Gutenberg vs. Page Builder: Was soll man wählen?
Veröffentlicht: 2023-09-27Zu meiner Linken: Gutenberg. Rechts von mir ein Seitenersteller. Im Mittelpunkt stehen Sie.
Gutenberg zieht einen in seinen Bann. Er streckt seine Arme aus. Und doch nein: Dieser Seitenersteller verfügt immer noch über einige ausgewählte Funktionen, die Sie begeistern werden.

Am Ende zögerst du. Welches sollten Sie für Ihr nächstes Projekt wählen? Gutenberg vs. Page Builder: Welches Tool ist das richtige für Sie?
Das erfahren Sie am Ende dieses Artikels. Dank eines detaillierten Vergleichs mehrerer grundlegender Aspekte (Bedienung, Design, Anpassung, Leistung, Support, Preis usw.) werden alle Ihre Zweifel ausgeräumt.
Bereit zu gehen? Lass uns anfangen!
Überblick
- Was ist Gutenberg?
- Was ist ein Seitenersteller?
- Gutenberg vs. Seitenersteller: 7 Vergleichsbereiche
- Gutenberg vs. Page Builder: Welchen sollten Sie verwenden?
Dieser Artikel enthält Affiliate-Links. Das bedeutet, dass WPMarmite eine Provision erhält, wenn Sie sich für den Kauf einiger der über diese Links vorgestellten Lösungen entscheiden. Dies kostet Sie kein zusätzliches Geld und ermöglicht es uns insbesondere, unser Team zu bezahlen, die Erstellung und Aktualisierung unserer Inhalte zu finanzieren sowie neue Themes und Plugins zu testen. Weitere Informationen finden Sie in unseren redaktionellen Richtlinien .
Was ist Gutenberg?
Gutenberg ist in erster Linie der Name eines Projekts , dessen Ziel es ist, ein neues Publishing-Erlebnis auf WordPress zu gestalten.
Genauer gesagt bezieht es sich auf zwei verschiedene Dinge.
Der WordPress-Inhaltseditor
Gutenberg bezieht sich einerseits auf den WordPress-Content-Editor . Basierend auf Blöcken – Containern, die Inhalte einbetten – können Sie das visuelle Erscheinungsbild Ihrer Beiträge und Seiten schreiben und formatieren.
Es wurde 2018 eingeführt und ersetzt den klassischen WordPress-Editor namens TinyMCE. Gutenberg ist standardmäßig bei jeder neuen WordPress-Installation vorhanden , da es in das Herzstück des CMS integriert ist (Content-Management-System).
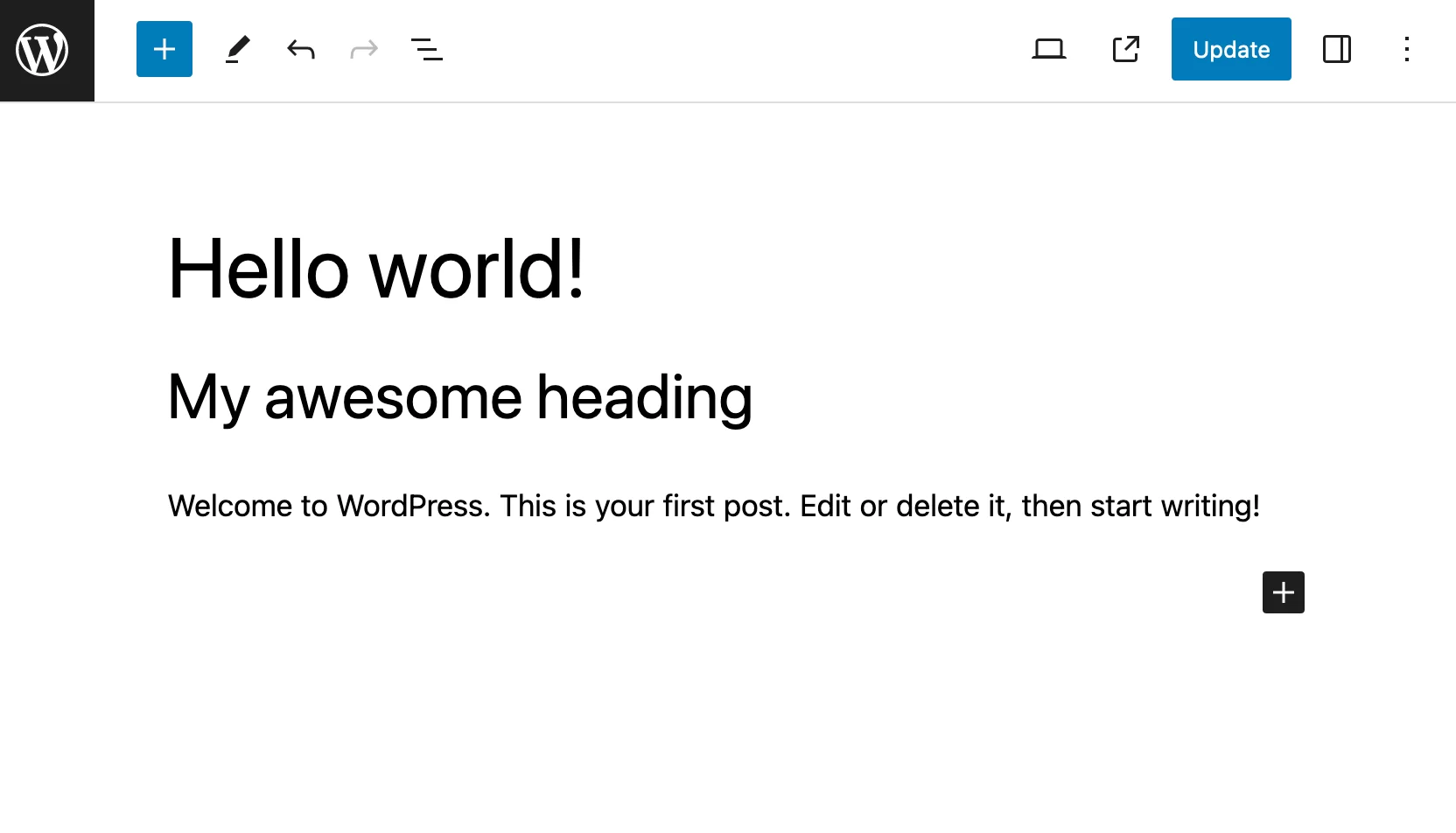
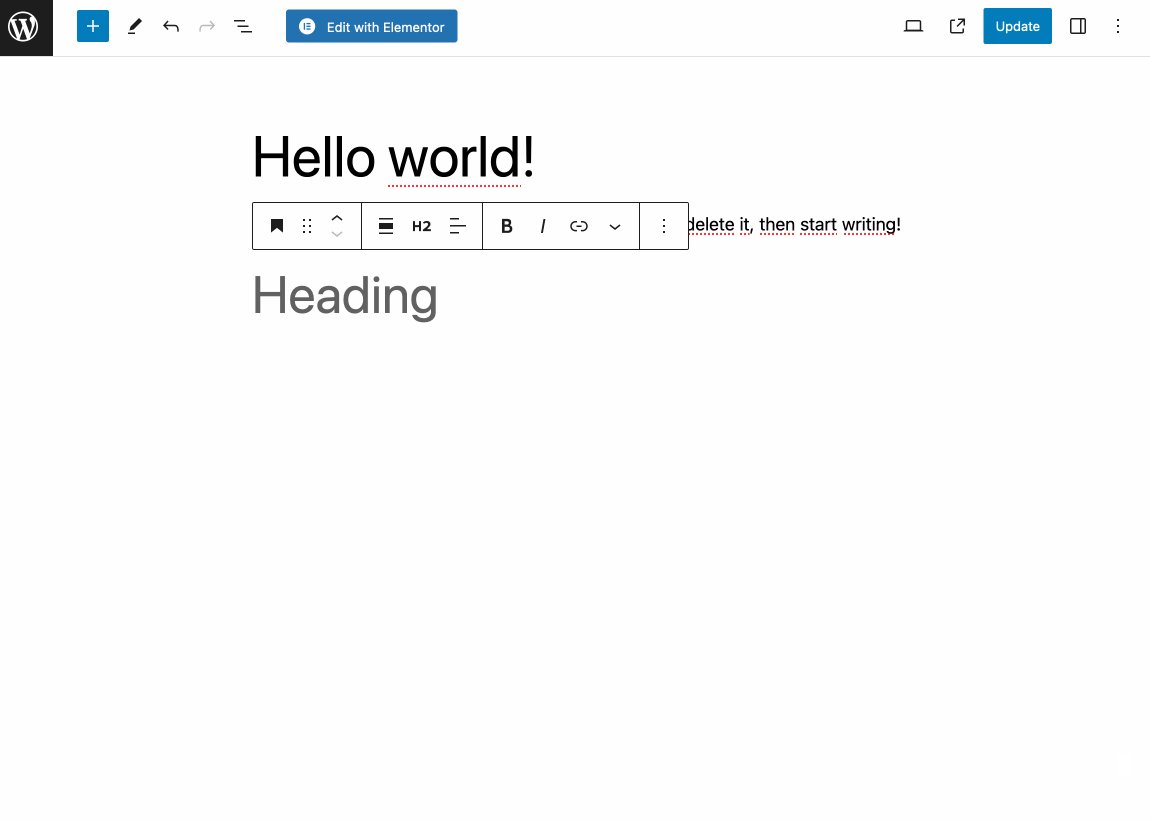
Im Prinzip ist es dieses Gutenberg, das Sie beim Erstellen eines Beitrags oder sogar einer Seite verwenden. Fürs Protokoll: Die Benutzeroberfläche sieht folgendermaßen aus:

Der Site-Editor
Andererseits wird Gutenberg auch zur Bezeichnung des WordPress-Site-Editors verwendet.
Ursprünglich als Full Site Editing (FSE) bezeichnet, können Sie mit diesem Editor alle Teile Ihrer Website ( Kopfzeile , Fußzeile , 404-Seite, Artikelarchive, Widget-Zonen usw.) mithilfe von Blöcken erstellen und bearbeiten.
Es geht also noch weiter als der Content Editor, der nur für Beiträge und Seiten funktioniert.
Dieser Site-Editor erschien Anfang 2022 im WordPress Core . Damit es funktioniert, ist eine WordPress-Version größer oder gleich 5.9 erforderlich.
Sie müssen aber auch ein blockbasiertes Theme aktiviert haben. Dies ist bei den neuesten nativen WordPress-Themes wie Twenty Twenty-Three der Fall.
Auf diesen Site-Editor können Sie ganz einfach über Ihre Administrationsoberfläche (Backoffice) zugreifen. Gehen Sie einfach zu Design > Editor:

Kurz gesagt: Das Projekt Gutenberg hat seit seinem Start im Jahr 2018 einen langen Weg zurückgelegt.
Was ist ein Seitenersteller?
Kommen wir nun zu unserem Freund, dem Seitenersteller. Was ist also ein Seitenersteller?
Zunächst einmal ist ein Seitenersteller aus technischer Sicht ein Plugin , das Sie auf Ihrer WordPress-Site aktivieren. Ein Page Builder ist nicht wie Gutenberg direkt in den WordPress-Kern integriert.
