Grafischer Alt-Text vs. Bildtitel in WordPress
Veröffentlicht: 2023-02-02Viele Artikel im Internet enthalten Bilder. Allerdings optimieren nicht viele Website-Inhaber ihre Bilder für Geschwindigkeit oder bessere Rankings.
Auch wenn WordPress mit der Möglichkeit ausgestattet ist, Alt-Text und einen grafischen Titel zu erhöhen, verstehen Anfänger häufig die Variation und ihre Verwendung nicht vollständig.
In diesem kurzen Artikel werden wir die Änderung zwischen Bild-Alt-Textinhalt und Bildtitel in WordPress teilen, damit Sie Ihr Bild-Seo verbessern können.

Folgendes werden wir in diesem Tutorial schützen:
Was ist der Unterschied zwischen Alternativtext und Bildtitel?
„Alt-Text“ ist die Abkürzung für „alternativer Text“ und ist ein zusätzliches Attribut zu einem HTML-Impressions-Tag. Der Textinhalt beschreibt die Grafik, sodass Website-Besucher, die das Bild nicht sehen können, und Suchmaschinen-Bots verstehen, worum es in der Grafik geht.
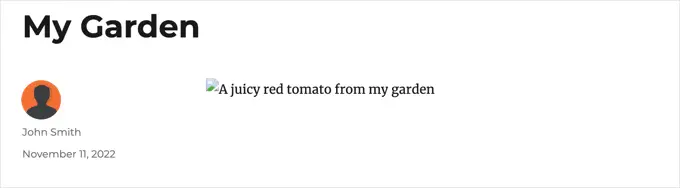
Wenn ein Eindruck auf Ihrer WordPress-Website nicht gefunden oder für eine Erklärung angezeigt werden kann, wird stattdessen der alternative Textinhalt angezeigt, wie Sie im folgenden Screenshot sehen können.

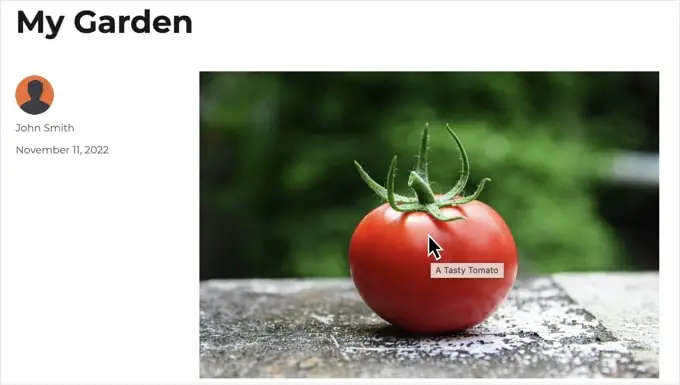
Alt-Text ist vom Titel des Bildes eindeutig. Der Titel wird in einem kleineren Popup-Feld angezeigt, wenn Sie Ihren Mauszeiger über die Grafik bewegen.

