Frost, Test eines WordPress-Themes, das Ihnen „Spaß“ verspricht
Veröffentlicht: 2022-02-23Frost. Dies ist ein Name, den Sie vielleicht kennen, wenn Sie ein Fan von Dragon Ball Super sind. In diesem Fall haben Sie diesen Krieger der Freezer-Rasse vielleicht sofort erkannt .
Auch wenn wir das Thema absolut lieben, werden wir Kampfsport, Kämpfe und Superkräfte beiseite lassen, um uns auf WordPress zu konzentrieren. Jedem seine Expertise.

Auf Ihrem Lieblings-CMS gibt es auch Frost. Dieses ist weniger aggressiv, da es nur ein friedliches Thema ist.
Friedlich, aber auch einzigartig. Erstens, weil es 100% kostenlos ist. Zweitens und vor allem, weil es mit dem Full Site Editing-Projekt kompatibel ist , das Ende Januar 2022 mit WordPress 5.9 veröffentlicht wurde.
Und das ist immer noch sehr selten. Das ist zumindest ein guter Grund, dieses untypische Thema zu entdecken, das ein verlockendes Versprechen abgibt: Damit hat „das Erstellen einer Website noch nie so viel Spaß gemacht“ . Wagen Sie es doppelt? Sehen wir uns in diesem ausführlichen Test an, was es damit auf sich hat.
Überblick
- Was ist das Frost-Thema?
- Was sind die Eigenschaften von Frost?
- Wie passt man Frost an?
- Beispielseiten des Themas Frost
- Leistung, SEO, Reaktionsfähigkeit: Lassen Sie uns auf 3 Hauptaspekte eingehen
- Frost-Designpreis und Benutzerunterstützung
- Unsere letzte Meinung zu Frost
Dieser Artikel wurde basierend auf der Version 0.8.4 von Frost geschrieben.
Lesen Sie unseren ausführlichen Leitfaden zur Auswahl Ihres Domainnamens und zum Erstellen einer professionellen WordPress-Website. Werfen Sie auch einen Blick auf unsere Auswahl der besten kostenlosen WordPress-Themes.
Was ist das Frost-Thema?

Frost ist ein kostenloses Open-Source-Theme, das für das Full Site Editing-Projekt entwickelt wurde. Basierend auf den vom WordPress-Inhaltseditor (Gutenberg) verwendeten Blöcken ist Frost für Designer, Entwickler und Ersteller gedacht. Das Theme bietet Block- und Site-Vorlagen, die mit einem Klick aktiviert werden können.
Full Site Editing (FSE) ist ein Projekt, das mit der Veröffentlichung von WordPress 5.9 im Januar 2022 gestartet wurde. Es ermöglicht Ihnen, die gesamte Struktur einer Website zu erstellen und zu bearbeiten (einschließlich Kopfzeile, Fußzeile, Menü und Seitenvorlagen, nicht nur deren Inhalt). mit den Blöcken des Inhaltseditors.
Frost wurde im Sommer 2021 auf den Markt gebracht und ist ein frisches, jugendliches Produkt, das sich ständig weiterentwickelt . Auf der Download-Seite wird deutlich angegeben, dass das Thema noch „experimentell“ ist und wöchentlich aktualisiert wird.
Fürs Protokoll, Sie werden es nicht im offiziellen WordPress-Verzeichnis finden. Stattdessen verfügt es über ein eigenes Verzeichnis auf der bei Webentwicklern sehr beliebten GitHub-Plattform.
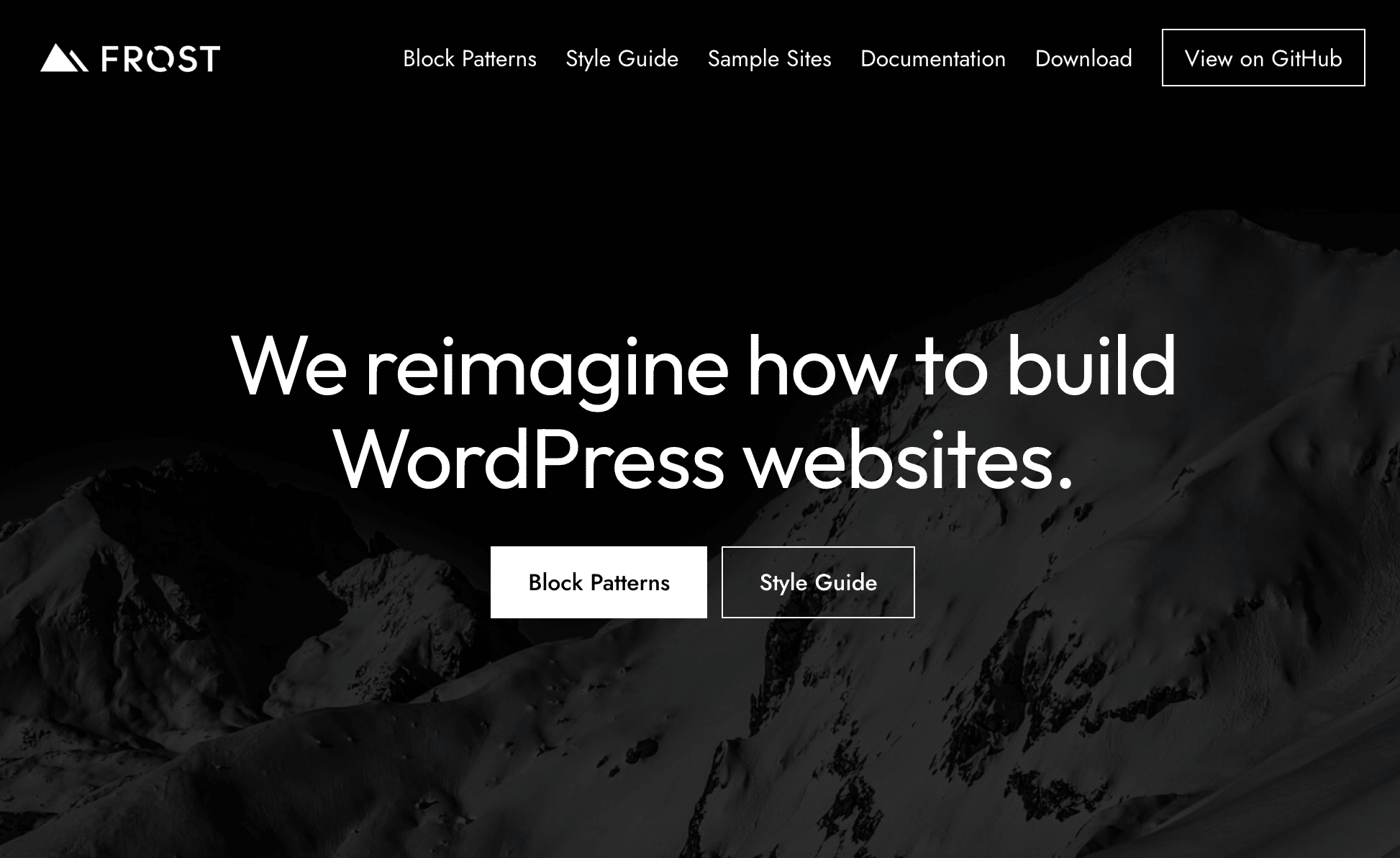
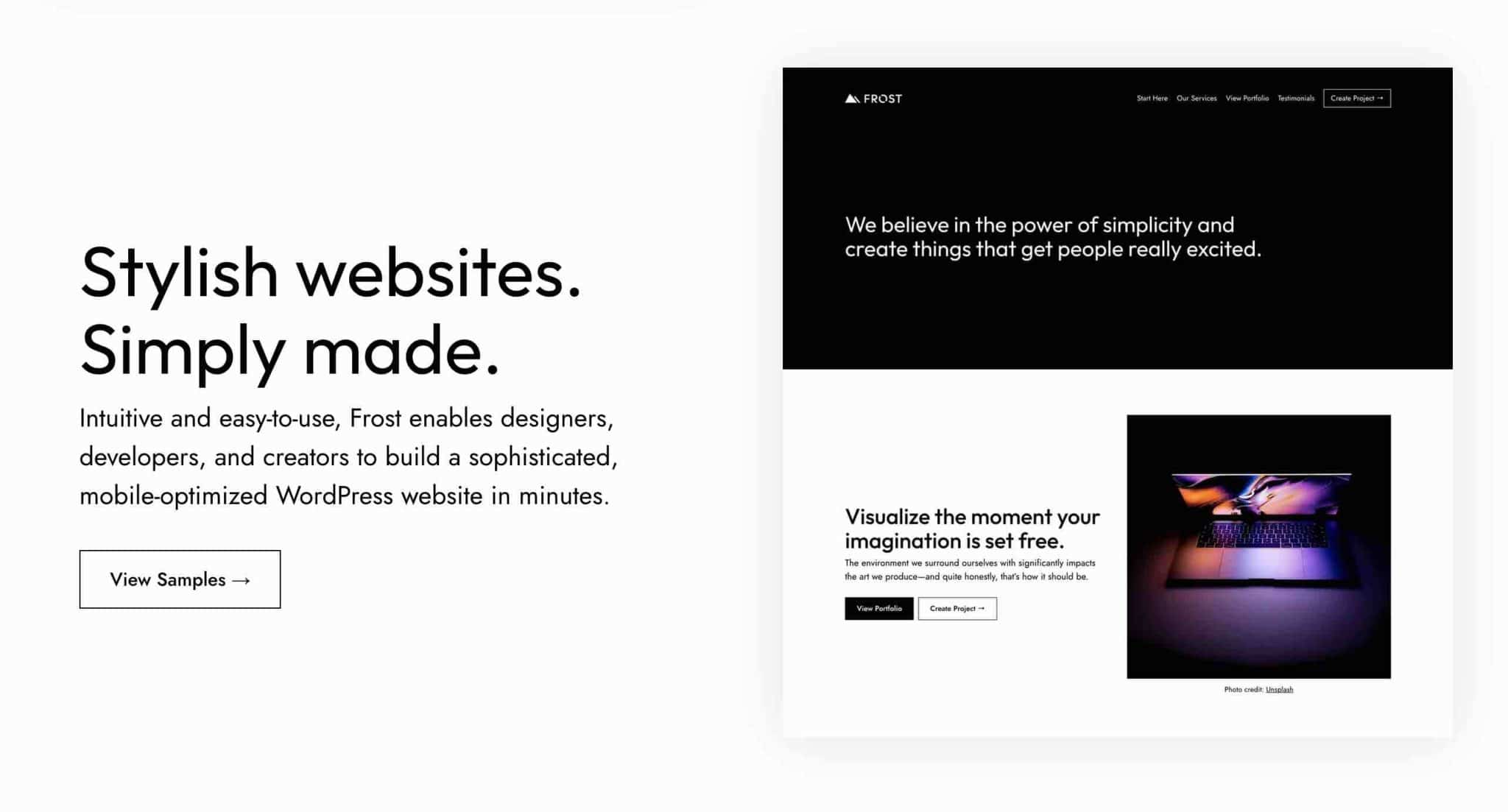
Obwohl es vor ein paar Monaten (zum Zeitpunkt des Schreibens) aus dem Ofen kam, hat Frost bereits ziemlich viel Ehrgeiz und zeigt es stolz auf seiner Präsentationsseite. „Wir überdenken, wie man WordPress-Websites erstellt“ , heißt es. Nicht weniger!
Bleiben wir unsererseits in der Gegenwart verankert. Das ist eine gute Idee, um Ihnen einige Hauptfunktionen von Frost vorzustellen.
Der „Frost“, über den wir in diesen Zeilen sprechen werden, hat nichts mit dem gleichnamigen Thema zu tun, das auf der ThemeForest-Plattform angeboten wird.
Was sind die Eigenschaften von Frost?
Um sich zu präsentieren, hebt Frost wie in einer Werberede seine Hauptstärken hervor. Es ist in der Tat notwendig, zu versuchen, WordPress-Benutzer zu verführen, die wissbegierig und/oder noch unentschlossen sind.
Zunächst finden wir einige klassische Features. Was die meisten zeitgenössischen Themen betrifft, so behauptet Frost:
- Flexibel in dem Sinne, dass Sie mit „funktionalen“ Vorlagen „unendliche Designs“ und „elegante Websites“ entwerfen können.
- Intuitiv und einfach zu bedienen , um „mit wenig Aufwand erstaunliche Websites zu erstellen“ .
- Optimiert für mobiles Surfen . Das bedeutet, dass es reaktionsschnell ist und unabhängig vom Bildschirm (Computer, Smartphone, Tablet) korrekt angezeigt wird.

