Google Core Web Vitals für WordPress: So testen und verbessern Sie sie
Veröffentlicht: 2023-11-29Erinnern Sie sich an die Zeit, als wir Flash-basierte Multimedia-Inhalte auf unseren Websites hatten? Wenn Sie anfangen, nostalgisch zu werden, möchte ich Sie an die Zeit erinnern, die zum Laden dieser Seiten gedauert hat. Diese Websites waren träge, die Interaktion war schwieriger und sie reagierten oft nicht auf kleinere Geräte.
Das World Wide Web hat sich im Laufe der Jahre weiterentwickelt und die Zeiten klobiger Websites sind lange vorbei.
Im modernen Web ist die Benutzererfahrung von größter Bedeutung. Aus diesem Grund hat Google eine Reihe von Kennzahlen eingeführt, um zu bewerten, ob Ihre Website das Erlebnis bietet, das die Nutzer verdienen und lieben. Google nennt diese Metriken „Core Web Vitals “.
In diesem Artikel erfahren Sie, worum es bei den Google Core Web Vitals geht und wie Sie Ihre WordPress-Website dafür testen und optimieren können. Lass uns anfangen!
Inhaltsverzeichnis
- Grundlegendes zu Google Core Web Vitals
- Warum sind Core Web Vitals wichtig?
- So testen Sie Core Web Vitals auf WordPress
- So verbessern Sie Core Web Vitals auf WordPress
- Verbesserung von LCP (Largest Contentful Paint) auf WordPress
- Verbesserung der FID (First Input Delay) bei WordPress
- Verbesserung von CLS (Cumulative Layout Shift) in WordPress
- So verbessern Sie Core Web Vitals mit WP-Optimize
- Häufig gestellte Fragen (FAQs)
Grundlegendes zu Google Core Web Vitals
Heutzutage erwarten Benutzer reibungslosere Websites, die schnell laden, einfach zu navigieren sind und es ihnen ermöglichen, die benötigten Informationen leicht zu finden. Dies führte zu einem deutlichen Anstieg der benutzerzentrierten Website-Entwicklung.
Es gab Websites wie Pingdom und GTMetrix, die den Leuten dabei halfen, eine Vorstellung davon zu bekommen, wie schnell ihre Webseiten geladen wurden. Allerdings gab es keine konsolidierte Liste von Metriken, um zu messen, wie eine benutzerzentrierte Website sein sollte. Zumindest bis Google die Core Web Vitals auf den Markt brachte.
Bei Core Web Vitals handelt es sich um eine Reihe von Metriken, die die Benutzererfahrung einer Website messen. Diese Metriken sollen die Ladeleistung, Interaktivität und visuelle Stabilität einer Webseite bewerten.
Werfen wir einen kurzen Blick auf alle drei Core Web Vitals und erfahren Sie, warum es wichtig ist, Ihre Website entsprechend zu optimieren.
Größter Contentful Paint (LCP)
Der Largest Contentful Paint (LCP) ist eine Metrik, die sich auf das Benutzererlebnis konzentriert, indem sie die wahrgenommene Ladegeschwindigkeit misst. Es gibt den Moment während des Seitenladevorgangs an, in dem der Hauptinhalt höchstwahrscheinlich geladen wird und für den Benutzer sichtbar wird. Im Wesentlichen misst es die Zeit, die benötigt wird, bis das größte Element, beispielsweise ein Bild oder ein Textblock, auf der Seite erscheint.
Eine schnelle LCP-Ladezeit ist entscheidend, um sicherzustellen, dass die Seite den Bedürfnissen oder Absichten des Besuchers zeitnah entspricht. Sie gibt an, wie lange es dauert, bis die Seite für den Benutzer nützlich wird.
Laut Google wird ein gutes Nutzererlebnis erreicht, wenn das LCP innerhalb von 2,5 Sekunden nach Beginn des Seitenladevorgangs erscheint. Im letzten Teil unseres Blogs werden wir Strategien zur Verbesserung der größten Inhaltsfarbe vorstellen.
Erste Eingabeverzögerung (FID)
First Input Delay (FID) ist eine Metrik, die die Reaktionsfähigkeit einer Webseite misst, wenn ein Benutzer eine Interaktion initiiert. Diese Interaktion kann in Form des Klickens auf einen Link, des Tippens auf eine Schaltfläche oder der Verwendung eines benutzerdefinierten Steuerelements erfolgen, das auf JavaScript basiert.
