Programmgesteuertes Generieren einer SVG-Datei
Veröffentlicht: 2023-01-05Das programmgesteuerte Generieren einer SVG-Datei bezieht sich auf das Erstellen einer SVG-Datei mit einem Computerprogramm. Dies kann mit einer Vielzahl von Programmiersprachen erfolgen, einschließlich, aber nicht beschränkt auf: Java, JavaScript, PHP, Python und Ruby. Der Prozess des programmgesteuerten Generierens einer SVG-Datei umfasst normalerweise das Erstellen eines Document Object Model (DOM)-Baums. Dieser Baum wird dann verwendet, um den XML-Code der SVG-Datei zu generieren. Sobald der XML-Code generiert ist, kann er in einer Datei gespeichert oder auf dem Bildschirm eines Benutzers ausgegeben werden.
HTML-Elemente hingegen verhalten sich nicht wie SVG-Elemente. Die Elemente müssen mithilfe von DOM-Funktionen erstellt und angehängt werden. Ein weiteres Kapitel wird häufigen Fallstricken gewidmet sein, von denen Sie überrascht sein könnten. Kommen wir zuerst zur Sache: wie man SVG dynamisch generiert, ohne sich einen Finger abzuschneiden. Durch die Verwendung von Pixeln können die SVG-Diagramme mit einem beliebigen Diagrammbereich erstellt werden. Anstatt Pixel zur Darstellung von Daten zu verwenden, können wir Dinge tatsächlich direkt zeichnen, indem wir Datenwerte als grafisches Element verwenden. Da SVG-Tags verschachtelt werden können, können wir diese Funktion nutzen.
Durch die Verwendung von SVG können Sie den Index und die Länge von Daten direkt auf der y-Achse visualisieren. Da negative Höhen- und Breitenwerte nicht zum Festlegen von SVG-Viewbox-Koordinaten verwendet werden können, Kehren Sie die Viewbox um, sodass die Koordinaten von unten nach oben gehen. Wir können auch eine neue Eigenschaft namens Vektoreffekt verwenden, um uns anzuweisen, den Strich in Bildschirmpixeln statt in SVG-Pixeln zu zeichnen.
Zum Erstellen von SVG-Bildern können Sie einen Vektorgrafik-Editor wie Inkscape, Adobe Illustrator, Adobe Flash Professional oder CorelDRAW verwenden und diese Software dann verwenden, um das Bild in gängige Rasterformate wie PNG zu konvertieren.
Inkscape ist ein kostenloses Tool, mit dem Sie SVG-Dateien erstellen können, und es kann eine gute Alternative sein, wenn Sie keinen Zugriff auf Illustrator oder Skizzieren haben. Es ist möglich, die Verwendung von Inkscape in einem Online-Tutorial zu lernen. Weitere Informationen zum Erstellen von SVG-Dateien in Adobe Illustrator finden Sie im folgenden Abschnitt.
Ist SVG HTML oder XML?
Es ist eine Sprache, die zweidimensionale Grafiken in Bezug auf ihre Definition beschreibt. XML-Syntax [ XML] wird als eigenständiges Format oder in Kombination mit anderen XML-Formaten verwendet. Die HTML-Syntax (oder HTML) wird vom SVG-Code verwendet, der in HTML-Dokumenten verwendet wird.
HTML, CSS und andere Auszeichnungssprachen werden derzeit verwendet, um vektorbasierte Grafiken in Webseiten unter Verwendung von Scalable Vector Graphics (SVG) zu definieren. Markup wird verwendet, um Pfade, Formen und Text eines Ansichtsfensters zu erstellen. Markup kann direkt in HTML eingebettet werden, um es anzuzeigen oder in einer SVG-Datei zu speichern, genau wie jedes andere Bild. Im Ansichtsfenster wird ein Vektorpfad durch das Pfadelement definiert. „Wende die Definition auf die absolute Koordinate (10, 170) an und ziehe eine Linie zu den relativen Koordinaten 590 in X-Richtung und 0 in Y-Richtung“, heißt es im ersten Beispiel. Verwenden Sie die folgenden Befehle, um Ihren Pfad zu finden. M = Linie zu Linie (im Uhrzeigersinn) und H = Linie zu H (horizontal).
