig, um Projekte in Echtzeit zu präsentieren oder eine Demoseite zu erstellen, die Sie mit Ihrem Projekt verlinken können.
Beispiel #3: React.js-Portfolio
Eine moderne React-App oder eine Website benötigt sowohl eine Laufzeit- als auch eine Bundle-Konfiguration. Dies ist bei einem herkömmlichen Hosting-Anbieter nicht möglich. Daher ist die Verwendung einer Hosting-Plattform, die auf diese Art von Umgebung spezialisiert ist, obligatorisch.
Viele der Plattformen auf dieser Liste haben Sie bereits gehört. Ganz einfach, weil sie bei Entwicklern beliebt sind, die ihre Projekte in einer Produktionsumgebung teilen möchten.
Beispiel 4: Mit Meteor erstelltes SPA
Meteor ist eine beliebte Wahl, wenn es um die Erstellung von Single Page Applications geht. Wenn Sie ein dynamisches Produkt erstellen und es bereitstellen müssen, ist dieser Artikel genau das Richtige für Sie.
Beispiel #5: Alternativen zu Heroku
Ich habe am Ende dieser Seite bereits eine Erklärung abgegeben, aber ich füge hier noch eine hinzu. Am 25. August kündigte Heroku an, dass sie ihren kostenlosen Plan entfernen würden, was bedeutet, dass Entwickler nach Heroku-Alternativen suchen werden. Daher passt dieser Artikel perfekt. Nachfolgend finden Sie viele großartige Unternehmen, die sich auf Front-End- und Back-End-Hosting spezialisiert haben.
Wenn Sie im Front-End oder Back-End oder beidem arbeiten, dann ist diese Zusammenfassung genau das Richtige für Sie. Einige der Cloud-Plattformen in dieser Liste bieten auch Zwischenhändlerdienste an. B. PaaS, aber stellen Sie auch die Infrastruktur bereit, damit Sie sich auf das Schreiben von mehr Code konzentrieren können.
Was sind die Einschränkungen eines kostenlosen Plans?
Gibt es einen Haken bei der Verwendung einer kostenlosen Cloud-Hosting-Plattform für Ihre App? Nicht wirklich. Einfach ausgedrückt, die unten aufgeführten Unternehmen sind auf ihre kostenlosen Pläne angewiesen, um neue Kunden zu gewinnen.
Angenommen, Sie genießen den kostenlosen Plan und finden ihn bequem in Ihrem Entwicklungsprozess. In diesem Fall ist es viel wahrscheinlicher, dass Sie tatsächlich zu einem zahlenden Kunden werden. Ressourcenlimits werden von jeder Plattform individuell festgelegt.
Ich werde mein Bestes tun, um dies in jeder der Beschreibungen hervorzuheben.
Können Sie diese kostenlosen Kontingente für ein Startup verwenden?
Ja. Während einige bestimmte Einschränkungen haben, sollte es in den meisten Fällen möglich sein, Ihre Startup-Website und -Anwendung auf einer kostenlosen Stufe zu hosten. Um den Prozess zu vereinfachen, habe ich am Ende jeder Rezension eine Tabelle mit den „Features“ hinzugefügt. Dies gibt Ihnen eine Vorstellung davon, was Sie von einem kostenlosen Plan erwarten können. In den meisten Fällen sollten Sie jedoch sowieso auf die offiziellen Dokumente verweisen.
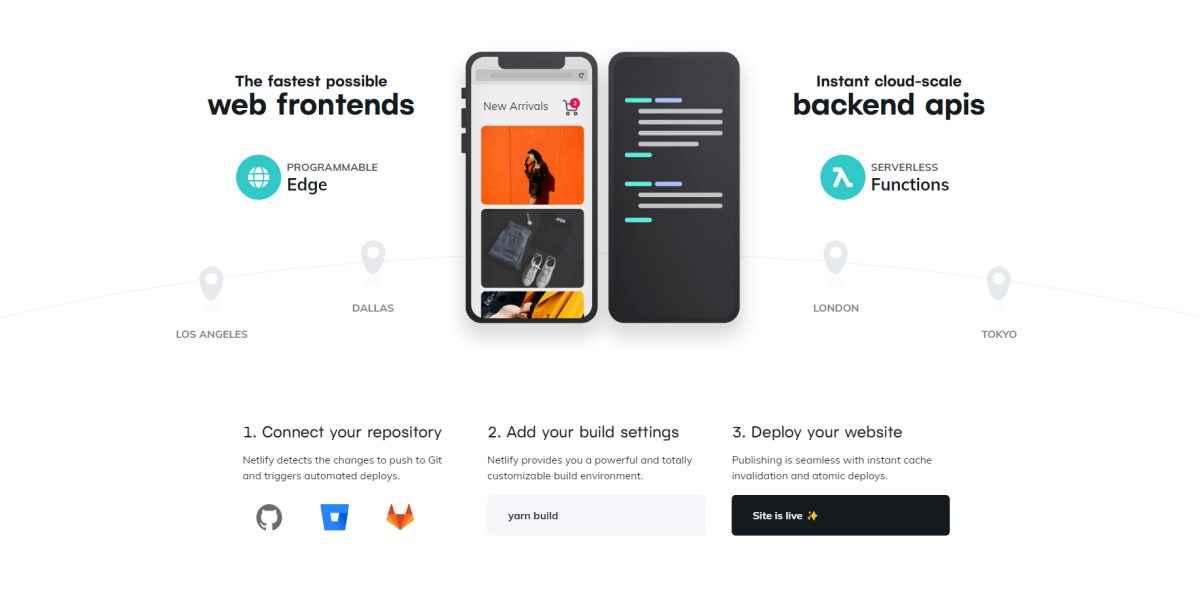
Netlify

