Ehrlicher und vollständiger Blick auf das, was es im Jahr 2022 bietet
Veröffentlicht: 2022-08-15Erwägen Sie, Elementor zum Erstellen Ihrer WordPress-Site zu verwenden? In unserem praktischen Elementor-Test helfen wir Ihnen bei der Entscheidung, ob es das richtige Tool für Ihre Website ist.
Wie andere Seitenersteller bietet Ihnen Elementor eine visuelle Drag-and-Drop-Oberfläche zum Entwerfen Ihrer WordPress-Site – kein Code oder technische Kenntnisse erforderlich.
Aber Elementor ist viel mehr als nur ein Seitenerstellungs-Plugin. Das ist ein großer Teil des Grundes, warum es zum beliebtesten WordPress-Builder-Plugin geworden ist.
Es ist vollgepackt mit erweiterten Funktionen wie einem Themen-Builder, Popup-Builder, WooCommerce-Builder, Unterstützung für dynamische Inhalte und mehr. Jetzt bietet es sogar eine eigene Cloud-gehostete Website-Lösung an, die das Hosting für Sie übernimmt, sodass Sie sich nur auf den Aufbau Ihrer Website konzentrieren können, ohne sich um die technischen Details kümmern zu müssen.
In unserem Test werden wir all das behandeln, damit Sie wissen, ob Elementor das Richtige für Sie ist. Hier ist alles, was ich durchgehen werde:
Es gibt viel zu entdecken, also packen wir es an!
Elementor Review: Für wen ist Elementor?

Bevor ich näher auf diese Elementor-Rezension eingehe, möchte ich damit beginnen, über die Arten von Menschen zu sprechen, die am meisten von Elementor profitieren können.
Einer der Gründe, warum Elementor meiner Meinung nach so erfolgreich war, ist, dass es für jeden etwas bietet:
- Gelegenheitsbenutzer – Sie erhalten die volle Kontrolle über das Design Ihrer Website, ohne technische Kenntnisse zu benötigen. Sie können für alles eine visuelle Drag-and-Drop-Oberfläche verwenden, und es gibt viele Vorlagen, die Sie als Ausgangspunkt verwenden können.
- Vermarkter – Elementor enthält eine spezielle Funktion zum Erstellen separater Zielseiten. Sie erhalten auch Funktionen wie ein Formular-Widget ( mit Integrationen einschließlich Zapier ) und einen flexiblen Popup-Builder. Es ist eine großartige Möglichkeit, Zielseiten zu erstellen und zu iterieren, ohne sich auf einen Entwickler verlassen zu müssen.
- Freiberufler/Agenturen, die Kundenseiten erstellen – Mit Elementor können Sie Ihre Arbeitsabläufe beschleunigen und Kunden bessere Websites liefern. Mit dem Theme Builder und der Unterstützung für dynamische Inhalte können Sie bei Bedarf sogar benutzerdefinierte Inhaltsseiten und WooCommerce-Shops erstellen.
Das soll nicht heißen, dass dies die einzigen Menschen sind, die von Elementor profitieren können. Ich versuche nur zu zeigen, dass Elementor für viele verschiedene Arten von Benutzern hilfreich sein kann.
️ Funktionsweise der Elementor-Oberfläche
Bevor ich auf einige der bemerkenswerten Funktionen in Elementor eingehe, möchte ich Ihnen einen kurzen Überblick darüber geben, wie die Benutzeroberfläche von Elementor funktioniert.
Ich werde hier nicht zu lange verbringen, da Sie all dies herausfinden können, indem Sie die kostenlose Version von Elementor installieren und herumspielen ( was ich empfehle ), aber ich denke, es ist nützlich, die grundlegende Funktionalität festzulegen, bevor Sie fortfahren.
Einführung in die Schnittstelle
Elementor bietet eine visuelle Drag-and-Drop-Oberfläche. Das bedeutet genau das, wonach es sich anhört – Sie sehen genau, wie Ihr Design aussieht, während Sie es erstellen, und Sie können Dinge per Drag & Drop anpassen. Für Text können Sie einfach wie in jedem Texteditor auf die Seite klicken und tippen. Für andere Einstellungen erhalten Sie eine Seitenleiste.
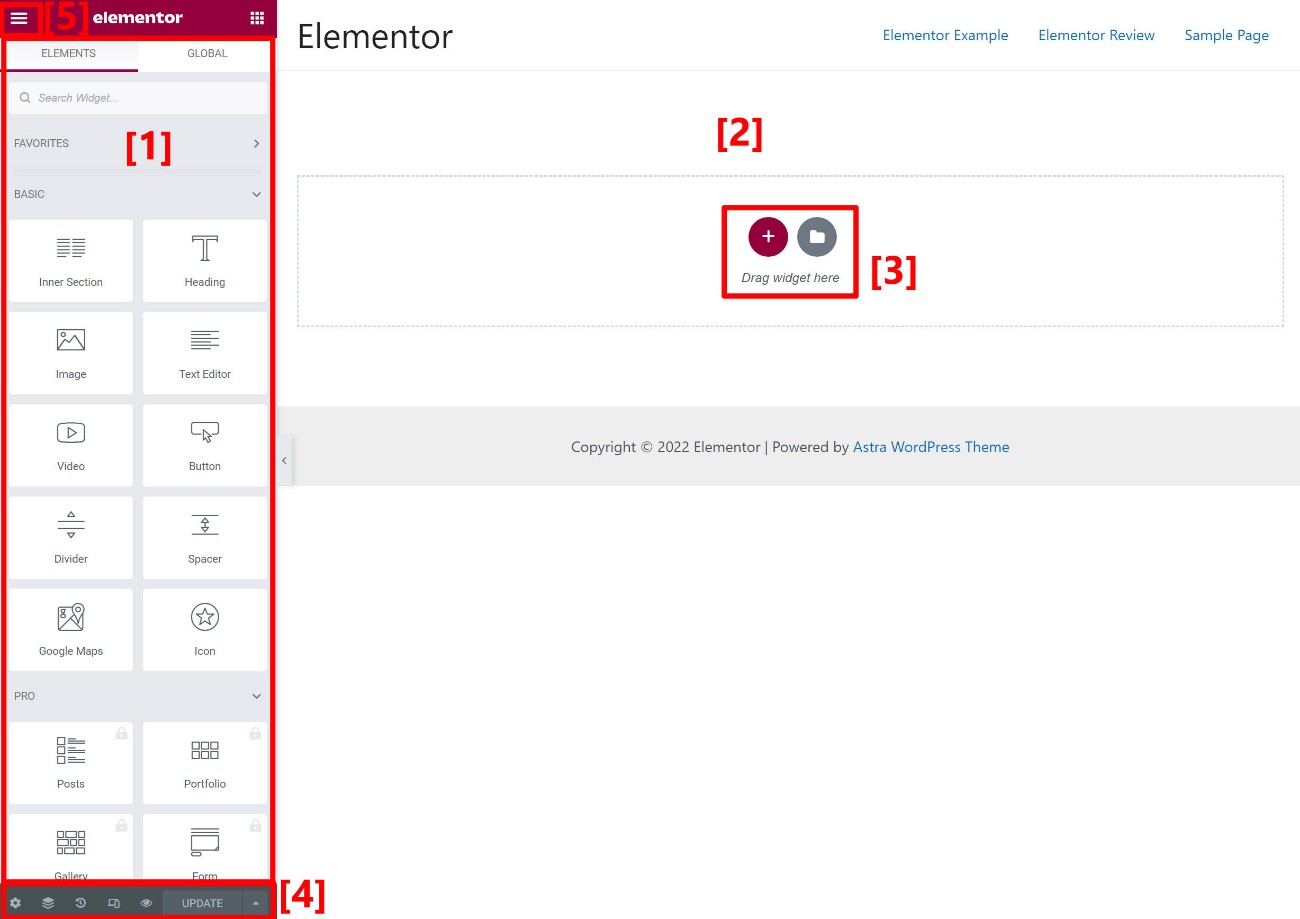
So sieht es aus, um die Elementor-Oberfläche zu öffnen:
- In dieser Seitenleiste können Sie neue Widgets hinzufügen oder die Einstellungen für einen Abschnitt, eine Spalte oder ein Widget bearbeiten.
- Dies ist die visuelle Vorschau Ihres Designs (und des Rests Ihrer Website). Im Moment ist hier nichts – Sie werden gleich ein besseres Beispiel sehen .
- Auf diese Weise können Sie einen neuen Abschnitt (Zeile) hinzufügen oder eine Vorlage einfügen.
- Mit diesen Optionen können Sie Änderungen rückgängig machen/wiederherstellen, responsive Bearbeitungsmodi ändern und vieles mehr.
- Auf diese Weise können Sie auf einige Einstellungen auf Seitenebene zugreifen.

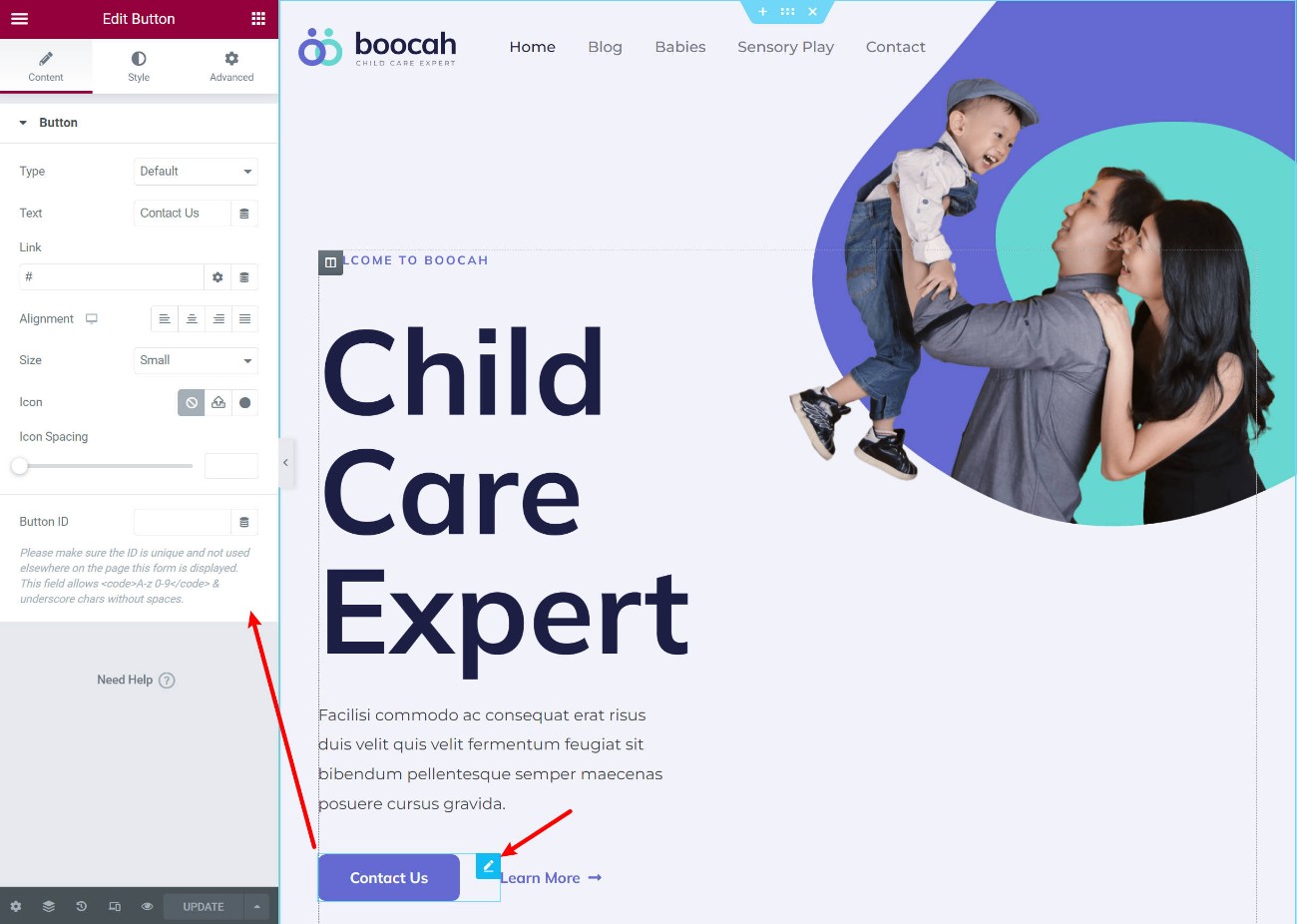
So sieht es aus, die Einstellungen für ein Widget in einem vollständigen Design zu öffnen:

Wenn Sie jemals eine Vollbildvorschau wünschen, können Sie einen Schalter drücken, um die Seitenleiste schnell auszublenden.
Andere nützliche Schnittstellenoptionen
Eines der Dinge, die ich an Elementor mag, ist, dass es viele Verbesserungen an der Benutzeroberfläche enthält, damit Sie effektiver arbeiten können.
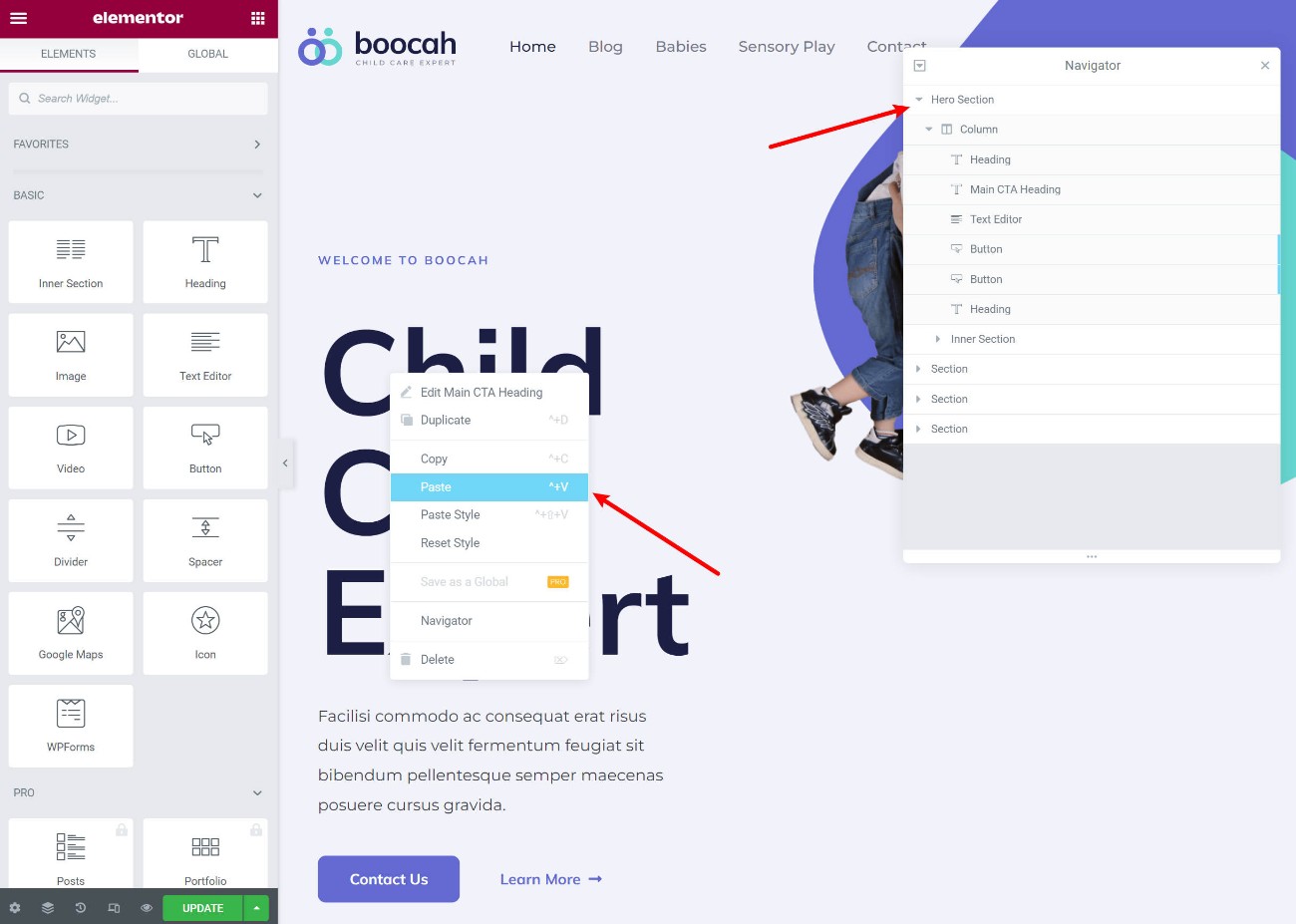
Zunächst einmal erhalten Sie Rechtsklick-Unterstützung, mit der Sie ganz einfach Inhalte duplizieren, Inhalte oder sogar nur Einstellungen kopieren und einfügen können und vieles mehr.
Sie können auch den Navigatormodus öffnen, um einen allgemeinen Blick auf Ihr Design zu werfen, einschließlich der Möglichkeit, Abschnitten Namen hinzuzufügen, um Ihnen zu helfen, organisiert zu bleiben:

Um zwischen verschiedenen Designs oder Einstellungsbereichen zu wechseln, erhalten Sie ein cooles „Finder“-Tool, mit dem Sie so ziemlich alles auf Ihrer Website finden und darauf zugreifen können.
Insgesamt denke ich, dass die Benutzeroberfläche von Elementor es einfach macht, effizient zu arbeiten und benutzerdefinierte Designs ohne Code zu erstellen.
Graben in sieben Schlüsselfunktionen in Elementor
Nachdem Sie nun wissen, wie die Benutzeroberfläche von Elementor im Allgemeinen funktioniert, möchte ich auf einige der bemerkenswertesten Funktionen in Elementor eingehen.
Alle diese Funktionen basieren auf derselben visuellen Drag-and-Drop-Oberfläche. Egal, ob Sie einen Blogbeitrag, ein Popup oder eine Themenvorlage entwerfen, Sie verwenden dieselbe grundlegende Benutzeroberfläche.
1. Responsives Design
Alle Designs, die Sie mit Elementor erstellen, sind standardmäßig responsiv, was bedeutet, dass sie sich automatisch an verschiedene Geräte wie Desktops, Tablets und Mobiltelefone anpassen.
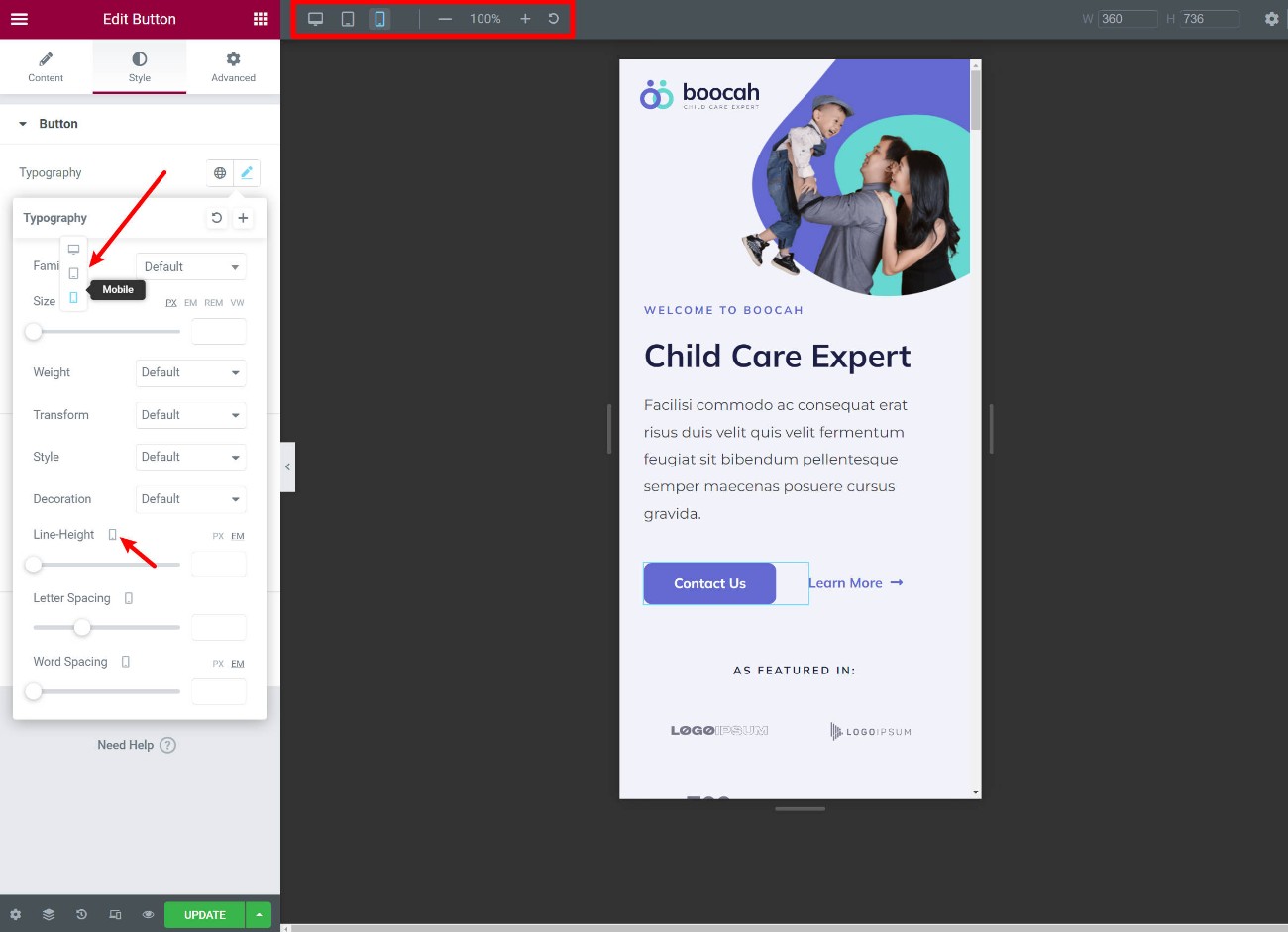
Es kann jedoch Situationen geben, in denen Sie Ihr Design basierend auf dem Gerät eines Benutzers anpassen möchten. Beispielsweise möchten Sie möglicherweise die Textgröße ändern oder ein Bild für mobile Besucher ausblenden.
Um dies zu erreichen, tut Elementor ein paar Dinge:
- Sie können im Editor eine responsive Vorschau aktivieren.
- Viele Einstellungen enthalten ein reaktionsschnelles Steuerungssymbol, mit dem Sie diese Einstellung für bestimmte Geräte und nicht für alle Besucher anpassen können.
- Auf der Registerkarte Erweitert gibt es eine Option zum Ausblenden von Inhalten für bestimmte Geräte.

Ab 2022 können Sie mit Elementor bei Bedarf auch Ihre eigenen benutzerdefinierten responsiven Haltepunkte definieren.
2. Tonnenweise Design- und Stiloptionen
Ein weiteres herausragendes Detail von Elementor ist, dass es Ihnen so viele Gestaltungsmöglichkeiten bietet – insbesondere mit Elementor Pro.
Sie erhalten mehr integrierte Designoptionen als die meisten anderen Builder, wobei Divi Builder einer der wenigen Builder ist, der mit der Designflexibilität von Elementor mithalten kann.
Sie können Farben, Typografie, Abstände und mehr steuern. Mit Elementor Pro erhalten Sie auch Zugriff auf benutzerdefinierte Positionierungen, auffällige Bewegungseffekte und andere Optionen zum Erstellen einzigartiger Designs.
3. Globale Farben und Typografie
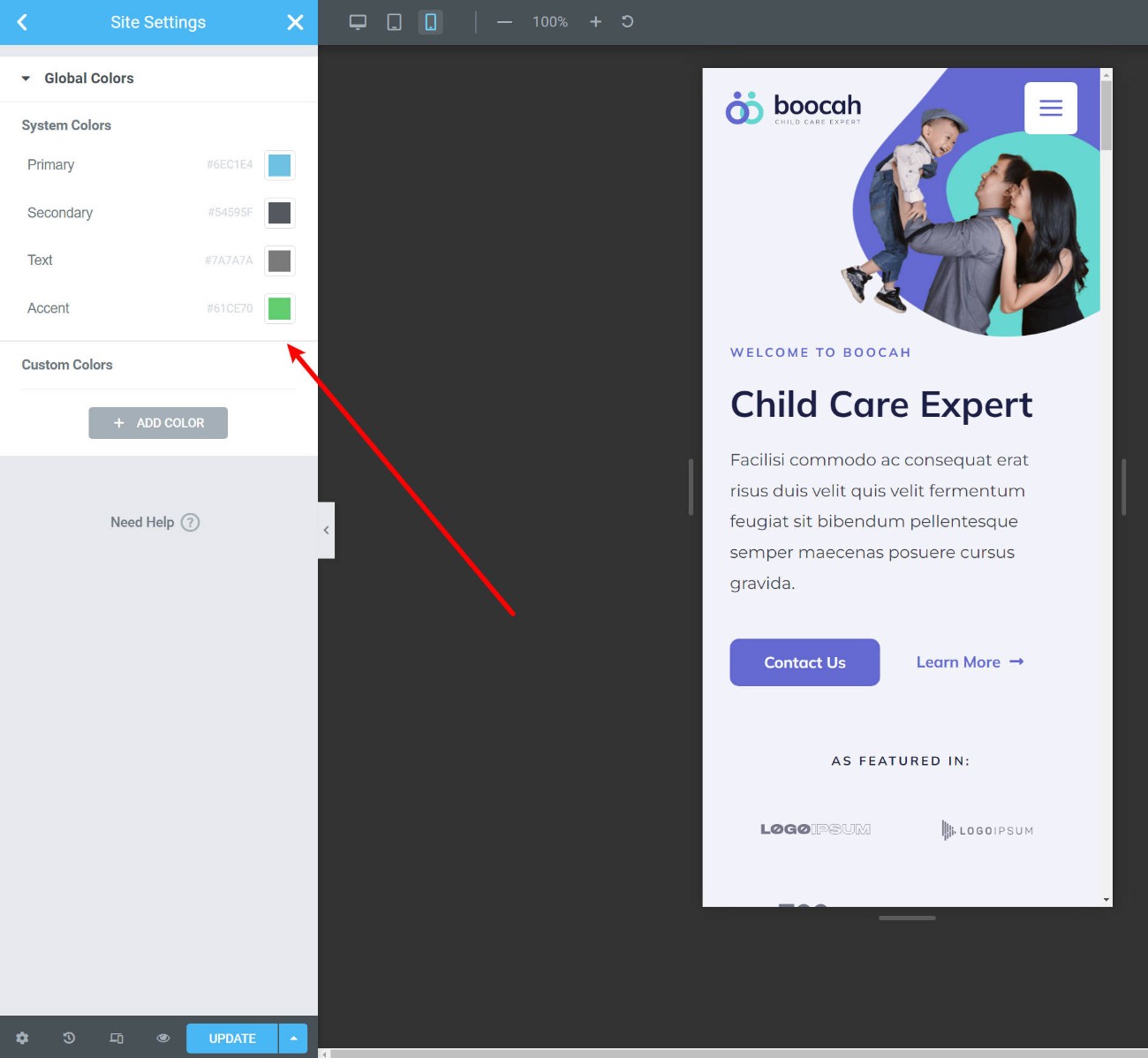
Eine weitere nützliche Funktion in Elementor sind globale Farben . Mit diesen können Sie Ihre „Standard“-Farben und Typografie auf Website-Ebene definieren. Ihre Designs verwenden diese Optionen automatisch, um Zeit zu sparen.
Aber hier ist der wirklich nützliche Teil:
Wenn Sie jemals Ihre globalen Site-Einstellungen aktualisieren, werden diese Änderungen automatisch auf jedes Design angewendet, bei dem Sie die Standardeinstellung verwendet haben, was Ihnen die Mühe erspart, jedes Design manuell aktualisieren zu müssen.
Wenn Sie mit CSS vertraut sind, können Sie sich diese wie CSS-Variablen vorstellen .

