Ausblenden von Elementen eines SVG-Bildes
Veröffentlicht: 2022-12-08Wenn Sie schon immer Elemente eines SVG-Bildes ausblenden wollten, gibt es ein paar Möglichkeiten, dies zu tun. Die erste Möglichkeit besteht darin, die Eigenschaft "Sichtbarkeit" zu verwenden. Dies kann erreicht werden, indem die Eigenschaft „Sichtbarkeit“ auf „Ausgeblendet“ oder „Einklappen“ gesetzt wird. Die zweite Möglichkeit, Elemente auszublenden, ist die Verwendung der Eigenschaft display. Dies kann erreicht werden, indem die Eigenschaft display auf none gesetzt wird.
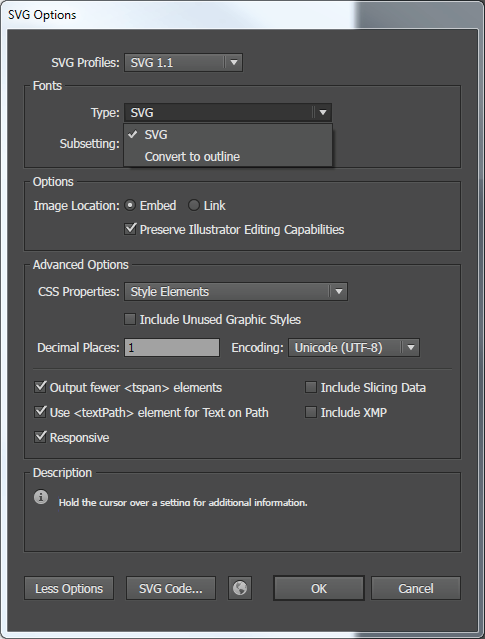
Was ist der beste Weg, um SVG-Text bearbeitbar zu machen? ElementGetElement(element) ist der Wert des Elements. Wenn Sie die Option ref contenteditable="true" in einem solchen HTML-Element verwenden möchten, gehen Sie wie folgt vor:
Wie verstecke ich Text in SVG?
Es gibt einige Möglichkeiten, Text in SVG auszublenden. Eine Möglichkeit besteht darin, das Sichtbarkeitsattribut des Textelements zu verwenden. Indem Sie das Sichtbarkeitsattribut auf versteckt setzen, wird der Text ausgeblendet, nimmt aber dennoch Platz in der SVG ein. Eine andere Möglichkeit, Text auszublenden, besteht darin, das Anzeigeattribut des Textelements zu verwenden. Indem Sie das display-Attribut auf none setzen, wird der Text ausgeblendet und nimmt keinen Platz ein.
So ändern Sie die Schriftart, Farbe und Größe Ihres Textes
Auf der Registerkarte „Schriftart“ können Sie die Schriftart Ihres Textes ändern. Die Registerkarten „Füllung“ und „Strich“ können auch verwendet werden, um die Farbe sowie die Breite und Höhe Ihres Textes anzupassen.
Können SVGs Opazität haben?

Die drei Eigenschaften zum Steuern der Transparenz von Formen und Text sind Strichdeckkraft, Fülldeckkraft und Fülldeckkraft. Die Attribute jeder Präsentation können mithilfe von CSS-Stilregeln oder einem bestimmten Präsentationsattribut festgelegt werden.
SVG: Ein Vektorgrafikformat mit vielen Verwendungsmöglichkeiten
Bilder können in Vektorgrafikformaten wie SVG mit Hilfe von Illustratoren, Grafiken und Logos erstellt werden. Es ist auch möglich, SVG zu verwenden, um transparente Bilder zu erstellen, und Sie können sowohl SVG- als auch Hintergrundbilder in Ihren Bildern verwenden. Beim Erstellen einer SVG-Datei kann angegeben werden, dass jedes andere Grafikobjekt oder 'g'-Element als Alphamaske zum Zusammensetzen des aktuellen Objekts verwendet werden kann. Ein „mask“-Element ist eines der „Schlüssel“-Elemente in einer Maske. Dadurch können Sie komplexe Grafiken mit Transparenz erstellen, ohne auf separate Bilder für Hintergrund und Vordergrund angewiesen zu sein. Die Möglichkeit, Ihre Grafiken als SVG-Dateien zu speichern, mit der Möglichkeit, ihre Pixel beim Hochskalieren anzuzeigen, ist einer der Vorteile von SVG. Sie können Ihre Photoshop-Grafiken auch als SVG-Dateien exportieren, die einen transparenten Hintergrund enthalten, falls vorhanden. Schließlich kann die Eigenschaft „background-color“ verwendet werden, um Hintergründe zu VNG-Dateien hinzuzufügen, aber sie haben standardmäßig keine Hintergründe.
