10+ am häufigsten gestellte Elementor-Fragen
Veröffentlicht: 2023-02-04Suchen Sie nach Antworten auf die am häufigsten gestellten Fragen zu Elementor?
Elementor hat seit seiner Markteinführung immense Popularität und Aufmerksamkeit in der WordPress-Community erlangt. Einer der Hauptgründe für seine Popularität ist die einfache Benutzeroberfläche, die codefreien Anpassungen und der einfache Drag-and-Drop-Builder.
In der Tat ist Elementor ein benutzerfreundliches Tool, aber manchmal kann der Beginn mit Elementor für unerfahrene Benutzer einschüchternd sein.
In diesem Artikel beantworten wir die häufigsten Elementor-Fragen von WordPress-Anfängern, um die Grundlagen besser zu verstehen und ihnen einen reibungslosen Start zu ermöglichen.
Tauchen wir also ein!
Die am häufigsten gestellten Elementor-Fragen von WordPress-Anfängern

1. Was ist Elementor?
Elementor ist ein Website-Builder und ein WordPress-Plugin, mit dem Benutzer benutzerdefinierte Seiten und Beiträge über eine Drag-and-Drop-Oberfläche erstellen können.
Es enthält eine Vielzahl von Designelementen wie Text, Bilder, Schaltflächen und Formulare sowie erweiterte Funktionen wie Animationen und die Möglichkeit, benutzerdefiniertes CSS hinzuzufügen.
Elementor bietet auch einen visuellen Editor, mit dem Benutzer die Live-Änderungen, die sie an ihrer WordPress-Website vornehmen, in Echtzeit sehen können.

2. Was ist der Unterschied zwischen Elementor und WordPress?
Elementor ist ein Plugin zum Erstellen von Seiten für WordPress-Websites, während WordPress ein Content-Management-System (CMS) ist.
WordPress ist eine Plattform, mit der Benutzer Websites, Blogs und andere Arten von Inhalten erstellen und verwalten können. Es bietet verschiedene Funktionen, darunter einen integrierten Editor zum Erstellen und Bearbeiten von Seiten und Beiträgen, eine Medienbibliothek zum Verwalten von Bildern und anderen Medien und ein Plugin-System zum Hinzufügen zusätzlicher Funktionen zu einer Website.

Elementor hingegen ist ein Website-Builder, der als Plugin zu einer WordPress-Website hinzugefügt werden kann. Es bietet eine Drag-and-Drop-Oberfläche zum Entwerfen und Anpassen von Seiten und Beiträgen, einen visuellen Editor zum Anzeigen der Änderungen in Echtzeit und eine Vielzahl von Designelementen und Widgets.
All diese beeindruckenden Funktionen erleichtern es technisch nicht versierten Benutzern, professionell aussehende Websites zu erstellen, ohne Code schreiben zu müssen.

WordPress ist ein CMS, das die Grundlage für die Erstellung einer Website bildet, während Elementor ein Tool ist, das einer WordPress-Website hinzugefügt werden kann, um das Entwerfen und Anpassen von Seiten und Beiträgen zu vereinfachen.
3. Ist Elementor kostenlos?
Elementor hat sowohl eine kostenlose als auch eine kostenpflichtige Version. Die kostenlose Version von Elementor, bekannt als Elementor Lite, bietet eine begrenzte Anzahl von Funktionen, wie z. B. grundlegende Widgets und eine Reihe von Designoptionen.
