Gutenberg 12.9 fügt Blocksperr-UI, automatische Musterregistrierung und vollständige Design-Exporte hinzu
Veröffentlicht: 2022-03-31Gutenberg 12.9 ist heute im Plugin-Verzeichnis von WordPress.org gelandet, und es ist eine kräftige Veröffentlichung, die für jeden etwas dabei hat. Selbst nachdem ich in den letzten Tagen an neuen Funktionen herumgebastelt habe, muss ich noch alles so viel erkunden, wie ich möchte. Angesichts der praktischen Zeitbeschränkung kann ich in diesem Beitrag nicht auf alles eingehen, aber ich werde versuchen, Ihnen alle einige der Highlights vorzustellen.
Das Folgende sind einige ausgewählte Artikel, auf die ich nicht eingehen konnte, aber ich ermutige die Leser trotzdem, sie sich anzusehen:
- Der Name der ausgewählten Farbe erscheint nun in der Farbauswahl.
- Benutzer können jetzt aus einer vorgeschlagenen Liste von Datumsformaten auswählen oder ein benutzerdefiniertes Format für den Post-Datum-Block hinzufügen. Diese sind internationalisiert, sodass die Vorschläge gebietsschemaspezifisch sind.
- Themen können Blöcke zu einem Containerblock „Keine Ergebnisse“ hinzufügen, wenn eine Abfrage keine Beiträge zurückgibt.
- Der Tag Cloud-Block verfügt jetzt über Steuerelemente für die minimale und maximale Größe.
- Der Separator-Block unterstützt die neuere Farbsteuerung, sodass Benutzer transparente Farben auswählen können.
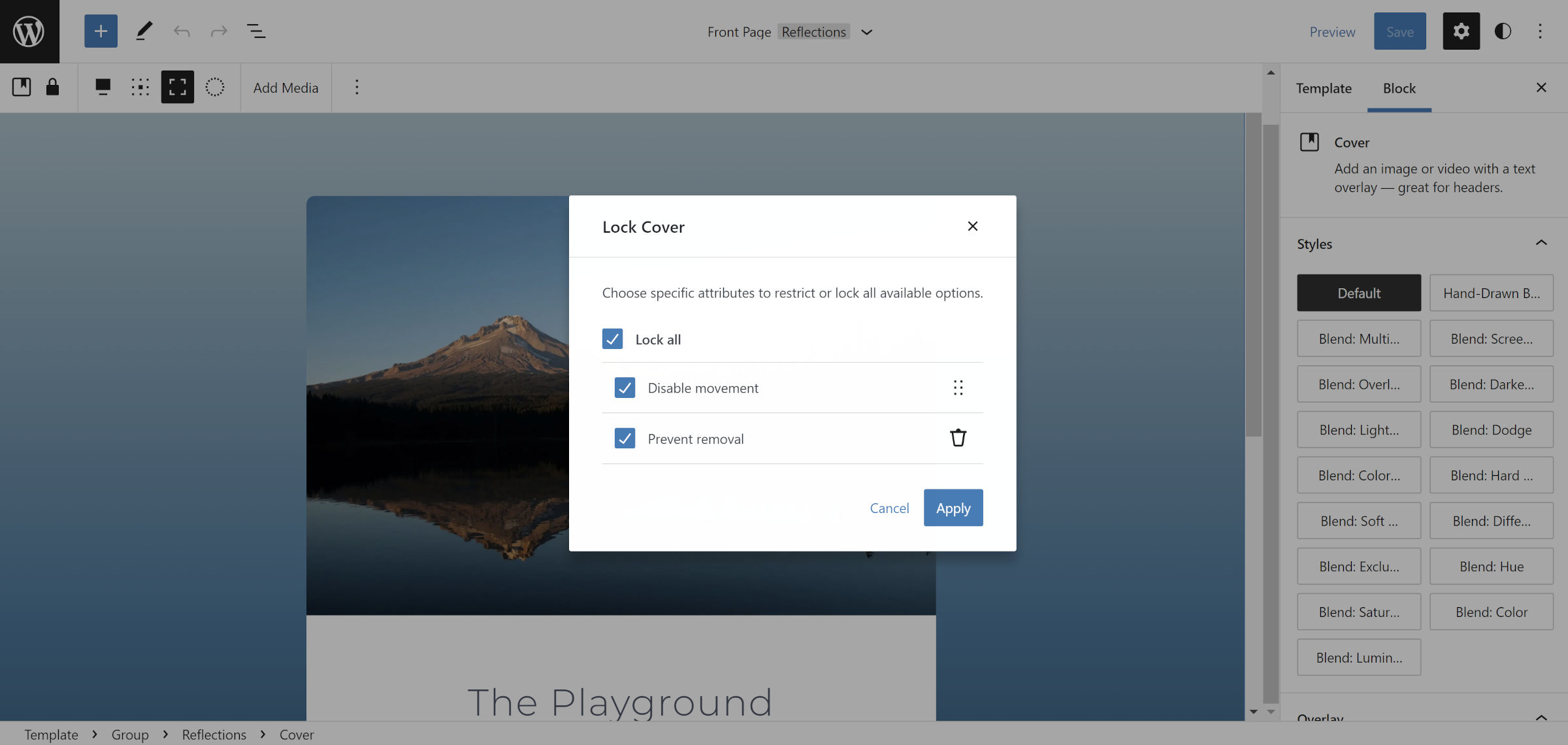
Sperren der Benutzeroberfläche

