FSE Outreach Round #12: Erstellen eines Site-Headers mit Blöcken
Veröffentlicht: 2022-02-26Am Mittwoch kündigte Anne McCarthy Runde Nr. 12 des FSE Outreach-Programms an. Wie immer steht es jedem frei, sich anzuschließen, indem er Funktionen testet und direktes Feedback zu Problembereichen mit den Design-Tools in WordPress gibt. Alle Interessierten sollten sich bis zum 16. März melden.
Für diese Runde haben Freiwillige die Aufgabe, einige Oldies, aber Goodies zu testen. Früh in der Geschichte des Programms hat jeder, der beigetreten ist, eine Menge Website-Header- und Navigationsarbeit geleistet. Runde Nr. 12 bittet die Benutzer, einige dieser wesentlichen Tools erneut zu besuchen.
Das war für mich ein spannender Testaufruf. Anfang 2021 war ich ziemlich frustriert über die FSE-Erfahrung. Es gab so viele Designs, die ich in Angriff nehmen wollte, aber ich habe viel zu oft nicht das geschaffen, was ich wollte.
Daher bin ich in der Zeit zurückgesprungen und habe mir ein Header-Design aus der vierten Testrunde im März 2021 noch einmal angesehen. Damals waren die WordPress-Leads Wochen davon entfernt, zu entscheiden, ob einige FSE-bezogene Komponenten in WordPress landen würden. Mein damaliges Fazit der Tools war:
Ich kam zu der Erkenntnis, dass der Versuch, mit dem Site-Editor auch nur annähernd fortgeschritten zu sein, einfach nicht passieren würde … Als jemand, der stolz auf seine nahezu unendliche Geduld ist, versuchte Runde Nr. 4, mich zu knacken.
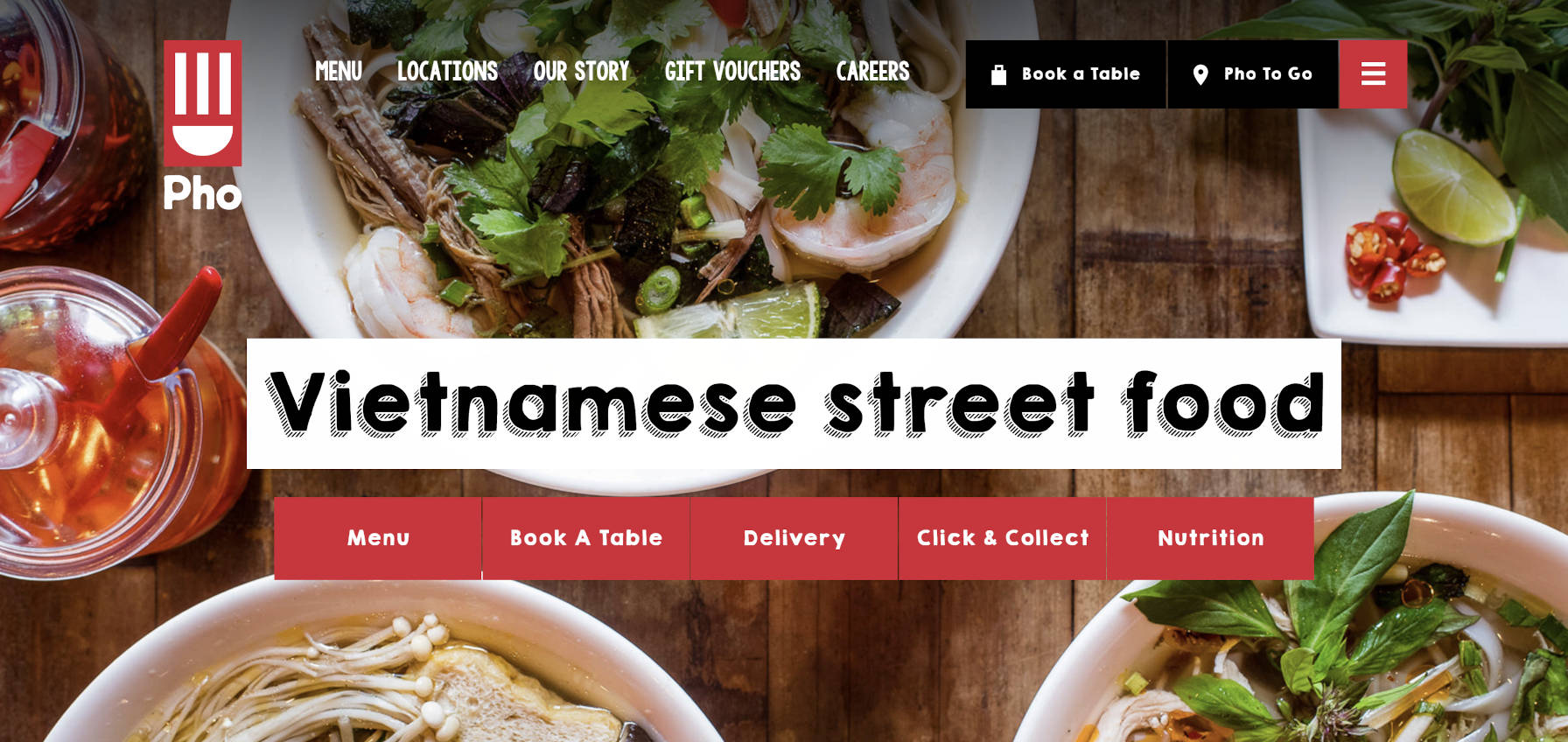
Ich wollte während des Testens Elemente aus der Kopfzeile der in Großbritannien ansässigen Pho Cafe-Seite nachbauen. Es war ein großer Auftrag, der nicht erfüllt werden konnte.

Wie viel hat sich jedoch fast ein Jahr später verändert? Ist es möglich, aus dem Blockeditor eine exakte Kopie des Headers der Website zu erstellen?
Ja und nein. Es kommt wie immer darauf an.
Als Entwickler und Designer bin ich zuversichtlich, dass ich dies mit benutzerdefiniertem Code tun könnte. Wenn man bedenkt, dass dies wahrscheinlich ein einmaliges Design für einen zahlenden Kunden wäre, wäre ich damit einverstanden.
Dies als Teil eines öffentlich veröffentlichten Allzweck-Themes zu erstellen, hätte eine Menge Hindernisse mit diesem Maß an Anpassung. Es wäre jedoch möglich, einen Großteil des Charakters, der Essenz des Designs einzufangen.
Was das Erstellen direkt aus dem Blockeditor betrifft, gibt es immer noch einige schwerwiegende Einschränkungen. Allerdings habe ich mich dazu herausgefordert. Ich wollte ein Gefühl dafür bekommen, wo sich der Site-Editor befindet, ohne CSS-Code schreiben zu müssen.
