Was ist die Reaktionsfähigkeit von Websites und wie kann man sie testen?
Veröffentlicht: 2022-06-18Die Reaktionsfähigkeit der Website gibt Ihnen mehr Freiheit.
Früher mussten Benutzer, damit sie Informationen finden konnten, Desktop-Computer einschalten, warten, bis sie geladen wurden, und erst dann die Informationen finden, die sie interessierten.
Um zu finden, was Sie interessiert, brauchen Sie heute nur noch wenige Sekunden. Sie sind nicht mehr auf Computer angewiesen, Sie können mit verschiedenen Geräten schnell nach Informationen suchen: Laptops, Smartphones, Tablets und sogar Smartwatches.
Da die Reaktionsfähigkeit der Website auf verschiedenen Geräten ein treibender Indikator für die Geschäftsentwicklung und die Steigerung des Publikums ist, hat sich die WishDesk-Agentur entschieden, die i's zu kreuzen und die t's zu kreuzen. Hier sehen wir uns an, was Website-Responsiveness ist und warum Sie Responsive Testing usw.
Haben Sie eine Aufgabe für uns? Wir sind bereit, es schnell und zu einem erschwinglichen Preis auszuführen! Wenden Sie sich bei Fragen an die Entwicklungsagentur.
Was ist responsives Webdesign?
Laut Sweor sagen 83 % der mobilen Nutzer, dass eine gute UX auf allen Geräten sehr wichtig ist.
Responsive Webdesign ist ein Design, das die Bedürfnisse der Benutzer voll erfüllt und auf allen Arten von Geräten und Browsern problemlos angezeigt wird. Das Layout sollte sich automatisch an unterschiedliche Größen und Fähigkeiten verschiedener Geräte anpassen und dabei berücksichtigen, dass der Benutzer kein "Klicken", sondern ein "Berühren" verwendet.
Dadurch können Sie die Inhalte, Bilder und Videos auf Ihrer Website unabhängig von der Bildschirmgröße und der Leistung des Geräts gleichermaßen anzeigen.
Responsives Webdesign hilft Ihnen, Folgendes zu vermeiden:
- falsche Größenanpassung
- umständliches Scrollen
- unangemessenes Zoomen
- falsches Schwenken
Der Hauptvorteil des adaptiven Designs besteht darin, dass Sie keine mobile Website erstellen müssen.

Warum Responsive Design Testing wichtig ist
Jeden Tag steigt die Zahl der Menschen, die ihr Smartphone zum Einkaufen, Auffinden von Informationen, Unterhaltung und sozialen Netzwerken nutzen, stetig an.
Daher ist es wichtig, dass Ihre Website für Mobilgeräte optimiert und auf anderen Geräten verfügbar ist.
Um die bestmögliche Benutzererfahrung für Ihre Benutzer zu gewährleisten, vermeiden Sie Probleme mit der Verantwortung Ihrer Website. Die beste Option ist, Responsive Design Tests durchzuführen.
Das Testen eines responsiven Webdesigns umfasst die Überprüfung von:
- Sind alle Links und URLs gleich, unabhängig von verschiedenen Browsern und Geräten?
- Wird Ihre Website auf verschiedenen Geräten unterschiedlich geladen?
- ändert sich die dynamische Zuweisung von Inhalten, nachdem sich die Bildschirmauflösung geändert hat?
Wie führt man Responsive-Design-Tests durch?
Sie fragen sich vielleicht:
- Wie kann ich eine Website testen?
- Bin ich ansprechbar?
- Wie kann ich meine Website auf Mobilgeräten testen?
Wenn ja, dann lesen Sie weiter, um mehr über zwei gängige Methoden zum Testen von responsiven Websites zu erfahren.
Zwei gängige Methoden, um Ihre Website auf Responsive zu testen:
- Verwenden Sie spezielle Werkzeuge, um Ihnen dabei zu helfen.
- Verwenden Sie Ihren Browser, z. B. Google Chrome, um dies zu überprüfen.
Top 8 Tools zum Testen von Responsive Design
1. Emulatoren
Emulatoren sind ein Tool, mit dem Sie sehen können, wie Ihre Website auf verschiedenen Telefonmodellen, Betriebssystemen und Tablets in verschiedenen Browsertypen angezeigt wird. Sie müssen keine Emulatoren installieren, um die Daten abzurufen.