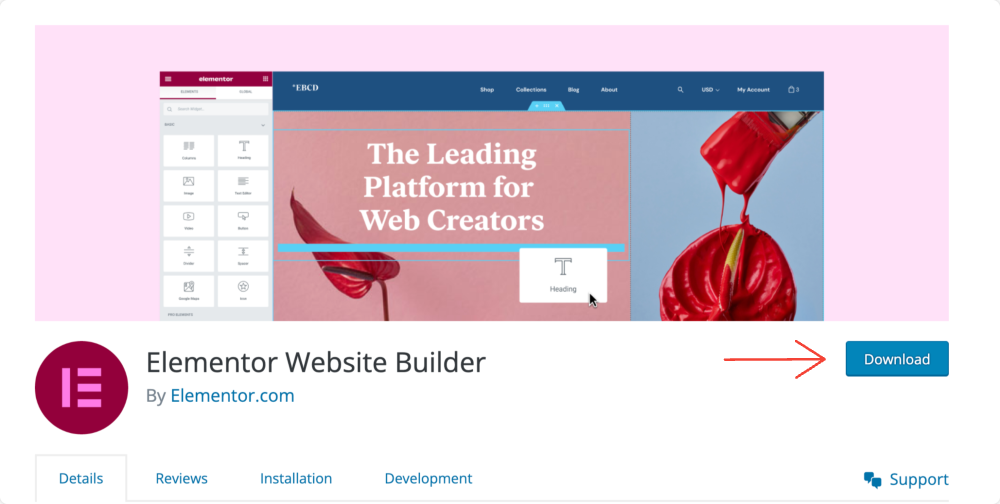
Die kostenlose Version von Elementor kann von seinem offiziellen WordPress-Repository-Profil heruntergeladen und auf Ihrer Website installiert werden, um Seiten und Beiträge zu erstellen und anzupassen.

Die kostenpflichtige Version von Elementor oder Elementor Pro bietet zusätzliche Funktionen, wie den Zugriff auf mehr Widgets, erweiterte Designoptionen und die Möglichkeit, benutzerdefinierte Vorlagen zu erstellen.
Es enthält auch die WooCommerce-Integration, mit der Benutzer benutzerdefinierte Produktseiten und Checkout-Formulare erstellen können, sowie den Theme Builder, mit dem Benutzer die Kopf- und Fußzeile und andere Themenbereiche anpassen können.

Elementor Free verfügt über eine begrenzte Anzahl von Funktionen und kann zum Erstellen und Anpassen von Seiten und Beiträgen verwendet werden. Gleichzeitig bietet Elementor Pro Zugriff auf zusätzliche Funktionen, erweiterte Designoptionen und die Möglichkeit, benutzerdefinierte Vorlagen zu erstellen.
4. Was ist Elementor Pro?
Elementor Pro ist die kostenpflichtige Version des Elementor-Website-Builder-Plugins für WordPress. Es bietet zusätzliche Features und Funktionen im Vergleich zur kostenlosen Version, wie zum Beispiel:
- Fortgeschrittenere Widgets : Elementor Pro bietet Zugriff auf eine größere Auswahl an Widgets, wie Formulare, Preistabellen, Testimonials und mehr.
- Erweiterte Designoptionen: Elementor Pro ermöglicht Benutzern den Zugriff auf erweiterte Designoptionen wie globale Widgets, benutzerdefinierte CSS und Schriftarten.
- Benutzerdefinierte Vorlagen : Mit Elementor Pro können Benutzer benutzerdefinierte Vorlagen für Seiten und Beiträge erstellen, die dann auf der gesamten Website wiederverwendet werden können.
- Theme Builder: Elementor Pro ermöglicht es Benutzern, Themenbereiche wie Kopfzeile, Fußzeile und Vorlagen für einzelne Posts anzupassen.
- WooCommerce-Integration: Mit Elementor Pro können Benutzer benutzerdefinierte Produktseiten und Checkout-Formulare für eine E-Commerce-Website erstellen.
- Dynamischer Inhalt: Ermöglicht Benutzern, dynamische Inhalte von der Website anzuzeigen, z. B. Beitragsinformationen, Autorendetails und mehr.
- Rollenmanager: Ermöglicht die Kontrolle darüber, wer auf die Funktionen von Elementor Pro auf der Website zugreifen und diese verwenden kann.
