Gutenberg vs. Elementor: Ultimativer Vergleichsleitfaden
Veröffentlicht: 2021-10-08Gutenberg Editor ist das neueste Stadtgespräch und das zu Recht. Dank dieses Blockeditors nutzen die meisten Entwickler und Content-Editoren WordPress gerne weiter.
Aber das ist nicht alles, wovon WordPress-Fans schwärmen.
Elementor ist ein weiterer Game-Changer im WordPress-Bereich .
Die Wahl zwischen Gutenberg und Elementor ist nicht einfach. Während beide Editoren leistungsstark sind, hängt der ideale für Sie hauptsächlich von seiner Verwendung ab.
Tauchen wir ein.
- Gutenberg vs. Elementor: Was ist der Unterschied?
- Elementor gegen Gutenberg: Eigenschaften
- Elementor vs. WordPress Gutenberg: Benutzerfreundlichkeit
- So verwenden Sie den Gutenberg-Blockeditor
- Gutenberg vs. Elementor: Vor- und Nachteile
- Was auszusuchen?
- Gunteberg vs. Elementor – Häufig gestellte Fragen
🛠️ Sehen Sie sich hier die vollständige Liste der WordPress Page Builder an ➡️
Gutenberg vs. Elementor: Was ist der Unterschied?
Bevor wir uns mit der eingehenden Analyse zwischen Elementor und dem WordPress Gutenberg-Editor befassen, wollen wir uns mit ihren Definitionen befassen.
Was ist Gutenberg für WordPress?
Zunächst einmal, was ist Gutenberg für WordPress?
Für den Anfang ist Gutenberg der standardmäßige WordPress-Editor , mit dem Sie Blöcke verwenden können, um Inhaltselemente in Seiten und Beiträgen anzuordnen und hinzuzufügen.
Da Sie mit diesem Blockeditor Elemente ziehen und ablegen und benutzerdefinierte Inhaltsstile hinzufügen können, ist es leicht, ihn mit Allround-WordPress-Seitenerstellern wie Elementor zu verwechseln .
Aber diese beiden Arten von WordPress-Editoren sind ein wenig anders. Im Gegensatz zu Elementor (und anderen WordPress-Site-Buildern) ist Gutenberg hauptsächlich ein Backend-Builder.

Gutenberg wurde entwickelt, um es Autoren und Bloggern zu erleichtern, Beiträge mit Bildern und anderen Medientypen zu verschönern. Der Block-Editor verbessert die Benutzererfahrung des früheren WordPress-Editors.
⚠️ Aber Gutenberg ist kein All-in-One-WordPress-Website-Builder.
Hier ist, was Gutenberg:
Was ist Elementor für WordPress?
Jetzt wissen Sie, was Gutenberg für WordPress ist, aber was ist Elementor für WordPress?
Elementor ist eine Komplettlösung zum Erstellen von Websites auf WordPress. Mit dem Elementor-Plugin können Sie Ihre Seiten und Beiträge im Frontend im Drag-and-Drop-Modus gestalten.

Mit Elementor können Sie also in Echtzeit sehen, wie sich Ihre Website ändert, während Sie sie erstellen. Mit anderen Worten, Sie erstellen eine Website auf Ihrer eigentlichen Website, nicht dahinter (wie bei Gutenberg).
Jetzt kennen Sie die grundlegenden Definitionen. Lassen Sie uns fortfahren, um den Vergleich zwischen den Funktionen von Elementor und dem WordPress Gutenberg-Editor zu sehen.
Elementor gegen Gutenberg: Eigenschaften
Sobald Sie entweder Gutenberg oder Elementor haben, sind Ihnen keine Grenzen gesetzt, um Ihre WordPress-Beiträge und -Seiten umwerfend aussehen zu lassen.
Hier sind die wichtigsten Funktionen, die Sie erwarten können, wenn Sie sich Gutenberg vs. Elementor ansehen.
⭐ Top-Funktionen von Gutenberg
Mit Gutenberg können Sie:
- Verwenden Sie den Drag-and-Drop-Editor, um Beiträge, Seiten und benutzerdefinierte Inhaltstypen zu erstellen.
- Blöcke neu anordnen, beliebig viele hinzufügen oder löschen.
- Verwenden Sie über 25 Blöcke, um Ihre Inhalte zu erstellen (einschließlich grundlegender Blöcke wie Text und Bilder und erweiterter Optionen wie Schaltflächen und Tabellen).
- Passen Sie blockspezifische Einstellungen oder dokumentweite Einstellungen an
- Erstellen Sie ein einfaches mehrspaltiges Layout
📄 Kopieren oder Einfügen aus Word oder Google Docs in WordPress
Wenn Sie nicht gerne direkt im WordPress-Editor schreiben, werden Sie sich in Gutenberg verlieben.
Nachdem Sie in Google Docs oder MS Word geschrieben haben, können Sie alles im WordPress Gutenberg-Editor kopieren und einfügen. Ja, Bilder enthalten .
Dies ist eine enorme Verbesserung, da Sie mit dem klassischen Editor nicht alles aus Google Docs einfügen konnten.
Kopieren Sie also Inhalte aus Google Docs, Office 365, Word und Quip, ohne sie zu formatieren.
✨ Drag & Drop von Bildern von einem Computer
Wenn Sie den klassischen Editor verwendet haben, wissen Sie, dass das Hinzufügen von Bildern die lästigste und mühsamste Aufgabe ist. Sie können kein Bild hinzufügen, es sei denn, Sie klicken auf die Schaltfläche „Hinzufügen“ oder die Schaltfläche „Hochladen“ in der Medienbibliothek.
Die gute Nachricht ist, dass Sie bei der Arbeit mit Gutenberg nicht mehr auf Medien hinzufügen oder Schaltflächen hochladen klicken müssen, um Ihrem Inhalt ein Bild hinzuzufügen, wie es beim klassischen Editor der Fall war.
Sie können jedes gewünschte Bild einfach per Drag & Drop vom Computer in den Editor ziehen.
Diese Funktion ist praktisch, besonders wenn Sie Ihren Inhalten zahlreiche Bilder hinzufügen möchten.
Das Ziehen und Ablegen von Bildern spart ebenfalls viel Zeit.
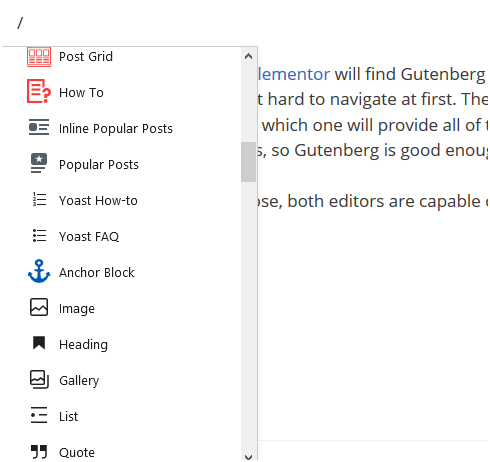
⚡ Slash-Befehl zum schnellen Hinzufügen eines Blocks
Der Gutenberg-Editor hat Tonnen von Blöcken, mit denen er arbeiten kann. Für jede Aktion, die Sie ausführen möchten, gibt es dafür einen Block.
Um einen Block innerhalb von Sekunden hinzuzufügen, müssen Sie einfach einen Slash-Befehl schreiben. Wenn Sie dies tun, werden viele Blöcke angezeigt, aus denen Sie den gewünschten auswählen können.

Diese Funktion macht das Hinzufügen der WordPress Gutenberg-Blöcke zu Ihren Inhalten zum Kinderspiel. Verschwenden Sie keine Zeit mit der Suche nach einem geeigneten Block.
🔗 Fügen Sie einen Link hinzu, indem Sie ihn einfach einfügen
Möchten Sie auf eine externe Quelle verlinken, um Ihr On-Page-SEO-Spiel zu verbessern?
Es ist so einfach wie das Markieren Ihres Ankertextes und das Einfügen (Strg + V) des Links zu Ihrer Quelle!
Sie müssen also nicht erst auf das Symbol „Link hinzufügen“ klicken, bevor Sie einen Link einfügen.
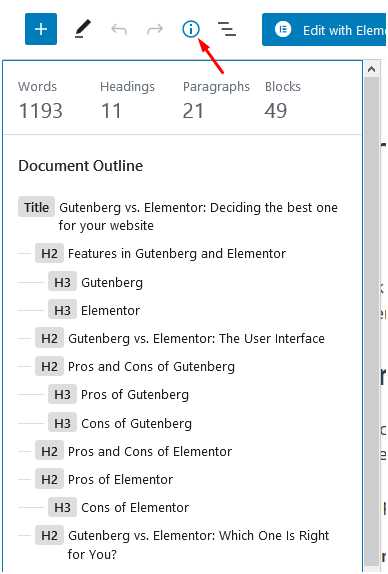
📝 Dokumentgliederung
Diese Funktion ist überwältigend, da sie Ihnen einen Überblick über Ihre Inhaltsübersicht gibt.
Neben der Gliederung werden auch die Wortzahl des Inhalts, die Anzahl der Blöcke, Überschriften und Absätze angezeigt.
Diese Funktion ist wahnsinnig großartig, besonders wenn es darum geht, Beiträge mit korrekten Überschriften zu erstellen.
Sie müssen nur auf das 'i'- Symbol klicken und voila ! Eine Gliederung wird eingeblendet.

