Gutenberg 12.7 fügt Multi-Block-Auswahl in der Listenansicht hinzu und bringt Margin-Unterstützung für Gruppenblöcke
Veröffentlicht: 2022-03-04Weitere zwei Wochen sind wie im Flug vergangen und ein weiteres Gutenberg-Plugin-Update steht in den Büchern. Diese Version ist nicht so funktionslastig wie die letzte, aber sie fühlt sich insgesamt solide an. Abgesehen von einem wichtigen Problem enthält Version 12.7 mehrere nützliche Verbesserungen.
Das neueste Update enthält einige Vorarbeiten für eine neue Engine. Dies ist ein längerfristiges Projekt, das das Speichern und Rendern von Blockstilen verbessern soll.
Die Vorlagen- und Site-Editoren sollten unter bestimmten Bedingungen Muster über Blöcken im Quick Inserter anzeigen, z. B. auf der Stammebene einer Vorlage. Dies konnte ich jedoch nicht in Aktion sehen. Möglicherweise muss ich meine Installation aktualisieren.
Der Spaltenblock unterstützt auch Rahmenbreite, Stil, Farbe und Radiusoptionen. Ich freue mich darauf, dass dies schließlich für alle Blöcke der Fall sein wird.
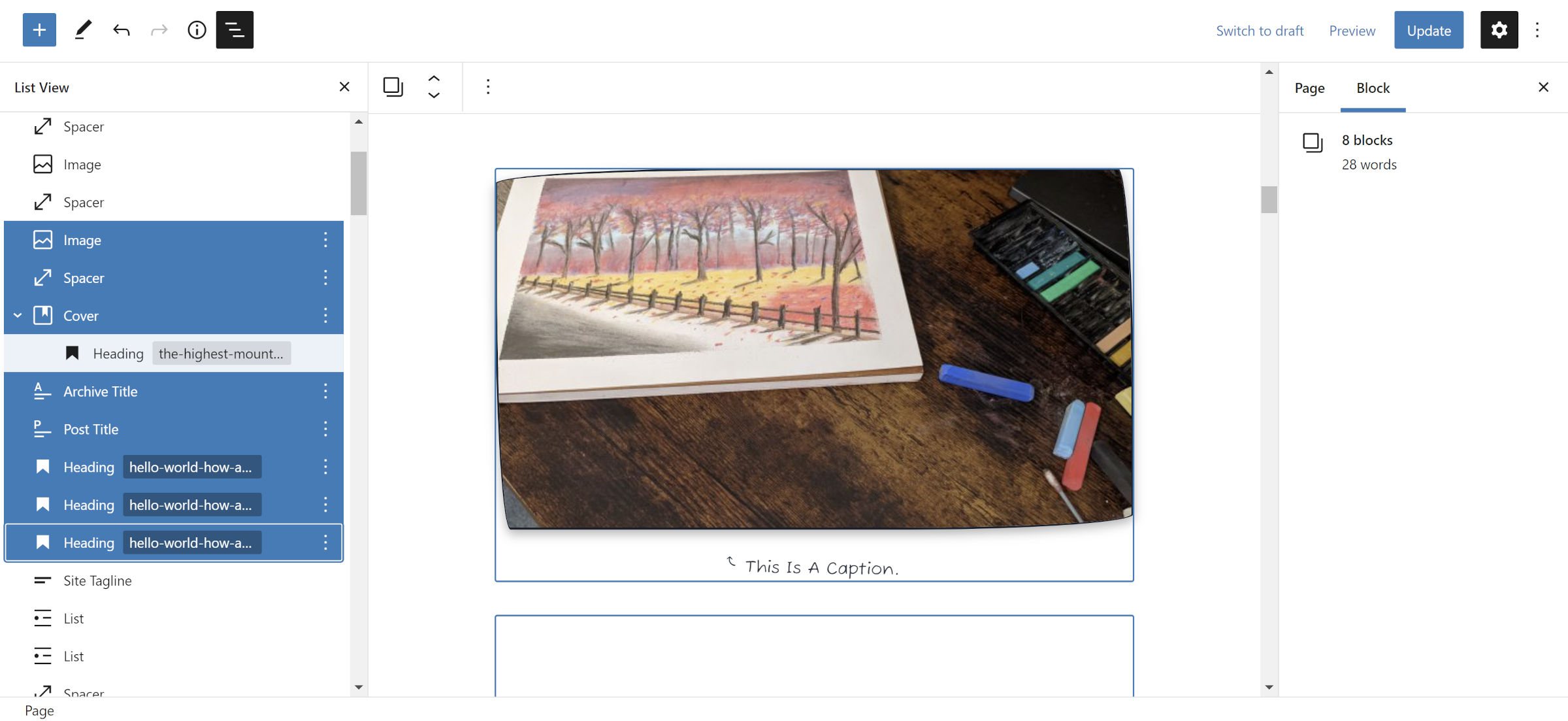
Mehrfachauswahl in der Listenansicht

Benutzer können jetzt mehrere Blöcke in der Listenansicht auswählen, wenn die Shift gedrückt wird. Sobald die Taste gedrückt gehalten wird, können Benutzer mit der Maus auf andere klicken, sie hinzufügen oder entfernen. Die Pfeiltasten nach oben/unten sind eine Alternative zur Verwendung der Maus.