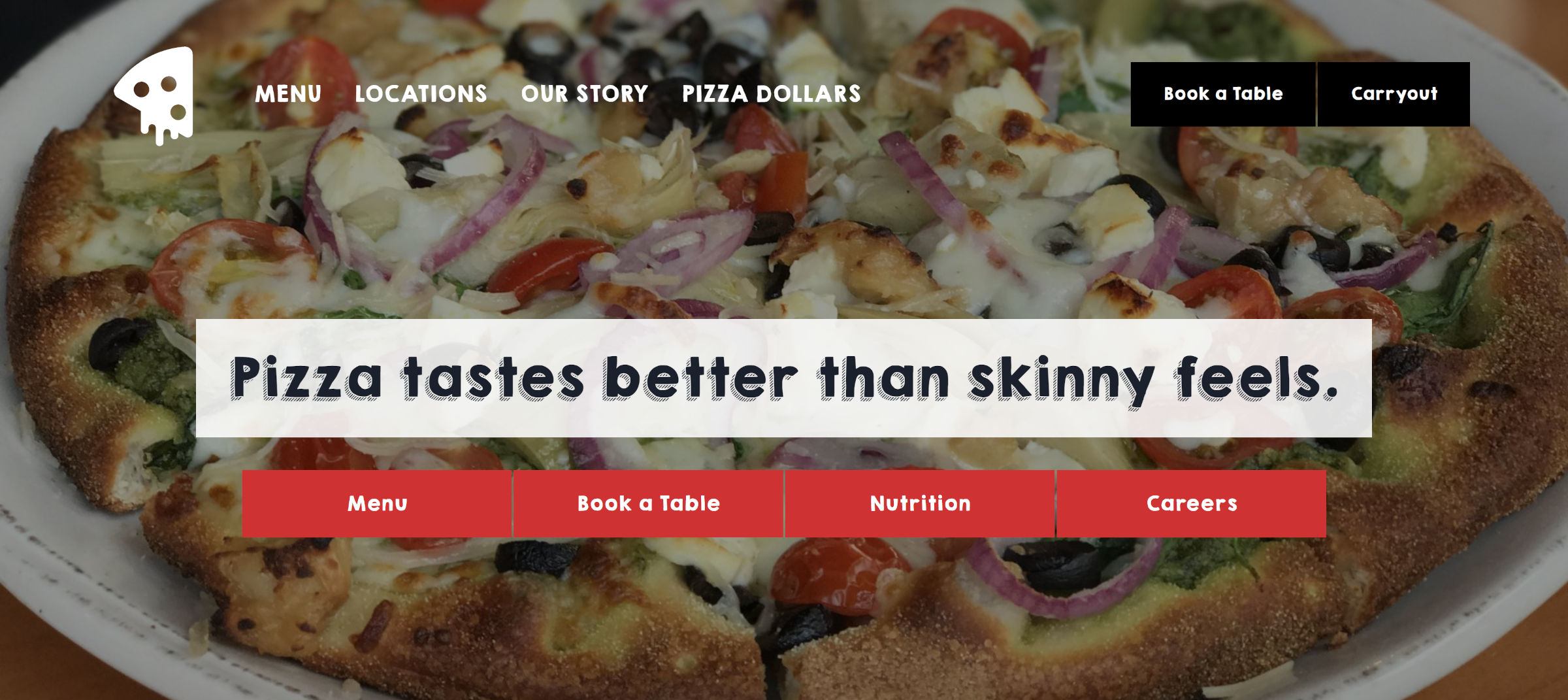
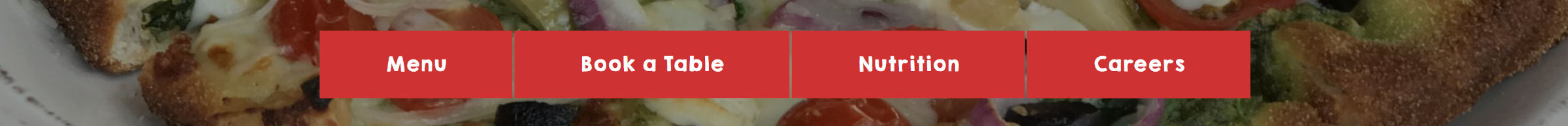
Folgendes ist das Ergebnis:

Bildrechte für Pizza: Jennifer Bourn
Technisch gesehen habe ich einen kleinen Code geschrieben, um die Schriftart KG Happy zu laden. Abgesehen davon habe ich einfach ein Blockthema geforkt, das ich zur Hand hatte, und die „breite“ Größe geändert. Alles andere habe ich zu 100% aus dem Site-Editor erstellt.