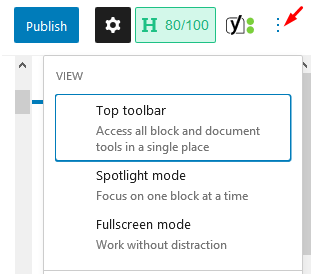
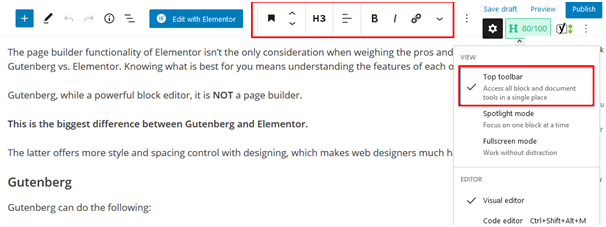
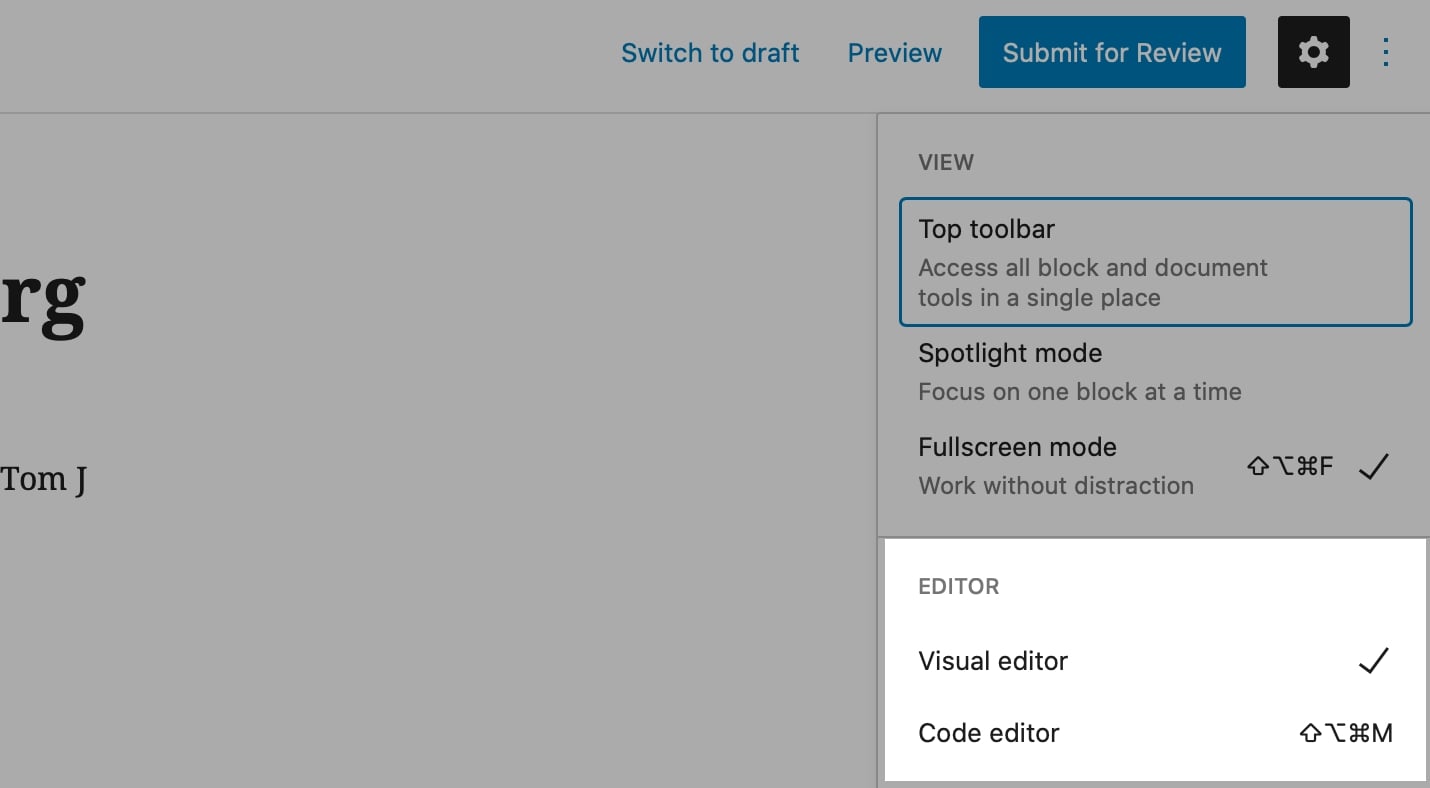
😎 Obere Symbolleiste, Vollbildmodus und Spotlight-Modus
Um die Benutzererfahrung seiner Benutzer weiter zu verbessern, hat WordPress die obere Symbolleiste , den Vollbildmodus und den Spotlight-Modus in Gutenberg integriert.
Um auf diese Optionen zuzugreifen, klicken Sie oben rechts auf die drei Punkte.

Sehen wir uns jede dieser leistungsstarken Funktionen an:
🧰 Obere Symbolleiste
Es ist die erste der drei Optionen, die erscheinen, wenn Sie auf die drei Punkte klicken. Und wenn Sie darauf klicken, erscheinen alle Nachbearbeitungsfunktionen oben auf der Seite.

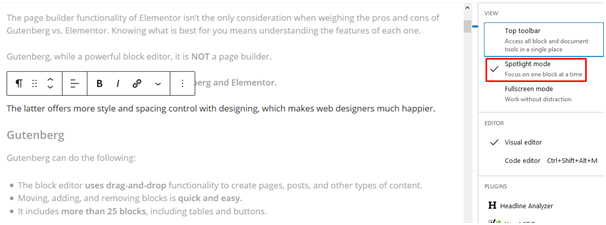
🔦 Spotlight-Modus
Bevorzugen Sie eine ablenkungsfreie Bearbeitung?
Wenn Sie auf den Spotlight-Modus klicken, werden alle anderen Blöcke ausgegraut und Sie können nur den Block sehen, den Sie gerade bearbeiten.

💻 Vollbildmodus
Genau wie der klassische Editor verfügt Gutenberg über einen Vollbildmodus.
Durch Aktivieren dieses Modus werden die Administratoreinstellungen entfernt.
Im Vollbildmodus können Sie sich auch auf die Bearbeitung bestimmter Inhalte konzentrieren und Ablenkungen minimieren.