Alt-Text und Bildtitel werden auch verwendet, um die Zugänglichkeit Ihrer Website für all diejenigen zu verbessern, die sehr schlecht sehen und Display-Lesegeräte verwenden, um den geschriebenen Inhalt Ihrer Website zu durchsuchen.
Wenn der Bildschirmleser zu einer Impression gelangt, durchsucht er den Alt-Text. Abhängig von den Einstellungen des Benutzers kann es möglicherweise auch den Titeltext lesen.
Für jede Barrierefreiheit und Suchmaschinenoptimierung (Suchmaschinenmarketing) ist der Alt-Textinhalt viel wichtiger als der Titeltextinhalt. Aus diesem Grund setzen wir uns nachdrücklich für Alt-Text für alle Ihre Fotos ein.
So fügen Sie Alt-Textinhalte in ein Bild in WordPress ein
WordPress ermöglicht es Ihnen, Ihre Illustrationen oder Fotos mühelos mit alternativen Textinhalten zu versehen. Sie können dies über den Blockeditor, den Vintage-Editor oder die WordPress-Medienbibliothek tun.
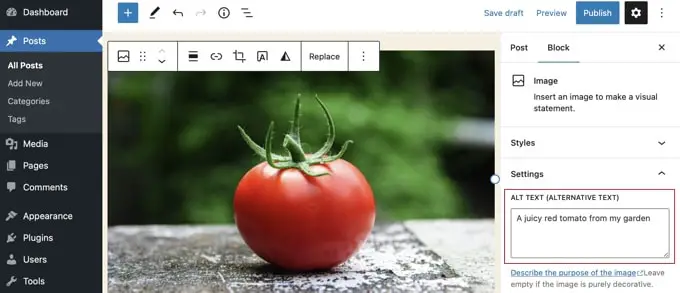
Einfügen von Alternativtext in den Blockeditor
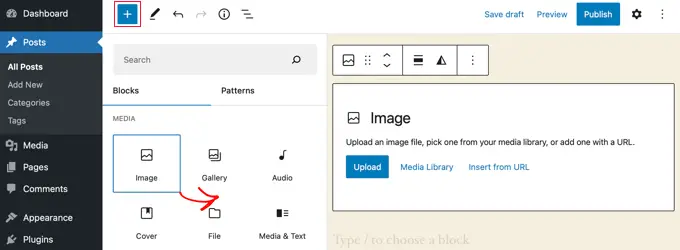
Erstellen Sie einfach einen neuen Artikel oder eine neue Website oder bearbeiten Sie eine vorhandene und fügen Sie einen Bildblock hinzu.

Wenn Sie sich nicht sicher sind, wie Sie einen Block hinzufügen, oder Sie zusätzliche Unterstützung mit dem Blockeditor benötigen, dann schauen Sie sich einfach unser Tutorial zur Verwendung des WordPress-Blockeditors an.
Jetzt müssen Sie Ihr Bild hinzufügen oder es in den Grafikblock ziehen und fallen lassen. Sie können dann den alternativen Textinhalt auf der rechten Seite der Seite erstellen.

Hinzufügen von Alt-Textinhalten im traditionellen Editor
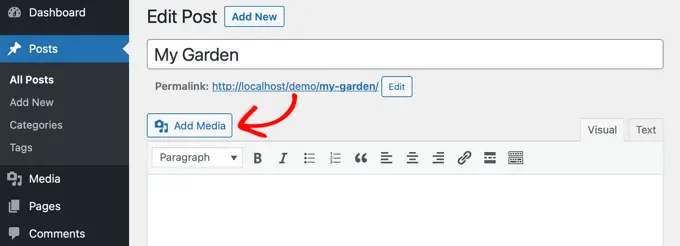
Wenn Sie jedoch den üblichen WordPress-Editor verwenden, können Sie beim Einfügen der Grafik Bild-Alt-Text einbauen.
Klicken Sie zunächst einfach auf „Medien hinzufügen“, das zuvor im Übermittlungsfeld erwähnt wurde.

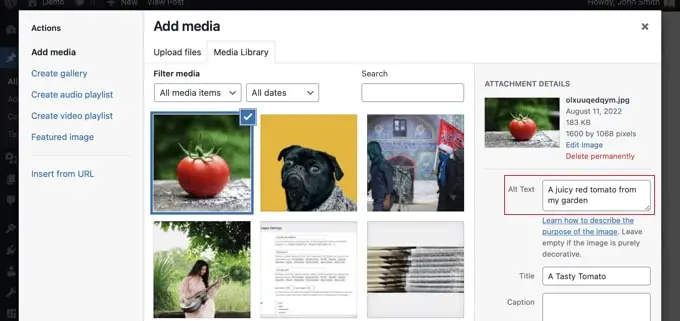
Gleich danach müssen Sie entweder die Grafik von Ihrem Computer hinzufügen oder auf die Registerkarte „Medienbibliothek“ klicken, um die aktuell hochgeladenen Grafiken zu sehen.
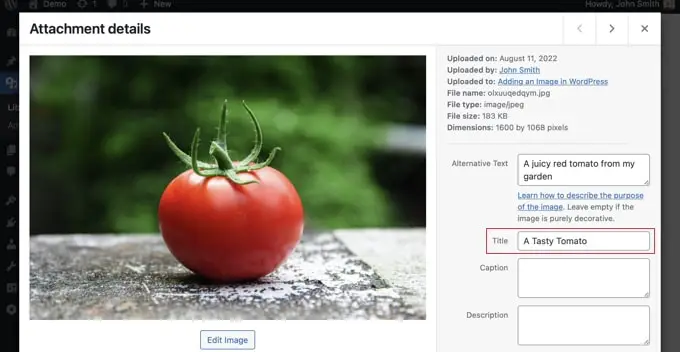
Klicken Sie als Nächstes einfach auf die gewünschte Impression, um sie auszuwählen, und sortieren Sie dann den gewünschten alternativen Textinhalt in die „Anhangsdetails“ Ihrer Grafik.