Kann SVG Text enthalten?

Eine Textzeichenfolge wird mit Hilfe eines Textinhaltselements auf die Leinwand gerendert. Die Elemente, die den Textinhalt definieren, sind „text“, „textPath“ und „tspan“.
In Bezug auf beide Welten bietet eine SVG-Datei das Beste aus beiden Welten. Es wird auf die gleiche Weise gerendert wie andere Grafikelemente , sodass Sie Konturen und Füllungen zu Formen, Linien und Pfeilspitzen hinzufügen können. XML-Zeichendaten werden ebenfalls als Teil davon verpackt, was bedeutet, dass es sich um echte Daten handelt. Sie können den Text im.VG-Format anzeigen. Dadurch kann der Text mit der SVG-Suchfunktion durchsucht, angepasst und zugänglich gemacht werden. Die Verwendung von SVG-Text kann Ihnen reichhaltige, textlastige Grafiken mit wenig bis gar keinen Einschränkungen der Flexibilität oder Zugänglichkeit von SVG bieten. Wenn Sie ein Logo, ein Diagramm oder eine textlastige Grafik für eine Website oder Präsentation erstellen möchten, ist es eine gute Idee, sva zu verwenden.
Können SVG-Bilder mit einem Texteditor bearbeitet werden?

Sie können SVG-Bilder mit jedem Texteditor erstellen und bearbeiten, egal ob Notepad oder Word. Ein SVG-Bild kann mit jeder der Suchmaschinen durchsucht, indiziert, geskriptet oder komprimiert werden. Ein SVG-Bild ist Scalable Graphic Manipulation Royalty-Free.
Sie können das Erscheinungsbild Ihrer SVG-Datei schnell und einfach ändern, indem Sie diese vordefinierten Stile verwenden. Sie können die Farbe Ihrer SVG-Datei ändern, indem Sie eine Farbe aus der Farbpalette auswählen oder einen hexadezimalen RGB-Wert eingeben. Um die Farbe Ihrer SVG-Datei zu ändern, verwenden Sie einen hexadezimalen RGB-Wert oder eine Farbpalette. Eine Linie oder ein Polygon kann als Umriss zu einer SVG-Datei hinzugefügt werden. Der sichtbarere Umriss ist, wenn er gedruckt wird. Sie können die Größe eines SVG-Bildes ganz einfach ändern, ohne die Bildqualität zu verlieren, indem Sie das Bild antippen und halten und es auf die gewünschte Größe ziehen. Tippen Sie auf das Farbfeld, dessen Füllfarbe Sie ändern möchten, und wählen Sie dann eine neue Farbe aus, indem Sie darauf tippen. Um eine Gliederung hinzuzufügen oder zu ändern, tippen Sie einfach auf die Schaltfläche „Gliederung“ und wählen Sie einen Stil aus dem Dropdown-Menü aus. Wenn Sie Ihre Änderungen abgeschlossen haben, tippen Sie auf die Schaltfläche Speichern.

So bearbeiten Sie SVG-Dateien
Die meisten Vektorgrafik-Editoren und -Designer wie Adobe Illustrator, Adobe Photoshop, Inkscape oder Affinity Designer können SVG-Dateien öffnen. Sie können auch mit einem Texteditor wie Notepad oder Atom geöffnet werden.
Wenn Sie ein SVG-Bild in Office für Android bearbeiten, sollte die Registerkarte „Grafiken“ entlang des Menübands angezeigt werden. Sie können das Aussehen Ihrer SVG-Datei schnell ändern, indem Sie diese vordefinierten Stile hinzufügen.
Mit welchem Programm kann ich SVG-Dateien bearbeiten? Adobe Illustrator ist ein hervorragendes Programm zum Erstellen und Bearbeiten von SVG-Dateien.
SVG-Element-Javascript ausblenden
Um ein SVG-Element in Javascript auszublenden, können Sie die Eigenschaft style verwenden und die Anzeige auf none setzen.
