Die beliebtesten Front-End-Frameworks im Jahr 2022
Veröffentlicht: 2022-02-19- Was sind die aktuellen Frontend-Trends?
- Mikro-Frontend-Architektur
- Komponentengetriebene Entwicklung
- JAMStack
- Top-Front-End-Frameworks für 2022
- #1 – Reagieren
- #2 – Eckig
- #3 – Sehen
- #4 – Schlank
- #5 – Präagieren
- #6 – Glut
- #7 – Angezündet
- #8 – Alpin
- #9 – Solide
- #10 – Stimulus
- Front-End-Frameworks: Eine Zusammenfassung
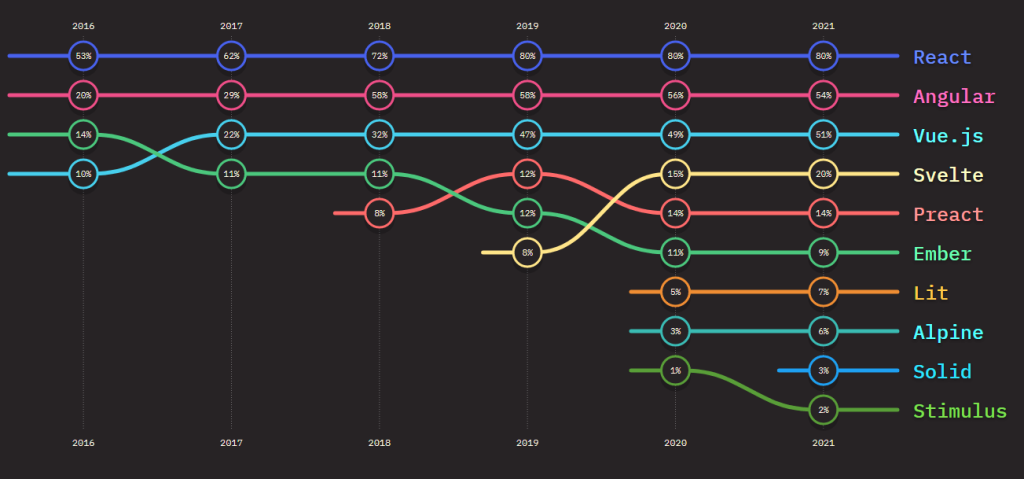
Die jährliche State of JavaScript-Umfrage für das Jahr 2021 ist abgeschlossen. Ein bisschen spät mit ihrer Ankunft, aber besser spät als nie. Sacha Grief erklärte es mit den Worten: „2021 ist viel passiert. So viel, dass die Umfrage bis 2022 verschoben wurde!“ .
Ich beschwere mich nicht. Wichtig ist, dass wir frische Daten haben, die wir uns ansehen können. Und in dieser neuesten Umfrage gibt es eine Menge Leckereien. Aber wir werden uns auf einen bestimmten Datensatz konzentrieren. Und das ist die Popularität von Front-End-Frameworks. Was ist der aktuelle Webentwickler-Stack?