Einschließen von Alternativtext in die Medienbibliothek
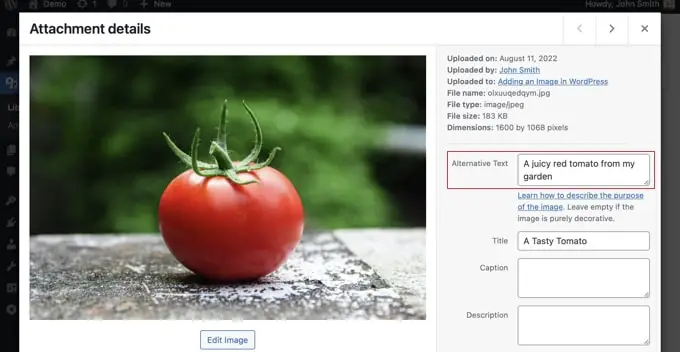
Sie können einem Bild auch Alt-Text hinzufügen, indem Sie zu Medien » Bibliothek gehen und auf die Impression klicken, um sie zu bearbeiten.

Denken Sie daran, dass dies den alternativen Textinhalt nicht für Fälle dieser Impression anpasst, die Sie jetzt in Beiträge oder Seiten eingefügt haben. Wenn Sie das Bild jedoch direkt nach dem Einfügen von Alt-Textinhalten in diesen Artikel auf eine Veröffentlichung oder Seite erweitern, wird der Alt-Textinhalt darin enthalten sein.
So fügen Sie Bildtitel in WordPress hinzu
Es ist wichtig zu verstehen, dass es zwei Arten von Titeln gibt, die Sie in Ihre Bilder integrieren können.
Erstens gibt es den Standard-Impressionstitel, den WordPress intern verwendet, um Medieninformationen in der Medienbibliothek und auf den Internetseiten der Anhänge zu erstellen. Zweitens gibt es das HTML-Bildtitelattribut zusätzlich zu Fotos in Ihren Beiträgen und Webseiten.
Sehen wir uns an, wie Sie beide Arten von Titeln hinzufügen.
Hinzufügen des WordPress-Bildtitels in der Medienbibliothek
Sie können WordPress-Medientitel in Ihre Fotos einfügen, indem Sie die verwenden Medienbibliothek. Wenn Sie eine Impression in der Medienbibliothek bearbeiten, sehen Sie eine „Titel“-Branche.

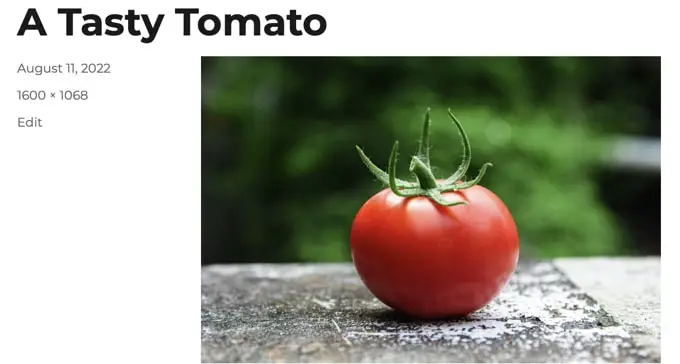
Dieser Titel wird von WordPress verwendet, um den Eindruck zu entdecken. Wenn Sie einfach unten auf dem Monitor auf die URL „Anlagenseite anzeigen“ klicken, sehen Sie, dass der Titel als Titel auf dieser Website verwendet wird.

