So akzeptieren Sie Square Payments in WordPress (Schritt für Schritt)
Veröffentlicht: 2022-08-08Möchten Sie Square-Zahlungen auf Ihrer WordPress-Site akzeptieren?
Standardmäßig verfügt WordPress nicht über Kreditkartenzahlungsoptionen. Square ist ein hervorragendes Zahlungsgateway, das über mehrere beliebte WordPress-Plugins mit Ihrer Website verbunden werden kann.
In diesem Artikel zeigen wir Ihnen, wie Sie Square-Zahlungen in WordPress integrieren, damit Sie problemlos Kreditkartenzahlungen auf Ihrer Website akzeptieren können.

Warum Square Payments in WordPress verbinden?
Square ist ein beliebtes Zahlungsgateway, das Kreditkartenzahlungen einfach macht. Sie können Square auf Ihrem verwenden WordPress-Website zur sicheren Annahme von Zahlungen über ein einfaches Zahlungsformular oder einen voll ausgestatteten E-Commerce-Shop.
Wie das Stripe-Zahlungsgateway bietet es eine flexible Option, Zahlungen per Kreditkarte online oder persönlich zu akzeptieren.
Kreditkartenakzeptanz ist in den USA, Kanada, Australien, Japan, Großbritannien, der Republik Irland, Frankreich und Spanien verfügbar. Square bietet eine feste Transaktionsrate, die von Land zu Land unterschiedlich ist.
Lassen Sie uns einen Blick darauf werfen, wie Sie Square-Zahlungen in WordPress verbinden.
Wir zeigen Ihnen, wie Sie ein Square-Zahlungsformular mit WPForms hinzufügen, und behandeln dann andere Methoden, z. B. das Akzeptieren von Square-Zahlungen in einem Online-Shop mit WooCommerce.
Verbinden von Square mit WordPress mithilfe von WPForms
Der einfachste Weg, ein Formular für Square-Zahlungen zu erstellen, ist die Verwendung von WPForms. Es ist das beste WordPress-Formularerstellungs-Plugin, das von über 5 Millionen Websites verwendet wird. Sie können ihren Drag & Drop-Builder verwenden, um schnell jede Art von Formular, einschließlich Zahlungsformularen, auf Ihrer WordPress-Website zu erstellen.
Für dieses Tutorial verwenden wir die WPForms Pro-Version, da Sie damit auf das Square-Addon zugreifen können, mit dem Sie Kreditkartenzahlungen akzeptieren können, ohne Code schreiben zu müssen.
Sie können WPForms auch verwenden, um Kreditkartenzahlungen mit Stripe, Authorize.net und PayPal zu akzeptieren.
Installieren und Aktivieren von WPForms
Als erstes müssen Sie das WPForms Pro-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
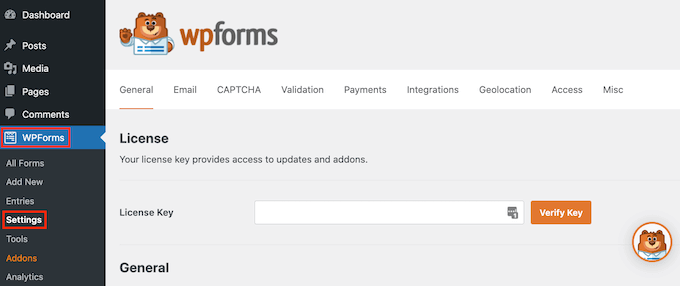
Gehen Sie nach der Aktivierung von WPForms zu WPForms » Einstellungen in Ihrem WordPress-Dashboard.