Gutenberg 12.9 führt eine neue Benutzeroberfläche zum Sperren von Blöcken ein. Unter dem Dropdown-Menü „Weitere Optionen“ in der Symbolleiste können Benutzer die Sperroption auswählen, wodurch ein Bildschirm mit zwei Optionen angezeigt wird:
- Bewegung deaktivieren: Verbietet das Bewegen des Blocks selbst. Geschwisterblöcke können jedoch um ihn herum verschoben werden.
- Entfernen verhindern: Verhindert, dass der Block gelöscht wird.
Andrei Draganescu bemerkte im Ankündigungspost von 12.9 Folgendes:
Wenn ein Block gesperrt ist, können Benutzer ihn entweder nicht verschieben, entfernen oder beides. Dies ist besonders nützlich bei Blöcken auf Website-Ebene wie Post-Content, die viele Themes sperren möchten.
Diese Definition erklärt jedoch das Sperren auf Blockebene nicht vollständig. Es gibt einen Vorbehalt: Diese neue Benutzeroberfläche gibt Endbenutzern den Schlüssel zum Schloss. Technisch gesehen hatten sie diese Fähigkeit bereits über den Code-Editor, aber sie ist jetzt über die Schnittstelle verfügbar.
Aus der Perspektive eines Themenentwicklers erfordert das Sperren auf Blockebene lediglich zusätzliche Schritte des Benutzers, um Blöcke zu verschieben und/oder zu entfernen. Es ist keine „erzwungene“ oder „permanente“ Sperre. Es ist eine willkommene Funktion, aber Themer sollten ihre Grenzen verstehen und dass diese neue Benutzeroberfläche den Benutzern mehr Leistung bietet, nicht weniger.
Update: Es gibt einen Haken für Site-Builder, um dies zu überschreiben. Sehen Sie mehr in den Kommentaren.