Und mehr…
5. Wie verbinde ich mein Elementor mit meiner Website?
Um Elementor mit Ihrer Website zu verbinden, müssen Sie die folgenden Schritte ausführen:
- Installieren und aktivieren Sie das Elementor-Plugin auf Ihrer WordPress-Website. Gehen Sie dazu zum Abschnitt „Plugins“ Ihres WordPress-Dashboards und suchen Sie nach Elementor oder laden Sie das Plugin per FTP auf Ihre Website hoch.
- Sobald das Plugin aktiviert ist, sollten Sie in Ihrem WordPress-Dashboard einen neuen Menüpunkt mit der Bezeichnung „Elementor“ sehen. Klicken Sie darauf, um auf den Elementor-Editor zuzugreifen.
- Um eine neue Seite oder einen neuen Beitrag mit Elementor zu erstellen, können Sie eine neue erstellen, wie Sie es normalerweise in WordPress tun würden.
- Auf dem Editor-Bildschirm sehen Sie eine Schaltfläche mit der Bezeichnung „Mit Elementor bearbeiten“. Klicken Sie darauf, um den Elementor-Editor aufzurufen.
- Sie befinden sich nun im Elementor-Editor, wo Sie die Drag-and-Drop-Oberfläche verwenden können, um verschiedene Designelemente und Widgets hinzuzufügen und anzupassen.
- Sobald Sie mit der Gestaltung Ihrer Seite oder Ihres Beitrags fertig sind, können Sie auf die Schaltfläche „Veröffentlichen“ klicken, um sie auf Ihrer Website live zu schalten.
- Bitte beachten Sie, dass Sie die Theme-Builder-Funktionalität von Elementor Pro verwenden können, um Elementor mit den Themenbereichen wie der Kopf- und Fußzeile zu verbinden.
Weitere Informationen finden Sie in unserer ausführlichen Anleitung zur Verwendung von Elementor!
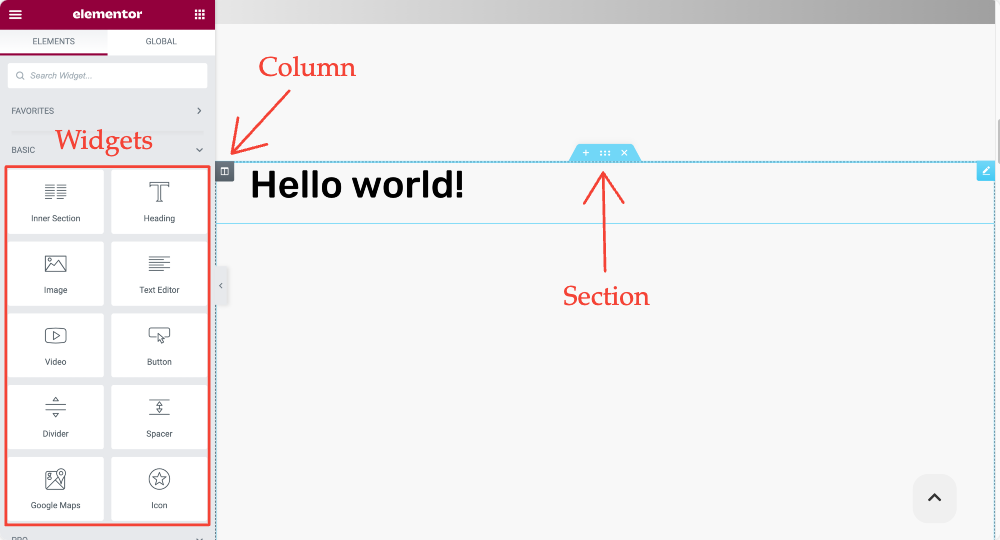
6. Was sind die drei Hauptbausteine in Elementor?
Die drei Hauptbausteine in Elementor sind Abschnitte, Spalten und Widgets.