Preis: kostenlos/ ab 29 $ pro Monat
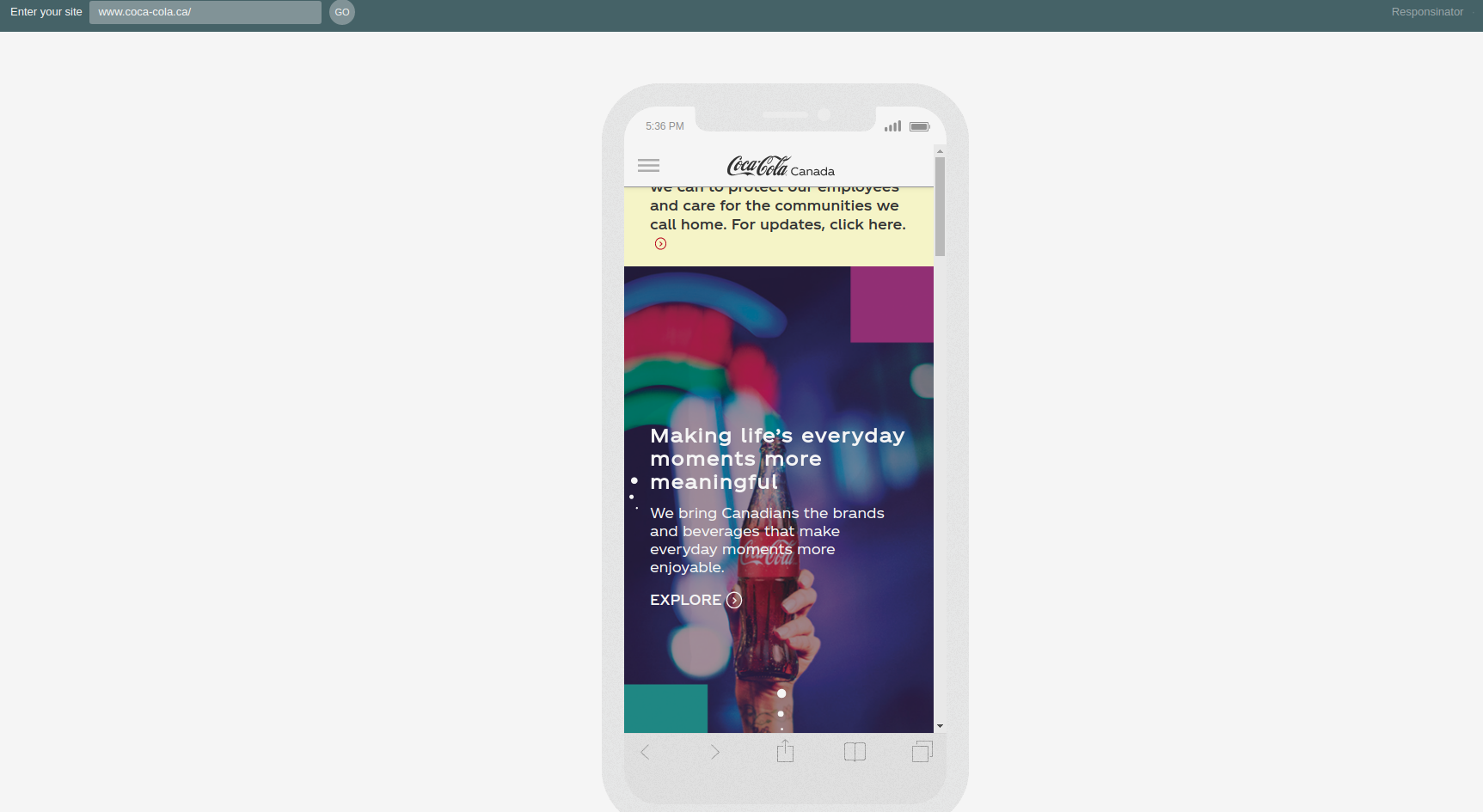
2. Antwortgeber
Responsator ist vielleicht eines der einfachsten Tools. Es zeigt Ihnen, wie Ihre Website auf bestimmten Gerätetypen aussehen wird. Geben Sie die URL Ihrer Website ein und warten Sie einige Sekunden, um die Daten zu Ihrer Seite anzuzeigen. Das Tool zeigt die Hoch- und Queransicht auf verschiedenen Geräten.

Preis: kostenlos/ Sie können spenden
3. ViewPort-Resizer
ViewPort Resizer ist eine Erweiterung für Browser, mit der Sie sehen können, wie Ihre Website in verschiedenen Formaten aussieht. Sie müssen lediglich diese Erweiterung hinzufügen. Sie können 47 Optionen für Bildschirmgrößen anwenden.