Netlify ist die ideale Plattform für die Bereitstellung moderner Webprojekte. Es wird mit einem integrierten System geliefert, mit dem Sie Projekte von GitHub und GitLab schnell bereitstellen können. Alles, was Sie brauchen, ist die URL Ihres Projekts und die Build-Spezifikation, und Sie sind fertig.
Abgesehen von der benutzerfreundlichen Benutzeroberfläche bietet Netlify auch kostenloses SSL und gibt Ihnen Zugriff auf sein superschnelles CDN. Ein weiteres Merkmal, mit dem Netlify auffällt, ist die serverlose Unterstützung. Möchten Sie Gatsby mit der WordPress-API verbinden? Kein Problem, verwenden Sie den Functions Playground, um Ihre erste serverlose Funktion zu erstellen und sofort bereitzustellen.
Nicht zuletzt unterhält Netlify eine äußerst aktive Projektseite auf GitHub.
Bis heute haben sie mehr als 240 Pakete für die Open-Source-Zusammenarbeit veröffentlicht. Mit anderen Worten, ihr Hosting-Service wird von Entwicklern für Entwickler erstellt.
| Funktionen des kostenlosen Netlify-Tarifs |
|---|
| Stellen Sie Projekt-Builds automatisch mit Git bereit. Persönliche oder private Repos. |
| Erstellen Sie den Verlauf, damit Sie ein Rollback durchführen können, wenn ein Problem auftritt. |
| 100 GB Bandbreite. 6 Stunden Bauzeit. |
| Zugriff auf das Edge-Netzwerk – global verteiltes CDN. |
| Hosten Sie eine unbegrenzte Anzahl von Websites. |
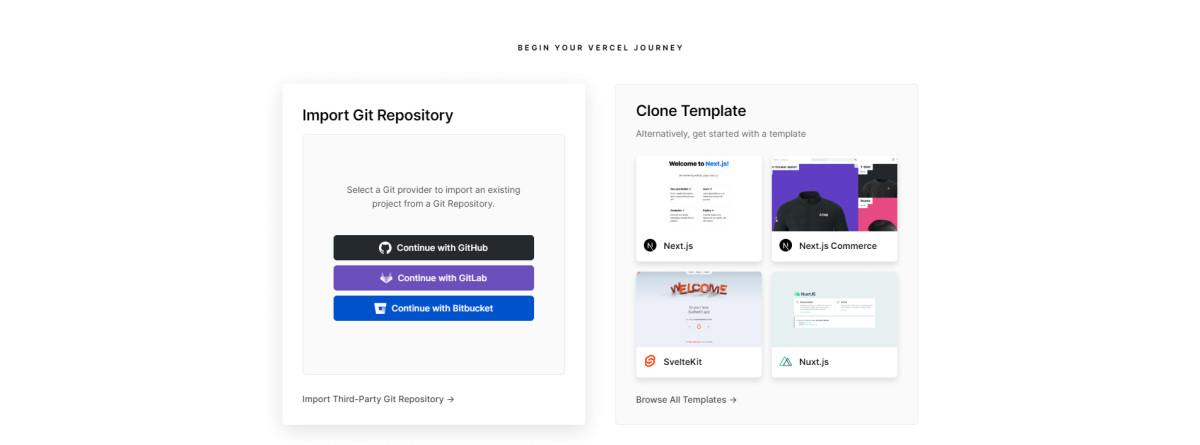
Vercel

Wenn Sie mit React arbeiten, müssen Sie schon einmal von Vercel gehört haben. Es ist die Muttergesellschaft für das äußerst beliebte Next.js-Framework. Vercel konzentriert sich auf eine optimierte Workflow-Integration mit nativer Unterstützung für CI und CD. Die Bereitstellung ist so einfach wie die Auswahl eines Repositorys von GitHub, und Vercel erstellt es automatisch.
Die Plattform ist speziell für Frameworks wie Next, React, Vue, Ember, Nuxt, Angular und mehr als 30 weitere beliebte Frameworks optimiert. Mit Vercel können Sie auch gerne mit Ihrem gesamten Entwicklungsteam zusammenarbeiten. Zu diesem Zweck hat Vercel spezielle Tools entwickelt, die erstklassige Funktionen für die Zusammenarbeit implementieren.
Beispielsweise werden neue Bereitstellungen (Git-Push) im Vorschaumodus gehalten. Somit können Sie und Ihr Team bestätigen, dass die Änderungen sinnvoll sind. Teams von Marken wie Hashnode, Facebook, Zapier, Uber und vielen anderen vertrauen Vercel.
| Funktionen des kostenlosen Plans von Vercel |
|---|
| Nur verfügbar für nicht-kommerzielle Projekte: Websites, Apps usw. |
| Integrierte Continuous Integration und Continuous Deployment. |
| 100 GB Bandbreite mit 100 Stunden Build-Zeit-Ausführung. |
| Kostenloser SSL- und DDoS-Schutz. |
| 100.000 Aufrufe über Edge Functions. |
| Teams sind für Hobby-Konten nicht verfügbar. |
Wiederholen