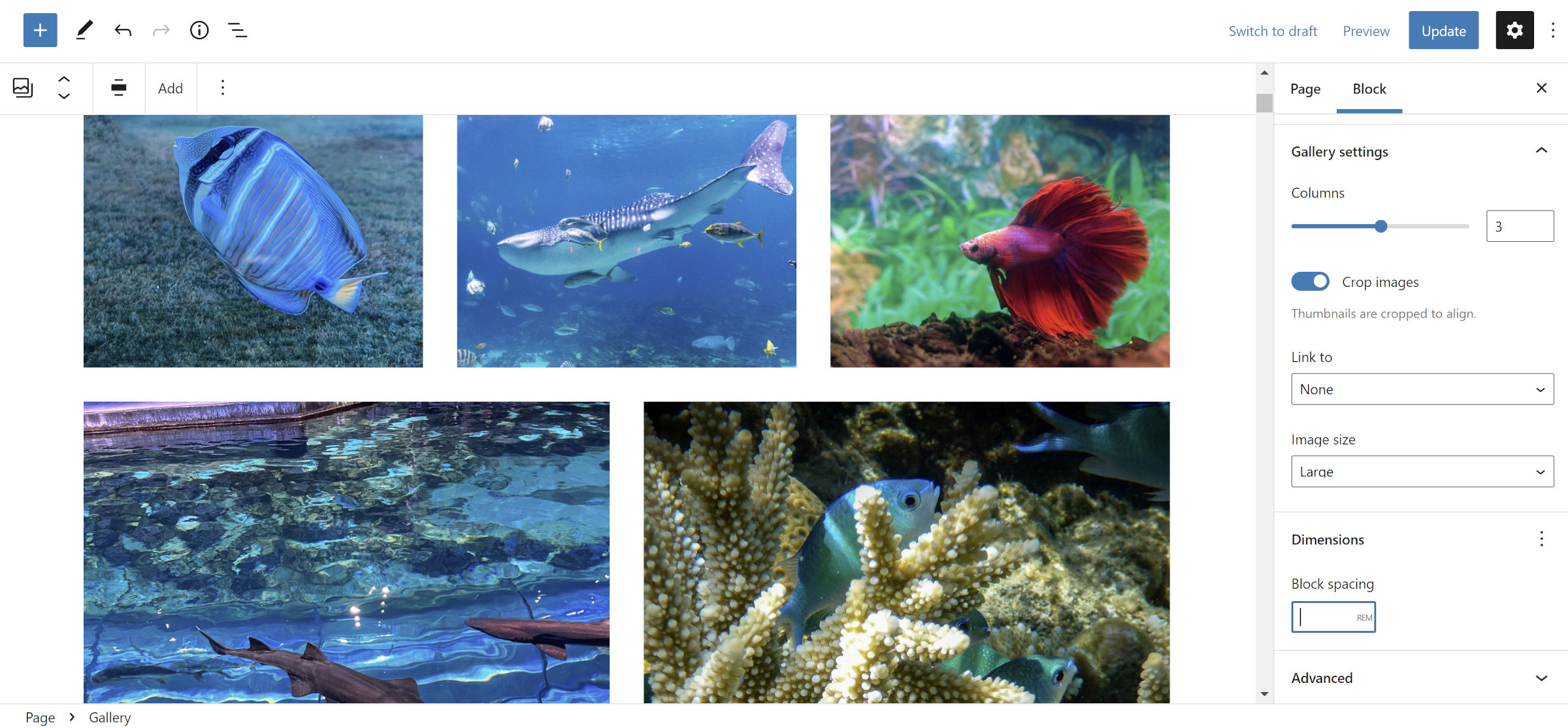
Block-Gap-Unterstützung für Galerien … irgendwie

Eine der Funktionen, auf die ich mich bei dieser Version am meisten gefreut habe, war die zusätzliche Unterstützung für Abstände zwischen Galeriebildern. Themenautoren haben sich auf spezielle Blockstile verlassen, um Benutzern Auswahlmöglichkeiten zu geben, die normalerweise auf Standard- und „Keine Lücken“-Optionen beschränkt sind. Letzteres würde jeden Abstand zwischen den Bildern entfernen.
Leider ist die Funktion in 12.9 kaputt, wenn Benutzer manuell eine Lücke setzen. Beim Überprüfen des Quellcodes wird ein Array anstelle von gültigem CSS ausgegeben. Am Frontend wird die folgende Warnung angezeigt:
Warning: preg_match() expects parameter 2 to be string, array given in ...wp-content/plugins/gutenberg/build/block-library/blocks/gallery.php on line 51Ich bin sicher, dass dies in 12.9.1 korrigiert wird. Bis dahin schlage ich vor, die Steuerung „Blockabstand“ nicht zu verwenden.
Warnung des Designautors: Dies ist eine wichtige Änderung für Designs, die auf --gallery-block--gutter-size , um die Standardlücke für Galerien zu steuern. Diese zuvor zuverlässige benutzerdefinierte CSS-Eigenschaft ist nicht mehr im Code vorhanden. Es ist unklar, warum diese Variable vollständig entfernt wurde, und im Ticket wurde sie nicht erwähnt.