Der WordPress-Medientitel ist für grafisches SEO oder für Benutzer mit Bildschirmbesuchern nicht unbedingt erforderlich. Auch wenn es unter Umständen nützlich sein kann, ist es nicht so praktisch wie das HTML-Titelattribut des Bildes. Wie macht man das?

Professioneller Vorschlag: Möchten Sie den WordPress-Medientitel sofort als Titelattribut des Bildes in Ihren Beiträgen und Webseiten verwenden? Werfen Sie einfach einen Blick auf den Abschnitt unten, wo wir Ihnen zeigen, wie Sie dies mit All-in-One Search Engine Optimization Pro tun können.
Hinzufügen eines Titelattributs für HTML-Impressionen im Blockeditor
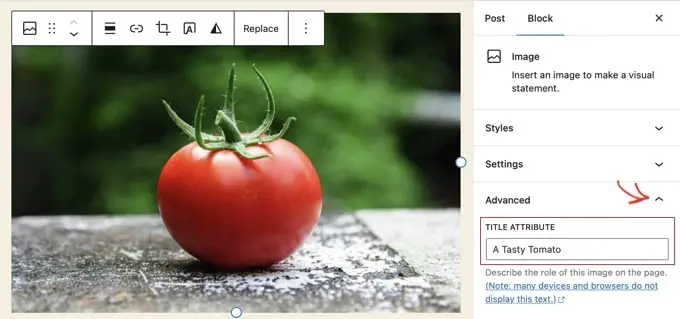
Es ist einfach, ein Titelattribut im Blockeditor zu erhöhen. Klicken Sie einfach auf das Bild und dann einfach auf den Abwärtspfeil, der auf „Erweitert“ folgt, um die neuesten Bildoptionen anzuzeigen.

Jetzt können Sie den Titel nur noch im Bereich „Titelattribut“ eingeben.
Einführung eines HTML-Bildtitelattributs im Basis-Editor
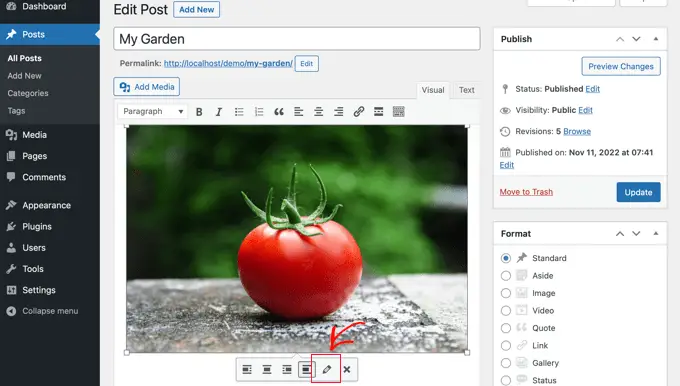
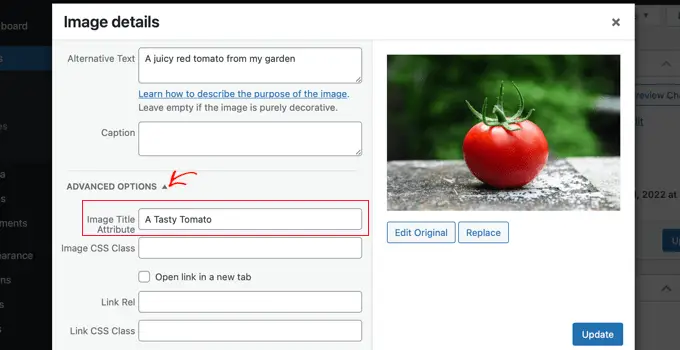
Das Einfügen eines Titelattributs, das den alten Basiseditor anwendet, ist vergleichbar. Sie können das Titelattribut hinzufügen, indem Sie auf ein Bild und dann auf das Stiftsymbol klicken.

Sie sehen dann den Bildschirm „Bilddetails“. Um das Bildtitelattribut festzulegen, müssen Sie einfach auf den kleinen Abwärtspfeil zu „Erweiterte Optionen“ unten klicken.