Ein Seitenersteller hilft Ihnen, umfangreiche und komplexe Seitenlayouts für Ihre Inhalte zu erstellen, ohne eine einzige Codezeile zu berühren, insbesondere dank der Verwendung gebrauchsfertiger Vorlagen .
Die Bearbeitung erfolgt häufig per Drag-and-Drop in Echtzeit.

Tatsächlich ist es eine Fehlbezeichnung, diese Art von Tool als Seitenersteller zu bezeichnen, wenn wir das Wort wörtlich nehmen; Heutige Seitenersteller sind nicht nur Seitenersteller.
Vor allem sind sie eigenständige Website-Builder. Tatsächlich ähnelt die Funktionsweise des Site-Editors von WordPress immer mehr der dieser Seitenersteller.
Zu den bekanntesten gehören:
- Elementor . Zur Klarstellung: Im folgenden Vergleich beziehen wir uns am häufigsten auf Elementor, da es der am häufigsten verwendete Seitenersteller in der WordPress-Community ist.
- Divi Builder
- Biberbauer
- Thrive-Architekt
Möchten Sie mehr erfahren? Schauen Sie sich unseren Test der 10 unverzichtbaren Seitenersteller an .
Gutenberg vs. Seitenersteller: 7 Vergleichsbereiche
Mittlerweile sind Sie mit Gutenberg und den Seitenerstellern etwas vertrauter. Sie haben bestimmte Dinge gemeinsam:
- Beide können ohne Codierung verwendet werden .
- Sie bieten gebrauchsfertige Vorlagen , die mit einem einzigen Klick aktiviert werden können und so den Prozess der Seitenerstellung beschleunigen.
- Sie können per Drag-and-Drop manipuliert werden .
Im Übrigen haben sie ihre eigenen spezifischen Merkmale, die sie voneinander unterscheiden.
Schauen wir uns dies in einem Vergleich genauer an, der eine Reihe grundlegender Aspekte abdeckt, die bei der Wahl zwischen dem einen oder anderen unbedingt zu berücksichtigen sind. Unsere abschließende Meinung geben wir Ihnen am Ende dieses Artikels.
Erste Schritte und Benutzerfreundlichkeit
Erste Schritte mit Gutenberg
Da Gutenberg in den WordPress-Kern integriert ist, ist die Verwendung einfach und intuitiv . Es gibt nichts zu installieren.
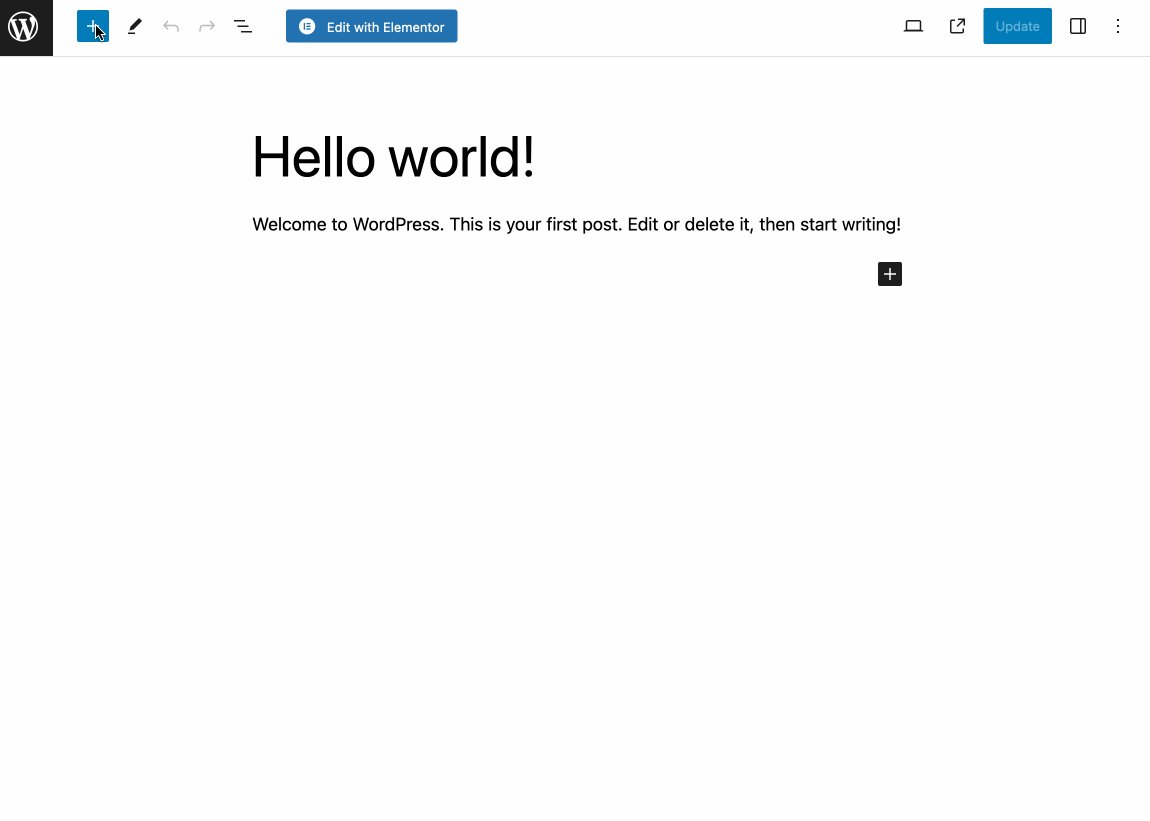
Um das Tool zu nutzen, erstellen oder ändern Sie einfach einen Beitrag oder eine Seite. Sobald Sie sich auf der Benutzeroberfläche befinden, ist Gutenberg bereits betriebsbereit.
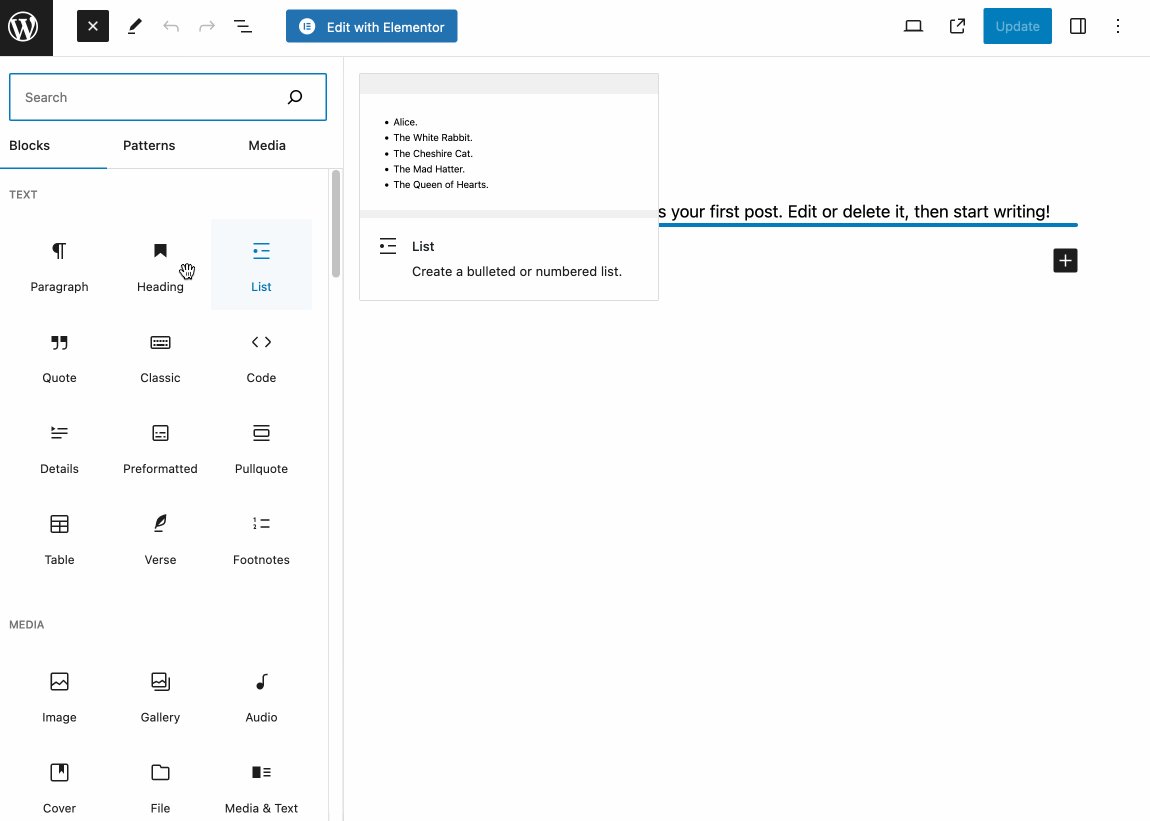
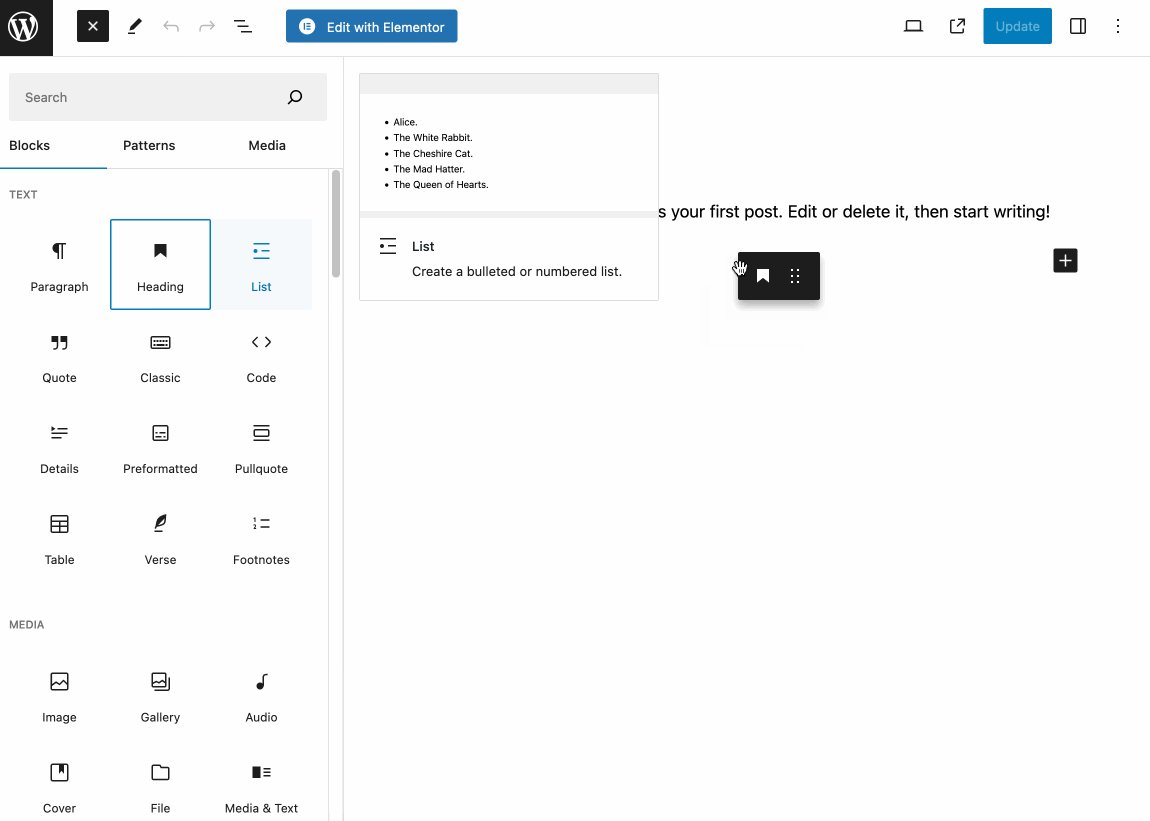
Um Inhalte hinzuzufügen, öffnen Sie das Tool zum Einfügen von Blöcken in der oberen linken Ecke und wählen Sie dann den Block Ihrer Wahl aus. Die in 6 Kategorien unterteilten Blöcke haben einfache Namen, die das Verständnis erleichtern.