Eine neue --wp--style--unstable-gallery-gap scheint eine ähnliche Aufgabe zu erfüllen. Wie der unstable Teil seines Namens jedoch andeutet, ist es möglicherweise nicht immer in der Nähe. Es wird auch in der Klasse .wp-container-* anstelle der Galerie selbst definiert. Ich muss noch genügend CSS-Tests durchführen, um herauszufinden, wie ich es für die Standardlücke überschreiben kann. Wenn jemand eine Lösung hat, poste sie bitte in den Kommentaren für andere.
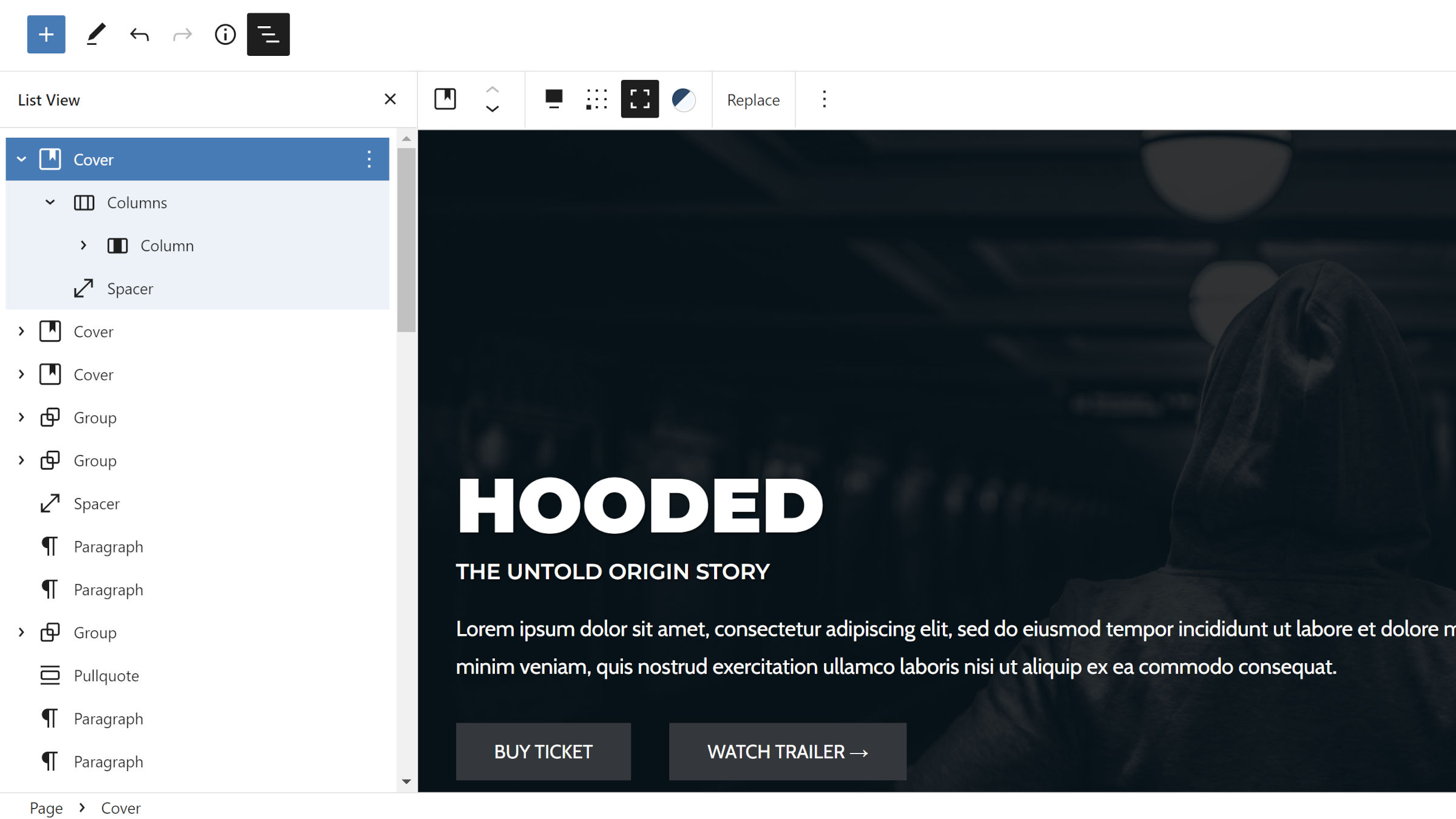
Untergeordnete Elemente werden standardmäßig in der Listenansicht reduziert

Ich habe mich oft vor der Listenansicht im Editor für die meisten realen Szenarien gescheut, zumindest für Seiten mit vielen verschachtelten Blöcken. Da jedes Level standardmäßig geöffnet war, war es ein Albtraum, einen bestimmten Block zu durchsuchen und zu finden. Es war einfacher, mein Risiko einzugehen, indem ich in der Inhaltsleinwand herumklickte.