Ein enger Pfad ist definiert als V = horizontale Linie zu Z. C = (kubische Bezier-)Kurve zu S = glatte Kurve zu A = Bogen in der Gleichung. Ein SVG kann mit einem Zeichenprogramm erstellt werden, was eine der wenigen Möglichkeiten ist. Ein Kreisdiagramm besteht aus mehreren Kreissegmenten, die jeweils aus einem Bogen und einem Linienpaar bestehen. Trotz der Tatsache, dass IE 9 und IE 11 einige Skalierungsprobleme haben, ist es möglich, diese Probleme zu lösen, indem man die Breiten-, Höhen-, Viewbox- und CSS-Funktionen nutzt.
PDF-Bilder können überall dort verwendet werden, wo ein Bild verwendet werden kann, z. B. Artikel, Websites, E-Mails und Beiträge in sozialen Medien. Sie können in Präsentationen sowie anderen Grafikdesignanwendungen wie beispielsweise Webdesign verwendet werden. Es gibt zahlreiche Möglichkeiten, SVG-Bilder zu personalisieren. Änderungen an Farbe, Form und Größe eines Bildes können vorgenommen werden. Zusätzlich zu sva können Sie damit Animationen und Effekte erstellen. Jetzt ist ein ausgezeichneter Zeitpunkt, um etwas über SVG zu lernen, wenn Sie damit nicht vertraut sind. VS-Code unterstützt einen fantastischen SVG-Editor , der das Erstellen und Bearbeiten von Bildern vereinfacht. VS-Code ist nicht nur eine robuste Skriptsprache, sondern bietet auch eine Reihe anderer Funktionen, die für Webentwickler nützlich sind, z. B. Unterstützung für Webstandards und plattformübergreifende Kompatibilität.
Ist SVG ein HTML-Element?

In HTML wird das „svg“-Element verwendet, um Grafiken im SVG-Format anzuzeigen . Ein Grafikbild kann mit einer Vielzahl von Methoden gezeichnet werden, einschließlich Pfad-, Kästchen-, Kreis-, Text- und Bildgrafiken.
Hinzufügen eines SVG zu Ihrem HTML-Dokument
Der Code wird in das SVG-Bild kopiert, sobald es in dem von Ihnen gewählten Editor angezeigt wird. Füllen Sie das 'body'-Element mit den gewünschten Informationen aus. Wenn alles richtig zu sein scheint, sollte Ihre Seite wie im Bild unten aussehen.
SVG mit Code generieren
Um ein SVG mit Code zu generieren, müssen Sie einen Vektorgrafik-Editor wie Adobe Illustrator oder ein Tool verwenden, das in SVG exportieren kann. Sobald Sie Ihr Design erstellt haben, können Sie Code verwenden, um die SVG-Datei zu generieren.
Es ist einfach, eine Vielzahl großartiger Hintergrundgeneratoren an einem einzigen Ort zu finden. Tabbied, ein einfaches Tool zum Erstellen farbenfroher geometrischer Kritzeleien, kann innerhalb weniger Minuten voreingestellte Farben erzeugen. Die JustCode SVG-Filter von JustCode können auch für grundlegende und komplexe Effekte verwendet werden. Benutzer können den SVG Color Matrix Mixer von Rik Schennink verwenden, um komplexe Farbmatrixfilter auf visuell ansprechende Weise zu erstellen. Der HeroPatterns-Dienst generiert sich wiederholende Muster, die gut zu Kacheln, Texturen oder Hintergrundbildern passen. In diesem Fall ist der Squircley-Generator ein Gerät, das organische Formen für eine Vielzahl von visuellen Elementen und Hintergründen erzeugt. Das Haikei-Tool ist voll funktionsfähig und bietet eine Vielzahl von Generatoren wie SVGs und PNGs.