Im Wesentlichen berechnet FID die Zeit, die der Browser benötigt, um die Aktion des Benutzers zu bestätigen und darauf zu reagieren.
Ein guter FID-Score ist für die Messung der Interaktivität Ihrer Website unerlässlich. Ein niedrigerer FID bedeutet, dass Ihre Website reaktionsschneller ist, was zu einem besseren Benutzererlebnis führt. Um eine positive Nutzerinteraktion zu gewährleisten, empfiehlt Google, einen FID von unter 100 Millisekunden anzustreben.
Kumulative Layoutverschiebung (CLS)
Cumulative Layout Shift (CLS) ist eine Metrik zur Bewertung der Stabilität des Inhalts einer Webseite während des Ladevorgangs. Es misst, wie stark sich eine Webseite bewegt, wenn sichtbare Elemente ihre Position zwischen Frames ändern.
Ein niedrigerer CLS-Score sorgt für ein flüssigeres Benutzererlebnis. Dadurch bleibt die Seite stabil und verhindert, dass Inhalte das Lesen oder die Interaktion unterbrechen. Um eine gute visuelle Stabilität zu gewährleisten, empfiehlt Google einen CLS-Wert unter 0,1.
Warum sind Core Web Vitals wichtig?
Die Einführung von Core Web Vitals durch Google war ein wichtiger Schritt zur Betonung der Benutzererfahrung bei der Website-Entwicklung. Dies ist jedoch nicht der einzige Grund für Websitebesitzer, für Core Web Vitals zu optimieren.
Seit Mai 2021 sind Core Web Vitals ein Rankingfaktor für Google.Durch die Optimierung Ihrer Website für Core Web Vitals erhöht sich ihre Sichtbarkeit in den Suchergebnissen von Google.
Hier sind einige weitere Gründe, warum Core Web Vitals so wichtig sind und warum Sie Ihre WordPress-Site dafür optimieren sollten:
Umrechnungskurse:
Website-Performance und Conversion-Raten hängen eng zusammen. Wenn eine Website in Core Web Vitals eine gute Leistung erbringt, verbessert sie auch das Benutzererlebnis und führt zu höheren Konversionsraten. Beispielsweise kann eine Seite, die schnell lädt, die Aufmerksamkeit des Benutzers fesseln und binden. Gleichzeitig sorgt ein stabiles Layout für reibungslose Interaktionen und schafft eine konvertierungsfreundliche Umgebung.
Wettbewerbsvorteil:
Die Optimierung für Core Web Vitals verschafft Ihrer Website einen Wettbewerbsvorteil oder hilft Ihnen zumindest, mit Ihren Mitbewerbern mitzuhalten, die dies bereits tun.
Absprungraten:
Websites mit niedrigen Leistungskennzahlen weisen häufig höhere Absprungraten auf. Benutzer neigen dazu, Websites zu verlassen, die langsam laden oder schwierig zu verwenden sind. Durch die Verbesserung des Core Web Vitals-Scores werden die Absprungraten gesenkt und das Benutzererlebnis verbessert.
Mobiles Erlebnis:
Viele Menschen nutzen mittlerweile ihre mobilen Geräte, um auf das Internet zuzugreifen. Core Web Vitals sind für die Bereitstellung einer guten mobilen Benutzererfahrung unerlässlich. Google bewegt sich in Richtung Mobile-First-Indexierung , was diese noch wichtiger macht.
Vertrauen und Glaubwürdigkeit:
Eine schnelle, ansprechende und zuverlässige Website kann eine Marke zuverlässiger erscheinen lassen. Dies kann dazu beitragen, Vertrauen und Glaubwürdigkeit bei Ihren Benutzern aufzubauen.
So testen Sie Core Web Vitals auf WordPress
Das Testen des Core Web Vitals-Scores Ihrer Website ist einfach. Es stehen Schritte und Tools zur Verfügung, mit denen Sie die Core Web Vitals auf Ihrer WordPress-Site messen und analysieren können.