Auf diesem Bildschirm müssen Sie Ihren Lizenzschlüssel in das Feld „Lizenzschlüssel“ eingeben. Sie finden diesen Schlüssel in Ihrem WPForms-Konto.
Stellen Sie danach sicher, dass Sie auf die Schaltfläche „Schlüssel überprüfen“ klicken, um Ihre Lizenz zu aktivieren. Auf diese Weise können Sie das Square-Addon für WordPress einfach aktivieren.
Verbinden von WPForms mit Square
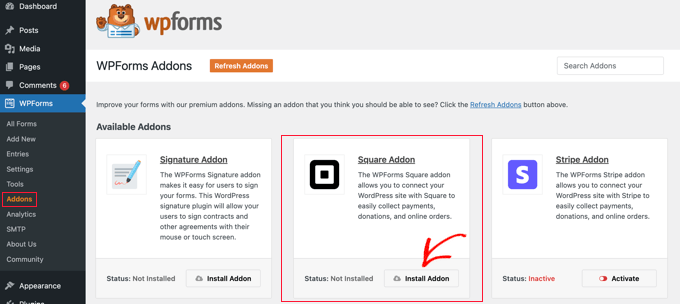
Nach der Aktivierung des Core-Plugins ist es an der Zeit, das Square-Addon zu installieren.
Gehen Sie in Ihrem WordPress-Dashboard zur Seite WPForms » Addons und dann Scrollen Sie, bis Sie das Square Addon finden. Als nächstes müssen Sie auf die Schaltfläche „Add-on installieren“ klicken.

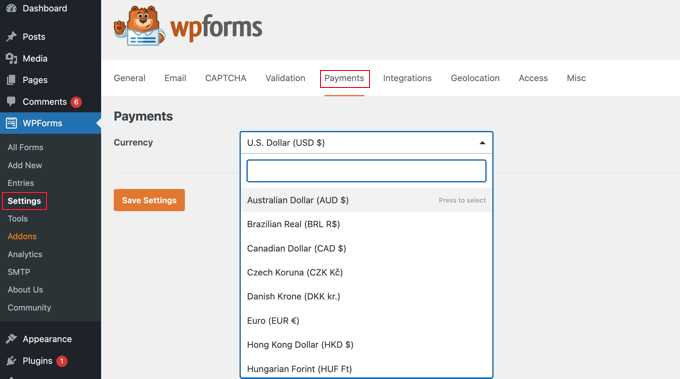
Sobald das Addon installiert und aktiviert ist, gehen Sie zur Seite WPForms » Einstellungen und klicken Sie auf die Registerkarte Zahlungen.
Standardmäßig zieht WPForms Zahlungen in US-Dollar ein. Wenn Sie Zahlungen in einer anderen Währung akzeptieren müssen, öffnen Sie einfach das Dropdown-Menü Währung und wählen Sie aus der Liste aus.

Der nächste Schritt besteht darin, WPForms mit Ihrem Square-Konto zu verbinden.
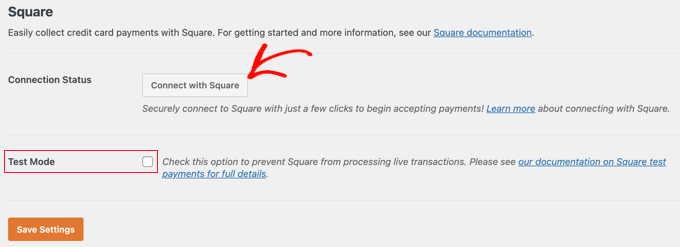
Um diese Verbindung herzustellen, scrollen Sie auf der Seite nach unten zum Abschnitt Verbindungsstatus. Klicken Sie dann einfach auf die Schaltfläche „Mit Square verbinden“.