Um einen Block hinzuzufügen, klicken Sie darauf oder ziehen Sie ihn per Drag & Drop auf Ihre Seite :

Jede Änderung, die Sie vornehmen, erfolgt in Echtzeit : Sie sehen Ihre Änderungen live auf der Seite. Die Bearbeitung erfolgt hingegen nur im Backend (auf der Administrationsoberfläche).
Im Gegensatz zu einem Seitenersteller können Sie mit Gutenberg Ihre Inhalte nicht auf der sichtbaren Oberfläche (Frontend) der Website ändern.
Bitte beachten Sie abschließend, dass Drag & Drop zwar zum Hinzufügen eines Blocks funktioniert, nicht jedoch, wenn Sie ihn innerhalb Ihres Inhalts verschieben möchten.
Dazu muss man in einer Symbolleiste auf einen Abwärtspfeil klicken, was das Ganze etwas weniger intuitiv macht.
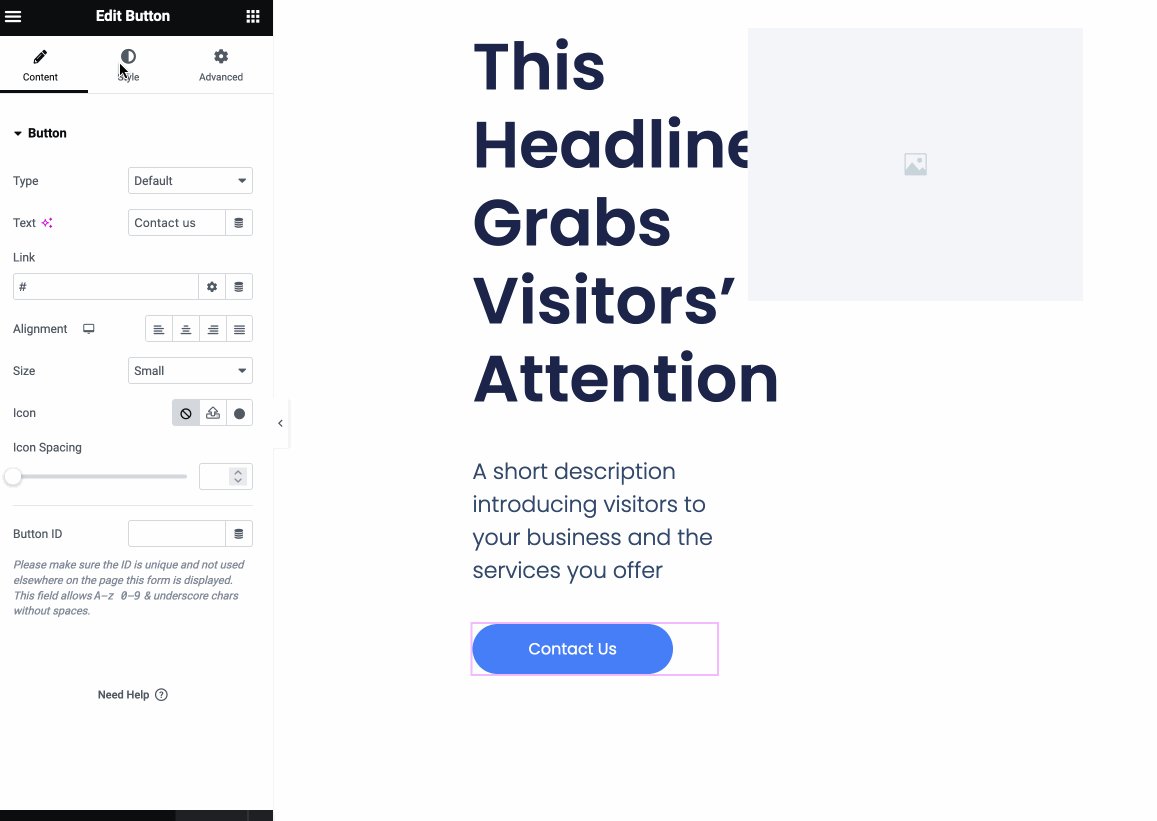
Erste Schritte mit einem Seitenersteller
Der Einstieg in die Verwendung eines Seitenerstellers kann länger dauern als mit dem WordPress-Inhaltseditor.
Zunächst müssen Sie das Plugin Ihrer Wahl installieren. Zweitens sind die beliebtesten Seitenersteller oft mit Optionen vollgestopft, was das Erlernen der Benutzeroberfläche etwas zeitaufwändiger und manchmal verwirrend macht.
Daher ist mit einer längeren Lernkurve als bei Gutenberg zu rechnen . Andererseits bietet ein Page Builder den Vorteil, dass er direkt über die Frontend-Oberfläche angepasst werden kann.
Und auch beim Drag-and-Drop ist die Funktionalität intuitiver als bei Gutenberg. Sobald Sie ein Inhaltselement ausgewählt haben, ist das Verschieben mit der Maus ein Kinderspiel.
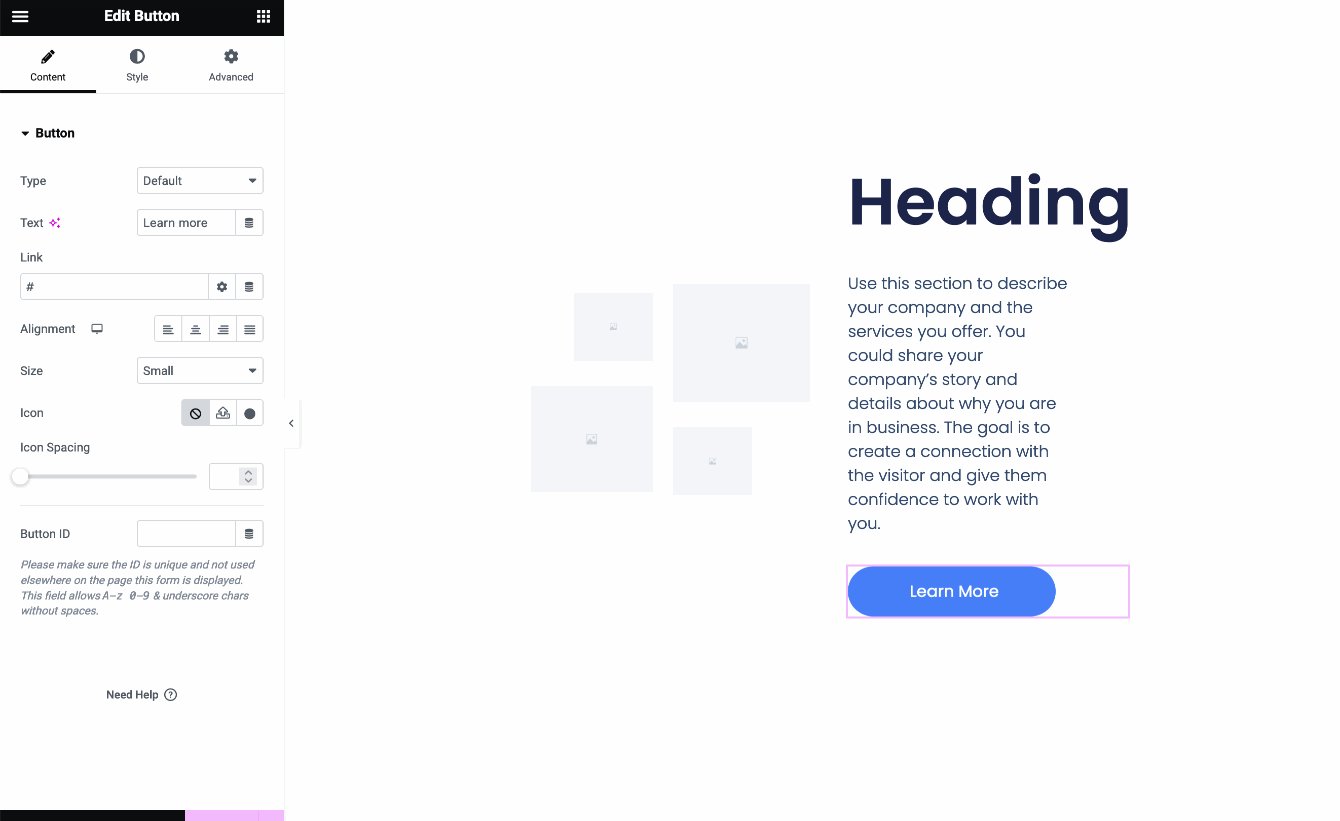
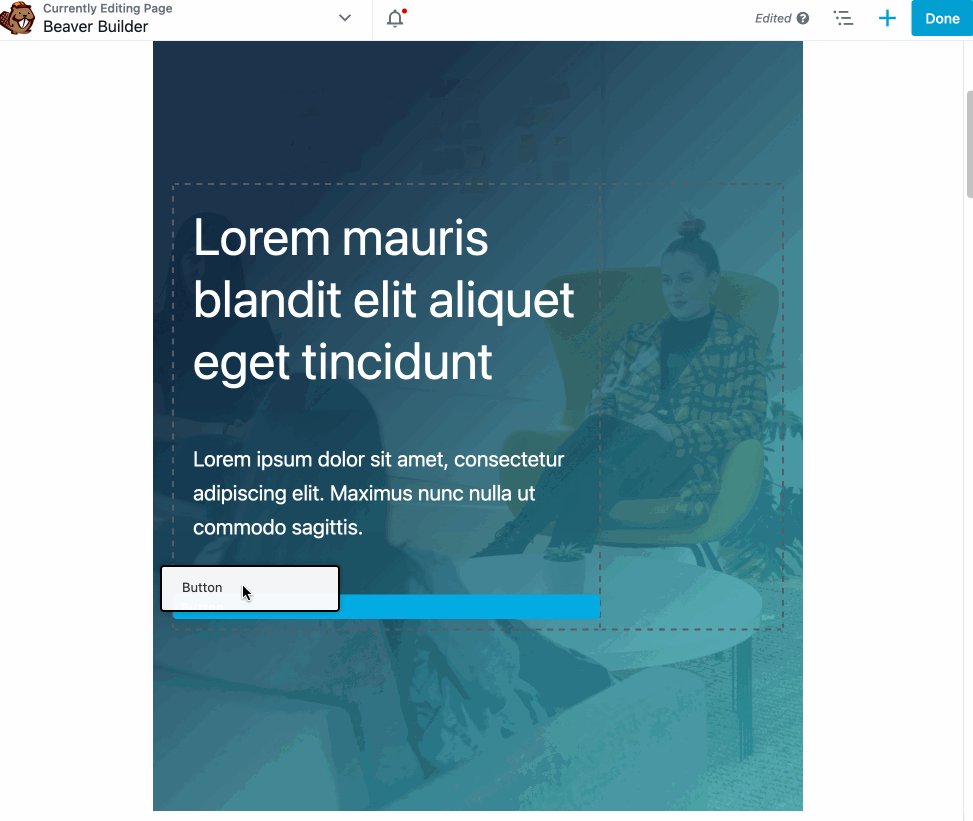
