Gutenberg 12.8 startet die Webfonts-API, verbessert die Gruppenverschachtelung und fügt Tastaturkürzel für Links hinzu
Veröffentlicht: 2022-03-17Gutenberg 12.8 ist heute früh im WordPress-Plugin-Verzeichnis gelandet. Ich habe an vielen der Features herumgebastelt, da sie in den letzten Wochen festgeschrieben wurden.
Es gibt einige Dinge, auf die ich mich freue. Auf die Webfonts-API habe ich monatelang geduldig gewartet, aber die Möglichkeit, Gruppenblöcke schnell in anderen Gruppen zu verschachteln, hat sich einen Platz in meiner Liste der beliebtesten Verbesserungen verdient.
Eine neue Tastenkombination zum automatischen Vervollständigen von Links ist jetzt verfügbar. Benutzer sollten sich auch über sauberere Ladezustände für die Blöcke Medien & Text und Navigation freuen.
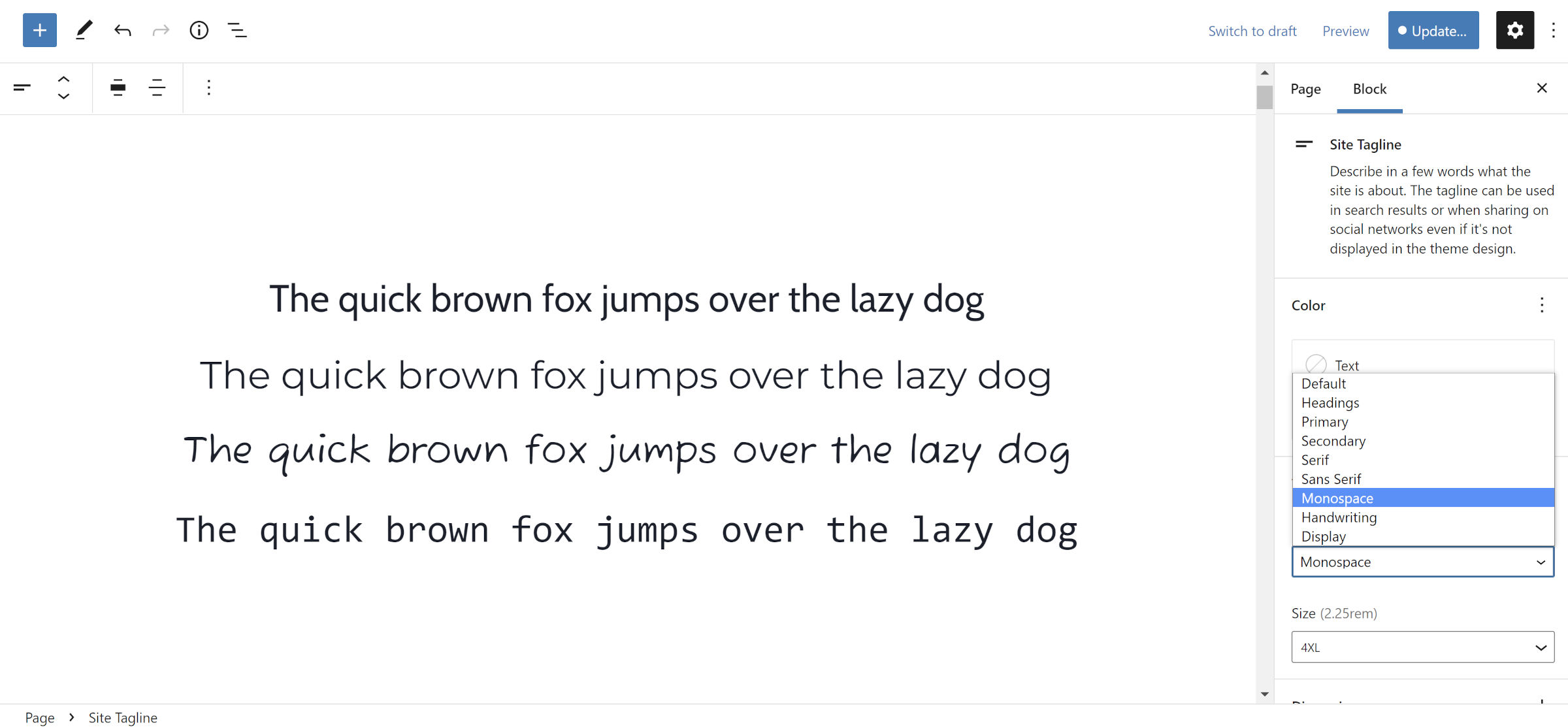
Die Webfonts-API

Die lang erwartete Web Fonts API befindet sich im Gutenberg-Plugin. Der Weg hierher war lang und holprig, aber es fühlt sich gut an, am Ziel anzukommen.