Sie können jetzt den Anweisungen auf dem Bildschirm folgen, um entweder ein neues Square-Konto zu erstellen oder WPForms mit Ihrem bestehenden Square-Konto zu verbinden.
Wenn Sie Ihr Zahlungsformular testen möchten, sollten Sie die Option Testmodus aktivieren. Auf diese Weise können Sie Scheinzahlungen vornehmen, um sicherzustellen, dass das Formular korrekt funktioniert. Vergessen Sie nicht, das Kontrollkästchen zu deaktivieren, wenn Sie mit dem Testen fertig sind.
Stellen Sie sicher, dass Sie unten auf die Schaltfläche „Einstellungen speichern“ klicken, um Ihre Einstellungen zu speichern.
Erstellen eines Square-Zahlungsformulars in WordPress
Sobald Sie erfolgreich mit Square verbunden sind, müssen Sie ein Zahlungsformular erstellen. Gehen Sie dazu zu WPForms »Neu hinzufügen in Ihrem WordPress-Adminbereich.
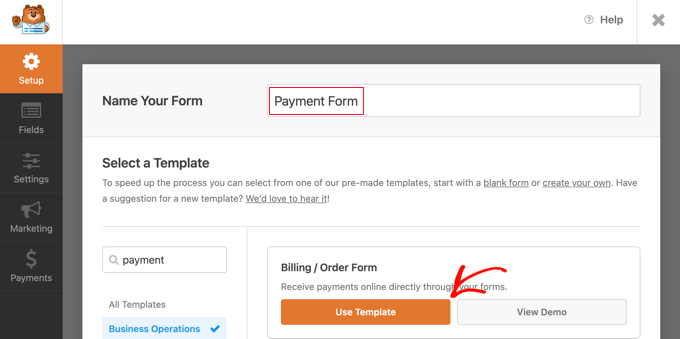
Zuerst müssen Sie einen Titel für Ihr Formular angeben. Scrollen Sie dann nach unten zur Vorlage „Abrechnungs-/Bestellformular“ und klicken Sie auf die Schaltfläche „Vorlage verwenden“.

WPForms lädt nun automatisch Ihre Formularvorlage in den Drag-and-Drop-Builder. Es enthält die meisten Felder, die Sie benötigen, und erleichtert das Hinzufügen, Entfernen oder Ändern der Felder in Ihrem Formular.
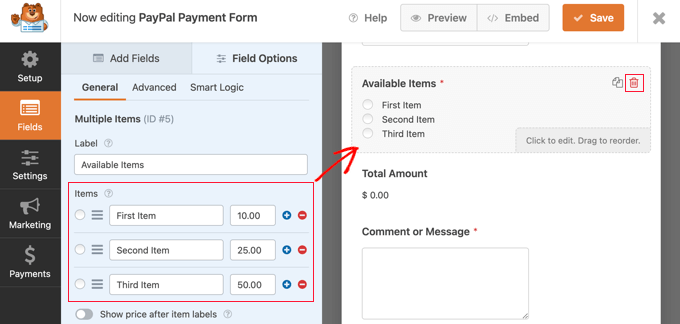
Beispielsweise wurde dem Formular eine Liste mit mehreren Artikeln hinzugefügt, damit Ihre Besucher das Produkt oder die Dienstleistung auswählen können, für die sie bezahlen möchten. Sobald Sie auf dieses Feld klicken, können Sie die Beschriftung des Felds zusammen mit dem Namen und Preis jedes Artikels anpassen.

Wenn Sie nur einen einzelnen Artikel anbieten, sollten Sie das Feld Mehrere Artikel löschen, indem Sie auf das Papierkorbsymbol in der oberen rechten Ecke des Felds klicken.
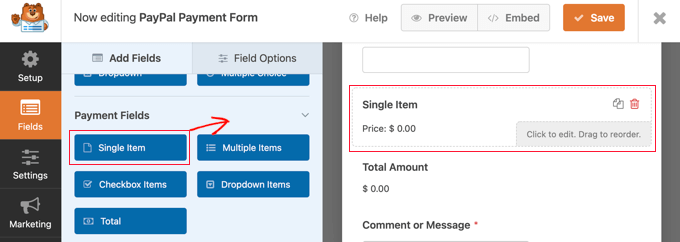
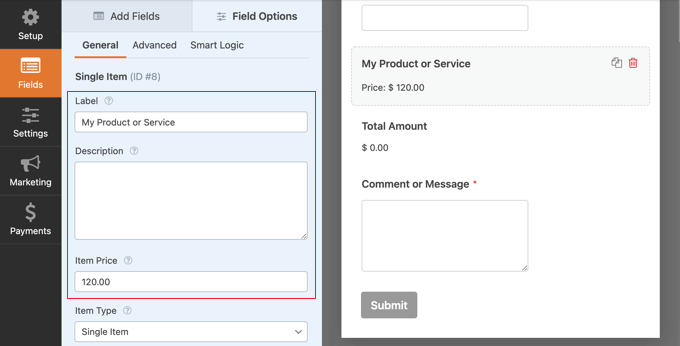
Als Nächstes können Sie nach unten zum Feld Einzelnes Element scrollen und es auf Ihr Formular ziehen.