Die Verbesserung ermöglicht es Benutzern auch, die ausgewählte Gruppe von Blöcken per Drag-and-Drop zu verschieben.
Gebrochene Bilder

Ich ließ meine Deckung fallen. Ich habe mich damit vertraut gemacht, dass WordPress und Gutenberg einige dieser grundlegenden CSS-Arbeiten erledigt haben, die ich immer in früheren Themen enthalten hatte. Die Dinge schienen so gut zu laufen.
Gutenberg, Sie und ich hatten eine süße Phase, in der Sie nichts kaputt gemacht haben. Jetzt ist es an der Zeit, den alten Zähler „Veröffentlichungen ohne Zwischenfälle“ zurückzusetzen.
Zuvor stellte das Standard-Stylesheet der Blockbibliothek grundlegende reaktionsschnelle Stile für Bilder bereit. Dieses CSS zielt jetzt nur noch auf <img> -Tags ab, wenn sie wp-image- in einer Klasse enthalten. Dies ist besonders problematisch für Bilder in einigen Blockmustern. Der Fall kann für andere Bildinstanzen derselbe sein.
Der vorherige Selektor war zu breit und beschädigte Bilder in Plugins von Drittanbietern.
Die beste Vorgehensweise besteht darin, dass Themenautoren das folgende CSS für Bilder einbinden:
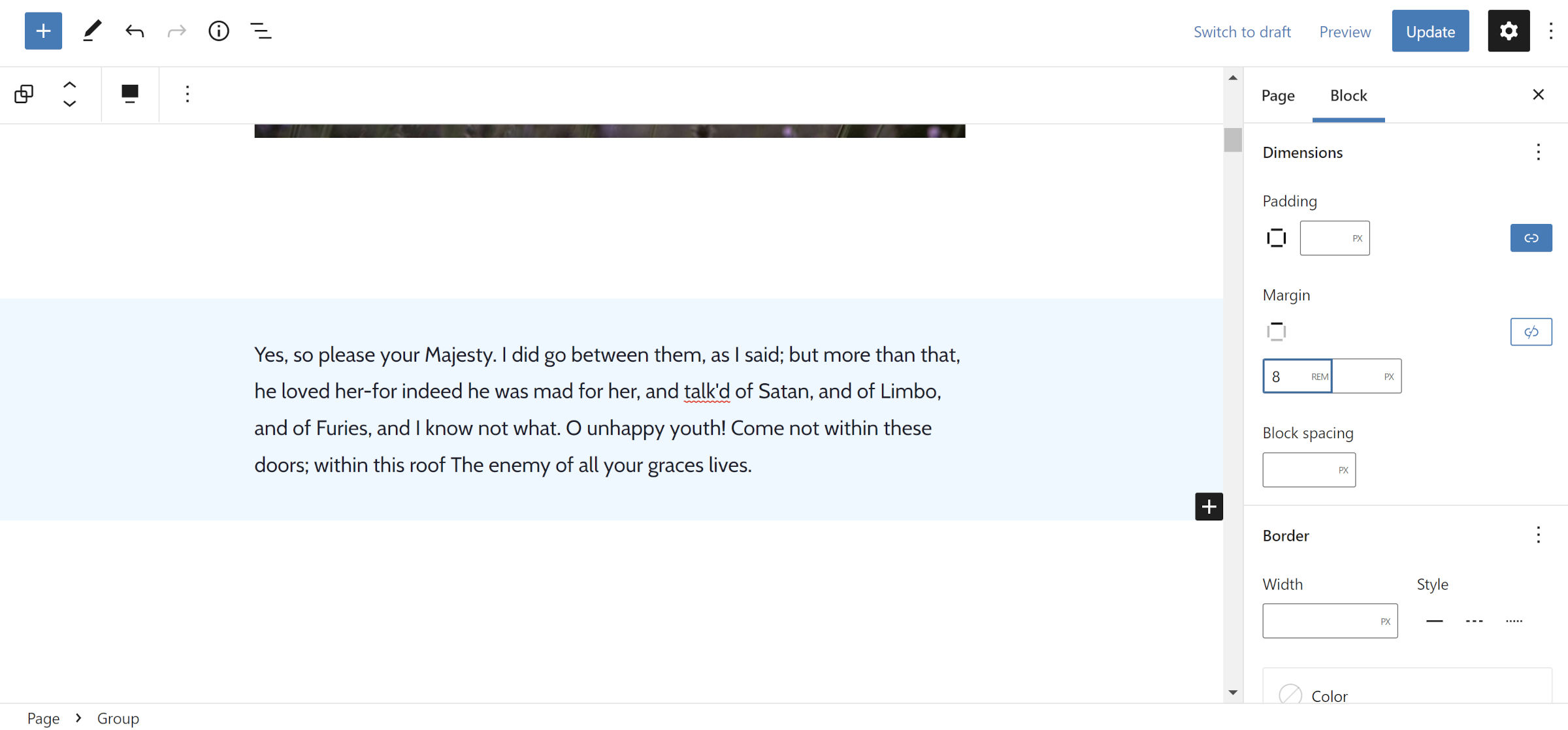
img { max-width: 100%; height: auto; }Gruppenblockränder

Das Anpassen von Rändern ist fast gleichbedeutend mit dem Begriff „Webdesign“. Dem Gruppenblock – dem Flaggschiff-Container – fehlte bisher die Unterstützung für die Margenkontrolle. Einige haben diese Einschränkung durch die Verwendung eines Abstandshalters umgangen, aber er vergrößert nur den Abstand zwischen den Blöcken.