Die neueste Version von Gutenberg kann jedoch meine Verwendung ändern. Version 12.9 reduziert standardmäßig alle untergeordneten Blöcke.
Automatische Musterregistrierung für Themen
Theme-Autoren können nun Gutenberg die Musterregistrierung für sich erledigen lassen. Sie müssen nur ein paar Regeln beachten:
- Fügen Sie Blockmuster in PHP-Dateien in einem
/patterns-Ordner hinzu. - Fügen Sie dem Dateiheader Musterdaten hinzu.
- Fügen Sie natürlich Musterinhalte hinzu.
Einzelne Musterdateien sollten wie folgt aussehen:
<?php /** * Title: A Pattern Title * Slug: namespace/slug * Description: A human-friendly description. * Viewport Width: 1024 * Categories: comma, separated, values * Keywords: comma, separated, values * Block Types: comma, separated, values * Inserter: yes|no */ ?> <!-- some-block-content /--> Nur die Title und Slug Header-Felder sind erforderlich. Jede Option entspricht einem Argument der Funktion register_block_pattern() .
Theme-Autoren, die diese Funktion jetzt nutzen möchten, aber Abwärtskompatibilität mit WordPress 5.9 bieten, können prüfen, ob die Funktion gutenberg_register_theme_block_patterns() vorhanden ist. Das ist zumindest im Moment der Funktionsname.
Diese Änderung baut weiter auf den bestehenden Standards für Blockthemen auf. Autoren haben jetzt klare Richtlinien für die Registrierung der meisten Funktionen über Standarddateien und -ordner:
-
/parts– Vorlagenteile blockieren -
/patterns– Blockmuster -
/styles– Globale Stilvariationen -
/templates– Vorlagen blockieren -
theme.json– Globale Einstellungen und Stile