Natürlich können Sie diese Standardeinstellungen bei Bedarf immer noch überschreiben, sodass Sie nicht daran gebunden sind.
4. Formularersteller + Integrationen
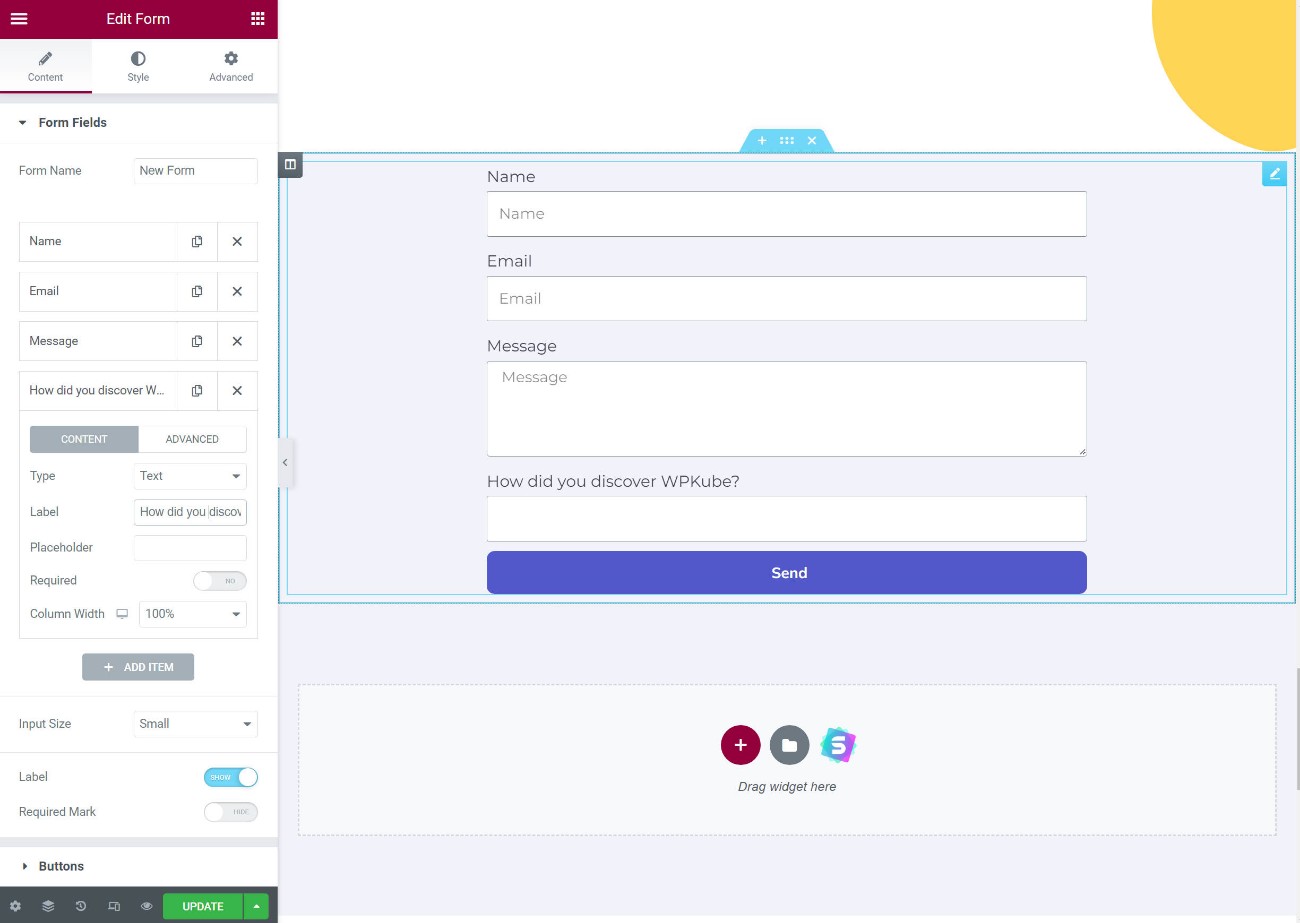
Mit Elementor Pro erhalten Sie Zugriff auf ein Formular-Widget, bei dem es sich im Wesentlichen um einen Formularersteller handelt, den Sie von Elementor aus verwenden können.
Sie können benutzerdefinierte Formulare mit beliebig vielen Feldern erstellen. Sie können auch Aktionen nach dem Absenden einrichten, z. B. das Senden einer E-Mail oder das Anzeigen einer Bestätigungsnachricht. Oder Sie können Ihre Formulare in beliebte E-Mail-Marketing-Dienste und CRMs sowie in Zapier integrieren.
Für die meisten Menschen entfällt dadurch die Notwendigkeit, ein separates WordPress-Formular-Plugin zu verwenden. Es funktioniert hervorragend für Kontaktformulare, Lead-Generierungsformulare usw.

Wenn Sie jedoch fortgeschrittenere Formulare mit bedingter Logik, Berechnungen usw. benötigen, benötigen Sie immer noch ein separates Formular-Plugin. Glücklicherweise bieten viele Formular-Plugins dedizierte Elementor -Widgets (oder Sie können Erweiterungen von Drittanbietern finden, die dies tun – dazu später mehr ).
5. Theme-Builder
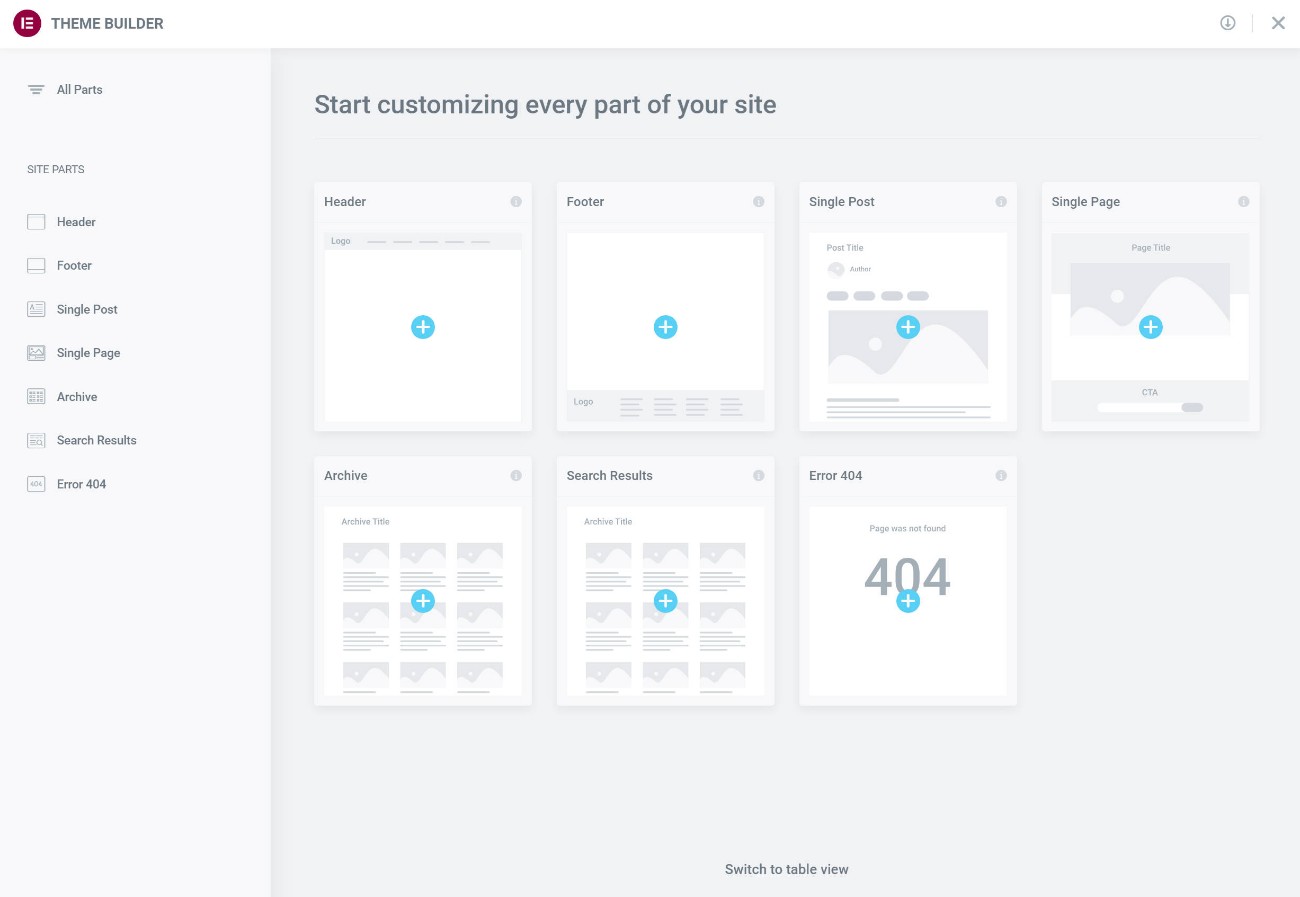
Mit dem regulären Elementor-Builder können Sie ein einzigartiges Design für einen einzelnen Beitrag oder eine einzelne Seite erstellen. Aber mit Elementor Theme Builder können Sie Ihre eigentlichen Designvorlagen entwerfen, einschließlich der folgenden:
- Header
- Fusszeile
- Single ( die Vorlage, die einen einzelnen Blogbeitrag oder eine einzelne Seite darstellt )
- Archiv ( die Vorlage, die Ihre Blogbeiträge auflistet )
Im Wesentlichen ersetzt dies die Notwendigkeit, ein Thema auszuwählen, vollständig, da Sie jeden Teil Ihres Themas mit der visuellen Benutzeroberfläche von Elementor entwerfen können.

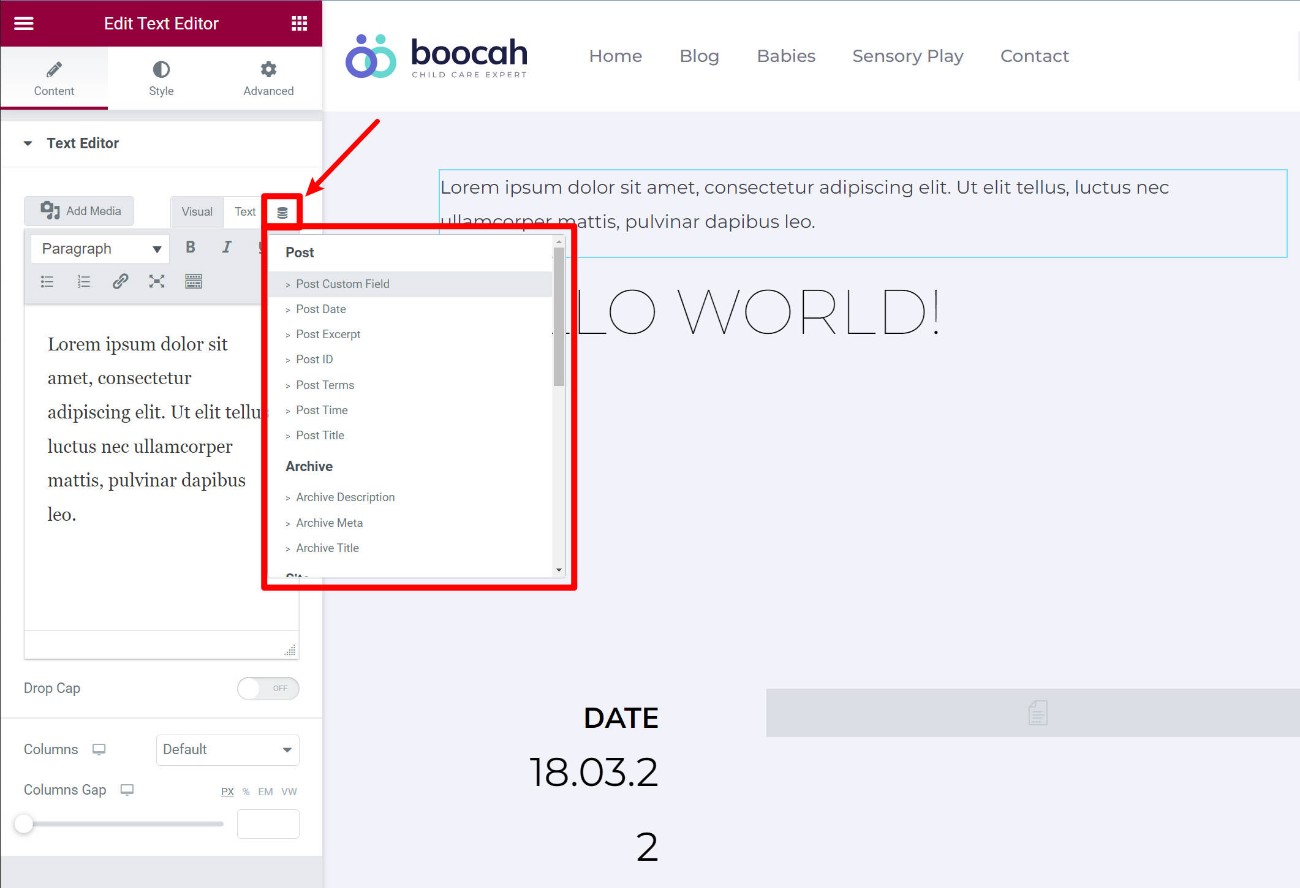
Sie können beispielsweise die Vorlage entwerfen, die alle Ihre Blog-Posts automatisch verwenden. Du könntest sagen „den Titel des Beitrags dort einfügen“, „das vorgestellte Bild dort einfügen“, „die Biografie des Autors dort anzeigen“ und so weiter.
Wenn Sie einen Beitrag veröffentlichen, fügt er automatisch alle Inhalte aus dem nativen WordPress-Editor in Ihr Design ein.
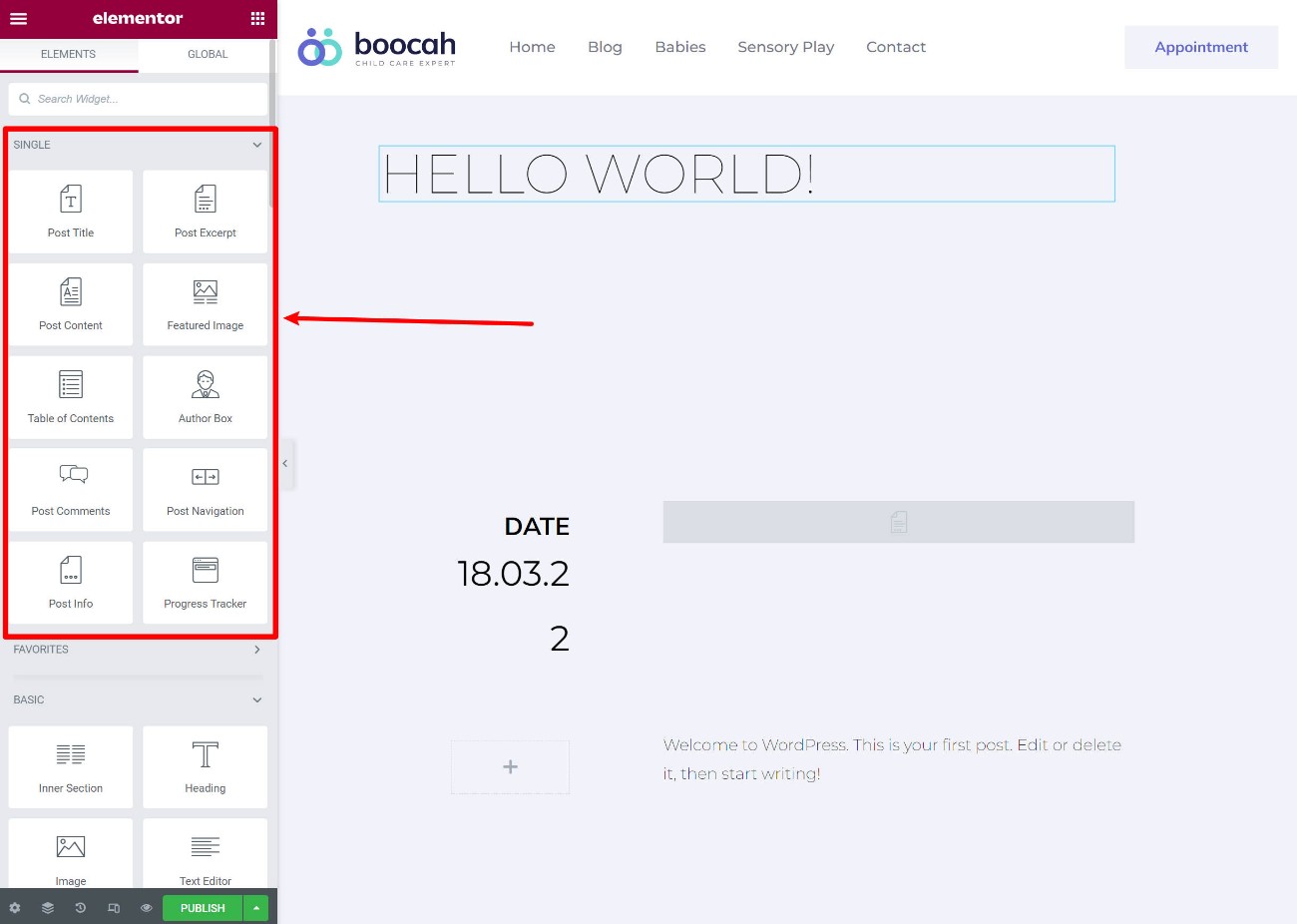
Dazu erhalten Sie spezielle dynamische Theme-Builder-Widgets:

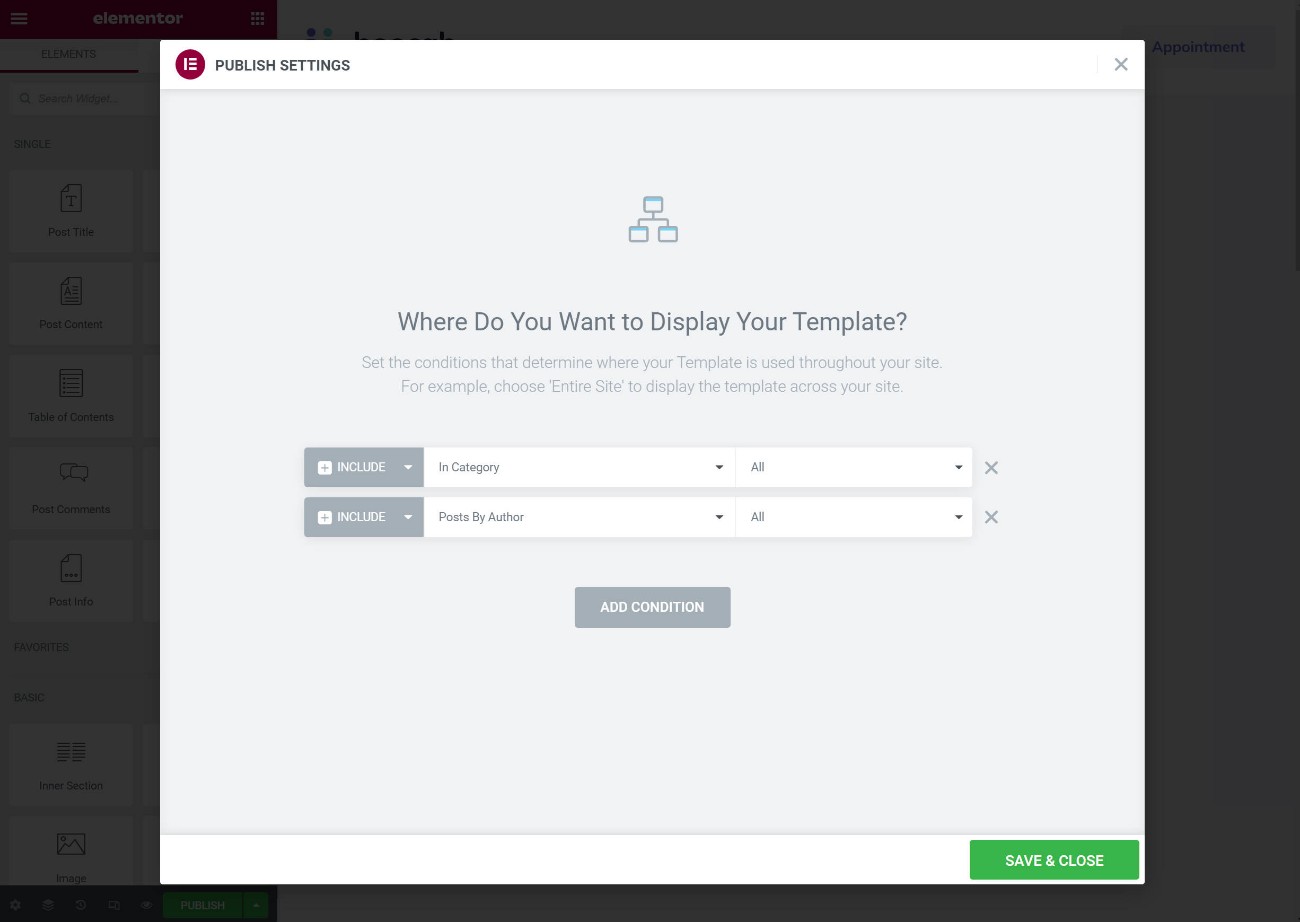
Sie können auch bedingte Regeln verwenden, um unterschiedliche Vorlagen auf unterschiedliche Inhalte anzuwenden. Beispielsweise könnten Sie eine Vorlage für Beiträge in der Kategorie „Bewertungen“ und eine andere Vorlage für Beiträge in der Kategorie „Neuigkeiten“ verwenden.

Wenn Sie benutzerdefinierte Inhaltsseiten erstellen, können Sie mit Elementor Theme Builder auch dynamisch Inhalte aus benutzerdefinierten Feldern oder anderen WordPress-Daten in Ihre Designs einfügen. Dazu gehören Integrationen für Advanced Custom Fields (ACF), Pods, Toolset und mehr.
Das ist etwas komplexer, eröffnet aber eine ganze Menge Möglichkeiten für die Arbeit mit Daten. Sie können Verzeichnisse, Auflistungsseiten und Tonnen mehr erstellen, indem Sie die Leistung von benutzerdefinierten Feldern und benutzerdefinierten Beitragstypen nutzen:

Wenn Sie den Theme Builder verwenden, bietet Elementor auch ein eigenes offizielles Elementor Hello-Theme an, um eine leere Leinwand für Ihre Designs bereitzustellen.
6. Popup-Builder
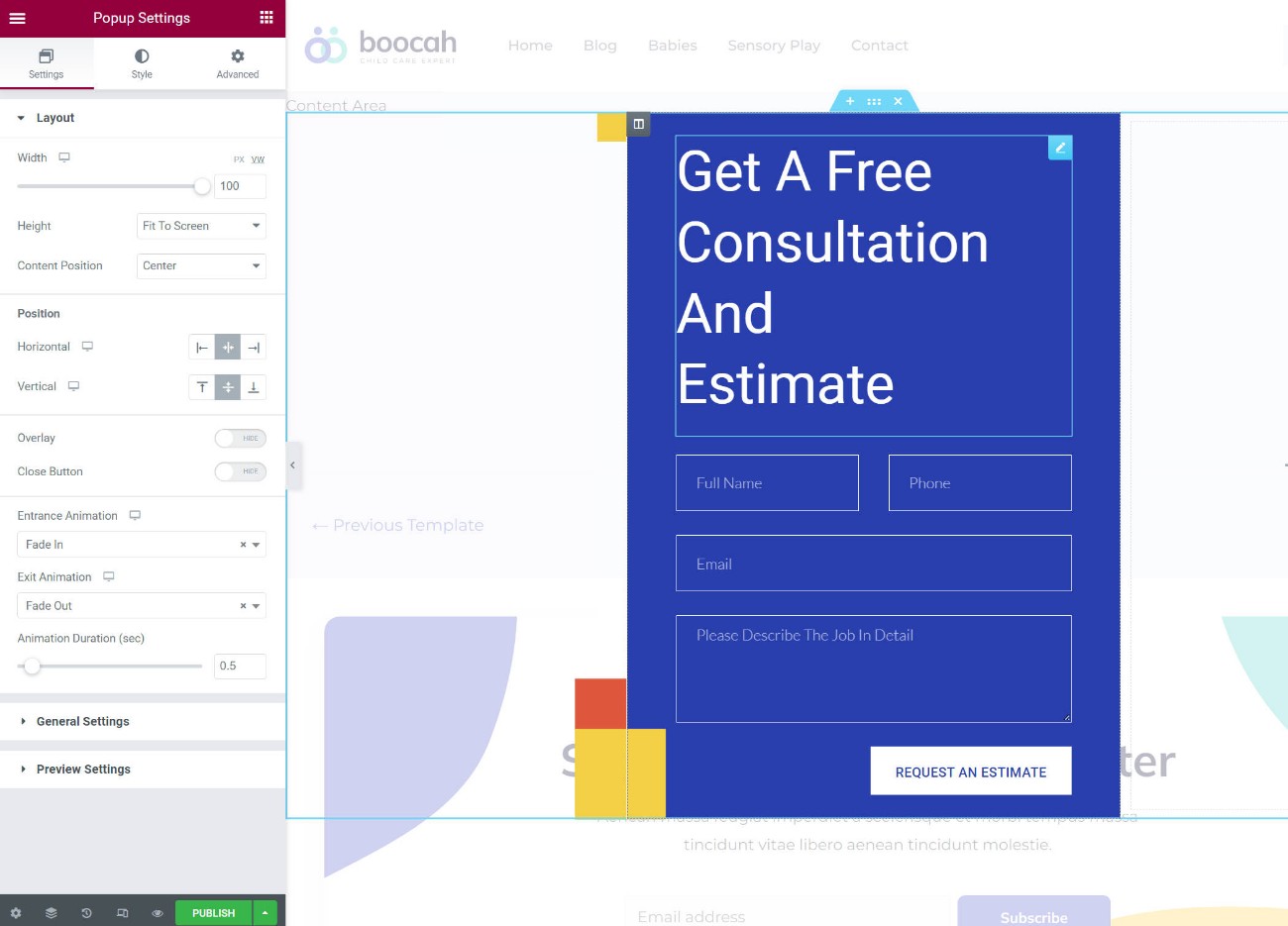
Mit Elementor Popup Builder können Sie Ihre eigenen benutzerdefinierten Popups mit der Benutzeroberfläche von Elementor (und allen Widgets von Elementor) entwerfen.
Da Sie jedes Widget oder jeden Inhalt in das Popup einfügen können, können Sie diese Popups für so ziemlich alles verwenden, von E-Mail-Opt-ins bis hin zu Ankündigungen, Kontaktformularen, Anmeldeformularen und mehr.
Sie können die „Leinwand“ Ihres Popups vollständig steuern, wodurch Sie verschiedene Arten von Popups erstellen können, darunter die folgenden:
- Lightbox-Popup
- Benachrichtigungsleiste
- Reinschieben
- Vollbildfüller

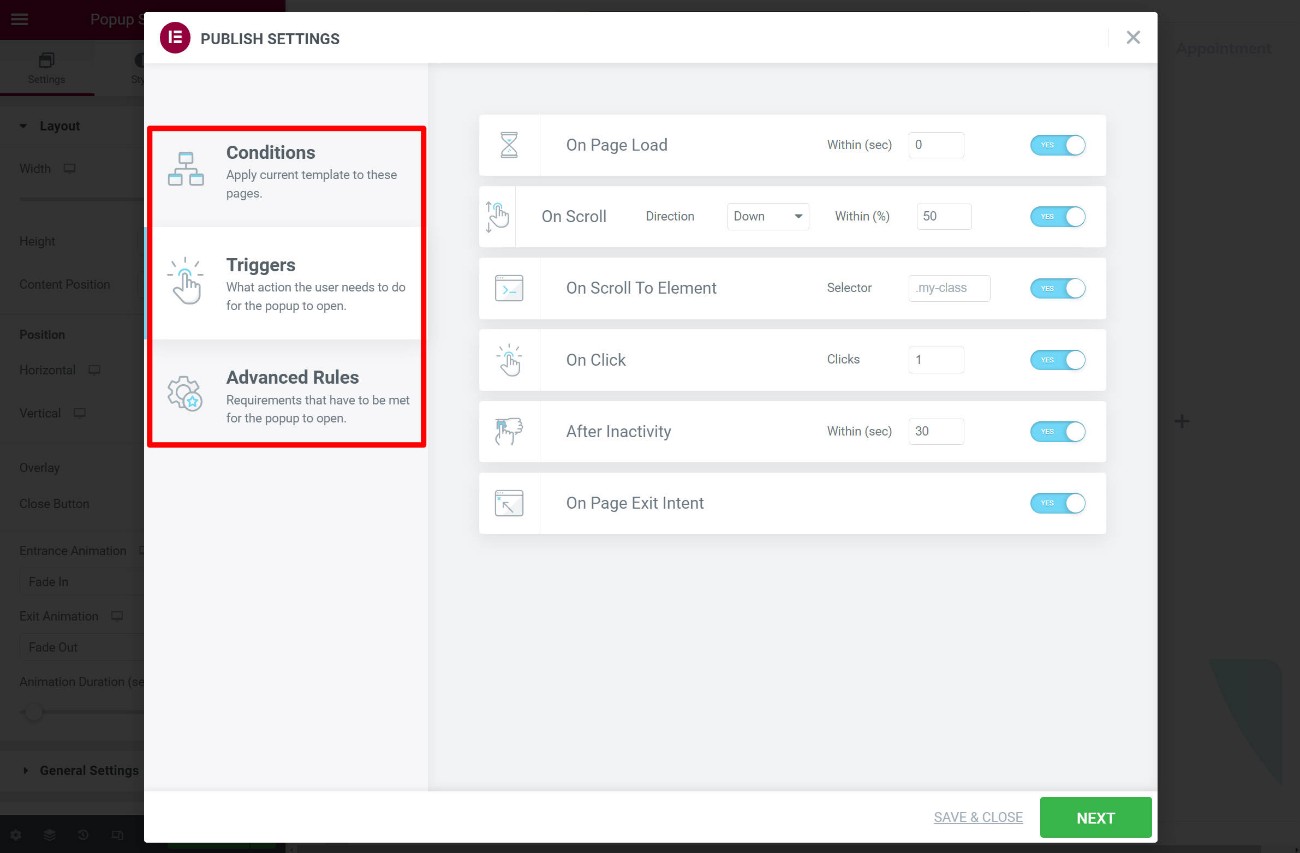
Eine der stärksten Funktionen ist, dass Sie auch Tonnen von erweiterten Ziel- und Auslöseregeln erhalten.