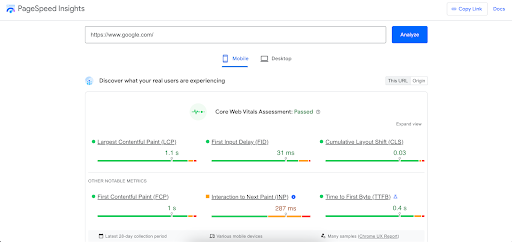
1. PageSpeed-Einblicke
Das erste auf der Liste ist PageSpeed Insights, Googles eigenes Tool zur Messung der Core Web Vitals-Leistung einer Website.
Geben Sie zunächst die URL Ihrer Website ein und erhalten Sie eine umfassende Analyse der LCP-, FID- und CLS-Werte sowie anderer Leistungsmetriken. Es ist eine sehr einfache Möglichkeit, die Core Web Vitals Ihrer Website schnell zu testen!

Die Daten im Bericht sind in Mobilgeräte und Desktops unterteilt, sodass Sie sehen können, wie Ihre Website auf verschiedenen Geräten funktioniert. Durch diese Trennung erhalten Sie ein klares Bild der Leistung Ihrer Website auf allen Plattformen.
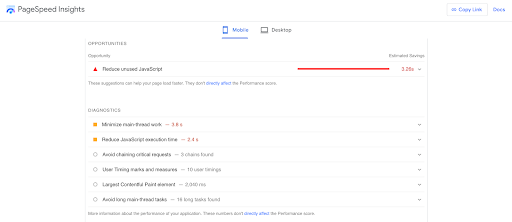
Darüber hinaus enthält der Bericht Vorschläge zur Verbesserung Ihrer Punktzahl. Es bietet umsetzbare Empfehlungen wie die Beseitigung von Rendering-blockierenden Ressourcen, die Optimierung von Bildern und mehr. Diese Vorschläge sollen Ihnen dabei helfen, die Leistung Ihrer Website zu verbessern und sie effizienter zu machen.

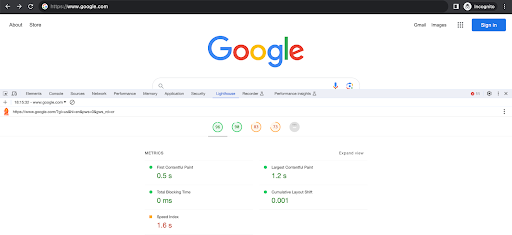
2. Leuchtturm
Lighthouse ist ein Open-Source-Tool, mit dem Sie die Qualität Ihrer Webseiten verbessern können. Es kann die Leistung, Zugänglichkeit, progressive Web-Apps, SEO und mehr der wichtigsten Web-Vitals prüfen.

Sie haben mehrere Möglichkeiten, Lighthouse auszuführen. Sie können es in Chrome DevTools verwenden, über die Befehlszeile ausführen oder es sogar als Node-Modul verwenden.
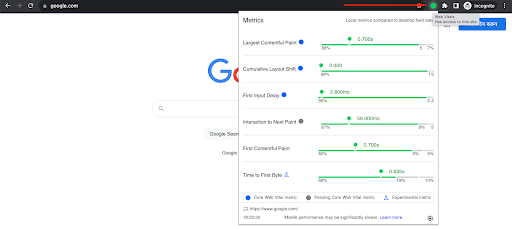
3. Web Vitals Chrome-Erweiterung
Web Vitals ist eine nützliche Erweiterung für den Google Chrome-Browser. Sie erhalten sofortigen Zugriff auf die Core Web Vitals-Daten in der oberen Leiste Ihres Browsers. Es ist ein großartiges Tool zum Überprüfen und Überwachen Ihrer WordPress-Site, während Sie Anpassungen vornehmen.

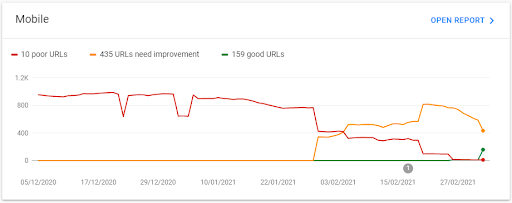
Search Console Core Web Vitals-Bericht
Der Core Web Vitals-Bericht der Google Search Console ist ein weiteres großartiges Tool. Es hilft Ihnen, die Leistung Ihrer Website über Ihr Google Search Console-Dashboard zu verfolgen.

