Best Practices zum Erstellen von WordPress-Kopf- und Fußzeilen mit Elementor
Veröffentlicht: 2021-12-21Beim Entwerfen einer Website sind Kopf- und Fußzeilen die wesentlichen Abschnitte und spielen eine große Rolle, wenn es darum geht, den Besuchern Ihrer Website zu helfen, durch Ihre Inhalte zu navigieren. Aus diesem Grund ist es wichtig, die Best Practices für die Erstellung einer Kopf- und Fußzeile mit Elementor für Ihre WordPress-Website. Im heutigen Beitrag teilen wir unsere Top-Tipps und Tricks, damit Sie genau das ohne Programmierung tun können.

Anfängerleitfaden: WordPress-Kopf- und Fußzeile erklärt
Der erste Eindruck zählt immer. Und das Allererste, was Website-Besucher sehen werden, wenn sie auf Ihrer Seite landen, ist das Header-Design, da es ganz oben auf Ihrer Seite platziert wird. Aus diesem Grund ist es äußerst wichtig sicherzustellen, dass Ihr WordPress-Header-Design Ihre Besucher sofort anzieht und sie dazu bringt, Ihre Inhalte zu erkunden.

Auf der anderen Seite befindet sich der Footer-Bereich ganz unten auf Ihrer Webseite und hat jede Menge Potenzial, um Ihnen dabei zu helfen, Ihre Marke zu bewerben, sowie Links zu wichtigen Seiten oder Websites. Sie können nicht nur Details wie Ihre Kontaktinformationen und Adresse hinzufügen, sondern auch ein Fußzeilenmenü hinzufügen, um die Navigation für Ihre Website-Besucher zu erleichtern. Dies wird ihre Erfahrung auf Ihrer Website verbessern und sie dazu bringen, wiederzukommen.
So fügen Sie Kopf- und Fußzeilen in WordPress ein
Sie können in WordPress ganz einfach eine Kopf- und Fußzeile hinzufügen. Die meisten WordPress-Themes verfügen über eine Standardkopf- und -fußzeile , die Sie nach Ihren Wünschen anpassen können. Natürlich müssen Sie sich mit dem Programmieren ein wenig auskennen, wenn Sie Ihre Kopf- und Fußzeile in WordPress umfassend anpassen möchten. Sie können dies tun, indem Sie entweder Ihr style.css-Stylesheet manuell bearbeiten oder Plugins von Drittanbietern verwenden.
Wenn Sie lieber überhaupt keine Codes verwenden möchten, können Sie alternativ jederzeit eine Kopf- und Fußzeile mit Elementor erstellen. Dieser leistungsstarke Website-Builder wird von Millionen von Website-Designern auf der ganzen Welt verwendet, die atemberaubende, kreative Webseiten ohne Programmierung erstellen möchten.

Aber bevor wir uns mit dem Tutorial zum Erstellen von Kopf- und Fußzeilen von Elementor befassen , werfen wir einen Blick auf einige der bewährten Methoden zum Erstellen von Kopf- und Fußzeilen in WordPress, die Sie kennen müssen.
Top 5 Best Practices zum Erstellen von Kopf- und Fußzeilen in Elementor
Wenn Sie in Elementor eine Kopf- und Fußzeile erstellen, müssen Sie sich zunächst entscheiden, was Sie in diesen Bereichen genau hervorheben möchten. Denken Sie daran, dass das Header-Design das erste ist, was Ihre Website-Besucher sehen werden. Das ist also eine hervorragende Gelegenheit für Sie, ihnen zu zeigen, worum es bei Ihrer Marke oder Ihrem Unternehmen geht.
Ebenso sollte der Fußzeilenbereich die gleiche Aufmerksamkeit erhalten. Dies ist der beste Bereich, um einige der wichtigsten Informationen hinzuzufügen, die Ihre Website-Besucher möglicherweise von Ihnen benötigen. Dies können Links zu Ihren Kontaktseiten, Karriereseiten (im Falle einer Unternehmenswebsite) und mehr sein.
Im Folgenden finden Sie einige unserer am meisten empfohlenen Vorgehensweisen für alle, die Kopf- und Fußzeilen von Elementor in WordPress erstellen.
1. Verwenden Sie kreativ Leerraum oder Negativraum
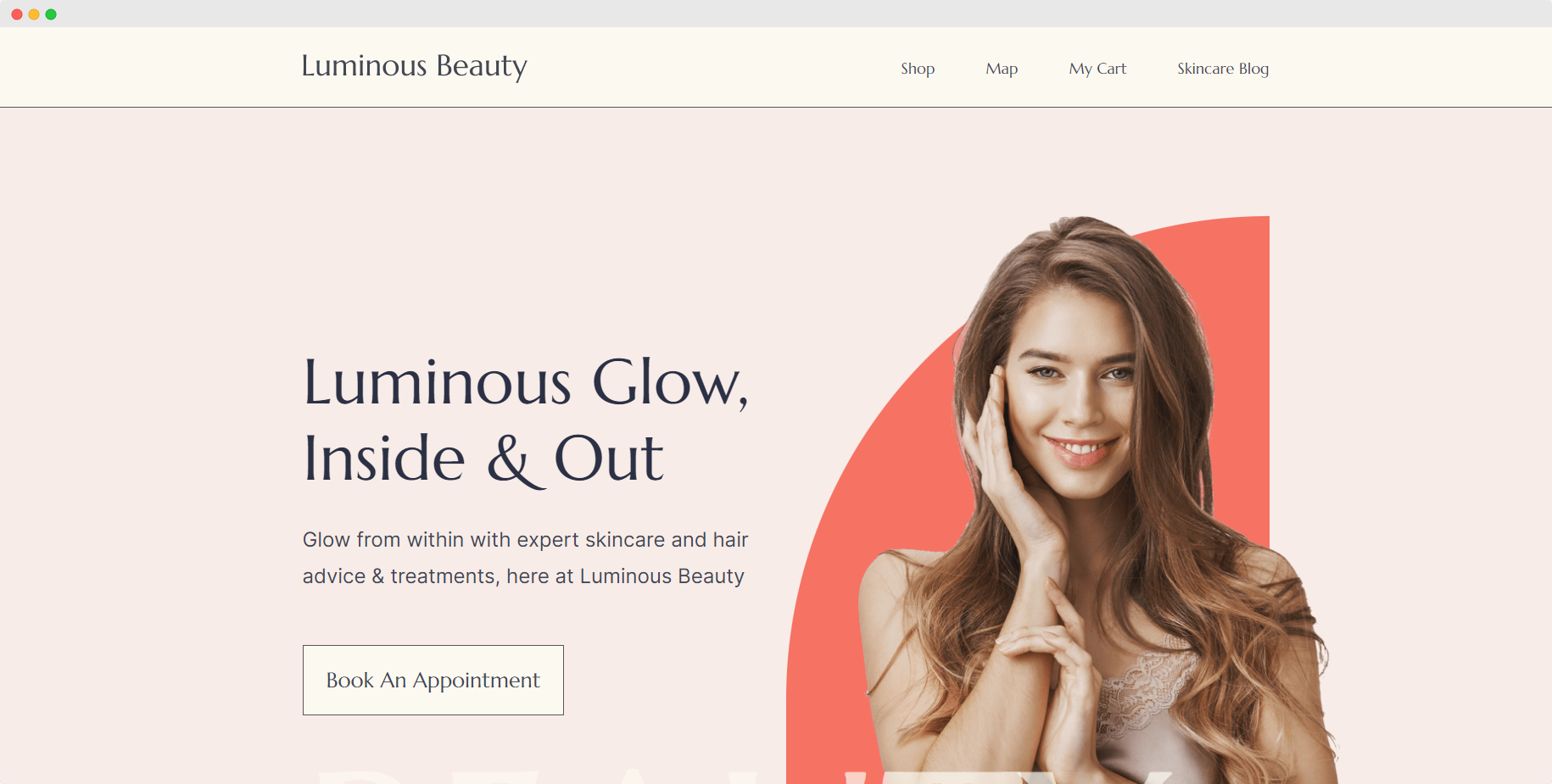
Web-Ersteller versuchen ständig, kreative Wege zu finden, um Leerraum in ihrem Website-Design und Inhalt zu nutzen. In ähnlicher Weise können Sie auch Leerraum kreativ in Ihrem Header-Design verwenden, um es hervorzuheben. Sie können beispielsweise Leerzeichen in Ihrem Header-Design verwenden, um das Logo stärker hervorzuheben oder Ihre Suchleiste für Ihre Website-Besucher hervorzuheben.
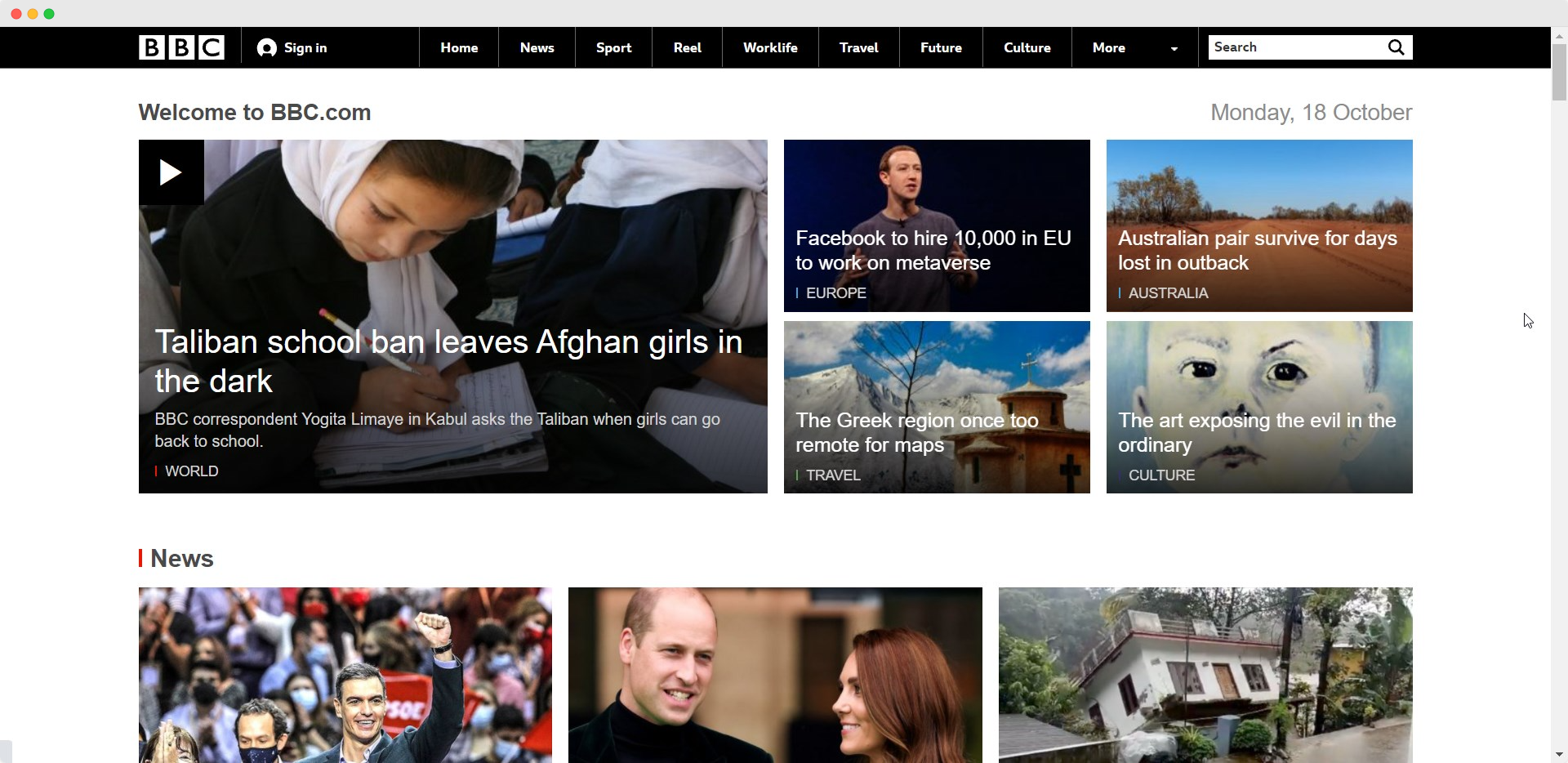
Schauen Sie sich zum Beispiel dieses Beispiel von BBC an. In ihrem Design haben sie Leerraum verwendet, um ihr Markenlogo hervorzuheben, und gleichzeitig den Benutzern mit einem Menü, das perfekt voneinander beabstandet ist, die einfache Navigation durch ihre Inhalte zu erleichtern.