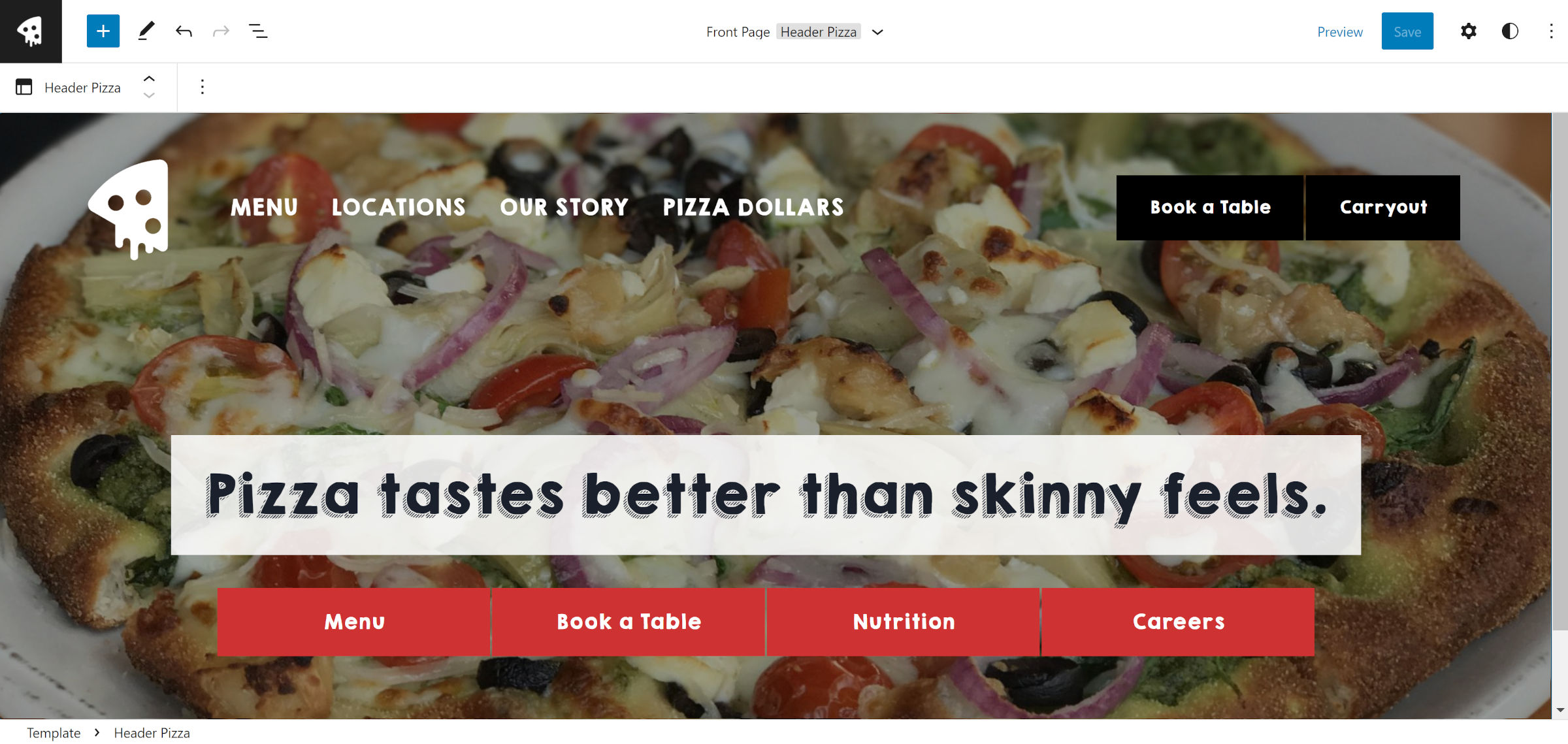
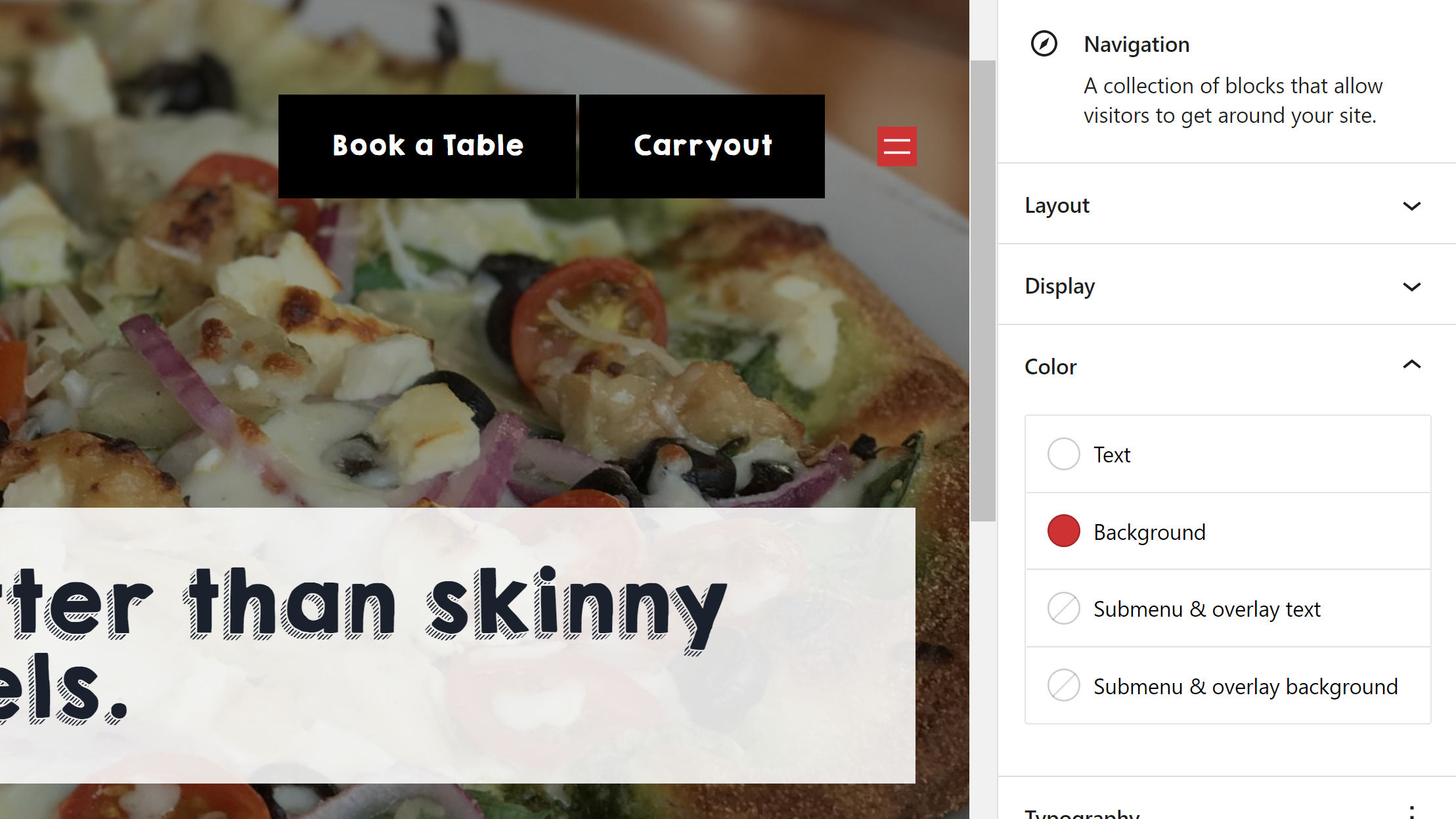
Hier ist ein Screenshot des Designs aus dem Editor selbst:

Das ging im Großen und Ganzen überraschend gut. Innerhalb eines Jahres ist der Site-Editor viel leistungsfähiger geworden.
Wie gesagt, es hat immer noch seine Grenzen. Jeder, der mit Blockthemen gearbeitet hat, wird Ihnen wahrscheinlich das Problem mit dem Layout im obigen Screenshot mitteilen. Der Problembereich ist der Spaltenblock, der für das Site-Logo, die Navigation und die Schaltflächen oben verwendet wird. Sie können genauso gut die Hoffnung aufgeben, dass dies auf kleineren Bildschirmgrößen gut funktioniert.

Ist es völlig unbrauchbar? Nein, aber es ist nicht annähernd ideal.