Im Kern ist Replit eine browserbasierte kollaborative IDE. Sie bieten jedoch auch Hosting für Webentwickler an. Es bedeutet, dass Sie in ihre Plattform eingesperrt werden, aber wer bin ich, um etwas kostenlos abzulehnen?
Die Plattform gibt es schon seit einiger Zeit. In der jüngeren Geschichte gelang es ihnen, eine beachtliche Serie B zu sichern, um die Innovationsbemühungen weiter voranzutreiben.
Da Replit IDE-first ist, haben Sie Zugriff auf alle wichtigen Programmiersprachen. Und dazu gehören auch kompliziertere Optionen wie Node.js und TypeScript. Durch die Verwendung externer CDNs (unpkg) können Sie auch Projekte im Rahmen eines Frameworks erstellen.
| Replit Free Plan-Funktionen |
|---|
| Unbegrenzte Projekte. |
| Bis zu 500 MB kostenloser Speicherplatz. |
| Alle kostenlosen Projekte werden auf Maschinen mit 512 MB RAM ausgeführt. |
| Live-Zusammenarbeit – Laden Sie Freunde oder Teammitglieder zum gemeinsamen Teilen ein. |
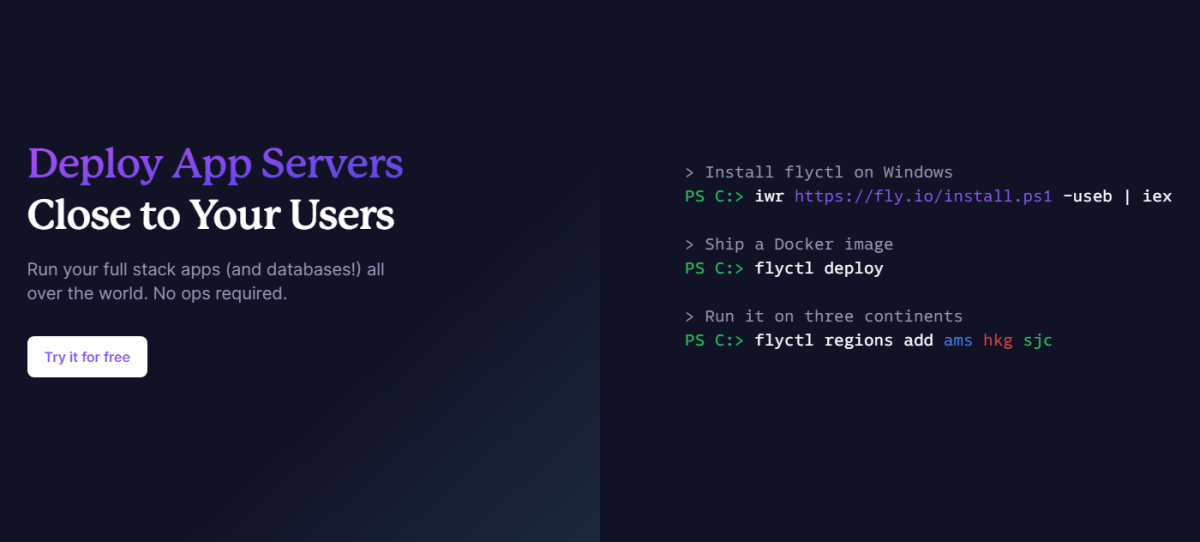
Fliegen.io