Nun, das ist keine große Überraschung. Das fünfte Jahr in Folge dominiert das goldene Trio – React, Angular und Vue – weiterhin den Marktanteil der Front-End-Frameworks.
Es ist erwähnenswert, dass diese Statistiken auf der Nutzung basieren . Wenn wir uns die Zufriedenheit ansehen, hat Angular mehr als 20 % verloren, React etwa 10 % und Vue ebenfalls etwa 10 %. Und auch die Zinsen für die großen Drei sind in den letzten Jahren um etwa 20 % zurückgegangen.
Aber das ist zu erwarten. Front-End-Frameworks hatten schon immer eine zerbrechliche Lebensdauer. Interessanterweise hat Svelte in den letzten 2 Jahren etwas Fahrt aufgenommen. Wird es das nächste große Ding? Ich würde ein Auge darauf haben, weil der Konsens ziemlich positiv ist.
Was sind die aktuellen Frontend-Trends?
Ich denke, zu implizieren, dass „dies das beste Front-End-Framework ist“ , ist ein bisschen aufrichtig. Sicher, einige Frameworks sind besser als andere und sie sind die besten für einen bestimmten Anwendungsfall. Aber in Wirklichkeit gibt es einen Grund, warum mehrere Front-End-Frameworks gleichzeitig beliebt sein können.
Die eigentliche Frage lautet also: Was sind die aktuellen Trends in der Frontend-Entwicklung?
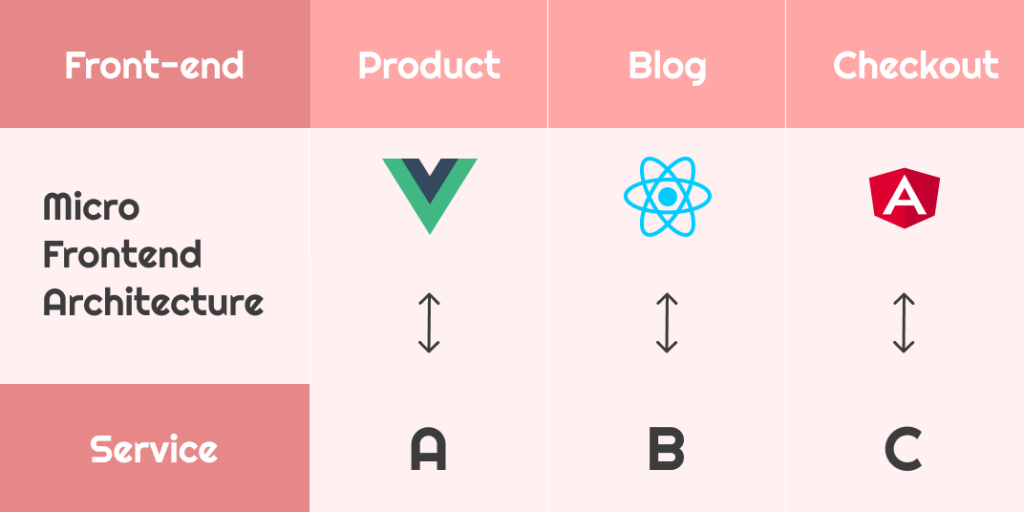
Mikro-Frontend-Architektur
Die Mikro-Frontend-Architektur entkoppelt ein umfassendes Anwendungsprojekt in überschaubare „Mikro-Apps“. Mit anderen Worten, Micro-Frontend ermöglicht es Entwicklern mit unterschiedlichen Hintergründen, an demselben Projekt zusammenzuarbeiten. Wenn jemand besser mit Vue und TypeScript vertraut ist, sollte dies andere Entwickler nicht in dieselbe Technologie zwingen.

Daher können Mikro-Frontends verwendet werden, um mehrere Technologien miteinander zu kombinieren und gleichzeitig die gleiche Produkt-Roadmap beizubehalten. Zu den weiteren Vorteilen gehören ein schnelleres Entwicklungstempo, weniger Probleme bei der Bereitstellung und Vielseitigkeit bei den bevorzugten Frameworks.
Natürlich gibt es Nachteile wie komplexere Tests, Konfigurationsverwaltung und Integration von Zugänglichkeitsstandards. Aber trotz der Herausforderung – viele Frontend-Teams übernehmen den Micro-Frontend-Ansatz, weil er in der Praxis funktioniert.
Komponentengetriebene Entwicklung
CDD ist nichts Neues; Der Trend wurde vor einigen Jahren erstmals massenhaft eingeführt. Aber obwohl CDD schon eine Weile existiert, dominiert es weiterhin die Front-End-Landschaft.

Kurz gesagt, komponentengetriebene Entwicklung ist der Prozess der Strukturierung einer Anwendung um Module oder Komponenten herum. Jede Komponente hat eine bestimmte Rolle innerhalb des Anwendungsdesigns. Und so kann die Komponente selbst verwaltet oder vollständig entfernt werden, ohne dass es in einer Produktionsumgebung zu Problemen kommt.
React.js ist ein Paradebeispiel für ein Framework, das Komponenten vollständig umfasst. Und es überrascht nicht, dass die Top-Front-End-Frameworks alle die Entwicklung von Komponenten-/Template-Stilen unterstützen.
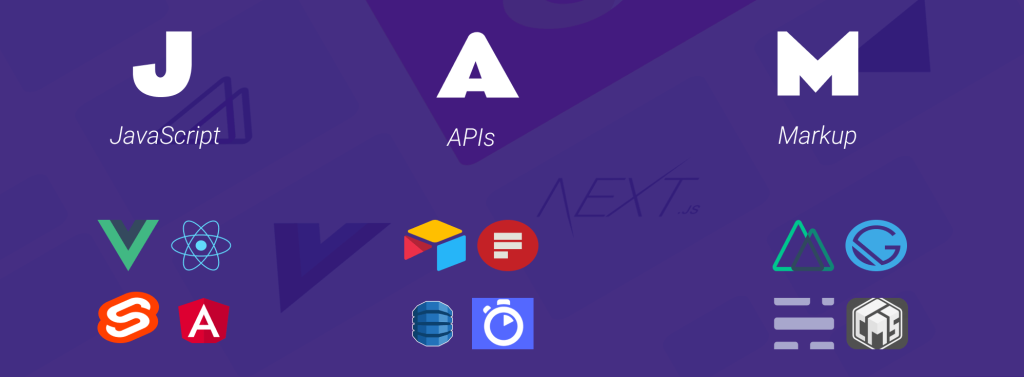
JAMStack