Theme-Autoren können jetzt Schriftdateien mit ihren Themes bündeln und sie über theme.json oder die Funktion wp_register_webfonts() registrieren.
Der Nachteil ist, dass die Implementierung nur lokal gehostete Schriftarten unterstützt. Langfristig werden dadurch große Themen-ZIP-Pakete erstellt, wenn Entwickler beginnen, globale Stilvariationen mit jeweils eigenen Schriftarten auszuliefern.
Ari Stathopoulos, der monatelange Arbeit in die API gesteckt hat, hat auch einen Patch, der sich in Google Fonts integrieren lässt. Die Verbesserung würde die DSGVO und damit verbundene Datenschutzprobleme lösen, da die Schriftdateien von Google heruntergeladen und vom Server geladen würden. Das Feature scheint jedoch ein Nichtstarter zu sein, basierend auf einem Kommentar eines führenden Entwicklers in einer früheren Diskussion.
In einem kürzlichen Kommentar zu meiner früheren Berichterstattung über die Web Fonts API sagte Stathopoulos Folgendes über seine Hoffnungen auf die Integration von Google Fonts:
Ob gut oder schlecht, ich erwarte nicht, dass es zusammengeführt wird, aber es wird ausreichen, um eine Diskussion zu beginnen und schließlich eine Lösung für alle Probleme zu finden, die mit der Verwendung von Webfont-Anbietern von Drittanbietern einhergehen.
