3 Google Core Web Vitals und wie man sie steigert
Veröffentlicht: 2022-06-04Google hat 3 Core Web Vitals entwickelt und eingeführt, um die Benutzererfahrung einer Website zu bewerten.
Als Besitzer einer WordPress-Website sollten Sie sich um Google Core Web Vitals kümmern, da sie einen Einblick in die Leistung Ihrer Website geben. Wenn Sie diese Faktoren verstehen, wissen Sie, ob Ihre Website gut funktioniert, und können so umgehend Maßnahmen ergreifen, um ihre Qualität zu verbessern.
Dieser Artikel zeigt Ihnen, was Google Core Web Vitals sind, wie Sie sie testen und wie Sie die Benutzererfahrung Ihrer Website basierend auf diesen Elementen optimieren können.
Finden wir es gemeinsam heraus!
- 3 Google Core Web Vitals
- Die Bedeutung von Google Core Web Vitals für SEO
- So überprüfen Sie den Google Core Web Vitals Score in WordPress
- So erweitern Sie Google Core Web Vitals in WordPress
3 Google Core Web Vitals
Google Core Web Vitals sind eine Reihe von Metriken, die Ihnen sagen, wie Benutzer Ihre Webseite erleben. Diese Metriken bestehen aus 3 Hauptmessungen. Jeder der Faktoren kann zusammengesetzt werden, um Sie bei der effektiven und methodischen Fehlersuche zu unterstützen.
Largest Contentful Paint (LCP): LCP meldet die Ladegeschwindigkeit des größten Bildes oder Textblocks im Ansichtsfenster, wenn ein Benutzer die URL anfordert. Einfach ausgedrückt ist es die Zeit vom Klicken auf einen Link bis zur Anzeige des vollständigen Inhalts auf dem Bildschirm.
Langsame Ladezeiten führen zu geringeren Interaktions- und Konversionsraten. Niemand möchte eine Website besuchen, die im Schneckentempo läuft. Anscheinend müssen Sie sicherstellen, dass Ihre Inhalte auf der Website schnell geladen werden, um eine angenehme Benutzererfahrung zu schaffen und dafür zu sorgen, dass die Leute Ihre Website besuchen.
First Input Delay (FID): FID misst die Dauer von der ersten Eingabe oder Befehlseingabe eines Benutzers auf einer Seite bis zu dem Moment, in dem der Browser tatsächlich auf diese Interaktion reagiert. Erste Eingaben umfassen das Klicken auf einen Link, das Antippen einer Schaltfläche, das Drücken von Tasten usw.
Lange FID-Zeiten wirken sich negativ auf die Absprungraten aus. Wenn Ihre Website nicht schnell auf die Eingaben der Benutzer reagiert, besteht die Möglichkeit, dass sie die Website sofort verlassen. Tatsächlich steigt die Absprungrate um 32 %, wenn die Ladezeit von 1 auf 3 Sekunden ansteigt. Sobald die Ladezeit von 1 auf 6 Sekunden anwächst, könnte die Absprungrate sogar dreimal höher sein.
Um dies zu vermeiden, sollten Sie die Wartezeit verkürzen, um die Interaktion und Benutzerfreundlichkeit auf der gesamten Website zu verbessern.
Cumulative Layout Shift (CLS): CLS zeichnet die Stabilität Ihrer Website auf, während sie geladen wird. Mit anderen Worten, es wird festgestellt, ob sich Links oder Schaltflächen auf Ihrer Website unangemessen bewegen.
Dieses Problem ist einer der größten Übeltäter, der die Frustration der Benutzer verursacht. Zum Beispiel wird es Besucher verwirren, wenn sie Ihre Blogs lesen, und auf unordentliche Layoutverschiebungen stoßen. Wenn Sie diese unerwarteten Verschiebungen beseitigen, kann dies zu einer hervorragenden Benutzererfahrung auf Ihrer Website führen.
Die Bedeutung von Google Core Web Vitals für SEO
Die Google Core Web Vitals sind entscheidende Faktoren nicht nur für ein positives Nutzererlebnis, sondern auch für SEO. Ab Juni 2021 verwendet Google diese Elemente als Ranking-Signale.
Eine gute Google Core Web Vitals-Punktzahl bedeutet, dass Sie eine großartige Benutzererfahrung bieten und von der Suchmaschine als vertrauenswürdig eingestuft werden.