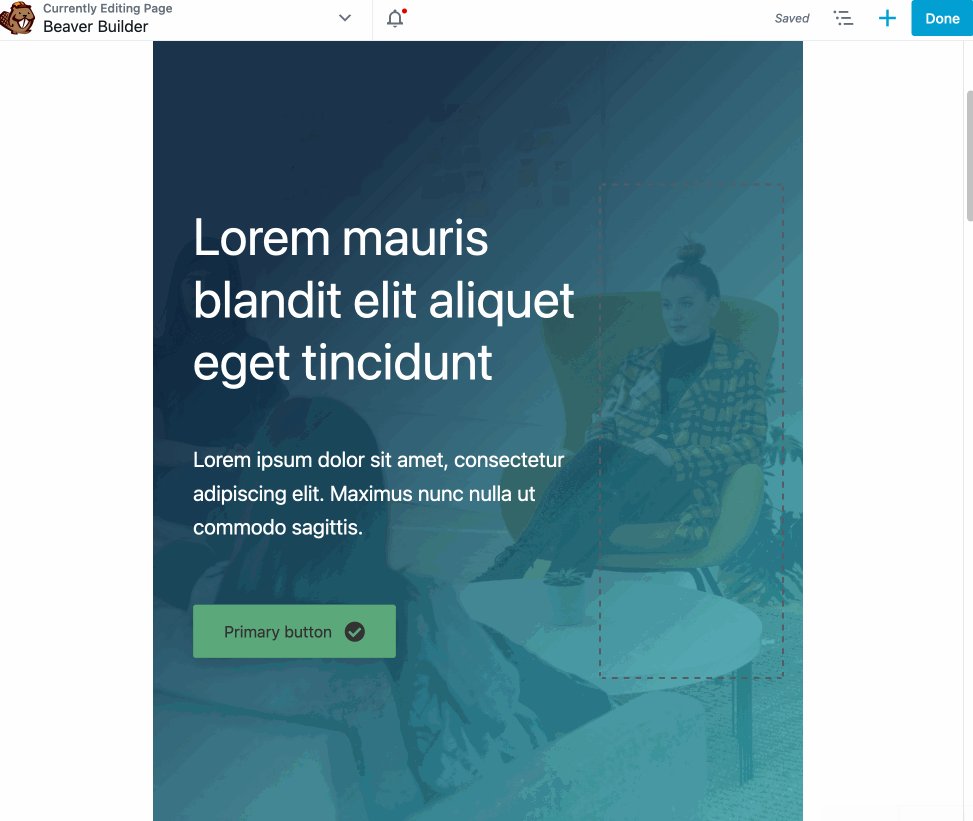
Bei Seitenerstellern mit Selbstachtung müssen Sie keine Schaltflächen anklicken:

Gutenberg vs. Page Builder: Wer gewinnt hier?
Der Einstieg mit dem Gutenberg-Editor – den Site-Editor ziehe ich hier nicht in Betracht – ist schneller und einfacher als mit einem Seitenersteller.
Sobald Sie jedoch die Funktionsweise des Seitenerstellers Ihrer Wahl beherrschen, wird die Verwendung sicherlich etwas intuitiver sein (auch dies ist zugegebenermaßen eine Verallgemeinerung, da alles vom verwendeten Seitenersteller abhängt) als mit Gutenberg.
Gutenberg-Design und -Anpassung im Vergleich zu Seitenerstellern
Anpassen von Gutenberg im Vergleich zu einem Seitenersteller
Wenn Sie möchten, können Sie ganz von vorne beginnen und Ihre Seite oder Ihren Artikel erstellen, indem Sie Blöcke nacheinander hinzufügen.
Um die Arbeit zu beschleunigen und sowohl Anfängern als auch Nicht-Programmierern das Leben zu erleichtern, bieten die Macher von Gutenberg und Seitenersteller gebrauchsfertige Vorlagen an, die Benutzer oft lieben.
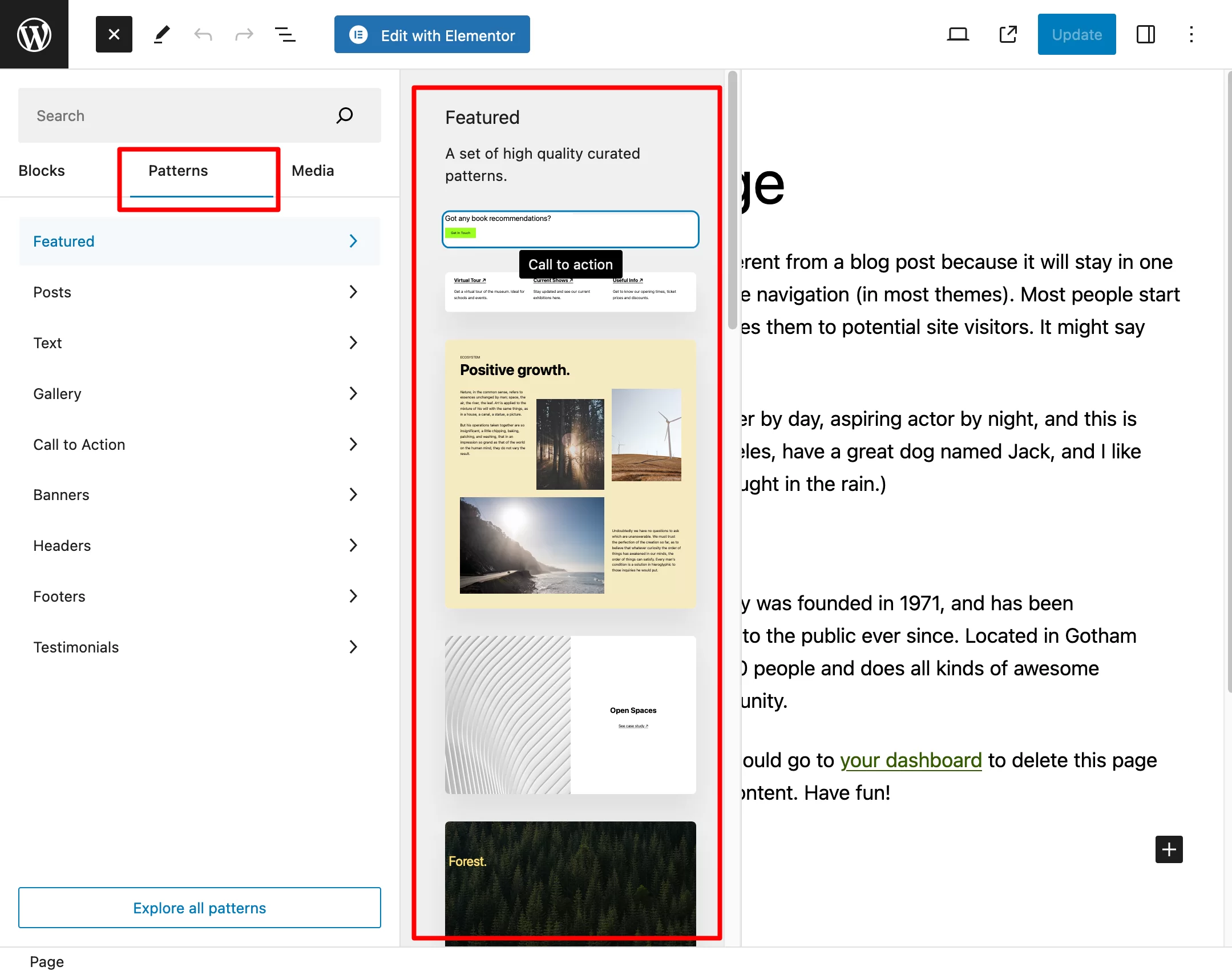
Bei Gutenberg nennt man diese Muster. Sie können über das Blockeinfügungstool darauf zugreifen:

Diese Muster sind in einem Dutzend Kategorien angeordnet (Text, Galerie, Aufruf zum Handeln, Banner usw.). Sobald Sie eines sehen, das Sie interessiert, klicken Sie darauf, um es zu Ihrem Inhalt hinzuzufügen.
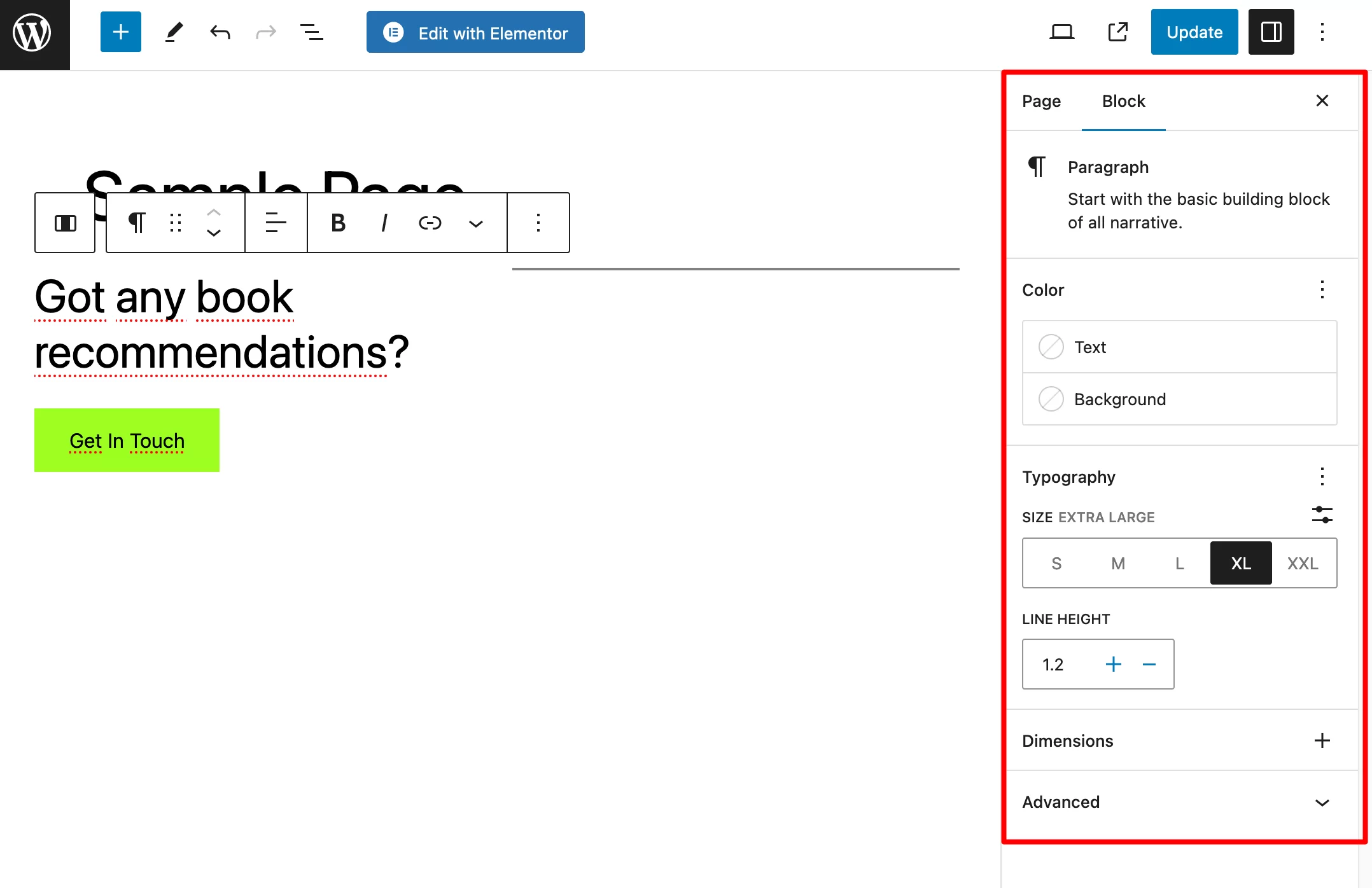
Um es anzupassen (das Prinzip ist für den Block dasselbe), gehen Sie in den Einstellungen zu den entsprechenden Blockoptionen.