2. Überprüfen Sie die Reaktionsfähigkeit auf verschiedenen Geräten
Du hast das vielleicht schon mehrmals gehört, aber es ist absolut wichtig sicherzustellen, dass dein WordPress-Header-Design auf verschiedenen Geräten responsiv ist. Beim Erstellen einer Kopf- und Fußzeile in WordPress müssen Sie also darauf achten, dass das Design nicht auf anderen Geräten wie Handys, Tablets usw. kaputt geht.
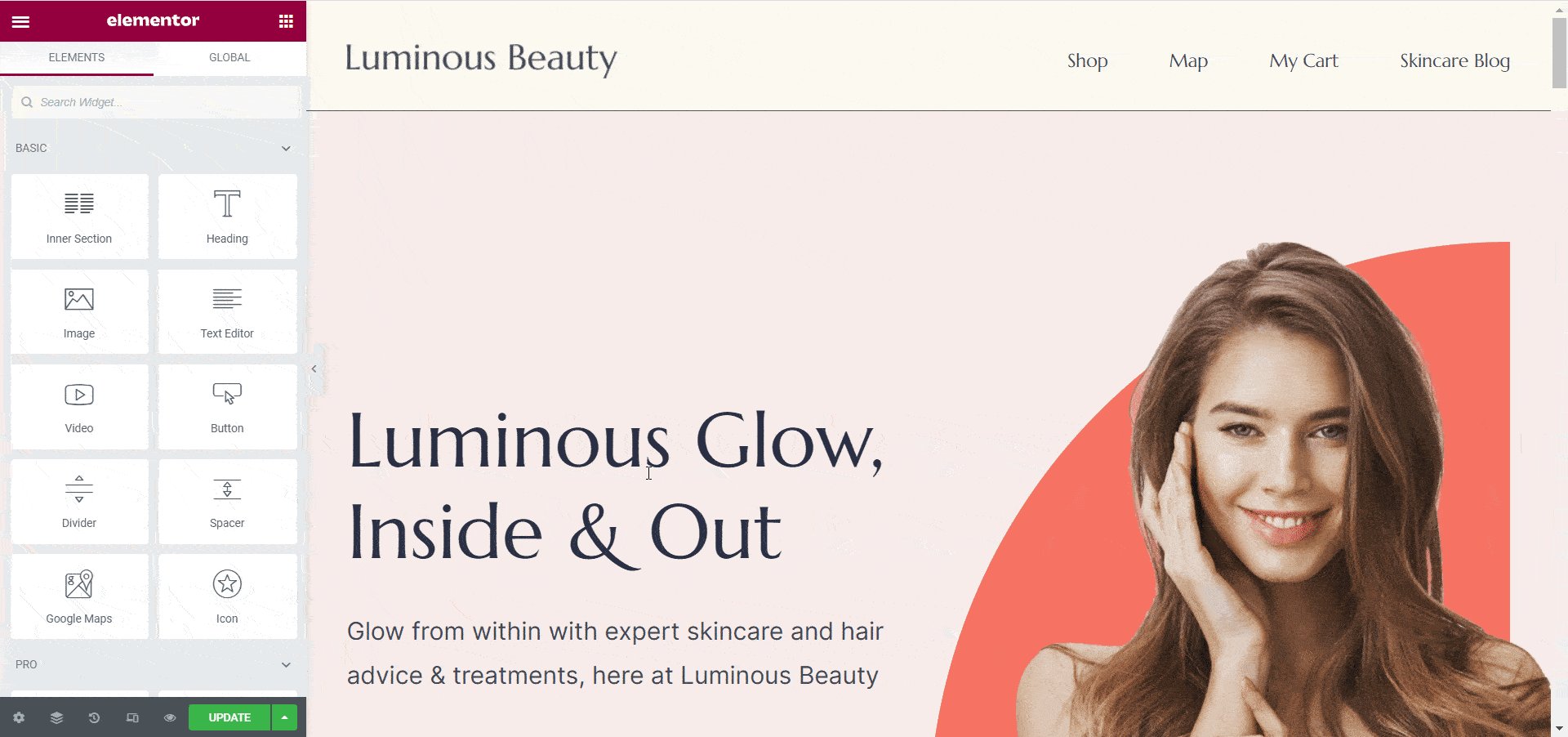
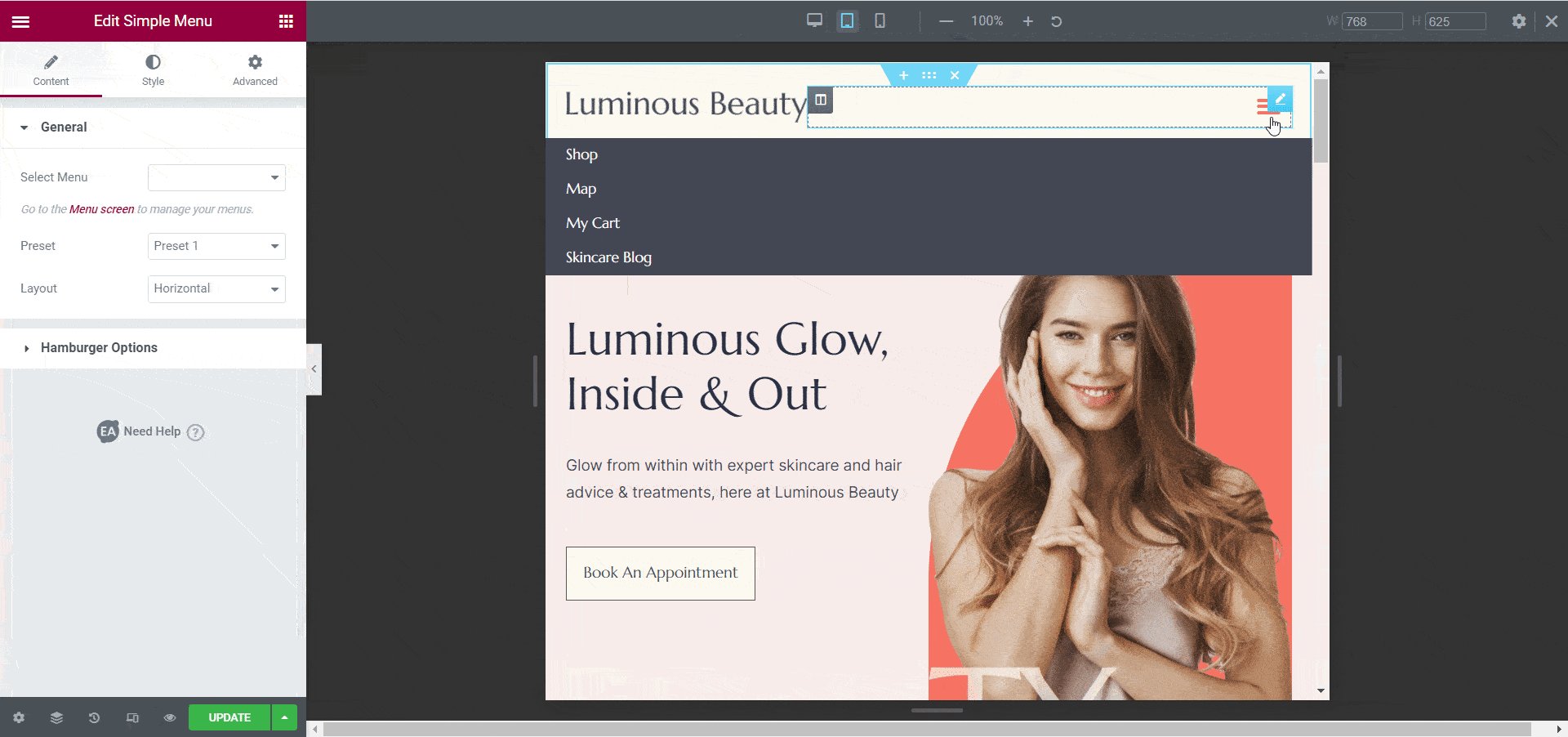
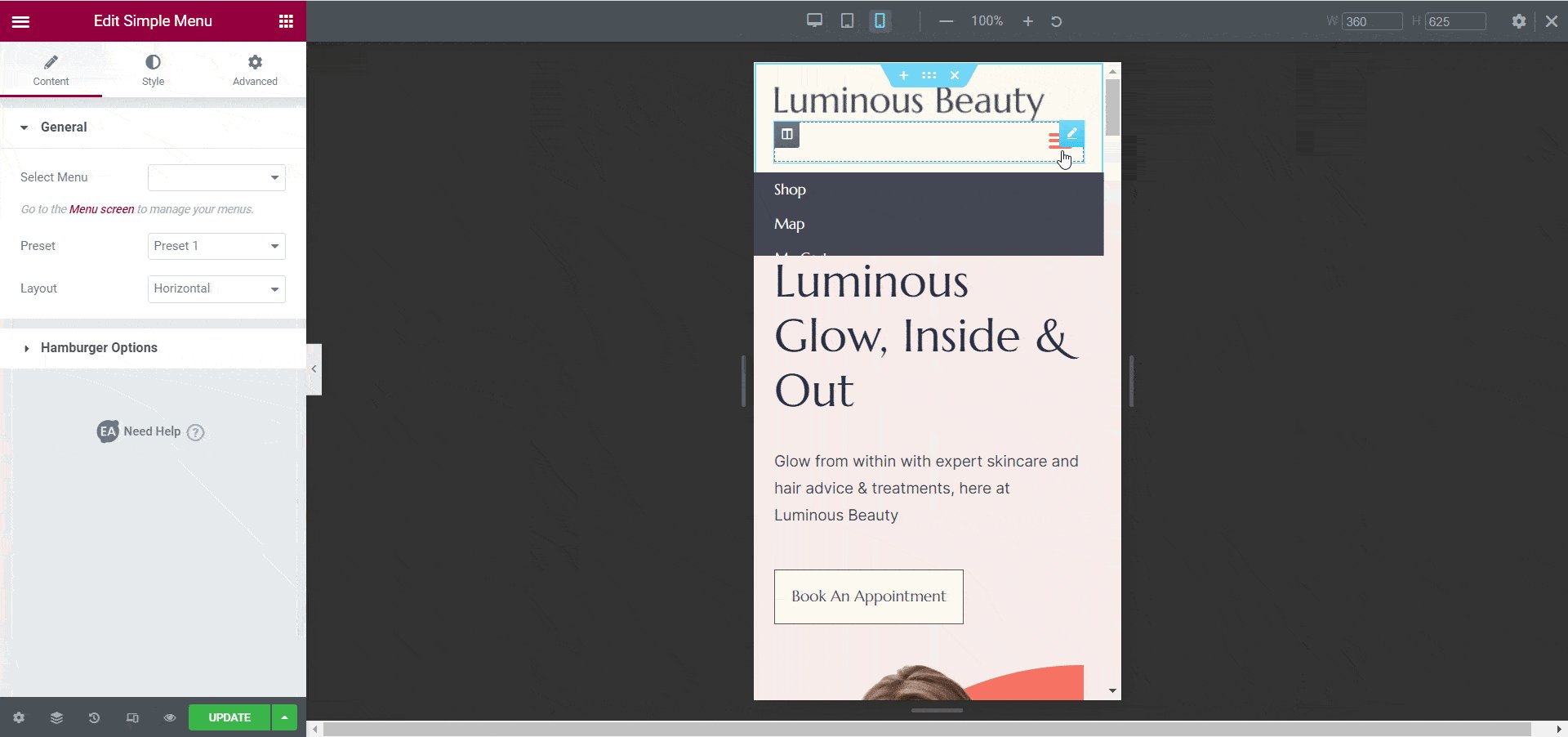
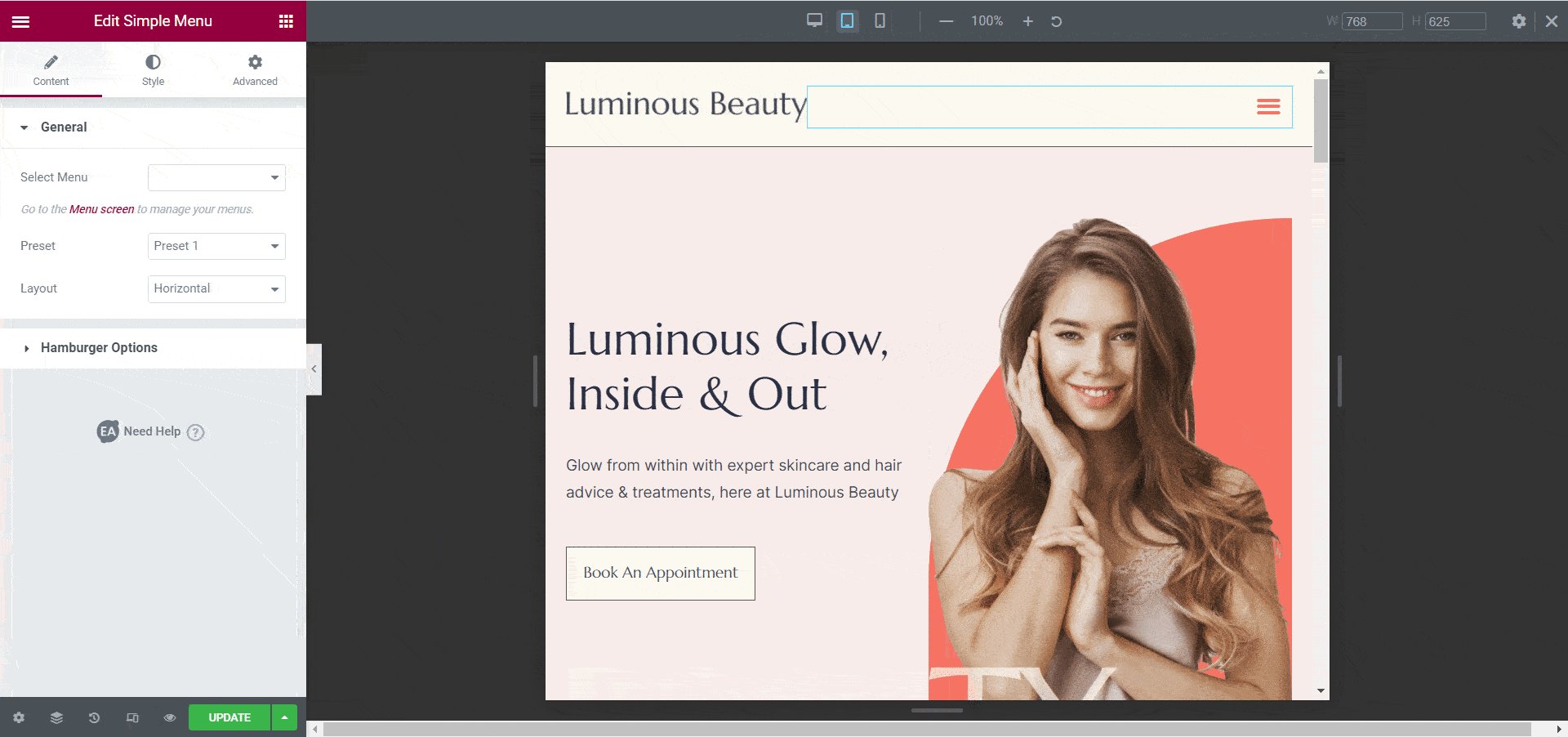
Sie können die Reaktionsfähigkeit Ihres Kopf- und Fußzeilendesigns auf verschiedenen Geräten einfach überprüfen, wenn Sie Elementor-Kopf- und Fußzeilen erstellen . Klicken Sie in Ihrem Elementor-Editor einfach unten auf das Desktop-Symbol. Von dort aus können Sie Ihr Design auf verschiedenen Bildschirmgrößen in der Vorschau anzeigen.

3. Verwenden Sie für mobile Geräte das benutzerdefinierte Header-Design