SVG in CSS: Die Grundlagen
Um SVG in CSS zu verwenden, müssen wir das Präfix svg vor dem Eigenschaftsnamen einfügen. Wenn Sie die Form *Kreis* in CSS verwenden, würden Sie sagen: Es wurde ein Strich von #000 eingegeben. Füllen Sie das fff-Loch mit dem Buchstaben F. Die Länge des Strichs sollte 2 Pence (oder br>) betragen. Der SVG-Code ist in der URL zu finden. #000 ist der Strich. Bitte füllen Sie das Feld mit dem Wort fff aus. Die Strichstärke beträgt 2 Zeichen, orbr>.
Text zu Svg
SVG-Dateien sind skalierbare Vektorgrafiken und können in einem Vektorbearbeitungsprogramm wie Adobe Illustrator erstellt werden. Sie können SVG-Dateien auch von Hand erstellen, und es gibt eine Reihe von Online-Tools, mit denen Sie Text in SVG konvertieren können.
Ein.img-Tag, das SVG-Inhalt enthält, unterscheidet sich nicht von einem Tag, der ein normales Bild enthält. Fügen Sie bei der Verwendung von SVGs immer ein Alt-Tag hinzu, das wichtig ist. Wenn Sie ein SVG in ein img-Tag einfügen, ist es einfach, Vektorgrafiken in Ihre Website einzufügen. Die Suchmaschinenoptimierung Ihres SVG bedeutet, dass es in Suchmaschinen sichtbar ist, sodass es für Ihre Besucher einfach ist, es zu finden und zu verwenden.
CSS-Display-Svg
CSS wird seit den Anfängen des Webs zur Darstellung von Bildern verwendet. In den frühen Tagen verwendeten Webdesigner CSS, um die Anzeige von Bildern auf ihren Webseiten zu steuern. Noch heute wird CSS verwendet, um die Anzeige von Bildern auf Webseiten zu steuern. CSS kann jedoch auch verwendet werden, um die Anzeige von SVG-Bildern zu steuern. SVG-Bilder sind Vektorbilder, die ohne Qualitätsverlust auf jede beliebige Größe skaliert werden können. Vektorbilder bestehen aus einer Reihe von Punkten, Linien und Kurven. SVG-Bilder können auf verschiedene Weise erstellt werden, einschließlich Handzeichnung, Verwendung von Vektorzeichensoftware oder durch Konvertieren vorhandener Bilder in das SVG-Format . CSS kann verwendet werden, um die Anzeige von SVG-Bildern auf verschiedene Weise zu steuern. Beispielsweise kann CSS verwendet werden, um die Farbe von SVG-Bildern zu steuern. CSS kann auch verwendet werden, um die Deckkraft von SVG-Bildern zu steuern. Neben der Steuerung der Anzeige von SVG-Bildern kann CSS auch zur Steuerung der Position von SVG-Bildern verwendet werden. SVG-Bilder können mit der position-Eigenschaft positioniert werden. Die position-Eigenschaft kann verwendet werden, um SVG-Bilder relativ zum Browserfenster oder relativ zu anderen Elementen auf der Seite zu positionieren. Schließlich kann CSS verwendet werden, um die Größe von SVG-Bildern zu steuern. Die Größe von SVG-Bildern kann mithilfe der Breiten- und Höheneigenschaften geändert werden. Die Breiten- und Höheneigenschaften können verwendet werden, um die Größe von SVG-Bildern in Pixeln oder in Prozent des Browserfensters festzulegen.
Warum Sie SVG als nächstes Hintergrundbild verwenden sollten
In CSS kann ein SVG wie jedes andere Bildformat als Hintergrundbild verwendet werden. Trotz seiner Bildqualität ist SVG ein vielseitiges Dateiformat mit hoher Schärfe. Sie können jedoch mit SVG Dinge tun, die Sie mit anderen Bildformaten nicht tun könnten, z. B. das Bild wiederholen.
SVG-Anzeige: keine Funktioniert nicht
Es gibt einige mögliche Gründe, warum die CSS-Eigenschaft „display: none“ möglicherweise nicht funktioniert, wenn sie auf SVG-Elemente angewendet wird. Ein Grund könnte sein, dass das SVG von einem Skript generiert wird und das Skript die Eigenschaft „display“ setzt, nachdem die Seite geladen wurde. Eine andere Möglichkeit besteht darin, dass das SVG über einen Iframe eingebunden wird und der Iframe eine andere Domain hat als die Seite, die es einbindet. In diesem Fall verhindern die Sicherheitseinschränkungen des Browsers die Anwendung des CSS.