⚡ Siehe auch: Beaver Builder vs. Elementor
⭐ Top-Funktionen von Elementor
Elementor bietet unzählige Funktionen in verschiedenen Kategorien, darunter Essentials, Workflow, Design, Layout, Typografie, Marketing und mobile Bearbeitung. Lassen Sie uns Elementor-Funktionen in einigen dieser Kategorien hervorheben.
Essentielles
- Drag-and-Drop-Editor – Elementor bietet den wahrscheinlich schnellsten und intuitivsten WordPress-Editor, der derzeit auf dem Markt erhältlich ist. Ihre Aufgabe besteht darin, Anpassungen per Drag-and-Drop zu bearbeiten und zu bearbeiten.
- Über 90 Widgets – Wählen Sie aus den zahlreichen Widgets aus, um beliebige Arten von Inhalten zu erstellen, z. B. Formulare, Schaltflächen, Überschriften und mehr.
- Über 300 Vorlagen – Unabhängig von Ihrer Branche oder Ihrem Bedarf können Sie aus mehr als 300 auffälligen Vorlagen wählen.
- Responsive Bearbeitung – Mit dieser Funktion können Sie zur mobilen Ansicht wechseln und mit der Optimierung jedes Elements beginnen, damit es auf jedem Gerät einwandfrei aussieht.
- Pop-up-Builder – Mit dieser in Elementor Pro verfügbaren Funktion können Sie pixelgenaue Pop-ups erstellen. Dies ist im Grunde eine eigenständige WordPress-Popup-Lösung, die mit Elementor ohne zusätzliche Kosten verbunden ist.
- Theme Builder – Die visuelle Anleitung zur Erstellung Ihrer Website gewährt Ihnen schnellen Zugriff auf jeden Teil Ihrer Website, alles innerhalb des Editors. Der Theme Builder wird mit Elementor Pro geliefert.
Workflow-Funktionen
- Keine Codierung – Ohne Codierungskenntnisse können Sie High-End-Designs erreichen. Das Ergebnis ist ein Seitencode, der mit jedem Gerät kompatibel ist.
- Navigator – Verwenden Sie diese Funktion, um zwischen allen Seitenebenen oder Elementen zu navigieren, benutzerdefinierte Änderungen schnell anzuzeigen und Indikatoren zu verwenden, um einfach darauf zuzugreifen.
- Finder – Die Suchleiste bietet eine einfache Navigation zwischen Dashboard-Einstellungen und verschiedenen Seiten.
- Hotkeys – Die Tastenkombinationen sparen Ihnen viel Zeit bei der Ausführung verschiedener Aufgaben.
- Vollständiger Website-Editor – Sie können die gesamte Website von einem Ort aus gestalten, einschließlich Ihres Inhalts, Ihrer Fußzeile und Ihrer Kopfzeile. Die Funktion ist in Elementor Pro verfügbar.
- Wiederherstellen Rückgängig machen – Wenn Sie während der Arbeit einen Fehler machen, kein Grund zur Panik. Drücken Sie einfach STRG / CMD Z, um es rückgängig zu machen.
- Revisionsverlauf – Diese Funktion speichert den gesamten Seitenerstellungsprozess, sodass Sie ihn jederzeit nachvollziehen können.
- Automatisches Speichern – Jedes Mal auf Speichern zu klicken, ist zu anstrengend. Elementor speichert und sichert Ihre Arbeit automatisch.
- Shortcut-Spickzettel – Ein Fenster öffnet sich, um die gesamte Liste der Shortcuts anzuzeigen.
- Inline-Bearbeitung – Mit dieser Funktion können Sie direkt auf dem Bildschirm tippen, wodurch das Schreiben von Inhalten und Blog-Beiträgen zum Kinderspiel wird.
- Entwurfsmodus – Wenn Sie eine Seite veröffentlichen und sie noch optimieren möchten, speichern Sie sie einfach als Entwurf.
- Stil kopieren – Kopieren Sie den gesamten Stil einer Spalte, eines Abschnitts oder eines Widgets und fügen Sie ihn per Mausklick in ein anderes Element ein.
- Dunkelmodus – Verwenden Sie diese Funktion, um in einer dunklen Umgebung zu gestalten, was nicht nur Strom spart, sondern auch gut für die Umwelt ist.
- Globales Widget – Speichern Sie die Einstellungen Ihres besten Widgets und verwenden Sie dieses Widget auf einer anderen Seite durch müheloses Ziehen und Ablegen. Diese Funktion ist jedoch in Elementor Pro verfügbar.
- Website-Einstellungen – Steuern Sie alle globalen Elemente Ihrer Website, wie z. B. Themenstile, Website-Identität, Layout und Lightbox-Einstellungen, von einem Ort aus.
Design-Merkmale
- Globale Farben – Verwenden Sie globale Farben, um das Designsystem Ihrer Website zu definieren. Sie müssen sie nur einmal speichern und für jedes Element einer Website verwenden.
- Globale Schriftarten – Wählen Sie alle Schriftarten aus, die Sie auf Ihrer Website verwenden möchten – von Absätzen und Überschriften bis hin zu Schaltflächentext. Greifen Sie jederzeit mit einem Klick auf diese Schriftarten zu und wenden Sie sie an.
- Globales benutzerdefiniertes CSS – Nachdem Sie ein benutzerdefiniertes CSS erstellt haben, können Sie es auf der gesamten Website anwenden
- Hintergrundvideos – Anstelle von Bildern können Sie mit dieser Funktion interessante Videos zu Ihrem Hintergrund hinzufügen.
- Elementor-Leinwand – Verwenden Sie die Elementor-Leinwandvorlage, um eine Zielseite in Elementor zu entwerfen, und Sie können dies tun, ohne sich mit der Fuß- oder Kopfzeile zu befassen.
- Verbesserte Hintergrundbilder – Legen Sie eine benutzerdefinierte Größe und Position eines Hintergrundbilds für jedes Gerät fest
- Mischmodi – Kombinieren Sie Hintergründe und Hintergrundüberlagerungen, um atemberaubende Mischmoduseffekte zu erzielen.
- CSS-Filter – Verwenden Sie CSS-Filter, um Bildeinstellungen zu optimieren und großartige Effekte hinzuzufügen.
Sie wissen bereits, was diese beiden Editoren können, aber das sind nicht genügend Informationen, um sich zwischen Elementor und WordPress Gutenberg zu entscheiden. Lassen Sie uns analysieren, welches einfacher zu verwenden ist.
Elementor vs. WordPress Gutenberg: Benutzerfreundlichkeit
Mal sehen, was es wirklich braucht, um jeden der zweiseitigen Builder zu verwenden.
Gutenberg
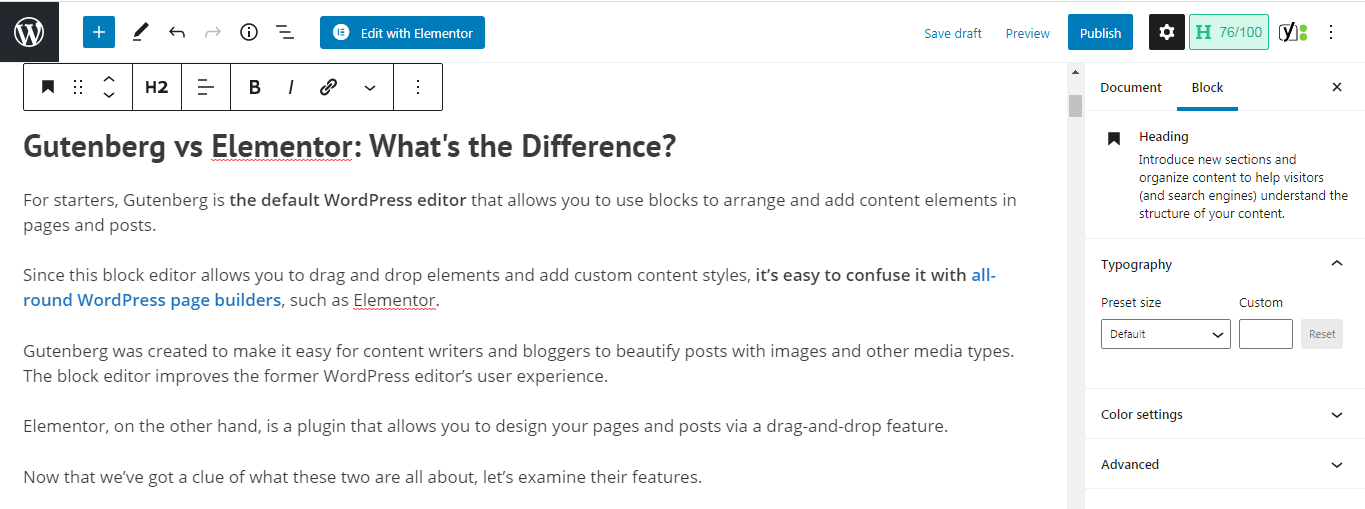
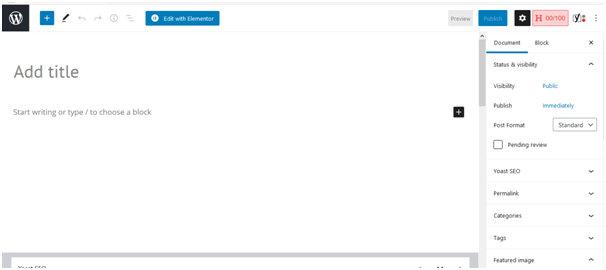
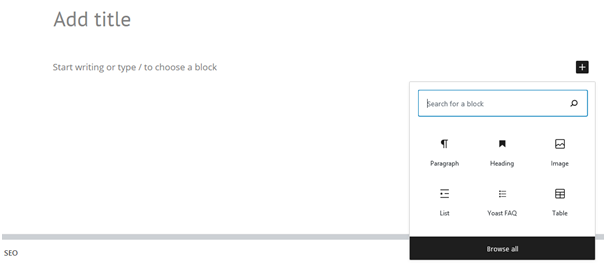
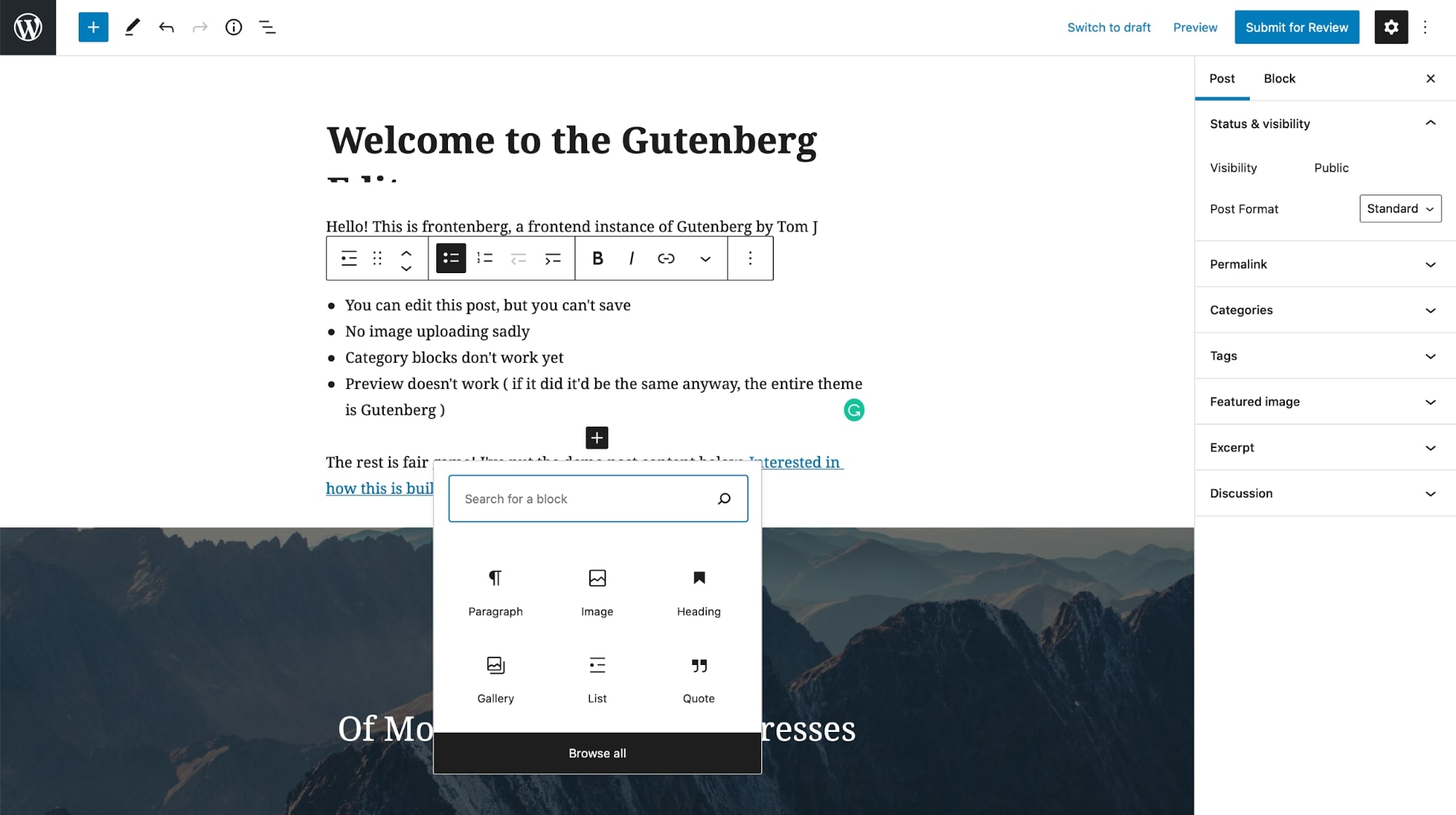
Wenn Sie den WordPress-Blockeditor verwenden, um eine Seite oder einen Beitrag zu erstellen, werden Sie auf diese Oberfläche stoßen:

Die Benutzeroberfläche ist sauber und einfach mit einigen nützlichen QuickInfo-Eingabeaufforderungen, um Ihnen den Einstieg zu erleichtern. Um Blöcke hinzuzufügen, klicke einfach auf das (+)-Symbol und wähle ein Element aus:

Wenn Sie mehrere Blöcke sehen, können Sie auf einen bestimmten klicken, um auf seine Einstellungen zuzugreifen oder sie sogar neu anzuordnen. Die Benutzeroberfläche ist intuitiv mit praktischen Tooltips, damit Sie im Handumdrehen loslegen können!
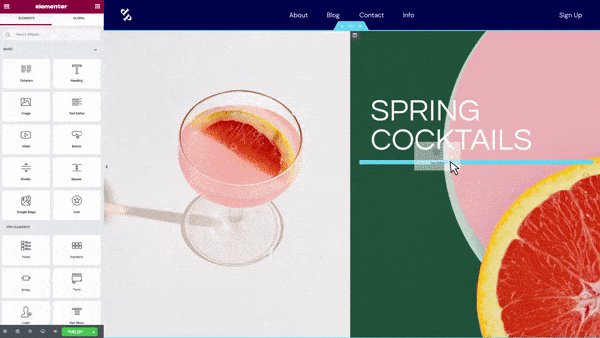
Elementor
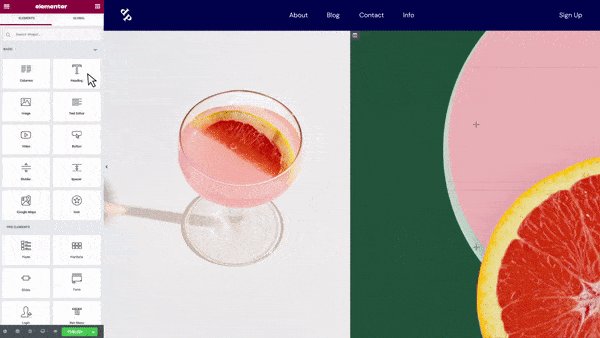
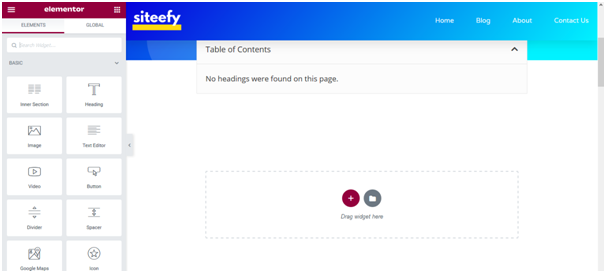
Die Benutzeroberfläche von Elementor ist völlig anders: Links befindet sich eine Seitenleiste und rechts eine Live-Vorschau.


Das Hinzufügen neuer Inhalte ist so einfach wie das Ziehen eines Widgets aus der Seitenleiste und das Ablegen auf der Live-Seite.
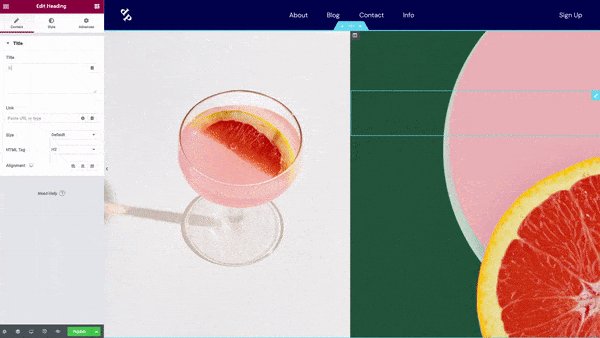
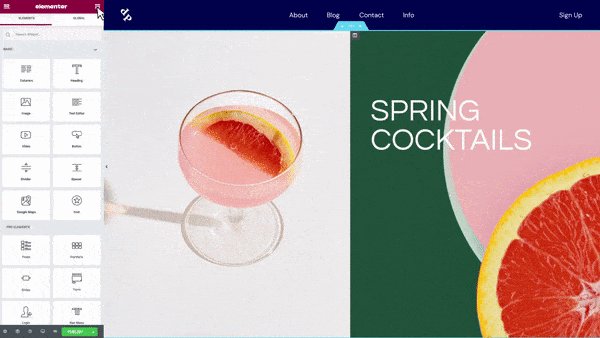
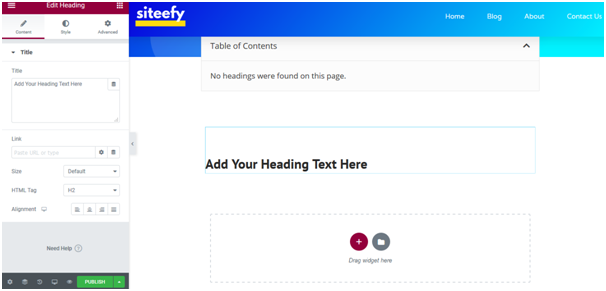
Nach dem Ziehen des Überschriften-Widgets in das Live-Design sieht das Ergebnis beispielsweise folgendermaßen aus:

Die Anpassungsoptionen eines bestimmten Elements werden in der Seitenleiste auf der linken Seite angezeigt. Sie können diese Elemente unter anderem auch zum Löschen, Verschieben und Duplizieren von Themen auswählen.
Elementor benötigt etwas mehr Zeit, um sich an seine Funktionen zu gewöhnen und sie zu erkunden. Für Anfänger mag es nicht intuitiv sein. Aber es ist auch nicht zu schwer zu lernen.
So verwenden Sie den Gutenberg-Blockeditor
Sehen wir uns nun an, wie Sie mit den Drag-and-Drop-Inhaltsblöcken von Gutenberg schöne und moderne Webseiten zusammenstellen können.
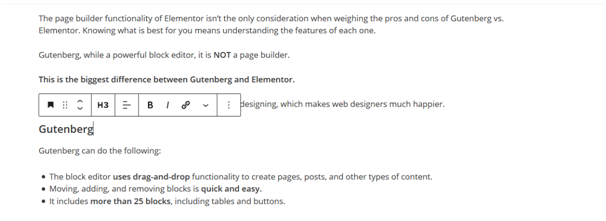
Blöcke
Gutenberg ist ein Blockeditor, was bedeutet, dass jedes Element im Editor in einen Block umgewandelt wird, wenn es der Seite hinzugefügt wird .
Jeder neue Absatz, jede Überschrift, Liste, jedes Bild usw. befindet sich in einem eigenen Block.
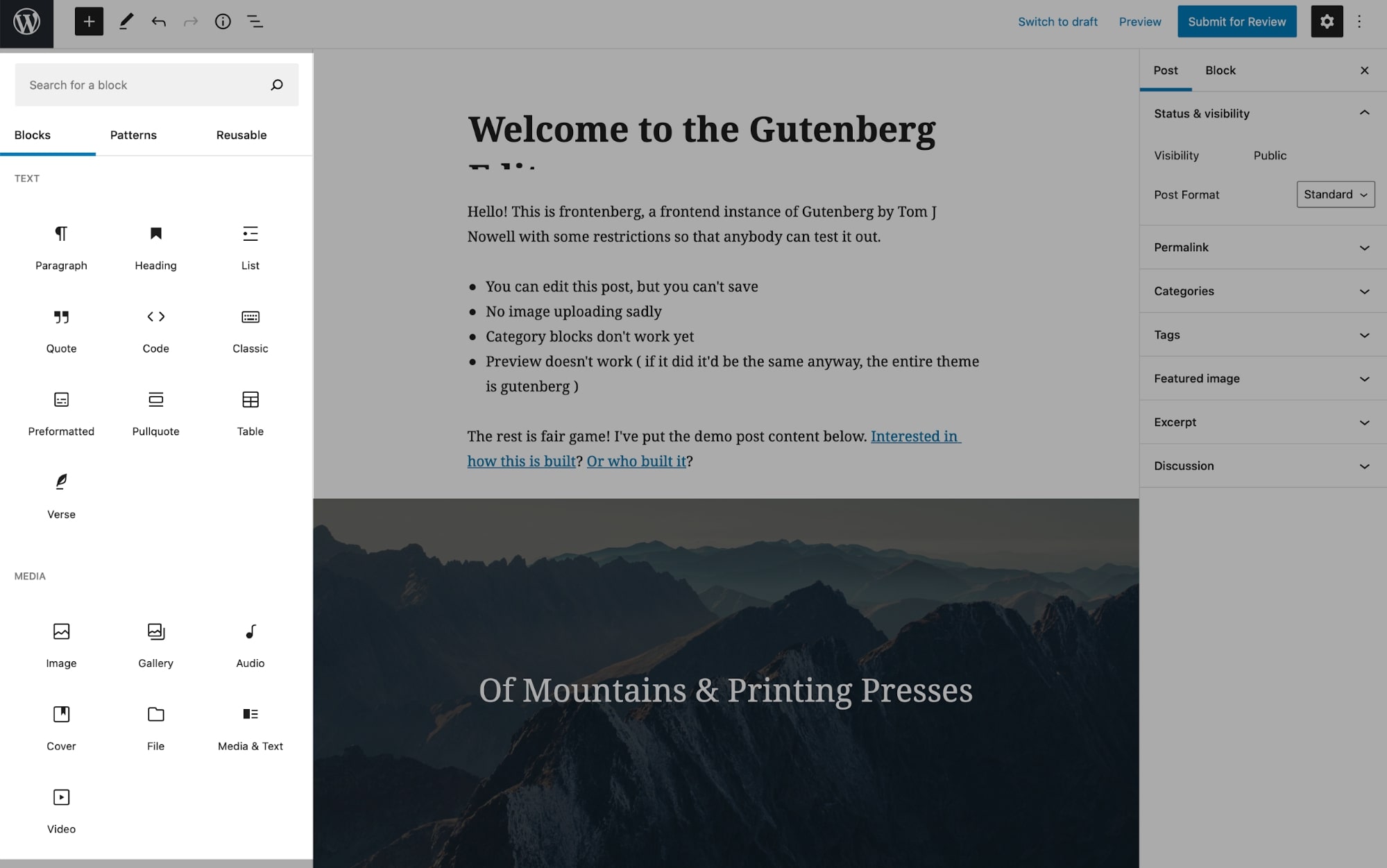
Um der Seite einen neuen Block hinzuzufügen, können Sie auf das Plus-Symbol in der oberen linken Ecke klicken.
Alle Blöcke werden in einer linken Seitenleiste mit einem Suchfeld oben angezeigt.