Dann hebt sich Frost aus der Masse der WordPress-Themes aus mindestens 2 Gründen ab:
- Es wurde entwickelt, um Hand in Hand mit dem WordPress-Inhaltseditor (Gutenberg) zu arbeiten . Zum Beispiel bietet es eigene Blockmuster mit vorgefertigten Vorlagen, die Sie nach Ihren Wünschen anpassen können.
Auch wenn wir immer mehr Themes sehen, die auf die Entwicklung des WordPress-Content-Editors abgestimmt sind (z. B. Kadence, Blocksy), sind Themes, die vollständig mit FSE kompatibel sind, immer noch sehr selten. Zum Zeitpunkt des Verfassens dieses Artikels befinden sich kaum fünfzig von ihnen im offiziellen Verzeichnis. - Das Design seiner Sample Sites ist sehr einzigartig und zeichnet sich durch seinen Minimalismus aus. Kein Wunder, wenn man den Schöpfer des Themes, Brian Gardner, kennt, den man in den nächsten Zeilen entdecken kann.
Der Brian Gardner Touch und… WP Engine
Wer ist Brian Gardner?
Zunächst einmal ist Frost das Baby von Brian Gardner, einem der ersten Typen, der seit den späten 2000er Jahren Premium-WordPress-Themes verkauft.
2009 startete Gardner den Theme Store StudioPress, der für sein Genesis-Framework berühmt wurde.
Im Jahr 2018 wurde StudioPress vom amerikanischen Hosting-Giganten WP Engine übernommen. Gardner konzentrierte sich dann über seine Agentur namens Authentik auf sein Geschäft als auf Minimalismus spezialisierter Webdesigner.
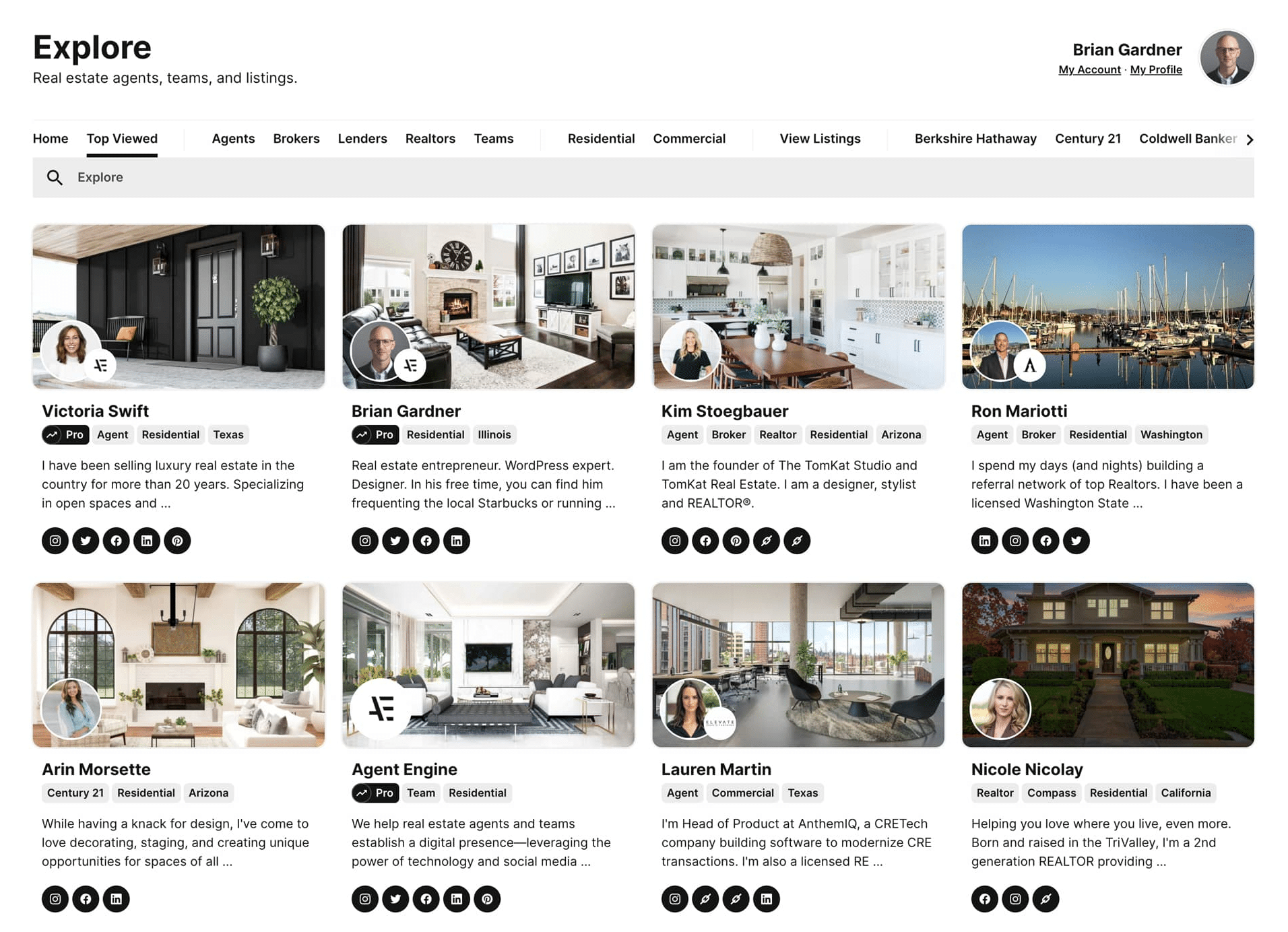
Außerdem war er Mitbegründer von AgentEngine, einem Projekt für Immobilienprofis.

Letztendlich verließ Gardner die WordPress-Sphäre nie wirklich und tauchte daher im Sommer 2021 mit dem Launch von Frost wieder auf der Bildfläche auf.
Wenn WP Engine involviert ist
Im September 2021 trat Gardner dem Developer Relations Team bei… WP Engine bei (das kann man sich nicht ausdenken).
Drei Monate später, Ende Dezember 2021, gab derselbe Gardner bekannt, dass WP Engine Frost übernimmt. Diese Übernahme ist Teil einer globalen Mission: „Beschleunigen Sie die Innovation in WordPress und helfen Sie der Community beim Übergang zum Blockeditor und zur vollständigen Seitenbearbeitung“ .
Der Beitritt zu WP Engine hat sich auf mindestens zwei Faktoren ausgewirkt:
- Das Geschäftsmodell des Themas Frost hat sich weiterentwickelt . Ursprünglich nur als Premium-Theme vermarktet, wurde Frost über Nacht kostenlos. Gute Nachrichten für seine (zukünftigen) Benutzer.
- Die Arbeitsweise hat sich geändert . Vor seiner Übernahme durch WP Engine war Frost ein untergeordnetes Thema des Genesis-Frameworks. Um betriebsbereit zu sein, benötigte Frost Genesis, um auf Ihrer WordPress-Site aktiv zu sein. Durch den Beitritt zu WP Engine wurde Frost diese Besonderheit genommen.
Ein untergeordnetes Thema ist ein Thema, das die Funktionen, das Design und das Layout eines auf einer Website installierten Themas erbt (das zum übergeordneten Thema wird) und eine umfassende Anpassung ermöglicht. Wie in diesem Artikel beschrieben, ist seine Verwendung nicht immer unbedingt erforderlich.
Ich dachte, dieser Überblick sei notwendig, um den Rest zu verstehen. Ich hoffe es ist klarer für dich. Lassen Sie uns nun über die Themenbehandlung sprechen.
Wie passt man Frost an?
Wie sieht das Motiv aus?
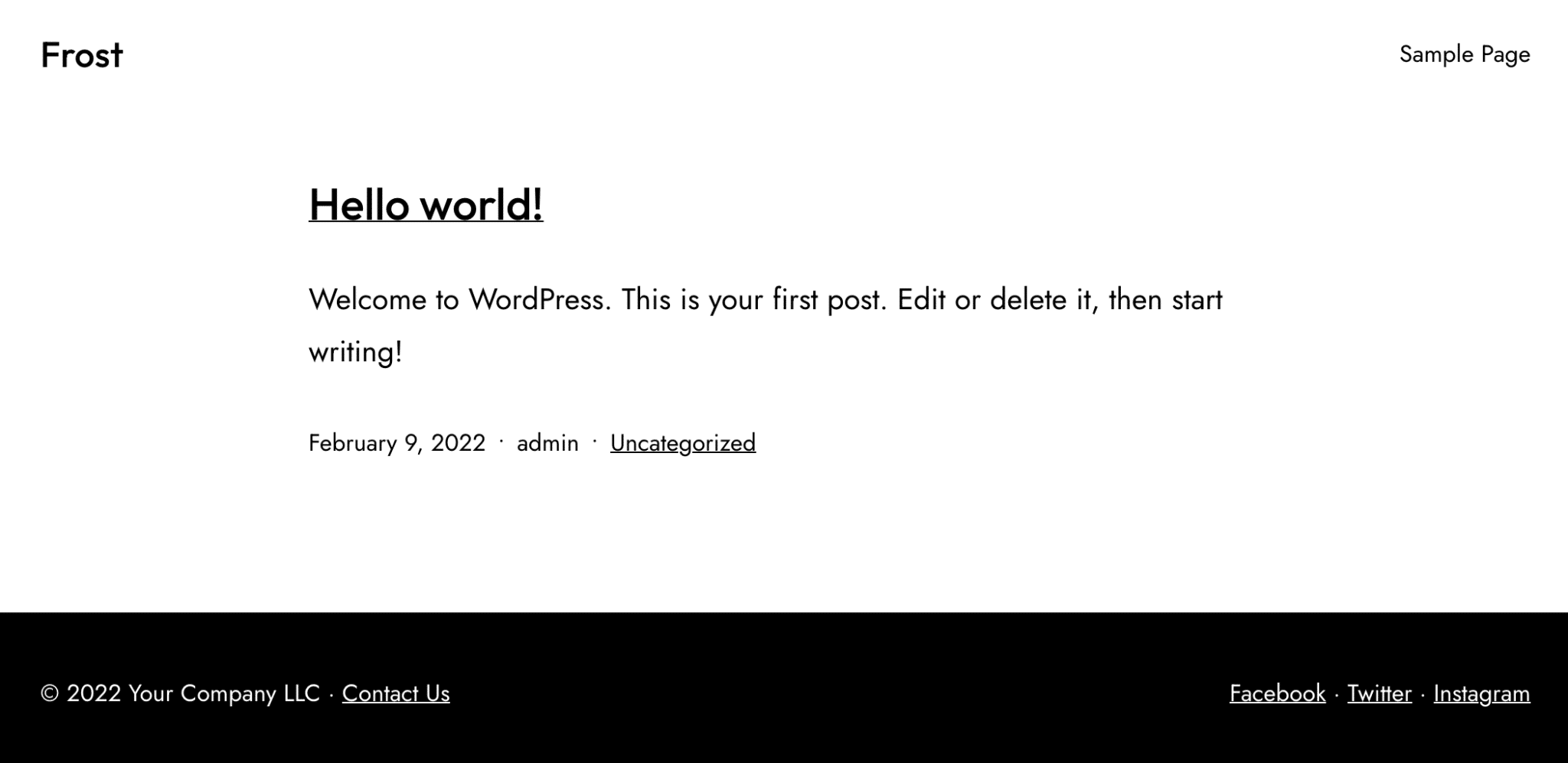
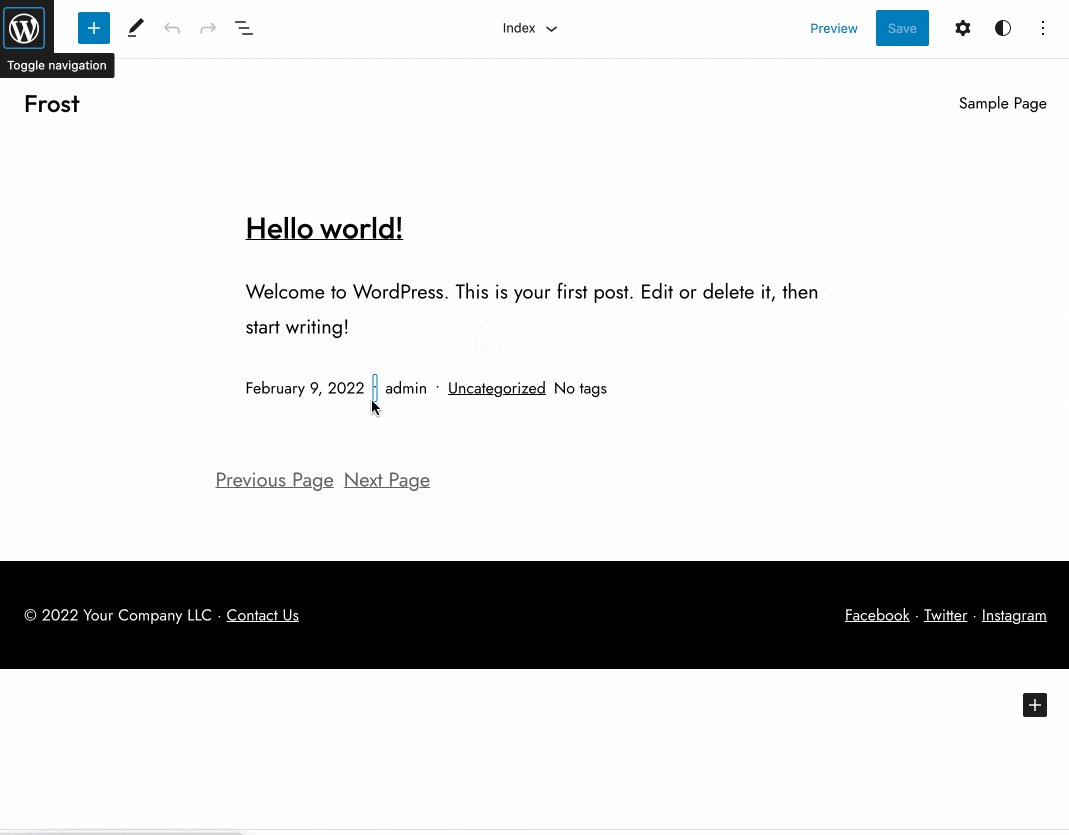
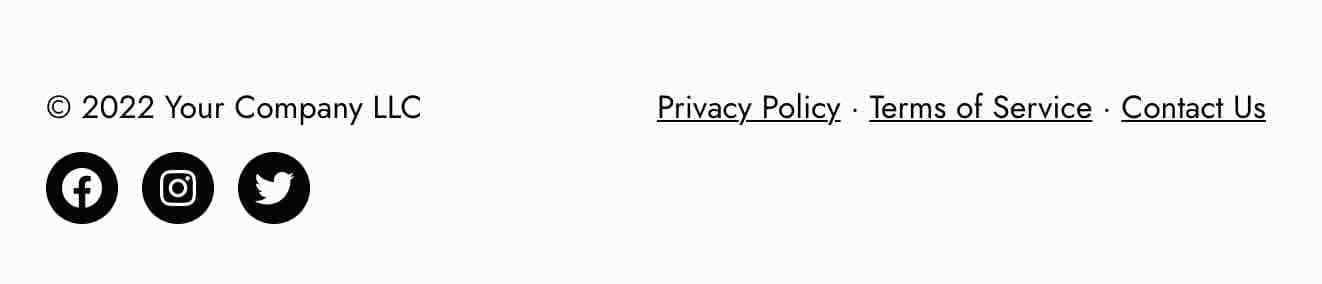
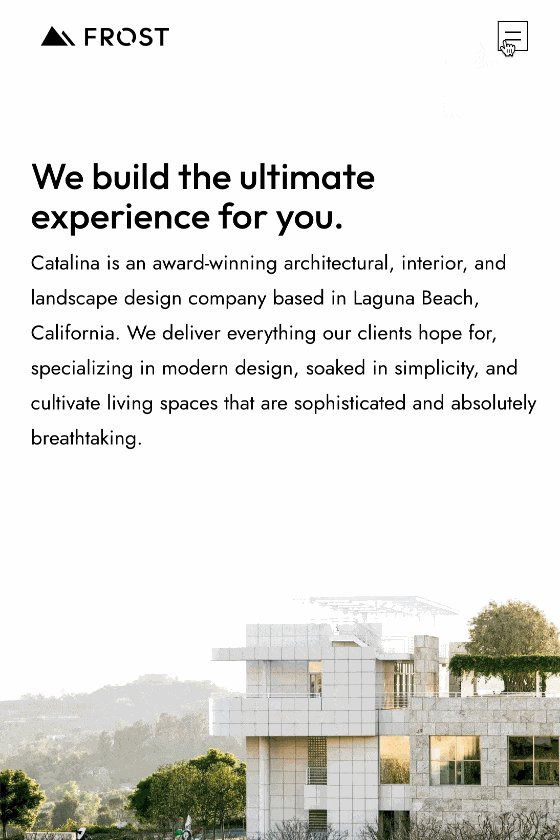
Standardmäßig sieht das Design von Frost so aus, wenn Sie nach der Aktivierung zu Ihrer Front-End-Oberfläche (was Ihre Besucher sehen) gehen:

Wie Sie sehen können, ist es sehr einfach. Der Inhalt wird ohne Seitenleiste angezeigt. Der Name Ihrer Site steht oben links (ich habe logischerweise Frost als Beispiel genommen).
Schließlich enthält die Fußzeile links ein Copyright sowie rechts Links zu Ihren Profilen in sozialen Netzwerken.
Im Moment ist alles sehr… weiß und unpersönlich. Lassen Sie uns die Dinge aufpeppen.
Da Frost ein Design ist, das für die Arbeit mit dem Full Site Editing-Projekt entwickelt wurde, müssen Sie es (mindestens) mit WordPress Version 5.9 verwenden, um das Beste daraus zu machen. Das ist der Weg, den ich in diesem Artikel eingeschlagen habe.
Wie auch immer, Frost benötigt mindestens WordPress 5.8, wie in seinen Spezifikationen angegeben. Zu Ihrer Information, die Verwendung mit WP 5.8 ist kontraintuitiv, da Sie das Gutenberg-Plugin aktivieren müssen, damit das Ganze ordnungsgemäß ausgeführt wird.
Der Site-Editor
Um mit der Designanpassung zu beginnen, gehen wir zum Menü Darstellung > Editor (Beta).
Wenn Sie Ihre Website auf WordPress 5.9 aktualisiert haben – es ist besser, sich keinen Sicherheitslücken auszusetzen – sollten Sie diese neue Funktion entdeckt haben.
Von diesem Website-Editor aus, der jetzt das Nervenzentrum für die Anpassung Ihrer Website darstellt , können Sie die visuelle Struktur und den Inhalt Ihrer Website erstellen, strukturieren und ausbessern.
Zu Ihrer Information verwendet der Editor Gutenberg-Blöcke, um alle Bereiche Ihrer Website zu erstellen und zu füttern.
Verabschieden wir uns jedoch vom guten alten Customizer und seinem Kumpel: dem Widgets-Menü.
Diese beiden, die Sie in der Vergangenheit so oft verwendet haben müssen, gibt es seit der Veröffentlichung von WordPress 5.9 nicht mehr. Ja, daran muss man sich gewöhnen!
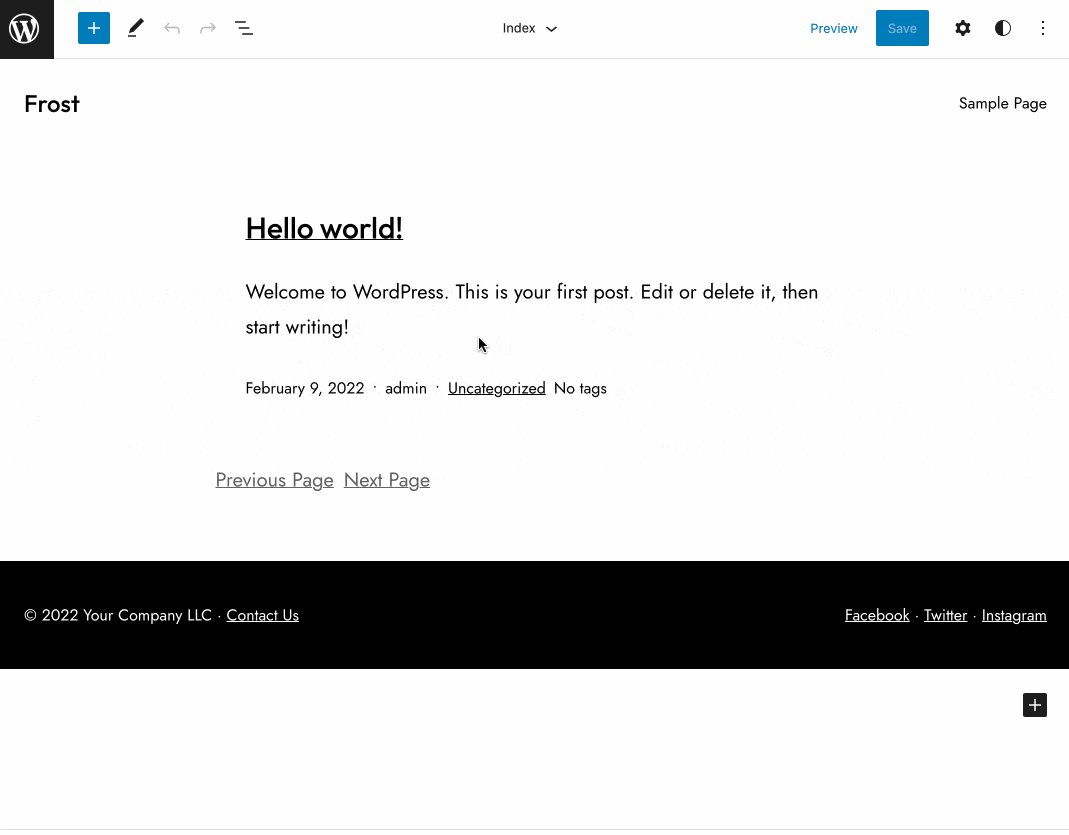
Standardmäßig landen Sie auf der Vorlage „Index“, die die Veröffentlichungen Ihrer Website anzeigt. An dieser Stelle haben Sie nur einen Artikel, der mit jeder neuen Installation von WordPress geliefert wird: das berühmte „Hallo Welt!“.
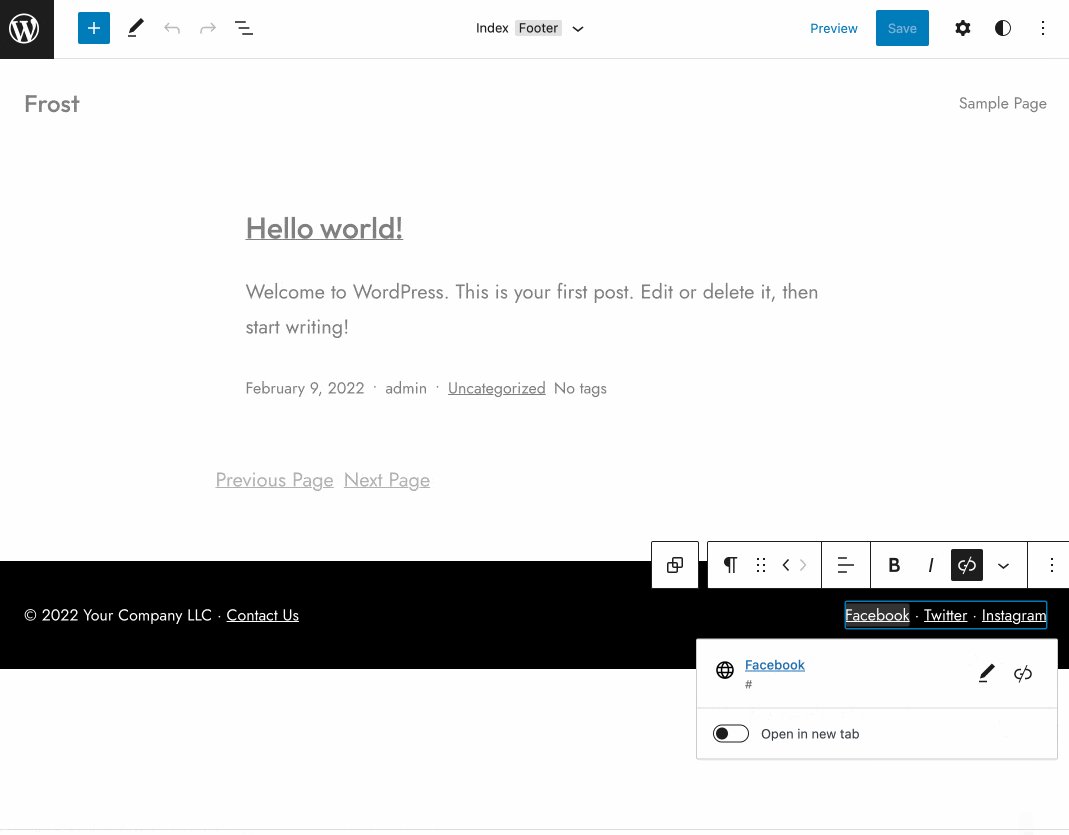
Wenn Sie mit der Maus über jedes Inhaltselement fahren, sehen Sie, dass jeder Bereich jetzt bearbeitet werden kann . Das ist die Magie der vollständigen Website-Bearbeitung:

Vorlagen
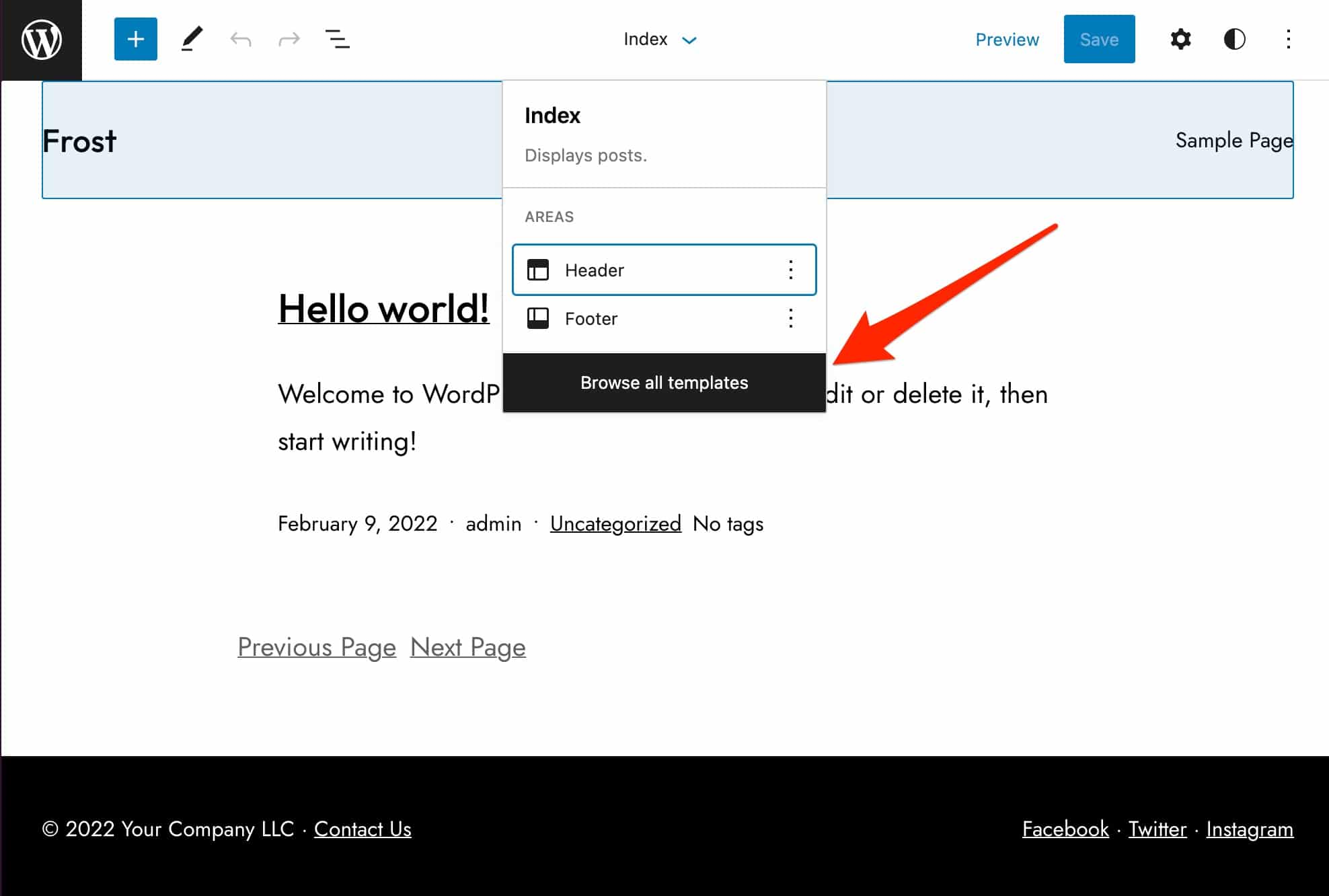
Wie Sie oben gesehen haben, fordert Frost Sie standardmäßig auf, mit der Bearbeitung Ihrer Indexseite zu beginnen.
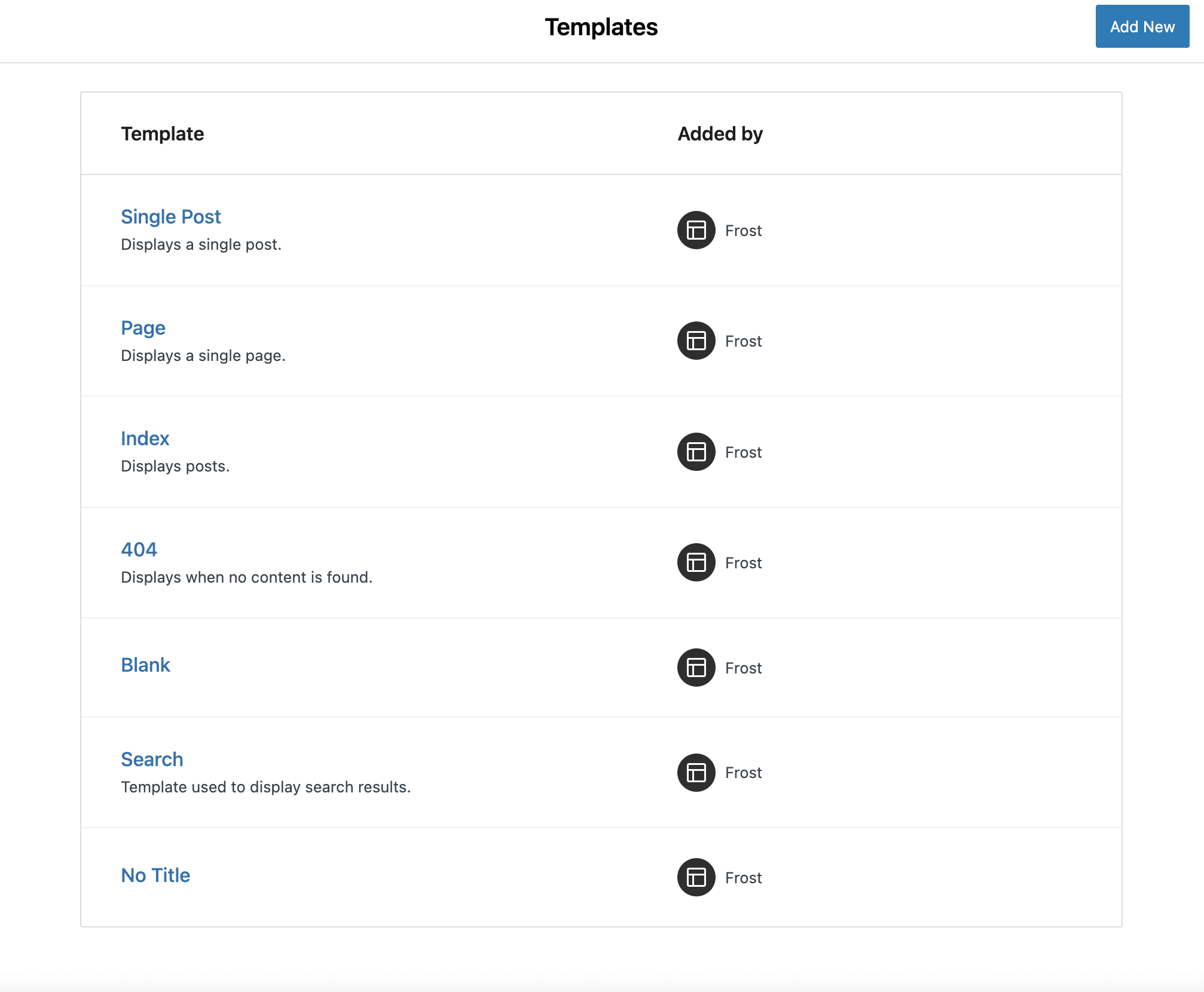
Aber um eine professionelle Seite zu haben, müssen Sie auch andere „klassische“ Seiten präsentieren. Dafür hat Frost an Sie gedacht und bietet 6 fertige Seitenvorlagen an.
Sie können darauf zugreifen, indem Sie auf die Schaltfläche „Alle Vorlagen durchsuchen“ klicken:

Hier sind die Vorlagen, die Sie haben werden:
- Einzelner Beitrag : um die Struktur und Anzeige Ihrer Blog-Seite zu gestalten. Beispielsweise haben Sie die Kontrolle über die Meta-Tags (zB Datum, Autor etc.).
- Seite : um die Anzeige einer einzelnen Seite zu gestalten.
- 404 : Wie der Name schon sagt, ist diese Vorlage sehr nützlich, um eine benutzerdefinierte 404-Seite zu erstellen. Es ist sehr nützlich, wenn Ihre Besucher zum Beispiel auf einen defekten Link klicken.
- Leer : Hier profitieren Sie von einer leeren Vorlage, um von vorne zu beginnen.
- Suche : Dies ist die „Vorlage zur Anzeige von Suchergebnissen“ , wie in der Beschreibung erläutert.
- Kein Titel : Diese Vorlage zeigt eine Seite ohne Titel an, die Sie als Grundlage für die Gestaltung Ihrer Zielseiten verwenden können.

Bitte beachten Sie, dass Sie auch Ihre eigene Vorlage erstellen können, um Ihre Homepage, aber auch Ihre Archivseite zu strukturieren.
Muster blockieren
Um Seiten beispielsweise nach Ihrem Bild und Ihrem Styleguide zu gestalten, bietet Frost eine Bibliothek mit Blockmustern an.
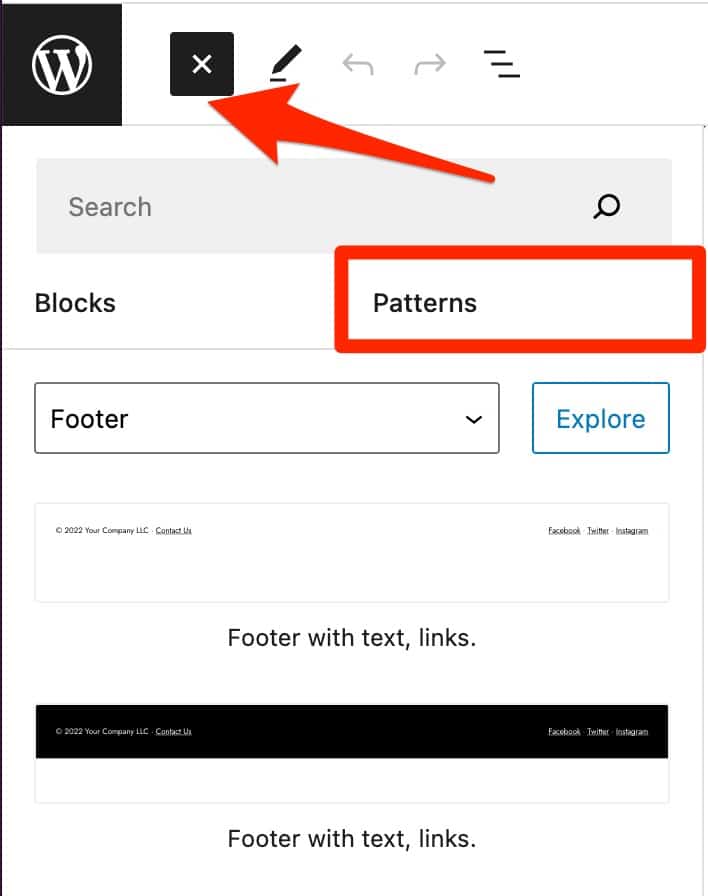
Dies sind gebrauchsfertige Inhaltsabschnitte, die aus mehreren Gutenberg-Blöcken bestehen . Sie können sie ganz einfach zu Ihren Inhalten hinzufügen, indem Sie auf die Registerkarte „Muster“ klicken (entweder im Website-Editor oder während Sie eine Seite oder einen Artikel bearbeiten):

Insgesamt habe ich zum Zeitpunkt des Schreibens dieses Artikels ungefähr 50 Blockmuster notiert, die in fünf Kategorien angeordnet sind, um beispielsweise eine Kopfzeile, eine Fußzeile, Testimonials, eine Preistabelle, ein Portfolio, Handlungsaufforderungen usw. hinzuzufügen.