JAMstack ist ein einzigartiges Konzept zum Erstellen statischer Webseiten. Anstatt eine Backend-Lösung für die Inhaltsgenerierung zu implementieren, wird stattdessen eine API verwendet. Das Endergebnis ist, dass die Website sowohl schneller als auch aus Entwicklersicht einfacher zu verwalten ist.
Die Definition für JAMstack:
- J für JavaScript – die Sprache, die zum Schreiben von Frontend-Funktionen verwendet wird.
- A wie API – Anfordern von Inhalten (Daten) von Drittanbieterdiensten.
- M für Markup – Strukturierung der Inhalte auf der Webseite.
Der Stack ist die Kombination der Tools, die Sie verwenden. JAMstack kann mit jeder Kombination aus Framework und Dienst verwendet werden, solange es der JAM-Struktur folgt.
Erfahren Sie mehr: Jamstack.org // WTF ist Jamstack?
Top-Front-End-Frameworks für 2022
Werfen wir einen genaueren Blick auf die Front-End-Frameworks, die die Landschaft dominieren. Wir wissen, wer die Big Player sind, aber was ist mit Newcomern? Alpine, Lit und Solid zeigen alle vielversprechende Nutzungsprozentsätze. Und wir wollen auf jeden Fall mehr über Svelte erfahren.
#1 – Reagieren

React dominiert weiterhin den Front-End-Bereich. Das Framework zeichnet sich durch sein eigenes virtuelles DOM aus, das eine dauerhafte Anwendungsleistung in großem Maßstab gewährleistet. Ebenso bedeutet die komponentenbasierte Struktur, dass die Entwicklung teamübergreifend leichter zugänglich ist.
Während die Lernkurve für React mäßig nachsichtig ist, macht die Zugänglichkeit der Tools den Prozess überschaubar. Create-React-App automatisiert nämlich den Build-Prozess für eine Anwendungs-Boilerplate. Und dann gibt es React DevTools, die eine zugängliche Debugging-Erfahrung über den Browser bieten.
Dank der Massenakzeptanz von React können Frontend-Entwickler viele Open-Source-Projekte in die Hände bekommen. Beispielsweise werden mehr als ein Dutzend vollständige Designsysteme für React gebaut. Die Menge an Stunden, die dies im Entwicklungsprozess einspart, ist enorm.
| React.js-Profis |
|---|
| Einfacher Einstieg dank unzähliger Online-Tutorials, Kurse usw. |
| Die Komponentenstruktur macht es einfach, ein Element zu definieren und es dann nach Bedarf wiederzuverwenden. |
| SEO-freundlich für statische und dynamische Projekte. |
| Die Versionskontrolle bietet Hinweise auf veraltete Codestrukturen. |
| React.js Nachteile |
|---|
| Die Dokumentation kann sich für Anfänger etwas mangelhaft anfühlen. ZB JSX |
| Wird nur für die UI-Entwicklung verwendet. |
| Nicht die beste Wahl für kleine Projekte. |
| Unopinionated – Ihr Aufruf zur Festlegung der Struktur und des Styleguides. |
#2 – Eckig