Abgesehen von benutzerdefinierten Blockstilen und Variationen (nicht zu verwechseln mit globalen Stilvariationen) ist fast alles abgedeckt. Dieses abgerundete Set senkt die Einstiegshürde für zukünftige Themenautoren. Selbst erfahrene Entwickler sollten es zu schätzen wissen, wie einfach Dinge zu benennen und wo sie zu platzieren sind. Es ist eine Sorge weniger. Es wird auch das Theme Review System von WordPress.org weiter vereinfachen.
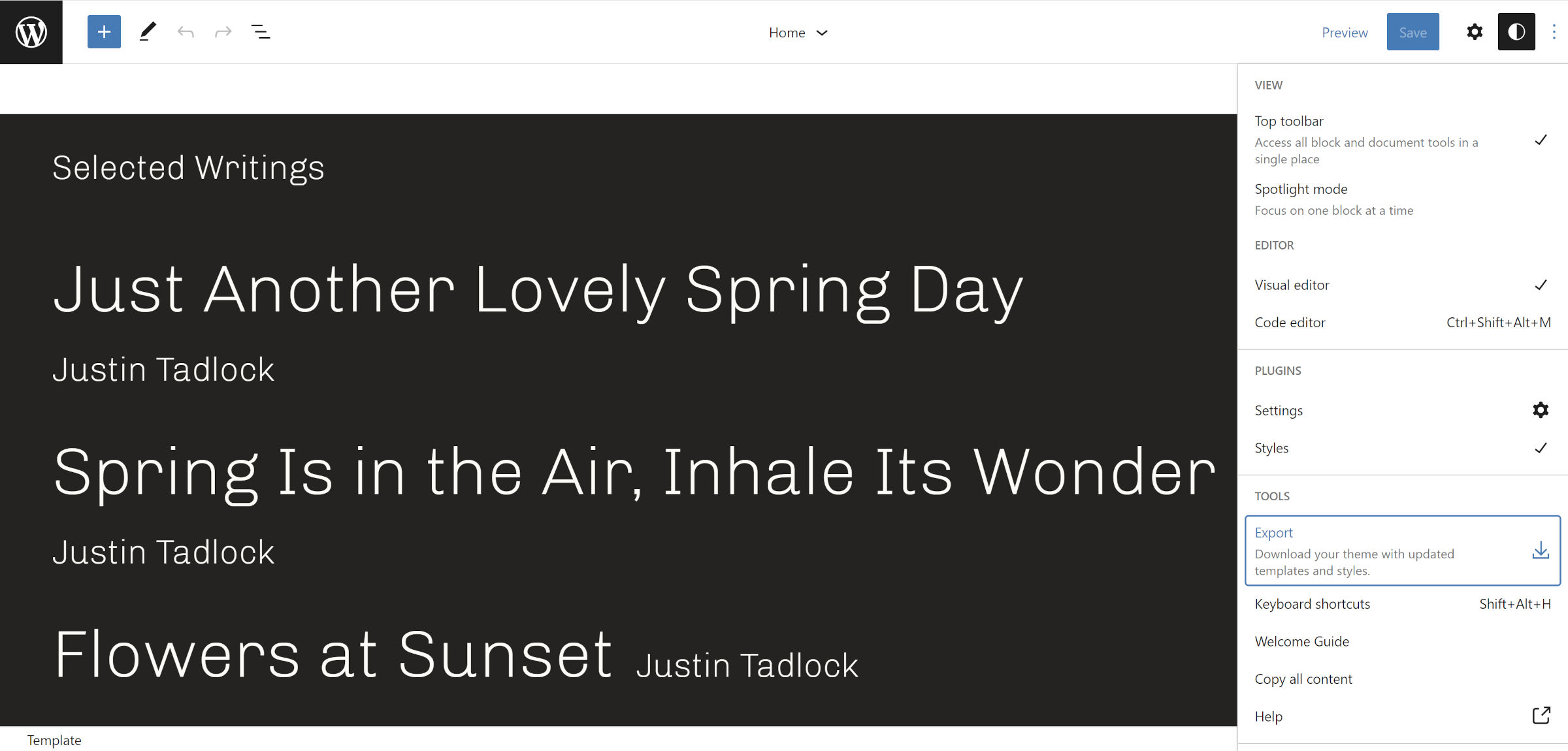
Design-Export und Vorlagenerstellung
Apropos Barrieren senken: Ersteller können jetzt ein ganzes Thema aus dem Website-Editor erstellen. Nun, vorausgesetzt, sie beginnen mit einem bestehenden Blockthema.
Gutenberg 12.9 führt zwei wichtige Funktionen in den Website-Erstellungsprozess ein. Die erste ermöglicht es Benutzern, eine Kopie ihres aktiven Designs direkt aus dem Editor zu exportieren:

Die heruntergeladene ZIP-Datei aus diesem Export ist ein voll funktionsfähiges Design. Es enthält alle Benutzeranpassungen neben jeder Datei, die bereits im Original vorhanden ist.
Es gibt noch ein paar Dinge, die noch nicht vom Editor aus möglich sind, und diese müssen vor der Veröffentlichung manuell angepasst werden. Der Designname und andere Daten in style.css bleiben dieselben wie das ursprüngliche Design. Es gibt auch keine Methode, um einen Screenshot der angepassten Version zu machen und ihn im ZIP zu bündeln.
Dies ist ein Fortschritt für die Demokratisierung des Designs, aber andere Strömungen müssen berücksichtigt werden. Benutzer sollten in der Lage sein, als untergeordnetes Design nur mit ihren Anpassungen oder sogar als *.json -Datei (globale Stilvariation) zu exportieren.
Aber es gibt einen unmittelbareren und praktischeren Anwendungsfall. Benutzer können ihre benutzerdefinierten Designs herunterladen und auf eine andere Website hochladen.