- Abschnitte: Ein Abschnitt ist der Hauptcontainer, der die verschiedenen Elemente einer Seite oder eines Beitrags enthält. Ein Abschnitt kann in mehrere Spalten unterteilt werden, und Sie können einem Abschnitt verschiedene Designelemente und Widgets hinzufügen.
- Spalten: Spalten werden verwendet, um einen Abschnitt in mehrere vertikale Abschnitte zu unterteilen. Sie können einer Spalte verschiedene Designelemente und Widgets hinzufügen und die Breite der Spalte anpassen, um das Layout der Seite zu steuern.
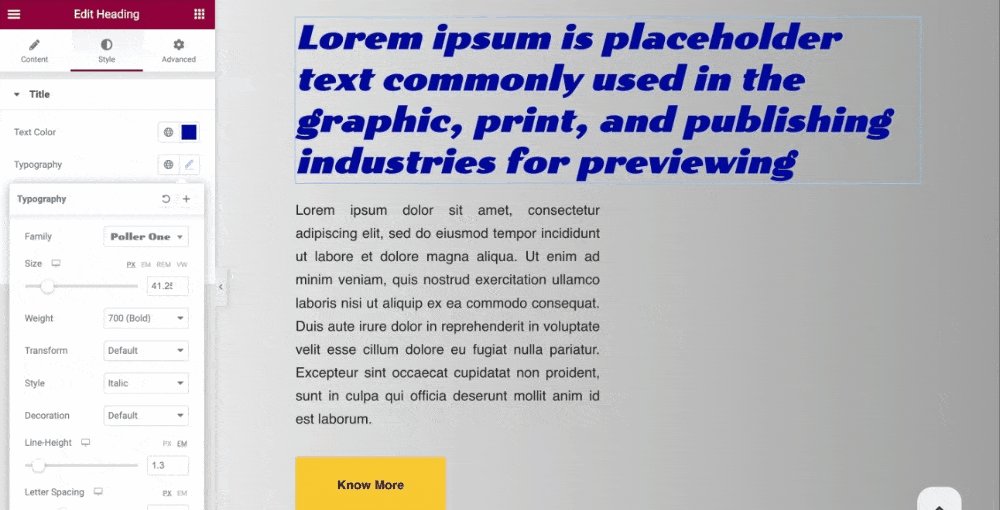
- Widgets: Widgets sind die einzelnen Designelemente, die Sie einem Abschnitt oder einer Spalte hinzufügen können. Elementor bietet eine Vielzahl von Widgets wie Text, Bilder, Schaltflächen, Formulare und vieles mehr.

7. Was ist das schnellste Elementor-Theme?
Viele WordPress-Themes wurden speziell für die Arbeit mit Elementor entwickelt und sind auf Leistung optimiert. Einige beliebte und gut bewertete Optionen sind:
- Hello Theme: Dies ist das offizielle Theme von Elementor. Es ist leicht und so konzipiert, dass es nahtlos mit dem Elementor-Seitenersteller zusammenarbeitet.
- GeneratePress: Ein leichtes und leistungsoptimiertes Theme, das mit Elementor kompatibel ist.
- Astra: Ein leichtes und anpassbares Design, das für die Arbeit mit Seitenerstellern wie Elementor entwickelt wurde.
Es ist erwähnenswert, dass die Geschwindigkeit einer Website auch von der Optimierung der Bilder und des Codes, der Anzahl der Anfragen und des Hosting-Dienstes abhängt. Daher ist es ratsam, ein Caching-Plugin zu verwenden, Bilder zu optimieren und einen guten Hosting-Dienst zu nutzen.
Lesen Sie auch: Beste WordPress-Themes für Elementor.
8. Kann ich mit Elementor eine bestehende Website bearbeiten?
Ja, Sie können eine bestehende Website mit Elementor bearbeiten. Sie müssen das Elementor-Plugin auf Ihrer WordPress-Website installieren und aktivieren. Sobald das Plugin aktiviert ist, können Sie den Elementor-Editor verwenden, um die Seiten und Beiträge auf Ihrer Website anzupassen.