Ohne reaktionsschnelle Steuerelemente für Layout-Container wie den Spaltenblock kann sich das Entwerfen von komplexen Inhalten mit dem Website-Editor manchmal wie ein riesiger Hack anfühlen. An dieser Stelle ist dies noch keine Offenbarung.

Es gibt unzählige Verbesserungen bei den Blockdesign-Tools im Vergleich zum letzten Jahr. Die Steuerelemente für Kernblockabstand, Rand und Polsterung sind ein Glücksfall zum Anpassen des vertikalen und horizontalen Abstands. Damals war schon der Gedanke daran, die Kontrolle darüber zu haben, eine kopfzerbrechende Angelegenheit. Bis auf ein paar Blocks fehlen diese Optionen noch, es ist jetzt [meistens] stressfrei.
Ich bin in diesem Experiment auf keine Abstandsprobleme gestoßen. Nach über einem Jahr des Testens von FSE-Funktionen ist das erfreulich zu sagen.
Ich habe jedoch einige andere Straßensperren getroffen. Der Navigationsblock mag am wenigsten am Site-Editor sein. Ich muss noch sehen, wie es ein universelles System bieten wird, das gut mit den 1.000 Designvariationen spielt, die Themenautoren verwenden möchten. Klassische Navigationsmenüs sind für individuelles Design immer noch weit überlegen.
Ich bin bei diesem Experiment auf zwei Hauptprobleme gestoßen. Eines der Probleme, die ich vor einem Jahr mit FSE Outreach #4 hatte, war das Erstellen eines Menüs mit schaltflächenähnlichen Links. Dieses grundlegende Design ist mit dem Navigationsblock immer noch unmöglich, zumindest mit den zentralen Designwerkzeugen:

Benutzer können dem gesamten Navigationsblock einen Hintergrund hinzufügen, jedoch nicht den einzelnen Menüpunkten. Wie habe ich es gemacht? Ich habe stattdessen einen Buttons-Block verwendet.