Der Bericht sortiert URLs in die Kategorien „Verbesserung“ und „Guter Status“, sodass Sie sich leichter auf Optimierungen konzentrieren können.
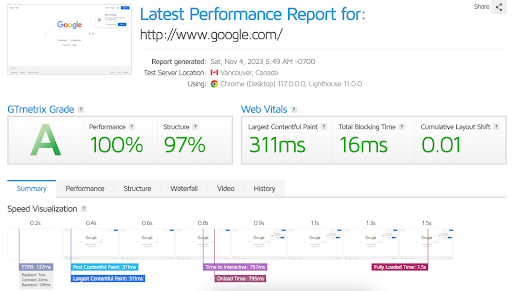
4. GTmetrix
GTmetrix hat seine Analyse-Engine aktualisiert, um Core Web Vitals-Daten zu integrieren.

Dieses Tool hilft Benutzern, Kennzahlen zu bewerten und praktische Empfehlungen zu deren Verbesserung zu erhalten.
5. Leistungsüberwachungstools von Drittanbietern
Pingdom, New Relic und Datadog sind weitere Tools, die Ihnen helfen können, die Leistung Ihrer Website zu verstehen. Diese Tools sind nützlich, um die Leistung Ihrer Website zu überwachen und ihre historischen Daten zu verfolgen.
So verbessern Sie Core Web Vitals auf WordPress
Core Web Vitals deckt alle Aspekte Ihres Website-Erlebnisses ab. Um die Core Web Vitals auf WordPress (oder einer anderen Website) zu verbessern, ist es wichtig, alle Hauptbereiche Ihrer Website anzusprechen.
Aber wenn Sie keine Ahnung haben, wo Sie anfangen sollen, machen Sie sich keine Sorgen. Wir haben eine umfassende Liste mit Strategien zur Verbesserung Ihrer Core Web Vitals-Ergebnisse zusammengestellt.
Strategien zur Verbesserung der Core Web Vitals
1. Hochleistungshosting:
Die Hosting-Umgebung ist wichtig für die Leistung Ihrer WordPress-Site. Ein guter Hosting-Anbieter kann die Reaktionszeit des Servers verkürzen. Dies ist wichtig für die Verbesserung der FID- und LCP-Metriken.
Suchen Sie nach Hosting-Anbietern, die optimierte Serverkonfigurationen für WordPress anbieten. Sie sollten außerdem SSD-Speicher bereitstellen, die neuesten PHP-Versionen anbieten und über Rechenzentren in der Nähe Ihrer Zielgruppe verfügen. Managed-WordPress-Hosting-Anbieter bieten in der Regel eine Umgebung an, die auf die Verbesserung der WordPress-Leistung zugeschnitten ist.
2. Optimierte Themenauswahl:
Die Wahl des richtigen Themes ist für die Maximierung der Leistung Ihrer Website von entscheidender Bedeutung. Wählen Sie leichte und optimierte Themes. Codieren Sie sie effizient. Wählen Sie Themen mit weniger Ressourcen. Vermeiden Sie Themen, die das Rendern von Seiten verlangsamen. Dies führt zu einem verbesserten Largest Contentful Paint (LCP) und First Input Delay (FID).
Expertentipp:Verbessern Sie die Core Web Vitals, indem Sie responsive Themes wählen, die sich an verschiedene Bildschirmgrößen anpassen und ein optimales Benutzererlebnis auf allen Geräten gewährleisten.
Wir empfehlen die Verwendung eines Themes, das auf Mobilgeräten gut funktioniert. Die Core Web Vitals von Google konzentrieren sich auf die Leistung einer Website auf Mobilgeräten. Ein auf Mobilgeräte reagierendes Design passt sein Layout an unterschiedliche Bildschirmgrößen an. Dies gewährleistet ein reibungsloses Benutzererlebnis auf allen Geräten. Darüber hinaus ist es besser, nach Themes zu suchen, die den neuesten Webstandards entsprechen und regelmäßig Updates zu erhalten.

3. Bildoptimierung:
Die Optimierung von Bildern auf Ihrer WordPress-Site kann die Ladezeit erheblich verbessern und die LCP-Metrik verbessern. Stellen Sie Bilder in Formaten der nächsten Generation wie WebP bereit, um die Dateigröße im Vergleich zu herkömmlichen Formaten wie JPEG und PNG zu reduzieren.