Je nachdem, welchen Block Sie ausgewählt haben, stehen Ihnen mehr oder weniger Optionen zur Verfügung, mit denen Sie Typografie, Farben, Ränder, Abstände usw. ändern können.

Beachten Sie, dass Sie die Muster Ihrer Wahl aus dem offiziellen Musterverzeichnis auswählen können . Es besteht sogar die Möglichkeit, sie zu kopieren und direkt in Ihren Inhalt einzufügen.
Wenn Sie noch weiter gehen und von noch mehr Blöcken, Mustern und sogar ganzen Seitenvorlagen profitieren möchten, greifen Sie zu einem Gutenberg-Plugin wie Spectra, CoBlocks oder Kadence Blocks.
Schauen Sie sich unsere Auswahl von zehn Gutenberg-Plugins im WPMarmite-Blog an.
Abschließend noch eine kurze Anmerkung zum WordPress-Site-Editor. Es bietet einige sehr nützliche Designoptionen, wie zum Beispiel globale Stile, mit denen Sie mit nur wenigen Klicks alle Farben Ihrer Website gleichzeitig ändern können.
Andererseits ist die Erstellung einer gesamten Website mit dem Website-Editor komplexer als mit einem Seitenersteller, wenn Sie gerade erst anfangen.
Page Builder vs. Gutenberg-Anpassung
Das Design auf einem Seitenersteller folgt den gleichen Prinzipien wie auf Gutenberg. Sie können bei Null anfangen und dann alles Widget für Widget erstellen.