Während Angular einen ziemlich hohen Nutzungsanteil behält, ist das Interesse an dem Framework auf einem Allzeittief. Wer weiß, vielleicht liegt die treue Anhängerschaft daran, dass Angular auf TypeScript basiert? Ich scherze natürlich nur.
Angular bietet ziemlich viel Flexibilität beim Erstellen von SPA – Single Page Applications. Ähnlich wie andere bekannte Frontend-Frameworks implementiert Angular einen komponentenbasierten Entwicklungsworkflow. Und fügt das Vorlagensystem hinzu, das die dynamische Natur der Komponenten verwaltet.
Vor allem kann und wird Angular genutzt, um Apps für alle Plattformen gleichzeitig zu bauen. Code kann wiederverwendet werden, um in Web-Apps, mobilen Projekten sowie nativen Desktop-Anwendungen implementiert zu werden. Was die Leistung betrifft – sie wird durch SSR und Web Worker optimiert.
Ist der Einstieg in Angular einfach? Nicht genau. Tatsächlich, wenn wir uns die Umfragedaten ansehen, ist auch die Zufriedenheit mit diesem Rahmen stark gesunken. Und der Hauptgrund ist die Lernkurve unter den persönlichen Vorlieben.
| Winkel-Profis |
|---|
| MVC-Architektur. |
| Modulares Templating ermöglicht die dynamische Skalierung von Apps. |
| Eingebaute Zustandsverwaltung, Routing, Dienste usw. |
| Plattformübergreifend: PWA, Native und Desktop. |
| Winkel Nachteile |
|---|
| Beeindruckende Werkzeuge, aber eine herausfordernde Lernkurve. |
| Ausführlich, was es für kleine Apps ungeeignet macht. |
| Ineffizient für SEO aufgrund der PWA-Natur. |
| Nicht so beliebt in der Community. ZB nicht der „hip & trendige“ Typ. |
#3 – Sehen

Vue bleibt eine solide Wahl für wirklich moderne Webentwicklung. Das progressive Framework hat kürzlich seine Vue 3-Veröffentlichung vorangetrieben. Und dank neuer Funktionen und Verbesserungen will es sich als das Go-to-Framework festigen, um auf dem modernen Stack aufzubauen.
Das neue Release bringt einige lang erwartete Implementierungen mit sich. Einschließlich einer neuen Build-Toolchain mit Vite. Verbesserte Zustandsverwaltung durch Pinia. Und eine komplett überarbeitete Dokumentation, die haufenweise Tutorials enthält, um Ihnen den Einstieg zu erleichtern.

Was seine Popularität betrifft, zeichnet sich Vue dadurch aus, dass es flexibel ist. Das Framework schreibt keine strenge Routine vor, sondern lässt Sie entscheiden, was Sie bauen möchten.
Beispielsweise können Sie Webkomponenten strukturieren, die in anderen Entwicklungsstapeln wiederverwendet werden können, einschließlich der meisten grundlegenden HTML-Vorlagen. Darüber hinaus wird Vue aufgrund nativer Tools, einschließlich CSR, DevTools, Unterstützung für TypeScript und Testtools, häufig für die Arbeit an robusten SPA-Projekten verwendet.
| Vue-Profis |
|---|
| Vue CLI für Tools und browserbasierte Dev-Tools. |
| Reaktive Datenbindung für Echtzeit-Apps. |
| App-Komponenten sind leicht wiederverwendbar. |
| Freundlich gegenüber Anfängern. |
| Vue Nachteile |
|---|
| Cross-Plattform kann schwierig sein. |
| Mangelnde Strenge führt zu Schüsseln voller Spaghetti-Code. |
| Nicht die beste Wahl für das Unternehmen. |
| Weniger Plugins trotz Popularität. |
#4 – Schlank