Für die meisten Menschen kann Elementor Popup Builder die Verwendung eines separaten Popup-Plugins oder Plugins zur Lead-Generierung vollständig ersetzen.
Die einzigen Funktionen, die einige Vermarkter möglicherweise vermissen, sind das Fehlen integrierter Analysen und A/B-Tests. Sie können dies jedoch bei Bedarf immer noch mit Google Analytics und Google Optimize einrichten – es ist nur ein bisschen zusätzliche Arbeit.
7. WooCommerce-Builder
Wenn Sie einen WooCommerce-Shop erstellen, bietet Elementor Pro volle Unterstützung für WooCommerce, damit Sie Ihren Shop über die Benutzeroberfläche von Elementor gestalten können.
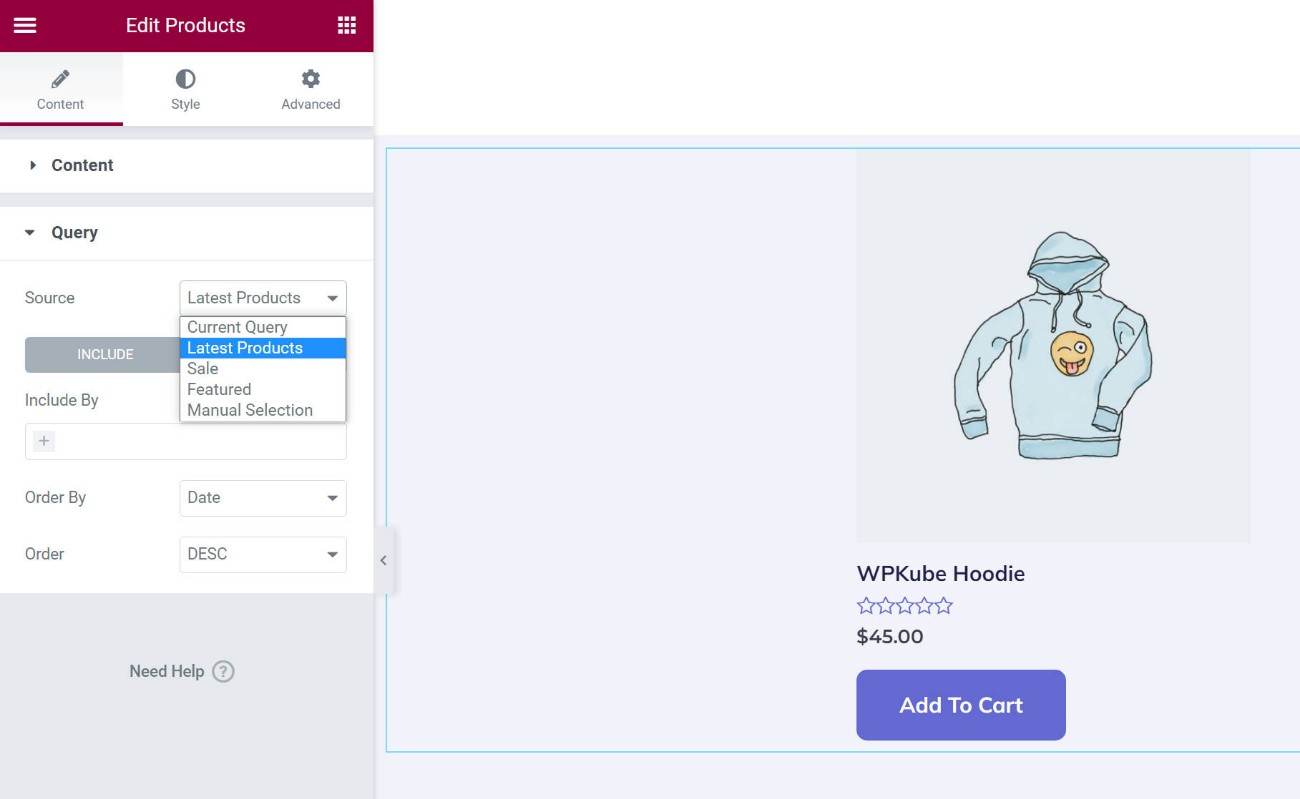
Zunächst einmal erhalten Sie eine Menge WooCommerce-Widgets, mit denen Sie den Inhalt Ihres Shops in einmalige Designs einfügen können. Sie können beispielsweise das Produkte-Widget verwenden, um ein oder mehrere Produkte zu präsentieren:

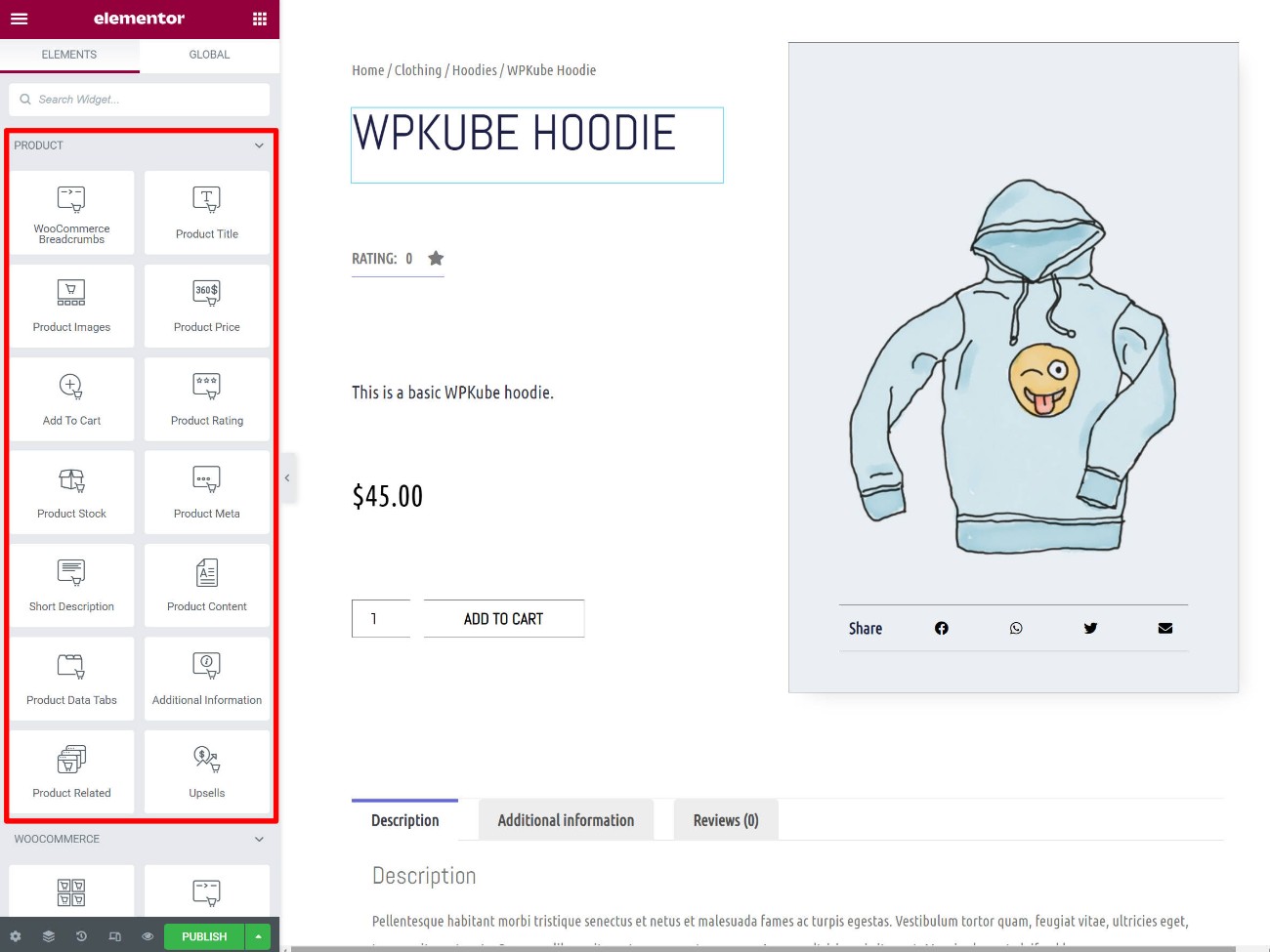
Sie können den Theme Builder auch verwenden, um die Vorlagen für Ihren WooCommerce-Shop tatsächlich zu entwerfen. Sie können beispielsweise Ihre einzelnen Produkt- und Shop-Seitenvorlagen erstellen:

Sie erhalten auch die bedingten Anzeigeregeln, die sehr nützlich sein können, da Sie verschiedene Vorlagen für verschiedene Produkttypen erstellen können:
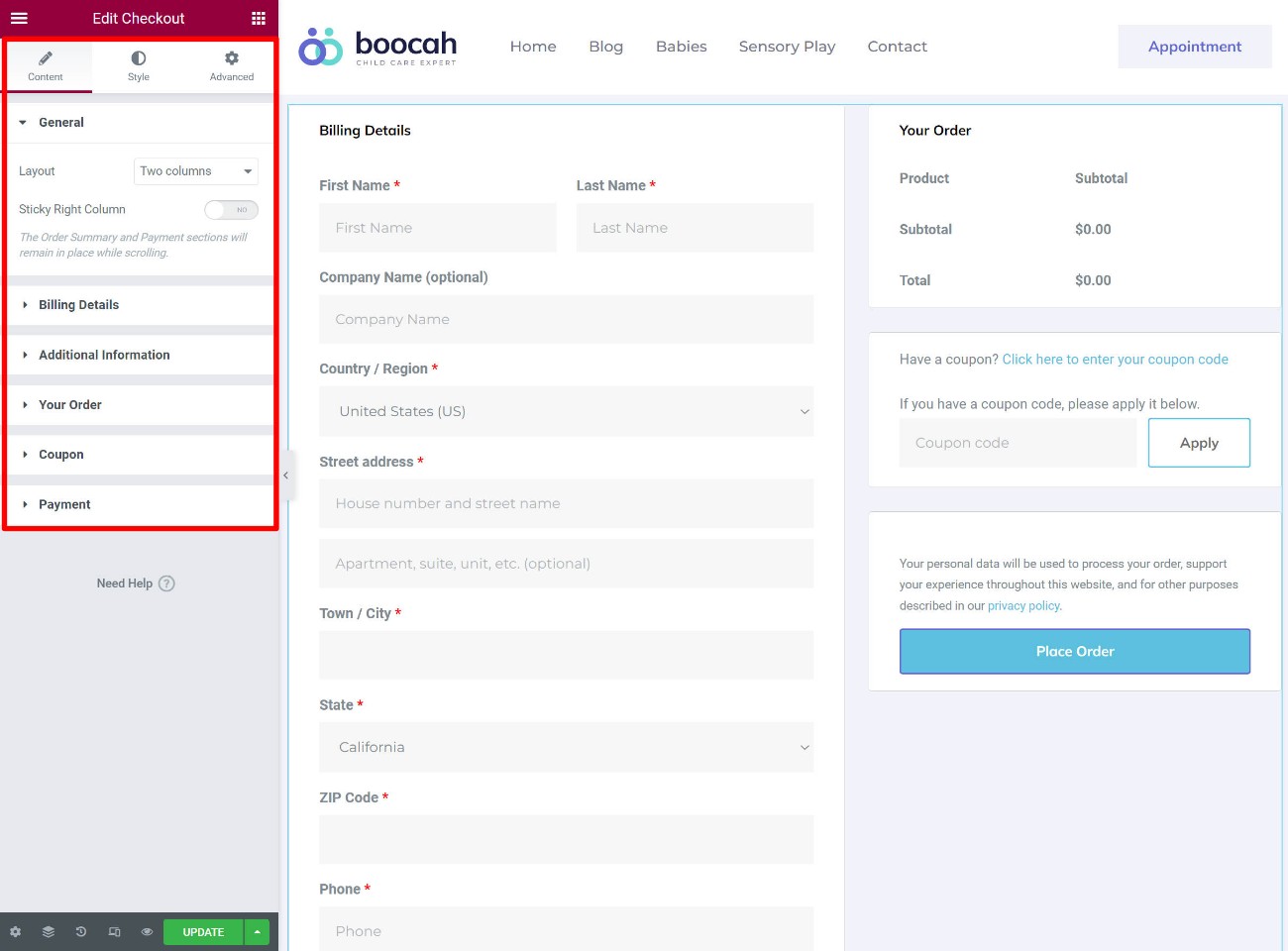
Anfang 2022 fügte Elementor Pro auch seine eigenen dedizierten Widgets für den WooCommerce-Warenkorb, die Kasse und meine Kontoseiten hinzu.
Diese Widgets bieten Ihnen unzählige Optionen, um alle diese Kernseiten vollständig anzupassen, wodurch ein früherer Nachteil der Verwendung von Elementor für einen WooCommerce-Shop behoben wird:

Grundsätzlich können Sie mit Elementor Pro ab 2022 jeden einzelnen Teil Ihres Geschäfts über die Benutzeroberfläche von Elementor entwerfen.
Wenn Sie mehr sehen möchten, sehen Sie sich unser WooCommerce mit Elementor-Tutorial an.
️ Überprüfung der Leistung und Geschwindigkeit von Elementor
Der Kompromiss für alle Funktionen von Elementor besteht darin, dass Elementor der Seite mehr Gewicht verleiht . Daran führt kein Weg vorbei. Es ist schwerer als der native WordPress-Editor und auch etwas schwerer als einige der leichteren Seitenersteller wie Beaver Builder.
Hier ist zum Beispiel ein Schnelltest, bei dem ich mit allen drei Buildern ein einfaches Design erstellt habe. Hier ist das volle Gewicht der Seite ( einschließlich meines Themas ).
| Baumeister | Seitengröße | HTTP-Anfragen |
| Elementor (mit Geschwindigkeitsexperimenten) | 170 KB | 21 |
| Nativer Blockeditor (Gutenberg) | 40 KB | 7 |
| Biber Baumeister | 84 KB | 12 |
Aber es gibt auch gute Nachrichten, weshalb ich denke, dass diese Diskussion eine gewisse Perspektive braucht.
Zunächst einmal weiß das Elementor-Team, dass Leistung wichtig ist, also haben sie gute Arbeit geleistet (und tun dies weiterhin), um die Auswirkungen von Elementor zu reduzieren. Zum Beispiel vereinfachen sie den DOM-Baum von Elementor und experimentieren auch mit dem dynamischen Laden von Assets, sodass Elementor nur die minimalen Assets lädt, die für jede Seite benötigt werden.
Zweitens ist es wichtig zu verstehen, dass Sie mit Elementor absolut immer noch schnell ladende Websites erstellen können.
Wenn Sie die Best Practices für die Leistung von WordPress befolgen (vielleicht durch die Verwendung eines Plugins wie WP Rocket), bin ich zu 100 % zuversichtlich, dass Sie mit Elementor immer noch Websites erstellen können, die Core Web Vitals bestehen. Ich weiß das, weil ich es selbst gemacht habe.
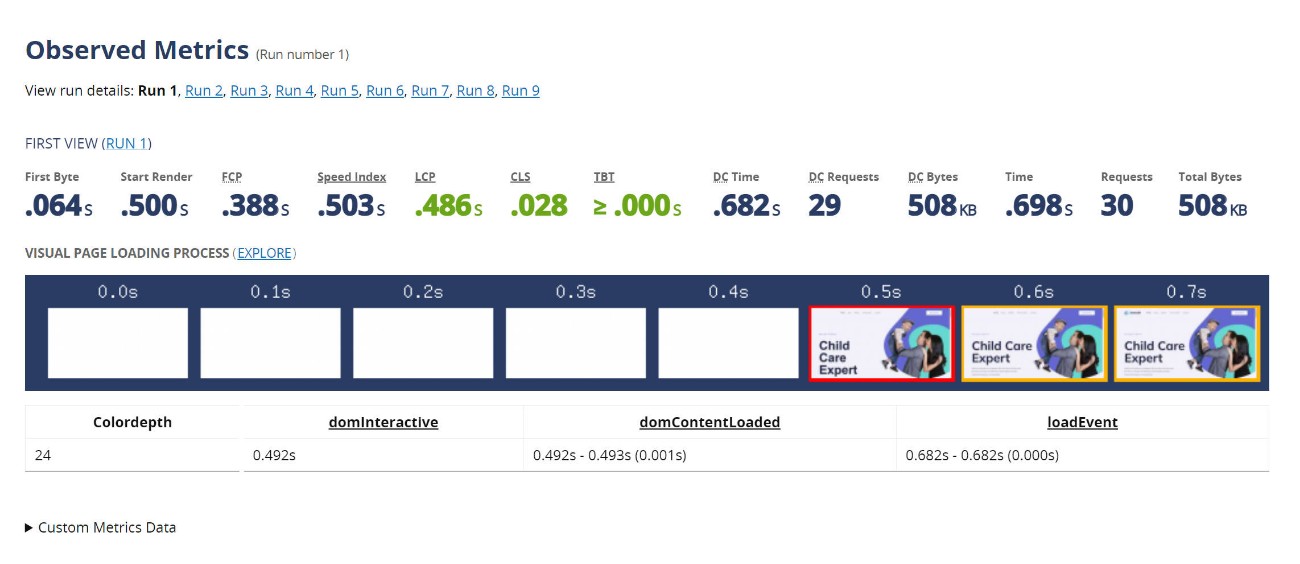
Zum Beispiel habe ich eine vollständige Demo-Site mit einer der Elementor-Vorlagen von Astra eingerichtet und auf Leistung optimiert. Hier ist das mittlere Ergebnis von WebPageTest:

Eine größte Contentful Paint-Zeit unter 0,5 Sekunden für eine Elementor-Site – nicht zu schäbig, oder?
Grundsätzlich ist Leistung zwar kein Vorteil von Elementor, aber auch kein Dealbreaker. Wenn Sie die bewährten Methoden befolgen, können Sie dennoch schnell ladende Websites erstellen und gleichzeitig all diese fantastischen Funktionen in Elementor nutzen.
Überprüfung der Elementor Cloud-Website: Lassen Sie Elementor das Hosting für Sie übernehmen
Bisher habe ich mich fast ausschließlich auf Elementor als WordPress-Plugin konzentriert. Das heißt, du installierst das Elementor-Plugin auf deiner bestehenden WordPress-Seite und beginnst dann mit dem Bauen, indem du all diese coolen Funktionen oben verwendest.
Aber was ist, wenn Sie noch keine WordPress-Site haben? Oder was ist, wenn Sie eine WordPress-Site gestartet haben , sich aber völlig überfordert fühlen, sie zu betreiben und zu warten?
Für diese Situationen könnte Sie die Elementor Cloud Website interessieren, die für WordPress-Ersteller ein ziemlich einzigartiges Angebot ist.
Kurz gesagt, Elementor Cloud Website bietet alles , was Sie brauchen, um von nichts zu einer funktionierenden WordPress-Site zu gelangen, auf der Sie mit dem Erstellen von Elementor beginnen können.
Das heißt, es übernimmt das Erstellen und Hosten einer WordPress-Site für Sie. Außerdem werden alle Elementor-Tools vorinstalliert, sodass Sie sofort mit dem Bauen beginnen können.
Stellen Sie sich das so vor, als hätten „WordPress + Elementor“ und „Squarespace“ ein Baby bekommen. Es ist eine All-in-One-Lösung, die Hosting und alles andere zu einem Pauschalpreis umfasst.

Insgesamt war ich beeindruckt, wie einfach die Elementor Cloud Website den Einstieg macht. Hier ist ein kurzer Überblick über die Funktionsweise und Leistung von Elementor Cloud …
Einrichtung und Verwendung
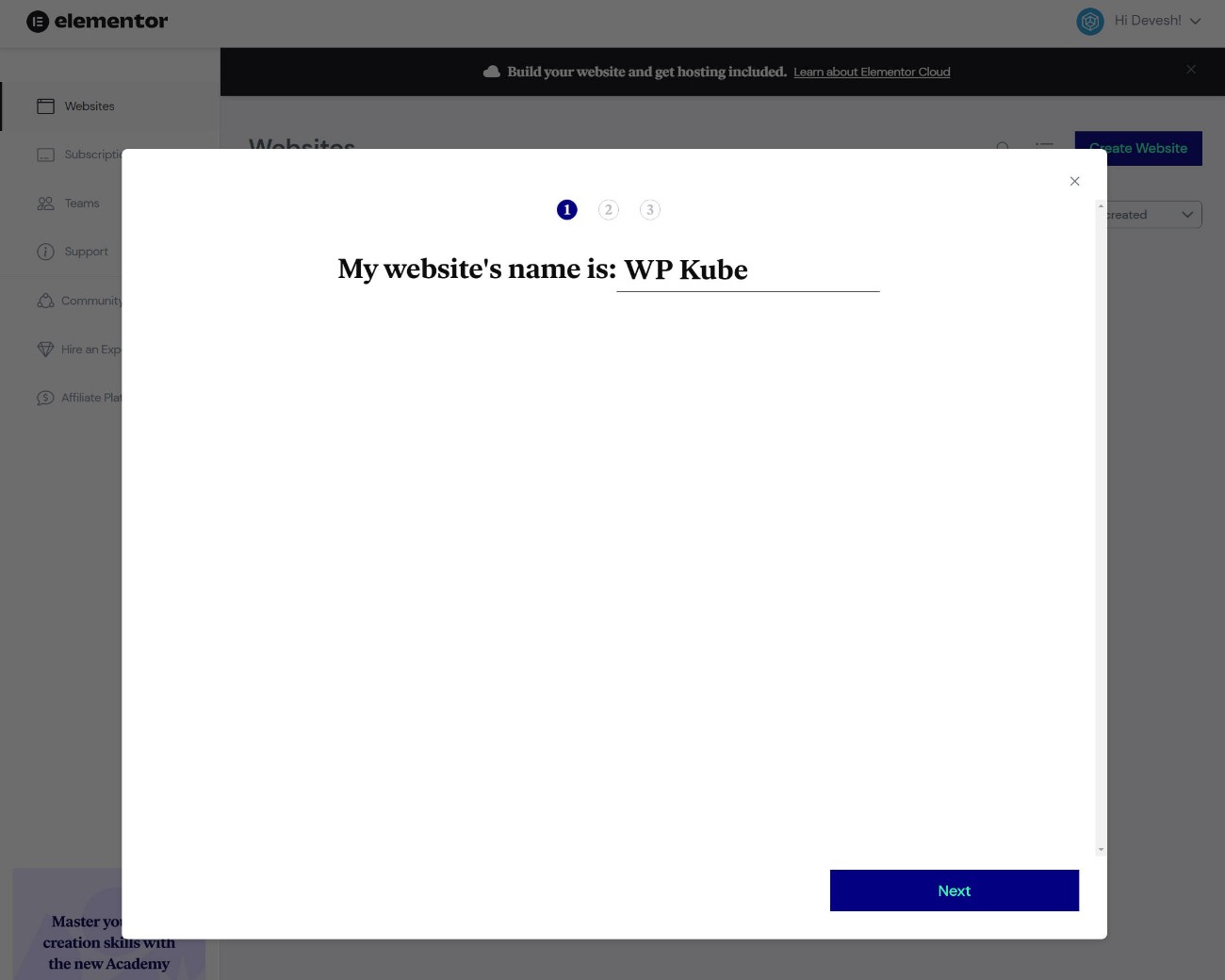
Wenn Sie sich anmelden, verfügt Elementor Cloud Website über einen einfachen Website-Assistenten zum Einrichten Ihrer WordPress-Site:

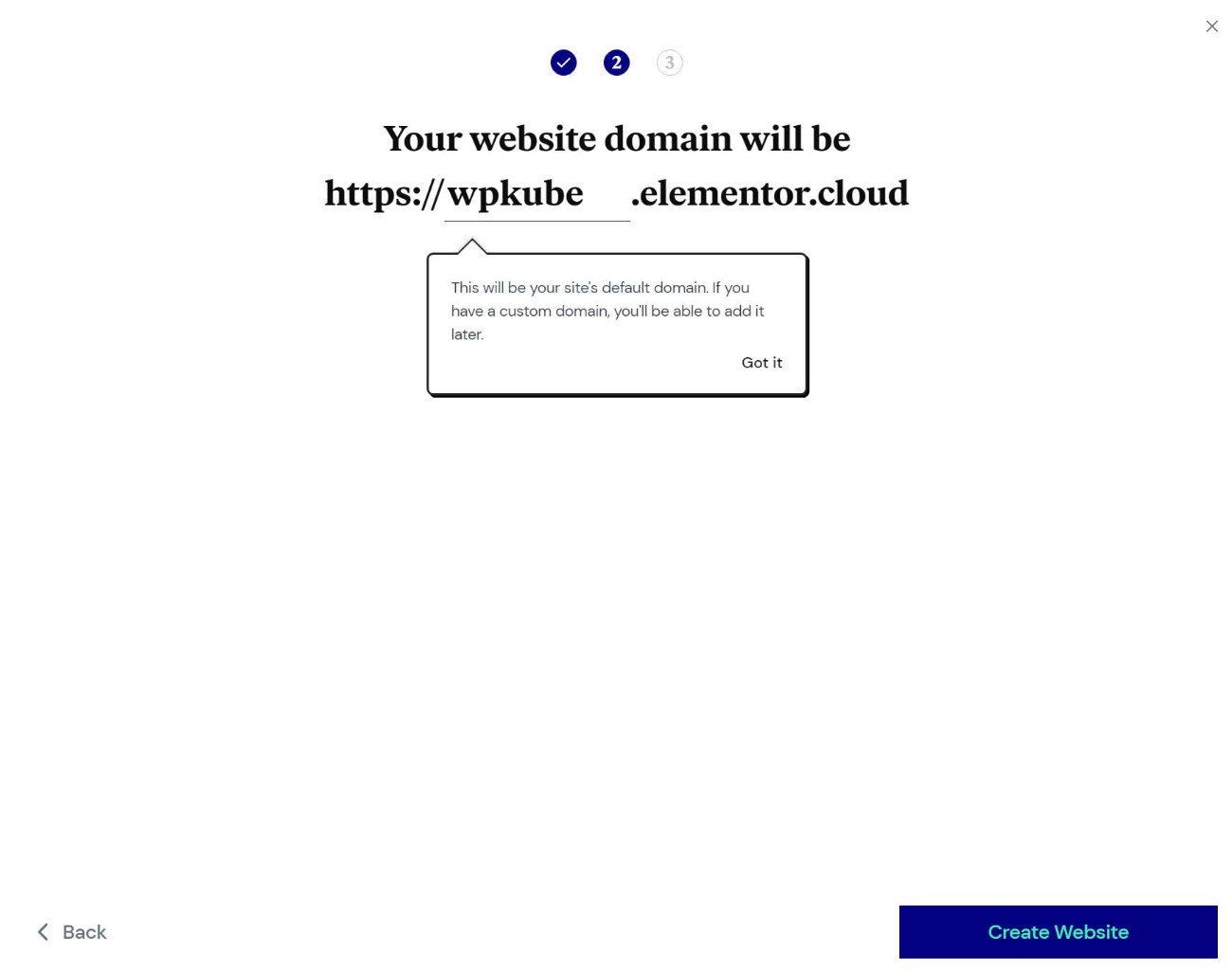
Sie können auch die temporäre Domain für Ihre Website auswählen ( Sie können natürlich auch Ihre eigene benutzerdefinierte Domain hinzufügen ):

Und das ist es! Sie haben jetzt eine funktionierende WordPress-Site. Als Teil der Einrichtung installiert Elementor das Hello-Design und die Elementor + Elementor Pro-Plugins vor:

Ihre Website funktioniert genauso wie jede andere selbst gehostete WordPress-Installation, da Sie alle anderen gewünschten Plugins und Designs installieren können.
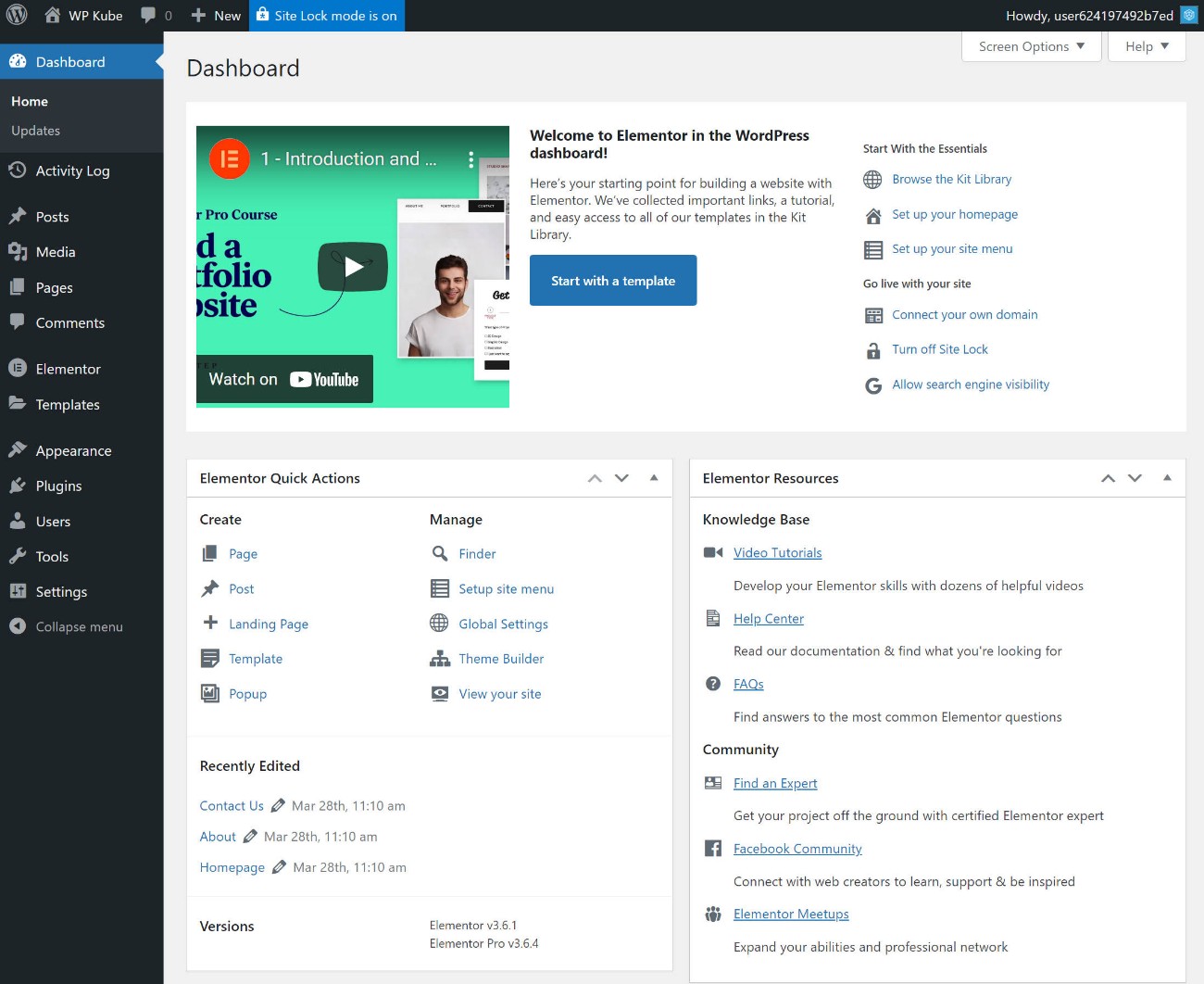
Sie erhalten auch Zugriff auf das reguläre WordPress-Dashboard, nur mit einigen zusätzlichen Ressourcen von Elementor:

Wenn Sie eines der vollständigen Site-Kits von Elementor importieren möchten, können Sie dies mit nur wenigen Klicks tun.
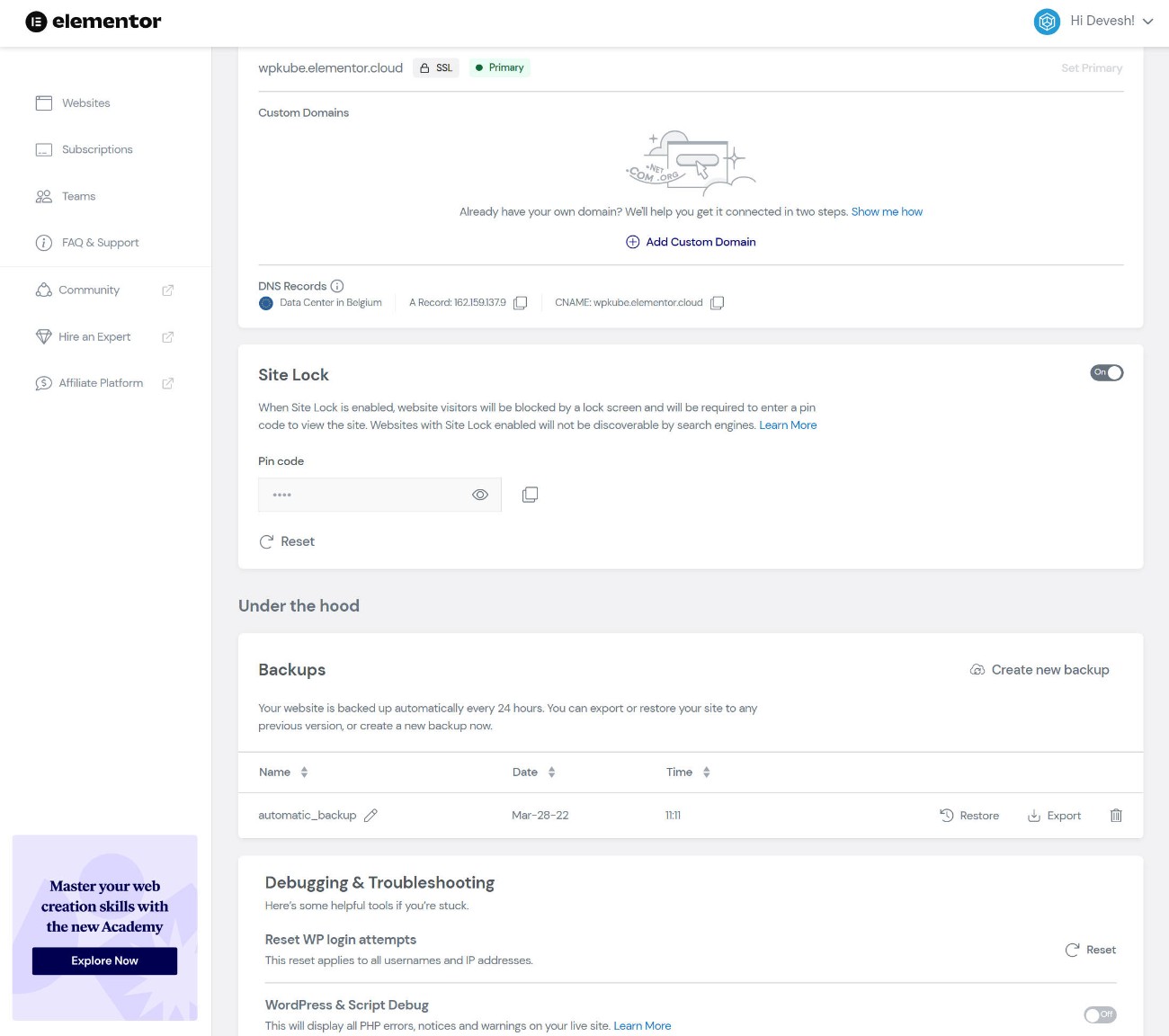
Sie erhalten auch einige andere Optionen im Elementor-Dashboard. Sie können beispielsweise die Backups Ihrer Website verwalten ( einschließlich Herunterladen oder Wiederherstellen ), Anmeldeschutz hinzufügen, Ihren eigenen benutzerdefinierten Domänennamen hinzufügen und vieles mehr:

Elementor Cloud-Website-Leistungstests
Die Elementor Cloud-Website wird von Google Cloud betrieben und sollte daher eine solide Leistung bieten.
Um dies zu beurteilen, habe ich eines der Elementor Site Kits importiert und einige Leistungstests durchgeführt. Ich habe auch WP Rocket hinzugefügt, weil Elementor keine integrierte Caching-Lösung hat und ich möchte, dass der Test realistisch ist, was Sie von einer „realen“ Website erwarten können. Der Fairness halber habe ich jedoch nur die Standardfunktionen in WP Rocket verwendet – ich habe keine zusätzlichen Einstellungen konfiguriert.
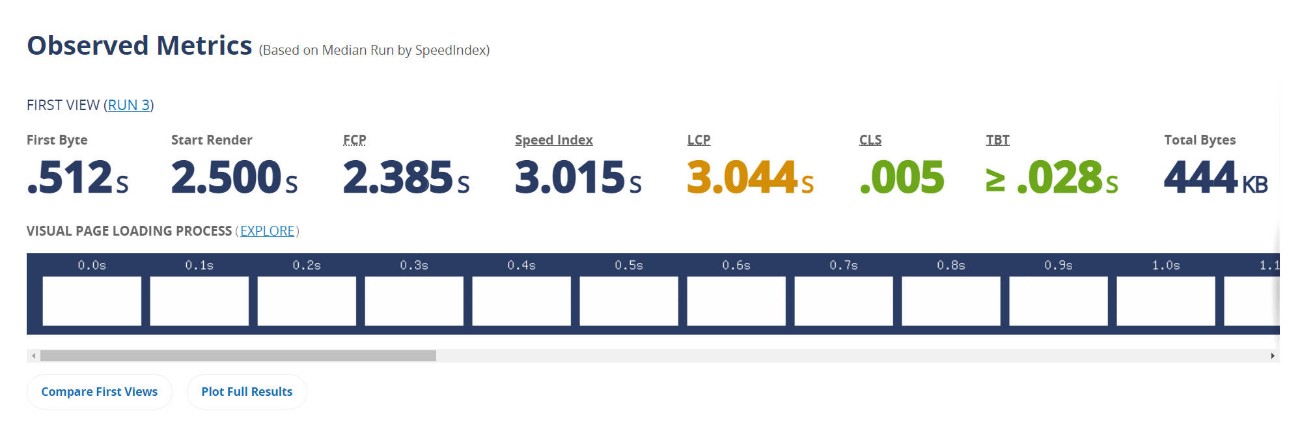
Hier sind die Ergebnisse von WebPageTest:

Wenn ich ehrlich bin, ist die Leistung nicht mit dem vergleichbar, was Sie bei einem Premium-verwalteten WordPress-Host wie Kinsta oder WP Engine sehen würden.
Wenn Sie jedoch den Preis berücksichtigen, den Sie für die Elementor Cloud-Website zahlen – etwa 4 US-Dollar pro Monat ( nach Berücksichtigung des Preises von Elementor Pro ), ist es schwierig, sich zu beschweren. Vor allem, wenn Sie immer noch Mehrwertfunktionen wie automatische tägliche Backups erhalten.
Eine LCP-Zeit von ~3 Sekunden für eine vollständige Website, die mit Elementor erstellt wurde, ist nicht erstaunlich , aber für einfache Portfolios, Broschüren-Sites und Blogs durchaus praktikabel. Noch wichtiger ist, dass es immer noch gut genug für die allgemeine Benutzererfahrung und SEO ist ( obwohl Sie idealerweise einen Weg finden möchten, unter 2,5 Sekunden zu kommen, vielleicht durch weitere Optimierung Ihrer Website mit WP Rocket ).
Für eine seriöse Website, mit der Sie ein echtes Einkommen erzielen, würde ich in leistungsfähigeres Hosting wie Kinsta oder WP Engine investieren ( was viel mehr kosten wird ). Aber für eine einfache Website bietet die Elementor Cloud Website meiner Meinung nach immer noch einen großen Wert, wenn man berücksichtigt, wie günstig sie ist.
Elementor-Erweiterungen von Drittanbietern: Eine ganz neue Welt von Funktionen
Bis zu diesem Punkt in unserem Elementor-Test habe ich mich ausschließlich auf die „Kern“-Features und -Angebote von Elementor konzentriert. Das heißt, Produkte, die direkt vom Elementor-Team stammen.
Eines der großartigen Dinge an Elementor ist jedoch, dass Sie nicht darauf beschränkt sind, nur die Tools des Entwicklers zu verwenden. Stattdessen hat das Elementor-Team Elementor auf offene Weise mit vielen APIs erstellt, damit andere Entwickler auf Elementor aufbauen können.
Es gibt zwei große Möglichkeiten, wie Ihnen dies hilft und Elementor nützlicher macht:
- Entwickler von Drittanbietern können Erweiterungen speziell für Elementor codieren. In der Regel fügen diese neue Widgets, Vorlagen, Designoptionen, Funktionen usw. hinzu.
- Entwickler können Elementor-Unterstützung zu ihrem Plugin hinzufügen, auch wenn ihr Plugin nicht speziell für Elementor entwickelt wurde. Beispielsweise könnte ein Spenden-Plugin ein spezielles Elementor-Widget erstellen, um Ihren Designs ein Spendenformular hinzuzufügen. Oder ein Mitgliedschafts-Plugin fügt Elementor möglicherweise eine neue Option hinzu, mit der Sie den Zugriff auf einen Abschnitt oder ein Widget einschränken können.
Und hier ist das wichtigste Detail zum Verständnis:
Aufgrund der Popularität von Elementor hat Elementor bei weitem den größten Marktplatz für Erweiterungen und die größte Anzahl von Integrationen.
Insgesamt denke ich, dass dies ein wirklich starker Punkt für Elementor gegenüber anderen Bauherren ist, nur weil es so viel Flexibilität und Nützlichkeit freisetzt.
Elementor-Preise
Lassen Sie uns als Nächstes alles durchgehen, was Sie über die Preisgestaltung von Elementor wissen müssen.
Freie Version
Elementor hat zunächst eine kostenlose Version auf WordPress.org. In Bezug auf kostenlose Builder-Plugins denke ich, dass Elementor eine der besten Optionen ist, die Sie finden werden.
Das Kern-Plugin bietet nicht nur bereits mehr Funktionalität als die meisten anderen kostenlosen Tools, sondern Sie können auch von der großen Anzahl kostenloser Elementor-Add-Ons von Drittanbietern profitieren.
Wenn Sie jedoch auf die besten Funktionen zugreifen möchten, sollten Sie Elementor Pro kaufen.
Elementor Pro-Preise
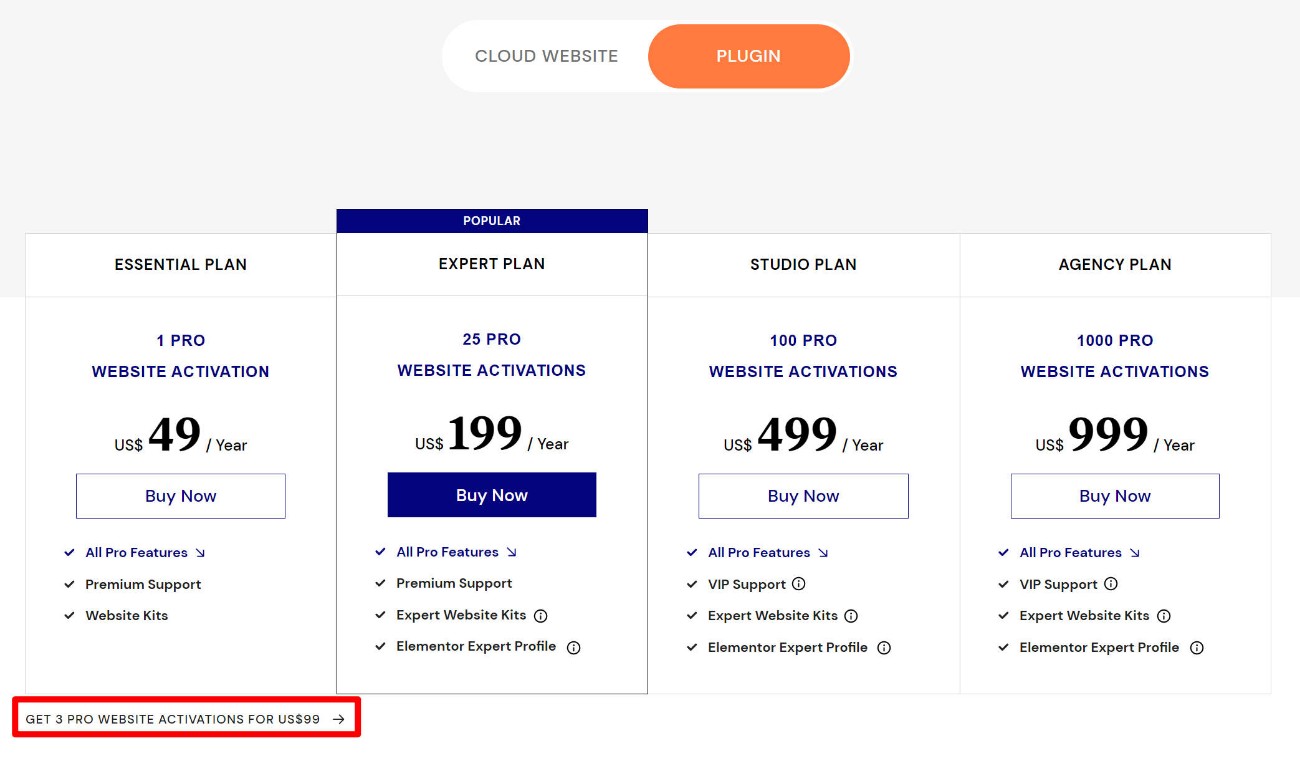
Hier sind die Preise von Elementor Pro – beachten Sie, dass es auch eine Drei-Site-Lizenz für 99 US-Dollar gibt, die nicht in der Hauptpreistabelle enthalten ist:

In Bezug auf die Preisgestaltung für Elementor Pro hat Elementor eine interessante Dynamik:
- Wenn Sie nur einen Builder für eine einzelne Site oder für eine kleine Anzahl von Sites benötigen, ist Elementor Pro einer der günstigsten Builder, den Sie finden werden.
- Wenn Sie mit Elementor Pro mehr als 25 Websites erstellen möchten, ist dies einer der teuersten Builder.
Da Elementor Pro erst dann wirklich teuer wird, wenn Sie mehr als 25 Websites erstellen, betrifft dies nur Freiberufler oder Agenturen, die Kundenwebsites erstellen.
Seriöse Agenturen sollten aufgrund des Wertes, den Elementor bietet, keine Probleme mit dem Preis haben. Wenn Sie jedoch ein Solo-Freiberufler mit knappem Budget sind, gibt es günstigere Elementor-Alternativen.
Elementor Cloud-Website-Preise
Eine weitere Möglichkeit, Elementor zu nutzen, besteht darin, für den Dienst der Elementor Cloud-Website zu bezahlen.
Auch dieser Service gibt Ihnen Zugriff auf alle Funktionen von Elementor Pro und beinhaltet das Hosting für Ihre Website.
Wenn Sie glauben, dass dieser Service Ihrer Website zugute kommt (wie ich oben besprochen habe), ist das Wertversprechen ziemlich gut:
Elementor Cloud Website kostet nur 99 US-Dollar pro Jahr für eine Website, die bereits den Preis der Elementor Pro-Funktionen enthält.

Das bedeutet, dass Sie im Wesentlichen nur 50 US-Dollar für den Hosting-Teil der Gleichung zahlen, was weniger als 5 US-Dollar pro Monat für das Hosten Ihrer Website auf der Google Cloud-Infrastruktur entspricht.
Solange Sie sich innerhalb der Grenzen bewegen (100.000 Besucher pro Monat), denke ich, dass dies das beste Angebot ist, insbesondere für technisch nicht versierte Personen.
Vor- und Nachteile von Elementor
Da wir uns dem Ende unserer Elementor-Rezension nähern, fassen wir einige der Vor- und Nachteile der Verwendung von Elementor zusammen.
Vorteile
- Erstklassige Funktionen – Elementor hat eine der besten Feature- Listen aller Builder da draußen – Themen-Builder, Popup-Builder, Formular-Widget, WooCommerce-Builder usw.
- Erstklassige Designoptionen – Elementor bietet auch erstklassige Designoptionen mit unzähligen Optionen für responsives Design, Abstände, Animationen und so weiter.
- Schnelle, hilfreiche Benutzeroberfläche – Obwohl die Benutzeroberflächenpräferenzen subjektiv sind, denke ich, dass Elementor eine der besseren Benutzeroberflächen auf dem Markt hat. Sie erhalten auch viele nützliche Tools wie Rechtsklick-Unterstützung, Navigator-Modus, Finder-Modus und so weiter.
- Riesiger Marktplatz für Erweiterungen von Drittanbietern – das macht es einfach, neue Widgets, Funktionen, Designoptionen usw. hinzuzufügen.
- Starke WooCommerce-Unterstützung – Elementor Pro bietet eine hervorragende Unterstützung für WooCommerce. Die neuen Cart- und Checkout-Widgets geben Ihnen auch die volle Kontrolle über die Conversion-Seiten Ihres Shops.
- Hervorragende kostenlose Version – die leistungsstärkste aller kostenlosen Builder, die ich verwendet habe.
- Elementor Cloud Website – dies ist eine großartige Lösung für Leute, die sich nicht mit dem Aufwand des Hostings auseinandersetzen möchten. Ich denke, es ist besonders gut für technisch nicht versierte Benutzer, aber jeder kann davon profitieren.
- Günstige Preise für ein paar Seiten – wenn Sie nur einen Builder für eine einzelne Seite (oder sogar bis zu ~25 Seiten) benötigen, ist Elementor Pro einer der günstigsten Builder, den Sie finden werden.
- Riesige Community – Die Popularität von Elementor macht es einfach, Hilfe auf YouTube, Facebook-Gruppen usw. zu finden. Dies ist zusätzlich zu der offiziellen Unterstützung, die Sie von Elementor erhalten.
Nachteile :
- Keine unbegrenzte Lizenz und hohe Preise für viele Websites – wenn Sie eine Agentur oder ein Freiberufler sind, mögen Sie vielleicht nicht die hohen Preise und die Tatsache, dass es keine unbegrenzte Website-Lizenz wie Divi oder Beaver Builder gibt ( obwohl die Lizenz für 1.000 Websites dieselbe ist als unbegrenzt für die meisten Menschen ).
- Keine lebenslange Option oder Verlängerungsrabatt – ebenso mag es einigen Leuten nicht gefallen, dass es keine lebenslange Zahlungsoption gibt, wie Sie sie bei Divi, Oxygen, Brizy und einigen anderen Bauherren erhalten. Es gibt auch keinen Verlängerungsrabatt wie bei Beaver Builder.
- Leistungsüberlegungen – Sie können mit Elementor absolut schnell ladende Websites erstellen, aber Elementor kann die Leistung Ihrer Website beeinträchtigen, wenn Sie nicht aufpassen. Stellen Sie einfach sicher, dass Sie Best Practices für die Leistung implementieren. Das Elementor-Team leistet auch gute Arbeit bei der Verbesserung seiner Leistung.
Elementor VS die Konkurrenz
Wenn Sie Elementor in Betracht ziehen, ziehen Sie wahrscheinlich auch andere bekannte Seitenersteller wie Beaver Builder und Divi Builder in Betracht.
In diesem Abschnitt fasse ich kurz zusammen, was meiner Meinung nach die wichtigsten Vor- und Nachteile von Elementor gegenüber diesen anderen Seitenerstellern sind.
Elementor gegen Beaver Builder
Lesen Sie unseren Vergleichsbeitrag zwischen Elementor und Beaver Builder, um einen vollständigen Überblick zu erhalten, aber hier ist eine kurze Zusammenfassung.
Elementor-Vorteile :
- Mehr Gestaltungsmöglichkeiten
- Popup-Builder
- Bessere WooCommerce-Unterstützung
- Bessere Unterstützung dynamischer Inhalte – während Beaver Builder dynamische Inhalte unterstützt, bevorzuge ich, wie Elementor Pro damit umgeht.
- Rechtsklick-Unterstützung – das ist eine wirklich praktische Schnittstellenfunktion, die Beaver Builder nicht bietet.
- Besseres Formular-Widget
- Viele weitere Vorlagen – Vorlagen sind ein sehr schwacher Bereich in Beaver Builder.
- Eingebaute Themenerstellung – Mit Beaver Builder müssen Sie ein separates Add-On für die Themenerstellung kaufen, während Elementor es in Pro enthält.
- Größerer Marktplatz für Erweiterungen von Drittanbietern
- Leistungsstärkere kostenlose Version
- Günstiger für eine einzelne Website
Vorteile des Biberbauers :
- Leichter – aus Leistungssicht ist Beaver Builder ziemlich leicht (für einen Seitenersteller).
- Priorisiert Stabilität – es kommt ziemlich selten vor, dass sich Benutzer von Beaver Builder nach einem Update über Fehler beschweren ( obwohl der Kompromiss ein viel langsamerer Entwicklungszyklus ist ).
- Unbegrenzte Sites (billiger) – Alle Pläne unterstützen unbegrenzte Sites, was es viel billiger macht, wenn Sie viele Sites erstellen.
- 40 % Verlängerungsrabatt – es gibt zwar keine lebenslange Option, aber Sie erhalten einen großen Verlängerungsrabatt.
Unser vollständiger Beaver Builder-Test
Elementor gegen Divi Builder
Hier sind meine Gedanken zu Elementor vs. Divi Builder:
Elementor-Vorteile :
- Bessere Benutzeroberfläche – obwohl dies subjektiv ist, bevorzuge ich persönlich die Benutzeroberfläche von Elementor gegenüber Divi.
- Bessere WooCommerce-Unterstützung
- Popup-Builder
- Bessere Unterstützung dynamischer Inhalte – während Divi dynamische Inhalte unterstützt, bevorzuge ich, wie Elementor Pro damit umgeht.
- Besseres Formular-Widget
- Größerer Marktplatz für Erweiterungen von Drittanbietern
- Kostenlose Version – Divi hat keine.
- Günstiger für eine einzelne Website
Vorteile von DiviBuilder :
- Weitere Vorlagen
- Eingebaute A/B-Tests – das kann für das Marketing gut sein.
- Wireframe-Modus – dies ermöglicht die Backend-Bearbeitung.
- Günstiger für viele Websites – Die unbegrenzte Website-Lizenz von Divi Builder ist günstiger, wenn Sie mehr als 3 Websites erstellen.
- Lebenslange Lizenzoption
Unser vollständiger Divi Builder-Test
Häufig gestellte Fragen zu Elementor Review
Um unseren Elementor-Test abzuschließen, gehen wir einige häufig gestellte Fragen durch, die Sie möglicherweise haben.
Lohnt sich Elementor-Hosting?
Es hängt davon ab, ob. Aus monetärer Sicht bietet die Elementor Cloud Website meiner Meinung nach ein hervorragendes Preis-Leistungs-Verhältnis. Sie müssen sich jedoch bewusst sein, dass es Ihnen nicht so viel Zugriff/Kontrolle gibt wie herkömmliches Hosting.
Je nach Bedarf kann das gut oder schlecht sein. Für nicht technisch versierte Leute oder Leute, die nicht über Hosting nachdenken möchten, halte ich die Elementor Cloud Website für eine großartige Idee.
Für fortgeschrittene Benutzer, die Tools wie WP-CLI, Cron-Jobs, Datenbankzugriff usw. wünschen, würde ich empfehlen, „echtes“ Hosting zu verwenden – hier sind unsere Tipps für das beste WordPress-Hosting.
Verlangsamt Elementor Ihre Website?
Wie jeder Seitenersteller fügt Elementor der Verwendung des nativen WordPress-Editors etwas Gewicht hinzu. Sie können jedoch immer noch schnell ladende Websites mit Elementor erstellen, solange Sie es auf intelligente Weise verwenden und Best Practices für die Leistung von WordPress implementieren.
Ist Elementor gut für Anfänger?
Ja, Elementor ist eine großartige Option für Anfänger, da Sie alles per Drag-and-Drop anpassen können, anstatt Code kennen zu müssen.
Ist Elementor SEO-freundlich?
Ja, Elementor ist so SEO-freundlich wie jeder andere WordPress-Editor. Stellen Sie einfach sicher, dass Sie ein WordPress-SEO-Plugin verwenden. Sowohl Yoast SEO als auch Rank Math bieten dedizierte Elementor-Integrationen, aber jedes SEO-Plugin sollte gut funktionieren.
Was ist das beste Thema für die Verwendung mit Elementor?
Wenn Sie die Themenerstellungsfunktionen in Elementor Pro verwenden möchten, sollten Sie das kostenlose Thema Elementor Hello verwenden. Ansonsten empfehle ich, es mit Themen wie GeneratePress (unser Test), Kadence (unser Test) oder Astra (unser Test) zu kombinieren.
Abschließende Gedanken zu Elementor
Insgesamt denke ich, dass Elementor für die meisten Menschen das beste WordPress-Builder-Plugin ist.
Das bedeutet nicht, dass es das Beste für jede einzelne Person ist . Aber wenn ich eine Standardempfehlung für WordPress-Benutzer abgeben müsste, wäre es Elementor.
Ich habe diese Gründe oben behandelt, aber lassen Sie mich kurz zusammenfassen, was meiner Meinung nach die überzeugendsten Gründe sind, sich für Elementor zu entscheiden:
- Vollgepackt mit Funktionen – Elementor Pro bietet alles, was Sie zum Erstellen vollständiger, effektiver Websites benötigen, einschließlich Themenerstellung, Popup-Erstellung, Formulare, Integrationen und mehr.
- Erstklassige Designoptionen – Elementor steht an der Spitze des Spiels, wenn es darum geht, Ihnen unzählige Designoptionen zu bieten, um genau das Design zu erstellen, das Sie möchten.
- Hervorragendes Preis -Leistungs-Verhältnis – die kostenlose Version ist sehr leistungsfähig und Elementor Pro ist die günstigste Option, wenn Sie nur eine einzelne Website ( oder wenige Websites ) erstellen. Die neue Cloud-Website-Option bietet auch ein hervorragendes Preis-Leistungs-Verhältnis, insbesondere für technisch nicht versierte Personen, die sich nicht mit Hosting befassen möchten.
- Riesige Community – Da Elementor der beliebteste Builder ist, hat es eine riesige Community und viele Lernressourcen. Es gibt auch unzählige Erweiterungen und Integrationen von Drittanbietern.
Es gibt Gründe, warum Sie mit einem anderen Builder möglicherweise zufriedener sind, was ich oben versucht habe hervorzuheben. Es ist sicherlich nicht so, dass Elementor das einzige gute Builder-Plugin ist. Mir ist zum Beispiel aufgefallen, dass Webentwickler dazu neigen, Optionen wie Beaver Builder oder Oxygen zu bevorzugen.
Aber noch einmal, für die Mehrheit der WordPress-Benutzer empfehle ich Elementor, weil es alles zumindest ziemlich gut macht.
Wenn Sie bereits eine WordPress-Site haben, können Sie versuchen, die kostenlose Version zu installieren und dann für mehr Funktionalität auf Elementor Pro zu aktualisieren.
Und wenn Sie Ihre Website noch nicht gestartet haben ( oder sich mit der Verwaltung Ihrer Website überfordert fühlen ), empfehle ich Ihnen, den Elementor Cloud Website-Service in Betracht zu ziehen. Es vereinfacht nicht nur alles erheblich, sondern bietet auch ein hervorragendes Preis-Leistungs-Verhältnis, da Sie nur 99 US-Dollar pro Jahr zahlen, um Ihre Website zu hosten und auf alle Funktionen von Elementor Pro zuzugreifen.
Gehen Sie zu Elementor
Du hast noch Fragen zu Elementor oder unserem Elementor Test? Lass es uns in den Kommentaren wissen.