Der eigentliche Mehrwert dieser Seitenersteller liegt jedoch in den Hunderten von Vorlagen, die sie anbieten.
Ehrlich gesagt gibt es viel zu tun (auf die Gefahr hin, den Benutzer mit zu vielen Optionen zu überfluten). Es scheint eine Art Wettbewerb zu sein, wer am meisten bieten kann.
Mit Elementor profitieren Sie beispielsweise von:
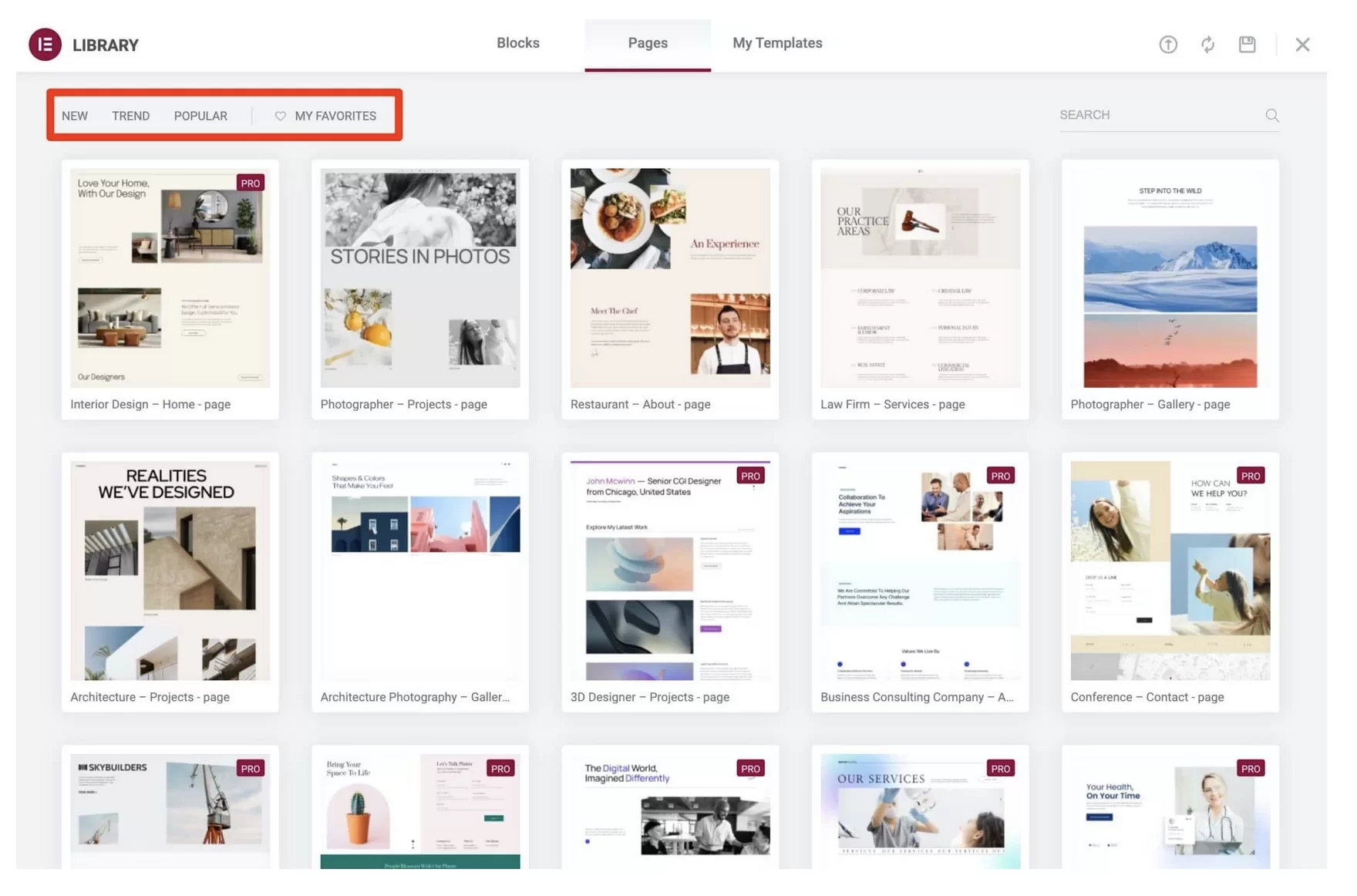
- Seitenvorlagen : Insgesamt etwa 300 mit Elementor Pro
- Hunderte Blöcke
- Site-Kits , mit denen Sie mit nur wenigen Klicks eine WordPress-Site erstellen können. Diese Site-Kits umfassen eine Reihe von Seitenvorlagen (Startseite, Info, Kontakt, 404 usw.), Widgets und andere Popups, die zum Erstellen einer vollständigen Website erforderlich sind.

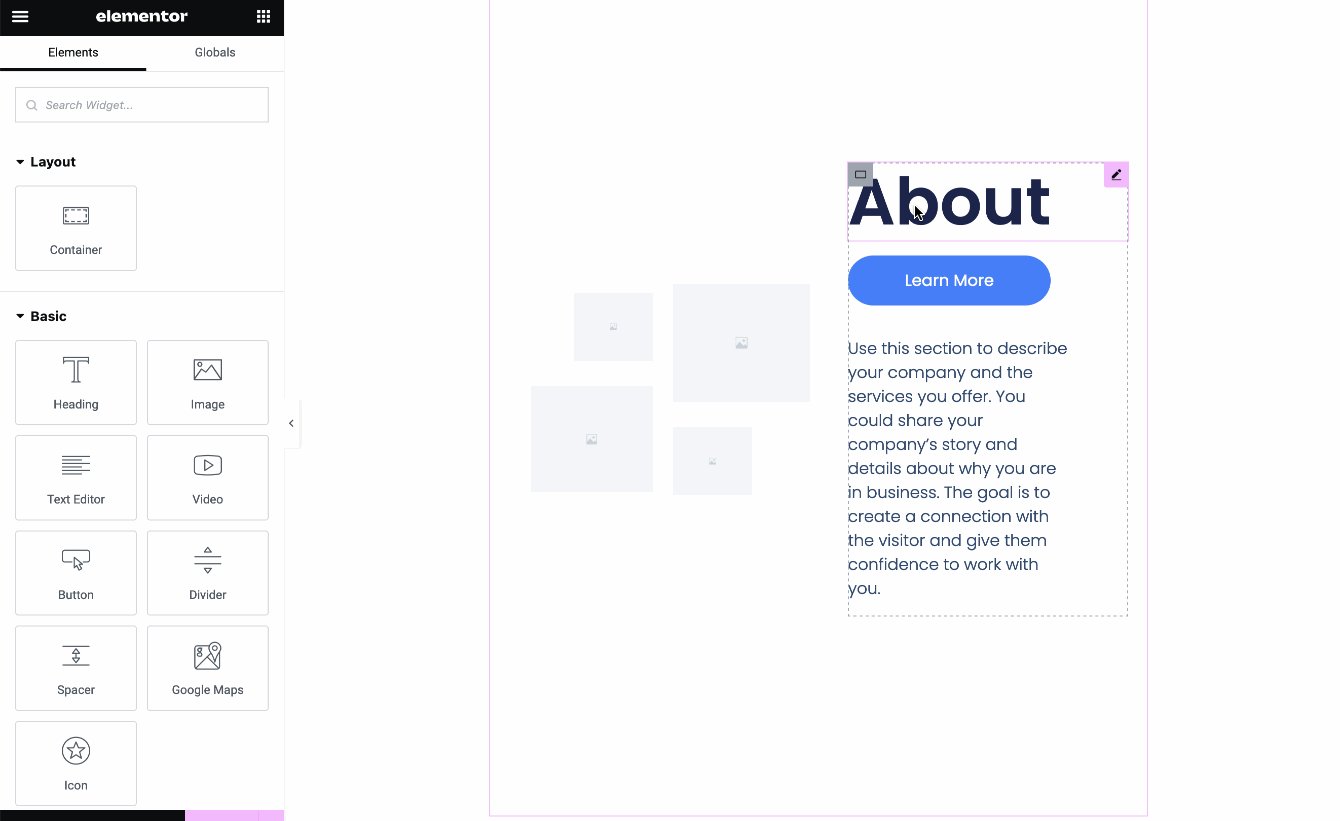
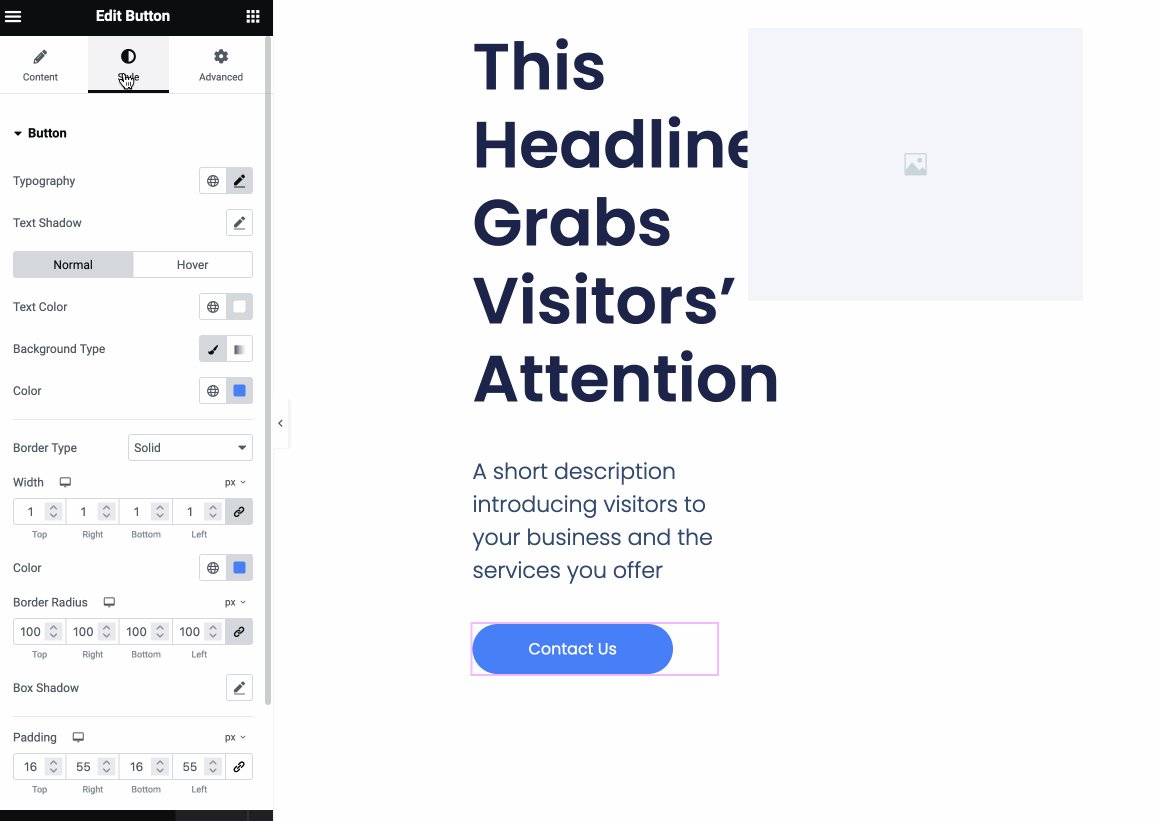
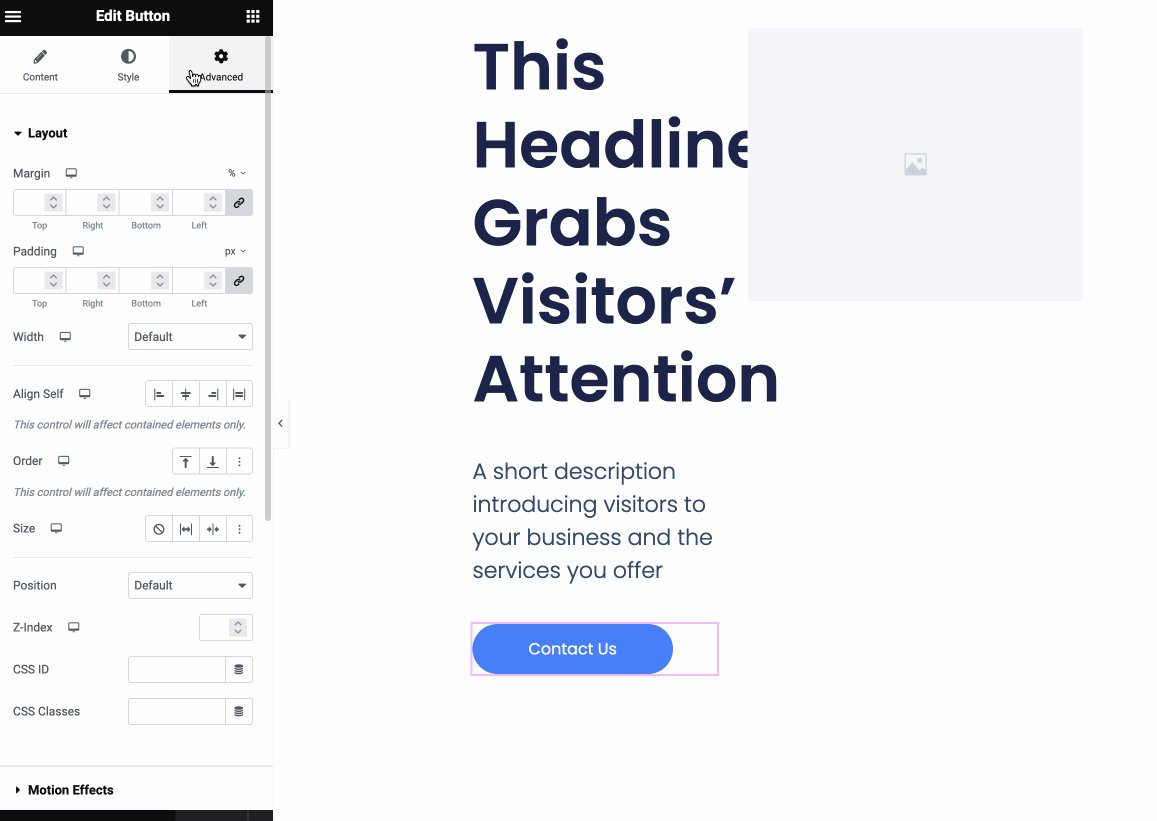
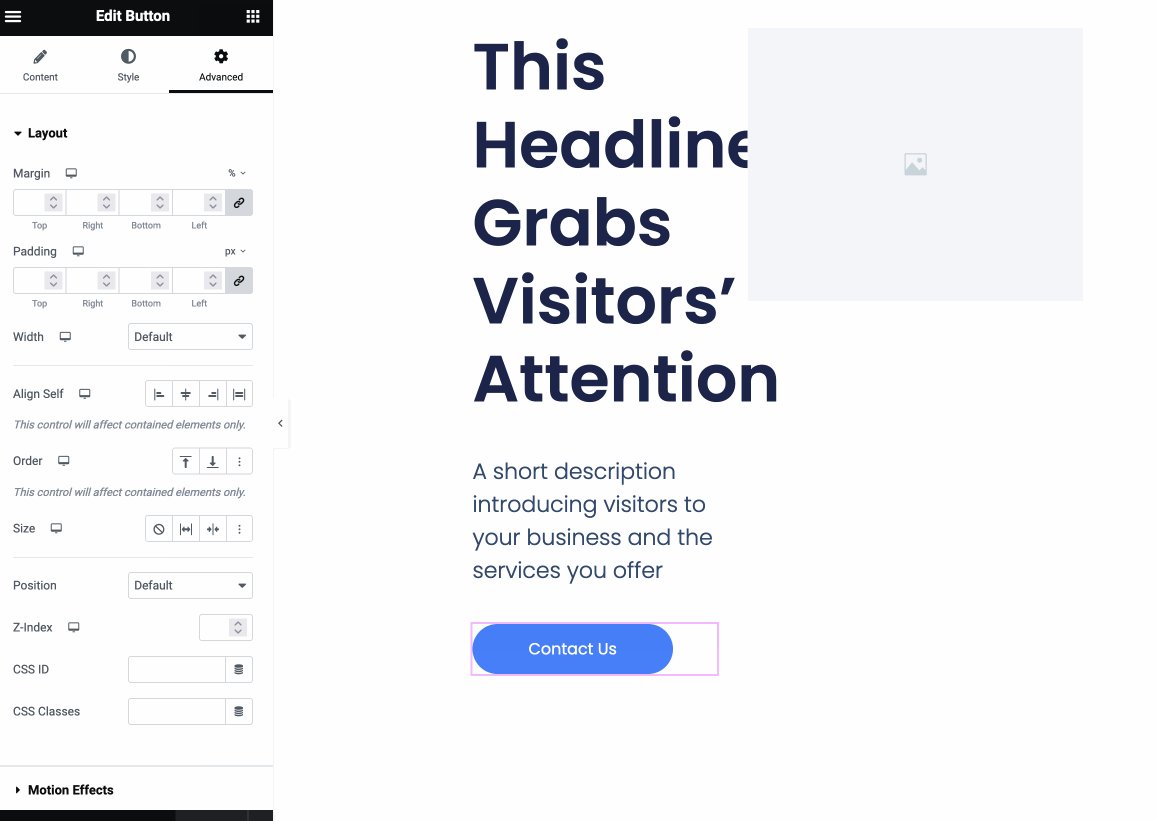
Die Anpassung erfolgt direkt am Widget Ihrer Wahl. Weitere Optionen sind auch direkt im Editor verfügbar:


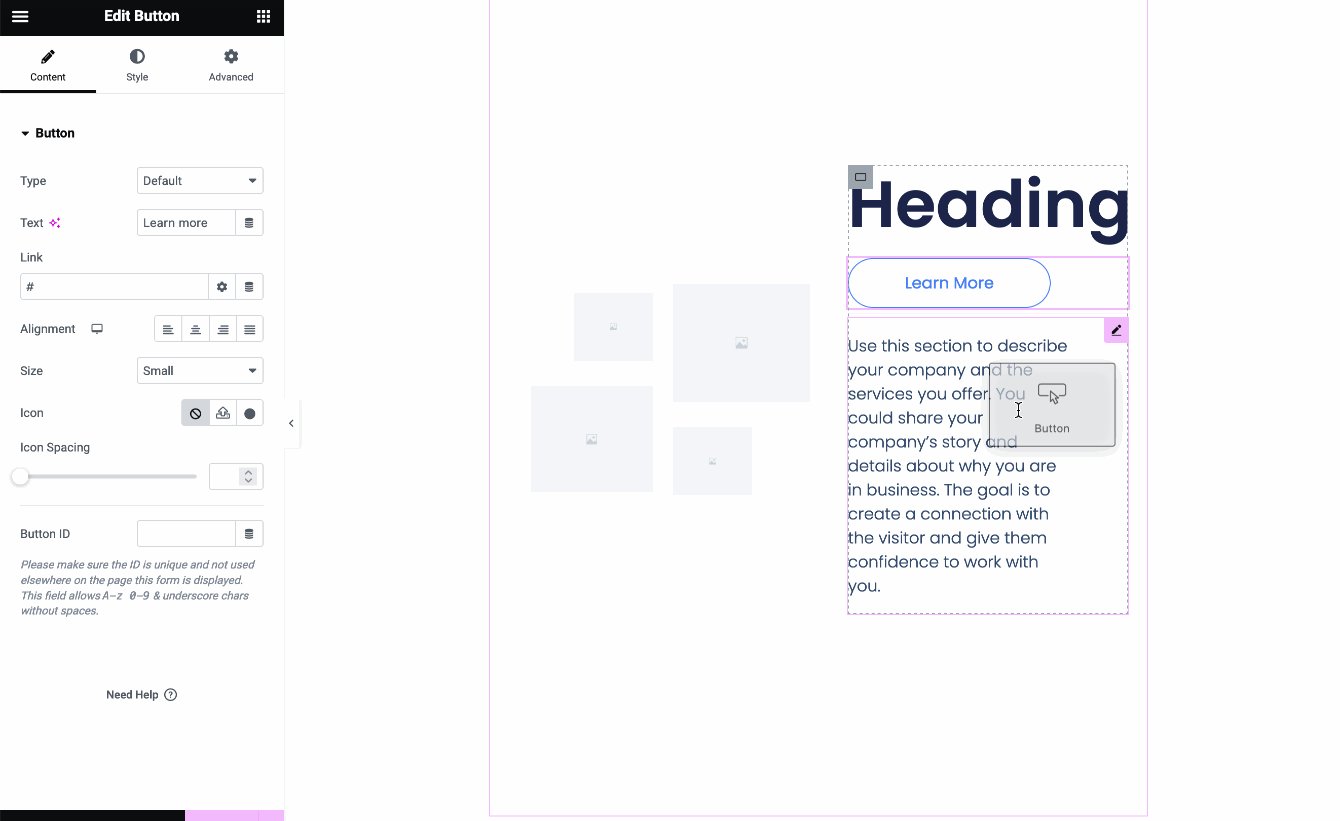
Sie können die Höhe und Breite eines Widgets auch einfach mit einem Seitenersteller ändern. Klicken Sie einfach auf den Bereich Ihrer Wahl und strecken Sie ihn dann mit der Maus.