Wenn Ihr Kopfzeilenmenü viele verschiedene Navigationslinks enthält, kann es erforderlich sein, ein benutzerdefiniertes Kopfzeilendesign für Mobilgeräte zu verwenden. Natürlich müssen Sie sicherstellen, dass sowohl Desktop- als auch Mobile-Header-Designs denselben Inhalt anzeigen. Aber für mobile Geräte können Sie ein benutzerdefiniertes Header-Design verwenden, das denselben Inhalt schön und elegant auf kleineren Bildschirmen anzeigt.
4. Verwenden Sie einfache, leicht lesbare Schriftarten und Typografie
Subtile, minimalistische Designs liegen seit einigen Jahren im Trend und sind auch 2021 weiterhin ein herausragender Trend für das Website-Design. Aber wenn es um das Design Ihrer WordPress-Kopf- und Fußzeile geht, wird eine einfache und leicht lesbare Typografie noch wichtiger.
Denken Sie daran, dass Website-Besucher in den Kopf- und Fußzeilenbereichen schnell finden können, wonach sie suchen. Und allein aus diesem Grund ist die Verwendung von einfachen, gut lesbaren Schriftarten sehr wichtig, damit Ihre Website-Besucher schnell erkennen können, ob Ihre Website-Inhalte für sie relevant sind.