Sie können auf dieses Feld klicken, um es anzupassen.
Sie können beispielsweise die Beschriftung, Beschreibung und den Preis des Felds ändern. Die Vorschau Ihres Formulars auf der rechten Seite wird automatisch aktualisiert.

Wenn Sie nur einen einzelnen Artikel anbieten, ist das Feld Gesamt nicht erforderlich. Fühlen Sie sich frei, es zu löschen.
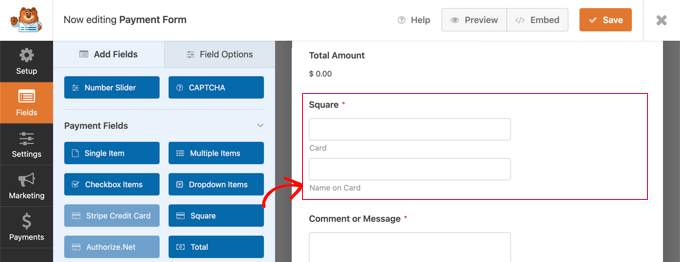
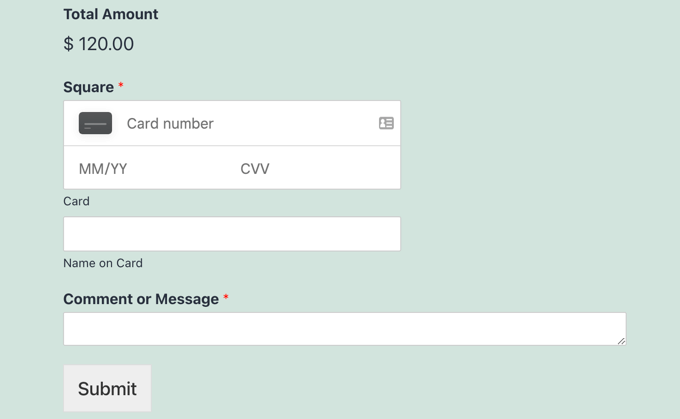
Als Nächstes müssen Sie das Square-Feld zu Ihrem Formular hinzufügen, um die Zahlungsinformationen des Kunden zu erfassen. Klicken Sie einfach auf die Registerkarte „Felder hinzufügen“ und scrollen Sie zum Abschnitt „Zahlungsfeld“.

Sie können jetzt fortfahren und das quadratische Feld auf Ihrem Zahlungsformular an die richtige Stelle ziehen.
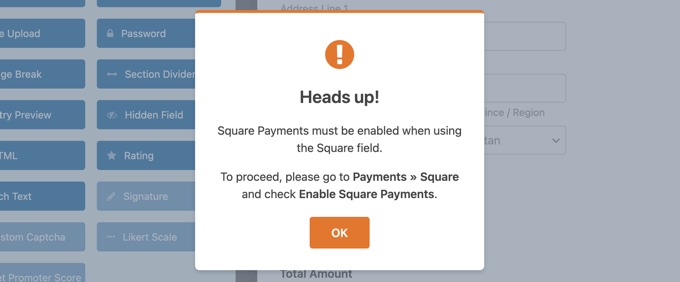
Sobald Sie dies tun, wird eine Benachrichtigung angezeigt, die Sie darüber informiert, dass Sie Square-Zahlungen für dieses Formular aktivieren müssen.