Das ist mit Gutenberg nicht möglich.
Gutenberg vs. Page Builder: Wer gewinnt hier?
Wenn es um Design und Individualisierung geht, gibt es keinen Wettbewerb. Die besten Seitenersteller auf dem Markt bieten weitaus mehr kreative Möglichkeiten als Gutenberg .
Und obwohl Sie mit dem WordPress Site Builder auch ganze Websites wie Elementor oder Divi Builder erstellen können, richtet er sich in erster Linie an Entwickler und erfahrene WordPress-Benutzer mit hervorragenden Kenntnissen in Templating und Webdesign.
Im Moment ist es nicht das Tool, das ich Anfängern in erster Linie empfehlen würde, um mit der Erstellung einer gesamten Website zu beginnen.
Ein Page Builder wäre besser geeignet, allerdings müssen Sie bedenken, dass Sie immer noch ausgezeichnete Webdesign-Fähigkeiten benötigen, um Websites zu entwerfen, die ästhetisch ansprechend und für den Benutzer optimiert sind.
Kompatibilität mit Themes und Plugins
Kommen wir zur Kompatibilität der beiden Tools: Gutenberg vs. Page Builder. Hier müssen Sie sich keine allzu großen Sorgen machen.
Gutenberg ist mit den meisten Themes und Plugins kompatibel . Natürlich haben Plugin-Entwickler keine große Auswahl.
Da der Inhaltseditor in den WordPress-Kern integriert ist, müssen die Plugins damit kompatibel sein, damit sie funktionieren.
Es gibt jedoch ein kleines Detail bezüglich des Site-Editors. Denken Sie daran, dass Ihre Website auf einer WordPress-Version größer oder gleich 5.9 laufen muss, wenn Sie es verwenden möchten. Sie müssen außerdem ein blockbasiertes Design verwenden.
Andernfalls tritt ein Kompatibilitätsproblem auf und der Site-Editor ist nicht aktiv.
Bei Seitenerstellern sind Kompatibilitätsprobleme zumindest bei beliebten Themes und Plugins noch recht selten. Die meisten Seitenersteller pflegen Seiten mit einer Auflistung der ihnen gemeldeten Inkompatibilitäten.
Hier ist zum Beispiel eine Liste für Beaver Builder oder Elementor. Kontaktieren Sie Ihren Bauträger, um mehr zu erfahren.

Gutenberg vs. Page Builder: Wer gewinnt hier?
Ein Unentschieden.
Leistung
Bei der Auswahl eines Page Builders oder Gutenbergs ist auch der Aspekt „Leistung“ wichtig.
Um ein zufriedenstellendes Benutzererlebnis zu bieten und Ihre Conversions zu optimieren, ist es wichtig, dass Ihre Seiten schnell geladen werden.
In dieser Hinsicht bekommen Seitenersteller oft einen Klaps auf die Finger. Sie stecken voller Funktionen und Code und stehen in der Kritik, dass sie zu schwer sind und die Geschwindigkeit der Websites beeinträchtigen, auf denen sie installiert sind.
Wenn wir einen groben Vergleich anstellen würden, gibt es keinen Zweifel: Gutenberg wird leichter sein als die meisten Seitenersteller.
Nur weil Sie Gutenberg verwenden, heißt das jedoch nicht zwangsläufig, dass Ihre Website schneller geladen wird als mit einem Seitenersteller.
Zunächst müssen Sie sicherstellen, dass Sie gute Web-Performance-Praktiken anwenden. Dies bedeutet zum Beispiel die Verwendung von:
- Ein leistungsstarker Webhost wie bluehost
- Eine aktuelle Version von PHP
- Ein schnelles, gut codiertes Theme wie Astra, GeneratePress, Kadence oder Blocksy
- Optimierte Bilder
- Usw.
Erfahren Sie in unserem Artikel zu diesem Thema, wie Sie eine WordPress-Site beschleunigen können, ohne Ihr Budget zu sprengen .
Wie wäre es mit dem Testen?
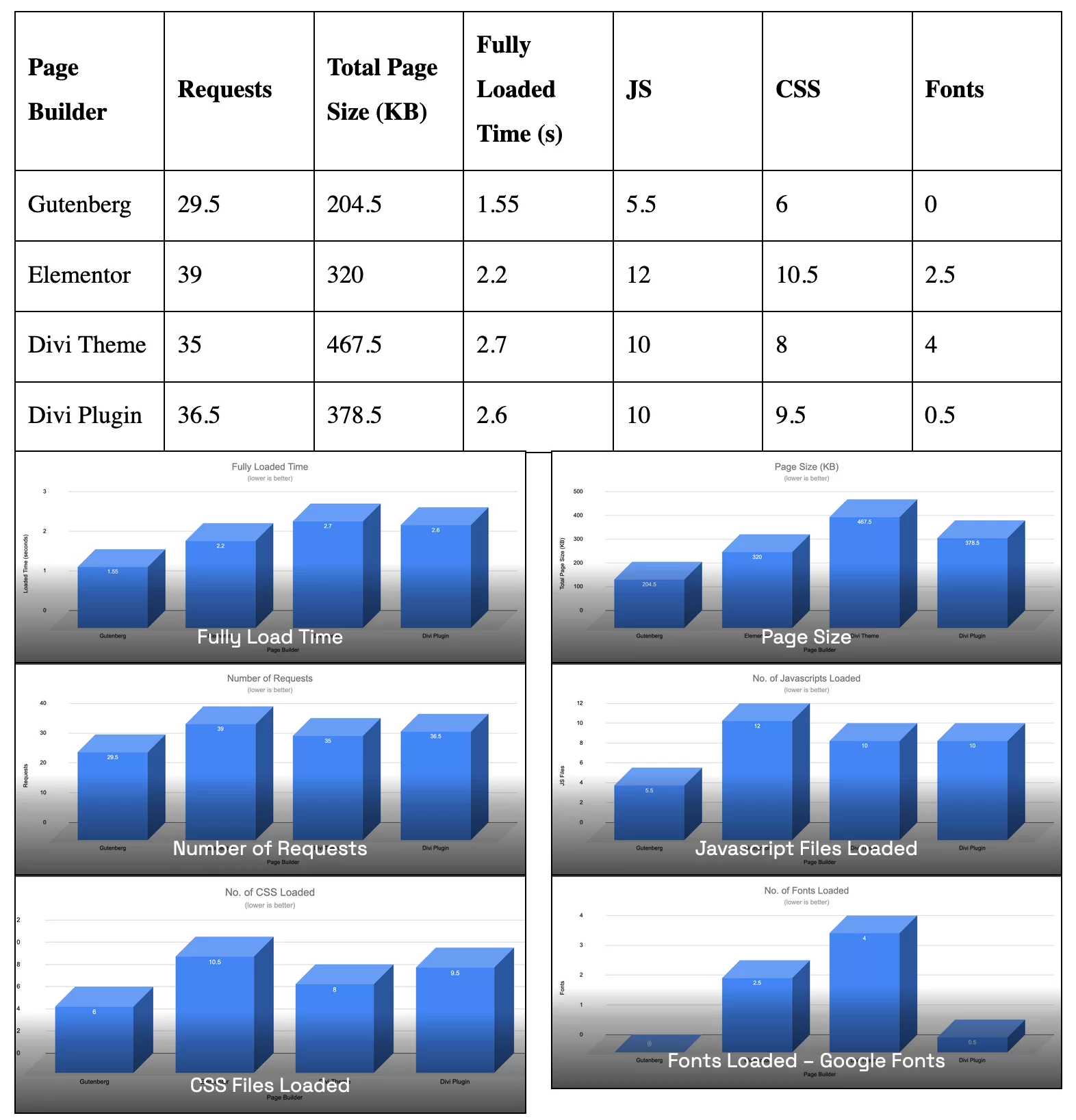
Wenn Sie einen wissenschaftlicheren Standpunkt einnehmen möchten, ist es interessant, verschiedene Geschwindigkeitstests zu vergleichen, die darauf abzielen, Gutenberg mit einem Seitenersteller zu vergleichen.
Das hat Munir Kamal von der Gutenberg Hub-Site getan. Und seine Ergebnisse waren eindeutig.
Gutenberg übertraf Elementor und Divi Builder in fast allen Leistungstests, da die Seiten schneller geladen wurden und weniger Anfragen gestellt wurden.

In diesem WP Tavern-Artikel aus dem Jahr 2021 wird auch über mehrere konkrete Fälle berichtet, in denen Benutzer von einer verbesserten Leistung mit Gutenberg anstelle eines Seitenerstellers berichteten.
Wer gewinnt hier?
Wenn Best Practices respektiert und angewendet werden, ist eine mit Gutenberg erstellte Website mit größerer Wahrscheinlichkeit schneller als eine, die mit einem Page Builder erstellt wurde .
Aber noch einmal: Achten Sie darauf, nicht zu verallgemeinern, denn eine Website, auf der Elementor, Divi Builder oder Beaver Builder ausgeführt wird, kann auch schnell sein und eine gute Leistung erbringen.
