Ehrliche Gedanken + Vor- und Nachteile (2022)
Veröffentlicht: 2022-01-30Erwägen Sie die Verwendung von Beaver Builder auf Ihrer WordPress-Site? In unserem praktischen Beaver Builder-Test helfen wir Ihnen bei der Entscheidung, ob dieser beliebte Seitenersteller das Richtige für Sie ist.
Beaver Builder ist einer der etabliertesten Seitenersteller für WordPress. Mit der visuellen Drag-and-Drop-Oberfläche können Sie schnell großartig aussehende Designs erstellen, ohne eine einzige Codezeile schreiben zu müssen.
Mit der Beaver Themer-Erweiterung können Sie auch über das Entwerfen einzelner Seiten hinausgehen und die Vorlagen für die Kopfzeile, die Fußzeile, das Layout einzelner Beiträge und das Layout der Beitragsliste (Archiv) Ihres Themas erstellen.
Im Allgemeinen konzentriert sich Beaver Builder darauf, die Kernfunktionen eines Seitenerstellers wirklich gut zu treffen und eine grundsolide Benutzeroberfläche zu erstellen. Es ist auch einer der leichtesten Seitenersteller in Bezug auf die sofort einsatzbereite Optimierung, was aus Leistungssicht großartig ist.
Obwohl es an Beaver Builder viel zu mögen gibt, ist es nicht perfekt und es fehlen die Funktionen, Designoptionen und Vorlagen, die Sie mit anderen beliebten Buildern wie Elementor und Divi erhalten.
Insgesamt kann Beaver Builder für einige Arten von Benutzern eine großartige Option sein, aber andere Leute sind mit diesen anderen Buildern möglicherweise besser dran.
In unserem Beaver Builder-Test werde ich Ihnen helfen, herauszufinden, welches Szenario am besten zu Ihnen passt. Hier ist alles, was ich behandeln werde:

️ Beaver Builder Review: Erkundung der wichtigsten Funktionen
Lassen Sie uns zu Beginn unserer Beaver Builder-Überprüfung die Funktionsweise von Beaver Builder und einige seiner nützlichsten Funktionen erläutern.
Aber zuerst ist es erwähnenswert, dass der Entwickler eine voll funktionsfähige Beaver Builder-Demo hostet. Wenn Sie sich also die Funktionen selbst ansehen möchten, können Sie hierher gehen.
Visueller Drag-and-Drop-Builder
Das Fleisch von Beaver Builder ist sein visueller Drag-and-Drop-Builder. Auf diese Weise können Sie Ihre eigenen benutzerdefinierten Designs erstellen, ohne eine einzige Codezeile schreiben zu müssen.
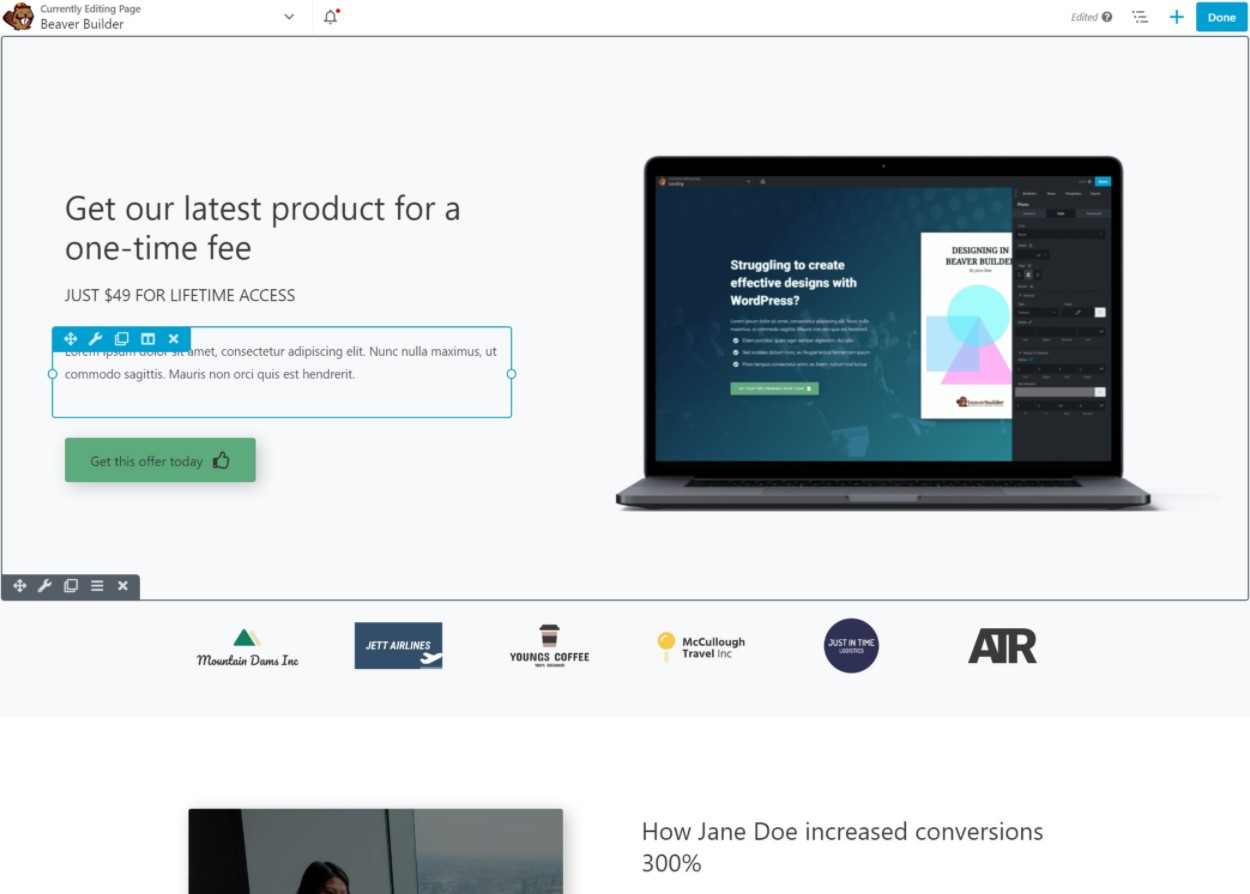
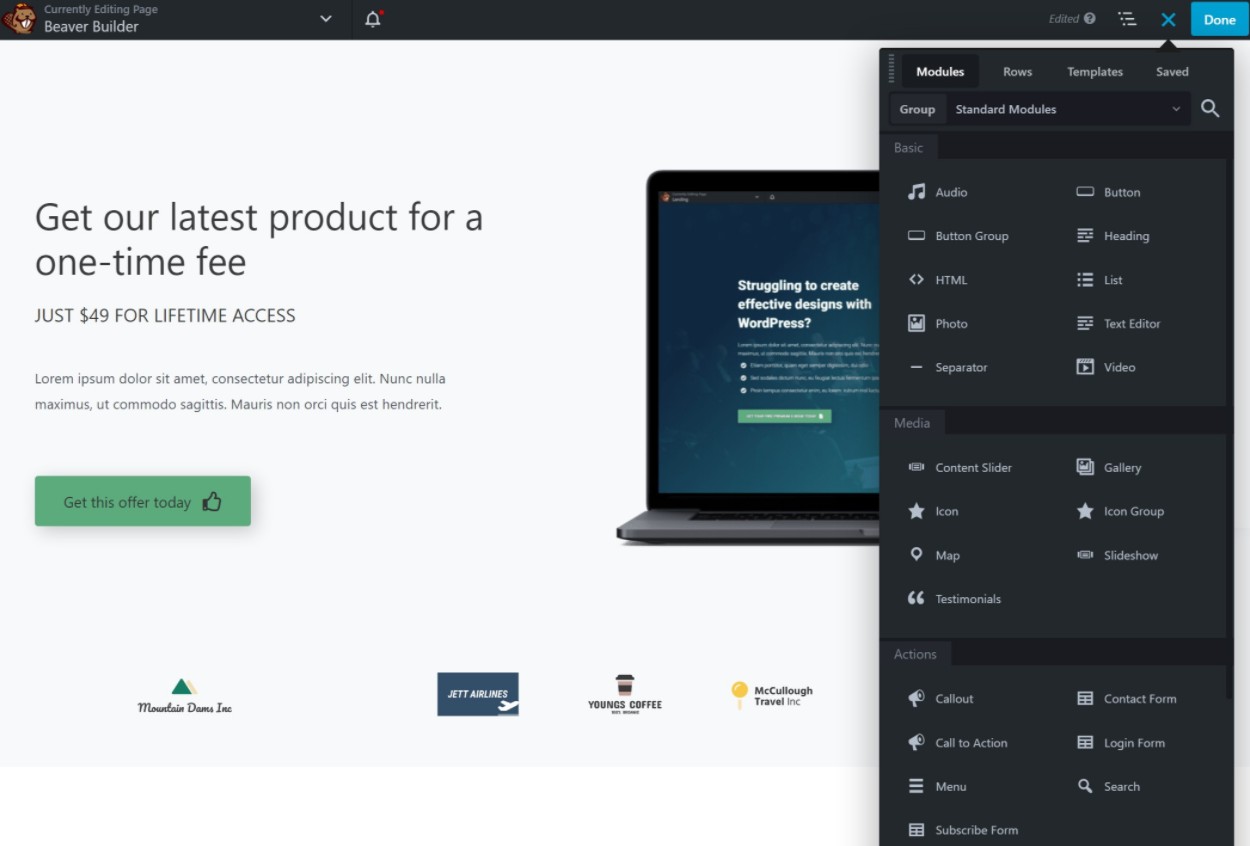
Wenn Sie Beaver Builder zum ersten Mal öffnen, sehen Sie eine Vorschau Ihres Designs in voller Breite zusammen mit einer Symbolleiste oben:

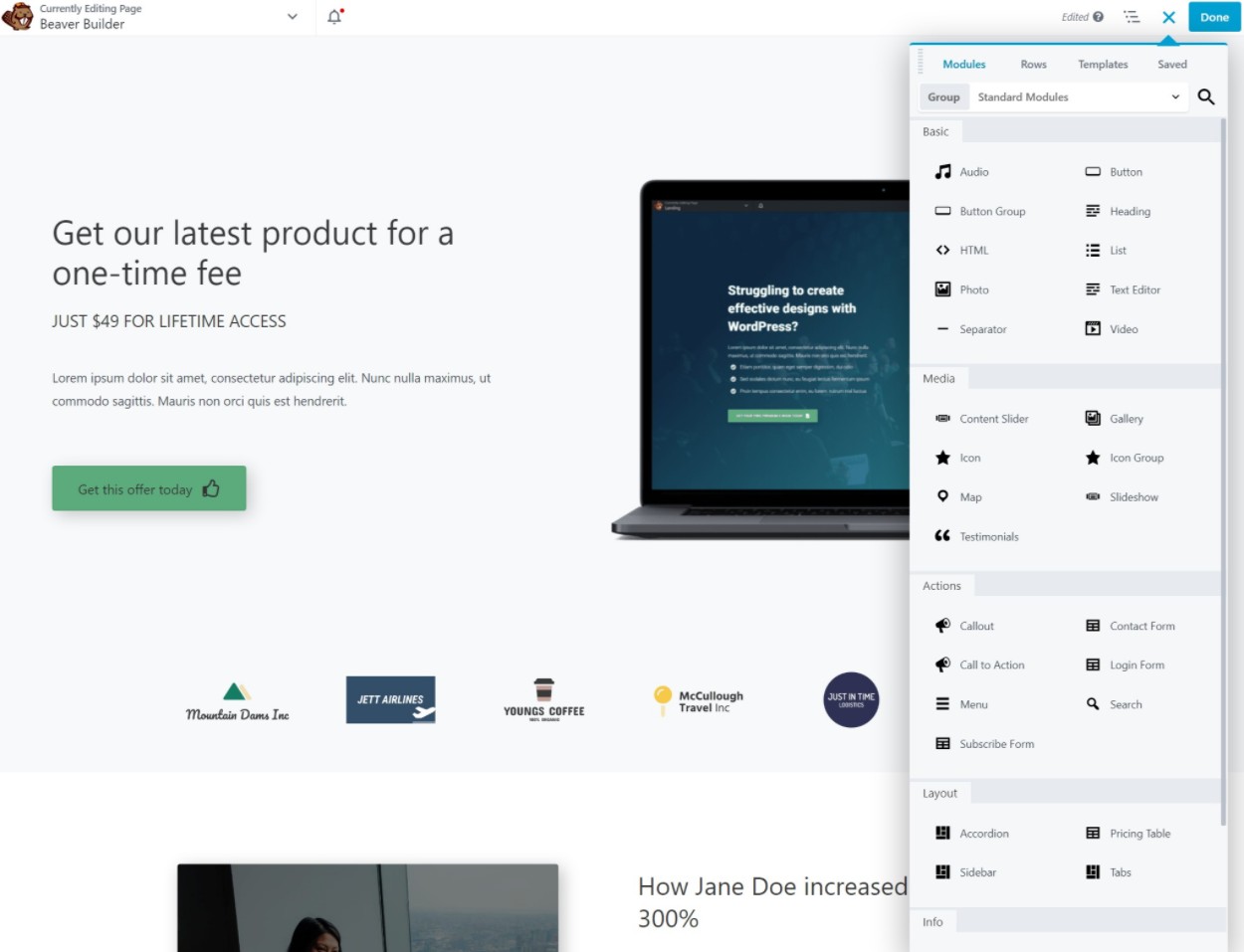
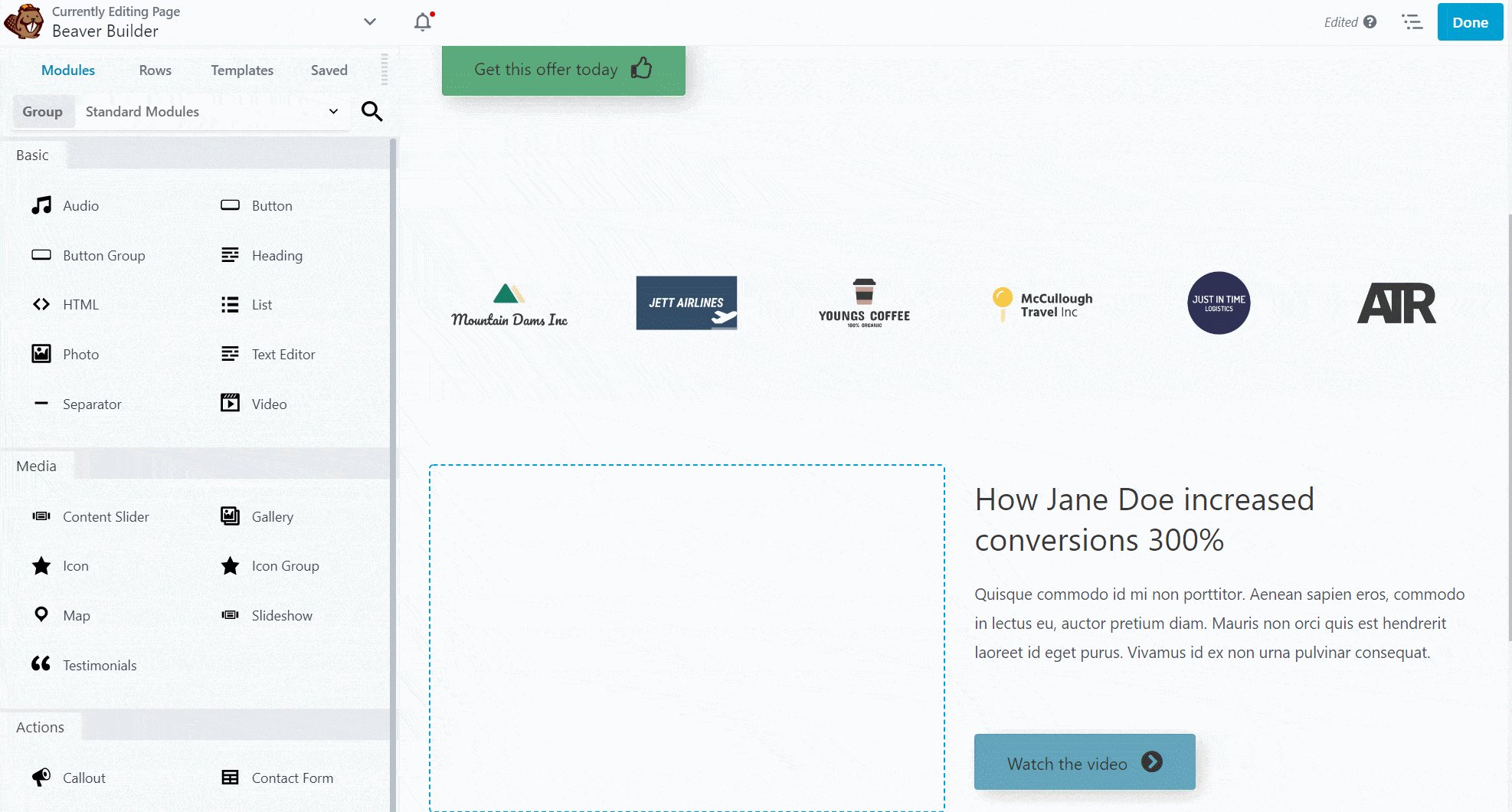
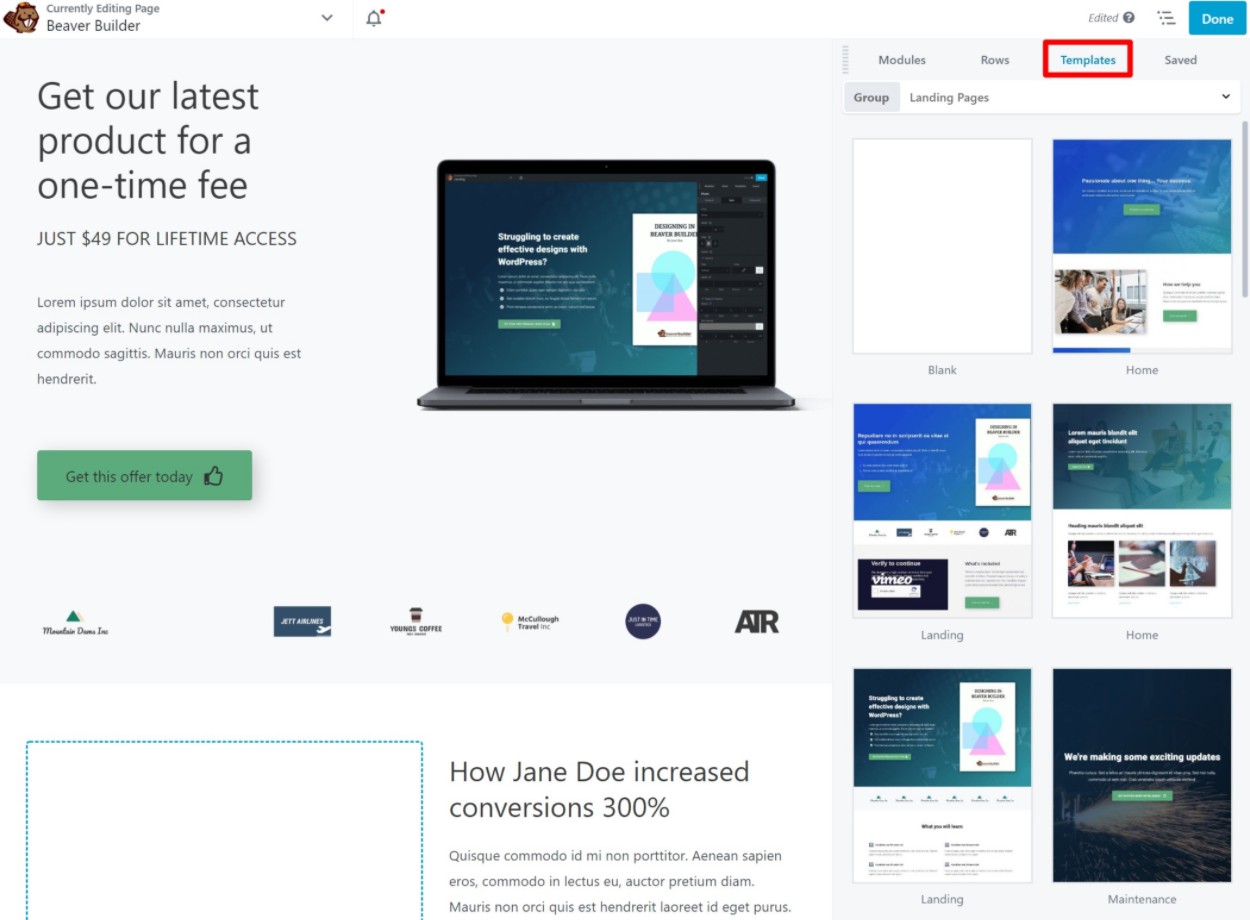
Um neue Module oder Vorlagen hinzuzufügen, können Sie auf das Plus-Symbol klicken, um ein Menü zu erweitern. Um der Seite ein Modul hinzuzufügen, können Sie es einfach an die gewünschte Stelle ziehen:

Beaver Builder hat, wie so ziemlich alle anderen Seitenersteller, drei Arten von Seitenelementen:
- Zeile – damit können Sie die Seite horizontal in Abschnitte unterteilen.
- Spalten – diese gehen in Zeilen und ermöglichen es Ihnen, eine Zeile vertikal in eine oder mehrere Spalten zu unterteilen.
- Module – mit diesen können Sie der Seite tatsächlich Inhalte hinzufügen. Sie platzieren sie in Zeilen/Spalten. Sie erhalten dedizierte Module für verschiedene Arten von Inhalten wie Schaltflächen, Bilder, Videos, Formulare und mehr.
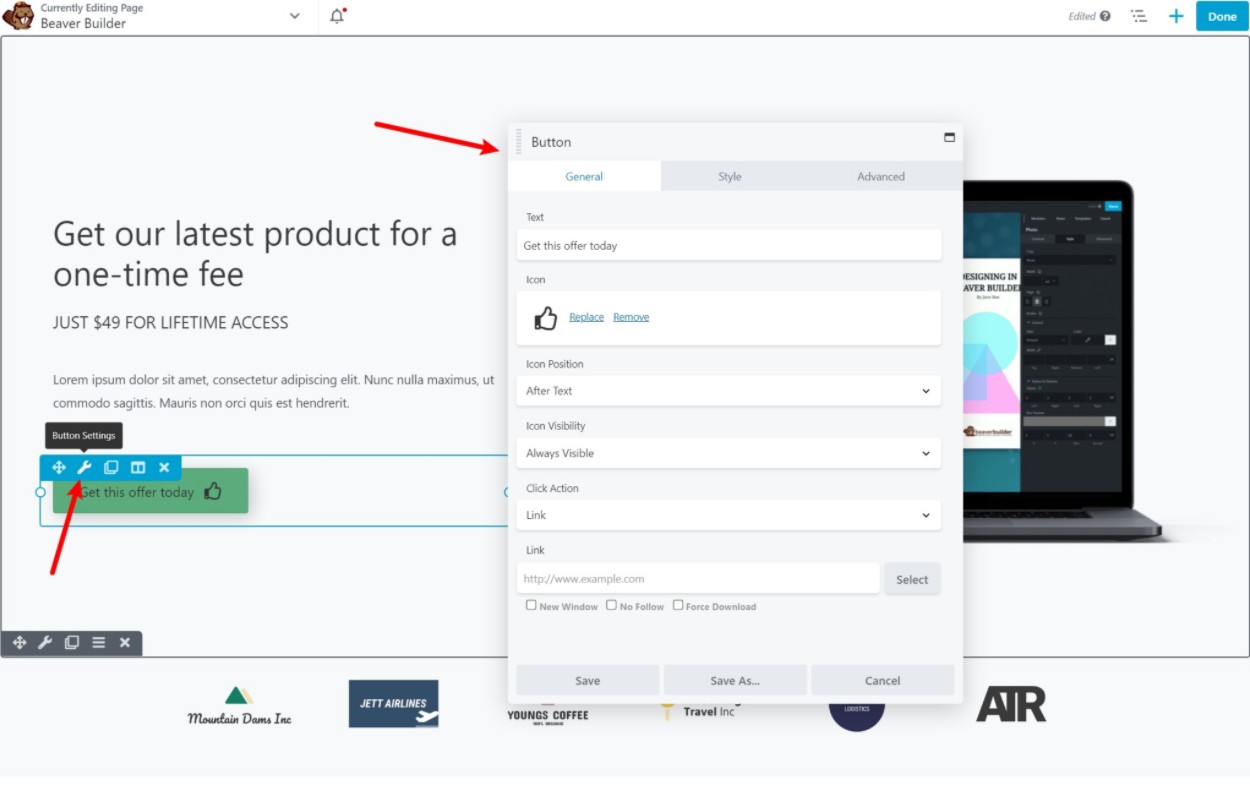
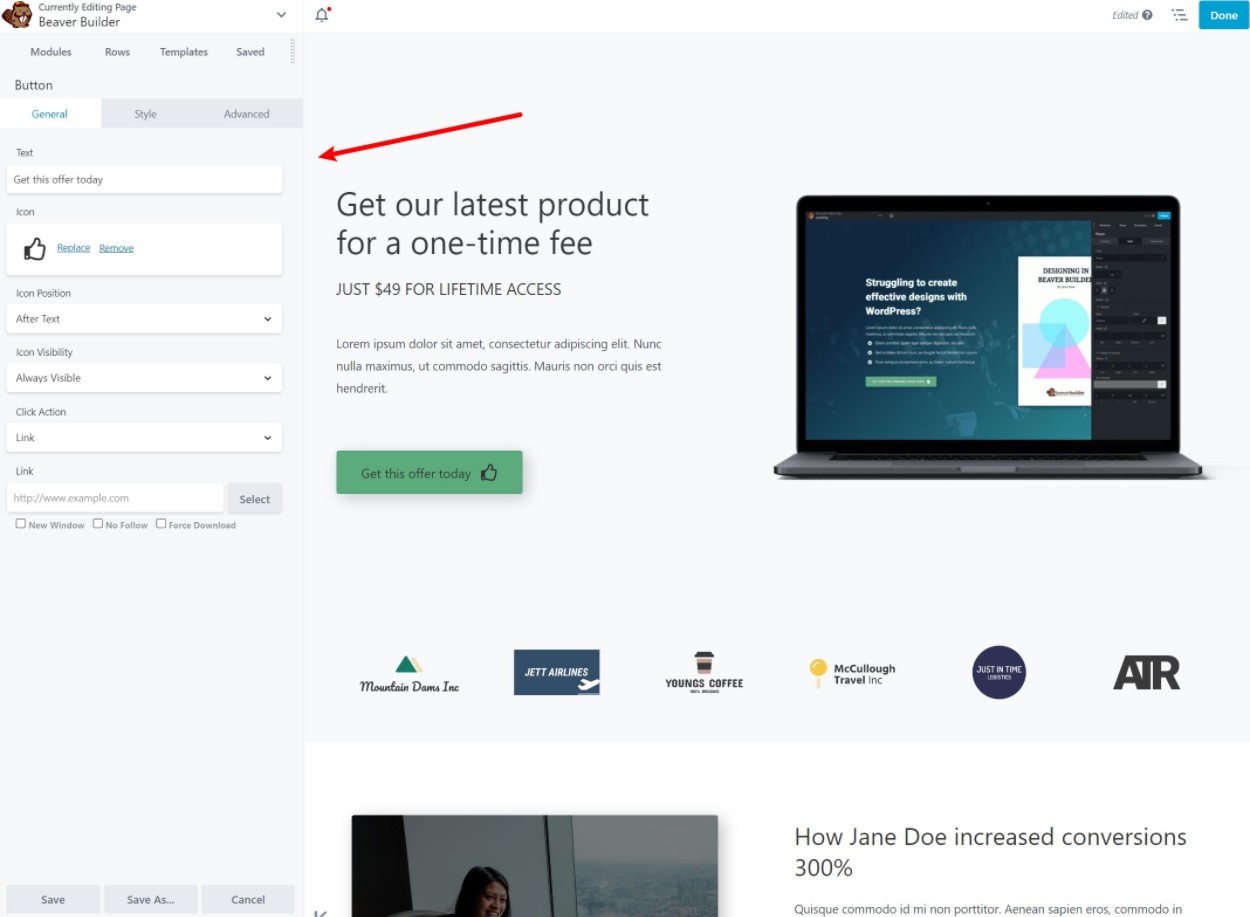
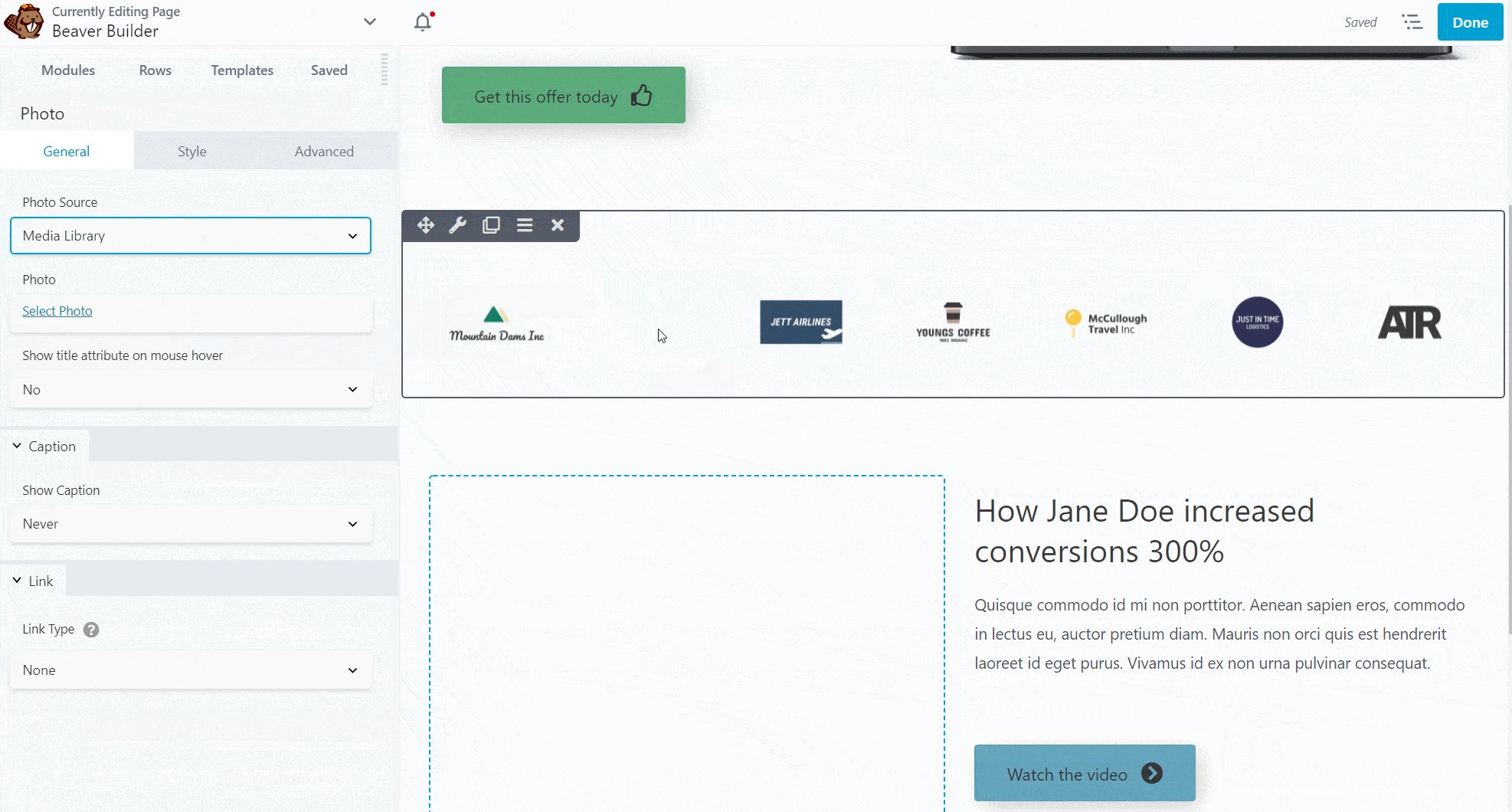
Für jedes Element können Sie darauf klicken, um seine Einstellungen zu öffnen. Hier können Sie das Design, die Abstände, den Inhalt und vieles mehr vollständig steuern:

Für Textinhalte können Sie auch einfach auf die Seite klicken und Text eingeben – Sie müssen nicht die vollständigen Einstellungen öffnen, nur um Text zu bearbeiten ( obwohl Sie dies tun können, wenn Sie möchten ). Beaver Builder hat auch eine solide Liste von Tastaturkürzeln, die Sie verwenden können, um Ihre Arbeitsabläufe zu beschleunigen.
Das ist die Grundidee! Ich werde ein paar spezifische Dinge hervorheben, die ich mag. Aber im Allgemeinen ist eine großartige Sache an Beaver Builder, dass sein Editor wirklich schnell und störungsfrei ist ( was bei visuellen Buildern nicht immer der Fall ist ).
Oh, und noch eine nette Sache – Beaver Builder unterstützt auch den Dunkelmodus!