Der Kumiko-Generator erzeugt Kumiko-Muster, bei denen es sich um Muster handelt, die aus winzigen Stücken bestehen, die in ein Gitter eingefügt werden. Eine weitere beliebte Möglichkeit, Text zu verzerren, zu krümmen, zu biegen oder zu biegen, ist die Verwendung von Warping. Mit dem SVG Path Visualizer können Sie die eigentliche Zeichnung einer Grafik besser visualisieren. Mit dem Tool können Sie erfahren, wie Magie hinter den Kulissen abläuft, indem Sie einen SVG-Pfad eingeben. Der SVG Cropper von Maks Surguy ist eine großartige Alternative zu Photoshop, wenn Sie eine detailliertere Kontrolle über Ihren Zuschnitt wünschen. Wenn Sie eine App haben, die auf einem Offline-Computer ausgeführt wird, ist das SVG-zu-JSX-Tool eines der einfachen Online-Tools, das Sie als PWA über die URL-Leiste installieren können. Mit dem Favicon Maker können Sie sowohl Buchstaben- als auch Emoji-basierte Favicons erstellen, entweder SV oder PNG.
Wenn Sie Dateien in spreact ziehen, kann es ein Sprite generieren, das bearbeitet und optimiert sowie neben dem Markup angezeigt werden kann. Im Klartext können Sie Pfade einfach animieren, übergehen und morphen sowie zusammengesetzte Animationen direkt aus dem Code erstellen. Wenn Sie nach einer After Effect-ähnlichen Animation suchen, sehen Sie sich Lottie im Internet oder auf Ihrem Mobilgerät an. SVGO ist ein Node.js-Tool, das sowohl für das Front-End als auch für das Back-End Ihres Build-Prozesses geeignet ist. Sie können die Genauigkeitsstufe in SVGs angeben und welche Funktion Sie entfernen möchten (es gibt zahlreiche). Wenn Sie den Code nicht verwenden möchten, können Sie Iconset verwenden, das genauso gut ist.
Die Grafikdesignsprache SVG wird häufig von Webdesignern verwendet, um Grafiken zu erstellen, die in eine Webseite eingebettet werden können. Da es sich nicht um eine Programmiersprache wie HTML oder CSS handelt, können Sie die Anzeige von SVGs nicht direkt in einem Webbrowser steuern. Mit der SVG-Funktion können wir das Layout und Aussehen einer Grafik festlegen. Wenn Sie eine einfache SVG-Grafik erstellen, beginnen Sie mit den Elementen, die Sie ändern möchten. In diesem Beispiel ändern wir die Deckkraft der Elemente. Wählen Sie dazu das Textelement mit der Maus aus und klicken Sie dann in der Eigenschaftsleiste auf die Schaltfläche Fahrstuhl. Wenn Sie auf die Schaltfläche Deckkraft klicken, wird die Deckkraft des Textelements geändert. Die Deckkraftanimation muss deklariert werden, nachdem Sie Ihre Änderungen vorgenommen haben. Um auf die Rahmen zuzugreifen, klicken Sie auf die Schaltfläche „Rahmen“ in der Eigenschaftenleiste und dann auf die Schaltfläche „Deckkraft“. Die Start- und Endpunkte der Deckkraftanimation können im Keyframes-Dialogfeld angegeben werden. Abschließend müssen Sie die Keyframes benennen und beschreiben. Wechseln Sie dann zur Registerkarte „Frames“, wählen Sie die Registerkarte „Keys“ und klicken Sie dann auf die Schaltfläche „Name“, um einen Namen für den Frame auszuwählen. Wenn Sie auf die Schaltfläche „Name“ klicken, erhalten die Keyframes einen Namen. Außerdem müssen Sie den Keyframes einige Eigenschaften zuweisen. Um auf diese Eigenschaften zuzugreifen, wählen Sie die Schaltfläche Verkaufschance in der Eigenschaftenleiste und klicken Sie dann auf die Schaltfläche Eigenschaften. Sie können Eigenschaften auswählen, indem Sie auf das Dialogfeld „Eigenschaften“ klicken, nachdem Sie die Keyframes ausgewählt haben. Diese Methode wird verwendet, um den Keyframes im folgenden Beispiel die Lambda-Eigenschaft zuzuweisen. Sobald Sie diese Schritte abgeschlossen haben, sollte Ihre endgültige SVG-Grafik ähnlich wie die hier gezeigte aussehen.