Es ist noch zu früh, um zu sehen, wie sich das Fehlen eines Google Fonts-Anbieters auf Themenautoren auswirken wird. Ich gehe jedoch davon aus, dass viele eine benutzerdefinierte Anbieterimplementierung erstellen oder die neue API überhaupt nicht verwenden werden.
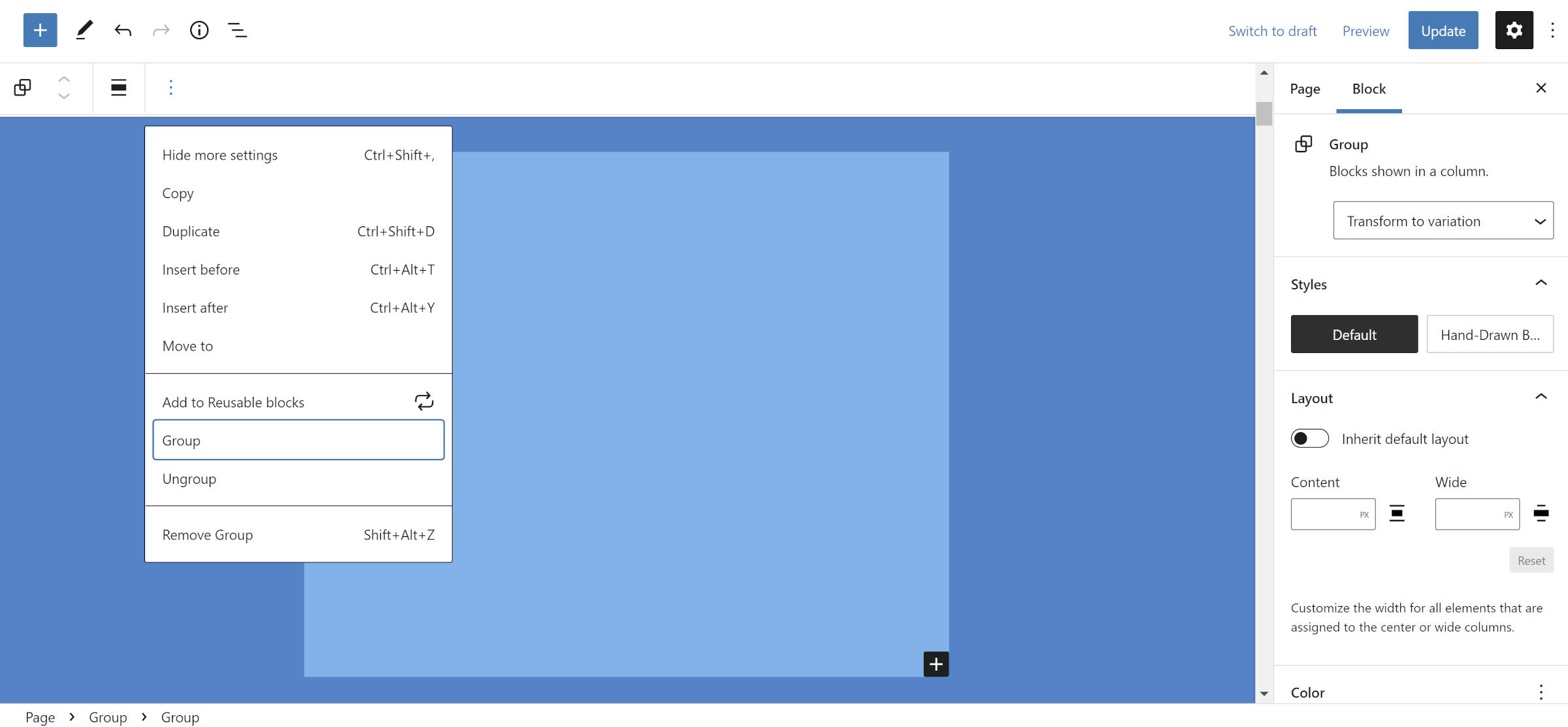
Gruppen gruppieren

Haben Sie jemals einen Gruppenblock erstellt, an ein paar Dingen gearbeitet und später festgestellt, dass Sie die ursprüngliche Gruppe in eine andere Gruppe einschließen mussten? Mussten Sie dann eine komplizierte Reihe von Aufgaben erledigen, indem Sie Ihre aktuellen Blöcke kopieren und in eine völlig neue Gruppe einfügen?
Ich fühle deinen Schmerz.
Dies ist nicht mehr der qualvolle Prozess, der es einmal war. Ohne die neue Webfonts-API wäre dies das Highlight der Veröffentlichung.
Unter der Dropdown-Liste der Symbolleistenoptionen (vertikale Auslassungspunkte) sollten Benutzer eine Gruppenoption sehen, wenn eine andere Gruppe ausgewählt ist. Sie zu verschachteln war noch nie einfacher als auf diese Schaltfläche zu klicken.