Preis: kostenlos
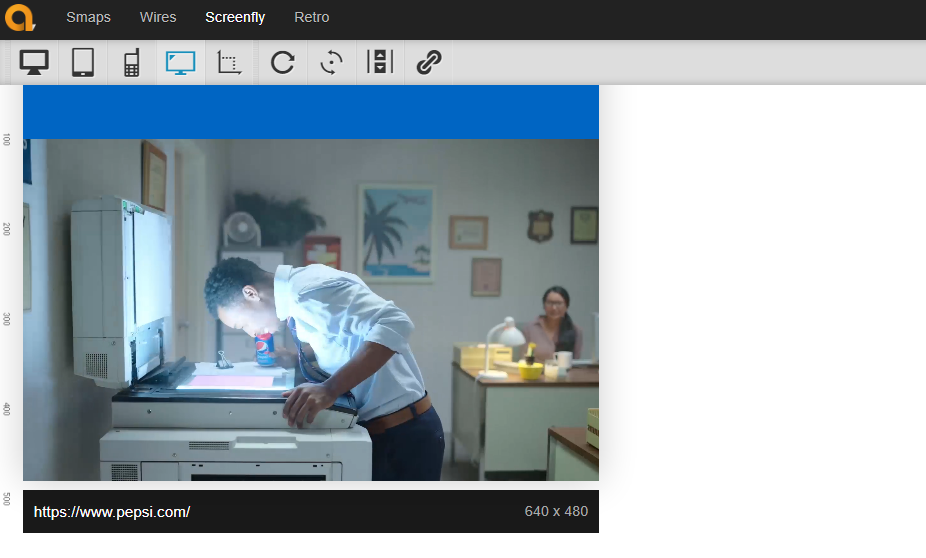
4. Bildschirmfliege
Screenfly ist eine großartige Option, um Ihre Website auf verschiedenen Bildschirmgrößen anzuzeigen. Sie können Ihre Website problemlos anzeigen und sie ist auf Telefonen, Laptops, Computern, Tablets und Smartphones mit verschiedenen Bildschirmerweiterungen verfügbar. Geben Sie einfach die URL Ihrer Website ein.

Preis: kostenlos
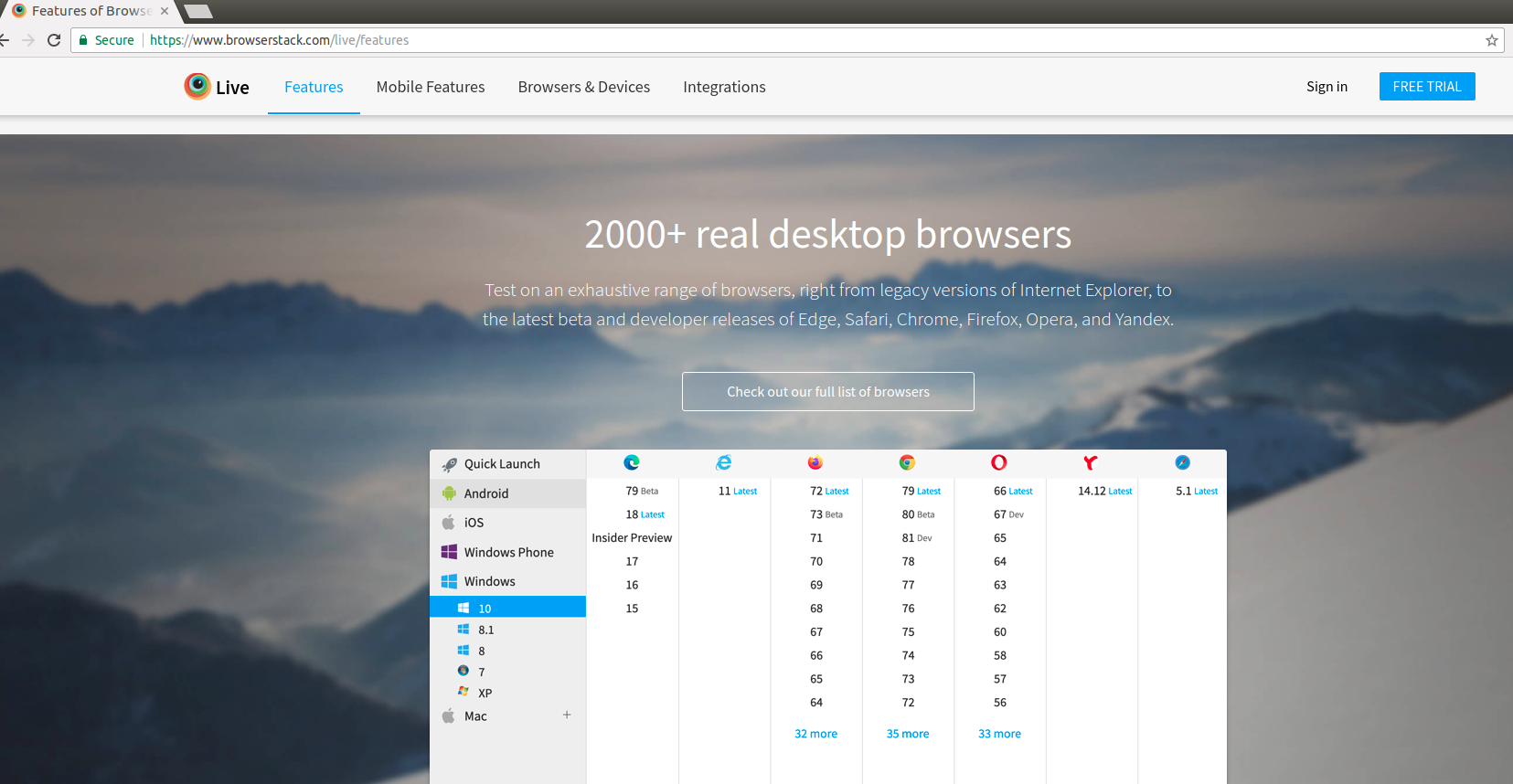
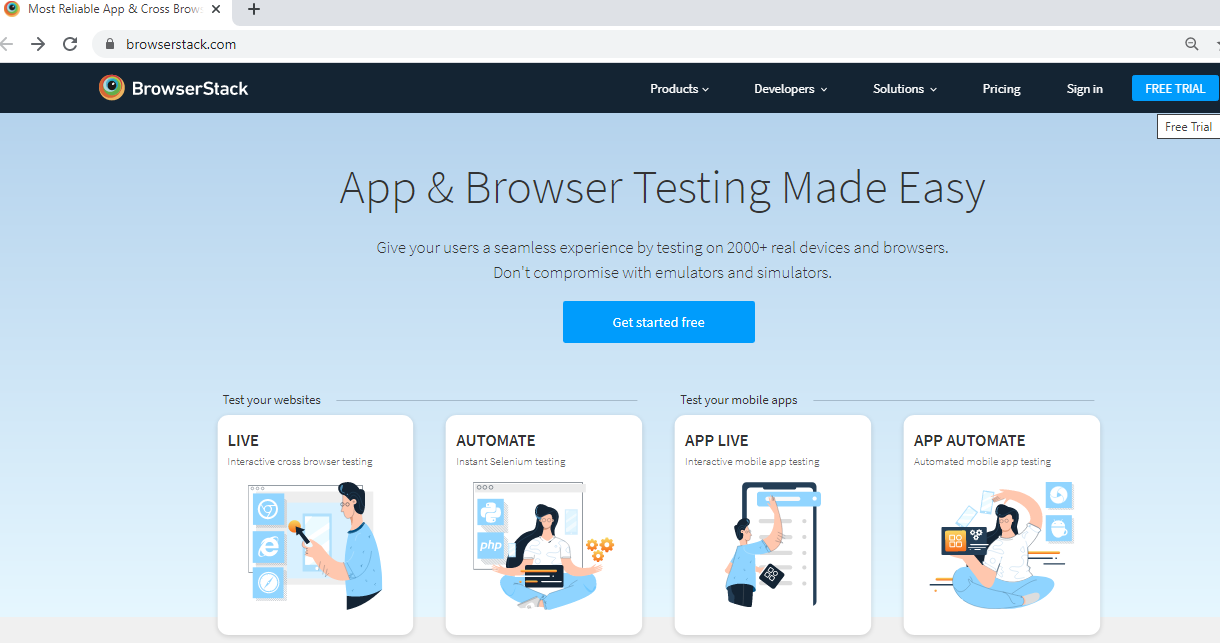
5. BrowserStack