Erstellen Sie SVG aus Daten
Es gibt verschiedene Möglichkeiten, ein SVG aus Daten zu erstellen. Eine Möglichkeit ist die Verwendung eines Vektorgrafik-Editors wie Adobe Illustrator, Inkscape oder Sketch. Eine andere Möglichkeit ist die Verwendung einer webbasierten Anwendung wie Method Draw.
Bei der Verwendung von SVG-Dateien besteht eine erhöhte Wahrscheinlichkeit einer dynamischen Skalierung von Bildern und Daten. XML – Markup wird verwendet, um zu beschreiben, wie diese gezeichnet und ausgerichtet werden, wobei Pfade ein Beispiel sind. Wenn Sie eine HTML-Datei angeben, wird das Markup in das Symbol gerendert. Diese Funktion ermöglicht auch das dynamische Hinzufügen von SVG-Symbolen zu Daten von einem entfernten Standort, während sie noch gerendert werden. Es ist möglich, XML-Tags auf die gleiche Weise wie HTML-Elemente zu erstellen und dann zusammenzusetzen. Wenn Sie der Datei main.js eine Funktion hinzufügen, können Sie dort XML erstellen. Es nimmt das Anker-Tag auf, um die neue Grafik in das Bildlauffenster einzufügen, wodurch es für unsere Bildlauffunktion geeignet ist.
Das svg-Element kann genauso behandelt werden wie jedes andere Element. Stile, Klassen und Attribute können alle zu Ihrer Website hinzugefügt werden. Diese Symbole sind jedem Beitrag vorangestellt und können als Ankerlinks für reibungsloses Scrollen verwendet werden.
Zeichnen Sie SVG programmgesteuert
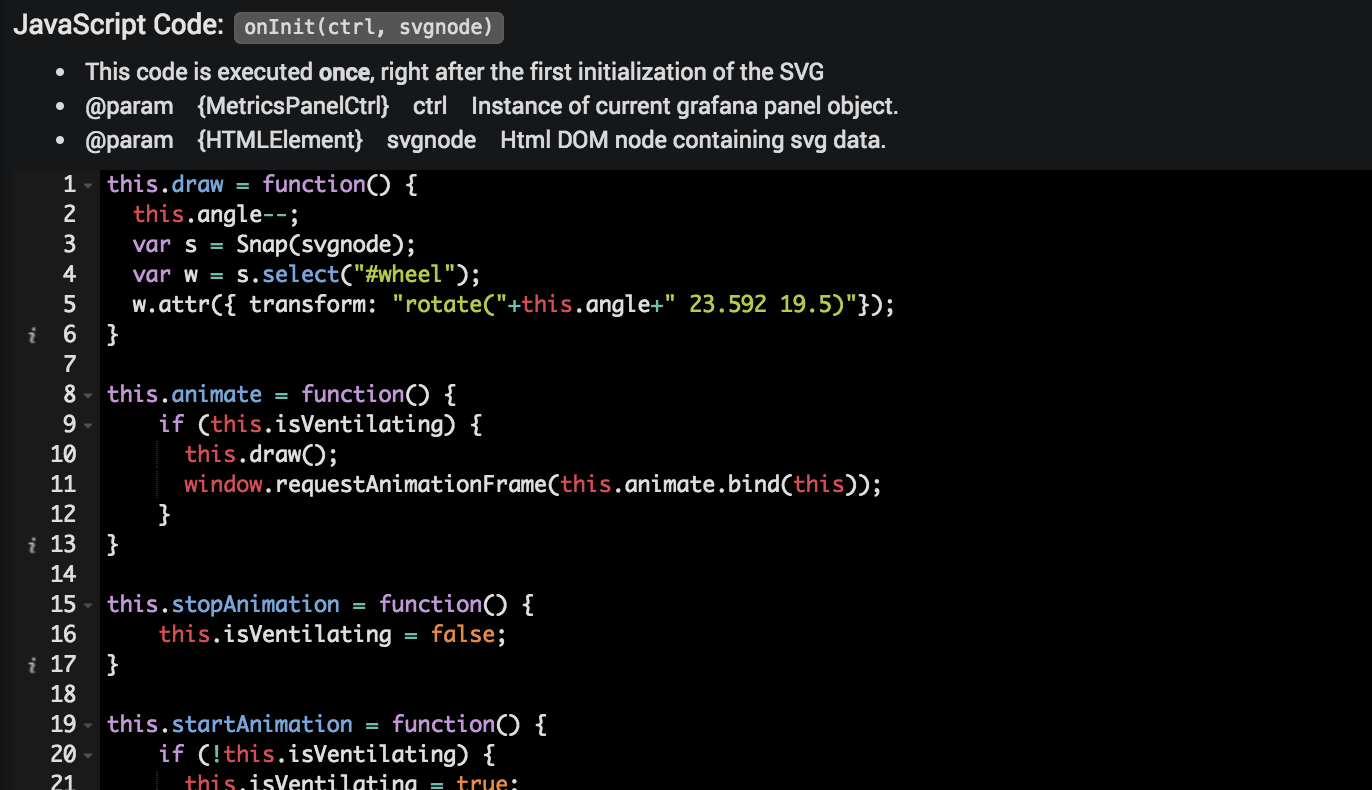