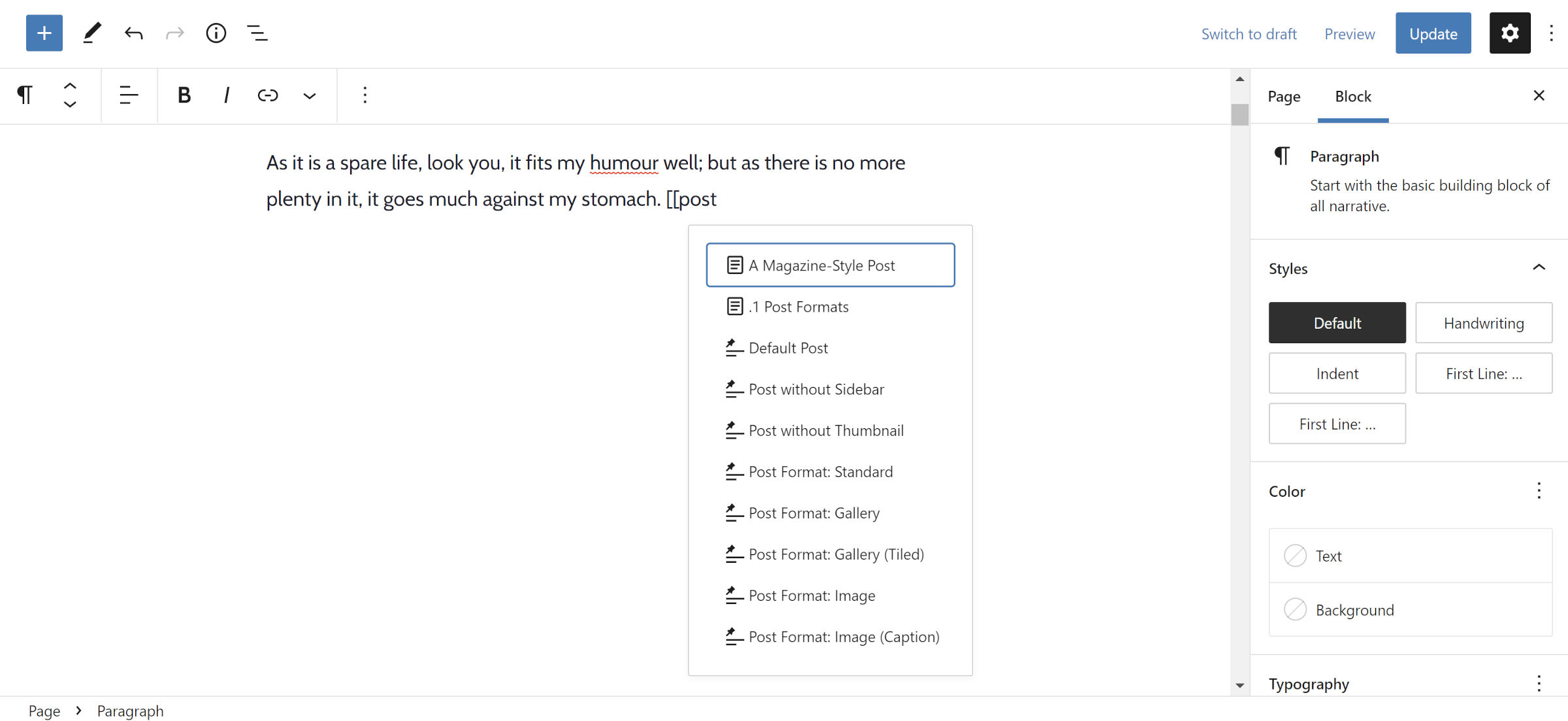
Verknüpfung zum Hinzufügen von Inline-Links

Das neueste Update fügt eine Inline-Verknüpfung für Links hinzu, indem Sie [[ in einem Rich-Text-Bereich, z. B. einem Absatzblock, eingeben. Dies dürfte ein willkommenes Feature für Nutzer sein, die beim Schreiben gerne Links einfügen, aber die Hände nicht von der Tastatur lassen wollen.
Zuerst dachte ich, dass diese Funktion nicht funktioniert. Der Inserter erschien nicht so schnell wie erwartet, also drückte ich die Leertaste auf meiner Tastatur, weil ich dachte, ich müsste ihn irgendwie auslösen. Das hat jedoch nicht funktioniert. Im Wesentlichen war es langsam für mich, was möglicherweise an meinem Computer oder meiner Verbindung lag.
Die Eingabe von [[ gefolgt von einigen anderen Zeichen scheint am besten zu funktionieren. Wenn ich zum Beispiel nach dem Beitrag What a Wonderful Day suche, beginne ich einfach mit der Eingabe des Beitragsnamens: [[what a... . Der Link-Inserter erscheint, sobald ich ein paar Zeichen drin bin.