Wenn es um die Ladegeschwindigkeit geht, legen Sie nicht zu viel Wert auf Dienste zur Geschwindigkeitsmessung. Konzentrieren Sie sich auch darauf, wie es auf dem Bildschirm aussieht . Wenn Ihre Website schnell lädt, wenn Sie sie anzeigen möchten, ist das bereits ein sehr guter Punkt.
Wartung und Sicherheit
Die Wartung und Sicherheit von Gutenberg und Seitenerstellern hängt stark davon ab, sie auf dem neuesten Stand zu halten.
Im Allgemeinen gilt: Sobald eine Schwachstelle in einem der beiden Tools entdeckt wird, wird diese schnell behoben.
Das Aktualisieren von Gutenberg ist einfach: Aktualisieren Sie einfach WordPress, sobald sich die Gelegenheit dazu bietet.
Der Vorgang ist für Ihren Seitenersteller derselbe, mit der Ausnahme, dass Aktualisierungen häufig etwas regelmäßiger erfolgen als bei Gutenberg. Denken Sie daran, Ihr Dashboard regelmäßig zu überwachen und Ihr Plugin so schnell wie möglich zu aktualisieren.
Wenden Sie gleichzeitig gute Sicherheitspraktiken an:
- Installieren Sie ein allgemeines Sicherheits-Plugin wie iThemes Security oder SecuPress.
- Verwenden Sie starke Passwörter .
- Sichern Sie Ihre Website regelmäßig mit einem Plugin wie UpdraftPlus.
- Verwenden Sie das HTTPS-Protokoll .
- Blockieren Sie Spam mit einem Plugin wie Akismet.
Wer gewinnt hier?
Eine Krawatte. Auch wenn bekannte Seitenersteller wie Elementor oder der Divi Builder möglicherweise häufiger Ziel von Angriffen sind als der WordPress Core, sind ihre Teams in der Lage, Schwachstellen sehr schnell zu beheben.
Unabhängig davon, ob Sie Gutenberg oder einen Seitenersteller verwenden, ist es wichtig, es zu aktualisieren, sobald sich eine Gelegenheit ergibt.
Gutenberg vs. Page Builder-Preise
Kommen wir nun zur Preisgestaltung von Gutenberg im Vergleich zu einem Seitenersteller.
Der WordPress-Editor ist kostenlos, da er in den CMS Core eingebettet ist.
Vergessen Sie jedoch nicht, dass für Sie möglicherweise zusätzliche Kosten anfallen, wenn Sie die Premium-Version eines Gutenberg-Plugins verwenden möchten, die Ihnen mehr kreative Möglichkeiten bietet.
Bei Seitenerstellern hängt die Preisgestaltung vom jeweiligen Geschäftsmodell ab . Einige bieten ein Freemium-Modell an, wie Elementor, Brizy oder Beaver Builder.
Das bedeutet, dass Sie mit einer kostenlosen Version beginnen können, bevor Sie für weitere Optionen auf eine Pro-Lizenz upgraden.
Natürlich sind kostenlose Versionen oft in der Funktionalität eingeschränkt – das liegt an der Art und Weise, wie das Spiel gespielt wird.
Andere Seitenersteller wie Divi Builder oder Thrive Architect sind nur in der Premium-Version verfügbar.
Auch hier variieren die Preise je nach Seitenersteller. Um Ihnen eine Vorstellung zu geben:
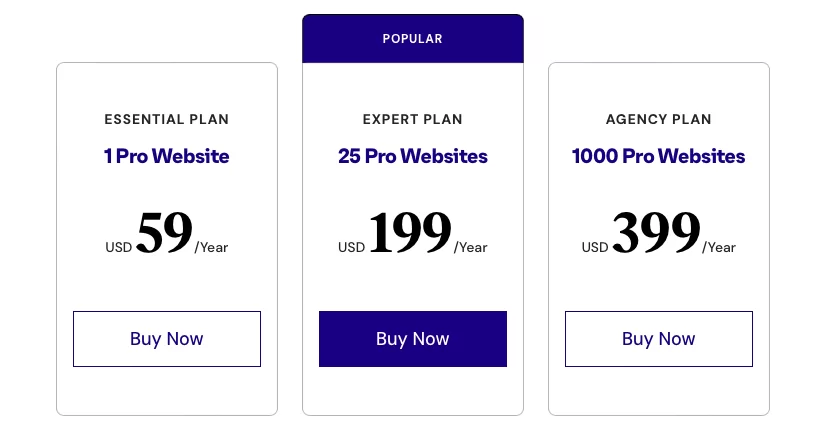
- Das günstigste Elementor Pro- Paket beginnt bei 59 $/Jahr (Nutzung auf einer Website). Der teuerste Preis liegt bei 399 $/Jahr (Nutzung auf bis zu 1.000 Websites).

- Der Preis für Divi Builder beträgt 89 $/Jahr oder 249 $ , wenn Sie sich für eine lebenslange Lizenz entscheiden.
Und wie bei Gutenberg müssen Sie auch den Preis für eventuell erworbene Add-ons berücksichtigen.
Wer gewinnt hier?
Gutenberg. Um alle Funktionen eines guten Seitenerstellers nutzen zu können, müssen Sie mindestens 50 bis 100 US-Dollar pro Jahr bezahlen (außer in Ausnahmefällen und wenn lebenslange Lizenzen angeboten werden).
Kundensupport für Gutenberg und Page Builder
Lassen Sie uns unseren Vergleich zwischen Gutenberg und Page Builder mit einem Blick auf die Benutzerunterstützung fortsetzen. Was passiert, wenn Sie an einem der beiden Tools hängen bleiben?
Mit Gutenberg sind Sie auf sich allein gestellt. Wie bei WordPress im Allgemeinen gibt es keinen direkten Benutzersupport.
Um Ihre Fragen zu beantworten und Ihre Zweifel auszuräumen, müssen Sie auf Folgendes zurückgreifen:
- Die offizielle WordPress-Dokumentation
- Spezialisierte Online-Ressourcen wie WPMarmite
- WordPress-Gruppen in sozialen Netzwerken
- Besondere Veranstaltungen wie ein Meetup oder WordCamp (eine Veranstaltung rund um WordPress, die von der lokalen Benutzergemeinschaft organisiert wird)

Bei einem Seitenersteller sind die Dinge etwas anders. Wenn Sie die kostenlose Version nutzen, kommen Sie nicht weit.
Sie sind auf das im offiziellen WordPress-Verzeichnis angebotene Forum beschränkt, wo die Reaktionszeiten langwierig sein können. Das ist normal, da Entwickler nicht alles auf einmal erledigen können.
Wenn Sie hingegen eine Premium-Version eines Seitenerstellers verwenden, erhalten Sie Zugang zu direktem, personalisiertem Support per E-Mail .
Die Reaktionszeiten variieren je nach Seitenersteller und dem geografischen Standort (Zeitzone) seines Supportteams.
Im Allgemeinen ist es üblich, innerhalb von 24 Stunden eine Antwort zu erhalten.
Wer gewinnt hier?
Wenn Sie direkte, personalisierte Unterstützung wünschen, müssen Sie sich für Premium-Seitenersteller entscheiden.
Zögern Sie zwischen #Gutenberg und einem Seitenersteller zur Erstellung Ihrer #WordPress-Site? ️
Finden Sie mit diesem detaillierten Vergleich das Tool, das am besten zu Ihren Anforderungen passt (Bedienung, Design, Vorlagen, Leistung, Preis usw.).
Gutenberg vs. Page Builder: Welchen sollten Sie verwenden?
Und das ist alles: Wir sind am Ende dieses Vergleichs zwischen Gutenberg und Page Builder angelangt. Lassen Sie uns abschließend noch eine letzte und wichtige Frage klären.
Für welches Tool sollten Sie sich entscheiden? Wie Sie sehen werden, hängt alles von Ihrem technischen Wissen und Ihren Bedürfnissen ab.
Wann sollte Gutenberg verwendet werden?
Meiner Meinung nach ist Gutenberg – und hier spreche ich vom Content-Editor – in den folgenden Situationen die „natürliche“ Wahl:
- Wenn Sie Beiträge schreiben möchten
- Wenn Sie schnell eine Seite erstellen möchten und deren Layout keine allzu erweiterten Stil- und Designeinstellungen erfordert
Abgesehen davon würde ich Gutenberg im Site-Editor-Format Entwicklern oder erfahrenen WordPress-Benutzern vorbehalten.
Um es richtig zu nutzen und den größtmöglichen Nutzen daraus zu ziehen, müssen Sie über sehr gute technische Kenntnisse verfügen. Wenn Sie ein Anfänger sind, werden Sie sich wahrscheinlich verirren und sich die Haare ausreißen.
Wann sollte ein Seitenersteller verwendet werden?
Ein Seitenersteller ist geeignet, wenn Sie Anfänger sind – obwohl er auch für fortgeschrittene Benutzer nützlich ist – und eine komplette Website ohne Programmieraufwand erstellen möchten.
Auch der Site Builder von WordPress erreicht dieses Ziel, allerdings mit deutlich weniger Optionen. Es verfügt beispielsweise über weniger gebrauchsfertige Vorlagen und weniger Styling-Optionen.
Mit einem Seitenersteller können Sie bei der Formatierung Ihrer Seiten viel weiter gehen, aber seien Sie vorsichtig. Zum einen ist die Lernkurve oft länger als bei Gutenberg .
Denken Sie zweitens daran, dass Sie Webdesign immer noch beherrschen müssen, um professionelle, kohärente und ästhetisch ansprechende Seiten zu erstellen. Bei der Fülle an Optionen, die Seitenersteller bieten, besteht ein großes Risiko, dass Sie untergehen und Ihre Seiten mit unsinnigen Effekten vollstopfen.
Können die beiden koexistieren?
Schließlich stellt sich unter WordPress-Benutzern häufig die Frage: Ist es möglich, sowohl Gutenberg als auch einen Seitenersteller zu verwenden?
Die Antwort lautet natürlich: Ja! Hier ist ein konkretes Beispiel, um den Punkt zu veranschaulichen. Auf WPMarmite beispielsweise sind wir es gewohnt, unsere Artikel mit Gutenberg zu schreiben .
Andererseits verwenden wir Elementor, um bestimmte strategische Seiten zu gestalten , beispielsweise die Verkaufsseiten für unsere Schulungen (auf Französisch angeboten).
Es gibt also keinen Grund, warum Sie nicht beide Tools zusammen verwenden sollten. Achten Sie nur darauf, sie nicht zu vermischen, um die Harmonie in Ihrem Design zu wahren.
Wenn Sie sich beispielsweise dafür entscheiden, Ihre Seiten mit Gutenberg zu erstellen, erstellen Sie nicht eine Seite mit einem bestimmten Design mit dem WordPress-Inhaltseditor, sondern erstellen Sie andere Seiten mit Elementor und verwenden Sie dabei ein anderes Design, das sich völlig vom ersten unterscheidet. Bleiben Sie konsequent und alles wird gut.
Apropos: Welches Tool bevorzugen Sie für Ihre Website und/oder die Websites Ihrer Kunden? Glauben Sie fest an Gutenberg oder sind Sie eher ein Page-Builder-Typ?
Erzählen Sie uns von Ihren Erfahrungen in den Kommentaren.