Die enthaltenen Blöcke im Gutenberg sind:
- Absatz: Dies fügt ein einfaches Absatzfeld hinzu.
- Überschrift: Dies fügt die Überschriften-Tags hinzu: von H1 bis H6.
- Liste: Erstellt eine Liste mit Aufzählungszeichen oder Nummerierung.
- Zitat: Heben Sie den hervorgehobenen Text visuell hervor, was bedeutet, dass der Text aus einer anderen Quelle zitiert wird.
- Code: Zeigt Codeausschnitte an, in denen Sie HTML und CSS hinzufügen können, um benutzerdefinierte Inhalte zu erstellen.
- Vorformatiert: Fügt Text hinzu, der Ihre Tabulatoren und Abstände berücksichtigt, und ermöglicht auch benutzerdefiniertes Styling. Wird normalerweise verwendet, um Codeschnipsel innerhalb des Inhalts anzuzeigen.
- Pullquote: Betont den hervorgehobenen Text optisch besonders, wobei sich die visuelle Gestaltung am Thema orientiert.
- Tabelle: Fügt eine Tabelle ein, die verwendet werden kann, um zahlenbasierte Inhalte wie Diagramme und Daten zu teilen.
- Vers: Nützlich für Inhalte wie Gedichte und Liedtexte.
- Bild: Fügt ein Bild ein, das Sie aus der WordPress-Medienbibliothek hinzufügen können.
- Galerie: Zeigen Sie mehrere Bilder in einem reichhaltigen Format an – oft basierend auf dem Thema.
- Video: Ermöglicht es Ihnen, entweder ein Video aus der Medienbibliothek einzubetten oder es von Youtube hinzuzufügen.
- Schaltfläche : Fügt eine Schaltfläche (CTA) hinzu, um Besucher aufzufordern, die gewünschte Aktion auszuführen.
- Spalten: Fügt einen Block hinzu, der Inhalte in zwei oder mehr Spalten anzeigt und es Ihnen ermöglicht, verschiedene Inhalte in einer Zeile anzuzeigen.
- Gruppe: Fasst mehrere Blöcke zu einer Gruppe zusammen.
- Abstandshalter: Anpassbare Höhe, die Sie zwischen zwei beliebigen Blöcken hinzufügen können.
- Soziale Symbole: Zeigt Symbole an, die Sie mit Ihren Profilen in sozialen Medien verknüpfen können.
- Benutzerdefiniertes HTML: Ermöglicht Ihnen das Hinzufügen von benutzerdefiniertem HTML-Code mit CSS und eine Vorschau der Ergebnisse während der Bearbeitung.
Spezielle Einbettungsblöcke sind auch für Twitter, YouTube, Spotify, SoundCloud, Vimeo, Dailymotion, Reddit, TED und mehr verfügbar!
Muster
Blockmuster sind vordefinierte Blocklayouts, die Sie sofort einfügen und anpassen können .
Die Idee hinter Mustern ist es, den Bearbeitungsprozess zu vereinfachen, indem häufig verwendete Blöcke innerhalb einer Musterbibliothek leicht verfügbar gemacht werden.
Anstatt also jedes Mal, wenn Sie eine Seite hinzufügen, einen Block anzupassen, können Sie die verfügbaren vordefinierten Abschnitte einfügen.
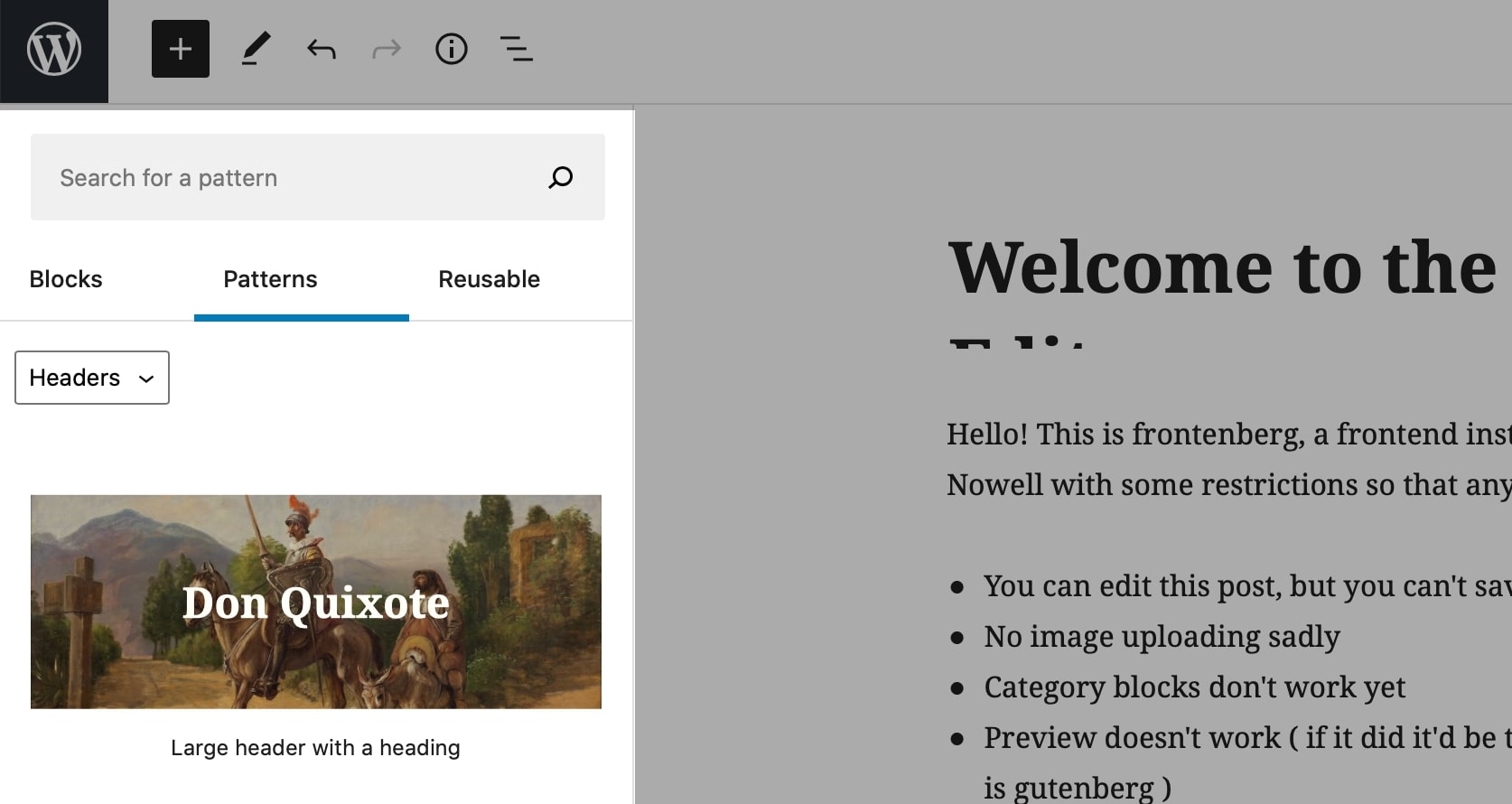
So sehen Muster im Gutenberg-Editor aus:

Muster sind für Schaltflächen, Kopfzeilen, Galerien, Text und Spalten verfügbar.
Einige dieser Muster sind:
- Große Kopfzeile mit Überschrift
- Große Kopfzeile mit einer Überschrift und einer Schaltfläche
- Überschrift und Absatz
- Zitieren
- Array mit zwei Schaltflächen
- Zwei Textspalten
- Und zwei Bilder nebeneinander
Während die aktuelle Musterbibliothek begrenzt ist und nur wenige einführende Abschnitte bietet, diskutieren Gutenberg-Mitarbeiter viele mögliche Blockmuster, die in Zukunft hinzugefügt werden.
Im Moment können Sie Plugins von Drittanbietern wie Redux Gutenberg Blocks, Blöcke, Atomic Blocks oder Stackable installieren, um zusätzliche Gutenberg-Blöcke und Muster hinzuzufügen.
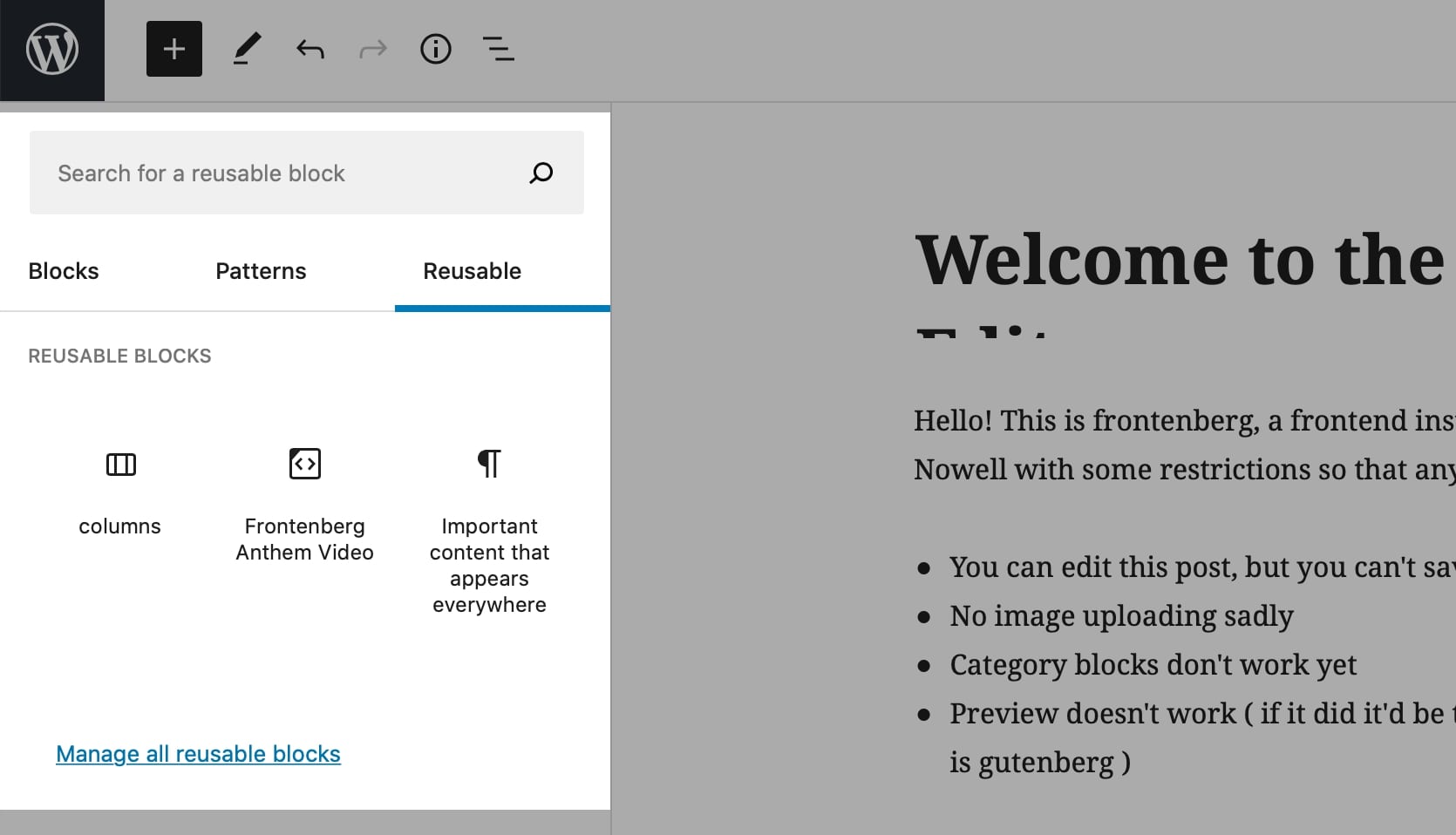
Wiederverwendbare Blöcke
Häufig verwendete Abschnitte, die in Mustern nicht verfügbar sind, können als wiederverwendbare Blöcke gespeichert werden.

Dies ist eine nützliche Funktion zum Erstellen visuell ähnlicher Seiten wie Blogbeiträge, Zielseiten oder Verkaufsseiten.
Sie können beispielsweise einen Preisabschnitt erstellen und ihn als wiederverwendbaren Block speichern. Dann können Sie jedes Mal, wenn Sie auf einer beliebigen Seite einen Preisabschnitt hinzufügen müssen, zu den wiederverwendbaren Blöcken gehen und den entsprechenden Preisabschnitt schnell einfügen.
Wiederverwendbare Blöcke sind miteinander verbunden, sodass jede Änderung an einem Block auch in allen anderen Blöcken angezeigt wird.
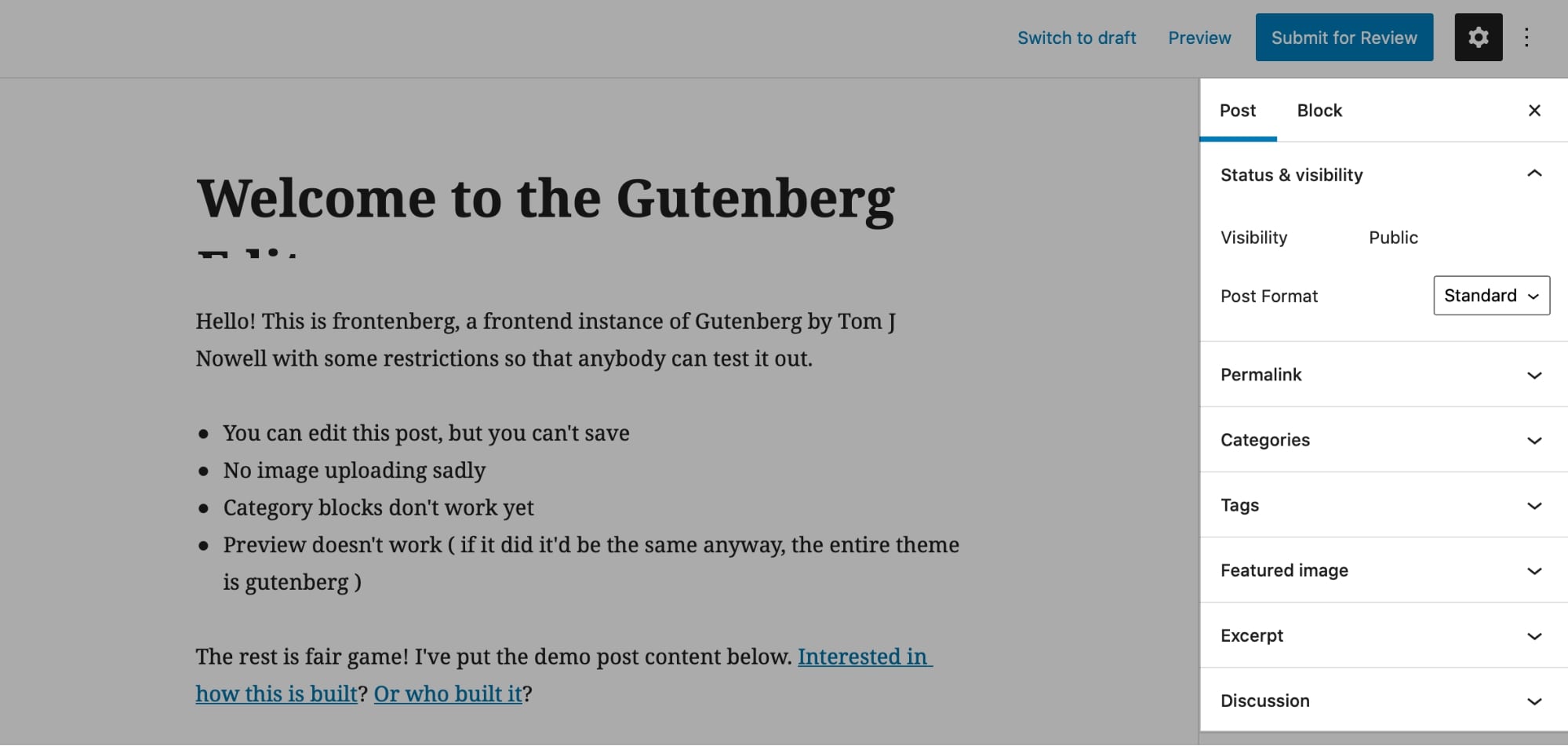
Seitenleiste
Die rechte Seitenleiste im Gutenberg-Editor besteht aus den Seiten- und Blockeinstellungen.