Anpassbare Schnittstelle
Eine wirklich nette Sache an Beaver Builder ist, dass Sie das Layout der Benutzeroberfläche nach Ihren Wünschen anpassen können, was viele andere Seitenersteller Ihnen nicht erlauben.
Wenn Sie beispielsweise eine feste Seitenleiste bevorzugen, können Sie das Einstellungsfeld einfach auf eine Seite des Bildschirms ziehen, und Beaver Builder macht es fest und immer an dieser Stelle sichtbar:

Wenn Sie zurück zur Vollbildvorschau und den Popup-Einstellungsmenüs wechseln möchten, können Sie es einfach zurück in die Mitte des Bildschirms ziehen.
Einfache Layoutoptionen
Eine andere Sache, die ich an Beaver Builder liebe, ist, wie einfach es ist, Ihre Layouts zu steuern.
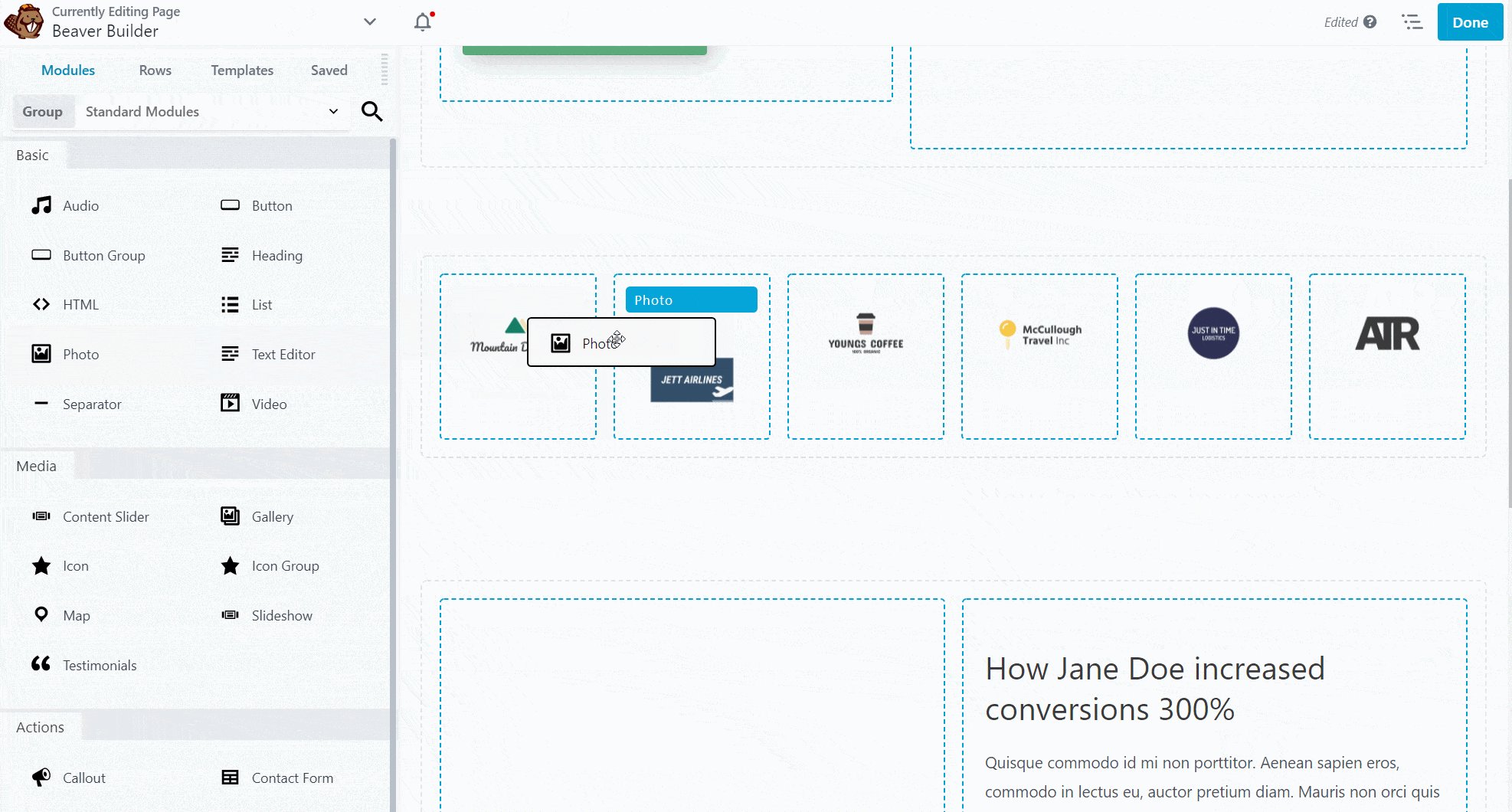
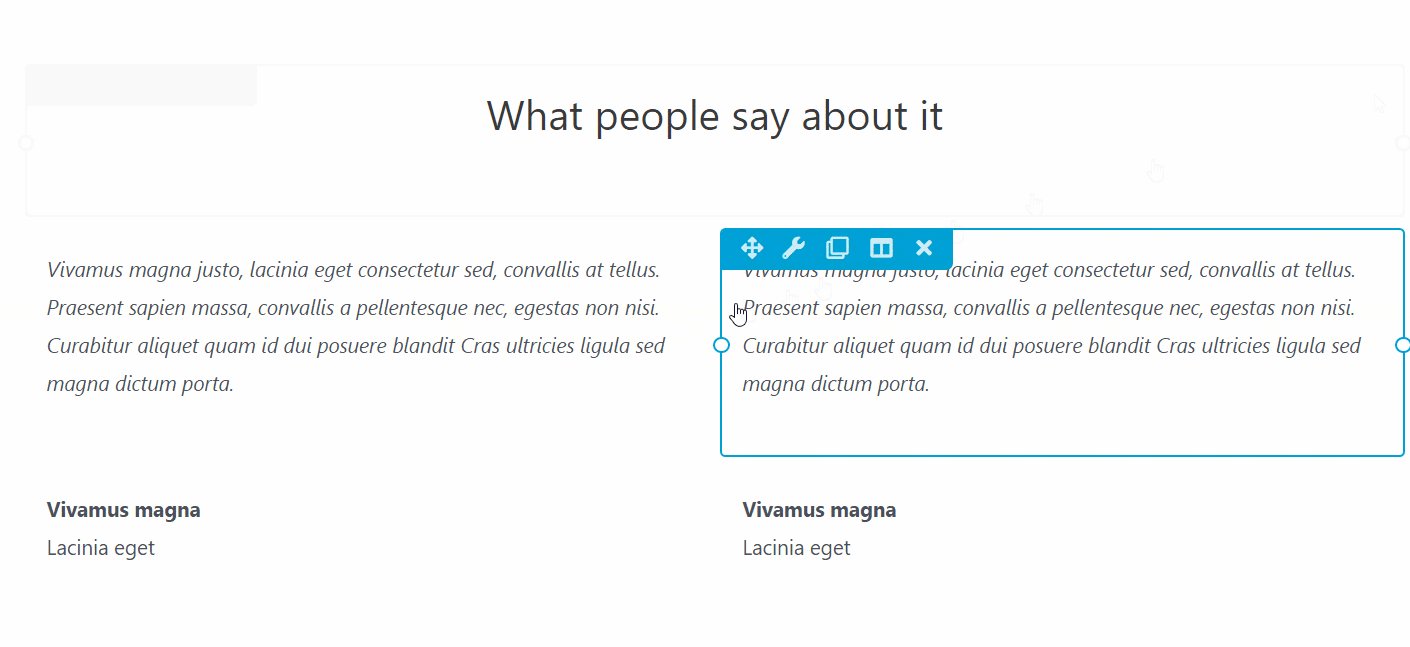
Bei vielen anderen Seitenerstellern müssen Sie Ihre Zeilen-/Spaltenlayouts konfigurieren, bevor Sie mit dem Hinzufügen von Inhaltselementen beginnen. Aber mit Beaver Builder können Sie einfach ein Modul neben ein anderes ziehen, um automatisch eine neue Spalte zu erstellen:

Es ist eine kleine Sache, aber ich finde das super praktisch, um schnell Layouts zu erstellen.
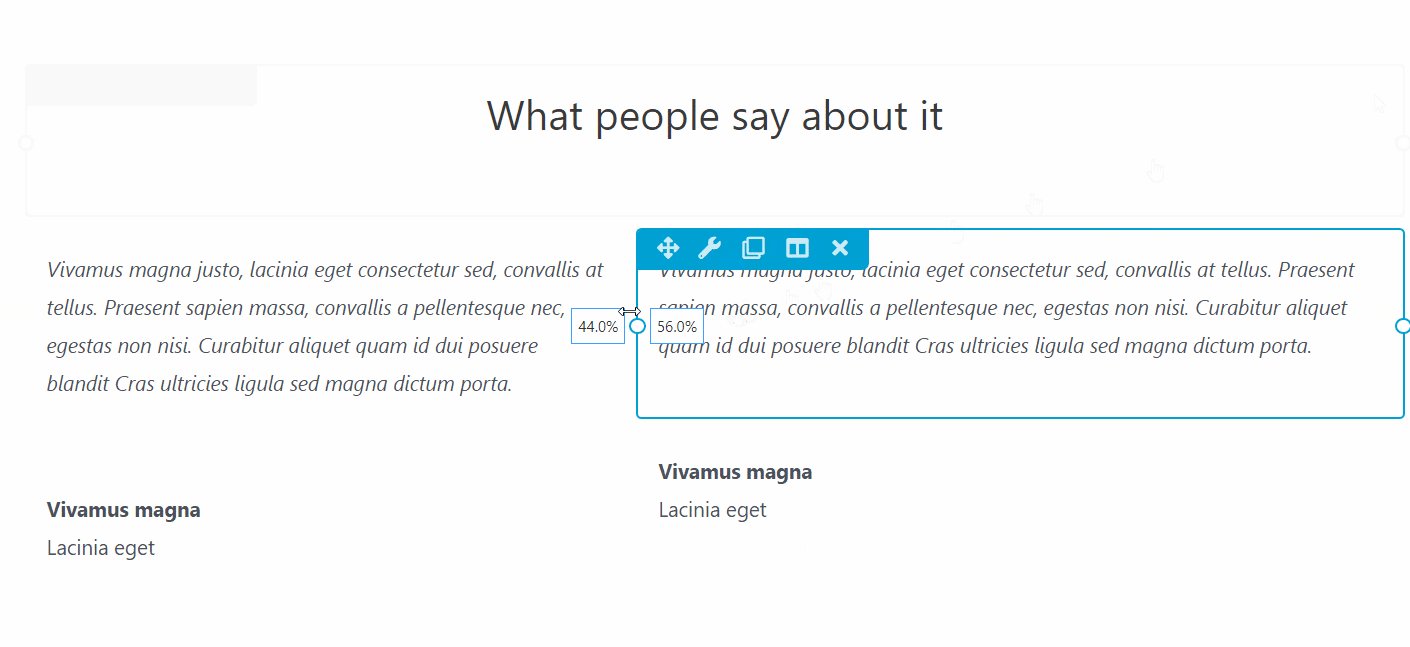
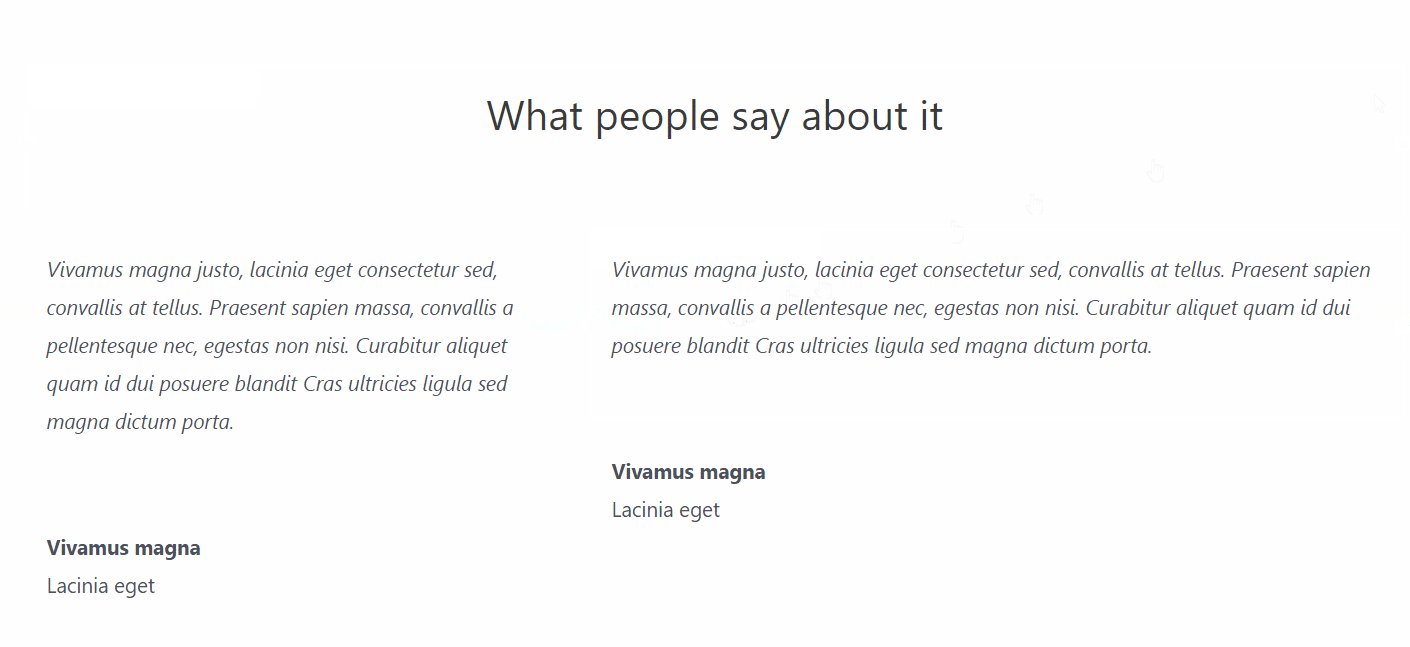
Sie können die Spaltenbreiten auch per Drag-and-Drop anpassen, was bedeutet, dass Sie nicht die vollständigen Einstellungen öffnen müssen, nur um die Breite anzupassen:

Sich anpassendes Design
Alle Designs, die Sie mit Beaver Builder erstellen, sind standardmäßig responsiv, was bedeutet, dass sie automatisch anpassen, ob eine Person auf einem Desktop, Tablet oder Mobilgerät surft.
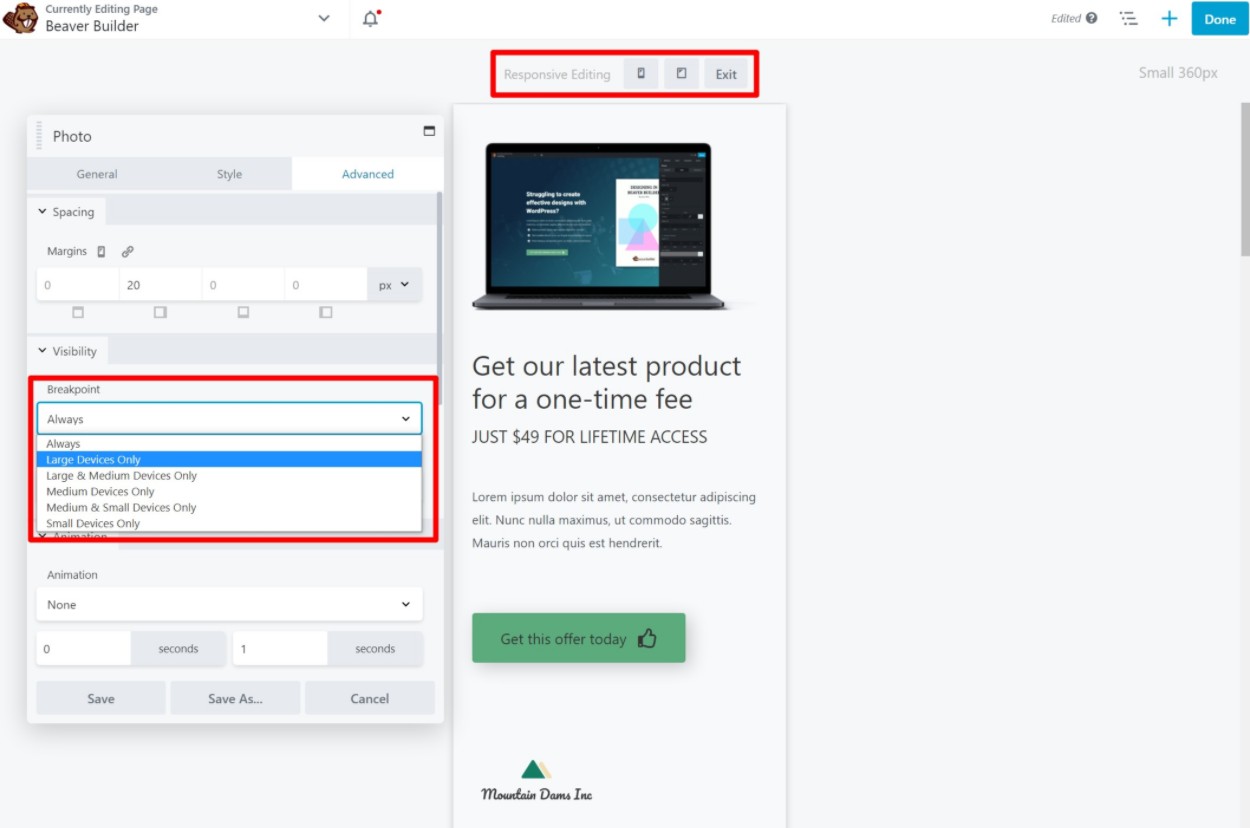
Wenn Sie jedoch mehr Kontrolle wünschen, enthält Beaver Builder auch einen reaktionsschnellen Bearbeitungsmodus, mit dem Sie Änderungen für bestimmte Geräte vornehmen können, darunter:
- Ändern von Schriftgröße und Typografie.
- Ausblenden bestimmter Zeilen, Spalten oder Module.
Wenn Sie diese Änderungen vornehmen, können Sie sehen, wie Ihr Design auf verschiedenen Geräten aussieht:

Sie können auch die Responsive Breakpoints für Mobil- und Tablet-Geräte anpassen.
Bedingte Elementanzeige
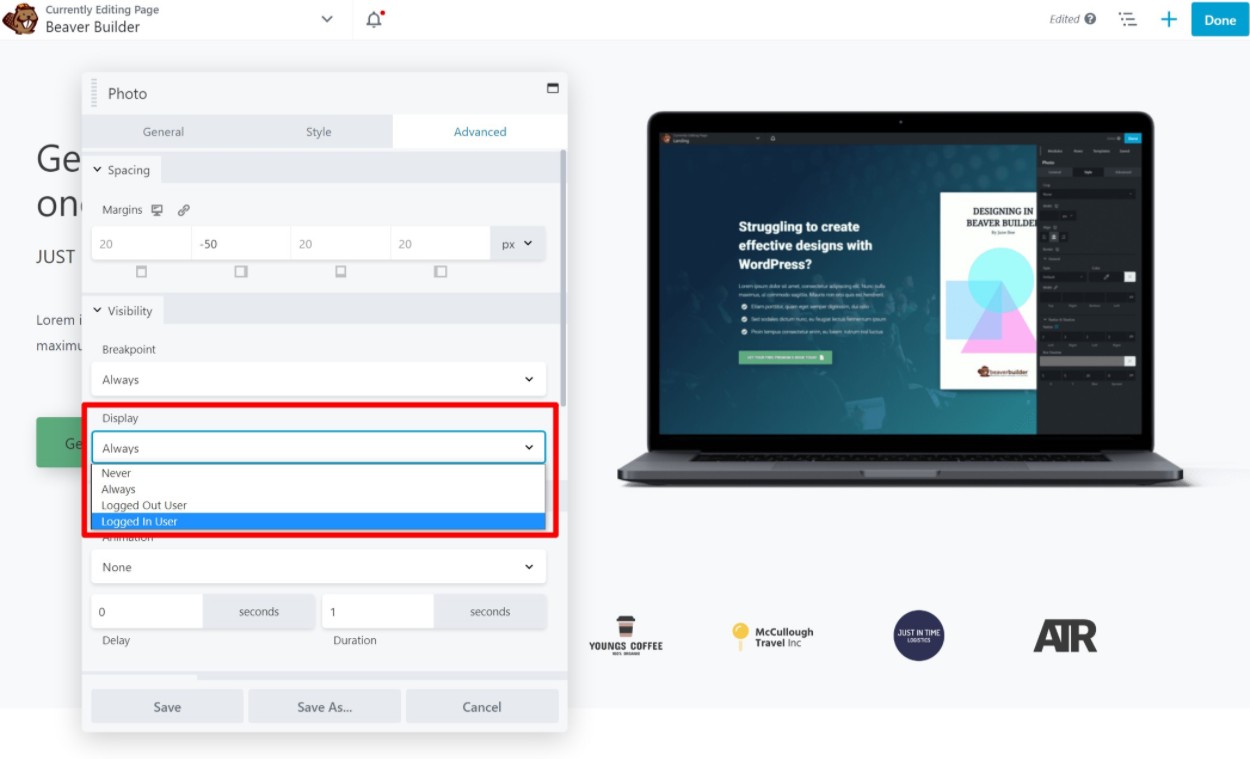
Zusätzlich zum responsiven Design können Sie mit Beaver Builder auch andere bedingte Regeln verwenden, um zu steuern, ob bestimmte Zeilen oder Module angezeigt werden sollen.
Eine einzigartige Option ist, dass Sie Inhalte basierend auf dem Anmeldestatus eines Besuchers ein-/ausblenden können, wodurch Sie einfache Mitgliederseiten erstellen können, ohne dass ein dediziertes Mitgliedschafts-Plugin wie MemberPress oder MemberMouse erforderlich ist:

Beaver Builder-Vorlagen
Wenn Sie Ihre Designs nicht von Grund auf neu erstellen möchten, enthält Beaver Builder einige vorgefertigte Vorlagen für Zielseiten und Inhaltsseiten.