BrowserStack ist ein Tool, das bereits von mehr als 36.000 Kunden verwendet wird, darunter Twitter, Microsoft und MasterCard. Es wird ständig erweitert und ermöglicht es Ihnen heute, Ihre Website auf mehr als 2000 Browsern und Smartphones zu testen.


Preis: kostenlos / ab 29 $ pro Monat
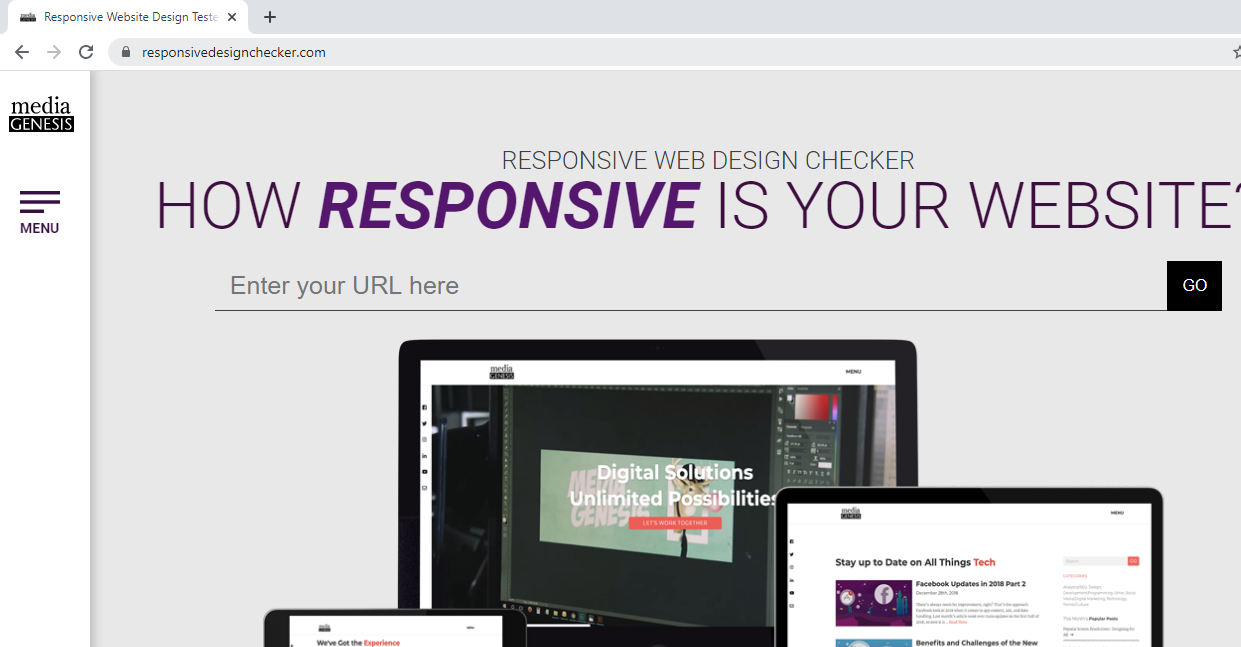
6. Responsive Design-Checker
Responsive Design Checker ist ein Tool, das viele Bildschirmgrößen bietet, von der kleinsten bis zur ziemlich großen (bis zu 24 breit). Es konzentriert sich auf große Bildschirme. Eine gute Funktion ist die Möglichkeit, Screenshots für Mockups zu erstellen.