Also, was hat es mit Svelte auf sich? Das Framework hat in letzter Zeit eine Menge Akzeptanz erfahren und Vercel hat sogar in seinen Schöpfer Rich Harris investiert. Grundsätzlich funktioniert Svelte wie jedes andere komponentengesteuerte Framework. Sie erstellen Komponenten, die dann verwendet werden, um die Benutzeroberfläche Ihrer Anwendungen zu strukturieren.
Der wesentliche Unterschied zu Frameworks wie React besteht darin, dass Svelte nicht komplett an den Browser ausgeliefert werden muss. Stattdessen müssen Svelte-Apps kompiliert werden, die Ihre Komponenten in einer vorgefertigten JavaScript-Datei bündeln.
Während andere Frameworks das virtuelle DOM zum Rendern von Änderungen verwenden, kompiliert Svelte Anwendungen mit vorab zugewiesenem DOM-Knoten. Dieser Ansatz hat dauerhafte Leistungsvorteile, wie Josh Collinsworth demonstriert. Und schließlich ist Svelte ziemlich kompatibel mit nativem HTML-Code und schreibt keine strikte Struktur vor.
Das ist ideal für eine schnelle Front-End-Entwicklung. Hier ist ein Beispiel:
// Example.svelte <script lang="typescript"> export let name = 'Svelte'; export let textColor = '#000'; function reset() { name = 'Svelte'; textColor = '#000'; } </script> <h1 style="color: {textColor}" on:dblclick={reset}>Hello, {name}!</h1> <style> h1 { margin: auto; font-family: Georgia, system-ui; font-size: 3rem; font-weight: regular; text-align: none; } </style> | Schlanke Profis |
|---|
| Zum Erstellen einer Komponentenstruktur ist weniger Code erforderlich. |
| Ein eingebauter Compiler führt zu einer besseren Leistung. |
| Der Stilumfang ist an jede Komponente einzeln gebunden. |
| Der gesamte Code ist in nativem JS (oder TS), CSS und HTML geschrieben. |
| Schlanke Nachteile |
|---|
| Wandern zwischen Riesen, wenig Unterstützung von großen Verkaufsstellen. |
| Ein wachsendes Framework, sodass sich die Unterstützung durch die Community spärlich anfühlen kann. |
| Ein Compiler-basierter Ansatz könnte die Skalierbarkeit behindern. |
| Noch keine dedizierte App-Sicherheitsseite. |
#5 – Präagieren

Meta-Frameworks waren schon immer eine Sache. Und in diesem Fall zielt Preact darauf ab, die leichtgewichtige Alternative zu React zu sein. Wenn Sie in der Vergangenheit mit React gearbeitet haben, wird es einfach sein, sich mit Preact vertraut zu machen. Tatsächlich können Sie Komponenten zwischen beiden Frameworks bequem verwenden.
Das erste, was zu beachten ist, ist die Bundle-Größe, die 4 KB für Preact mit gzip und 38 KB für React mit gzip ist. Ebenso wird das Ereignissystem über addEventListener verarbeitet, sodass Sie Vanille-JavaScript verwenden können, um Ereignisse zu verarbeiten.
Wenn du nach einer detaillierten Fallstudie suchst, empfehle ich dir, nachzusehen, warum Etsy von React zu Preact gewechselt ist. Die Veröffentlichung ist so nah wie möglich an der Messung des Nutzens und auch an langfristigen Vorteilen, wenn es um Wartbarkeit und Migrationsstabilität geht.
#6 – Glut

Ember reicht so lange zurück, dass es allen oben genannten Frameworks vorausgeht. Sicher, Ember.js wird im Laufe der Jahre möglicherweise viel weniger genutzt. Aber es ist immer noch ein solider Anwärter auf die produktive App-Entwicklung mit dem MVC-Muster. Und obwohl das Framework bei Webentwicklern beliebt ist, ist es auch für Desktop- und mobile Apps recht flexibel.
Noch wichtiger ist, dass Ember in aktiver Entwicklung bleibt. Und die Version Ember 4.0 fügt neue Funktionen hinzu, um mit den Front-End-Trends Schritt zu halten. Eine weitere Besonderheit von Ember ist die integrierte Abwärtskompatibilität. In Bezug auf Frameworks leistet Ember hervorragende Arbeit, um sicherzustellen, dass Ihr Code nicht durch größere Änderungen im Framework selbst unterbrochen wird.
#7 – Angezündet

Lit (früher lit-HTML und LitElement) ist ein von Google verwaltetes Webkomponenten-Framework. Lit ist das Framework, das im Tech-Stack für Wordle verwendet wurde. Das beliebte Wortratespiel, das täglich Millionen von Besuchern hat. Zusammenfassend wird Lit also am häufigsten verwendet, um Progressive Web Apps mit einfachen und komplexen Schnittstellen zu erstellen.
Dabei können Sie direkt mit Webkomponenten arbeiten. Dieser Ansatz hilft beim Erstellen von Komponenten, die die Leistung nicht zusätzlich aufblähen. Und der Laufzeit-Fußabdruck von Lit ist extrem gering. Einfach gesagt setzt ein Framework wie React auf JavaScript und Lit implementiert nur standardisierte Webkomponenten.
#8 – Alpin