Sie können vorhandene Seiten und Beiträge bearbeiten, indem Sie zum Abschnitt „Seiten oder Beiträge“ Ihres WordPress-Dashboards gehen und auf die Schaltfläche „Mit Elementor bearbeiten“ klicken, um den Elementor-Editor aufzurufen. Sobald Sie sich im Editor befinden, können Sie die Drag-and-Drop-Oberfläche verwenden, um verschiedene Designelemente und Widgets hinzuzufügen und anzupassen.
Angenommen, Ihre vorhandene Website wurde mit einem anderen Seitenersteller erstellt oder manuell codiert. In diesem Fall können Sie es immer noch mit Elementor bearbeiten, aber Sie müssen die Seiten mit Elementor neu erstellen. Wenn Sie die Theme Builder-Funktion verwenden möchten, müssen Sie außerdem ein Design verwenden, das mit Elementor kompatibel und dafür ausgelegt ist, damit zu arbeiten.
Es ist erwähnenswert, dass Sie vor der Bearbeitung Ihrer Website mit Elementor eine Sicherungskopie Ihrer Website erstellen und diese in einer Staging-Umgebung testen sollten, um sicherzustellen, dass die Änderungen sie nicht beschädigen. Sie können bei Bedarf zur vorherigen Version zurückkehren.
9. Verlangsamt Elementor Ihre Website?
Elementor kann, wie die meisten WordPress-Plugins, eine Website verlangsamen, wenn sie nicht richtig konfiguriert und optimiert ist. Elementor gilt jedoch allgemein als leichtes und schnelles Plugin, das auf Leistung optimiert ist.
Es gibt mehrere Möglichkeiten, um zu vermeiden, dass Ihre Website mit Elementor verlangsamt wird:

- Bilder optimieren: Stellen Sie sicher, dass alle auf Ihrer Website verwendeten Bilder für das Web optimiert sind und nicht aussagekräftiger sind als nötig.
- Verwenden Sie ein Caching-Plugin: Caching-Plugins können helfen, die Ladezeit Ihrer Website zu beschleunigen, indem sie eine Kopie der Website im Cache des Browsers speichern.
- Verwenden Sie einen guten Hosting-Service: Ein guter Hosting-Service mit schnellen, für WordPress optimierten Servern kann dazu beitragen, die Ladezeit Ihrer Website zu verkürzen.
- Verwenden Sie ein leichtes und optimiertes Design: Ein Design, das explizit für die Arbeit mit Elementor erstellt und auf Leistung optimiert ist, kann dazu beitragen, die Geschwindigkeit einer Website zu verbessern.
- Optimieren Sie Ihren Code: Verwenden Sie die Best Practices und stellen Sie sicher, dass der Code optimiert und gut strukturiert ist.
- Die regelmäßige Aktualisierung von Elementor kann auch seine Leistung verbessern.
Wie jeder andere WordPress-Seitenersteller kann auch Elementor Ihre Website beeinträchtigen, wenn sie nicht richtig konfiguriert und optimiert ist.
Indem Sie Best Practices befolgen, ein Caching-Plugin, einen guten Hosting-Service, optimierte Bilder und ein schlankes und optimiertes Design verwenden, können Sie dazu beitragen, dass Ihre Website mit Element nicht langsamer wird.
Wenn Sie bei der Verwendung von Elementor nicht weiterkommen, können Sie unseren beliebten Leitfaden zu Elementor-Fehlern und deren Behebung lesen.
11. Wie viel RAM benötigt ein Elementor?
Die Menge an RAM, die Elementor benötigt, hängt von den spezifischen Anforderungen Ihrer Website und den auf Ihrem Server verfügbaren Ressourcen ab.