Sie können dann das Titelattribut des Bildes festlegen. Stellen Sie sicher, dass Sie auf die Schaltfläche „Aktualisieren“ unten auf dem Bildschirm klicken, wenn Sie fertig sind.
So erstellen Sie sofort alternative Text- und Grafiktitel, die mit AIOSEO arbeiten
All-in-1-Website-Positionierung (AIOSEO) ist das ideale WordPress-Weboptimierungs-Plugin auf dem Markt. Es enthält eine richtige grafische Sitemap und andere Seo-Funktionen, um Ihre Suchmaschinenmarketing-Bewertung zu verbessern. Außerdem können Sie Ihre alternativen Textinhalte und Grafiktitel und vieles mehr mechanisch festlegen.
Zunächst müssen Sie das All-in-A-Person-Plugin für Suchmaschinenmarketing installieren und aktivieren. Weitere Aspekte finden Sie in unserer Schritt-für-Schritt-Anleitung zum Einfügen eines WordPress-Plugins. Um das Impression Web-Optimierungselement verwenden zu können, benötigen Sie den Plus-Plan oder höher.
Bei der Aktivierung startet das Plugin automatisch den Einrichtungsassistenten. In unserem Leitfaden zur effektiven Einrichtung von All-in-One-Suchmaschinenmarketing erfahren Sie, wie Sie das Plugin konfigurieren.
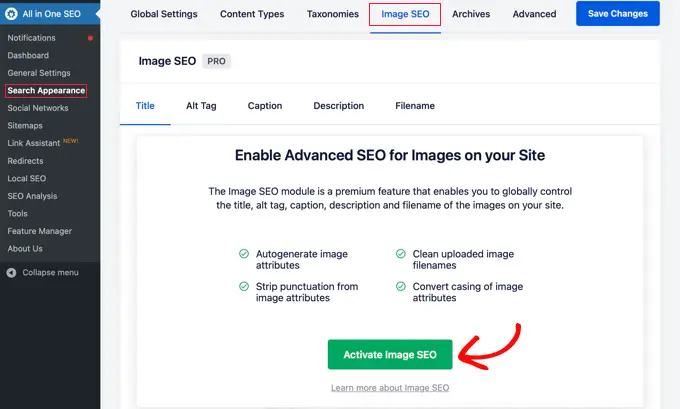
Nun müssen Sie zu All in One Search Engine Optimization » Search Overall Look navigieren und dann auf den Reiter „Image SEO“ klicken. Kurz danach müssen Sie einfach auf die Schaltfläche „Image-SEO aktivieren“ klicken, um die Web-Optimierungsmerkmale für qualitativ hochwertige Eindrücke zu aktivieren.

Festlegen von Impressionstiteln mit All-in-One-Suchmaschinenmarketing
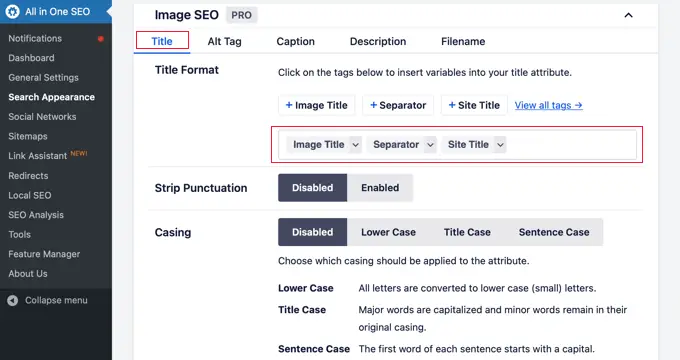
Vergewissern Sie sich, dass Sie auf der Registerkarte „Titel“ der Bildsuchmaschine-Optimierungsseite Ausschau halten. Unten können Sie Tags auswählen, die das Format festlegen, das angewendet wird, um automatisch Titelattribute für Ihre Fotos zu erstellen.
Wenn Sie zur Veranschaulichung das Tag „+ Grafiktitel“ verwenden, verwendet jede Grafik in Ihren Beiträgen und Internetseiten sofort den WordPress-Medientitel im HTML-Titelattribut.