Daher betrachtet Google Ihre Inhalte als wertvoll für seine Nutzer und zeigt Ihre Website auf den Suchmaschinen-Ergebnisseiten (SERPs) an.
Das heißt, eine Seite, die schnell und stabil lädt, wird bei Google eher einen höheren Rang einnehmen. Sie sollten also die Benutzererfahrung Ihrer Website basierend auf den 3 Google Core Web Vitals verbessern, die erwähnt wurden, um oben in den SERPs zu erscheinen.
Bevor Sie sich damit befassen, wie Sie Google Core Web Vitals steigern können, warum überprüfen Sie nicht die Punktzahl Ihrer Website, um zu sehen, wo Sie sich gerade befinden?
So überprüfen Sie den Google Core Web Vitals Score in WordPress
Google Core Web Vitals werden anhand der folgenden Grenzen bewertet:
| Gut | Muss verbessert werden | Arm | |
| LCP | <=2,5 Sek | <=4s | >4s |
| FID | <=100ms | <=300ms | >300ms |
| CLS | <=0,1 | <=0,25 | >0,25 |
Um festzustellen, ob Ihre WordPress-Site geändert werden muss, können Sie Google-Tools wie PageSpeed Insights, Chrome UX Report, Chrome DevTools, Google Search Console, Lighthouse und Web Vitals Extension verwenden.
In diesem Abschnitt gehen wir auf zwei der gängigsten Tools ein: PageSpeed Insights und Google Search Console. Während ersteres Ihnen hilft, einzelne Seitenprobleme zu erkennen, unterstützt letzteres die Diagnose von Website-weiten Problemen.
#1 Nutzung von PageSpeed Insights

Befolgen Sie die nachstehende Anleitung, um die allgemeinen Google Core Web Vitals Ihrer Webseite zu ermitteln:
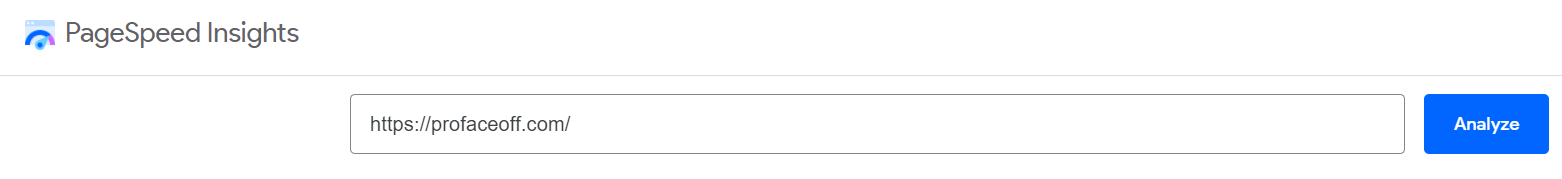
- Rufen Sie die PageSpeed Insights-Seite auf.
- Geben Sie einfach die URL Ihrer Website ein und klicken Sie auf Analysieren .