Fly ist auf Full-Stack-Bereitstellung durch Container-Images spezialisiert. Die Plattform führt basierend auf der eingehenden Last automatisierte Ressourcenbereitstellungen durch. Darüber hinaus bietet Fly sofort einsatzbereite Konfigurationen für Netzwerke, Load Balancer und SSL-Management.
Die von YCombinator unterstützte Plattform ist darauf spezialisiert, ein globales CDN für Back-End-Dienste bereitzustellen. Mit anderen Worten, Fly stellt Ihre App-Dienste von einem Ort aus bereit, der Ihren Benutzern am nächsten ist. Dies kommt einem nativen CDN am nächsten!
Wenn Sie bereits alle Ihre Apps mit Docker paketiert haben, ist die Verwendung von Fly ein Kinderspiel. Und sie leisten auch verdammt gute Arbeit beim Schreiben von Tutorials. In den letzten Nachrichten haben sie auch damit begonnen, freien Zugang zu Postgres-Datenbanken anzubieten. Bis zu 3 GB kostenloser Datenspeicher!
| Fly.io Free Plan-Funktionen |
|---|
| 3x gemeinsam genutzte CPU-Maschinen mit 256 MB RAM. |
| Bis zu 3 GB kostenloser Speicherplatz mit persistenten Volumes. |
| Bis zu 160 GB freie Bandbreite für ausgehende Anrufe. |
| IPv4- (1 pro Konto) und IPv6- (unbegrenzt) Adressen. |
| Bis zu 10 kostenlose SSL-Zertifikate. |
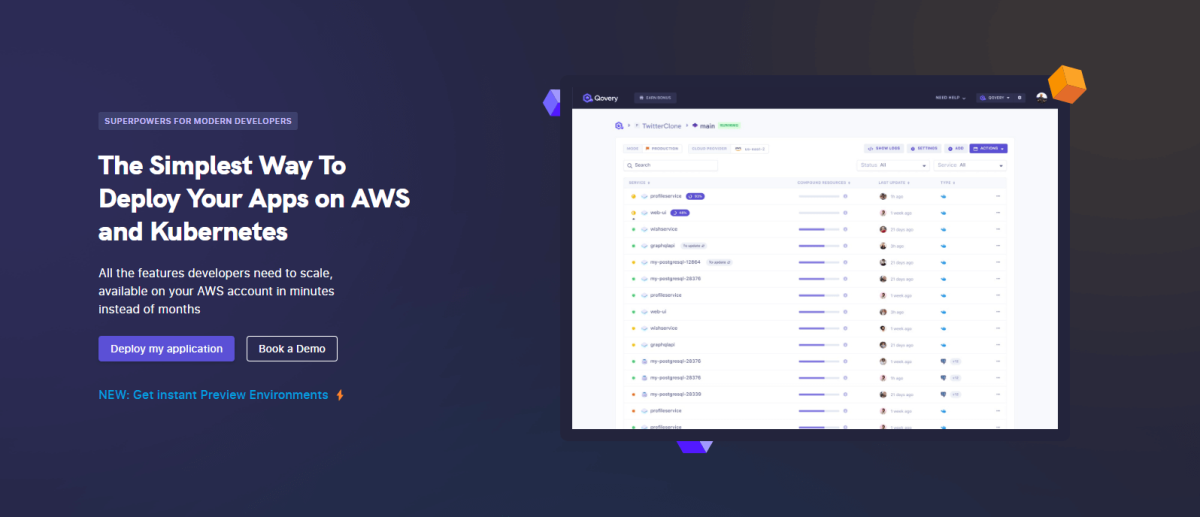
Qovery

Wenn Sie noch keine Erfahrung in der Verwaltung von Cloud-Infrastrukturen haben, ist Qovery genau das Richtige für Sie. Die Plattform wurde von Grund auf neu entwickelt, um Start-ups bei der Skalierung ihrer Geschäftstätigkeit zu unterstützen. Derzeit ist Qover für Benutzer von AWS, DigitalOcean und Scaleway verfügbar.
Also, um es ganz klar zu sagen. Um die Qovery-Dienste nutzen zu können, benötigen Sie ein Konto bei einem dieser Cloud-Dienste. Soweit ich weiß, ist AWS mit seinen kostenlosen Plänen recht großzügig.
Und in Kombination mit Qovery kann es eine leistungsstarke Kombination bilden. Zumindest für kleinere Projekte, für die Sie sich nicht voll und ganz engagieren möchten.
Wenn das kein Problem ist, können Sie die Kernfunktionen von Qovery voll ausnutzen. Erstellen Sie direkt aus Git, stellen Sie sie in verschiedenen Phasen bereit und verwenden Sie Kubernetes zur Skalierung, wenn die Nachfrage wächst.
| Qovery Free Plan-Funktionen |
|---|
| Sofortige Bereitstellung in Ihren AWS-Instanzen. |
| Bis zu 10 Apps mit einem Limit von 1 Benutzer. |
| Automatisierte Bereitstellung von GitHub oder GitLab. |
| Datenbankspeicherung mit MySQL, Redis oder PostgreSQL. |
| Überwachung, um den Zustand Ihrer Projekte zu verfolgen. |
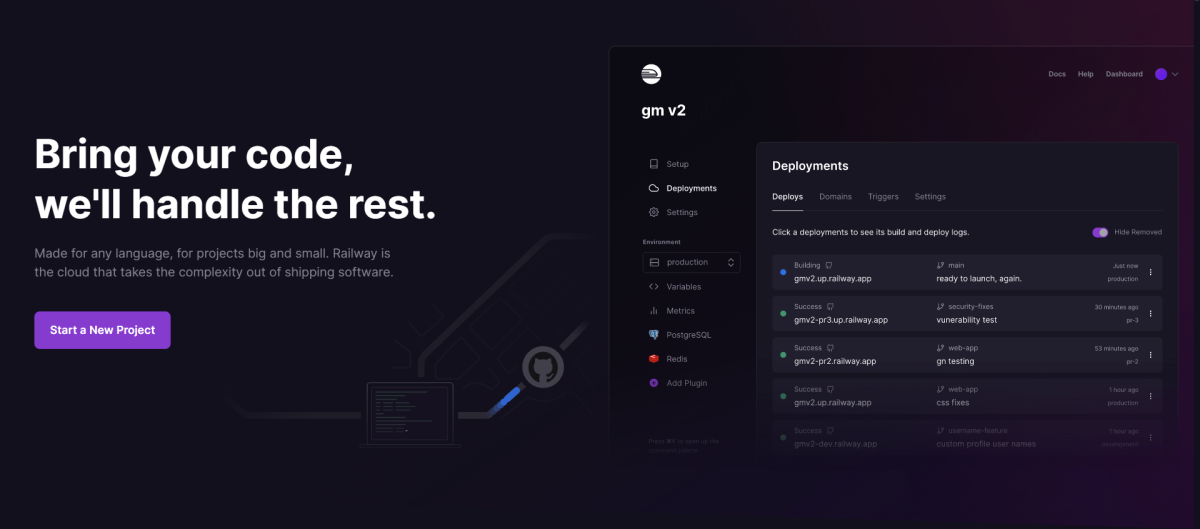
Eisenbahn