Alpine.js ist ein JavaScript-Front-End-Framework zum Anpassen des UI-Verhaltens. Und obwohl Alpine Vue und Angular ähnelt, ist es viel weniger anspruchsvoll in Bezug auf die Ressourcennutzung. Der Autor, Caleb Porzio, nennt es „einen Tipp, um die Lücke zwischen jQuery und React zu schließen“ .
Alpine funktioniert am besten, wenn Sie ohne den ganzen Overhead Interaktionen zu Ihrem Design hinzufügen möchten. Zum Beispiel, wenn Sie ein vorgefertigtes App-Design haben und interaktive Menü-Dropdowns hinzufügen möchten. Die Verwendung von React für grundlegende interaktive Funktionen ist übertrieben.
Betrachten Sie Alpine als Mittel zur Optimierung Ihrer serverseitigen Web-Frameworks. Tatsächlich betont der Autor selbst, dass Alpine viele Inspirationen von Frameworks wie Laravel, Django usw. erhält. Ebenso ist es die perfekte leichtgewichtige Lösung, um Funktionen im jQuery-Stil zu statischen Site-Generatoren hinzuzufügen: Jekyll, Hugo usw.
#9 – Solide

SolidJS befindet sich seit 2019 in aktiver Entwicklung. Aber im Juni 2021 wurde das Framework auf v1 graduiert. Und seitdem hat es eine ziemlich beträchtliche Anhängerschaft angezogen. Im Moment hat Solid über 14.000 Sterne auf GitHub und es gibt etwa alle 3 Monate ein größeres Update.
Das Framework ist deklarativ und verwendet kein virtuelles DOM. Vielmehr ähnelt Solid Svelte darin, dass es Komponenten bis zum eigentlichen DOM kompiliert. Daher ist das Aktualisieren des Zustands spezifisch für den Code, der ihn verwendet.
Schließlich ist SolidJS stark von React inspiriert. Und in vielerlei Hinsicht gibt es einige Ähnlichkeiten. Einschließlich der Unterstützung für JSX, API für Hooks und Funktionen wie Webkomponenten, SSR. Interessanterweise ist es auch extrem schnell.
Ein von Ryan Carniato abgeschlossener Benchmark-Test zeigt, dass Solid in der Lage ist, Svelte, Elm, aber auch Frameworks wie Vue und Redux zu übertreffen.
#10 – Stimulus

Und schließlich haben wir zumindest für dieses Jahr Stimulus. Ein minimales JS-Framework, das von Basecamp entwickelt wird. Eines der ersten Dinge, die Sie bemerken werden, ist, dass es Ähnlichkeiten mit Alpine hat. Mit anderen Worten, Stimulus versucht, die bescheidene Alternative zu jQuery zu sein.
Das Framework wird am besten verwendet, um den HTML-Code zu verbessern, den Sie bereits als Teil Ihrer Seitenstruktur verwenden. Mit Stimulus können Sie Ihre HTML-Elemente optimieren, indem Sie JavaScript-Datencontroller hinzufügen. Dies sind interaktive und dynamische Funktionen, die nützlich sind, um Formularübermittlungen, das Erscheinungsbild von Schaltflächen und mehr zu verbessern.
Front-End-Frameworks: Eine Zusammenfassung
Wenn es eine Erkenntnis aus den diesjährigen Trends gibt, dann die, dass Entwickler versuchen, die Dinge zu vereinfachen. Dies wird durch Frameworks wie Lit und Solid deutlich. Obwohl React über ein großartiges Ökosystem verfügt, ist es nicht immer erforderlich, einfache SPA- und PWA-Apps zu erstellen.
Ich glaube auch, dass der Trend an und für sich ganz offensichtlich ist.
Angular war einst das Beste, was es je gab, aber was dabei herauskam, hat Entwickler abgeschreckt. Daher überrascht es nicht, dass Vue, React und Angular das Interesse der Entwickler verlieren.
Und kleinere, aber kompliziertere Alternativen werden immer beliebter. Tatsächlich gab es in diesem Jahr zahlreiche Projekte, die sich auf das Ökosystem der Front-End-Entwickler ausgewirkt haben. Es gibt nämlich Bun, das darauf abzielt, als De-facto-JS-Laufzeitumgebung zu konkurrieren, und Fresh – das Wert auf Geschwindigkeit und Einfachheit legt, und ich gehe davon aus, dass diese Tools im nächsten Jahr ganz oben auf der Liste stehen werden.