Für ein aktuelles Thema gibt es bereits viele Vorlagen (von 1 bis 3 Spalten), was sehr interessant ist.

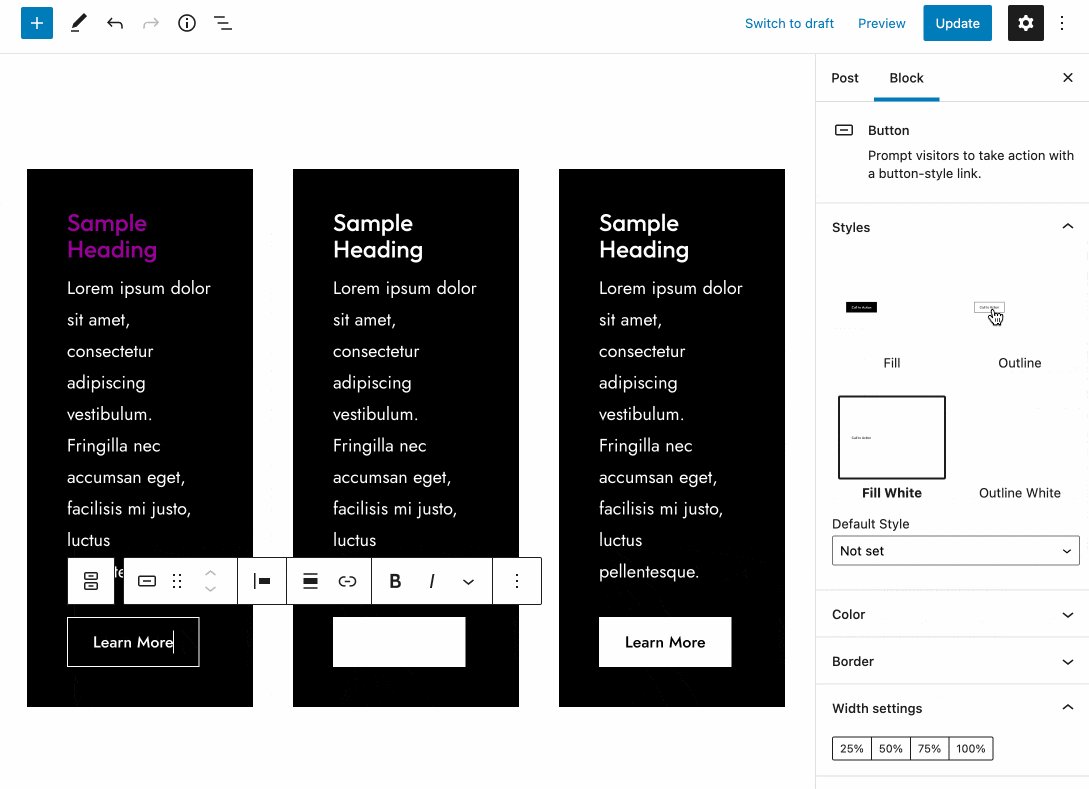
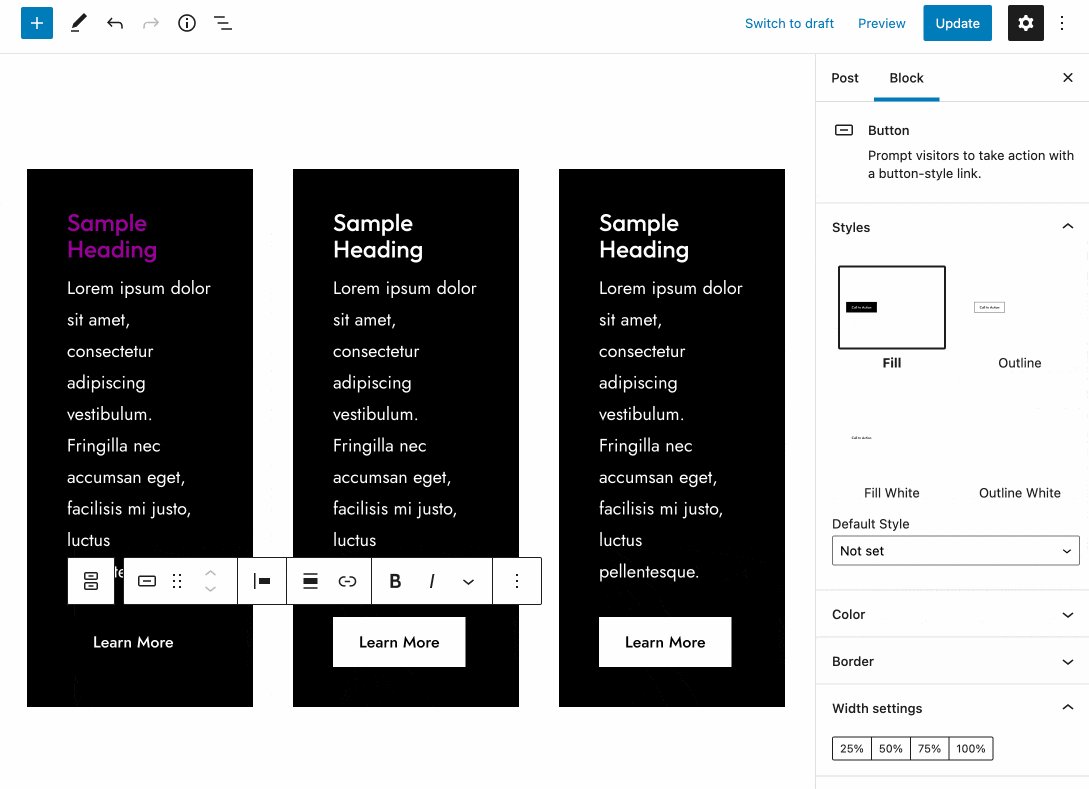
Jeder von ihnen wird mit einem Klick zu Ihrem Inhalt hinzugefügt. Sie können sie dann einfach in Echtzeit direkt auf der Seite ändern.

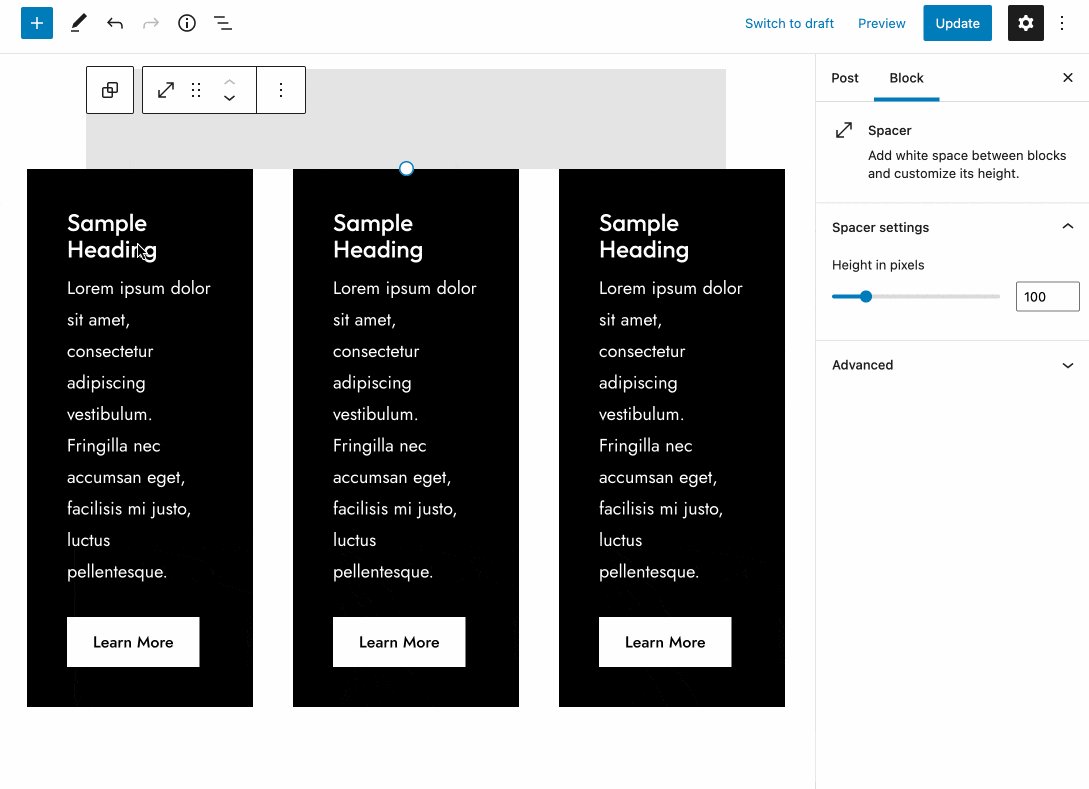
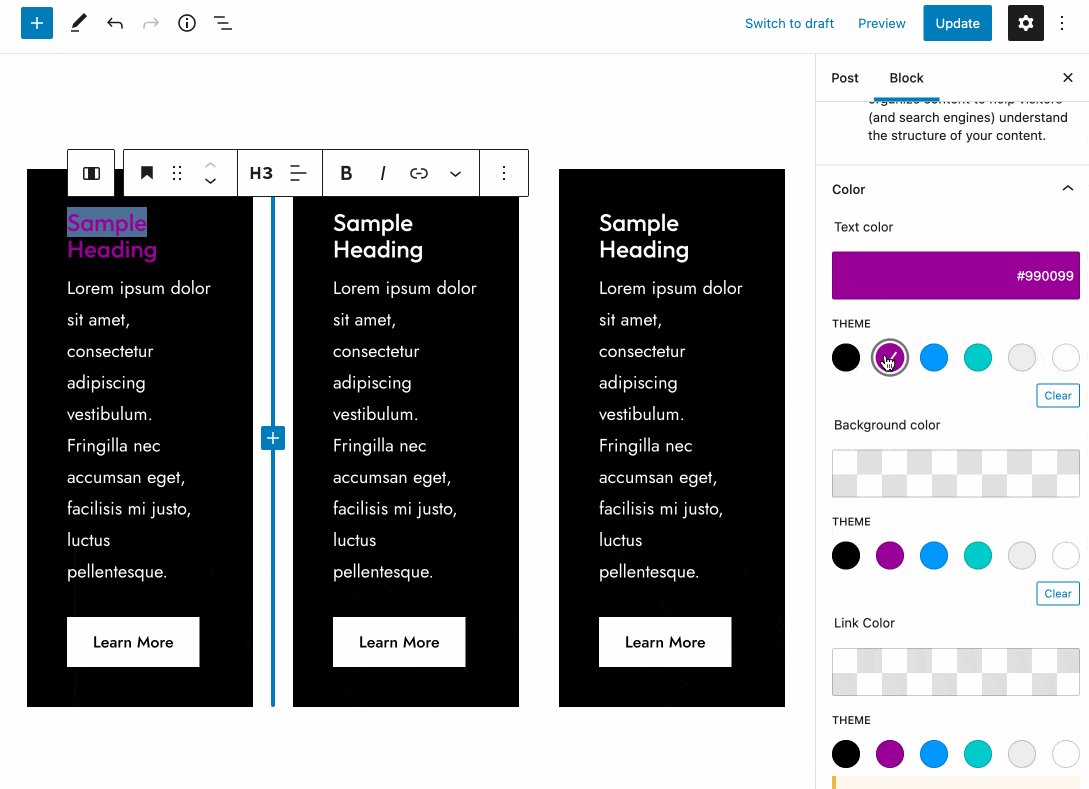
Jede Vorlage hat unterschiedliche Anpassungsoptionen (z. B. Typografie, Farben, Schriftgröße, Abstände, Randeinstellungen usw.).
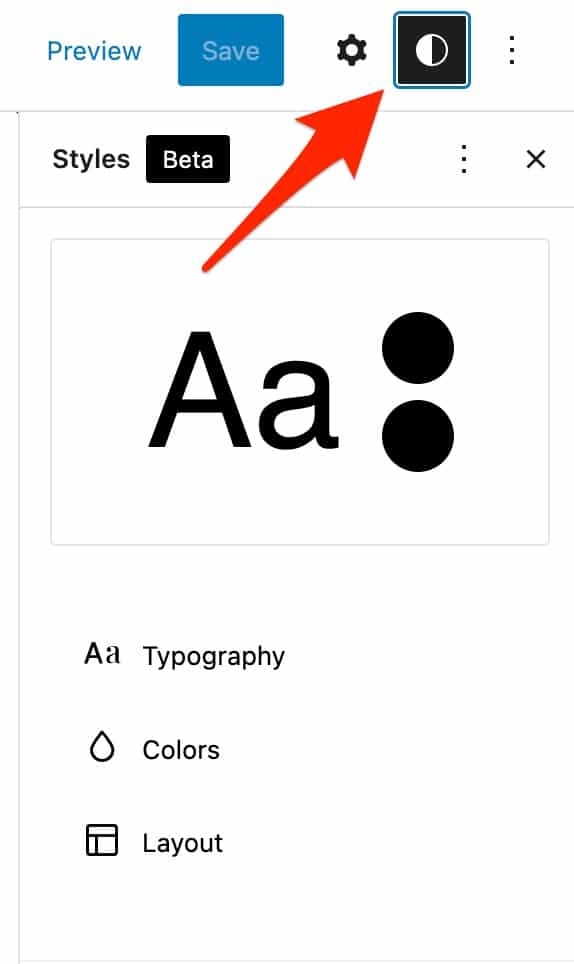
Frost verwendet globale Stile, eine neue Funktion, die mit WordPress 5.9 eingeführt wurde. In gewisser Weise ersetzt es das Anpassungstool. Mit globalen Stilen können Sie Themen- und Blockstile (Farben, Typografie, Layout usw.) auf Ihrer gesamten Website über dieselbe Benutzeroberfläche einrichten und anwenden. Auf diese Weise müssen Sie sich nicht die Mühe machen, jeden Block einzeln anzupassen. Klicken Sie dazu im Inhaltseditor einfach auf das Symbol „Stile“ .