Railway hilft Entwicklern dabei, ihre Apps in der Cloud zum Laufen zu bringen. Die Plattform funktioniert, indem für jedes Projekt eine Entwicklungsumgebung eingerichtet wird. Dann kann es Aufgaben wie App-Bereitstellung, Cluster-Management und mehr automatisieren.
Eines der coolen Dinge an Railway ist, dass es viele Möglichkeiten zur In-App-Verwaltung bietet. Wenn Sie beispielsweise eine MongoDB-Instanz einrichten, können Sie die Datenbank direkt über das Railway-Dashboard verwalten. Der Prozess erfordert keine Konfiguration.
Sie können auch von vorne beginnen, indem Sie einen ihrer Starter verwenden.
Dieses GitHub-Repository enthält mehr als 50 einzigartige Vorlagen. Sie können beispielsweise eine Express.js-App mit Postgres bereitstellen. Und starten Sie einen benutzerdefinierten Discord-Bot, der tatsächlich in Echtzeit funktioniert.

Insgesamt bietet Railway eine beträchtliche Menge an Ressourcen, um Ihnen den Einstieg zu erleichtern.
| Funktionen des kostenlosen Eisenbahnplans |
|---|
| Geteilte CPU (Container) mit 512 MB RAM. |
| Insgesamt 1 GB Speicherplatz, der von allen Projekten gemeinsam genutzt wird. |
| 100 GB monatliche Bandbreite. |
| Sofortige Bereitstellung aus GitHub-Repositorys. |
Schicht0

Layer0 ist eine Cloud-Hosting-Plattform mit nativer Integration von Edge-Logik. Es ist als leistungsorientierte Plattform konzipiert, die sich selbst unter anspruchsvollen Bedingungen auf die Anwendungsgeschwindigkeit konzentriert. Und wie viele andere Plattformen in dieser Liste ist Layer0 für einen reibungslosen Entwickler-Workflow konzipiert.
Das Aufstehen und Ausführen dauert weniger als ein paar Minuten.
Wählen Sie Ihr GitHub-Projekt und Sie können im Handumdrehen eine Live-URL haben. Layer0 bietet umfangreiche Tools, um Jamstack-Apps zum Laufen zu bringen. Dazu gehören unter anderem React, Next, Remix, Preact, Eleventy, Stencil und viele andere.
Das Beste ist, dass Layer0 seine hochmodernen Funktionen gerne für kostenlose Konten bereitstellt. Dazu gehört der Zugriff auf ihre Edge-Infrastruktur für unglaublich schnelle Ladezeiten. Darüber hinaus erhalten Sie Zugriff auf Echtzeit-Überwachung durch RUM Analytics.
| Layer0 Free Plan-Funktionen |
|---|
| Benutzerdefinierter Domänenname: begrenzt auf 1. |
| Separate Entwicklungsumgebung. |
| 100 GB freie Bandbreite, optimiert durch ein Edge-Netzwerk. |
| Native Bildoptimierung und HTTP/2 aktiviert. |
| Rollbacks und Protokollverwaltung. |
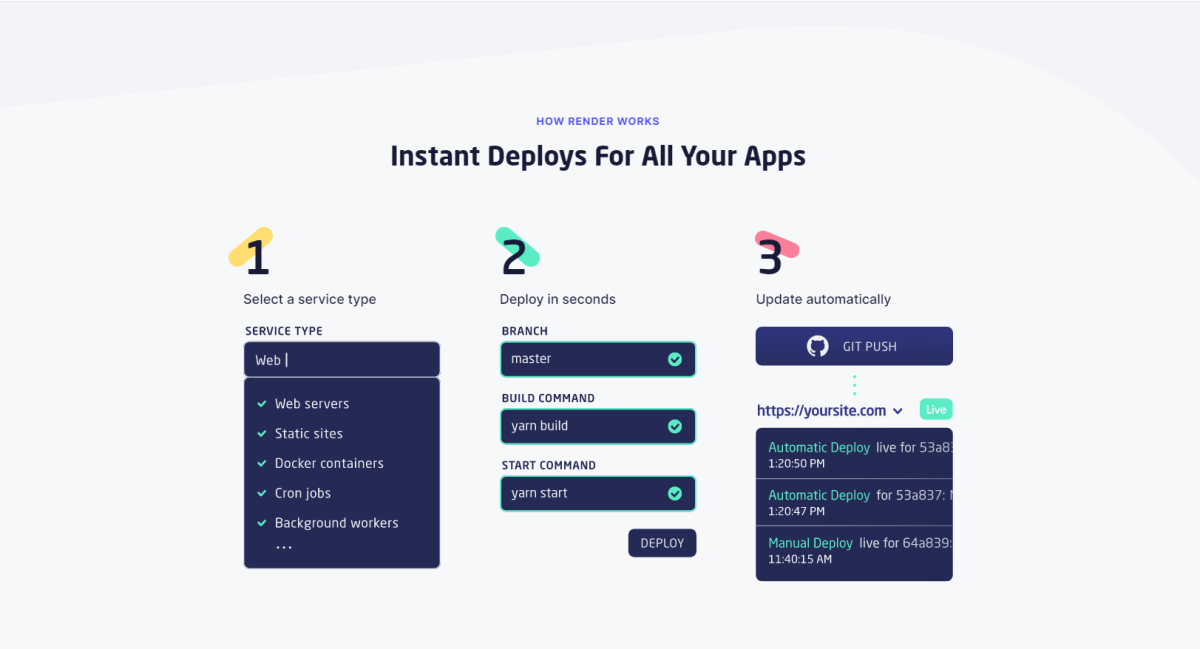
Machen