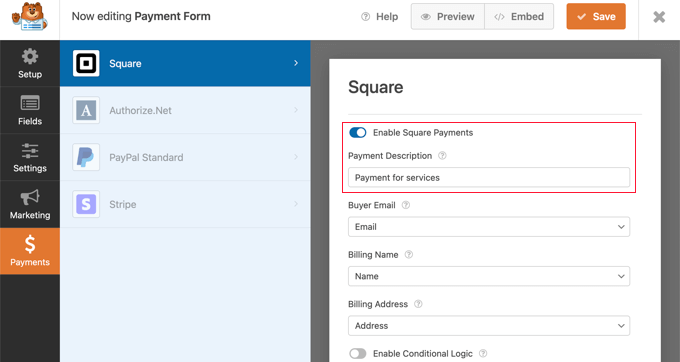
Sobald Sie auf die Schaltfläche OK geklickt haben, gehen Sie im WPForms-Editor zu Zahlungen »Square . Sobald Sie dort angekommen sind, müssen Sie die Einstellung „Quadratzahlungen aktivieren“ auf die Position „Ein“ umschalten.

Danach können Sie eine Beschreibung in das Feld „Zahlungsbeschreibung“ eingeben. Dieser Text erscheint auf der Kreditkartenabrechnung des Kunden.

Es empfiehlt sich, auch die anderen optionalen Einstellungen vorzunehmen. Diese teilen Square mit, wo die E-Mail-Adresse, der Name und die Rechnungsadresse des Kunden in dem von Ihnen erstellten Formular zu finden sind, damit eine E-Mail-Bestätigung gesendet werden kann.
Schließlich können Sie mit WPForms auch eine intelligente bedingte Logik für Ihre Formulare einrichten. Dies ist nützlich, wenn Sie Ihren Kunden die Auswahl zwischen mehreren Zahlungsmethoden wie Kreditkarten oder PayPal ermöglichen möchten.
Wenn Sie mit dem Aussehen Ihres Kreditkartenzahlungsformulars zufrieden sind, ist es an der Zeit, Ihre Änderungen zu speichern. Klicken Sie dazu einfach auf die Schaltfläche Speichern oben auf dem Bildschirm.
Konfigurieren von Benachrichtigungs-E-Mails für Square Payments
Als Nächstes können Sie die E-Mail-Benachrichtigung konfigurieren, die Ihnen gesendet wird, wenn das Formular gesendet wird. Sie können auch Benachrichtigungs-E-Mails für Ihre Kunden einrichten, nachdem sie eine Bestellung aufgegeben haben.
Jedes Mal, wenn ein Kunde das Zahlungsformular ausfüllt, sendet WPForms standardmäßig eine E-Mail an Ihren WordPress-Administrator. Möglicherweise möchten Sie diese E-Mails jedoch an eine andere Adresse senden oder sogar mehrere Personen benachrichtigen.
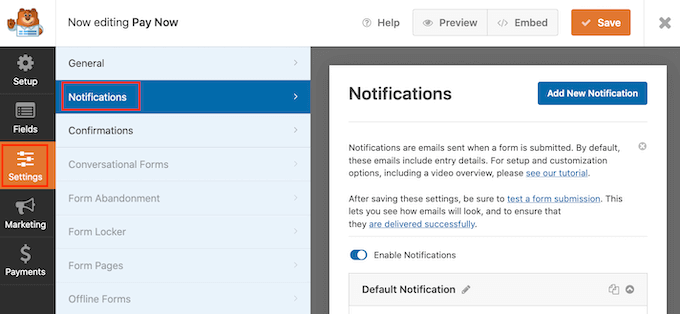
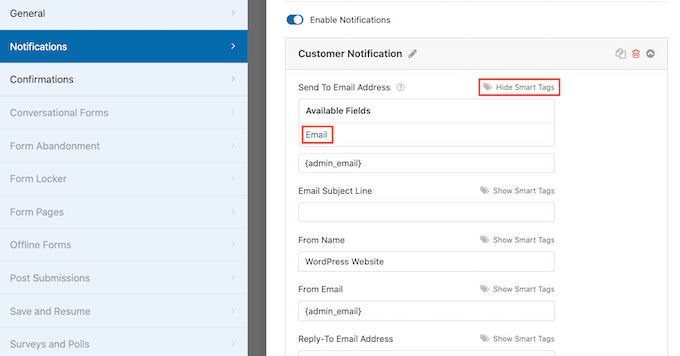
Mit WPForms geht das ganz einfach. Um Ihre E-Mail-Benachrichtigungen anzupassen, klicken Sie einfach auf die Registerkarte Einstellungen und wählen Sie dann Benachrichtigungen.