5. Behalten Sie ein konsistentes Design auf allen Seiten bei
Die Aufrechterhaltung eines einheitlichen Designs auf jeder Seite Ihrer Website ist wichtig, um die Aufmerksamkeit auf Ihre Marke zu lenken und die Markenbekanntheit zu steigern. Das bedeutet, dass Ihr gesamtes Website-Design, angefangen vom Header-Design bis zum Footer-Design, auf jeder Seite Ihrer Website einem einheitlichen Designsystem folgen sollte .
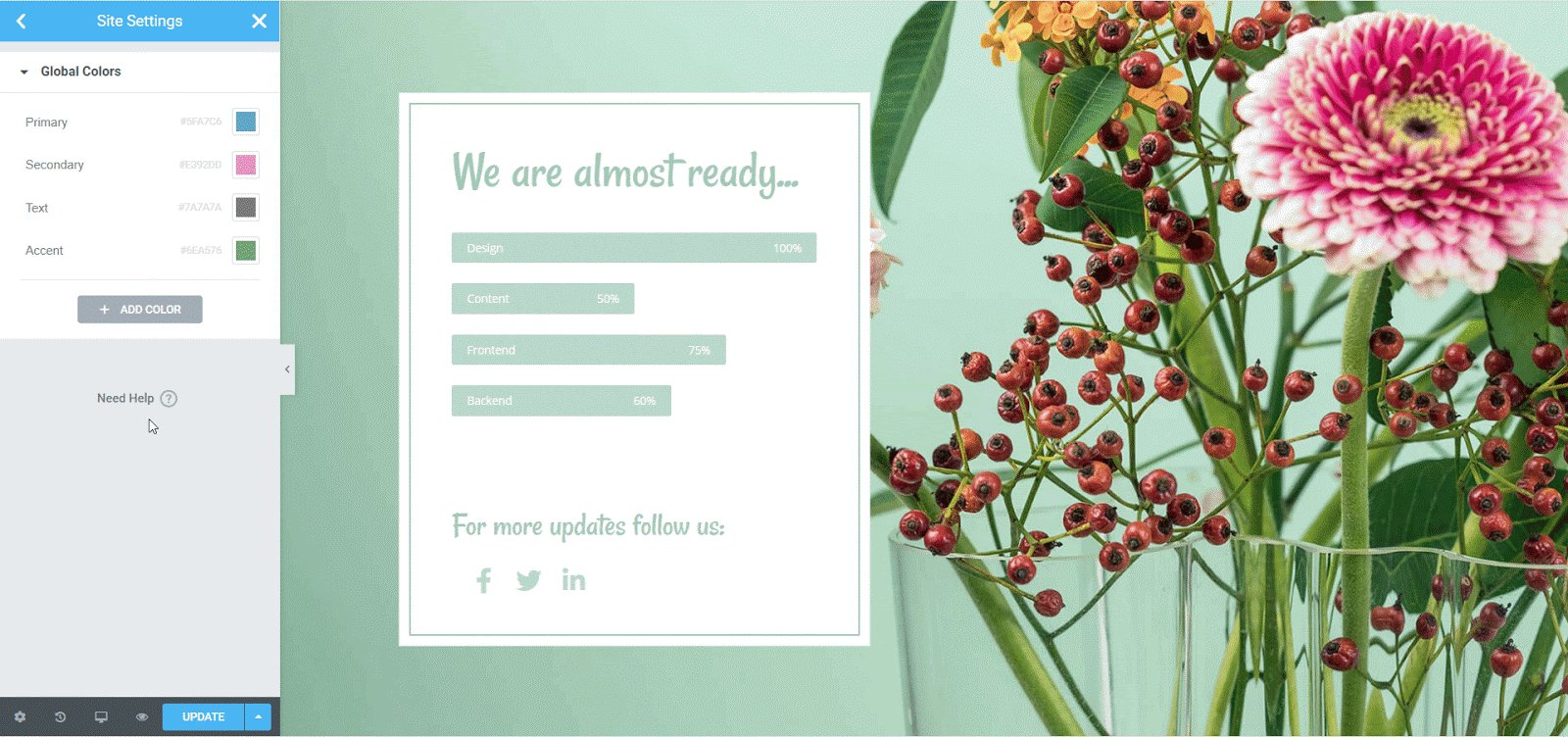
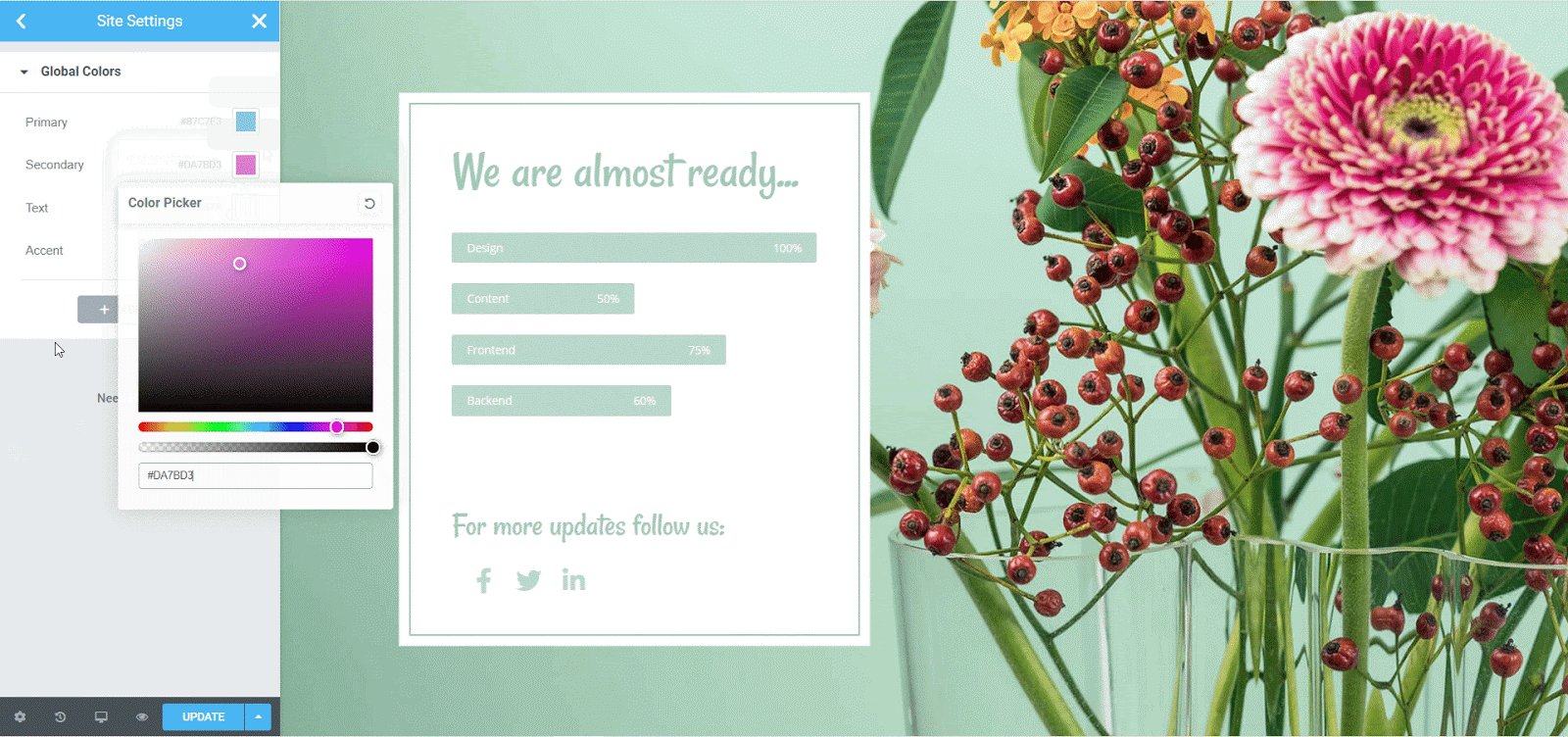
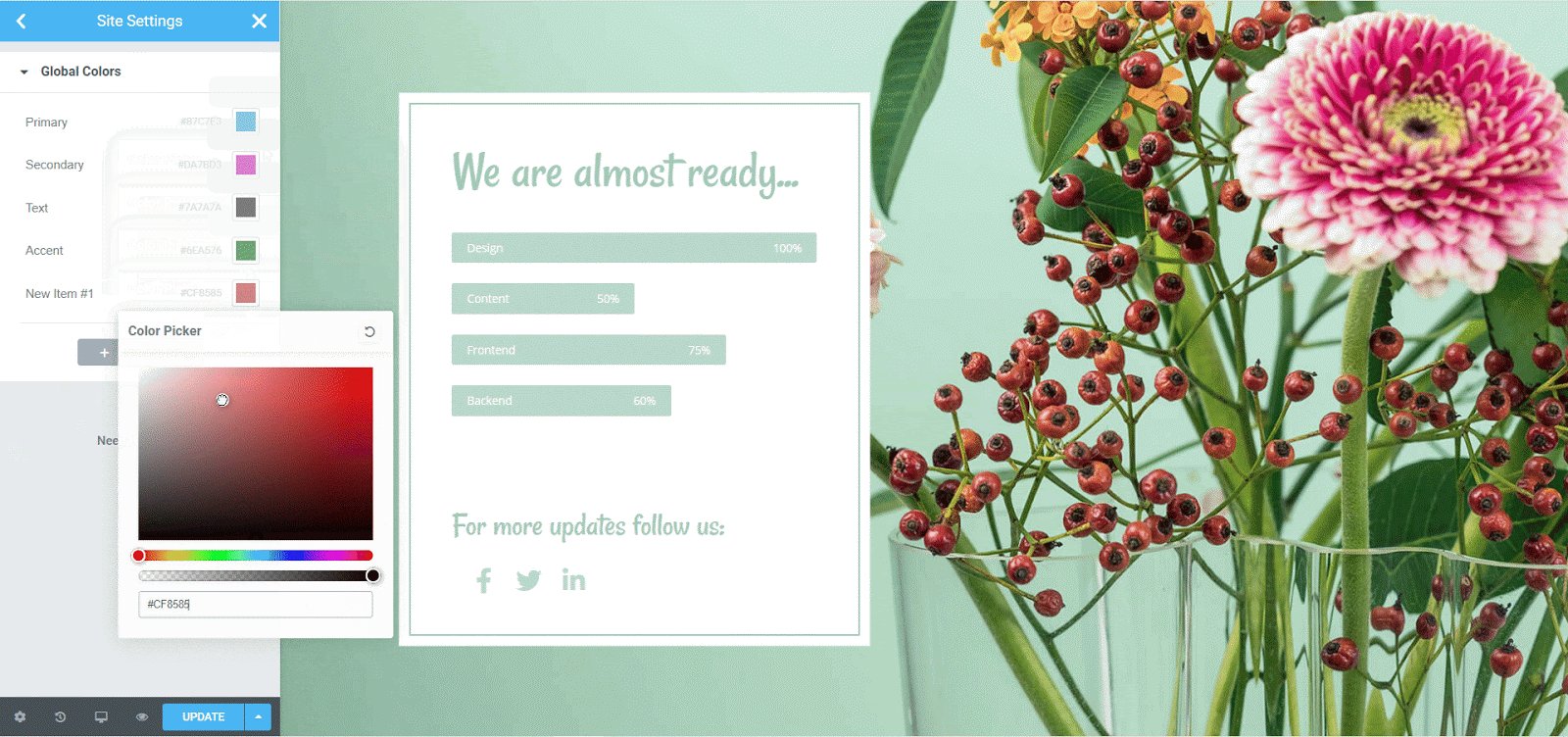
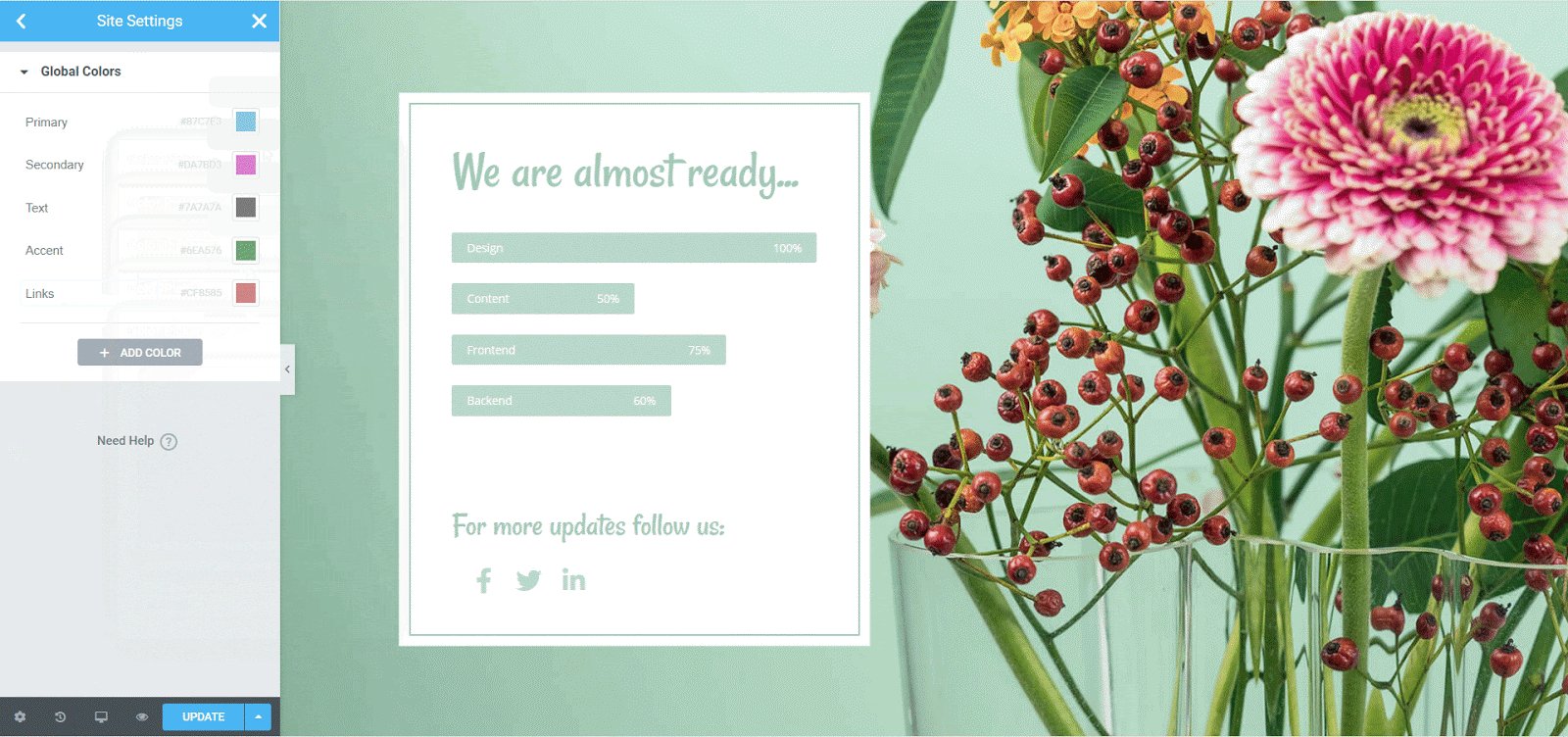
Dies ist mit der Funktion für globale Schriftarten und Farben von Elementor ganz einfach . Von Ihrem Elementor-Editor aus können Sie ganz einfach zu Einstellungen→ Website-Einstellungen gehen , wo Sie eine Option namens „Design System“ finden . Mit dieser Option können Sie bestimmte Schriftarten und Farben als „globale Schriftarten“ und „globale Farben“ festlegen, die Sie dann auf jeder Seite, Kopf- und Fußzeile Ihrer Website anwenden können.