Eine andere Möglichkeit, die Arbeit zu verbessern, ist die Verwendung von Lazy Loading . Das bedeutet, dass Bilder, die nicht auf dem Bildschirm sind, nachgeladen werden. Dadurch werden Seiten schneller geladen und sowohl LCP als auch FID verbessert.
4. Bildkodierung:
Damit Ihre Website schneller lädt, sollten Sie Bilder effizient kodieren und die Auslieferung der Bilder optimieren. Sie können dies tun, indem Sie Bilder mithilfe von Online-Tools komprimieren und kodieren. Wenn Sie sich diesen Aufwand nicht machen möchten, können Sie den Prozess einfach mit WP-Optimize automatisieren und mit der Bereitstellung der Bilder in Formaten der nächsten Generation wie WebP beginnen.
5. CSS- und JavaScript-Optimierung:
Die effektive Verwaltung von CSS- und JavaScript-Dateien ist entscheidend, um eine reibungslose Website-Leistung sicherzustellen. Diese Dateien sind für das Erscheinungsbild und die Funktionalität von entscheidender Bedeutung, können jedoch die Leistung verlangsamen, wenn sie nicht optimiert werden.
Expertentipp:Entfernen Sie nicht verwendete Plugins und Skripte, um Ihre Website schlank und schnell zu halten.
Entfernen Sie ungenutztes CSS und minimieren Sie JavaScript-Codes, um Ihre WordPress-Website weiter zu optimieren. Sie sollten auch nicht verwendete Plugins oder Skripte entfernen, um eine schlanke und schnelle Website zu gewährleisten.
6. Serverseitige Optimierungen:
Um die Serverleistung und -konfiguration Ihrer WordPress-Site zu verbessern, sollten Sie PHP aktualisieren, die Datenbank optimieren, Server-Caching verwenden und ein CDN verwenden.
Dadurch wird die Reaktionszeit des Servers verkürzt und die Ladezeiten Ihrer Website verbessert. Dies wiederum wird Ihnen dabei helfen, bessere Ergebnisse bei den Core Web Vitals zu erzielen.
7. CDN-Implementierung:
Das Content Delivery Network (CDN) kann die Bereitstellung statischer Assets wie Bilder, CSS- und JavaScript-Dateien an Ihre Benutzer beschleunigen. Dies führt zu verbesserten Core Web Vitals-Metriken wie Largest Contentful Paint (LCP).
CDNs speichern Ihre statischen Assets auf einem Netzwerk von Servern auf der ganzen Welt. Wenn ein Benutzer Ihre Website besucht, sendet das CDN diese Assets vom nächstgelegenen Server, was die Ladezeit erheblich verkürzen kann. Durch die Reduzierung der Netzwerklatenz können CDNs besonders hilfreich für Benutzer sein, die weit von Ihrem ursprünglichen Server entfernt sind.
8. Datenbankoptimierung:
Eine gut optimierte Datenbank ist entscheidend für eine schnelle und reaktionsfähige WordPress-Site. Um Ihre Datenbank zu optimieren, bereinigen Sie Ihre Datenbank regelmäßig. Entfernen Sie veraltete und unnötige Daten wie alte Revisionen, gelöschte Kommentare und vorübergehende Optionen. Dies trägt dazu bei, dass Ihre Datenbank rationalisiert und effizient bleibt.
Stellen Sie außerdem sicher, dass Ihre Datenbank ordnungsgemäß indiziert ist. Die Indizierung spielt eine Schlüsselrolle bei der Beschleunigung des Datenabrufs, insbesondere bei WordPress-Sites mit großen Datenbanken.
9. Implementierung des Caching-Plugins :
Die Implementierung von Caching ist eine entscheidende Strategie zur Verbesserung der Leistung Ihrer WordPress-Site. Ein effektiver Ansatz ist die Verwendung eines leistungsorientierten Caching-Plugins wie WP-Optimize .
Plugins mit Caching-Funktionen generieren und speichern statische Versionen Ihrer Webseiten. Wenn ein Benutzer eine Seite besucht, stellt das Caching-Plugin die statische Version bereit. Dies reduziert die Arbeitslast des Servers und verbessert die Seitenladezeiten erheblich.