Render liefert entwicklerfreundliche Cloud-Lösungen. Ihre Plattform unterstützt die Bereitstellung von Docker-Containern, Webanwendungen, statischen Websites und Postgre-Datenbanken. Wie viele andere Dienste in dieser Liste handelt es sich um einen Cloud-Dienst, der DevOps überflüssig macht.
Und sie bieten ein sehr großzügiges kostenloses Kontingent. In Ihrem Render-Dashboard können Sie Webdienste auswählen, um loszulegen. Zuerst müssen Sie einen Link zu Ihrem GitHub-Repo bereitstellen. Anschließend führt Render automatisch die Build-Konfiguration durch und stellt sie an einer Live-Adresse bereit.
Render funktioniert gut mit Frameworks wie Django und Pheonix und unterstützt unter anderem Sprachen wie Elixir, Rust, Go und Node.js. Die einzige wirkliche Einschränkung besteht darin, dass Render die Methode „Ruhezustand bei Inaktivität“ verwendet. Diese Grenze ist derzeit auf 15 Minuten festgelegt.
Dies bedeutet, dass der Dienst möglicherweise nicht die beste Wahl für die Veröffentlichung einer produktionsreifen Anwendung ist. Stattdessen können Sie die kostenlosen Cloud-Dienste von Render verwenden, um an persönlichen Projekten zu basteln. Darüber hinaus können Sie neue Frameworks und Bibliotheken erkunden, ohne die Infrastruktur selbst aufbauen zu müssen.
| Rendern Sie die Funktionen des kostenlosen Plans |
|---|
| Unterstützung für statische Sites, Webdienste und Datenbanken durch Postgre. |
| Verwenden Sie Ihren benutzerdefinierten Docker-Container. |
| 100 GB für Bandbreite und 1 GB für Speicher. |
| Bis zu 400 Stunden Bauzeit. |
Sturmkit

Stormkit wurde speziell für JavaScript-Projekte entwickelt: Node.js und JAMStack. Die Plattform gibt Ihnen die Freiheit, an Code zu arbeiten und sich gleichzeitig um die Infrastruktur zu kümmern. Mit Stormkit erhalten Sie automatisierte Bereitstellungen, Protokollverwaltung, Hosting und Tools zum Skalieren Ihrer Anwendung.
Es ist die perfekte Plattform, wenn Sie schnell zur Produktion übergehen möchten. Automatisierte Bereitstellungen können basierend auf Commits oder individuellen Pull-Requests festgelegt werden. Sie können dies natürlich jederzeit ausschalten. Ebenso haben Sie die Möglichkeit, eine bestimmte Laufzeit einzustellen.
| Stormkit Free Plan-Funktionen |
|---|
| Begrenzt auf 1 App pro Konto. |
| 50 GB Bandbreite pro App. |
| Unbegrenzte Umgebungen, Domänen und Bereitstellungen. |
| Push to Production: Live-Umgebung. |
Köyeb