Im Übrigen werden Sie feststellen, dass jedes Blockmuster nur in Schwarzweiß verfügbar ist.
Sie können es also auch zum Wireframe (Design der Architektur Ihrer Seiten) für Ihre Website oder die Website Ihres Kunden verwenden.
Dann müssen Sie natürlich jedes Blockmuster mit Ihrem Text und Ihren Farben nach Ihren Wünschen anpassen.
Um das Design Ihrer Seiten noch weiter zu modifizieren, können Sie sogar „Musterseiten“ aktivieren, bei denen es sich um gebrauchsfertige Vorlagen handelt.
Beispielseiten des Themas Frost
Eine Musterseite ist aus mindestens zwei Gründen interessant:
- Es hindert Sie daran, bei Null anzufangen . Sie können sich von einer bestehenden Basis inspirieren lassen und diese dann nach Ihren Wünschen anpassen.
- Es spart wertvolle Zeit , da alles bereits montiert ist.
Außerdem hast du noch viel zu tun, tut mir leid, dass ich deine Träume zerschmettere! Sie müssen die Farben Ihrem Styleguide anpassen, die Texte überarbeiten. Aber wenn Ihnen die Ideen ausgehen und Sie kein professioneller Webdesigner sind, ist es eine wertvolle Hilfe.
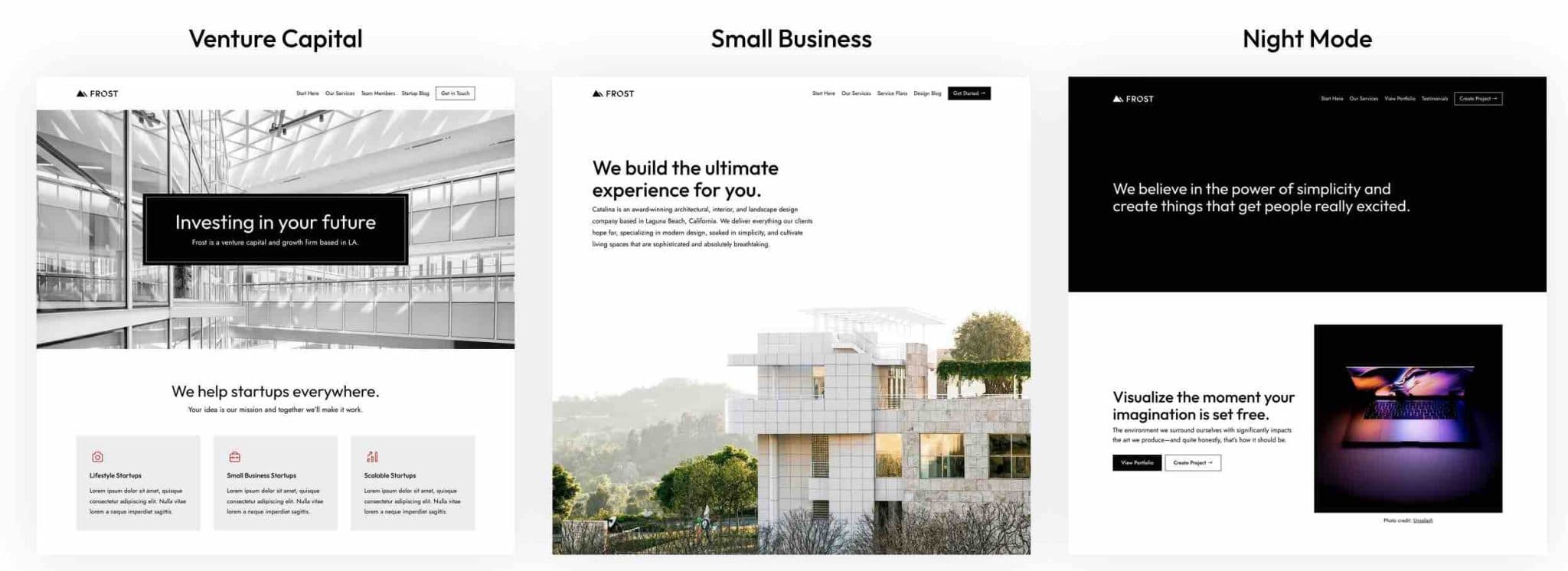
Zum Zeitpunkt des Schreibens dieser Zeilen schlug Frost 3 „Beispielseiten“ vor:

Die Auswahl ist im Moment sehr begrenzt, aber es ist angesichts des jungen Alters des Themas und seiner jüngsten Entwicklung (Aufkauf durch WP Engine) ziemlich logisch.
Neue Demos sollten in den kommenden Wochen hinzugefügt werden. Dies ist ein Punkt, den Sie genau beobachten sollten, wenn Sie an dem Thema interessiert sind.
Ein chaotischer Importprozess
Zu diesen wenigen Beispielseiten können wir einige Vorbemerkungen machen:
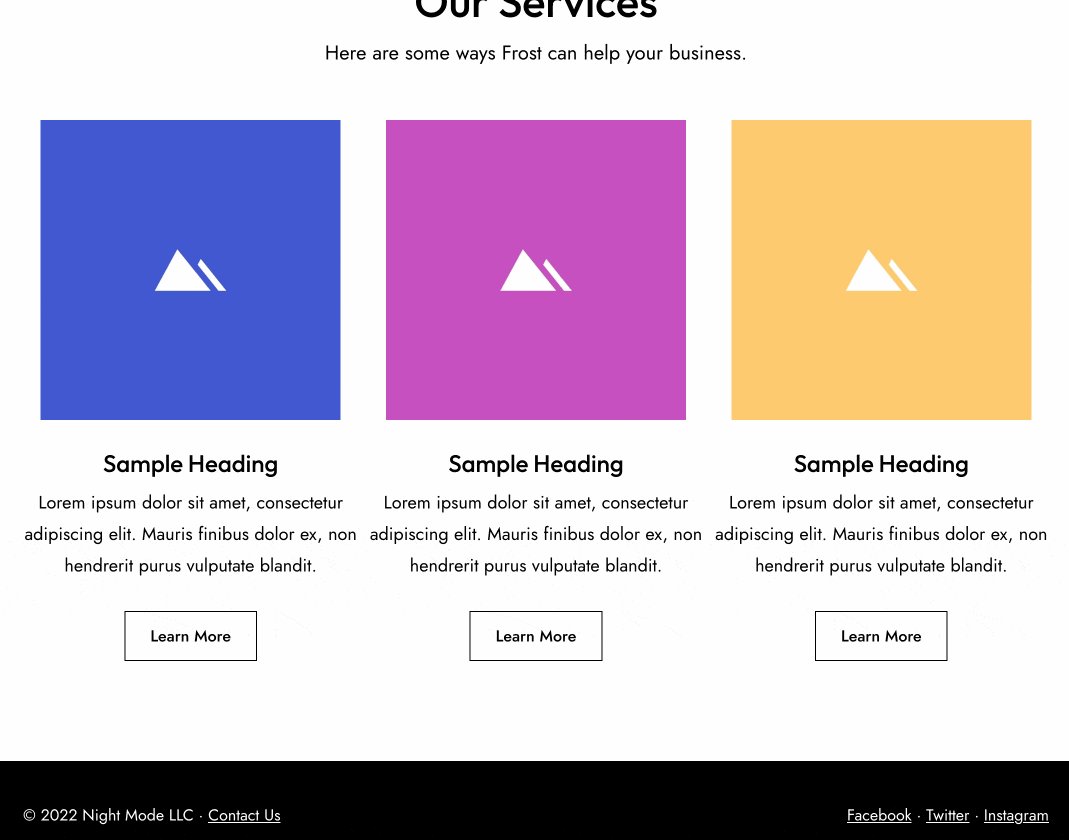
- Es besteht der Wille, Demos zu entwerfen, die an verschiedene Nischen angepasst sind . Venture Capital und Night Mode scheinen perfekt für Agenturen und Freiberufler zu sein, während Small Business eher für Architektur- oder Immobilienunternehmen geeignet ist.
Aber diese 3 Musterseiten können für jede Art von Unternehmen geeignet sein, da Sie sie nach Ihren Wünschen umgestalten können, wie ich bereits sagte. - Es gibt noch keine Musterseiten, um speziell WooCommerce-ähnliche Online-Shops zu entwerfen.
Schließlich ist die Frost-Bibliothek seit dem Kauf des Themas durch WP Engine auf Ihrer Admin-Oberfläche verschwunden, sodass Sie Beispielseiten nicht mehr mit einem Klick importieren können.
Fortan nutzt Frost ein natives Feature von WordPress: den XML-Import der Inhalte einer Seite. Dies ist die einfachste und logischste Lösung.
Um davon profitieren zu können, müssen Sie die Beispiel-Site Ihrer Wahl herunterladen und mithilfe einer XML-Datei importieren, die sich unter der Beispiel-Site befindet, an der Sie interessiert sind (dargestellt auf dieser Seite).
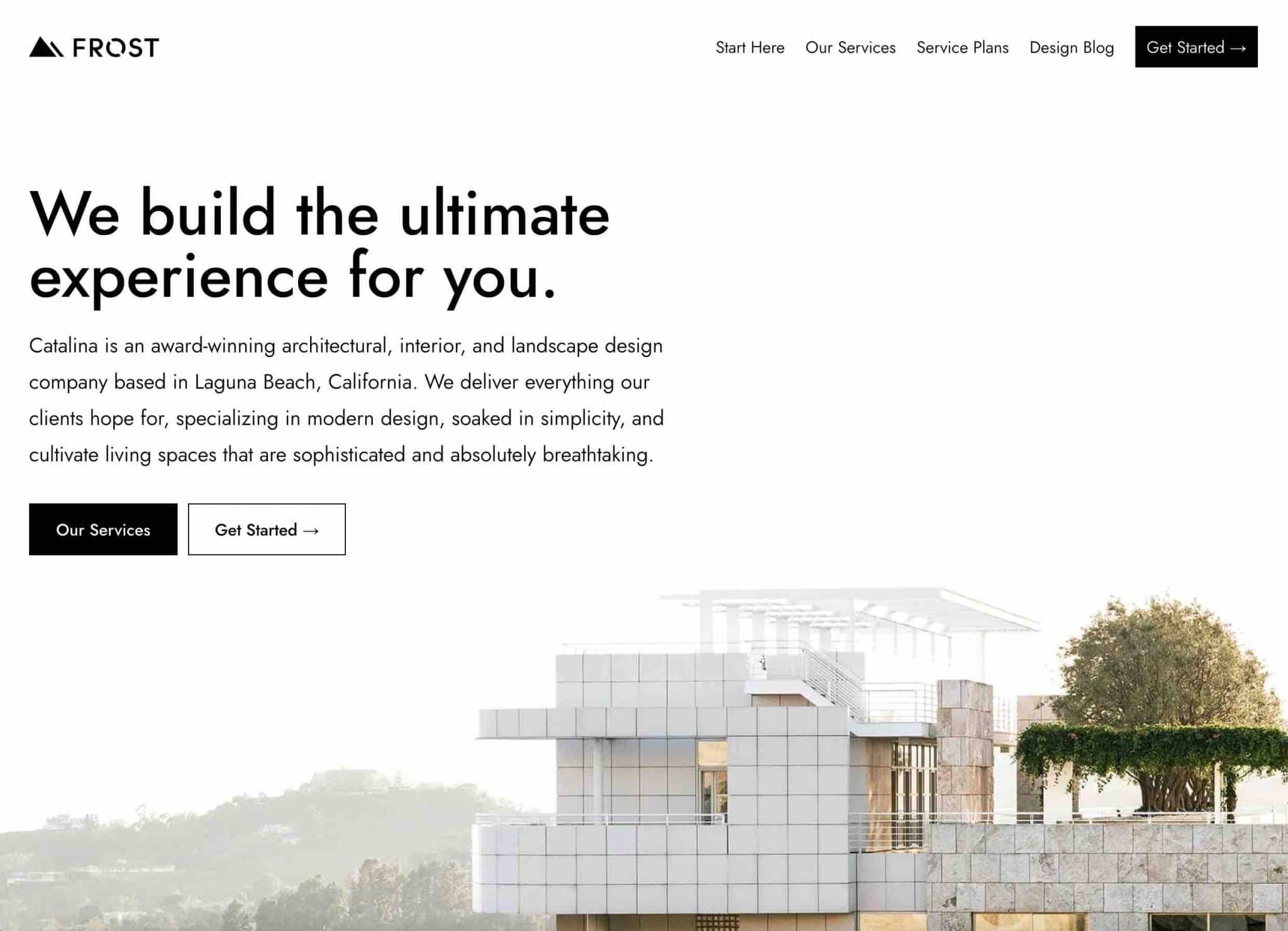
Ein minimalistisches und klares Design
Ihre Beispiel-Site ist jetzt auf Ihrer Site installiert, herzlichen Glückwunsch. Jeder von ihnen besteht aus verschiedenen Blöcken (stellen Sie sich zum Verständnis mehrere Blockmuster auf derselben Seite vor).
Um jede Seite zu ändern, gehen Sie zum Inhaltseditor und passen Sie den Text und das Erscheinungsbild jedes Blocks nach Ihren Wünschen an, genau wie bei einer Blockkomposition.
In Bezug auf Beispielseiten werden Sie mehrere gemeinsame Merkmale bemerken:
- Das Design ist minimalistisch, mit klaren Linien und einer starken Dominanz von Weiß.
- Eine bewusst begrenzte Farbpalette .
- Ein luftiger Text und zahlreiche Leerstellen , um das Lesen und Anzeigen von Text und Bildern zu erleichtern.
- Die Verwendung eleganter Typografie : „Outfit“ für die Titel und „Jost“ für den Fließtext.