Ich würde gerne mehr von einem Autovervollständiger im Markdown-Stil für Links sehen. Die Eingabe [some text] sollte den Link-Inserter auslösen. Die [[ -Syntax fühlt sich im Moment seltsam an.
Wie auch immer, es ist nichts, was ich in meinem Workflow verwenden würde. Ich neige dazu, den gesamten Text an Ort und Stelle zu bringen und Links während der Bearbeitungsphase hinzuzufügen. Der Editor erleichtert meinen Workflow bereits, indem er mir erlaubt, beliebigen Text hervorzuheben und eine URL einzufügen.
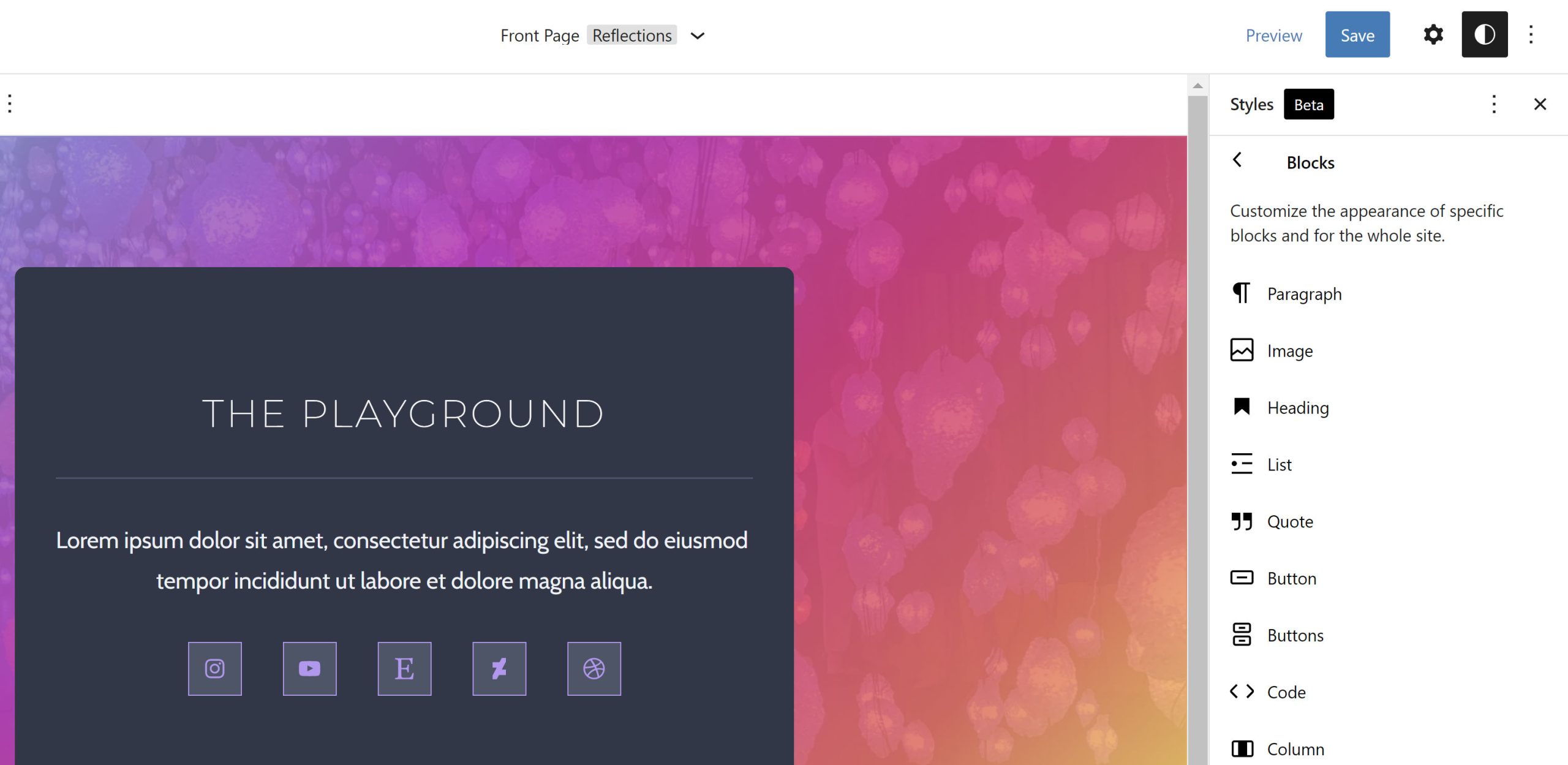
Kernblöcke werden in globalen Stilen zuerst angezeigt

Gutenberg zeigt jetzt die Kernblöcke zuerst im globalen Styles-Panel im Site-Editor an. Die von Plugins werden an das Ende des Stapels geschoben.