Preis: kostenlos
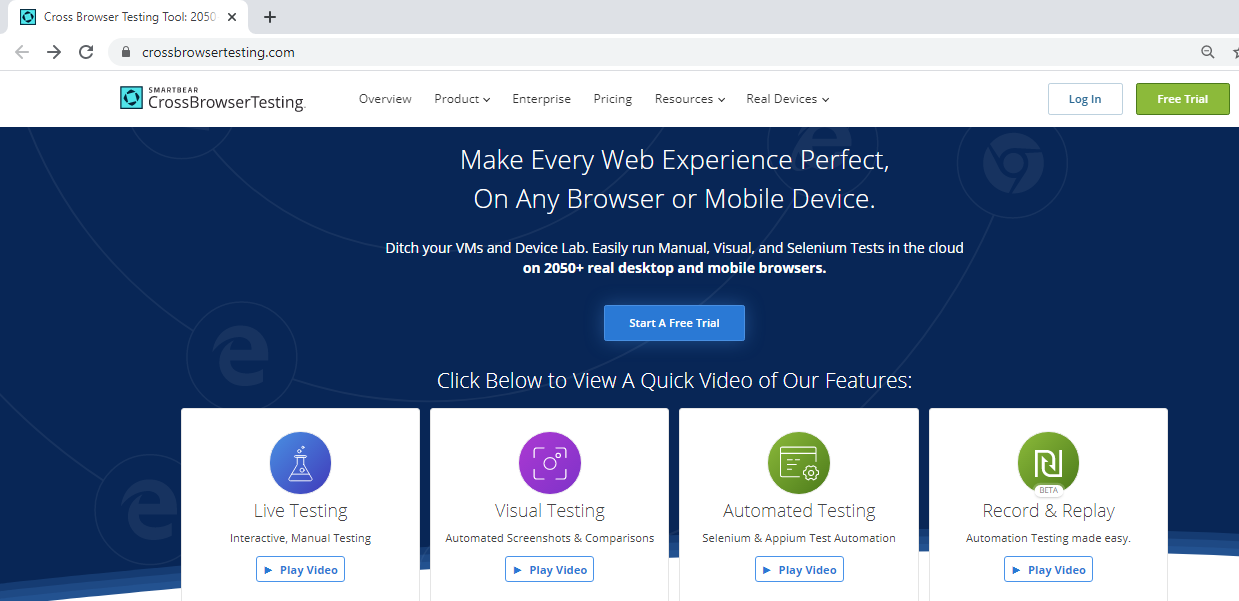
7. Cross-Browser-Tests
Cross Browser Testing ist ein praktisches und multifunktionales Tool, mit dem Sie Ihre Website auf Reaktionsfähigkeit testen können. Es ermöglicht Ihnen, die Website gleichzeitig für verschiedene Bildschirmgrößen und Geräte zu testen. Mit Cross Browser Testing können Sie ganzseitige Screenshots erstellen und diese dann mit früheren Versionen vergleichen.

Preis: kostenlos/ ab 29 $ pro Monat
8. Google-Resizer
Google Resizer zeigt das Aussehen Ihrer Website auf verschiedenen Geräten, nachdem Sie Ihre URL eingegeben haben. Die Google-Entwickler haben ein verständliches und effektives Tool zum Testen der Reaktionsfähigkeit Ihrer Website erstellt.