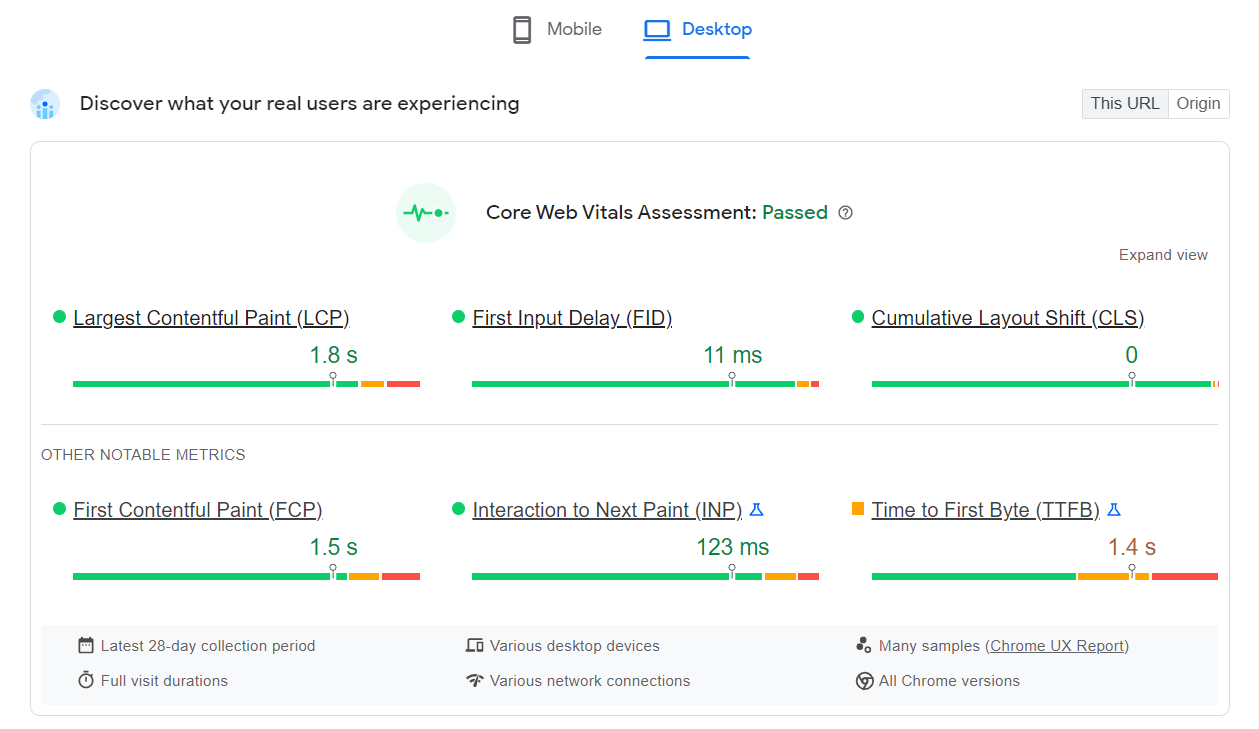
Google zeigt Ihnen die Benutzererfahrung und Leistung der Website. Sie bestehen die Prüfung, solange die Messwerte von Google Core Web Vitals mit einem grünen Band markiert sind.
Das Coolste an diesem Tool ist, dass es diese Ergebnisse sowohl in der Mobil- als auch in der Desktop-Version anzeigt.

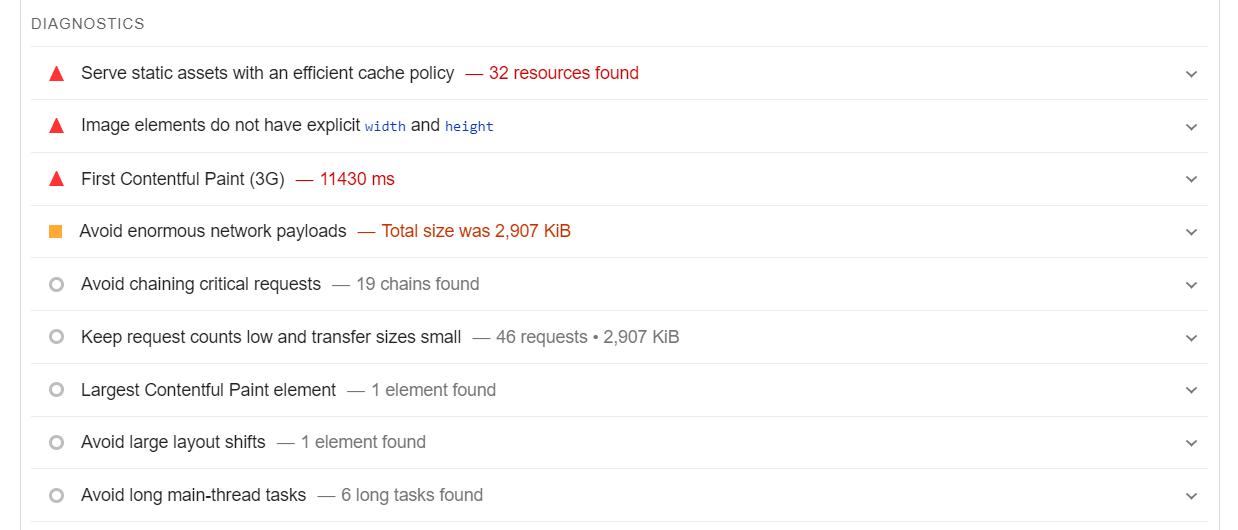
Es zeigt auch die tatsächlichen Elemente an, die Probleme auf Ihrer Website im Diagnoseabschnitt weiter unten auf der Seite verursachen.