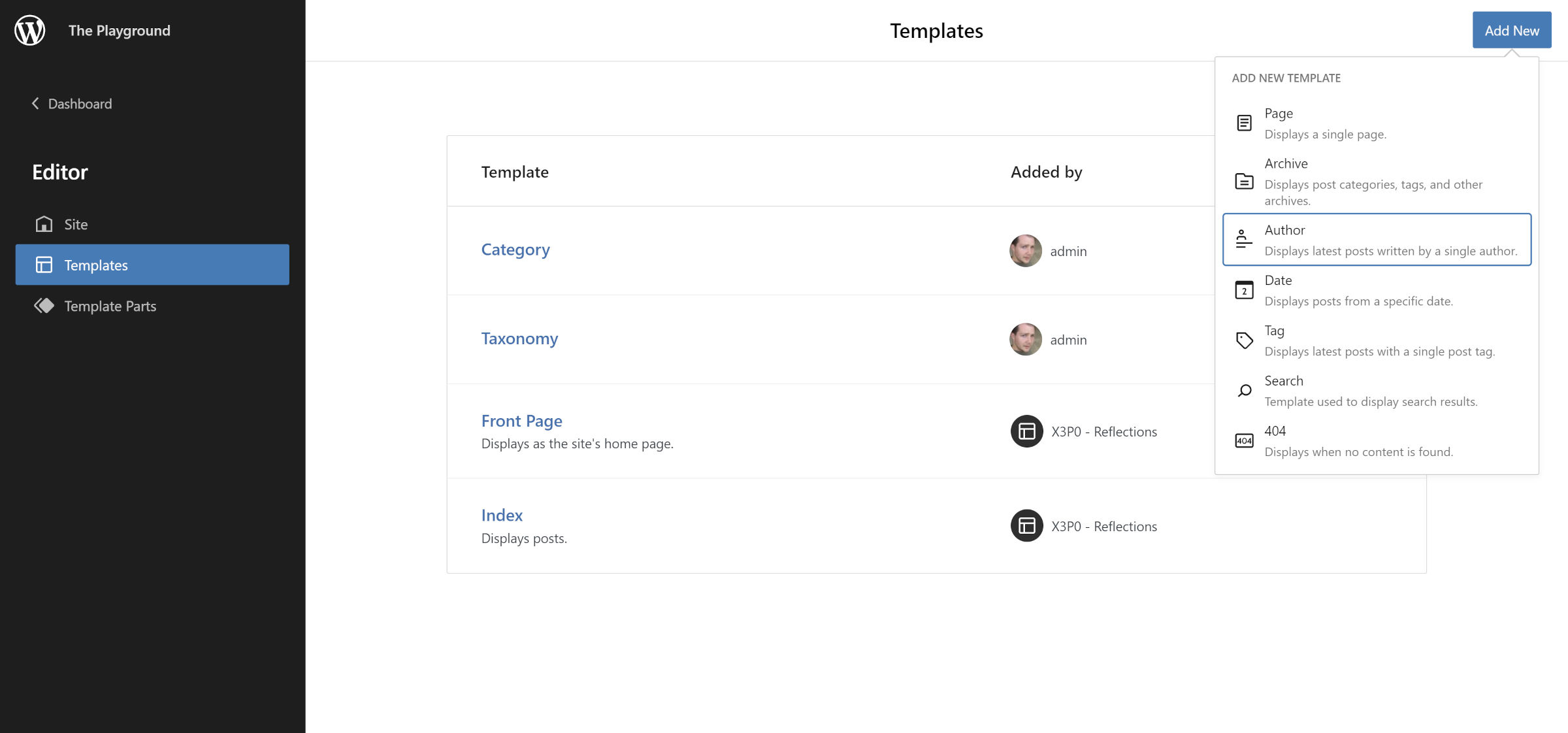
Das zweite entscheidende Update für die Entwicklung im Site-Editor ist die Unterstützung für mehr Vorlagen. Benutzer können jetzt zusätzlich zu den vorhandenen über das Vorlagenverwaltungsfenster Folgendes erstellen:
- Autor
- Kategorie
- Datum
- Schild
- Taxonomie

Die neuen Vorlagen sind willkommene Ergänzungen, aber die Funktion zum Erstellen von Vorlagen hat immer noch Grenzen. Es gibt keine Möglichkeit, Variationen dieser Vorlagen über die Benutzeroberfläche zu erstellen, wie beispielsweise category-wordpress , taxonomy-genre oder Dutzende anderer Möglichkeiten. Eines Tages wird es jedoch passieren.