Preis: kostenlos
Verwenden Sie Google Chrome, um die Reaktionsfähigkeit der Website zu überprüfen
Schritte zum Überprüfen des responsiven Designs Ihrer Website mit Google Chrome:
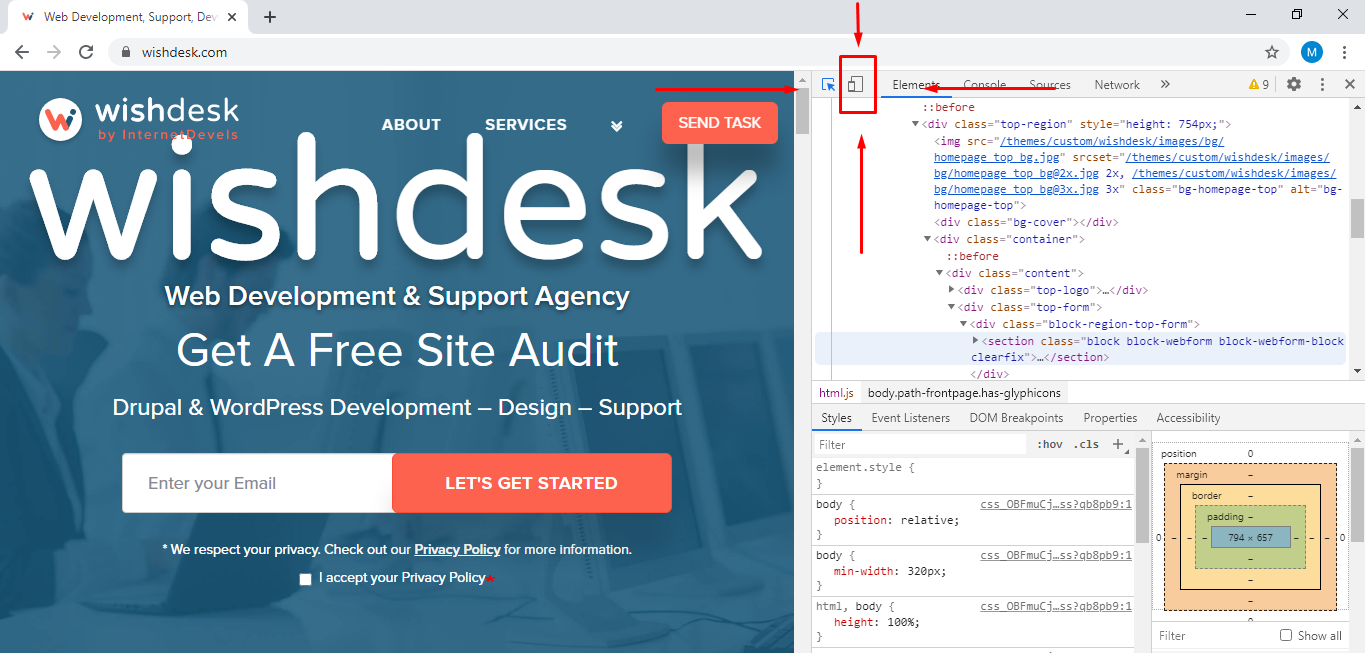
1. Öffnen Sie die Website, die Sie testen möchten, auf der Registerkarte Google Chrome. Zum Beispiel verwenden wir die WishDesk-Agenturseite.