Koyeb ist eine Serverless-First-Plattform, die Hosting-Dienste für Entwickler bereitstellt. Es eignet sich für Projekte wie Web-Apps, API-Dienste, serverlose Events, verschiedene Worker und mehr.
Da Koyeb serverlos ist, gibt es natürlich keine direkte Verbindung zu einer Cloud-Schnittstelle. Für den Zweck dieses Artikels denke ich jedoch, dass es trotzdem gut passt. Sie haben die Möglichkeit, Ihre App direkt aus Git zu erstellen oder ein Docker-Image zu verwenden.
Git-Bereitstellungen sind so einfach wie das Verbinden Ihres Repositorys über das Dashboard von Koyeb.
Zusätzlich zu automatisierten Builds werden Ihre Projekte kontinuierlich bereitgestellt. In den offiziellen Dokumenten finden Sie einige von Koyeb bereitgestellte Beispiel-Apps. Einige Beispielkombinationen umfassen Python & Flask, Node.js & Express, PHP & Laravel und andere.
| Koyeb Free Plan-Funktionen |
|---|
| Unbegrenzte Apps, Worker und APIs |
| Kostenloses SSL, Load-Balancer und natives HTTP/2 |
| Bereitstellen mit Containern oder Git |
| 2 GB (!) RAM |
| Automatisierte Skalierung von Ressourcen basierend auf der App-Nachfrage |
Panne

Glitch wird am häufigsten als Sandbox für die Code-Zusammenarbeit bezeichnet. Wenn Sie Schüler unterrichten, bietet Glitch die Möglichkeit, gemeinsam an neuen Lektionen zu arbeiten.
Was die Plattformfunktionen betrifft – sie sind ziemlich gut.
Im Laufe der Jahre hat Glitch die Unterstützung für Full-Stack- Anwendungen hinzugefügt. Dies umfasst Frameworks wie React oder ein Node.js-Projekt (einschließlich Zugriff auf npm). Leider trotz nativer Full-Stack-Unterstützung: Kostenlose Pläne sind durch den Schlafmodus begrenzt.
Wenn Sie sich dafür entscheiden, ein neues Projekt mit Glitch zu starten, haben Sie die Möglichkeit, ein vorgefertigtes Projekt direkt von GitHub zu importieren. Daher können Sie im Glitch-Bearbeitungs-Dashboard an Ihren Projekten arbeiten. Was, möchte ich hinzufügen, einen verdammt guten Job macht, die VSCode-Erfahrung in einem Browser zu replizieren. Oder vielleicht träume ich.
| Glitch Free Plan-Funktionen |
|---|
| Alle Projekte, einschließlich der Codebasis, werden öffentlich angezeigt. |
| Schlafmodus für Full-Stack-Apps (5 Minuten), aber nicht für statische Websites. |
| Importieren Sie von GitHub mit einem einzigen Klick. |
| Live-Vorschau beim Bearbeiten aus dem Glitch-Editor. |
Flotte

Fleek ist eine etwas einzigartige Ergänzung zu dieser Liste. In gewissem Sinne konzentriert sich die Plattform auf Dienste für das offene Web. Mit anderen Worten, dezentrale Dienste.
Ein Beispiel wäre das Bereitstellen und Hosten Ihrer Anwendung auf IPFS. Fleek verwendet eine Kombination aus P2P- und benutzerdefinierten Edge-Lösungen, um eine optimale Leistung zu erzielen.
Einfacher ausgedrückt baut Fleek Lösungen, um Web3 für alltägliche Entwickler zugänglich zu machen. Dazu gehört die enge Zusammenarbeit mit Technologien wie Ethereum, Filecoin und anderen. Wenn Sie bereits innerhalb der Blockchain entwickeln, gibt Ihnen Fleek möglicherweise die Tools an die Hand, die Ihnen helfen, den Sprung zu einem dezentralisierten Protokoll zu wagen.
| Fleek Free Plan-Funktionen |
|---|
| SSL + eine benutzerdefinierte Domäne. |
| Git-Integration mit CD. |
| Keine Begrenzung für aktive Projekte. |
| 3 GB Datenspeicher mit 50 GB Bandbreite. |
| Kann praktisch jede Full-Stack-App oder jedes Projekt bereitstellen. Dokumente prüfen. |
Flatlogic

Flatlogic gibt es seit 2018. Und im letzten Jahr haben sie begonnen, einige großartige neue Funktionen herauszubringen. Insgesamt ist Flatlogic eine vollständige Plattform, um Ihre Full-Stack-Anwendungen in die Produktion zu bringen. Sie können ihre Generator -Funktion verwenden, um schnell eine Full-Stack-Vorlagen-App zu erstellen. Dazu gehören das Layout, der spezifische Stack und das Datenbankschema.
Alternativ können Sie direkt von GitHub auf einen Live-Server pushen. Das Repo wird automatisch kompiliert und erstellt, sodass Sie die Einrichtung eines Servers vollständig vermeiden können. Wenn überhaupt, erleichtern die von Flatlogic bereitgestellten Funktionen das Verständnis, wie eine Anwendung bereitgestellt wird.
Ihre umfassende Unterstützung für moderne Frameworks und benutzerdefinierte Tech-Stacks machen es zu einer großartigen Wahl nicht nur für Anfänger, sondern auch für erfahrene Softwareentwickler.
| Flatlogic Free Plan-Funktionen |
|---|
| Bis zu 10 Mal im Monat bereitstellen. |
| Nur auf Front-End-Apps beschränkt. |
| Benutzerdefinierte Dashboards zur Integration in Ihr Projekt. |
| Funktioniert für Headless-CMS-Anwendungsfälle. |
Deta