Wie erstelle ich WordPress-Kopf- und Fußzeilen mit Elementor?
Nachdem Sie nun mit einigen der Best Practices zum Erstellen von WordPress-Kopf- und Fußzeilen mit Elementor vertraut sind, sehen wir uns an, wie Sie sie ohne Codierung entwerfen können. Hier zeigen wir Ihnen zwei einfache Möglichkeiten, Kopf- und Fußzeilen von Elementor für Ihre Website zu gestalten.
Erstellen Sie Kopf- und Fußzeilen mit Elementor & Essential Addons
Stellen Sie zunächst sicher, dass Sie Elementor free und PRO auf Ihrer WordPress-Website installiert haben. Wir empfehlen, Elementor PRO zu erwerben, damit Sie mit Elementor Theme Builder Ihre WordPress-Kopf- und Fußzeilenvorlagen erstellen können.
Schritt 1: Konfigurieren Sie Ihre Website-Menüs über das WordPress-Dashboard
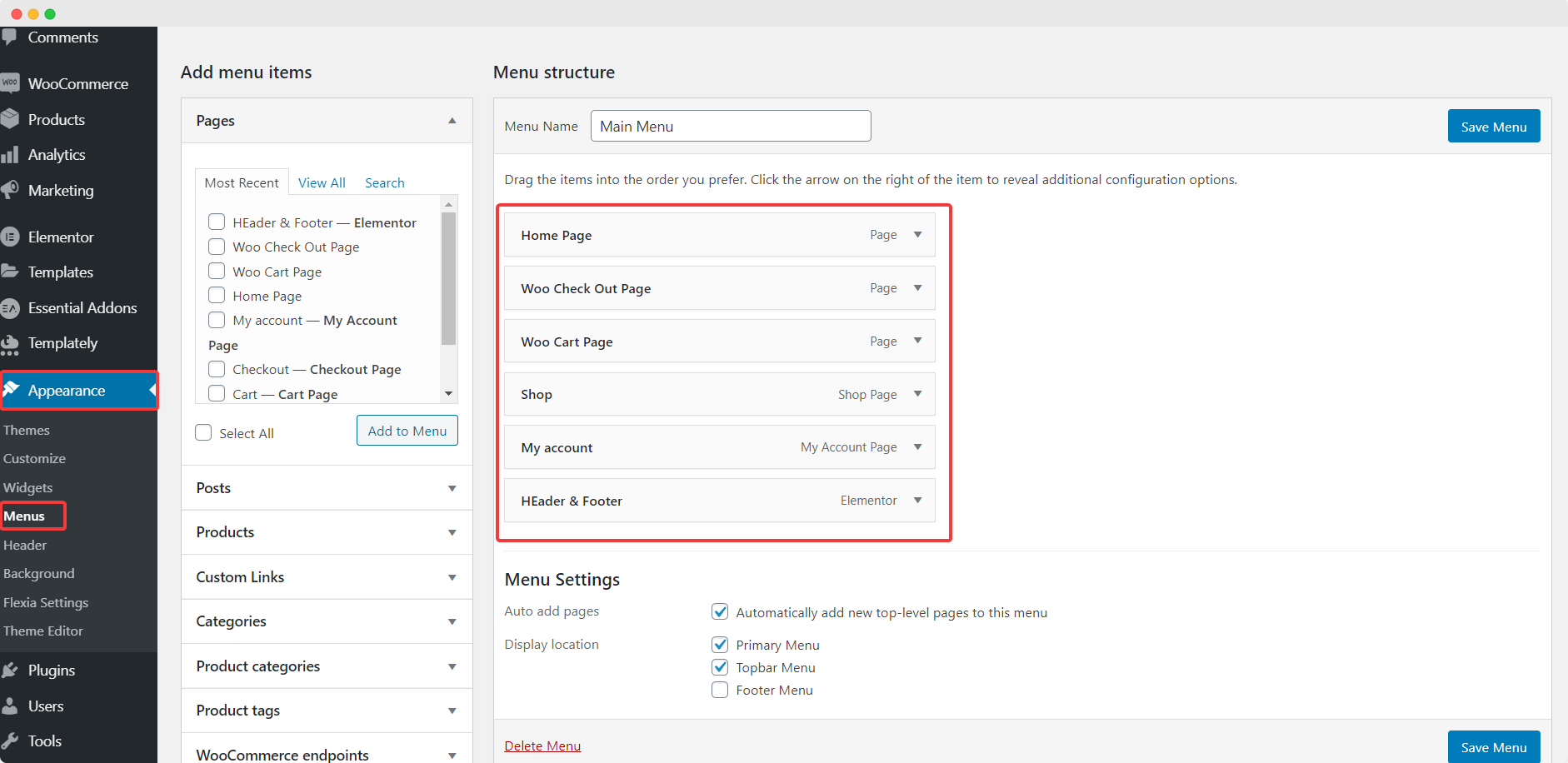
Bevor Sie mit der Gestaltung Ihrer Kopf- und Fußzeile beginnen, vergewissern Sie sich, dass Sie Ihr Website-Menü organisiert haben. Sie können dies tun, indem Sie in Ihr WordPress-Dashboard gehen und zu Aussehen → Themen → Menüs navigieren.

Schritt 2: Erstellen Sie Kopf- und Fußzeilenvorlagen im Elementor Theme Builder
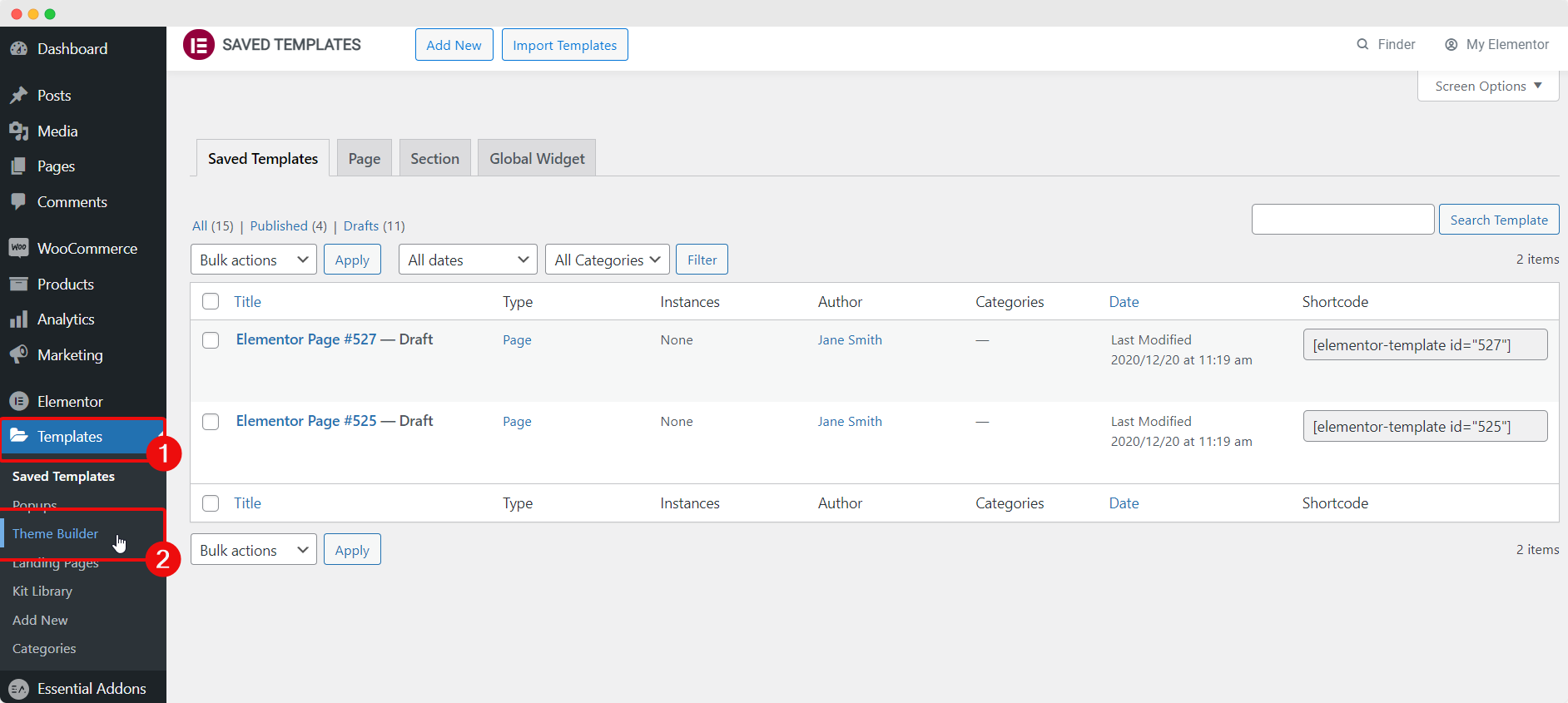
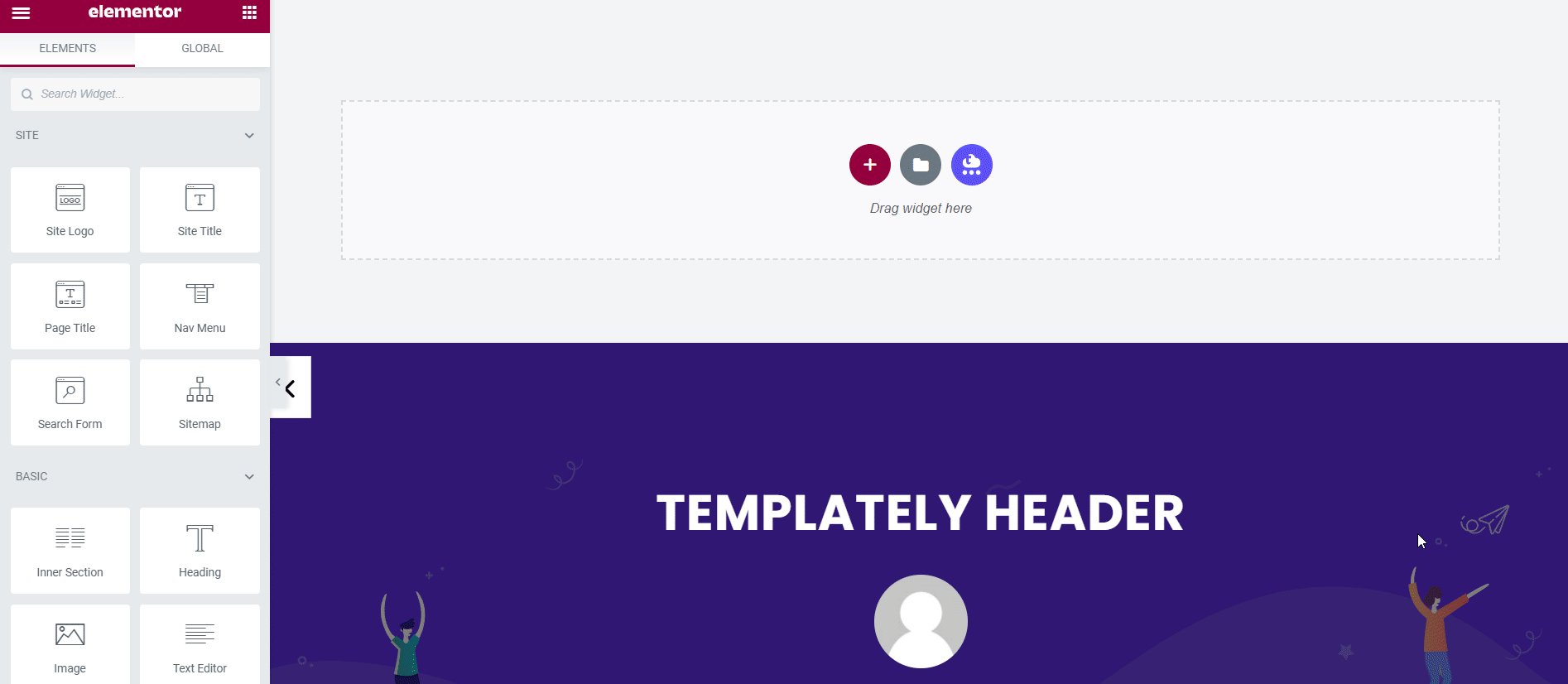
Sobald Sie Ihr Menü in WordPress erstellt haben, gehen Sie zu Templates→ Theme Builder , um mit dem Entwerfen Ihrer eigenen benutzerdefinierten Elementor-Kopf- und Fußzeile zu beginnen.