Dies hilft nicht viel, wenn Sie unter den Dutzenden aufgelisteten nach einem einzelnen Block suchen. Es würde helfen, sie zu alphabetisieren, aber es könnte auch häufig verwendete Blöcke wie Absatz in der Liste nach unten verschieben. Die Seitenleiste hat nur begrenzten Platz, aber ich würde gerne Blöcke sehen, die hier nach ihren Kategorien gruppiert sind.
Erstellen von Designs aus dem Site-Editor… fast

Die neueste Version bringt uns einen Schritt näher an die Erstellung von Themen vollständig aus dem WordPress-Site-Editor heraus. Ich habe diese Funktion Anfang dieser Woche ausführlicher behandelt.
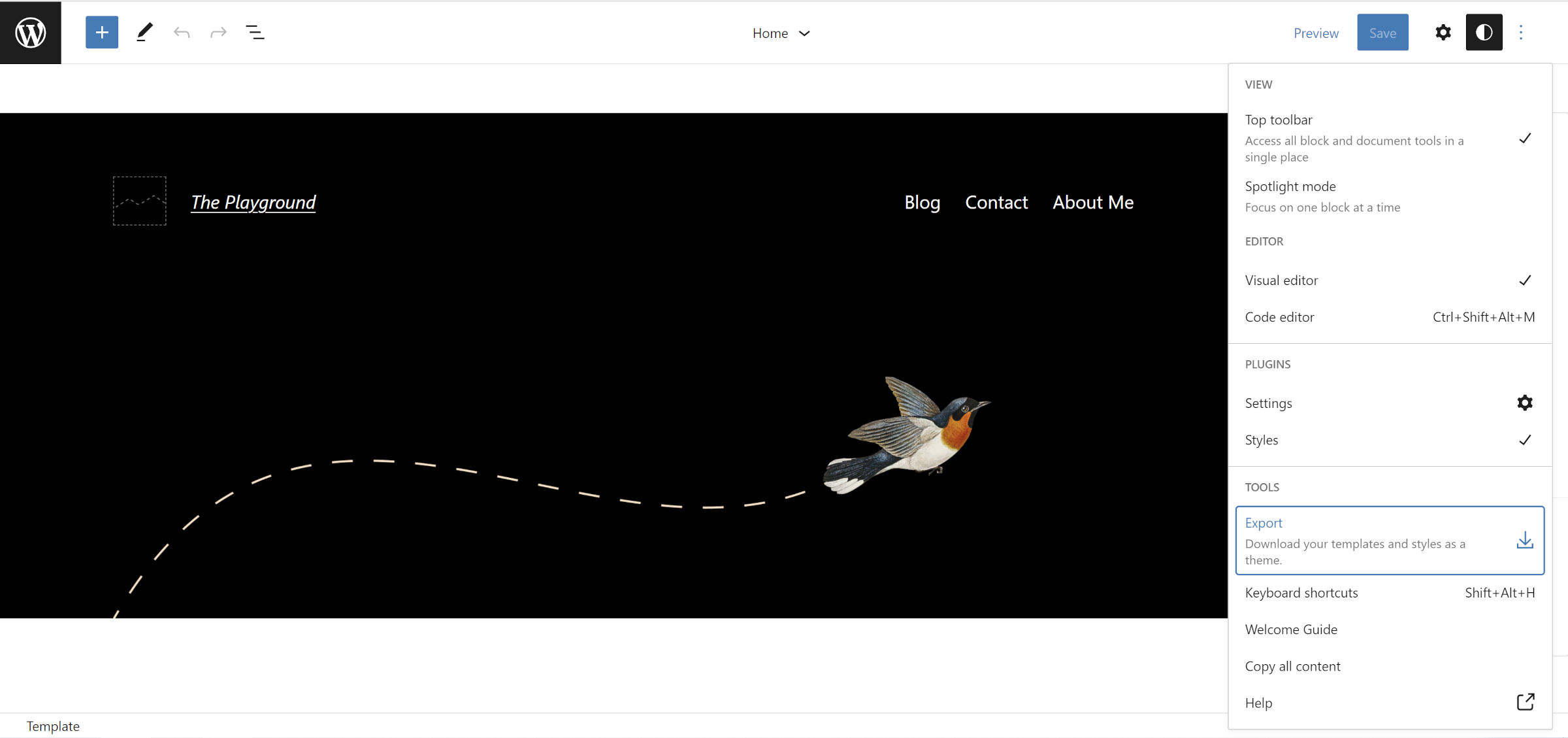
Benutzer konnten in früheren Versionen eine ZIP-Datei ihrer Vorlagen und Teile aus dem Editor herunterladen. Der neue Export enthält die theme.json , style.css und index.php aus dem Design. Die theme.json -Datei fügt auch Benutzeranpassungen aus dem globalen Styles-Panel hinzu.