Das empfohlene Minimum an RAM zum Ausführen einer WordPress-Website beträgt 512 MB. Eine Website, die Elementor und mehrere andere Plugins und viele Besucher verwendet, benötigt jedoch möglicherweise mehr RAM.
Auch die Menge an RAM, die Ihre Website benötigt, kann auch von dem von Ihnen verwendeten Hosting-Service abhängen, da einige Hosts möglicherweise mehr Ressourcen bereitstellen als andere. Angenommen, Sie haben Leistungsprobleme oder langsame Seitenladezeiten. In diesem Fall ist möglicherweise ein Upgrade Ihres Hosting-Plans auf mehr RAM erforderlich.
12. Ist die Verwendung von Elementor schwierig?
Elementor gilt als benutzerfreundlicher und einfach zu bedienender Seitenersteller für WordPress.
Es bietet eine Drag-and-Drop-Oberfläche, die es einfach macht, verschiedene Designelemente und Widgets ohne Programmierkenntnisse hinzuzufügen und anzupassen. Darüber hinaus ist die Benutzeroberfläche intuitiv und einfach zu navigieren, mit mehreren Optionen und Einstellungen, auf die über die Seitenleiste zugegriffen werden kann.
Elementor bietet auch eine große Auswahl an Vorlagen, Widgets und Designelementen, mit denen schnell professionell aussehende Seiten und Beiträge erstellt werden können. Darüber hinaus verfügt es über eine visuelle Bearbeitungsfunktion, mit der Sie Ihre Änderungen in Echtzeit sehen können, sodass Sie problemlos Anpassungen vornehmen und sehen können, wie Ihre Website vor der Veröffentlichung aussehen wird.
Viele Elementor-Lernressourcen, Tutorials, Leitfäden und Dokumentationen sind online verfügbar, um Benutzern den Einstieg in Elementor zu erleichtern und die Verwendung seiner Funktionen zu erlernen.
Wie bei jedem Tool zum Erstellen von Websites kann es jedoch einige Zeit dauern, bis Sie lernen, wie Sie es voll ausschöpfen können. Je komplexer die von Ihnen erstellte Website ist, desto mehr Zeit müssen Sie möglicherweise investieren, um die Verwendung des Tools zu erlernen.
13. Ist Elementor gut für SEO?
Elementor ist ein visueller Seitenersteller und verfügt nicht über integrierte SEO-Funktionen, kann aber dennoch zum Erstellen von SEO-freundlichen Websites verwendet werden.
Mit Elementor können Sie ganz einfach Meta-Tags wie Titel-Tags, Meta-Beschreibungen und Alt-Tags für Bilder hinzufügen und bearbeiten. Dies kann dazu beitragen, die Sichtbarkeit Ihrer Website in den Suchmaschinenergebnissen zu verbessern.
Darüber hinaus können Sie mit Elementor benutzerdefinierte Beitragstypen erstellen, die zum Erstellen zusätzlicher Seiten und Beiträge auf Ihrer Website verwendet werden können, was dazu beitragen kann, die Struktur und Organisation Ihrer Website zu verbessern und Suchmaschinen das Crawlen und Indizieren Ihrer Inhalte zu erleichtern .
Check out: Die besten WordPress-SEO-Plugins für Elementor.
14. Benötigt Elementor eine Codierung?
Elementor erfordert keine Programmierkenntnisse. Es bietet eine visuelle Bearbeitungsoberfläche, mit der Benutzer verschiedene Designelemente und Widgets auf ihren Websites hinzufügen und anpassen können, ohne Code schreiben zu müssen.
Mit dem Elementor-Editor können Sie ganz einfach Text, Bilder, Videos, Formulare und mehr zu Ihren Seiten und Beiträgen hinzufügen und ihr Erscheinungsbild mit den integrierten Designoptionen anpassen.
Angenommen, Sie möchten Ihrer Website benutzerdefinierte Funktionen hinzufügen oder erweiterte Anpassungen vornehmen. In diesem Fall müssen Sie möglicherweise Code schreiben.