Es gibt verschiedene Möglichkeiten, SVG programmgesteuert zu zeichnen. Am gebräuchlichsten ist die Verwendung einer Bibliothek wie D3.js. Diese Bibliothek bietet eine Reihe von Funktionen, die das Zeichnen von SVG vereinfachen. Eine andere Möglichkeit, SVG zu zeichnen, ist die Verwendung einer Bibliothek wie Snap.svg.
Erstellen Sie ein SVG-Element-Javascript
Das JavaScript zum Erstellen von SVG-Elementen ist ein sehr leistungsfähiges Tool, mit dem Sie skalierbare Vektorgrafiken direkt auf Ihren Webseiten erstellen können. Dieses Tool kann verwendet werden, um sowohl statische als auch animierte Grafiken zu erstellen, und wird von allen gängigen Browsern unterstützt.
In diesem Lernprogramm zeigen wir, wie Sie eine skalare Vektorgrafik (SVG) verwenden, um einer Seite Text hinzuzufügen. Eine HTML-Seite kann eine XML-Variante namens SVG anzeigen, einen von zwei XML-Dialekten. Wir vergleichen die JavaScript-Syntax mit der zum Hinzufügen und Ändern von HTML-Elementen verwendeten HTML-Elementsyntax im Vergleich zu der in SVG verwendeten HTML-Elementsyntax. Wir lernen einen beispielhaften Anwendungsfall kennen und entwickeln dann eine Methode, um ihn zu implementieren. Das SVG sollte einem einfachen Element hinzugefügt werden können, das die Elemente enthält. Im vorherigen Beispiel fügen wir dem createVG-Ausdruck zweimal eine neue Methode hinzu. Mit JavaScript und CSS können wir die CSS- und JS-Eigenschaften einer SVG optimieren.