#2 Mit der Google Search Console

Wenn Sie Probleme mit Ihrer Website als Ganzes definieren möchten, sollten Sie die Google Search Console verwenden. Führen Sie die folgenden Schritte aus, um den Google Core Web Vitals-Bericht anzuzeigen:
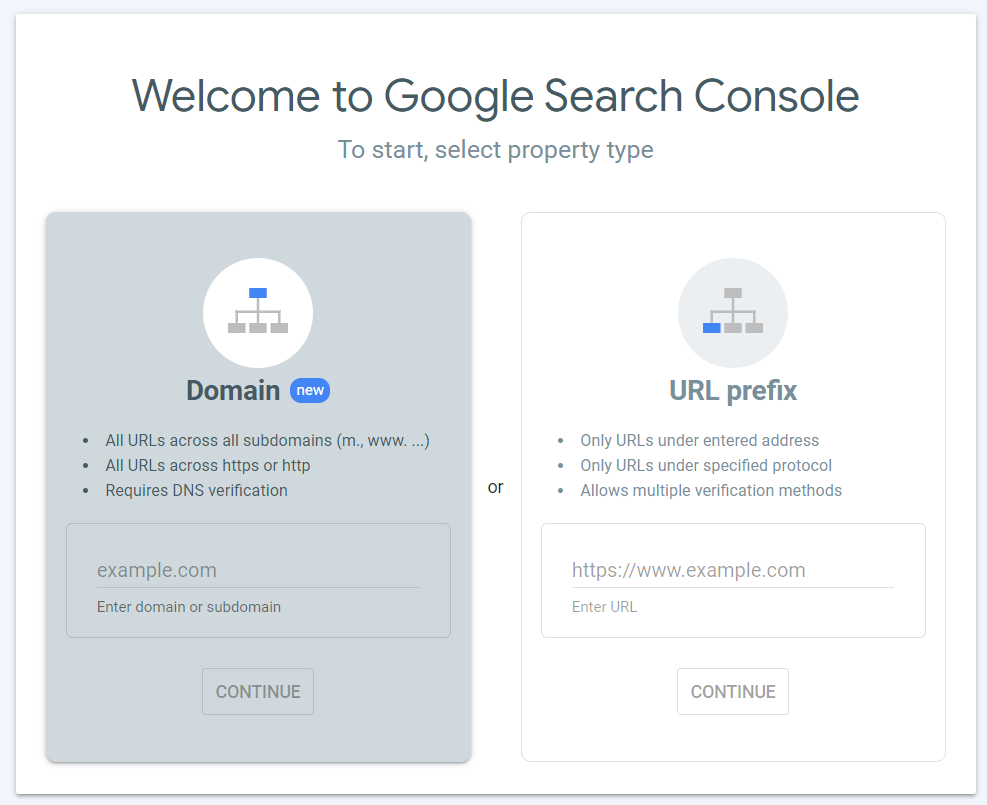
- Gehen Sie zur Seite der Google Search Console.
- Geben Sie Ihre Domain ein und klicken Sie auf die Schaltfläche Weiter .