Dieser saubere Aspekt bei Frost ist logisch, wenn man die Persönlichkeit von Brian Gardner kennt.
Dieser Apostel des Minimalismus sagt auf seiner Website: „Ich glaube an die Kraft der Einfachheit und erschaffe Dinge, die toll aussehen.“
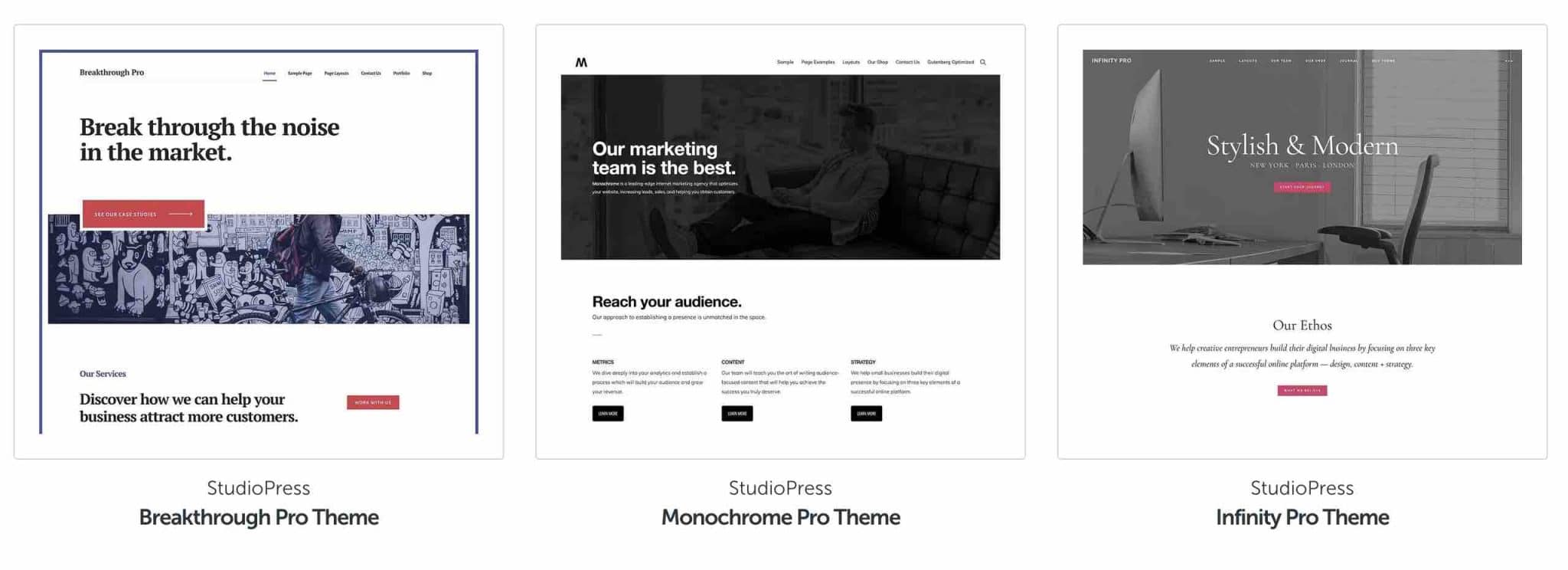
Übrigens eine interessante Randnotiz: Wenn Sie sich die Child-Themes ansehen, die derzeit auf der Website von StudioPress (dem von Brian Gardner gegründeten und 2018 an WP Engine verkauften Unternehmen) verkauft werden, werden Sie viele visuelle Ähnlichkeiten mit finden Frosts aktuelle Musterseiten :

Sie können den Gardner-Touch jedes Mal deutlich sehen. Nun, Sie haben bereits einen langen Weg zurückgelegt.
Sie kennen das Frost-Design jetzt in- und auswendig und wissen, wie Sie es anpassen können.
Im nächsten Teil dieses Tests werden Sie seine Auswirkungen auf 3 Schlüsselbereiche entdecken.
Leistung, SEO, Reaktionsfähigkeit: Lassen Sie uns auf 3 Hauptaspekte eingehen
Leistung
Wenn Sie es eilig haben, mögen Sie es, wenn es schnell geht. Das gilt für so ziemlich alle Situationen:
- Im Stau: Es ist schrecklich, wie man stecken bleiben kann, wenn man in 5 Minuten einen Termin hat.
- In der Warteschlange an der Kasse: Natürlich hat die Person vor Ihnen am anderen Ende des Supermarkts einen Artikel vergessen und beschließt, ihn zu holen, während Sie geduldig warten.
- Wenn Sie auf einer Website surfen. Und Sie wissen es: Wir alle hassen es, auf einer langsamen Website zu surfen. Oder besser gesagt: Wir kommen schnell wieder raus, wenn die Seite gerade nicht lädt.
Lassen wir jetzt die Supermärkte und die geparkten Autos beiseite und kehren zu den WordPress-Seiten zurück.
Natürlich ist es wichtig, dass deine WP-Seite schnell genug lädt . Während dies in Bezug auf SEO möglicherweise nicht wichtig ist, ist es für die Benutzererfahrung sehr wichtig
Um eine schnelle Website zu haben, müssen Sie bewährte Verfahren wie die Verwendung optimierter Bilder, eines guten Hosts oder einer aktuellen Version von PHP anwenden.
In der Menge schadet ein leichtes und gut codiertes Thema nicht. Auf dieser Seite macht Frost die Dinge richtig.
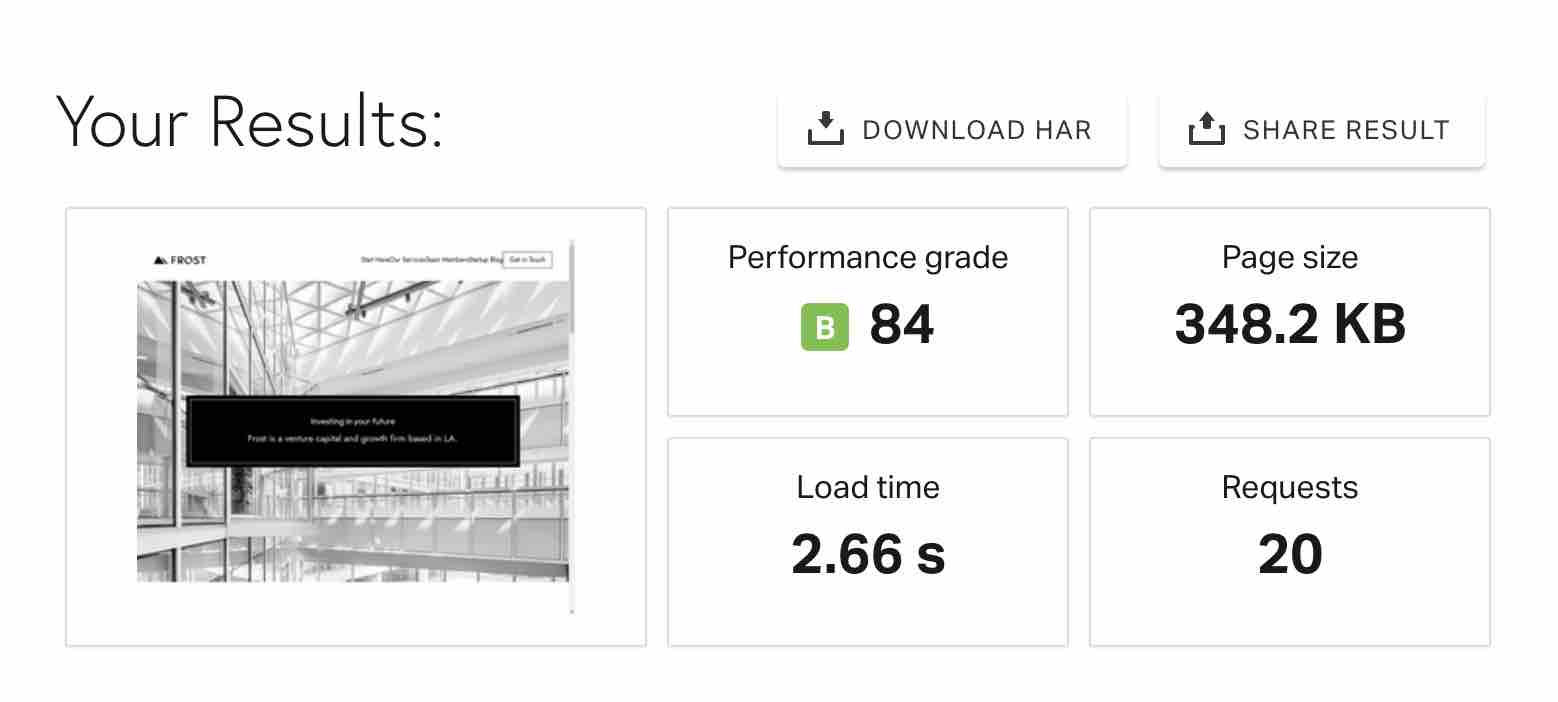
Da Frost um das Full Site Editing-Projekt herum entwickelt wurde, beschleunigt es Ihre Site. Einen ersten Vorgeschmack bekommen Sie, indem Sie eine seiner Beispielseiten auf einem Bewertungsdienst wie Pingdom Tools testen.