Die meisten Probleme betrafen die Verringerung der Margen. Themendesigner mussten oft Problemumgehungen anwenden, ein Problem, das Nick Diego im Ticket erwähnte:
Theme-Entwickler (mich eingeschlossen) greifen auf „magische Klassen“ zurück, um die Ränder von Blöcken auf Null zu setzen oder zu modifizieren. Das Zulassen, dass Themes sich für die Gruppenmargenunterstützung entscheiden, bietet mehr Flexibilität und verringert die Abhängigkeit von benutzerdefinierten CSS/Klassen im Stylesheet des Themes.
Für viele andere Blöcke, einschließlich Absätze, fehlt noch die Randunterstützung. Benutzer können sie jederzeit in eine Gruppe einschließen und vorerst ändern.
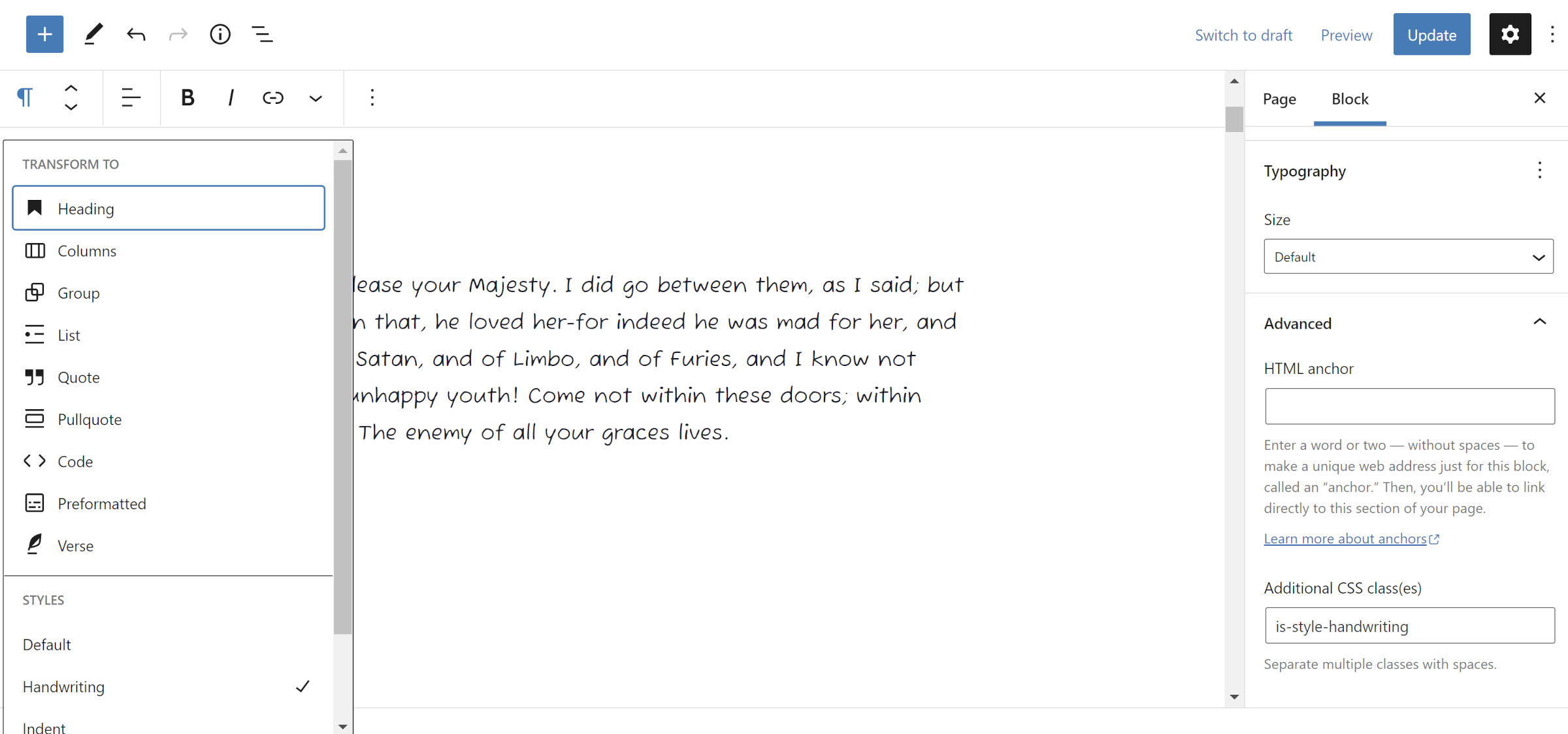
Blocktransformationen pflegen Klassen

Gutenberg 12.6, das vor zwei Wochen veröffentlicht wurde, sah viel Arbeit bei der Verbesserung der Blocktransformationen, einer Funktion, die es Benutzern ermöglicht, einen Block zu einem anderen zu wechseln. Eine der wichtigsten Verbesserungen im vorherigen Update war die Beibehaltung der Schriftgröße und der Farboptionen.