Um das SVG-Element zu deklarieren, verwenden wir document.createElementNS, das zwei Parameter akzeptiert. In diesem Fall verwenden wir die aus einem Buchstaben bestehende Variable o, um das Objekt zu definieren. Unter Verwendung der CamelCase- und Bindestrichsyntax für HTML-Attribute verwenden wir einen regulären Ausdruck /[AZ]/g, um alle Großbuchstaben zu finden, sie durch Bindestriche (-) und Kleinbuchstaben zu ersetzen und zu CamelCase zurückzukehren. Alles, was wir tun müssen, ist das Element danach zurückzugeben.
Was ist ein SVG-Tag in Javascript?
HTML-Grafiken können mit dem Tag *svg= in einen Container eingeordnet werden. Diese Technologie wird verwendet, um grafische Bilder wie Pfade, Kästchen, Kreise und Text zu erstellen. In diesem Tutorial wird die praktische Verwendung von SVG erläutert.
Wie füge ich Tags in SVG hinzu?
Das Tag svg> /svg> kann verwendet werden, um ein Bild direkt in ein HTML-Dokument einzugeben. Öffnen Sie dazu das SVG-Bild in VS-Code oder einer bevorzugten IDE, kopieren Sie den Code und fügen Sie ihn in das „body“-Element Ihres HTML-Dokuments ein. Wenn alles glatt gelaufen ist, sollten Sie in der Lage sein, das Erscheinungsbild der Demo unten nachzubilden.
Einbetten von HTML in Svg
HTML kann in sva eingebettet werden, um häufig verwendetes Markup zu codieren. Die HTML-Elemente „video“, „audio“, „iframe“ und „canvas“ sind auch für eingebettete Inhalte im SVG-Format verfügbar. Da Rich Content nicht ausgezeichnet werden kann, können Designer ihn ohne Bedenken in ihre SVG-Dateien aufnehmen.
Verarbeitung der SVG-Bibliothek
Es gibt eine Reihe von Möglichkeiten, SVG-Dateien zu verarbeiten. Eine beliebte Methode ist die Verwendung einer Bibliothek wie Batik. Diese Bibliothek bietet eine Reihe von Möglichkeiten zur Bearbeitung von SVG-Dateien, einschließlich Skalierung, Übersetzung und Drehung.
SVG-Grafiken
SVG ist ein Vektorgrafikformat, mit dem Sie Bilder erstellen können, die ohne Qualitätsverlust auf jede beliebige Größe skaliert werden können. Dies macht es ideal zum Erstellen von Logos, Symbolen und anderen Grafiken, deren Größe häufig geändert werden muss.
Scalable Vector Graphics (SVG) ist eine Methode zur Verteilung zweidimensionaler Grafiken auf mehrere Geräte. Seine beiden Komponenten umfassen ein XML-Dateiformat sowie eine grafische Anwendungsprogrammierschnittstelle. Mit einer Vielzahl von Malstilen gehören Formen, Text und eingebettete Rastergrafiken zu den Hauptmerkmalen. Sie können in Skriptsprachen wie ECMAScript programmieren und animieren. Führende Hersteller von Druckhardware entwickeln eine Hardcopy-Version von SVG. Webseiten werden in XML geschrieben, genauso wie Postscript und PDF. Da viele Designtools den Import und Export von SVG unterstützen, kann es als Austauschformat für beide Anwendungen verwendet werden.
XML enthält zweidimensionale Grafiken in Form von SVG. Diese App unterstützt drei Arten von Grafikobjekten: Vektorgrafikformen, Bilder und Text. In einer grafischen Umgebung ist es möglich, mehrere grafische Objekte zu kombinieren, zu trennen, zu transformieren und zusammenzusetzen. Geräte, die Dinge steuern und überwachen können, wie z. B. industrielle Steuerungssysteme, können dies mithilfe eines SVG-Frontends tun.