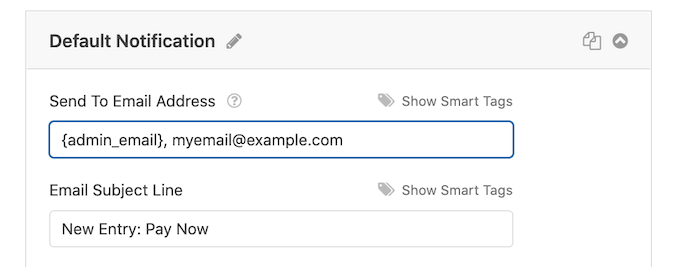
Suchen Sie auf diesem Bildschirm das Feld „Senden an E-Mail-Adresse“. Standardmäßig ist dies auf admin_email und weist WordPress an, die WordPress-Admin-E-Mail zu verwenden.
Sie können diesen dynamischen Text löschen und durch eine beliebige andere E-Mail-Adresse ersetzen. Geben Sie einfach die neue Adresse in das Feld „Senden an E-Mail-Adresse“ ein. Wenn Sie mehreren Personen eine E-Mail senden möchten, trennen Sie einfach jede Adresse durch ein Komma.

Sie können auch die Betreffzeile, die Nachricht und mehr der E-Mail bearbeiten.
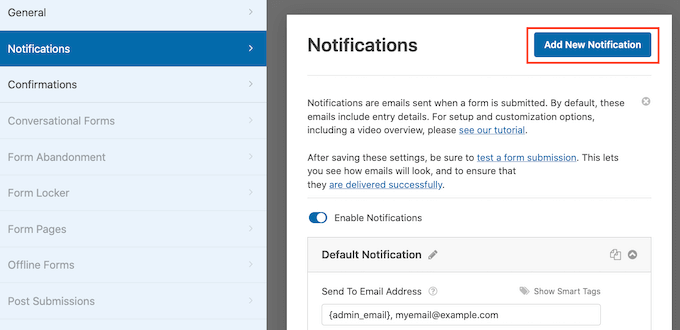
Als Nächstes richten wir eine E-Mail-Benachrichtigung für Ihre Kunden ein, bestätigen deren Kauf und danken ihnen. Dazu müssen Sie auf die Schaltfläche „Neue Benachrichtigung hinzufügen“ klicken.

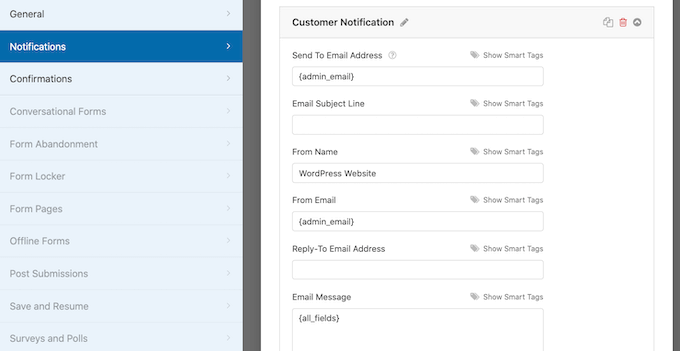
WPForms wird Sie bitten, einen Namen für diese Benachrichtigung anzugeben. In diesem Tutorial nennen wir es "Kundenbenachrichtigung".
Danach zeigt WPForms alle Benachrichtigungsfelder an, die Sie anpassen können.