Obwohl es schön ist, dass die Vorlagen vorhanden sind, ist die Vorlagenauswahl von Beaver Builder deutlich eingeschränkter als bei anderen Tools wie Elementor und Divi. Vorlagen sind definitiv keine Stärke von Beaver Builder.
Eine nette Sache ist jedoch, dass Sie Ihre eigenen Vorlagen in der Bibliothek speichern können, um sie später wiederzuverwenden. Sie können auch das Assistant Pro-Plugin des Entwicklers verwenden, um Vorlagen in der Cloud zu speichern, damit Sie sie problemlos auf anderen Websites wiederverwenden können.
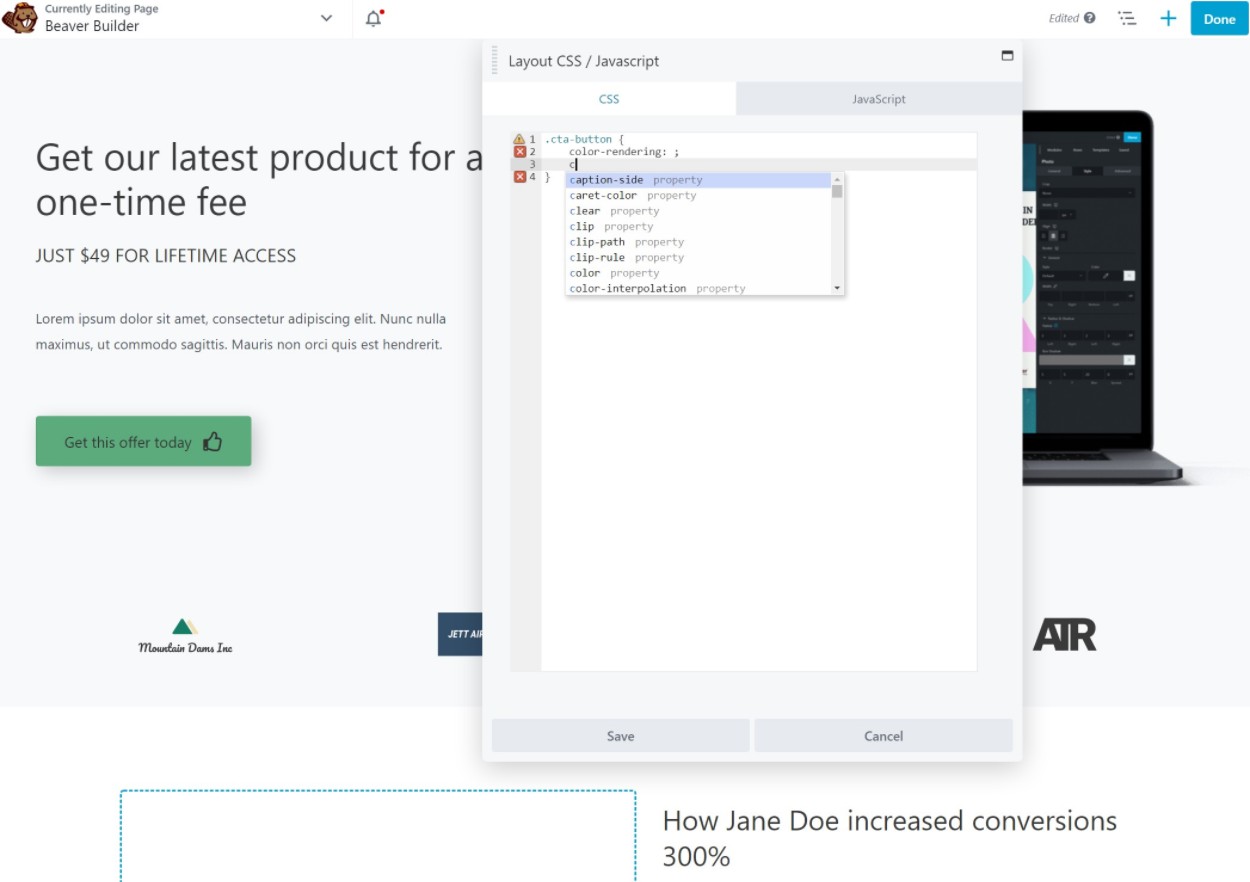
CSS- und JavaScript-Editor
Für fortgeschrittene Benutzer erleichtert Beaver Builder das Hinzufügen von benutzerdefiniertem CSS oder JavaScript zu Ihren Designs über einen speziellen Editor, der grundlegende Validierungen und Vorschläge enthält:

Sie können auch CSS-Klassen zu bestimmten Zeilen oder Modulen hinzufügen, um Ihr CSS anzuwenden.
Sie können Modulen jedoch kein benutzerdefiniertes CSS direkt hinzufügen, wie es Elementor Pro zulässt.
Wenn Sie Hilfe bei benutzerdefiniertem CSS benötigen, funktioniert Beaver Builder auch mit dem CSS Hero-Plugin, das wir hier überprüft haben.
Theme-Builder
Das Kern-Plugin von Beaver Builder ist ein Seitenersteller, was bedeutet, dass Sie es verwenden können, um individuelle Beiträge und Seiten zu entwerfen.
Mit der offiziellen Beaver Themer-Erweiterung können Sie jedoch dieselbe visuelle Builder-Oberfläche verwenden, um die Vorlagen Ihres Designs zu entwerfen, einschließlich der:
- Header
- Fusszeile
- Single – z. B. das Design, das einige/alle Ihrer Blog-Posts verwenden (oder ein benutzerdefinierter Post-Typ).
- Archive – z. B. die Seite, die Ihre Blog-Beiträge auflistet (oder benutzerdefinierter Beitragstyp).
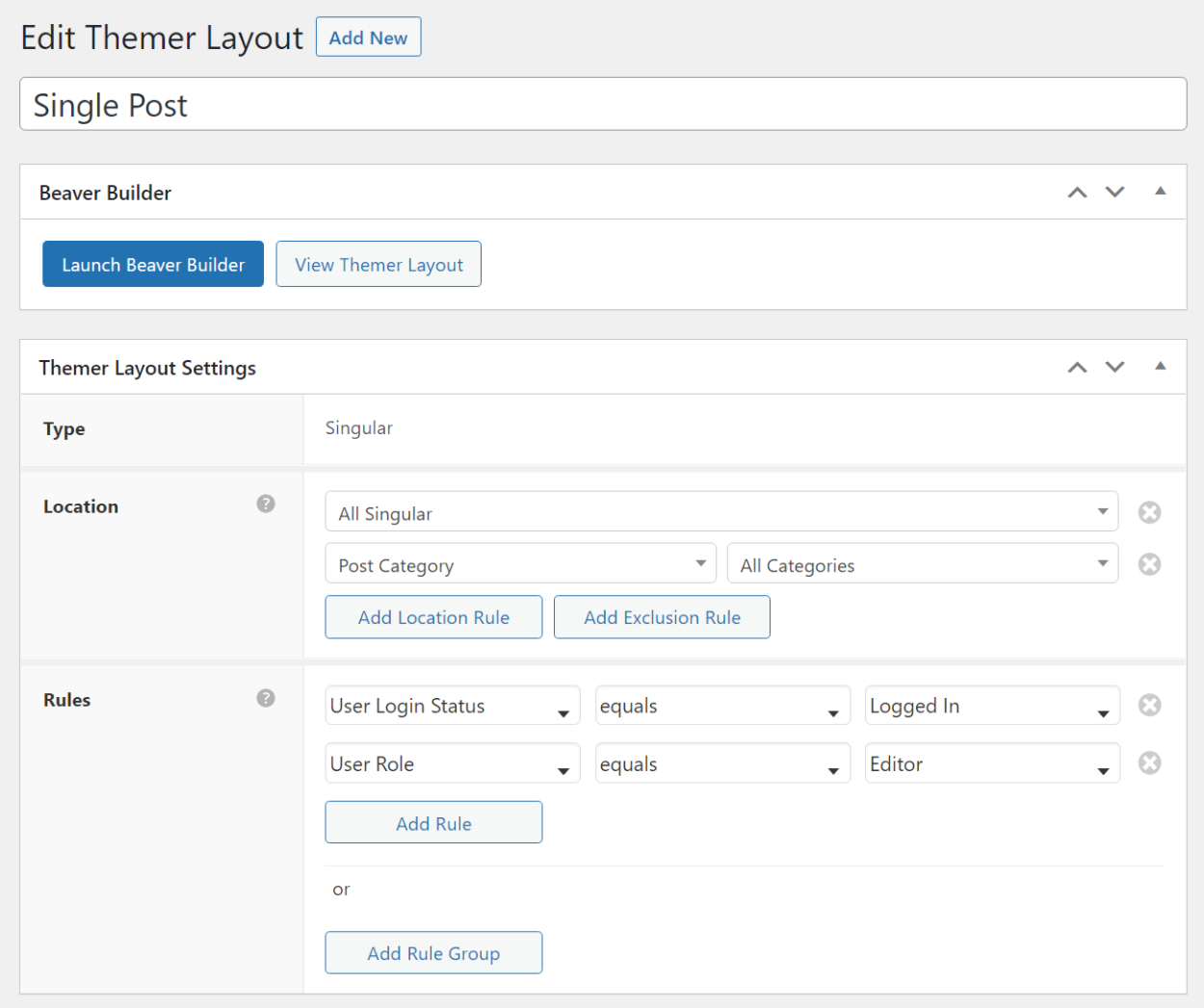
Wenn Sie eine Vorlage erstellen, können Sie mithilfe von Regeln steuern, wo diese Vorlage angewendet werden soll. Diese Regeln sind wirklich flexibel, was Beaver Themer meiner Meinung nach gut macht. Sie können Vorlagen basierend auf Beitragsdetails, Benutzerdetails (z. B. eingeloggter Status oder Benutzerrolle), Autor und mehr bedingt anwenden

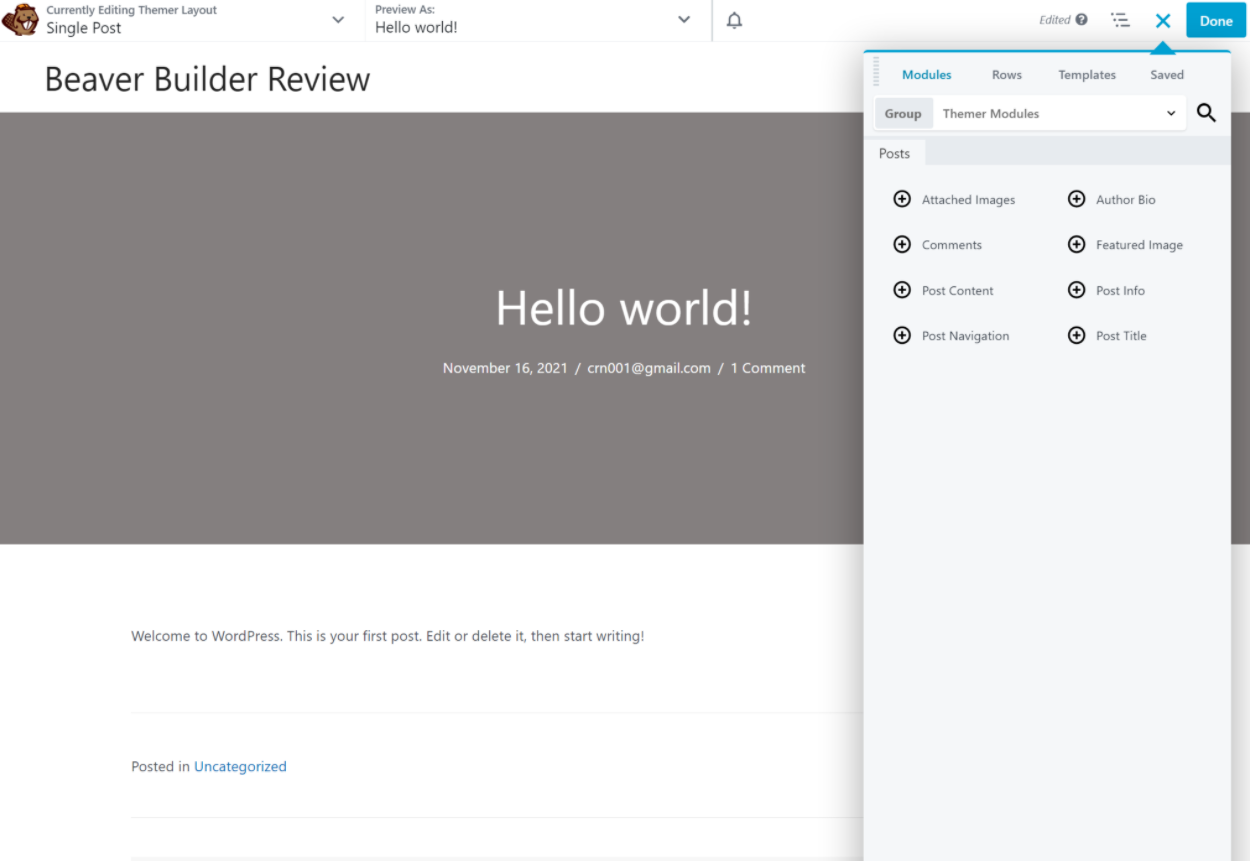
Von dort aus können Sie den Visual Builder öffnen, um Ihre Vorlage zu entwerfen. Sie erhalten einige spezielle Themenblöcke zum Einfügen dynamischer Inhalte und mit Beaver Themer können Sie auch dynamische Inhalte aus benutzerdefinierten Feldern einfügen, die Sie mit Plugins wie ACF, Toolset und Pods hinzugefügt haben:

Eine andere Sache, die ich an Beaver Themer mag, ist, dass Sie Vorlagenteile (AKA „Teildesigns“) entwerfen und sie an verschiedenen WordPress-Hook-Positionen einfügen können. Beispielsweise könnten Sie nach dem Inhalt eines Blog-Beitrags automatisch einige Inhalte einfügen. Dies kann für Anzeigen, CTAs, E-Mail-Opt-Ins und mehr sehr nützlich sein.
Ein Nachteil der Themenerstellungsimplementierung von Beaver Builder ist jedoch, dass die Kopf- und Fußzeilenvorlagen nur mit einer begrenzten Auswahl an Themen funktionieren. Sie können Einzel- oder Archivvorlagen für jedes Design erstellen, aber die Kopf- und Fußzeilenvorlagen funktionieren nur mit Designs auf dieser Liste. Im Gegensatz dazu funktioniert der Theme Builder von Elementor Pro mit jedem Theme.
Um mehr über Beaver Themer zu erfahren, lesen Sie unseren vollständigen Beaver Themer-Test.
Erweiterungen von Drittanbietern
Das zentrale Beaver Builder-Plugin ist vollständig erweiterbar, was bedeutet, dass Sie einen großen Marktplatz mit Beaver Builder-Erweiterungen von Drittanbietern finden können, die neue …
- Module
- Vorlagen
- Merkmale
- Usw.
Diese können sehr nützlich sein, wenn Sie eine bestimmte Funktion benötigen. Wenn Sie sich beispielsweise jemals durch die Modulauswahl von Beaver Builder eingeschränkt fühlen, können Sie PowerPack oder Ultimate Addons hinzufügen und erhalten Zugriff auf Dutzende neuer Module und viele andere nützliche Funktionen.
️ Beaver Builder-Leistungsüberprüfung
Lassen Sie uns als Nächstes über die Leistung von Beaver Builder sprechen.
Wann immer Sie einen Seitenersteller verwenden, werden Sie immer zumindest etwas Leistung opfern, anstatt nur den nativen WordPress-Blockeditor zu verwenden.
Wenn es jedoch um Leistung geht, ist Beaver Builder eine der besseren, leichteren Optionen, die Sie finden werden.
Um dies zu testen, habe ich eine einfache Testseite mit Beaver Builder, dem nativen Editor, und einigen anderen beliebten Seitenerstellungs-Plugins eingerichtet.
Dies ist nur eine sehr grundlegende Seite, die einige grundlegende Elemente enthält, die bei jedem Builder gleichwertig sind. Die Idee ist, nur das grundlegende „Gewicht“ für jeden Builder zu sehen.
Hier sind die Daten:
| Baumeister | Seitengröße | HTTP-Anfragen |
| Nativer Blockeditor (Gutenberg) | 40 KB | 7 |
| Biber Baumeister | 84 KB | 12 |
| Elementor (mit Geschwindigkeitsexperimenten) | 170 KB | 21 |
| Divi-Builder | 149 KB | 13 |
| Brillant | 143 KB | 14 |
Hinweis – diese Zahlen beinhalten das Thema meiner Website, nämlich Astra .

Sie können sehen, dass Beaver Builder etwas „schwerer“ ist als der Blockeditor, aber „leichter“ als andere beliebte Seitenersteller wie Elementor, Divi Builder und Brizy.
Insgesamt können Sie mit Beaver Builder absolut eine schnell ladende Website erstellen, solange Sie die Best Practices für die Leistung von WordPress implementieren.
Für eine sehr einfache Möglichkeit, Beaver Builder zu optimieren, können Sie es mit WP Rocket koppeln, das automatisch unbenutztes CSS entfernen und JavaScript optimieren kann. Weitere Informationen finden Sie in unserem WP Rocket-Test.
Beaver Builder-Preise
Lassen Sie uns als Nächstes über die Preise von Beaver Builder sprechen.
Zunächst einmal gibt es eine kostenlose Version von Beaver Builder auf WordPress.org. Ich empfehle es jedoch nicht als kostenlosen Builder, da die kostenlose Version viel eingeschränkter ist als die kostenlosen Versionen von Elementor oder Brizy.
In Bezug auf Premium-Versionen ist Beaver Builder jedoch sehr erschwinglich , es sei denn, Sie benötigen es nur für eine einzelne Website .
Warum ist das? Weil alle Premium-Pläne von Beaver Builder die Verwendung auf unbegrenzten Websites ermöglichen.
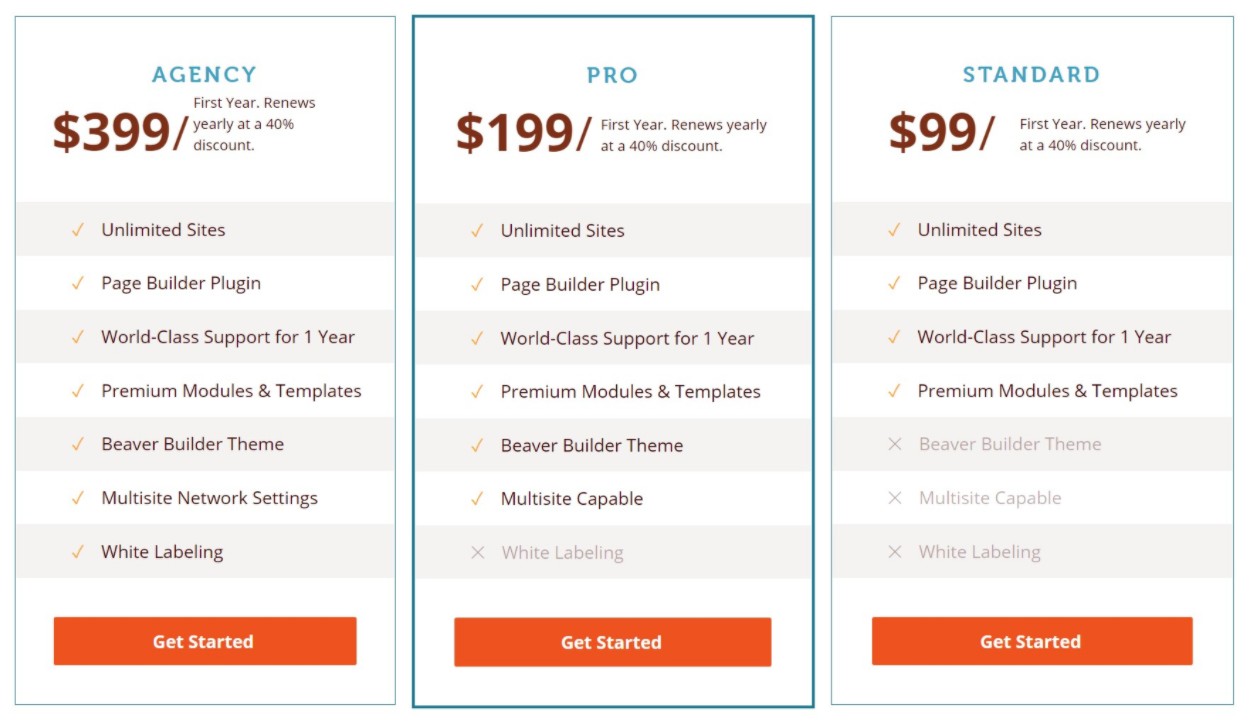
Es gibt drei verschiedene Pläne, aber die meisten Leute werden mit dem billigsten 99-Dollar- Standardplan völlig zufrieden sein, da Sie damit bereits Zugriff auf das voll funktionsfähige Seitenerstellungs-Plugin erhalten:

Wir haben auch einen speziellen Beaver Builder-Gutschein, der das noch günstiger machen kann.
Es gibt nur drei Vorteile, wenn Sie sich für einen höheren Plan entscheiden:
- Beaver Builder Theme (Pro-Plan) – Ich denke, Sie sind besser dran, wenn Sie nur ein Theme wie Astra, GeneratePress oder Kadence verwenden, daher würde ich dies nicht als Grund für ein Upgrade betrachten.
- Multisite-Unterstützung (Pro-Plan) – Sie sollten ein Upgrade durchführen, wenn Sie ein Multisite-Netzwerk erstellen.
- White-Labeling (Agenturplan) – Sie sollten ein Upgrade durchführen, wenn Sie Kundenseiten erstellen und das Branding von Beaver Builder verbergen möchten.
Im Grunde denke ich, dass Sie sich an den 99-Dollar-Plan halten sollten, es sei denn, Sie benötigen Multisite-Unterstützung oder White-Labeling.
Neben der unbegrenzten Standortlizenz ist ein weiteres großzügiges Detail der Preisgestaltung von Beaver Builder, dass Sie einen Verlängerungsrabatt von 40 % erhalten, wenn Sie nach dem ersten Jahr weiterhin Support und Updates erhalten möchten.
Hinweis – Sie können die Version von Beaver Builder, die Sie haben, lebenslang verwenden. Sie müssen Ihre Lizenz nur erneuern, wenn Sie neue Updates erhalten möchten ( was ich empfehle, um die Kompatibilität und den Zugriff auf neue Funktionen sicherzustellen ).
Ein Nachteil der Preise von Beaver Builder ist jedoch, dass Sie die separate Beaver Themer-Erweiterung für 147 US-Dollar erwerben müssen, wenn Sie auf die Themenerstellung zugreifen möchten. Dies ist auf dem Kern-Plugin.
Wenn Sie also Beaver Builder zum Erstellen von Themen verwenden möchten, sehen Sie sich 246 US-Dollar an (99 US-Dollar für Standard und 147 US-Dollar für Beaver Themer).
️ Beaver Builder-Unterstützung
Beaver Builder bietet allen Kunden mit einer aktiven Lizenz dedizierten Support.
Zunächst einmal gibt es eine ausführliche Wissensdatenbank zur Selbsthilfe, in der Sie Antworten auf viele Fragen finden.
Wenn Sie noch Hilfe benötigen, können Sie ein Ticket einreichen. Beaver Builder ist bestrebt, innerhalb eines Werktages zu antworten. An Wochenenden oder Feiertagen in den USA ist der Support jedoch nicht verfügbar. Hier können Sie mehr über die Supportrichtlinie lesen.
Neben den direkten Support-Kanälen gibt es auch mehrere offizielle Community-Support-Kanäle, wo Sie oft direkt Hilfe von der freundlichen Community von Beaver Builder erhalten können:
Beaver Builder Vor- und Nachteile
Nachdem Sie nun wissen, was Beaver Builder tut und wie es funktioniert, lassen Sie uns einige der Vor- und Nachteile von Beaver Builder zusammenfassen.
Vorteile
- Für einen Seitenersteller ist Beaver Builder leicht und leistungsfreundlich. Es ist die leichteste Option aller beliebten Seitenersteller.
- Beaver Builder ist sehr stabil. Es kommt sehr selten vor, dass sich Leute über Fehler oder Störungen beschweren, selbst im Zusammenhang mit Updates.
- Beaver Builder ist aus Sicht der Benutzeroberfläche optimiert und fokussiert. Es gibt kein Aufblähen und jede Funktion scheint aus einem bestimmten Grund da zu sein.
- Sie können das Layout der Benutzeroberfläche von Beaver Builder nach Ihren Wünschen anpassen.
- Alle Premium-Pläne von Beaver Builder erlauben unbegrenzte Websites.
- Sie können die Benutzeroberfläche von Beaver Builder mit der Agency-Lizenz mit einem White-Label versehen, was praktisch ist, wenn Sie Kundenseiten erstellen.
Nachteile
- Während Beaver Builder alle Grundlagen abdeckt, bietet es nicht so viele erweiterte Designoptionen wie Elementor oder Divi. Beispielsweise kann Beaver Builder nicht mit den Bewegungseffekten, der benutzerdefinierten Positionierung oder dem globalen Designsystem von Elementor Pro mithalten.
- Beaver Builder hat nicht so viele Funktionen wie etwas wie Elementor Pro. Beispielsweise gibt es keinen Popup-Builder. Wenn Sie viele Funktionen mögen, ist dies ein Nachteil. Wenn Sie jedoch nur einen unkomplizierten Seitenersteller möchten, können Sie dies tatsächlich als Vorteil betrachten.
- Die Vorlagen von Beaver Builder sind begrenzt und einige sehen veraltet aus. Elementor, Brizy und Divi bieten alle mehr und besser aussehende Vorlagen.
- Es gibt keine Rechtsklick-Unterstützung in der Benutzeroberfläche, was so ziemlich alle anderen beliebten Builder jetzt bieten. Die Rechtsklick-Unterstützung kann sehr praktisch sein, um allgemeine Aufgaben wie Kopieren/Einfügen zu beschleunigen.
- Beaver Themer bietet nur Header-/Footer-Kompatibilität mit einer begrenzten Auswahl an Themes. Die meisten anderen Themenersteller funktionieren mit jedem Thema.
Beaver Builder vs. beliebte Beaver Builder-Alternativen
Wenn Sie Beaver Builder in Betracht ziehen, bedeutet dies, dass Sie möglicherweise auch einige der anderen beliebten Seitenerstellungs-Plugins in Betracht ziehen. Schauen wir uns an, wie es im Vergleich zu zwei beliebten Beaver Builder-Alternativen abschneidet – Elementor und Divi.
Beaver Builder gegen Elementor
Hier sind die Vor- und Nachteile von Beaver Builder vs. Elementor (unser Testbericht).
Vorteile des Biberbauers:
- Bessere Out-of-the-Box-Leistung.
- Sehr stabil.
- Anpassbares Schnittstellenlayout.
- Ermöglicht unbegrenzte Sites für alle Lizenzen, was es billiger machen kann, wenn Sie es auf mehreren Sites verwenden.
- 40 % Verlängerungsrabatt ( Elementor bietet keinen Verlängerungsrabatt an ).
Elementor-Vorteile:
- Mehr Designoptionen wie Bewegungseffekte und benutzerdefinierte Positionierung.
- Rechtsklick-Unterstützung.
- Weitere Funktionen wie Popup-Builder.
- Mehr/bessere Vorlagen.
- Der Theme Builder ist mit mehr Basisthemen kompatibel.
- Viel funktionellere kostenlose Version.
- Günstiger für eine einzelne Website.
Erfahren Sie mehr in unserem Vergleich zwischen Elementor und Beaver Builder.
Beaver Builder gegen Divi Builder
Hier sind die Vor- und Nachteile von Beaver Builder vs. Divi Builder (unser Testbericht).
Vorteile des Biberbauers:
- Bessere Out-of-the-Box-Leistung.
- Schneller und störungsfreier beim Arbeiten im Editor ( zumindest nach meiner Erfahrung ).
- Allgemein sehr stabil.
- Nicht basierend auf Shortcodes ( hinterlässt ziemlich sauberen Code, wenn Sie ihn jemals deaktivieren ).
- Hat eine kostenlose Version, obwohl es sehr begrenzt ist.
- 40 % Verlängerungsrabatt.
Vorteile von DiviBuilder:
- Mehr Gestaltungsmöglichkeiten.
- Deutlich mehr Vorlagen – über 1.700 Optionen.
- Etwas billiger für die Seitenerstellung und deutlich billiger, wenn Sie eine Themenerstellung benötigen.
- Lebenslange Lizenzoption (oder Jahreslizenz wie Beaver Builder).
Beaver Builder Review FAQs
Um unseren Beaver Builder-Test abzuschließen, gehen wir einige häufig gestellte Fragen durch, die Sie möglicherweise zu Beaver Builder haben.
Ist Beaver Builder schlecht für SEO?
Beaver Builder hat keinen direkten Einfluss auf die SEO Ihrer Website. Solange Sie die allgemeinen WordPress-SEO-Best-Practices implementieren, können Sie mit Sicherheit hohe Rankings auf Websites erzielen, die Sie mit Beaver Builder erstellen.
Ist Beaver Builder mobilfreundlich?
Ja! Alle Ihre Beaver Builder-Designs sind standardmäßig für Mobilgeräte optimiert und responsive. Darüber hinaus erhalten Sie einen speziellen reaktionsschnellen Bearbeitungsmodus, mit dem Sie die Designs für Mobilgeräte und Tablets bei Bedarf bearbeiten können.
Benötige ich ein Thema mit Beaver Builder?
Ja! Sie benötigen noch ein Thema mit Beaver Builder. Sie können das offizielle Beaver Builder-Design oder beliebte leichte Optionen wie Astra oder GeneratePress verwenden.
Was ist das beste Beaver Builder-Design?
Während Beaver Builder ein offizielles Beaver Builder-Theme anbietet, ziehe ich es vor, es mit leichten Basisthemen wie Astra, GeneratePress, Kadence oder Page Builder Framework zu kombinieren.
Ist Beaver Builder ein einmaliger Kauf?
Ja und nein. Wenn Sie Beaver Builder kaufen, können Sie die gekaufte Version für immer verwenden und Sie erhalten außerdem ein Jahr lang Support und Updates.
Nach dem ersten Jahr können Sie Ihre Version von Beaver Builder weiterhin verwenden, erhalten jedoch keine neuen Updates oder Support mehr, es sei denn, Sie erneuern Ihre Lizenz.
Beaver Builder gewährt Ihnen jedoch einen Verlängerungsrabatt von 40 %, sodass Sie nicht zum vollen Preis verlängern müssen.
Kann ich Beaver Builder kostenlos nutzen?
Beaver Builder hat eine kostenlose Version auf WordPress.org. Es ist jedoch sehr begrenzt, so dass ich es nicht empfehlen kann. Wenn Sie einen kostenlosen Seitenersteller möchten, ist Elementor eine viel bessere Option.
Abschließende Gedanken: Sollten Sie Beaver Builder verwenden?
Insgesamt denke ich, dass Beaver Builder ein hervorragendes Seitenerstellungs-Plugin von einem etablierten, hochqualifizierten Team ist. Ich glaube jedoch nicht, dass Beaver Builder das beste Seitenerstellungs-Plugin für jeden einzelnen WordPress-Benutzer ist.
Im Allgemeinen denke ich, dass Beaver Builder bei Benutzern beliebt ist, die den vergleichsweise leichten Ansatz und die Stabilität von Beaver Builder schätzen. Möglicherweise erhalten Sie nicht alle Schnickschnack anderer Seitenersteller, aber Beaver Builder bietet alle wichtigen Funktionen zum Erstellen von Seiten wirklich gut.
Die Benutzeroberfläche von Beaver Builder ist schnell und störungsfrei, und wie ich oben erwähnt habe, ist es ziemlich selten, dass in Beaver Builder Fehler auftreten. Während diese Stärken vielleicht nicht so sexy sind wie coole Bewegungsanimationen, sind diese Dinge in einem Website-Erstellungstool wirklich wichtig.
Der Nachteil ist jedoch, dass andere Seitenersteller wie Elementor Pro und Divi Builder einfach „mehr“ bieten. Mit mehr meine ich mehr…
- Designoptionen wie Bewegungseffekte oder benutzerdefinierte Positionierung.
- Funktionen wie ein Popup-Builder.
- Vorlagen.
- Inhaltselemente.
Wenn Sie der Typ von Benutzer sind, der gerne „mehr“ in Ihrem Tool hat, dann denke ich, dass Sie Elementor Pro bevorzugen könnten. Elementor Pro bietet all das – mehr Designoptionen, mehr Funktionen, mehr Vorlagen und mehr Inhaltselemente. Weitere Informationen finden Sie in unserem Elementor-Test oder in unserem Vergleich zwischen Elementor Pro und Beaver Builder.
Es ist jedoch wichtig anzumerken, dass ich nicht denke, dass „mehr“ automatisch besser bedeutet. Es ist für viele Leute besser, aber es hängt wirklich davon ab, wie Sie den Builder verwenden werden.
Wenn Sie nicht vorhaben, Popups zu erstellen, gibt es keinen Grund, ein Tool mit einem Popup-Builder zu wählen. Wenn Sie nicht vorhaben, Bewegungseffekte in Ihren Designs zu verwenden, ist dies nur zusätzlicher Code auf Ihrer Website ohne Grund.
Es kommt also darauf an, wonach Sie suchen und wie Sie das Tool verwenden. Wenn die Funktionen und der Ansatz von Beaver Builder Ihren Anforderungen entsprechen, halte ich es definitiv für ein qualitativ hochwertiges Tool und kann es ohne Probleme weiterempfehlen – ich glaube nicht, dass Sie enttäuscht sein werden.
Wenn Sie sich für Beaver Builder entscheiden, nutzen Sie unbedingt unseren Beaver Builder-Rabatt, um etwas Geld zu sparen.
Haben Sie noch Fragen zu Beaver Builder oder unserem Beaver Builder Test? Lass es uns in den Kommentaren wissen!