Verbesserung von LCP (Largest Contentful Paint) auf WordPress
1. Element- und Ressourcenoptimierung:
Eliminieren oder optimieren Sie zu große Elemente und Ressourcen, um die anfängliche Antwortzeit des Servers zu verkürzen. Übergroße Elemente wie Bilder oder Textblöcke können Ihre Website verlangsamen.
Expertentipp: Vereinfachen Sie Ihr Homepage-Design.Minimalismus verleiht Ihrer Website nicht nur ein sauberes Aussehen, sondern verbessert auch die Ladegeschwindigkeit und die LCP-Metriken.
Ebenso blockieren CSS- und JavaScript-Dateien das Rendern und verzögern die Anzeige Ihrer Seite, bis sie vollständig geladen sind. Sie können die Geschwindigkeit und Effizienz Ihrer Website steigern, indem Sie sie eliminieren oder optimieren.
2. Minimierung von Skripten und Stilen:
Das Minimieren von JavaScript- und CSS-Dateien ist eine weitere großartige Möglichkeit, die LCP-Scores zu verbessern. Durch den Minimierungsprozess werden Skripte und Stile kleiner. Dies geschieht durch das Entfernen unnötiger Zeichen, Kommentare und Leerzeichen. Dies trägt dazu bei, die Ladezeiten zu verkürzen, da die Dateigrößen kleiner sind. Davon profitieren Benutzer mit eingeschränkter Internetverbindung oder mobilen Geräten.
Verbesserung der FID (First Input Delay) bei WordPress
1. JavaScript-Optimierung:
Wenn Sie die Effizienz Ihrer Website steigern möchten, ist es unerlässlich, die Ausführung von JavaScript zu optimieren. Dies ist von entscheidender Bedeutung, da es häufig die Hauptursache für Verzögerungen bei der Reaktion des Browsers auf Benutzeraktionen ist.
Um dieses Problem zu lösen, teilen Sie lange Aufgaben in kleinere Aufgaben auf, die zu unterschiedlichen Zeiten erledigt werden können. Darüber hinaus verbessert das Entfernen unnötigen JavaScripts aus dem kritischen Pfad den FID-Score.
2. JavaScript-Aufschub:
Verzögern Sie die Ausführung unnötiger Skripte, bis die Seite sichtbar ist oder sie benötigt werden, um das Laden von JavaScript zu beschleunigen. Auf diese Weise können Sie die Menge an JavaScript, die beim Laden der Seite verarbeitet werden muss, minimieren und so den FID-Score verbessern.
Sie können dies erreichen, indem Sie das Defer-Attribut für Skriptelemente verwenden oder WP-Optimize verwenden, um JavaScript-Dateien einfach zurückzustellen.
Verbesserung von CLS (Cumulative Layout Shift) in WordPress
1. Maßangabe:
Durch die Gewährleistung eines ordnungsgemäßen Layouts werden unerwartete Verschiebungen minimiert. Dies sorgt auch für einen besseren CLS-Score.
Es ist wichtig, Maßangaben für Bilder, Videos und andere Medienelemente bereitzustellen. Geben Sie die Breiten- und Höhenattribute an, um dem Browser die Informationen zu geben, die er benötigt, um Platz auf der Seite zu reservieren. Dies trägt zu einem reibungsloseren und konsistenteren Benutzererlebnis bei.
2. Dynamische Werbeflächenzuteilung:
Die Festlegung bestimmter Größen für dynamische Anzeigen auf Ihrer Webseite ist eine weitere wichtige Strategie zur Verbesserung des CLS. Auf diese Weise fügen sich die Anzeigen nahtlos in den Inhalt ein. Dadurch entsteht ein einheitliches visuelles Erlebnis. Es verhindert auch Störungen im Layout.
Expertentipp: Platzieren Sie dynamische Anzeigen nicht oben auf Ihren Webseiten, da dies zu Layoutverschiebungen führen und das Benutzererlebnis beeinträchtigen kann.
Ohne eine festgelegte Größe werden Anzeigen möglicherweise in verschiedenen Größen geladen. Dies kann zu Inkonsistenzen im Design und zu Schwierigkeiten für Benutzer führen. Dadurch wird der CLS-Score verringert. Eine bestimmte Anzeigengröße ermöglicht außerdem eine optimierte Anzeigenplatzierung und ein responsives Design für verschiedene Bildschirmgrößen.