Sie können beispielsweise benutzerdefiniertes CSS oder JavaScript verwenden, um das Design Ihrer Website weiter anzupassen, oder die integrierten Widgets von Elementor verwenden, um Ihrer Website Funktionen hinzuzufügen.
Wenn Sie mit Elementor ein benutzerdefiniertes Design erstellen möchten, müssen Sie außerdem HTML, CSS und PHP beherrschen.
Wenn Sie sich nicht in irgendeiner Codierung verheddern möchten, können Sie das beste Elementor-Addon verwenden, um Ihren WordPress-Websites erweiterte Anpassungen hinzuzufügen.
15. Funktioniert Elementor mit anderen WordPress-Plugins?
Ja, Elementor funktioniert mit anderen WordPress-Plugins. Tatsächlich lässt sich Elementor in viele beliebte WordPress-Plugins wie WooCommerce, Gravity Forms und Contact Form 7 integrieren, sodass Sie Ihrer Website E-Commerce-Funktionen, Formulare und andere Funktionen hinzufügen können, ohne Code schreiben zu müssen.
Elementor verfügt auch über eine „Dynamic Content“-Funktion, mit der Sie Daten aus anderen Plugins abrufen und auf Ihren von Elementor gestalteten Seiten und Beiträgen anzeigen können. Auf diese Weise können Sie benutzerdefinierte Designs für Ihre Blog-Posts, WooCommerce-Produkte und verschiedene Arten von Inhalten erstellen.
Darüber hinaus können Sie andere Plugins verwenden, um Ihrer Website zusätzliche Funktionen wie Sicherheit, Optimierung und SEO hinzuzufügen. Diese Plugins können nahtlos mit Elementor zusammenarbeiten, sodass Sie die Benutzererfahrung verbessern und die Leistung Ihrer Website verbessern können.
Es ist erwähnenswert, dass Elementor zwar so konzipiert ist, dass es mit anderen Plugins funktioniert, es aber immer eine gute Idee ist, jedes neue Plugin zu testen, bevor Sie es auf Ihrer Live-Website installieren. Dies liegt daran, dass einige Plugins möglicherweise nicht mit Elementor kompatibel sind oder Konflikte verursachen, die die Leistung Ihrer Website beeinträchtigen können.
16. Kann ich meine Blog-Seite mit Elementor WordPress bearbeiten?
Ja, Sie können Ihre Blog-Seite mit Elementor in WordPress bearbeiten. Elementor ist ein Seitenerstellungs-Plug-in, mit dem Sie benutzerdefinierte Designs für Ihre Seiten und Beiträge erstellen können, einschließlich Ihrer Blog-Seite.
Dazu müssen Sie die Vorlage Ihrer Blog-Seite bearbeiten. Sie können dies tun, indem Sie Vorlagen > Design-Generator und dann die Blog-Vorlage auswählen.
Alternativ können Sie die Drag-and-Drop-Oberfläche verwenden, um verschiedene Designelemente und Widgets auf Ihrer Blog-Seite hinzuzufügen und anzupassen.
Sie können beispielsweise die integrierten Blog-Post-Widgets von Elementor verwenden, um das Design Ihrer Blog-Posts anzupassen, z. B. das vorgestellte Bild, den Titel und das Post-Meta.
Lesen Sie auch: Wie speichere, importiere und exportiere ich Vorlagen in Elementor?
17. Kann ich mein Design mit Elementor erstellen?
Ja, Sie können mit Elementor Ihr eigenes Design erstellen.
Elementor bietet auch eine Theme Builder-Funktion, mit der Sie benutzerdefinierte Kopfzeilen, Fußzeilen und andere Designelemente mithilfe der Drag-and-Drop-Oberfläche erstellen können. Mit dieser Funktion können Sie ein benutzerdefiniertes Website-Design erstellen, ohne Code schreiben zu müssen.