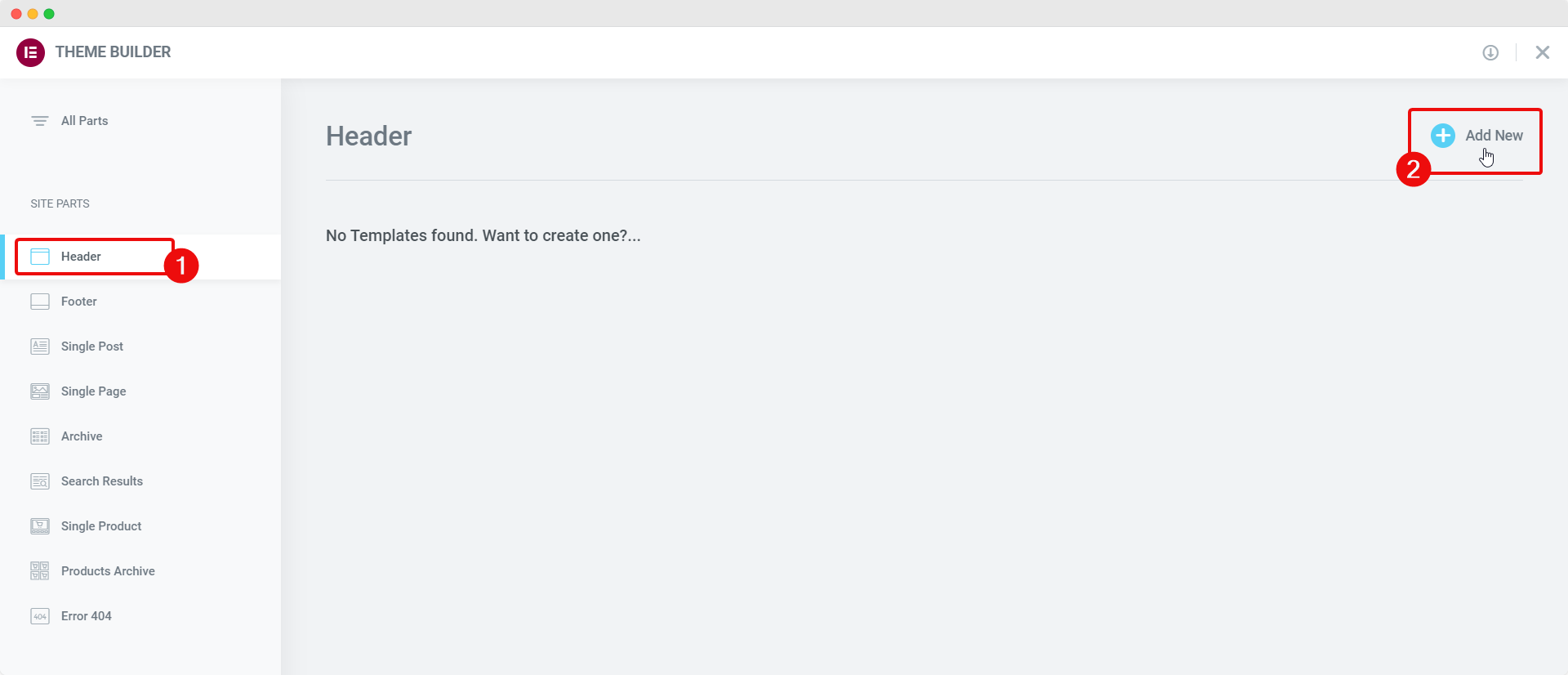
Von hier aus können Sie sich einen Überblick über alle Vorlagen für jeden Teil Ihrer Website verschaffen, einschließlich Kopfzeilenvorlagen, Fußzeilenvorlagen, Einzelpost- oder Seitenvorlagen und mehr. Um eine neue Elementor-Kopfzeilenvorlage zu erstellen, navigieren Sie in der linken Ecke zur Registerkarte „Kopfzeile“ und klicken Sie auf die Schaltfläche „+ Neu hinzufügen“ .

Ebenso können Sie zum Hinzufügen einer neuen Elementor-Fußzeile auf die Registerkarte „Fußzeile“ und dann auf die Schaltfläche „+ Neu hinzufügen“ klicken , um eine neue Fußzeilenvorlage in Elementor Theme Builder zu erstellen.
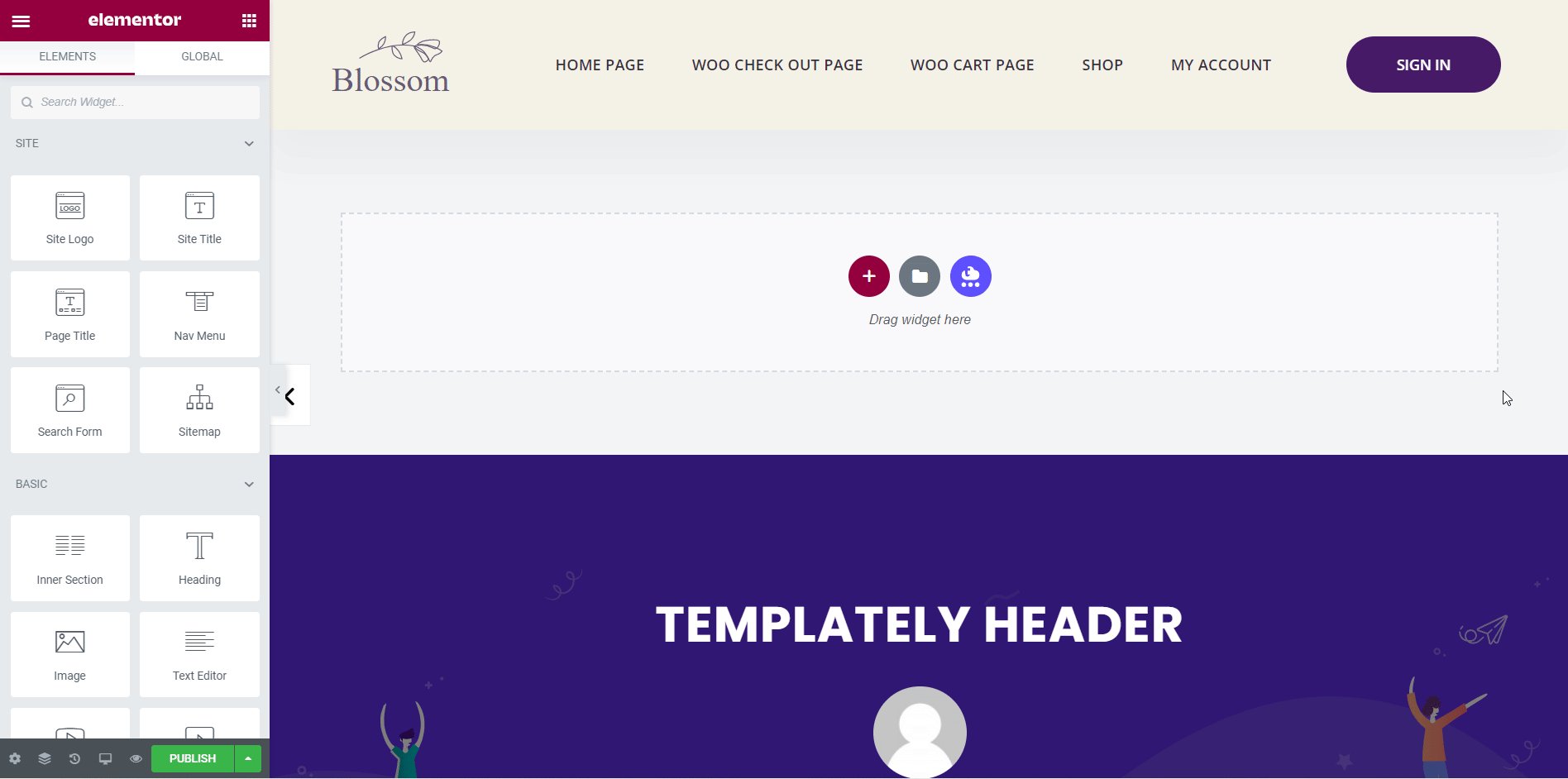
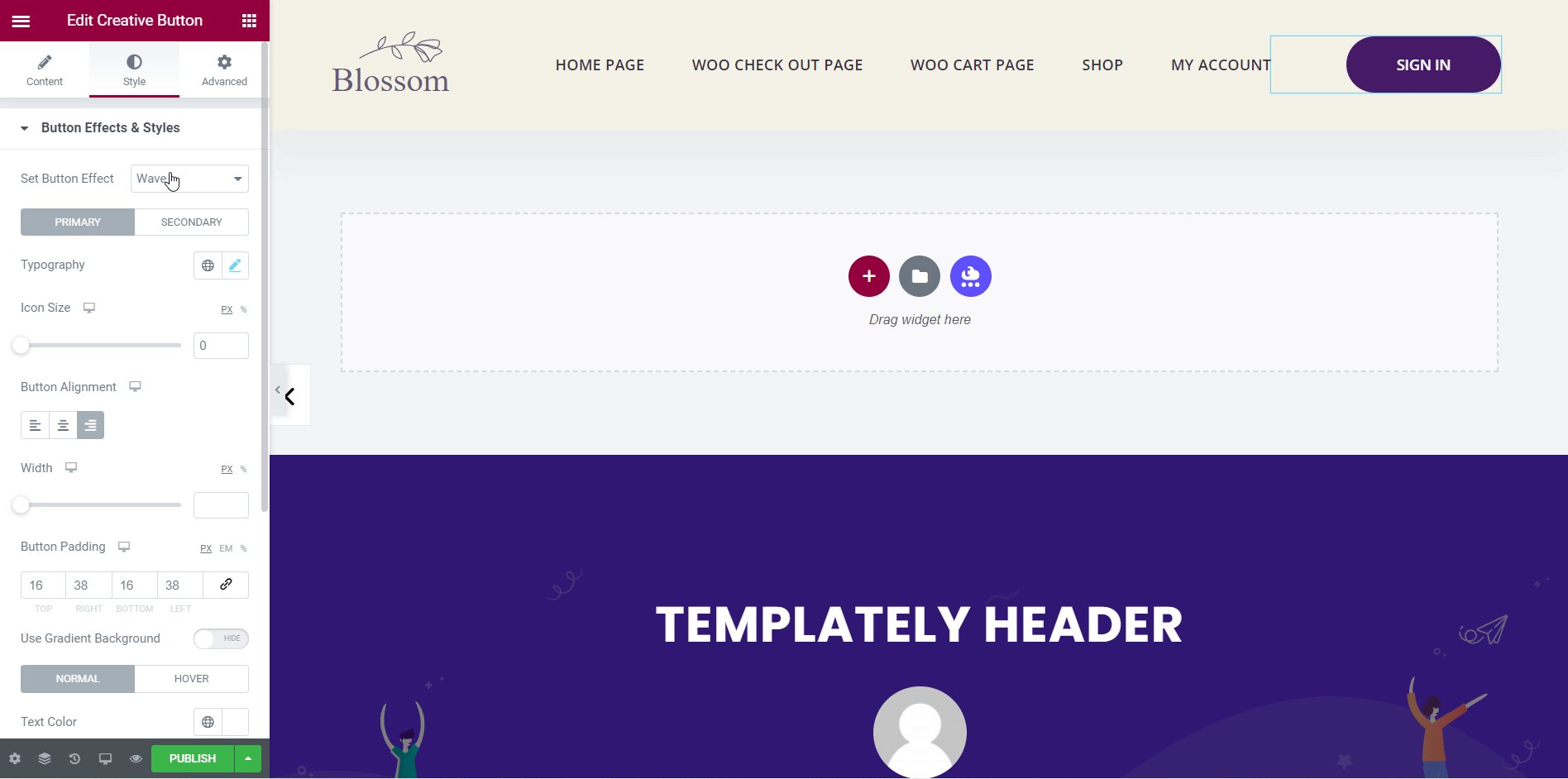
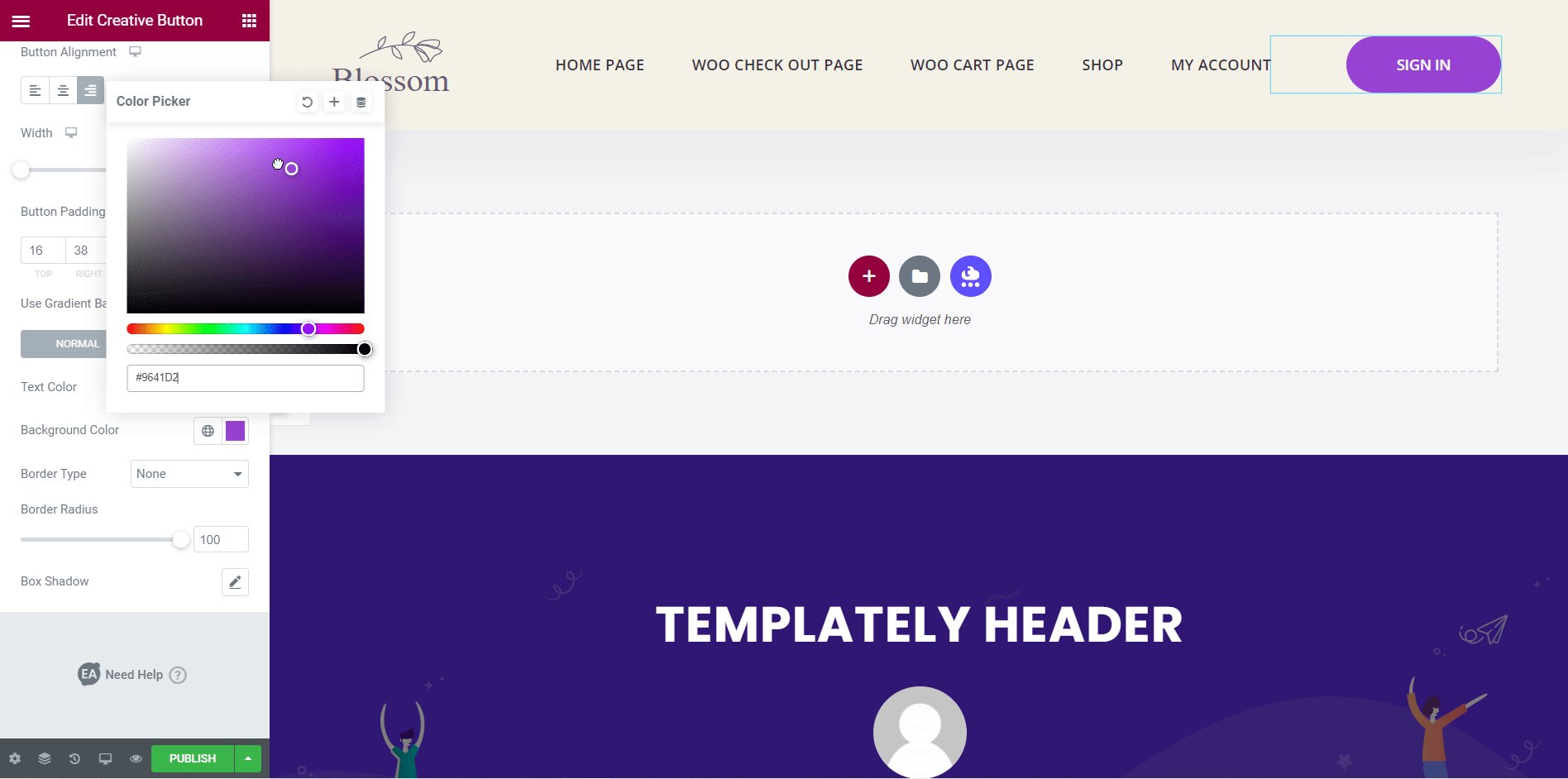
Schritt 3: Gestalten und passen Sie Ihre Elementor-Kopf- und Fußzeile an
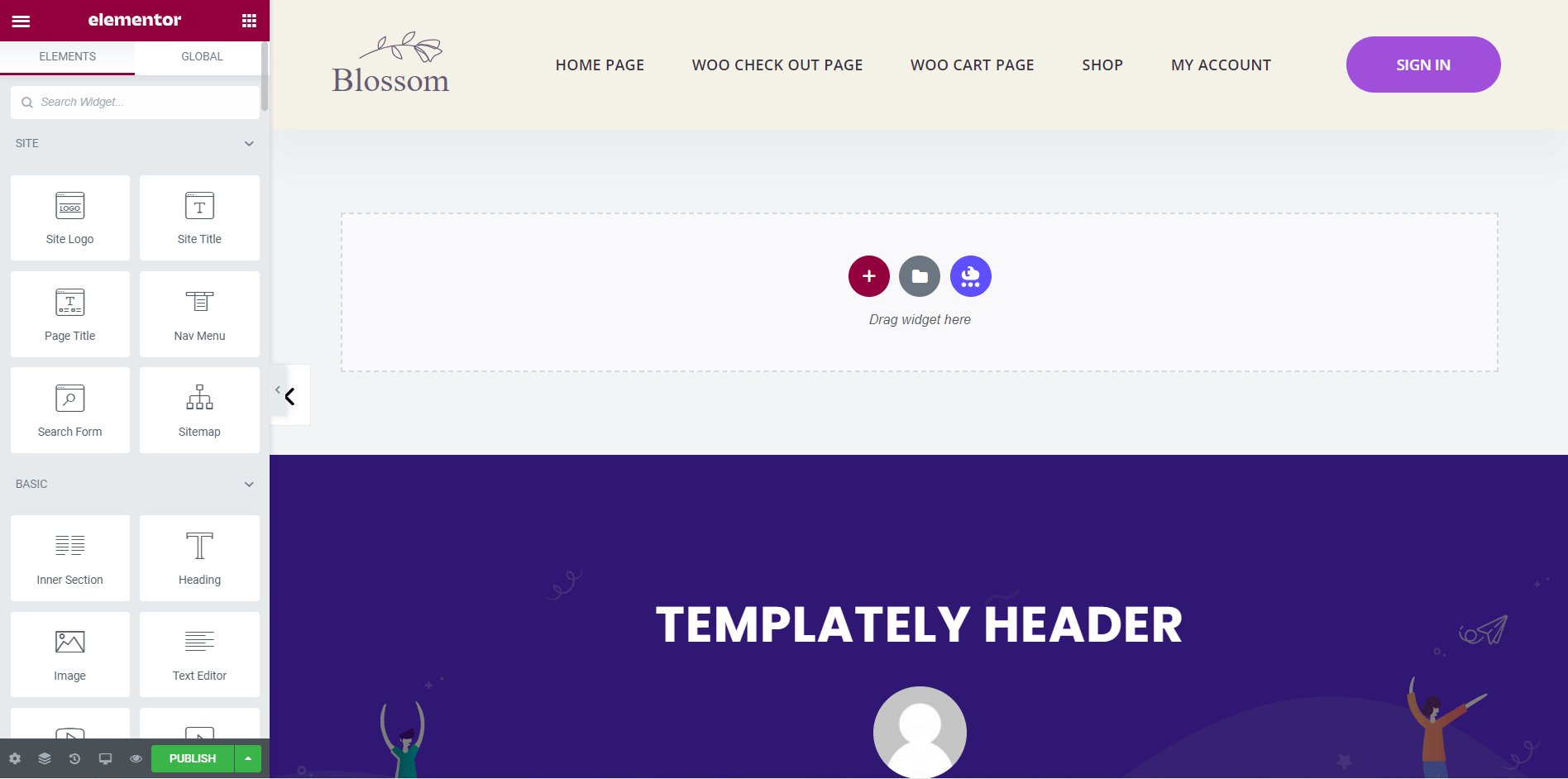