Im Beitragsbereich können Sie die folgenden Elemente bearbeiten:
- Status und Sichtbarkeit: Hier können Sie den Status des Beitrags/der Seite als Entwurf, passwortgeschützt oder veröffentlicht ändern.
- Permalink: Dies ist die bearbeitbare URL (Link) des Beitrags/der Seite.
- Kategorien und Tags: Dies gibt die Kategorie und Tags von Beiträgen an.
- Ausgewähltes Bild: Dies fügt die Bilder in einem Beitrag hinzu, der normalerweise oben (nach dem Titel des Beitrags) angezeigt wird.
- Auszug: Dies ist ein Feld, in das Sie eine kurze Zusammenfassung des Beitrags eingeben können.
- Diskussion: Ermöglicht das Aktivieren oder Deaktivieren von Kommentaren zu den Beiträgen.
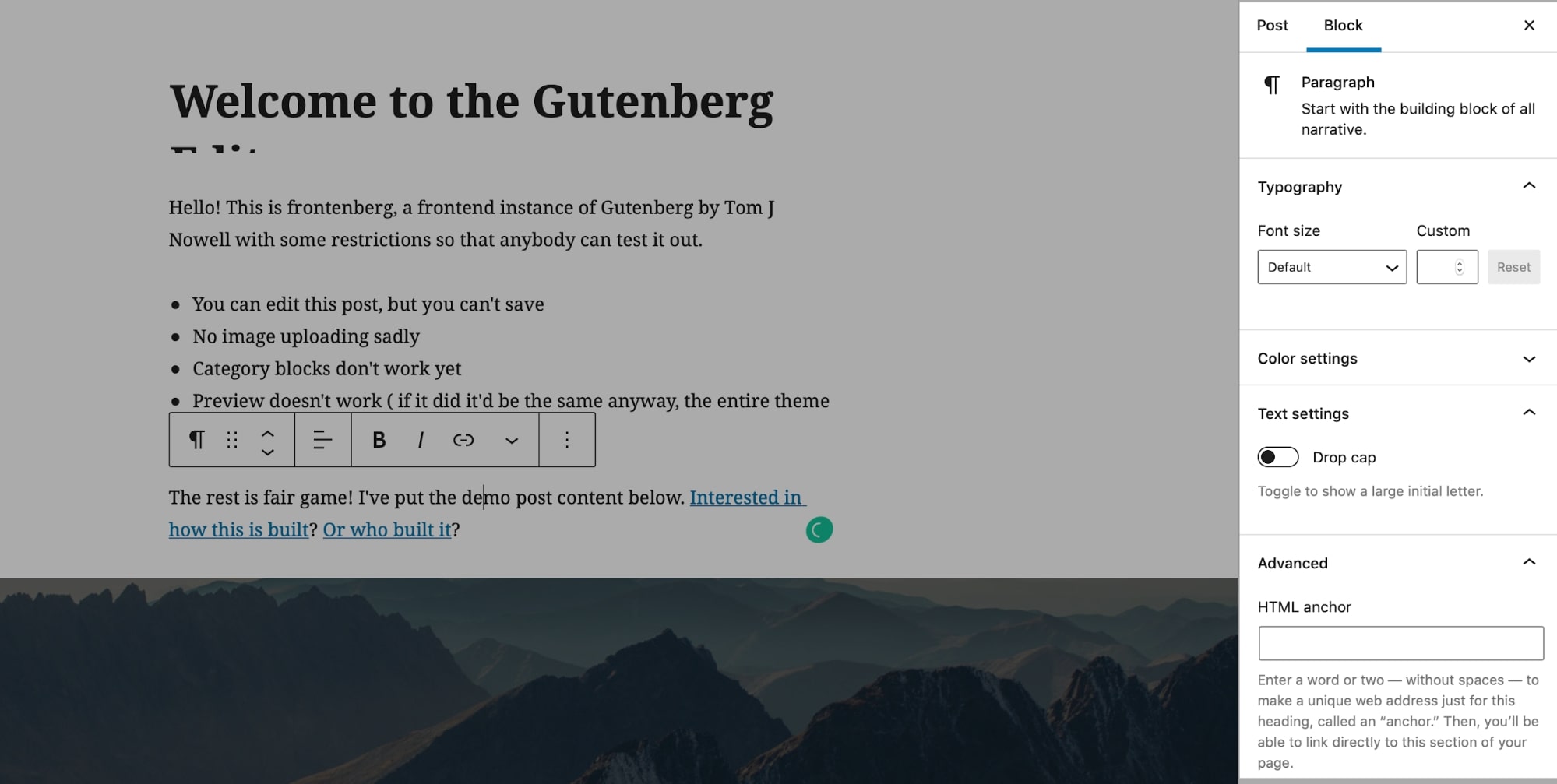
Einstellungen im Abschnitt Block erscheinen nur, wenn ein bestimmter Block ausgewählt ist.
So sehen die Anpassungsoptionen für Absatzblöcke aus:

Hier können Sie die Typografie (Schriftgröße) und die Farbe des Blocks (Text- und Hintergrundfarbe) bearbeiten. Sie können auch einen HTML-Anker oder zusätzliche CSS-Klasse(n) hinzufügen, um den Stil des Blocks mit benutzerdefiniertem CSS zu steuern.
Editor-Oberfläche
Der Gutenberg-Editor wurde entwickelt, um Bloggern und Website -Besitzern leistungsstarke Anpassungsoptionen mit einem ablenkungsfreien Schreiberlebnis zu bieten.
Im Editor kannst du entweder im Vollbildmodus (der die linke Seitenleiste von WordPress ausblendet) oder im Spotlight-Modus (der sich jeweils auf einen Block konzentriert) arbeiten.
Der Vollbildmodus im Editor ist sehr nützlich, um Seiten zu erstellen und die Ergebnisse in Echtzeit anzuzeigen.
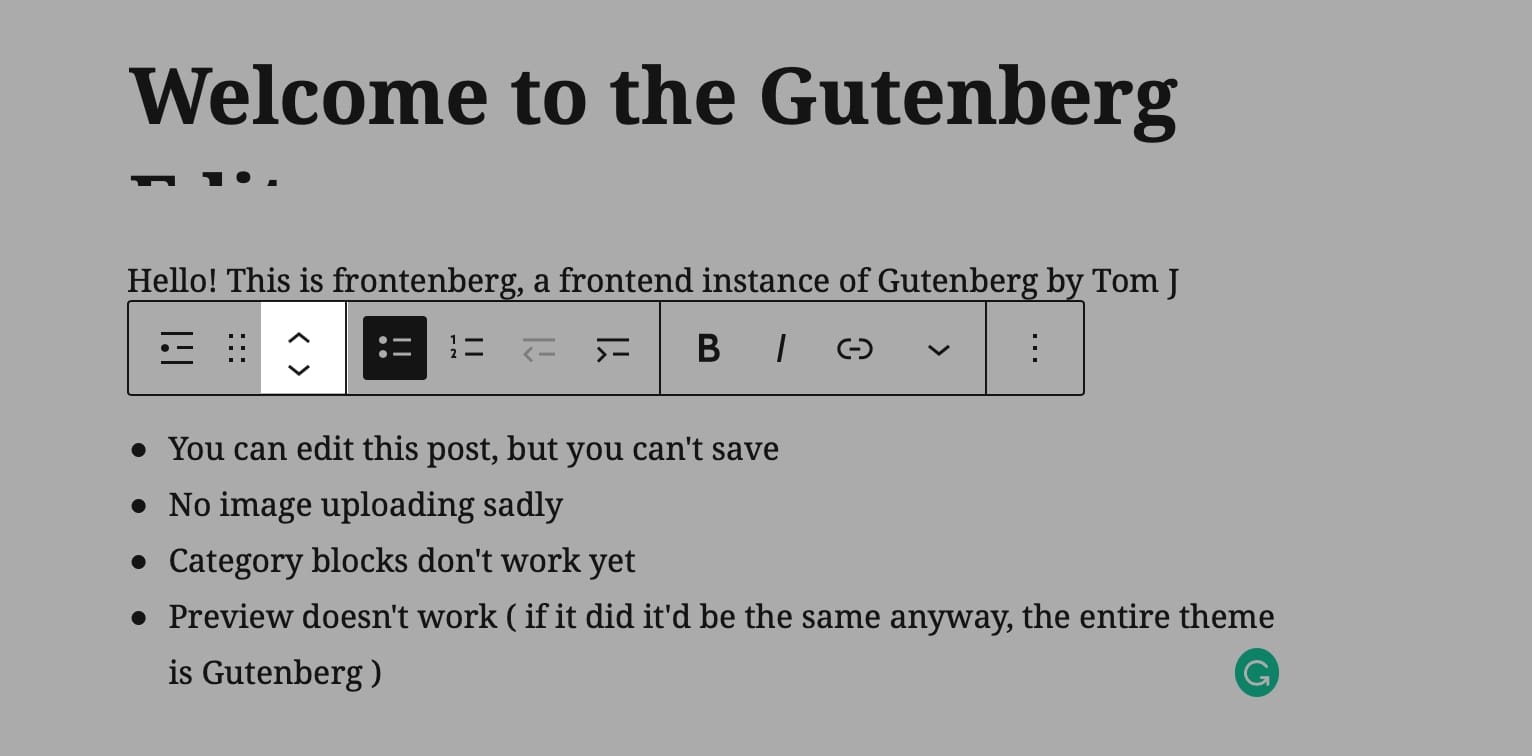
So sieht der Blockeditor im Vollbildmodus aus :

Sie können auch im Dropdown-Menü oben rechts zwischen dem visuellen und dem Code-Editor wechseln.

Wenn Sie im Classic-Editor einen Absatz, eine Überschrift oder ein Bild verschieben wollten, war die einzige Option das Ausschneiden und Einfügen, was häufig zum Verlust von Stilen führte.
Gutenberg löst dieses Problem mit einfachen Schaltflächen zum Aufwärts- und Abwärtsbewegen.
Sie können auf diese Schaltflächen klicken, um die Blöcke neu anzuordnen, oder den Block per Drag-and-Drop an seine neue Position ziehen. Das spart viel Zeit – besonders bei langen Seiten.