Gibt es so etwas wie völlig kostenloses Hosting für Webentwickler? Es stellt sich heraus, dass es das gibt. Deta Cloud ist eine Build- und Deployment-Plattform für aufstrebende Entwickler. Es wird Ihnen nicht die Ressourcen geben, um das nächste Uber zu hosten, aber es bietet sicherlich viel für Startups in der Frühphase.
Das Produkt ist in drei Teile gegliedert:
- Base. Dies ist die Kernfunktion von Deta. Es stellt eine NoSQL-Datenbank bereit, mit der Sie serverlose Funktionen, APIs und benutzerdefinierte Integrationen erstellen können.
- Mikro. Mit Micro können Sie eine Laufzeitumgebung starten, die Sie zum Bereitstellen von Apps auf HTTP verwenden können. Unterstützt Python und Node.js. Der Zugriff auf die virtuelle Maschine ist für Sie als Root-Benutzer gesperrt, ohne dass Sie über SSH interagieren können.
- Fahrt. 10 GB Dateispeicher. Verschlüsselt, und alle Schlüssel werden von Deta selbst gespeichert.
Wenn Sie mehr erfahren möchten, lesen Sie die Dokumente durch. Es ist definitiv eine verlockende Option für das, was sie zu bieten haben. Wenn Sie weitere Fragen haben, haben sie auch einen öffentlichen Discord-Server. Probieren Sie es aus, wenn Sie sich nicht sicher sind, ob Deta Ihr App-Projekt handhaben kann.
GitHub-Seiten

Wir können nicht über kostenloses Hosting für Entwickler sprechen, ohne GitHub-Seiten zu erwähnen!
Ja, Sie können mit diesem Dienst keine Full-Stack-Apps hosten. Aber es ist dennoch nützlich für persönliche Projekte; Portfolios, Dokumentationen und Blogs.
Technisch gesehen können Sie eine React-App auf GitHub-Seiten bereitstellen. Dies hat jedoch einige Einschränkungen und ist in der Praxis nicht unbedingt machbar.
Standardmäßig bietet GitHub Pages umfassende Unterstützung für die Bereitstellung von Jekyll-Sites. Alle Site-Informationen werden dann aus Ihrem Repository gezogen. Und so veröffentlichen Sie auch neue Inhalte. Lesen Sie mehr darüber in den offiziellen Dokumenten.
Ende der Straße
Wer hätte gedacht, dass Entwickler so viele großartige Optionen für kostenlose Hosting-Dienste haben? Dies war definitiv auch für mich eine aufschlussreiche Rezension. Ich konnte meine Erinnerung an einige bekannte Entscheidungen auffrischen, während ich auf dem Weg etwas Neues lernte.
Ich werde mein Bestes tun, um diese Zusammenfassung so oft wie möglich zu aktualisieren. Ich gehe davon aus, dass einige Plattformen im Laufe der Zeit ihre kostenlosen Pläne anpassen werden. Wenn Sie einen Fehler entdecken, den ich noch nicht korrigiert habe, lassen Sie es mich auf Twitter oder über mein Kontaktformular wissen, und ich werde ihn beheben.
Sind diese Hosting-Lösungen gut für Node.js-Projekte?
Ja! *Fast* alle in diesem Artikel aufgeführten Hosting-Unternehmen können Node.js-Anwendungen hosten. Der Grund für die Beantwortung dieser Frage ist, dass viele Leute gezielt nach „kostenlosem Node.js-Hosting“ suchen und die Alternative wäre, denselben Artikel unter einem neuen Titel erneut zu veröffentlichen, was keinen Sinn ergibt.
Bieten diese Hosting-Lösungen kostenloses Backend-Hosting?
Noch einmal, die Antwort ist ja. Back-End und Front-End sind heutzutage fast untrennbar miteinander verbunden, und viele in diesem Artikel erwähnte Plattformen entwickeln ihre eigenen Back-End-Frameworks.
Warum ist Heroku nicht auf dieser Liste?
Heroku war auf dieser Liste, als der Artikel ursprünglich veröffentlicht wurde. In einer kürzlichen Ankündigung erklärte Heroku jedoch, dass sie mit ihrem kostenlosen Plan fertig sind. Um fair zu sein, sie haben in letzter Zeit viel gekämpft, also ist es vielleicht das Beste.
Können Sie diese Plattformen verwenden, um eine einfache HTML-Seite zu hosten?
Unbedingt. Viele bieten die Möglichkeit, ein bereits vorhandenes GitHub-Projekt zu importieren.
Ich suche nach entwicklerfreundlichem WordPress-Hosting, können Sie mir helfen?
Da WordPress auch auf GitHub gehostet wird, sollte es möglich sein, einfach den gleichen Prozess wie bei jedem anderen CMS zu befolgen. Wenn der Host PHP ausdrücklich nicht unterstützt, können Sie versuchen, dies über ein Docker-Image zu tun. Und schließlich können Sie meinen Artikel über WordPress-Hosting-Anbieter lesen, von denen einige speziell auf Entwickler zugeschnitten sind.