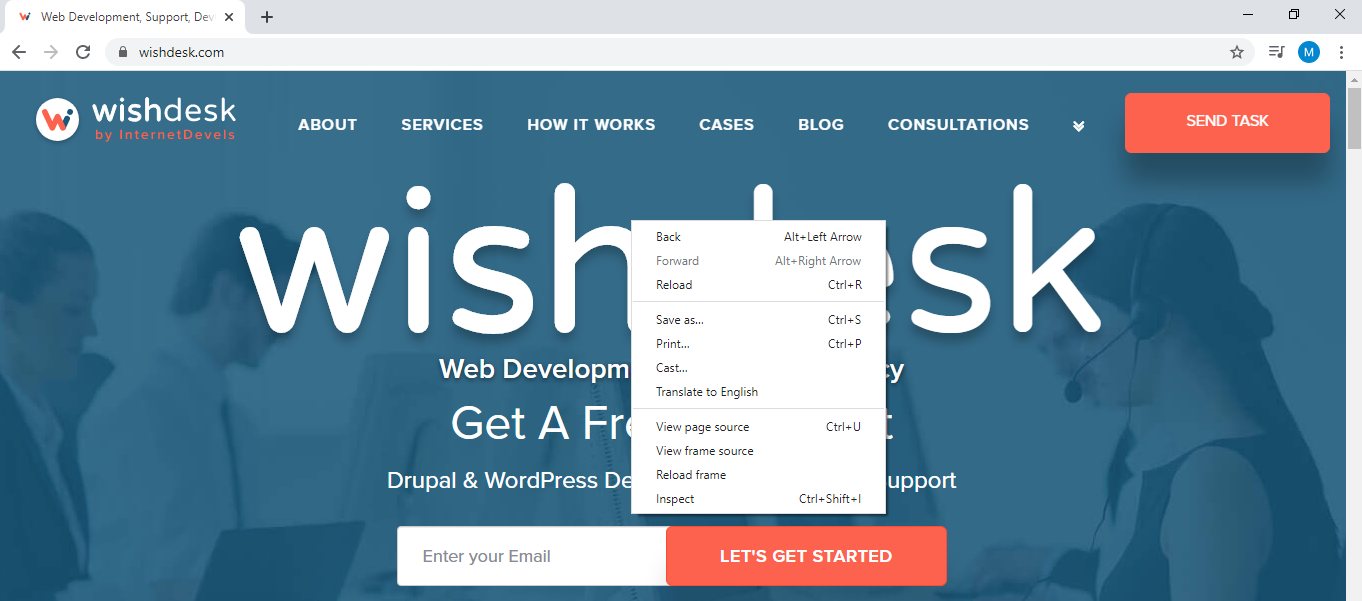
2. Klicken Sie mit der rechten Maustaste auf die Zielseite der Website, um das Menü zu öffnen.

3. Klicken Sie nach dem Öffnen des Menüs auf „Inspizieren“.

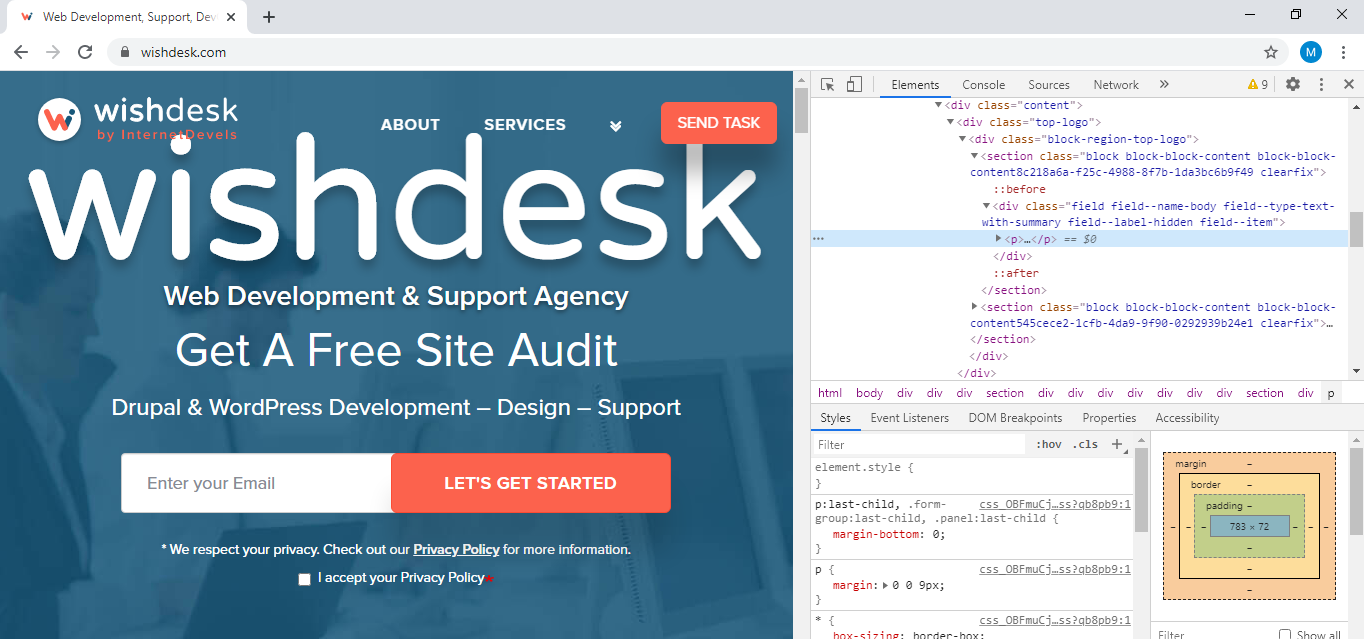
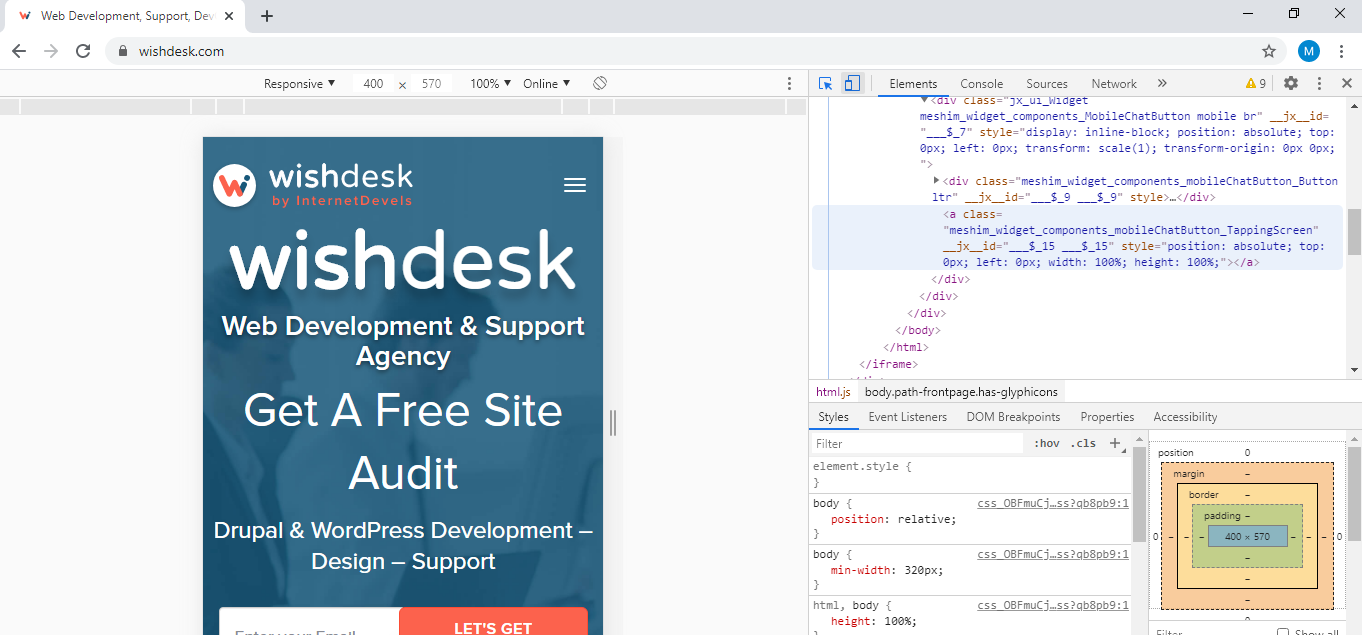
4. Klicken Sie anschließend auf die Schaltfläche „Gerätesymbolleiste umschalten“. Unten haben wir gezeigt, wo sich diese Schaltfläche befindet.

5. So können Sie sehen, ob Ihre Website für einige andere Gerätetypen adaptierbar ist und wie sie aussehen wird.

Checkliste zum Testen der Reaktionsfähigkeit Ihrer Website
- Überprüfen Sie den Inhalt, die Ausrichtung und die Schriftart, in der es geschrieben ist. Werden sie auf allen Gerätetypen gleichermaßen angezeigt?
- Verkleinern und vergrößern Sie das Fenster Ihres Browsers, um die wichtigsten Herausforderungen im Zusammenhang mit dem Ändern von Ansichtsfenstern zu sehen.
- Überprüfen Sie die Ladegeschwindigkeit Ihrer Seite auf verschiedenen Geräten mit unterschiedlichen Auflösungen. In einer perfekten Welt sollte es für alle Geräte ähnlich sein.
- Überprüfen Sie die Funktion aller Links.
- Überprüfen Sie, ob alle Bilder, Videos und Audiodateien, die sich auf Ihrer Seite befinden, problemlos angezeigt und abgespielt werden.
- Stellen Sie sicher, dass alle Polster vorhanden sind, obwohl Sie verschiedene Bildschirme haben.