Sie können ein Smart Tag eingeben, damit die Benachrichtigungs-E-Mail an die E-Mail-Adresse Ihres Kunden gesendet wird. Klicken Sie einfach auf den Link „Smart Tags anzeigen“ neben der Option „An E-Mail-Adresse senden“.
Danach müssen Sie das Feld „E-Mail“ des Formulars auswählen. Dadurch kann WPForms die E-Mail-Adresse verwenden, die der Kunde bei der Übermittlung seiner Zahlung angegeben hat.

Sie können jetzt den Rest der Benachrichtigungs-E-Mail anpassen, z. B. die Betreffzeile oder die E-Mail-Nachricht. Beispielsweise können Sie den E-Mail-Inhalt personalisieren, indem Sie Smart Tags für den Namen des Kunden oder einige Informationen über das gekaufte Produkt verwenden.
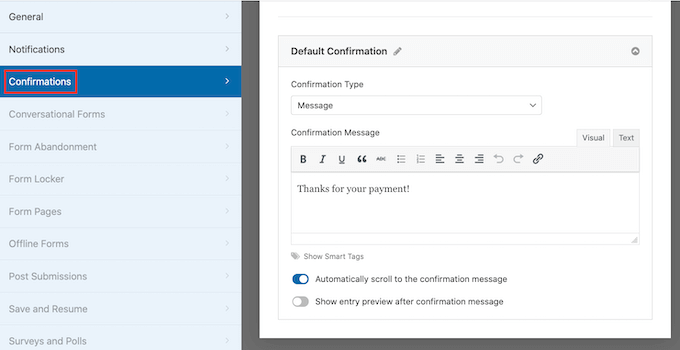
WPForms zeigt auch eine Bildschirmbenachrichtigung an, wenn sie eine Bestellung aufgeben. Sie können dies anpassen, indem Sie auf die Registerkarte „Bestätigungen“ klicken und die Bestätigungsnachricht bearbeiten.

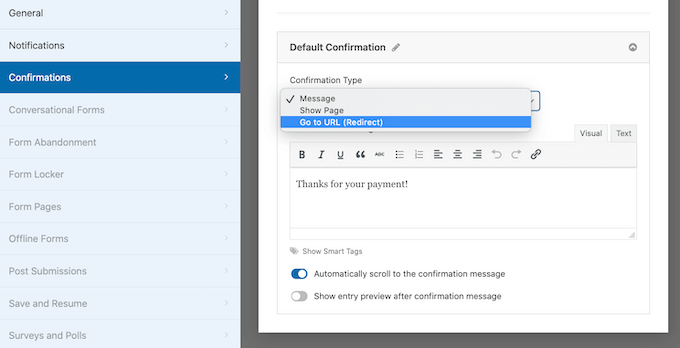
Anstatt eine Nachricht anzuzeigen, möchten Sie möglicherweise lieber eine bestimmte Seite anzeigen oder Kunden auf eine andere URL umleiten.
Um diese Änderung vorzunehmen, öffnen Sie einfach das Dropdown-Menü „Bestätigungstyp“. Sie können nun aus den verfügbaren Optionen wählen.