Es ist eine hervorragende Möglichkeit, Ihrem Design ein Gefühl von Leben und Bewegung zu verleihen. Die Verwendung von SVG-Animationen und Interaktivität kann zu einer intensiveren Benutzererfahrung führen. Darüber hinaus können SVG-Animationen aufgrund der Leichtigkeit und Interaktivität häufiger verwendet werden. Daher wird die Ladezeit Ihrer Website durch diese Elemente nicht beeinträchtigt. Als Teil des Artikels werden wir lernen, wie man leichtgewichtige, skalierbare Animationen mit CSS und Ansichten animiert. Wir werden Sass für die Demos verwenden, aber CSS wird auch funktionieren. In dieser Lektion verwenden wir sva, um eine animierte Szene zu erstellen. Anschließend verwenden wir JavaScript, um der Animation Interaktivität hinzuzufügen. Im letzten Teil zeigen wir Ihnen, wie Sie komplexe Szenen mit JavaScript und SVG animieren. Wenn Sie neu bei SVG sind und mehr über seine Funktionen erfahren möchten, empfehlen wir Ihnen, sich die folgenden Ressourcen anzusehen. Sie können SVG verwenden, um Ihrem Design Bewegung und Leben einzuhauchen.
Was ist SVG im Grafikdesign?
Mit Scalable Vector Graphics (SVG), einem webfreundlichen Vektordateiformat, können Sie ganz einfach auf Ihre Dateien zugreifen. Vektordateien ähneln pixelbasierten Rasterdateien wie JPEGs darin, dass sie mathematische Formeln verwenden, um Bilder basierend auf Punkten und Linien auf einem Gitter zu speichern.
Das beste Bildformat für Ihr Projekt
Welches Format sollte ich verwenden, wenn ich ein Buch schreibe? Die meisten Bilder liegen im JPEG- oder PNG-Format vor. Ein JPEG-Bild ist normalerweise kleiner als ein PNG-Bild. Nichtsdestotrotz haben sva-Bilder normalerweise eine größere Größe als JPEG-Bilder. SVG-Bilder sind nicht nur textbasiert, sondern auch einfach zu bearbeiten. Wenn Sie Ihr Bild als JPEG oder PNG speichern möchten, können Sie dies ganz einfach tun. Wenn Sie beabsichtigen, Ihr Bild in einem Grafikdesign- oder Veröffentlichungsprojekt zu verwenden, sollten Sie die Verwendung von.SVG in Betracht ziehen. Es ist ein kostenloses Programm, mit dem Sie SVG-Grafiken erstellen können.
Ist SVG besser als PNG?
Da sowohl PNGs als auch SVGs transparent sind, können sie zum Erstellen von Online-Logos und -Grafiken verwendet werden. Es besteht kein Zweifel, dass PNGs eine der besten Optionen für eine transparente Datei sind, die auf Rasterdaten basiert. Wenn Sie mit Pixeln und Transparenz arbeiten möchten, sind PNGs eine bessere Alternative zu .VGs.
Warum SVGs möglicherweise nicht die beste Option für hochwertige Bilder sind
Obwohl die Vorteile von SVGs ihre Nachteile überwiegen können, sind sie die Zeit möglicherweise nicht wert, wenn Qualität Ihr Hauptanliegen ist. Da sie unkomprimiert sind, können die Bilder in SVGs, die eine Komprimierung verwenden, um Speicherplatz zu sparen, schneller übertragen werden und benötigen mehr Bandbreite als Bilder in JPEGs und PNGs. Aufgrund der Vektornatur dieser Bilder sind sie einfacher zu bearbeiten und können ohne Qualitätsverlust in der Größe geändert werden, außerdem sind sie einfacher zu bearbeiten.
Wofür steht SVG?
Eine Vektorgrafik, die zweidimensional oder dreidimensional sein kann, kann mit einer auf XML basierenden Auszeichnungssprache beschrieben werden.