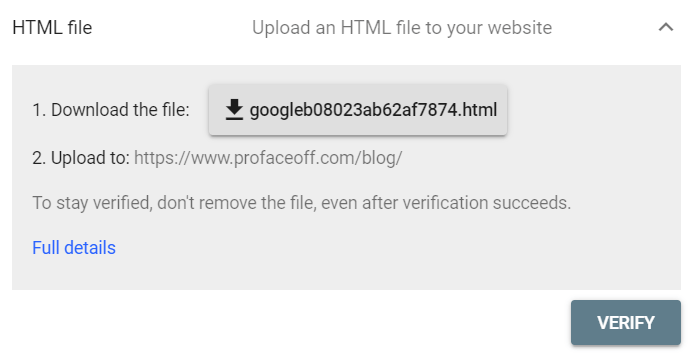
3. Klicken Sie auf die Schaltfläche, um eine HTML-Datei herunterzuladen.
4. Laden Sie die heruntergeladene Datei auf Ihre Website hoch.
5. Klicken Sie auf Verifizieren, um den Verifizierungsprozess abzuschließen.

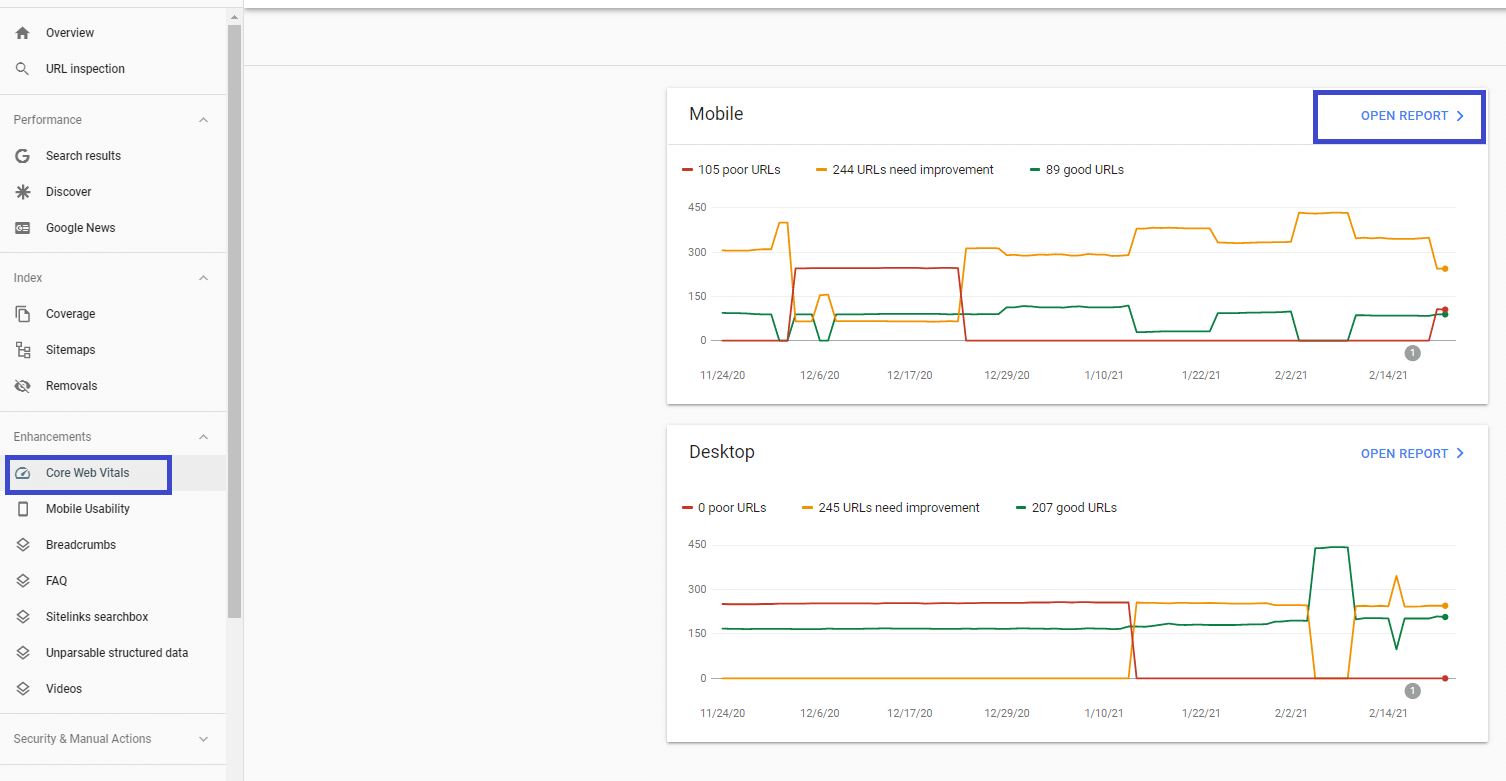
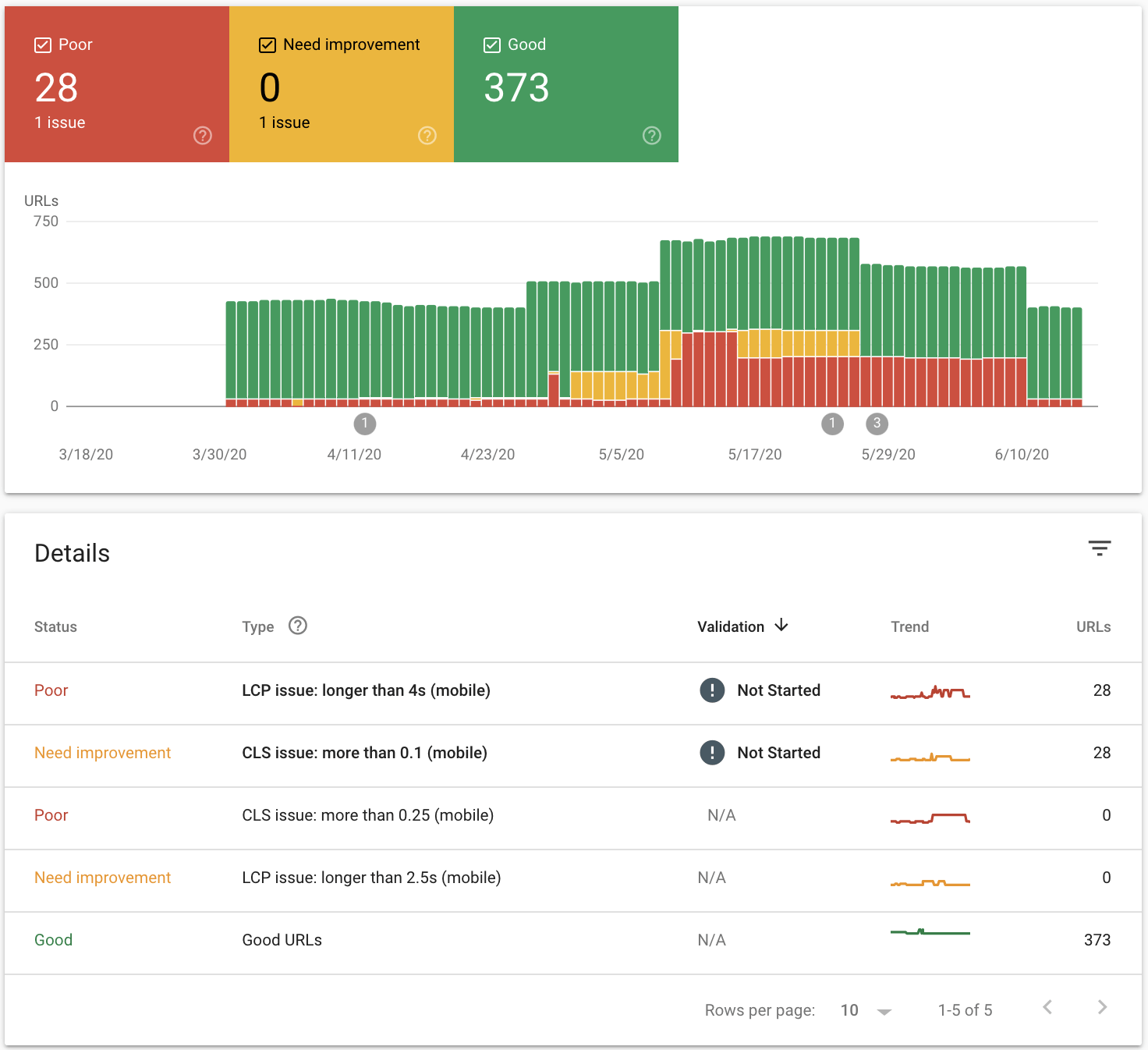
6. Wählen Sie im Admin-Menü der Search Console Core Web Vitals → Open Report aus. Sie können den Bericht entweder auf einer mobilen oder einer Desktop-Version anzeigen.

7. Nachdem Sie den Bericht geöffnet haben, finden Sie eine Registerkarte Details , auf der alle Probleme mit Core Web Vitals angezeigt werden. Klicken Sie auf die Zeile, die sich auf ein bestimmtes Problem bezieht, Sie landen auf einer Seite mit der Liste der URLs, die behoben werden müssen.