Je mehr ich jetzt darüber nachdenke, desto mehr gefällt mir die Buttons-Block-Alternative. Es gibt jedoch keine Möglichkeit, dies in ein <nav> -Tag einzuschließen, um es als Navigationselement zu definieren.
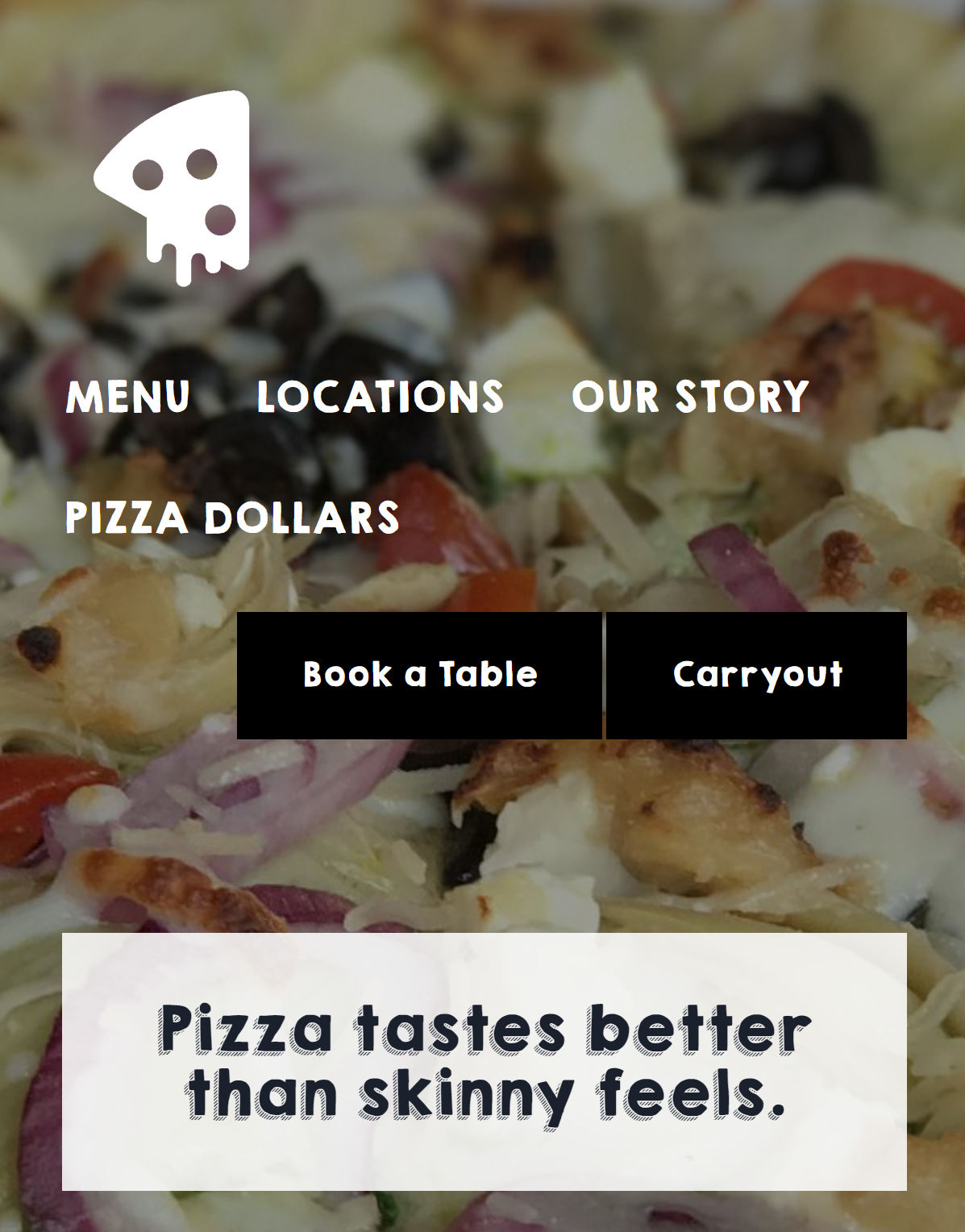
Ein fehlender Teil des Headers, den ich zu replizieren versuchte, war ein mobiles Menü ganz rechts im Layout. Das mobile Navigationsmenüsymbol von WordPress bietet keine Anpassungsoptionen. Benutzer können den gesamten Hintergrund und die Textfarbe anpassen, aber nicht direkt auf die Schaltfläche zielen. Ich habe es ein wenig vorgetäuscht, indem ich die Spalte eingegrenzt habe:

Es gab keine Möglichkeit, das mobile Symbol zu vergrößern oder ihm eine Auffüllung zu geben, um seine Größe an den Schaltflächenblöcken daneben auszurichten.
Der Navigationsblock ist trotz seines Fortschritts immer noch eines der schwächsten Glieder in FSE. Es deckt nur eine Handvoll einfacher Anwendungsfälle ab. Alles, was darüber hinausgeht, erfordert ein hohes Maß an Anpassung und die Hoffnung, dass ein Endbenutzer das empfindliche Gleichgewicht nicht bricht, das getroffen wurde, damit es funktioniert.
Zweimal während des Tests verschwand mein Navigationsblock am Frontend. Ich vermute, es hatte etwas damit zu tun, dass ich versucht habe, die Breite des äußeren Säulenblocks anzupassen. Allerdings konnte ich das Problem nicht beliebig reproduzieren.
Beim Testen geht es darum, Probleme zu finden, die es zu lösen gilt. Ich bin nicht auf Abstürze oder die Art von Fehlern gestoßen, die ich vor langer Zeit gesehen hätte. Die Erfahrung, innerhalb der Website- und Vorlagen-Editoren zu entwerfen, fühlt sich heutzutage ziemlich reibungslos an. Bei den Überfällen geht es mehr um fehlende Fähigkeiten als um alles andere. Den Sprung von einem unmöglichen Header-Layout zu einem fast möglichen in 11 Monaten zu schaffen, ist bedeutsam.