Überwachung und kontinuierliche Optimierung
Verwenden Sie Tools wie Google PageSpeed Insights, GTMetrix oder Pingdom, um Ihre Core Web Vitals zu überwachen. Behalten Sie die Wirksamkeit Ihrer Optimierungen im Auge, indem Sie diese kontinuierlich überwachen. Dadurch wird sichergestellt, dass Ihre WordPress-Site im Laufe der Zeit für Core Web Vitals optimiert bleibt. Um eine optimale Leistung aufrechtzuerhalten, ist es wichtig, sich an alle neuen Änderungen oder Probleme anzupassen, die auftreten können.
Verbessern Sie die wichtigsten Web-Vitals mit WP-Optimize
Die Optimierung einer WordPress-Website für Core Web Vitals kann komplex sein. Einige erfordern auch Programmierkenntnisse. Aber was wäre, wenn Sie das mit ein paar einfachen Klicks tun könnten?
Das bietet WP-Optimize. Das WP-Optimize-Plugin bietet eine Vielzahl kostenloser und Premium-Funktionen zur Verbesserung der Core Web Vitals auf Ihrer WordPress-Site.
Werfen wir einen Blick auf die drei wichtigsten Funktionen, die WP-Optimize zu bieten hat:
1. Datenbankbereinigung:
WP-Optimize hilft dabei, Ihre Datenbank aufzuräumen und Ihrer Website einen Geschwindigkeitsschub zu verleihen. Es eliminiert automatisch erstellte Beiträge, veraltete Beitragsrevisionen, gelöschte Beiträge, Spam-Kommentare und unnötige vorübergehende Optionen. Dies gewährleistet eine sauberere und effizientere Datenbank für Ihre Website. Noch beeindruckender ist, dass Sie mit WP-Optimize Premium einfach einen Zeitplan für die Durchführung automatischer Bereinigungen festlegen können.
2. Bildoptimierung:
Die fortschrittliche Bildoptimierungstechnologie von WP-Optimize Premium nutzt modernste Komprimierungsmethoden. Es reduziert effektiv die Dateigröße von PNG-, JPG-, WebP-, GIF-, BMP- und TIF-Bildern. Es bietet Funktionen wie Massenkomprimierung, Komprimierung großer Dateien, automatische Komprimierung und die Option, das Originalbild wiederherzustellen. So können Sie Ihre Grafiken mühelos für eine bessere Leistung und schnellere Ladezeiten optimieren.
3. Caching:
WP-Optimize bietet eine leistungsstarke Caching-Funktion zur Verbesserung der Ladegeschwindigkeit von Websites. Es lädt Ihre Beiträge und Seiten als statische Dateien vor, was die Verarbeitungslast auf Ihrem Webserver erheblich reduziert. Dadurch können Sie die Website für wiederkehrende Besucher deutlich schneller laden.
Zusammenfassung
Die Bedeutung von Core Web Vitals für die Bestimmung der Benutzererfahrung und SEO-Rankings kann nicht genug betont werden. Sie liefern wertvolle Einblicke in die Ladegeschwindigkeit, Interaktivität und visuelle Stabilität von Webseiten.
Für WordPress-Websitebesitzer erfordert die Optimierung für Core Web Vitals einen umfassenden Ansatz. Nur durch kontinuierliches Testen, Überwachen und Optimieren können Sie den Core Web Vitals-Score Ihrer Website verbessern. Zuvor besteht der erste Schritt jedoch darin, den Prozess einfach zu starten.
Machen Sie also noch heute den ersten Schritt zur Optimierung Ihrer WordPress-Site für Core Web Vitals. Nutzen Sie die leistungsstarken Funktionen von WP-Optimize oder WP-Optimize Premium, wenn Sie Ihre Website ernst nehmen. Und ebnen Sie den Weg für ein erstklassiges Nutzererlebnis und eine erhöhte Sichtbarkeit bei Google.
Häufig gestellte Fragen (FAQs)
Lassen Sie uns Antworten auf einige häufig gestellte Fragen zur Optimierung von WordPress Core Web Vitals geben.