Version 12.7 fügt dem Mix benutzerdefinierte CSS-Klassen hinzu. Dies schließt die manuell hinzugefügten Benutzer und die durch den Mechanismus für benutzerdefinierte Blockstile hinzugefügten Benutzer ein.
Der Vorteil der Beibehaltung benutzerdefinierter Blockstilklassen besteht darin, dass der neue Block den ausgewählten Stil beibehält, sofern er unterstützt wird. Der Nachteil ist, dass es zu einer Junk-Klasse wird, wenn dies nicht der Fall ist.
Es gibt noch einige fehlende Optionen, die ich gerne durch die Transformation textbasierter Blöcke beibehalten sehen würde. Insbesondere würde es bei meinem Arbeitsablauf helfen, die Textausrichtung gleich zu halten.
Themen können Muster aus dem Verzeichnis registrieren

Mit Gutenberg 12.7 können Theme-Autoren Muster aus dem Musterverzeichnis von WordPress.org für ihre Benutzer laden. Die hinzugefügten werden in ihren jeweiligen Kategorien im Inserter angezeigt.
Derzeit gibt es keine Methode zum Hervorheben der ausgewählten Muster, und sie werden nur in der Reihenfolge angezeigt, in der sie registriert wurden. Leider erscheinen empfohlene Muster von WordPress.org weiter oben in der Liste, auch wenn sie nicht vom Thema ausgewählt wurden.
Dies ist eine solide erste Iteration. Wenn Sie es jetzt einreichen, können Themenautoren Feedback geben und Mitwirkende können auf der Grundlage aufbauen.
Die Anleitung zu theme.json enthält eine neue Dokumentation zum Registrieren dieser Muster.
Ausrichtungswrapper entfernt
Es ist kein Geheimnis, dass ich ein Block-Fanboy bin. Es gab jedoch ein langjähriges Problem, das mich fast dazu gebracht hat, das System fallen zu lassen. Tatsächlich habe ich letztes Jahr die Entwicklung eines kostenlosen Block-Themes zum großen Teil wegen dieses Problems ganz eingestellt.
Gutenberg 12.7 entfernt den zusätzlichen <div> -Wrapper für breite und vollbreite Blöcke im Editor, zumindest für Themen, die die Layout-Funktion unterstützen. Dieses Wrapper-Element führte zuvor zu einem Konflikt zwischen dem Back- und dem Front-End-Design. In einigen Fällen konnten Themenautoren sie nicht einheitlich gestalten.
Wenn beispielsweise ein Themenautor einem Geschwisterblock (einem, der auf einen anderen folgt) zusätzlichen Abstand geben wollte, war es unmöglich, ihn im Editor mit CSS anzusprechen. Der zusätzliche Wrapper bedeutete, dass sie keine Geschwister mehr in der Dokumentstruktur waren.
Die neuere blockGap Funktion, die in WordPress 5.9 eingeführt wurde, hat Probleme im Zusammenhang mit Abständen bis zu einem gewissen Grad gemildert. Es war Erleichterung genug, das kaputte System zu tolerieren, in dem Wissen, dass einige Designs immer noch unmöglich waren.
Der heutige Tag markiert den Beginn einer neuen Welt voller Möglichkeiten für Designer. Dies ist eine Straßensperre, die ich gerne hinter mir gelassen habe. Zum größten Teil möchte ich nur einige alte Ideen überdenken und umsetzen.