Schließlich sollten Sie sicherstellen, dass diese E-Mail-Benachrichtigungen an den E-Mail-Posteingang des Empfängers und nicht an den Spam-Ordner gesendet werden. Der beste Weg, dies zu tun, ist die Verwendung eines SMTP-Dienstanbieters, um die E-Mail-Zustellbarkeit zu verbessern.
Weitere Informationen finden Sie in unserer Anleitung zur Behebung des Problems, dass WordPress keine E-Mails sendet.
Hinzufügen des Zahlungsformulars zu Ihrer WordPress-Website
Der letzte Schritt ist das Hinzufügen Ihres neuen Square-Zahlungsformulars zu Ihrer WordPress-Website. WPForms macht es super einfach, überall Formulare hinzuzufügen.
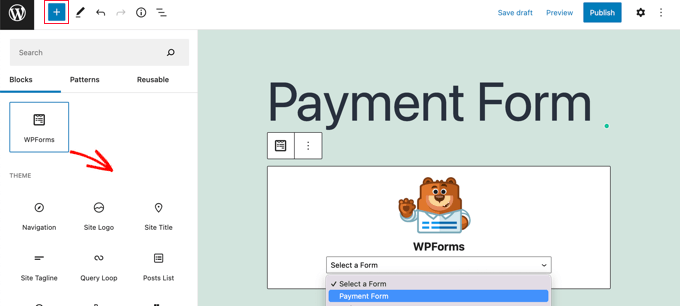
Erstelle einfach einen neuen Beitrag oder eine neue Seite oder bearbeite einen bestehenden. Klicken Sie dann oben auf das Pluszeichen (+) und fügen Sie im WordPress-Editor einen WPForms-Block hinzu.

Wählen Sie danach Ihr Zahlungsformular aus dem Dropdown-Menü im WPForms-Block aus.
Wenn Sie fertig sind, können Sie Ihre Seite speichern oder veröffentlichen und auf die Vorschauschaltfläche klicken, um Ihr Formular in Aktion zu sehen.

Herzlichen Glückwunsch, Sie haben jetzt Square-Zahlungen in WordPress verbunden.
Sie können Ihr Square-Zahlungsformular mit E-Mail-Marketingdiensten, Google Sheets und anderen Apps verbinden, um Ihren Workflow mithilfe der nativen Integrationen von WPForms weiter zu optimieren.
Bonusmöglichkeiten, um Square mit WordPress zu verbinden
WPForms bietet eine einfache Möglichkeit, ein Zahlungsformular zu erstellen, das Square-Zahlungen mit Ihrer WordPress-Site verbindet. Einige Benutzer haben jedoch möglicherweise andere Anforderungen.
Beispielsweise möchten Sie möglicherweise eine Mitgliederseite oder einen Online-Shop eröffnen, um physische Produkte zu verkaufen, E-Books zu verkaufen, Online-Kurse zu verkaufen oder sogar Spenden anzunehmen.
Quadratisch ist nicht immer die beste Wahl. Das liegt daran, dass Stripe eine viel bessere Plugin-Unterstützung bietet als Square in WordPress, was es zu einer besseren Wahl macht, wenn Sie eine Kreditkartenoption hinzufügen möchten.
Viele beliebte Plugins wie MemberPress, WP Simple Pay und Easy Digital Downloads bieten integrierte Stripe-Integrationen.
Wenn Sie jedoch einen WooCommerce-Shop betreiben, können Sie Square-Unterstützung ganz einfach mit der offiziellen Square for WooCommerce-Erweiterung hinzufügen.

Diese Erweiterung synchronisiert Produkte zwischen Ihrer Website und Ihrem Square-Konto. Das bedeutet, dass wenn Sie Produkte zu Ihrem Square-Konto hinzufügen, diese automatisch auch zu Ihrem WooCommerce-Shop hinzugefügt werden.
Außerdem unterstützt es wiederkehrende Zahlungen, wenn es zusammen mit der WooCommerce Subscriptions-Erweiterung verwendet wird.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, zu lernen, wie Sie Square-Zahlungen in WordPress verbinden. Vielleicht möchten Sie auch lernen, wie man ein Werbegeschenk oder einen Wettbewerb in WordPress durchführt, oder sehen Sie sich unsere Liste der besten Social-Media-Plugins an.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