Technisch gesehen könnte der Export ein ganzes Design (abzüglich des Screenshots) sein, wenn es keine functions.php erfordert oder Schriftartdateien aus der neuen API enthält. Das ist jedoch ein seltenes Szenario.
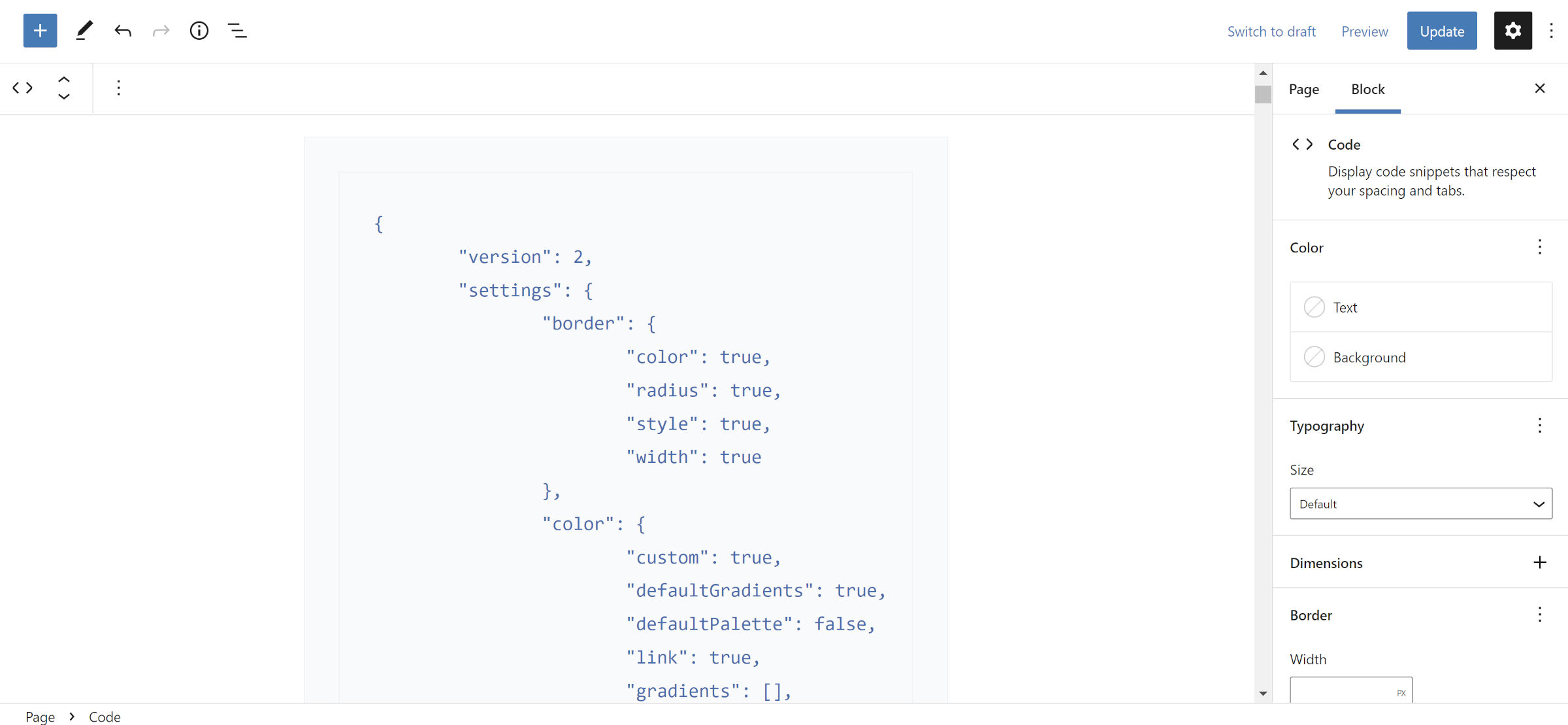
Code-Block-Styling in <pre> -Element verschoben

Bisher platzierte WordPress bei Verwendung des Code-Blocks benutzerdefinierte Stile auf dem inneren <code> -Inline-HTML-Element anstelle des umschließenden <pre> -Elements. Dinge wie Polsterung, Hintergründe und Rahmen machten für das untergeordnete Element wenig Sinn. Ich hatte das immer für eine seltsame Praxis gehalten, und es war etwas, das ich außerhalb dieses speziellen Falls selten zuvor gesehen hatte.
Als Theme-Designer habe ich natürlich versucht, dagegen anzukämpfen. Letztendlich gab ich jedoch auf, weil ich Blockdesigns auf die „richtige Weise“ erstellen wollte, indem theme.json verwendete und Benutzern erlaubte, das Aussehen anzupassen.
Gutenberg 12.8 behebt dieses Problem, indem die Stile in das äußere <pre> -Element verschoben werden.
Beachten Sie, dass dies für einige Themen eine wichtige Änderung sein kann. Autoren, die in ihrem CSS auf .wp-block-code > code müssen ihren Code möglicherweise vor WordPress 6.0 aktualisieren. Es hängt davon ab, ob es buchstäblich für das Inline-Element <code> gedacht war oder eine Problemumgehung für das vorherige Missgeschick von WordPress war.
In der Zwischenzeit ist dies nur eine teilweise Lösung, wenn bei Themen das Flag should_load_separate_block_assets aktiviert ist, was der Standardfall für alle Blockthemen ist. Wenn Gutenberg zusammen mit WordPress 5.9 ausgeführt wird, werden die Code-Blockstile sowohl auf die <pre> - als auch auf die inneren <code> -Elemente im Editor angewendet. Das bedeutet, dass der Block doppelte Ränder, Polsterung und andere Stile haben könnte, die ihn im Moment vielleicht ein bisschen unpassend aussehen lassen.
Dieses Problem ist nicht spezifisch für den Codeblock. Stattdessen ist es ein breiteres Thema, das jetzt ein offenes Ticket hat. Ich wünschte nur, dieses Ticket wäre zuerst behoben worden, um diese Übergangszeit mit kaputten Styles zu vermeiden.