Sie können auch andere Tags, diese als Ihren Seitentitel, in Ihr Bildtitelattribut einfügen. All in One Seo kann sogar Satzzeichen aus dem Titel entfernen und die Großschreibung anpassen.
Umgebung Alt-Text mit All-in-One-bestimmtem Seo
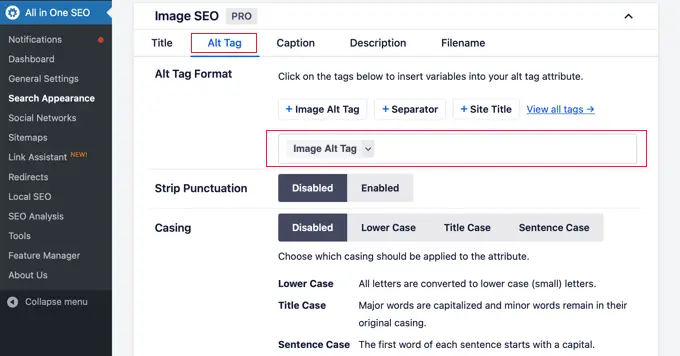
Anschließend müssen Sie einfach auf der Positionierungsseite der grafischen Website von AIOSEO auf die Registerkarte „Alt Tag“ klicken. Unten können Sie den alternativen Textinhalt Ihrer Fotos automatisch strukturieren.
Standardmäßig verwendet AIOSEO nur den Alt-Text des Bildes. Wenn Sie möchten, können Sie auch den Titel Ihrer Website und andere Informationen zum Alt-Text jedes einzelnen Bildes auf Ihrer Website hinzufügen.

Warum Alternativtext und Bildtitel in WordPress verwenden?
Wir empfehlen dringend, für alle visuellen Elemente mit alternativen Textinhalten zu arbeiten. Hier auf WPBeginner integrieren wir auch einen Titel in alle Fotos. Allerdings ist dies viel weniger bedeutsam als der Alt-Textinhalt.
Alt-Text ist wichtig, da Google sich darauf als Ranking-Komponente für Bilder konzentriert. Es wird auch von Screenreadern verwendet, um Menschen mit Sehbehinderung zu helfen, absolut mit Ihren Informationen zu interagieren.
Sie sollten auf keinen Fall nur Wörter in Alt- und Titel-Tags suchen. Es ist wichtig, dass Sie sie anschaulich und hilfreich gestalten, damit sie für Menschen wertvoll sind, die sie haben müssen. Sie können Ihre Schlüsselphrasen an geeigneter Stelle verwenden, aber übertreiben Sie es wirklich nicht.
Wenn Sie zum Beispiel einen Artikel über das beste WordPress-Hosting schreiben, dann könnten Sie sich auf den Schlüsselbegriff „bestes WordPress-Hosting“ konzentrieren.
Möglicherweise haben Sie in Ihrem Beitrag auch einen Screenshot, der Kunden zeigt, wie sie ein Konto bei einem beliebten Internethost wie Bluehost einrichten. Werfen wir einen Blick auf einige überlegene und schlechte Illustrationen von Alt-Text für diese Grafik:
- „Kontoeinrichtung“ ist nicht sehr aussagekräftig und beinhaltet auch nicht so ziemlich alles, was mit Ihrem Schlüsselwort zu tun hat.
- „Bestes WordPress-Webhosting, WordPress-Hosting, allerbestes Web-Internet-Hosting für WordPress“ erklärt das Bild nicht und ist mit Schlagwörtern vollgestopft.
- „Ein WordPress-Internet-Hosting-Konto einrichten“ ist wesentlich besser, da es beschreibend ist und einen Teil des Suchbegriffs auf natürliche und ideale Weise verwendet.
Wir hoffen, dass dieser Bericht Ihnen geholfen hat, die Unterscheidung zwischen grafischem Alt-Text und grafischem Titel in WordPress vollständig zu verstehen. Vielleicht möchten Sie auch lernen, wie Sie Illustrationen oder Fotos für das Internet optimieren, und sich unsere Checkliste der besten WordPress-Seo-Plugins und -Tools ansehen.
Wenn Ihnen dieser Bericht gefallen hat, abonnieren Sie unbedingt unseren YouTube-Kanal für WordPress-Videoclip-Tutorials. Sie können uns auch auf Twitter und Facebook begegnen.