Jetzt können Sie Ihre Kopf- und Fußzeile von Elementor nach Belieben gestalten und anpassen. Sie können wählen, ob Sie eine der fertigen Kopfzeilenvorlagen verwenden möchten, die in der Elementor -Vorlagenbibliothek verfügbar sind, oder Ihre eigene Kopfzeile von Grund auf neu erstellen, indem Sie Elemente nach Belieben ziehen und ablegen.

Für mehr Optionen und Flexibilität können Sie Ihre WordPress-Kopf- und Fußzeile mit Essential Addons for Elementor hervorheben . Dies ist die beliebteste Widget-Bibliothek für Elementor, die von mehr als 1 Million Web-Erstellern verwendet wird. Essential Addons enthält über 70 kostenlose und Premium-Widgets für Elementor, mit denen Sie eine wirklich einzigartige, einzigartige Kopf- und Fußzeile in WordPress entwerfen können.

Fertige Kopf- und Fußzeilenblöcke für Elementor mit Templately einfügen
Wenn Sie sich nicht die Mühe machen möchten, Ihre Elementor-Kopf- und Fußzeile von Grund auf neu zu erstellen, können Sie stattdessen jederzeit fertige Kopf- und Fußzeilenblöcke verwenden. Die Elementor-Vorlagenbibliothek verfügt bereits über eine ziemlich große Sammlung von Kopf- und Fußzeilenblöcken.