Leistungsbewertungsdienste sind zwar nützlich, aber Sie sollten sich auch nicht darauf konzentrieren, sondern auf die tatsächliche Ladezeit Ihrer Seite und den reibungslosen Eindruck.
SEO
Lassen Sie uns nach der Leistung mit SEO fortfahren. Die Art von Dingen, die den Ersteller einer WordPress-Site oft verfolgen.
Nun, es ist normal: Um ein Minimum an Sichtbarkeit in Suchmaschinen wie Google zu erhalten, müssen Sie an Ihrer SEO arbeiten, um eine Chance zu haben, auf den Suchergebnisseiten richtig zu ranken.
Ich mag Sie enttäuschen, aber Frost ist kein magisches Thema – wie alle Themen für diese Angelegenheit. Sie erscheinen nicht in den ersten Ergebnissen einer Suchmaschine, sobald Sie diese aktivieren .
Der Hauptaspekt, mit dem Sie in Bezug auf SEO spielen können, sind Ihre Titel-Tags. Sie wissen schon, das berühmte h1, h2, h3 und so weiter.
Mit dem WordPress-Inhaltseditor können Sie sie auswählen und richtig auf Ihre verschiedenen Titel anwenden. Es ist eine gute Praxis, nur einen h1-Titel pro Seite oder pro Beitrag (seinen Haupttitel) zu verwenden.
Vor der Übernahme durch WP Engine bot Frost einige SEO-Einstellungen an, als es noch ein Child-Theme war. Auch wenn sie für einen geschulten Techniker interessant waren, waren sie für den SEO-Anfänger einfach nicht zu entziffern.
Um an der SEO Ihrer Inhalte zu arbeiten, probieren Sie ein SEO-Plugin wie Yoast aus. Wir haben alle Einstellungen in diesem speziellen Handbuch detailliert beschrieben.
Empfänglichkeit
Auf seiner Präsentationsseite heißt es, dass Frost es Ihnen ermöglicht, „eine für Mobilgeräte optimierte WordPress-Site“ zu erstellen.
Zu diesem Zweck können wir in der Tat sagen, dass Frost standardmäßig eine reaktionsschnelle Website ist : Sie passt sich gut an jeden Bildschirm (Desktop, Smartphone, Tablet) an.
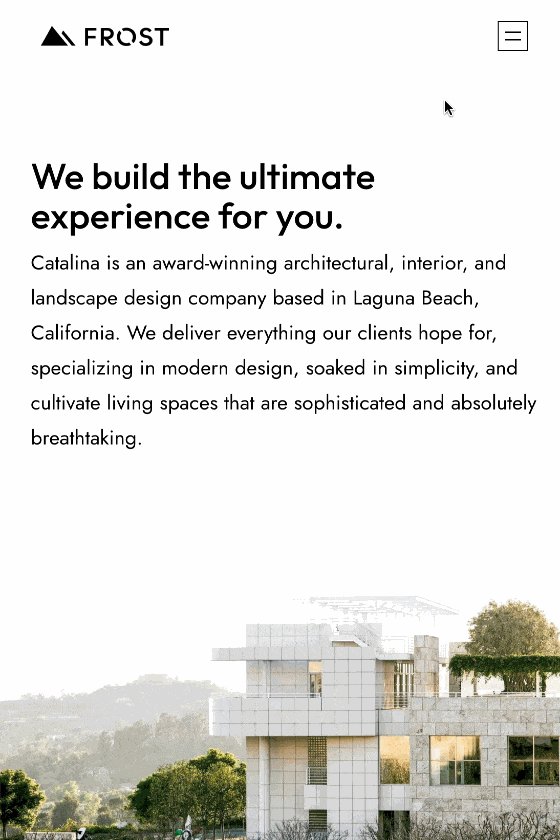
Wenn Sie beispielsweise Ihr Browserfenster verkleinern, während Sie eines der Seiten-Templates durchsuchen, werden Sie feststellen, dass die Elemente ganz natürlich untereinander passen und die Darstellung konsistent bleibt.
Möglicherweise bemerken Sie auch das Erscheinen eines Hamburger-Menüs, das typisch für für Mobilgeräte optimierte Websites ist:

Gut zu wissen: Google bietet ein kostenloses Tool an, um die mobile Kompatibilität der Seiten Ihrer WordPress-Site zu überprüfen.
Auf der anderen Seite vermissen wir ein Vorschau-Tool auf mobilen Seiten und anderen Zusammenstellungen von Blöcken im Site-Editor . Schade um die User Experience, aber Frost kann da nicht viel machen.
Allerdings hat das viel mit dem Preis zu tun, wie man gleich lesen wird.
Frost-Designpreis und Benutzerunterstützung
Wie viel kostet Frost? Ach ja, ich hab's ja schon gesagt: Frost ist frei. Ja, kostenlos. Sie können es herunterladen, ohne einen Cent zu bezahlen.
Wie Sie wissen, ist es schwierig, Ihren Kuchen zu haben und ihn auch zu essen. Es ist ein schöner Spruch, aber gleichzeitig wissen Sie: Beides geht selten.
Sie können Frost also nicht kostenlos bekommen und erhalten alle Dinge, die dazu gehören, wie z. B. einen personalisierten Benutzersupport im Falle eines Problems .
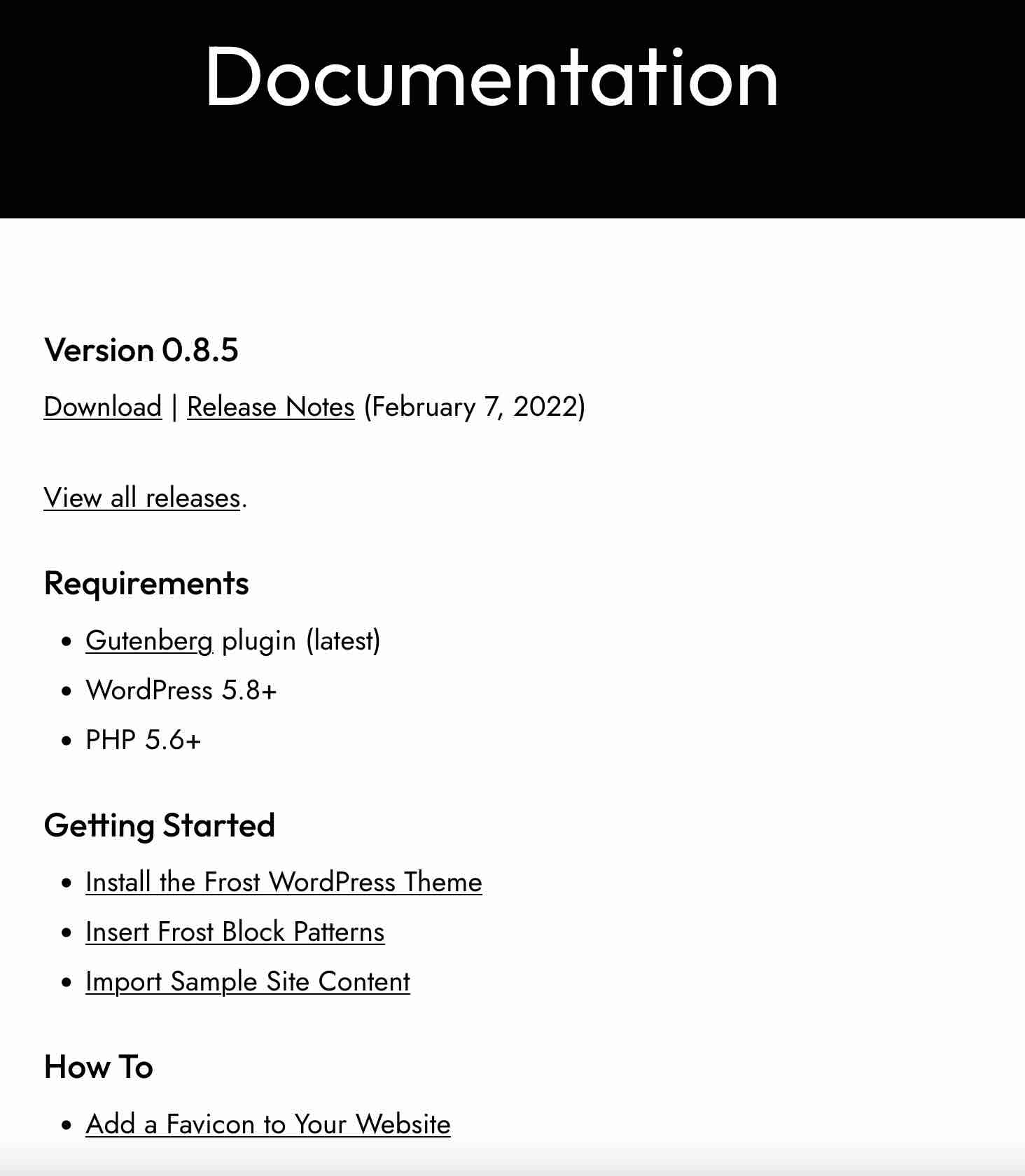
Ganz einfach: Es gibt (zumindest im Moment) keinen Support. Kein Problem, Sie verlassen sich auf die Dokumentation. Wie das Thema ist es jedoch streng minimalistisch.
Sein Inhalt passt in zehn Zeilen. Sie werden nur erfahren, wie Sie:
- Installieren Sie das Design.
- Fügen Sie eine Blockkomposition hinzu.
- Laden Sie eine Site-Vorlage herunter und aktivieren Sie sie.
- Favicon hinzufügen.

Nicht gerade beruhigend für einen nervösen Website-Ersteller, aber um ehrlich zu sein, werden die meisten Probleme, auf die Sie stoßen werden, wahrscheinlich mit dem WordPress-Site-Editor zu tun haben, nicht unbedingt mit Frost.
Um Ihnen dabei zu helfen, empfehle ich eine Website, die dem vollständigen Website-Editor gewidmet ist.
Suchen Sie nach einem #WordPress-Theme, das mit Full Site Editing kompatibel ist? #Frost erfüllt Ihre Bedürfnisse und ist völlig kostenlos! Lassen Sie es uns in diesem umfassenden Test entdecken. #FSE
Unsere letzte Meinung zu Frost
Frost, ein seltenes Thema
Während dieses Tests haben Sie Folgendes festgestellt:
- Was Frost ist.
- So passen Sie es an.
- Die Auswirkungen, die es auf Ihre Website haben kann, insbesondere in Bezug auf Ladegeschwindigkeit, SEO und Reaktionsfähigkeit.
Einfach zu bedienen und leicht zu erlernen, Frost ist ein interessantes und… mutiges Thema . Mutig, weil es die Entscheidung getroffen hat, sich an das Projekt Full Site Editing (FSE) anzupassen, das sich allmählich zum Standard für Ersteller von WordPress-Themes entwickelt.
Ein Standard, der um die Führung kämpft, wie Sie in unserer Studie zum Thema nachlesen können.
Denken wir daran, dass von den 4.600 Themen im offiziellen Verzeichnis bisher nur etwa 50 FSE-kompatibel sind.
Frost, für wen?
Sollten Sie also zu Frost eilen und es sofort auf Ihrer Website installieren? Wenn Sie ein Anfänger sind und WordPress und die vollständige Seitenbearbeitung entdecken, würde ich nein sagen.
Nicht dass Frost ein schlechtes Thema wäre, ganz im Gegenteil. Ich habe es wirklich genossen, es zu benutzen. In der Tat, Sie können damit, wie versprochen, Spaß haben.
Es ist jedoch eine gute technische Grundlage erforderlich, um die Vorteile der vollständigen Seitenbearbeitung nutzen zu können, ohne verrückt zu werden.
In Bezug auf die Anpassung ist der Anfänger mit Frost möglicherweise etwas frustriert. Denken Sie daran, dass es beispielsweise nur 3 Website-Vorlagen anbietet.
Für den Anfänger haben Themen wie Astra oder Blocksy , um nur einige zu nennen, viel mehr Optionen und scheinen einfacher und viel geeigneter zu sein .
Auf der anderen Seite werden sich erfahrene Benutzer, die bereits mit Blöcken und FSE vertraut sind, mit Frost wohlfühlen.
Abschließend möchte ich darauf hinweisen, dass Frost, wie sein Kumpel Tove, immer noch ein experimentelles Thema ist. Daher ist es im Moment schwierig, eine definitive und endgültige Meinung dazu abzugeben.
Aber mit Hilfe einer großen Maschine wie WP Engine besteht eine gute Chance, dass sie in den nächsten Monaten bereichert und weiterentwickelt wird. In jedem Fall werden wir es genau beobachten müssen.
Laden Sie das Frost-Design herunter:
Das ist es für mich. Vielleicht haben Sie eine ganz andere Meinung, oder vielleicht sind Sie ein bisschen ein Early Adopter, wenn Sie Frost bereits verwenden?
Es ist an der Zeit, uns Bescheid zu geben und einen Kommentar abzugeben!