Das Erstellen eines Designs mit Elementor erfordert ein Verständnis der Funktionsweise von WordPress und Grundkenntnisse in HTML, CSS und PHP. Um sich mit diesen Technologien vertraut zu machen, müssen Sie möglicherweise einen Entwickler beauftragen, der Ihnen bei der Erstellung Ihres Designs hilft.
18. Wie kann ich meine Elementor-Leistung verbessern?
Es gibt mehrere Möglichkeiten, die Leistung Ihrer Website bei der Verwendung von Elementor zu verbessern:
- Optimieren Sie Ihre Bilder: Große Bilder können die Ladezeit Ihrer Website verlangsamen. Optimieren Sie Ihre Bilder, bevor Sie sie auf Ihre Website hochladen, indem Sie ihre Dateigröße reduzieren.
- Verwenden Sie ein Caching-Plugin: Caching-Plugins können helfen, Ihre Website zu beschleunigen, indem sie eine statische Version Ihrer Seiten und Beiträge erstellen, die schnell von Browsern geladen werden.
- Verwenden Sie ein Content Delivery Network (CDN): CDNs können Ihre Website beschleunigen, indem sie die Dateien, aus denen Ihre Website besteht, auf mehrere Server in verschiedenen Teilen der Welt verteilen.
- Optimieren Sie Ihren Code : Stellen Sie sicher, dass Sie Ihren Code optimieren, indem Sie Ihre CSS- und JavaScript-Dateien verkleinern und komprimieren.
- Optimieren Sie Ihre Datenbank: Halten Sie Ihre Datenbank sauber, indem Sie unwichtige Daten entfernen und die Tabellen optimieren.
- Verwenden Sie einen guten Hosting-Service: Ein guter Hosting-Service kann einen großen Unterschied in der Leistung Ihrer Website machen. Stellen Sie sicher, dass Sie einen Hosting-Service wählen, der für WordPress optimiert ist und über ausreichende Ressourcen verfügt, um den Datenverkehr Ihrer Website zu bewältigen.
- Verwenden Sie die neueste Version von Elementor: Die neueste Version von Elementor kann Leistungsverbesserungen aufweisen. Halten Sie Ihr Elementor-Plugin auf dem neuesten Stand.
- Verwenden Sie ein Leistungsoptimierungs-Plugin: Einige Plugins können helfen, die Leistung Ihrer Website zu verbessern, wie z. B. WP-Optimize, Autoptimize und Lazy Loader.
19. Ist Elementor für Anfänger geeignet?
Elementor ist eine gute Option für Anfänger, die eine Website erstellen möchten, ohne Code schreiben zu müssen. Elementor bietet eine Drag-and-Drop-Oberfläche, die es einfach macht, verschiedene Designelemente und Widgets ohne Programmierkenntnisse hinzuzufügen und anzupassen.
Elementor bietet auch eine große Auswahl an Vorlagen, Widgets und Designelementen, mit denen schnell professionell aussehende Seiten und Beiträge erstellt werden können.
Darüber hinaus verfügt es über eine visuelle Bearbeitungsfunktion, mit der Sie Ihre Änderungen in Echtzeit sehen können – was es einfach macht, Anpassungen vorzunehmen und zu sehen, wie Ihre Website vor der Veröffentlichung aussehen wird.
Dennoch ist es wichtig zu beachten, dass es wie bei jedem Tool zum Erstellen von Websites einige Zeit dauern kann, komplexe Websites zu beherrschen und zu erstellen.
Zusammenfassung: Häufig gestellte Elementor-Fragen
Dies ist unsere Top-Auswahl der am häufigsten gestellten Elementor-Fragen von WordPress-Benutzern. Wenn Sie weitere Fragen zu Elementor haben, teilen Sie uns dies bitte im Kommentarbereich unten mit.
Wenn Ihnen dieser Beitrag gefällt, verbinden Sie sich mit uns auf diesen Plattformen: YouTube, Facebook und Twitter.