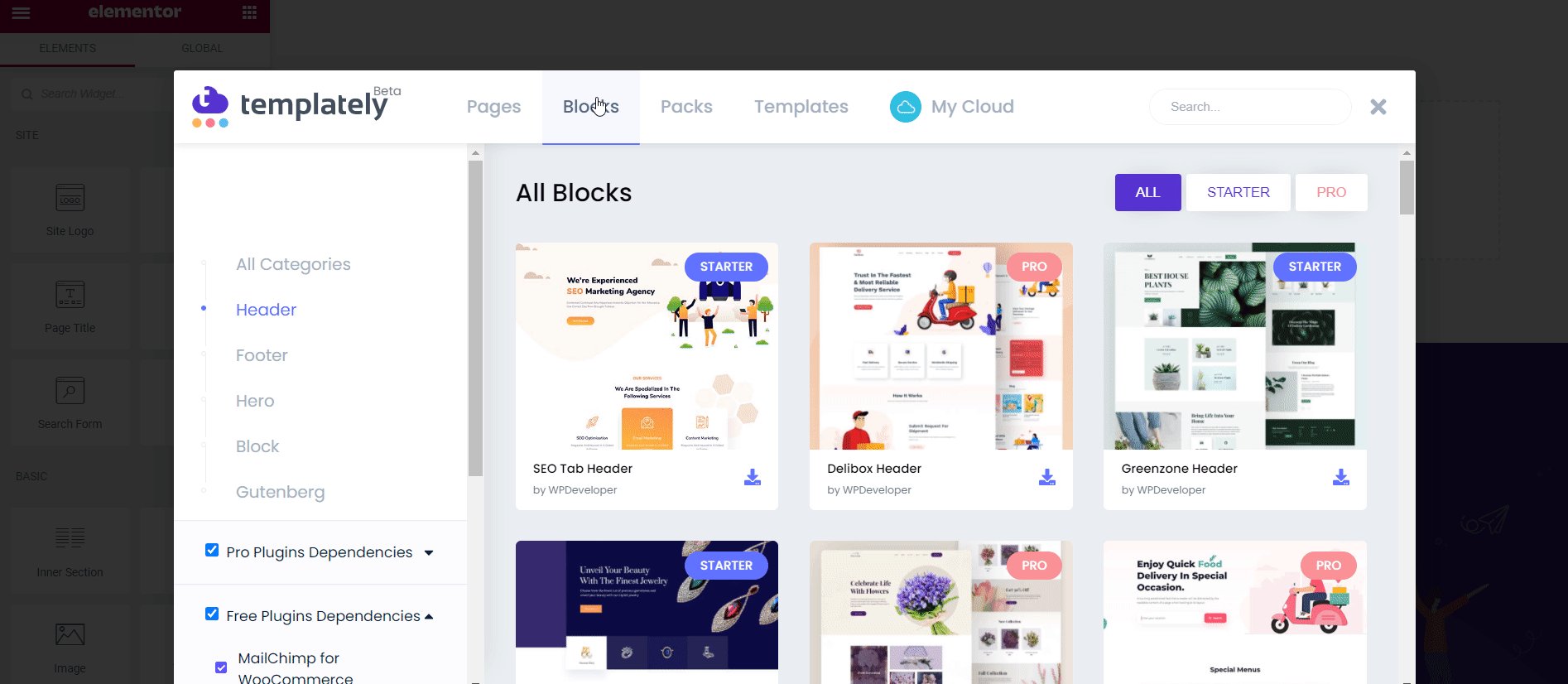
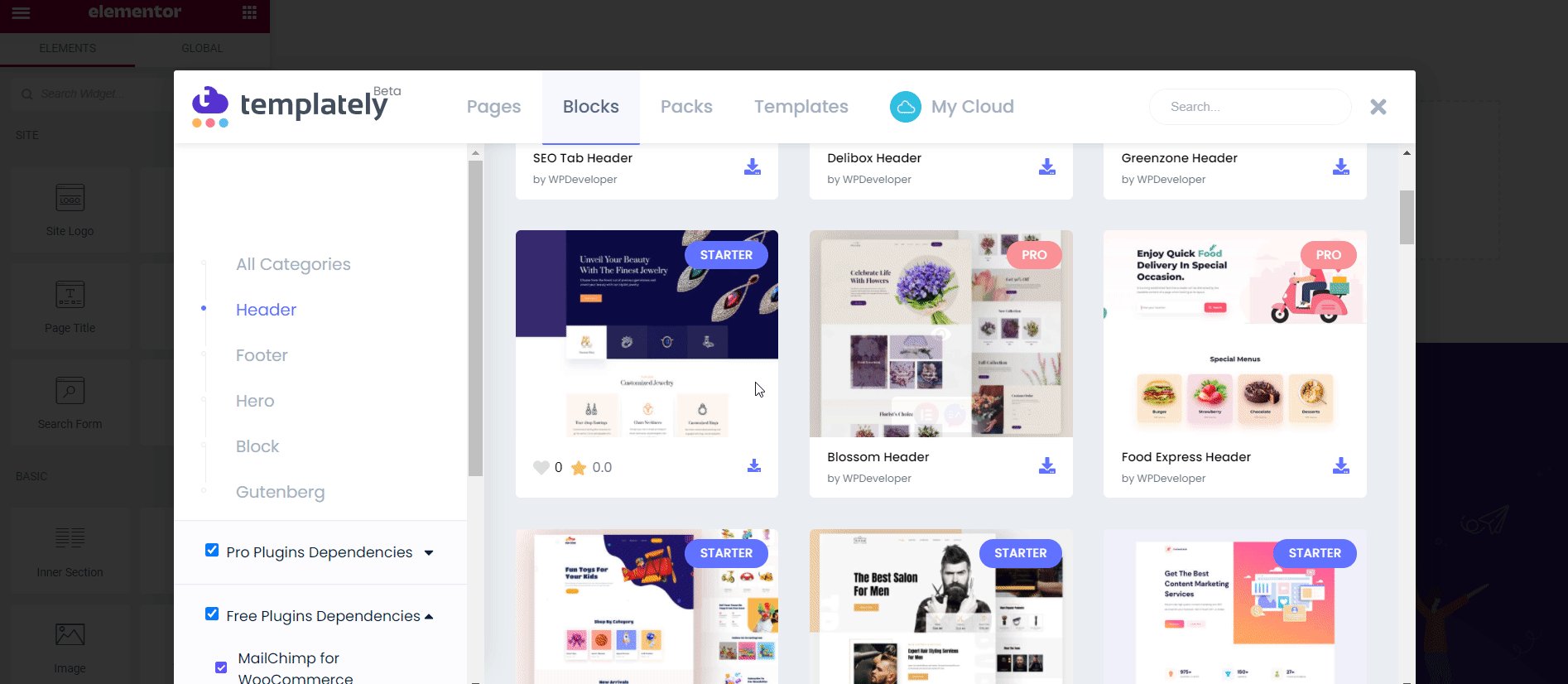
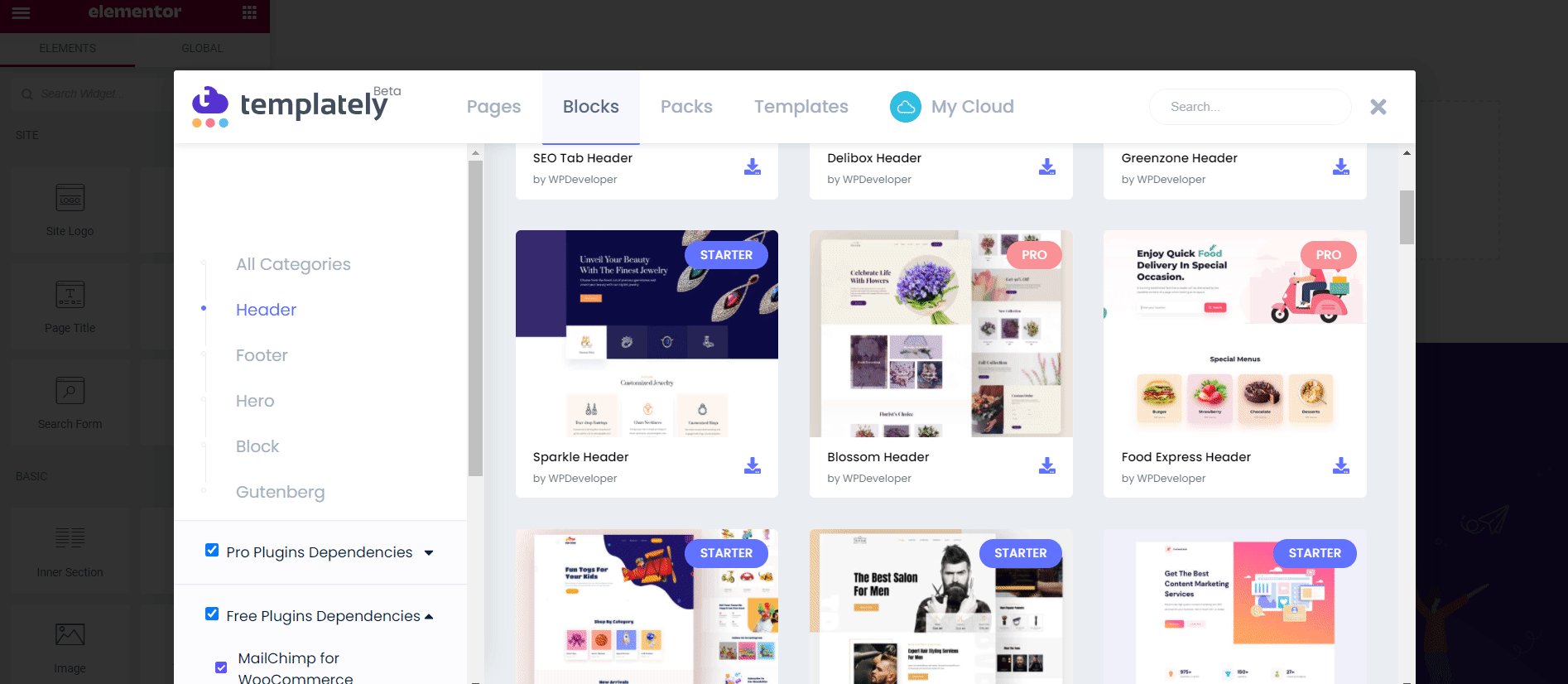
Aber wenn Sie nach noch mehr Optionen suchen, sollten Sie sich Templately auf jeden Fall ansehen. Mit mehr als 1500+ fertigen Vorlagen finden Sie Tonnen von fertigen Kopf- und Fußzeilenblöcken für Elementor von Templately.
Der beste Teil? Es dauert nur weniger als 5 Minuten, um fertige Kopf- und Fußzeilenblöcke von Templately in Ihre WordPress-Website einzufügen . Sehen Sie sich diesen erstaunlichen Leitfaden hier an, um mehr zu erfahren.

Entwerfen Sie mühelos atemberaubende Kopf- und Fußzeilen in WordPress
Wie Sie sehen können, ist das Design von Kopf- und Fußzeilen sehr wichtig, um Website-Besucher anzuziehen und ihnen zu helfen, relevante Inhalte zu finden. Wir hoffen, dass Sie mit diesen Top-Praktiken jetzt mühelos eine schöne WordPress-Kopf- und Fußzeile für Ihre Websites erstellen können.
Hat Ihnen dieser Beitrag gefallen? Dann abonnieren Sie unseren Blog , um weitere unterhaltsame Tutorials, Neuigkeiten und Updates zu erhalten, oder treten Sie unserer freundlichen Community bei, um mit anderen Webdesignern wie Ihnen in Kontakt zu treten.