8. Korrigieren Sie die URLs, die verbessert werden müssen.
9. Navigieren Sie zur Spalte „ Validierung “ und fahren Sie mit der Option „ Fix validieren “ fort, damit Google Ihre Seiten erneut crawlen kann. Beachten Sie, dass der Validierungsprozess bis zu 2 Wochen dauern kann.
So erweitern Sie Google Core Web Vitals in WordPress
Wenn Sie die Standards derzeit nicht erfüllen, müssen Sie alle erkannten Google Core Web Vitals-Probleme beheben, um die Benutzererfahrung zu verbessern.
Die Strategien sind für jede Metrik unterschiedlich. Hier sind einige wirkungsvolle Techniken, die Ihnen dabei helfen, dies zu erreichen.
LCP verbessern

Glücklicherweise erfordert die Lösung dieses Problems nicht viel Zeit und Mühe, da es mittlerweile unzählige Tools gibt, um damit umzugehen. Um das LCP-Problem zu beheben, sollten Sie:
- Optimieren Sie Bilder und Videos durch den Einsatz von Plugins wie Smush, EWWW Image Optimizer, Imagify, Bildoptimierung & Lazy Load von Optimole usw.
- Befreien Sie sich von Ressourcen, die das Rendern blockieren, indem Sie Plugins wie WP Rocket, Autoptimize, Async JavaScript usw. anwenden.
- Beseitigen Sie ungenutzte Plugins und Skripte.
- Nutzen Sie das Content Delivery Network (CDN) wie StackPath, Sucuri, Cloudflare, Google Cloud CDN usw.
- Verkürzen Sie die Antwortzeit des Servers, indem Sie schnelles Webhosting wie Hostinger, Bluehost, WPEngine, Dreamhost usw. verwenden.
FID verbessern

Im Gegensatz zu LCP kann die Optimierung von FID die komplizierteste und zeitaufwändigste Aufgabe sein, da es sich ausschließlich um Code handelt. Möglicherweise benötigen Sie Unterstützung von professionellen Webentwicklern, um diese Probleme richtig zu lösen.
Falls Sie es selbst tun können, ist es wichtig:
- Teilen Sie große, schwere Aufgaben in kleinere, asynchrone Aufgaben auf.
- Verwenden Sie Chrome DevTools, um unnötigen CSS-Code zu erkennen und zu löschen.
- Verzögern Sie die JavaScript-Ausführung durch das Flying Scripts-Tool und laden Sie die JavaScript-Dateien nur bei Bedarf.
- Minimieren Sie HTML von HTMLMinifier, CSS von CSSNano und JavaScript von UglifyJS.
CLS verbessern

Indem Sie CLS reparieren, können Sie sicherstellen, dass Ihre Benutzer nicht erneut lernen müssen, wo sich Links, Bilder und Felder befinden, wenn die Seite vollständig geladen ist, oder versehentlich auf etwas klicken. Um die CLS-Probleme zu umgehen, versuchen Sie Folgendes:
- Legen Sie eine feste Breite und Höhe für Bilder und Videos fest.
- Reduzieren Sie den Austauscheffekt, indem Sie Fallback und Webfont so ähnlich wie möglich aussehen lassen.
- Optimieren und komprimieren Sie Webfonts mit dem Tool NitroPack.
- Vermeiden Sie es, dynamische Inhalte wie Anzeigen, Einbettungen und iFrames über den vorhandenen Inhalten oben auf der Seite einzufügen.
Optimieren Sie Google Core Web Vitals, um mehr organischen Traffic zu erhalten!
Jetzt verstehen Sie, was Google Core Web Vitals bedeuten und wie sie sich auf die Leistung Ihrer WordPress-Site sowie auf SEO-Kampagnen auswirken. Es ist höchste Zeit, Ihre Punktzahl zu verbessern!
Mit den in diesem Artikel analysierten Techniken wird die Leistung Ihrer Website früher oder später erheblich verbessert. Sie können sicherstellen, dass Ihre Website von Google als vertrauenswürdig eingestuft wird, und dadurch ein höheres Ranking in den Suchergebnissen erreichen.
Seien Sie nicht zu überrascht, wenn Ihr organischer Traffic dramatisch ansteigt!
Vielleicht interessieren Sie sich für 6 WordPress-Tipps, um die Domain-Autorität schnell zu erhöhen.