Insgesamt bietet Gutenberg im Vergleich zum vorherigen WordPress Classic-Editor ein weniger ablenkendes und mehr WYSIWYG-Erlebnis . Gutenberg funktioniert auch auf Mobilgeräten hervorragend, und die Blockbibliothek wächst stetig.
Wie wir oben erwähnt haben, ist Gutenberg jedoch keine vollständige WordPress-WYSIWYG-Lösung. Es gibt bestimmte Grenzen, ab denen das Erstellen von WordPress etwas Codieren erfordert.
In kurzen Worten. Zwischen Elementor und WordPress Gutenberg sollten Sie Elementor verwenden, wenn Sie komplexe Seiten entwerfen möchten.
🔔 Hinweis:
Verwechseln Sie Gutenberg auch hier nicht mit Seitenerstellern wie Elementor und Divi.
Obwohl Gutenberg im Vergleich zum alten klassischen Editor viel fortschrittlicher ist, ist es immer noch kein Frontend-Editor .
Gutenberg ist ein visueller Backend-Builder, mit dem Sie Seiten innerhalb des WordPress-Editors entwerfen können – im Backend. Es ist jedoch keine vollständige Alternative zu Seitenerstellungs-Plugins wie Divi oder Elementor.
Gutenberg vs. Elementor: Vor- und Nachteile
Um ganz ehrlich zu sein, die Wahl zwischen Gutenberg und Elementor ist eine schwierige Entscheidung, aber die Analyse der Vor- und Nachteile für beide macht diese Wahl einfach.
Gutenberg-Profis
- Organisation – Der Gutenberg-Editor hat viele Blöcke, um Ihre Inhalte zu organisieren. Und die Auswahl eines relevanten Blocks ist so einfach wie das Klicken auf das (+)-Symbol oder das Eingeben des Schrägstrich-Befehls. Sie können aus einer Vielzahl von Blocksymbolen wählen, darunter Bild, Überschrift, Tabelle, Liste, Absatz und mehr.
- Komfort – Der Gutenberg-Blockeditor bietet einen flexiblen und anpassbaren Rich-Text-Editor, um die Bearbeitung Ihrer Inhalte intuitiv und komfortabel für Sie zu gestalten.
- Arbeitsablauf – Die rechte Seitenleiste des Editors verfügt über ein sehr nützliches Arbeitsfeld, das den Arbeitsablauf zu einem reibungslosen und angenehmen Prozess macht.
- Metadaten – Der Editor enthält viele Metadaten, z. B. vorgestellte Bilder, Diskussionen, Dokumentgliederungen, Auszüge, Kategorien, Seitenattribute und mehr.
- Integration mit Themes und Plugins – Gutenberg funktioniert gut mit den meisten WordPress-Themes und Plugins, was es bei allen WordPress-Benutzern wahnsinnig beliebt macht. Da Gutenberg der Standard-WordPress-Editor ist, wird erwartet, dass sich alle Erweiterungen von Drittanbietern nahtlos darin integrieren.
- Mobilfreundlich – Jeder Inhaltsentwickler weiß, wie schwierig es ist, von einem Telefon oder Tablet aus auf einer WordPress-Site zu posten. Gutenberg reagiert auf mobile Geräte, sodass Sie unterwegs schnell und einfach in einem Blog posten können.
- Ablenkungsfreie Bearbeitung – Die Vollbildvorlagen ermöglichen Ihnen eine ablenkungsfreie Bearbeitung. Der Editor nimmt mehr Platz auf dem Bildschirm ein, damit Sie sich auf das Wesentliche konzentrieren können.
- Geschwindigkeit – Insgesamt ist Gutenberg schnell und effizient (insbesondere bei einem hochwertigen Hosting wie Cloudways).
Gutenberg Nachteile
- Die Taxonomie und Kategorien werden sehr langsam angezeigt . Manchmal dauert es mindestens fünf Sekunden, um eine Liste mit 4 bis 5 Kategorien anzuzeigen.
- Anfänger könnten die doppelseitige Leiste (zwei Registerkarten) verwirrend finden.
- Die Position des Auszugs (in der winzigen Seitenleiste) ist schwer zu erkennen und zu lesen . Die Hauptseite hätte einen besseren Ort haben sollen.
- Eine doppelte Bildlaufleiste (Seitenleiste und Hauptseite) zusätzlich zur Bildlaufleiste der Hauptseite kann etwas verwirrend sein .
- Benutzer mit begrenzten WordPress-Kenntnissen können es verwirrend finden, mit zu vielen Optionen zu arbeiten .
- Die Funktion zum Hinzufügen/Ändern von Blöcken ist zu komplex, um sie zu verwenden .
- Gutenberg ist als Site Builder im Vergleich zu All-in-One-Lösungen von Drittanbietern wie Elementor erheblich eingeschränkt.
Elementor-Profis
- Revisionsverlauf – Ein Fehler beim Bearbeiten eines Beitrags kann die allgemeine Benutzererfahrung beeinträchtigen. Aber diese Funktion in Elementor ermöglicht es Ihnen, zu jeder Phase zurückzukehren und alle Probleme zu beheben, die Sie dort haben könnten.
- Front-End-Drag-and-Drop-Option – Beim Bearbeiten oder Entwerfen einer Seite können Sie ein Element nehmen und an eine neue Stelle verschieben. Sie müssen es nur über den Bildschirm ziehen. Direkt auf Ihrer Live-Website.
- Complete WordPress what you see is what you get (WYSIWYG)-Lösung – Dies bedeutet, dass die auf der Elementor-Oberfläche sichtbare Seitenversion das ist, was die Besucher auf der eigentlichen Website sehen. Dies ist anders als die Arbeit am Backend (wie in Gutenberg) und mit Hilfe von CSS und HTML – der Mode der alten Schule.
- Vorgefertigte Vorlagen – Elementor verfügt über viele vorgefertigte Seitenvorlagen, die Sie importieren und ändern können. Außerdem können Sie eine Vorlage erstellen und speichern.
- Theme-Änderung – Wenn Sie Elementor Pro verwenden, können Sie die Theme-Builder-Funktion verwenden, um die Kernelemente des Themes zu ändern, einschließlich einzelner Beitragsvorlagen, Fußzeilen, Kopfzeilen oder Blog-Archive.
- Für Mobilgeräte optimiert – Wenn Sie Ihre Website anpassen, können Sie neben dem Desktop-Symbol auf die Symbole für Mobilgeräte und Tablets klicken, um sicherzustellen, dass sie auf Mobilgeräten gut aussieht.
- Inline-Textbearbeitung – Elementor ermöglicht es Ihnen, Text direkt in der Live-Vorschau-Oberfläche zu bearbeiten, was ein schnelleres und einfacheres Erlebnis bietet.
- Benutzerfreundliche Oberfläche – Links befindet sich eine Seitenleiste mit den meisten Einstellungen und rechts eine Live-Vorschau Ihrer Website. Das ist es!
- Keine Programmiererfahrung erforderlich – Mit dem Plugin können Sie ganz einfach und ohne vorherige Programmierkenntnisse ein benutzerdefiniertes WordPress-Layout erstellen.
- Elementor ist kostenlos und die kostenlose Version bietet die meisten Funktionen, die Sie benötigen. Die Pro-Version verfügt jedoch über erweiterte Funktionen, z. B. die, mit denen Sie Ihre eigene Kopf- und Fußzeile erstellen können.
⚡ Siehe auch: Divi vs. Elementor
Elementor Nachteile
- Zu viele Optionen – Viele Leute geben Elementor auf, bevor sie überhaupt wissen, was es ist, weil sie nicht wissen, was sie mit all den Elementen anfangen sollen.
- Vorlagen gibt es in globalen und statischen Varianten, was für Anfänger ziemlich verwirrend sein kann .
- Werbetreibende werden feststellen, dass die meisten Elemente nicht auf Conversions ausgerichtet sind, sondern eher auf Ästhetik .
- Die Suche in der Symbolbibliothek muss verbessert werden, um relative Begriffe zuzulassen, anstatt den genauen Symbolnamen abzurufen.
- Manchmal sind die Live-Vorschauen nicht genau, wenn sie auf einem Smartphone oder Tablet angezeigt werden.
Was auszusuchen?
Ob Sie den Gutenberg-Editor oder den Elementor-Editor wählen, hängt davon ab, wie Sie Ihre Website bearbeiten möchten. Wenn Sie ein Inhaltsentwickler oder Redakteur sind, der hauptsächlich mit der Bearbeitung von Blogbeiträgen und Webseiten beauftragt ist, werden Sie Gutenberg nützlicher und relevanter finden.
Wenn Sie jedoch eher ein Webdesigner oder -entwickler sind und mit mehr Design- und Bearbeitungsfunktionen herumspielen möchten, ist Elementor möglicherweise geeignet, da es mehr Optionen für eine schöne und funktionale Website bietet.
Wer bereits den Website-Baukasten Elementor nutzt, dem wird Gutenberg zu elementar erscheinen. Diejenigen, die Gutenberg verwenden, werden wahrscheinlich feststellen, dass Elementor zunächst etwas schwierig zu navigieren ist.
Der beste Ansatz bei der Betrachtung von Gutenberg vs. Elementor besteht darin, beide auszuprobieren und dann zu entscheiden, welches alle erforderlichen Funktionen für Ihre Website bietet. Viele Designer benötigen möglicherweise nicht die Komplexität, die Elementor bietet, also ist Gutenberg gut genug für sie.
Unabhängig von Ihrer Wahl können beide Editoren dabei helfen, Seiten zu erstellen, die Suchmaschinen und Website-Besucher gleichermaßen beeindrucken.
Und das Beste?
Gutenberg und Elementor arbeiten nahtlos zusammen!
Vielleicht müssen Sie sich also nicht zwischen ihnen entscheiden … verwenden Sie einfach beide, wie wir es hier bei Siteefy tun!
Gunteberg vs. Elementor – Häufig gestellte Fragen
🎨 Sehen Sie sich hier den ultimativen Elementor-Test an ➡️
Wenn Sie weitere Informationen wünschen oder Fragen haben, können Sie diese unten im Kommentarbereich einreichen.
🔔 Überprüfen Sie auch:
- Beaver Builder gegen Elementor
- Divi gegen Elementor
- Elementor vs. Visual Composer
- Sauerstoff gegen Elementor
- SiteOrigin gegen Elementor
- Gedeihen Sie Architekt gegen Elementor
- Brizy gegen Elementor