- Testen Sie, ob die Pop-ups funktionieren und nicht aufgrund einer Änderung der Erweiterung beschädigt sind.
- Überprüfen Sie die korrekte Anzeige des Website-Menüs und der reaktionsschnellen Navigation.
- Erwägen Sie das bequeme Wechseln zwischen Seiten und das einfache Zurückkehren zur Startseite.
- Überprüfen Sie, ob die Wireframes verschiedener Geräte das Design Ihrer Seite korrekt wiedergeben.
- Stellen Sie sicher, dass die Site für verschiedene Breakpoints weich ist.
- Überprüfen Sie die korrekte Ausrichtung von Kopfzeile und Text.
- Stellen Sie sicher, dass es keine Scrollprobleme gibt.
- Stellen Sie sicher, dass der Benutzer alle erforderlichen Felder problemlos ausfüllen kann.
- Stellen Sie sicher, dass nach der Größenänderung kein horizontales Scrollen auf der Website aufgetreten ist.
Abschließende Gedanken
Das Testen der Reaktionsfähigkeit der Website ist ein notwendiger Schritt, der Ihnen hilft, eine gute UX und den korrekten Betrieb Ihrer Website sicherzustellen. Manchmal kann dies ein obskurer und komplizierter Prozess sein, aber überspringen Sie ihn nicht.
Sie können sich an WishDesk-Webentwickler wenden, um Hilfe zu erhalten, um Ihre Website zu testen und alle Fehler zu beheben, die dort auftreten können. Wir für unseren Teil versprechen, dass wir Ihre Aufgabe professionell und doppelt so schnell erledigen wie bisher, sodass Sie etwas Geld sparen können.
