So fügen Sie ein Hintergrundbild in WordPress hinzu (6 einfache Möglichkeiten)
Veröffentlicht: 2022-08-11Möchten Sie Ihrer WordPress-Site ein Hintergrundbild hinzufügen?
Hintergrundbilder können Ihre Website ansprechender und lebendiger aussehen lassen.
In diesem Artikel zeigen wir dir, wie du ganz einfach ein Hintergrundbild zu deiner WordPress-Seite hinzufügen kannst.

Warum ein WordPress-Hintergrundbild hinzufügen?
Das Hinzufügen eines Bildes zu Ihrer WordPress-Website kann sie für Besucher attraktiver machen. Sie können die Aufmerksamkeit der Benutzer schnell auf sich ziehen und sie mit Ihren Inhalten ansprechen.
Es ermöglicht Ihnen auch, das Design Ihrer Website entsprechend Ihrer Marke zu personalisieren. Laden Sie beispielsweise dezente Fotos Ihrer Produkte oder Markenmaskottchen im Hintergrund hoch.
Darüber hinaus können Sie auch ein YouTube-Video als vollständigen Hintergrund oder eine Bild-Diashow hinzufügen, die Ihre Inhalte zum Leben erweckt.
Wir empfehlen jedoch, Hintergrundbilder auszuwählen, die nicht ablenken oder das Lesen der Inhalte in Ihrem WordPress-Blog erschweren. Ein Hintergrund sollte das Benutzererlebnis verbessern und dabei helfen, Ihre Botschaft an die Besucher zu übermitteln.
Es ist auch wichtig, ein Hintergrundbild zu wählen, das für Mobilgeräte geeignet ist und die Geschwindigkeit Ihrer Website nicht beeinträchtigt. Andernfalls wird es Ihrem WordPress-SEO schaden.
Schauen wir uns jedoch verschiedene Möglichkeiten an, wie Sie ein WordPress-Hintergrundbild hinzufügen können. Wir werden mehrere Methoden behandeln, einschließlich der Verwendung des WordPress-Theme-Customizers, des vollständigen Site-Editors, eines Plugins, des Theme-Builders und mehr.
Klicken Sie einfach auf einen der folgenden Links, um zu Ihrem bevorzugten Abschnitt zu springen:
Methode 1. Fügen Sie ein Hintergrundbild mit Ihrem WordPress-Theme-Customizer hinzu
Die beliebtesten WordPress-Designs werden mit benutzerdefinierter Hintergrundunterstützung geliefert. Mit dieser Funktion können Sie ganz einfach ein Hintergrundbild festlegen, und wir empfehlen diese Methode, wenn Ihr Design dies unterstützt.
Wenn jedoch Ihre Customizer-Menüoption fehlt, ist für Ihr Design möglicherweise die vollständige Site-Bearbeitung aktiviert. Im nächsten Abschnitt behandeln wir, wie Sie den vollständigen Site-Editor verwenden, um Ihr Hintergrundbild zu ändern.
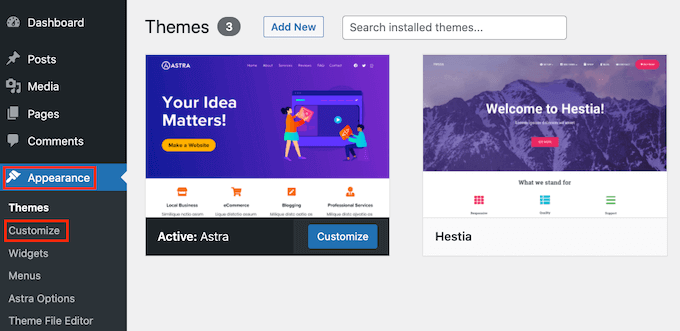
Um den Customizer zu verwenden, müssen Sie die Seite Aussehen » Anpassen in Ihrem WordPress-Adminbereich besuchen. Dadurch wird der WordPress-Design-Customizer gestartet, in dem Sie verschiedene Designeinstellungen ändern können, während Sie eine Live-Vorschau Ihrer Website anzeigen.

Es ist wichtig, sich daran zu erinnern, dass die angezeigten Optionen je nach verwendetem WordPress-Theme variieren. Für dieses Tutorial verwenden wir das Astra-Design.
Wenn Sie ein anderes Design verwenden, müssen Sie möglicherweise die Dokumentation dieses Designs nachschlagen oder sich an den Designentwickler wenden, um herauszufinden, wie Sie ein Hintergrundbild hinzufügen können, wenn Sie es nicht im Customizer finden können.
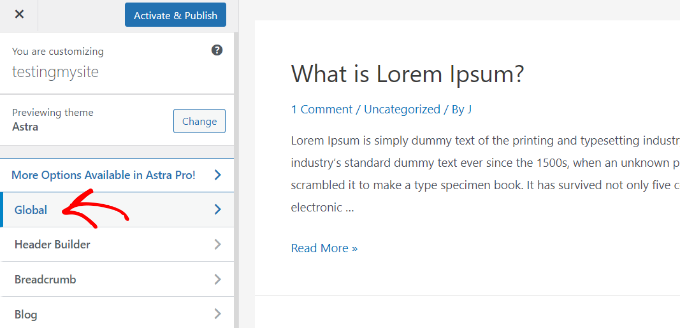
In den Anpassungsoptionen des Astra-Designs müssen Sie im linken Bereich auf „Global“ klicken.

Danach sehen Sie verschiedene globale Optionen zum Anpassen Ihres Astra-Designs.
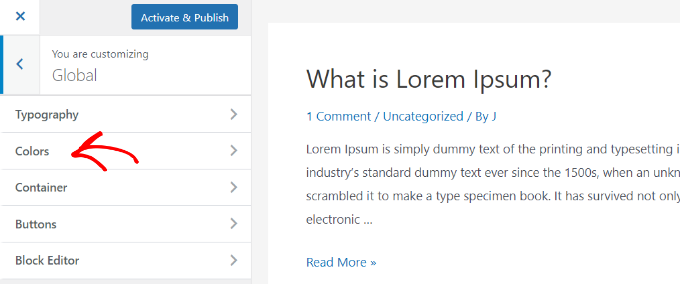
Fahren Sie fort und klicken Sie in den Abschnitt „Farben“.

Hier können Sie die Themenfarben ändern, einschließlich der Hintergrundfarbe. Sie können auch Ihre Links, Textkörper, Überschriften, Rahmen und mehr anpassen.
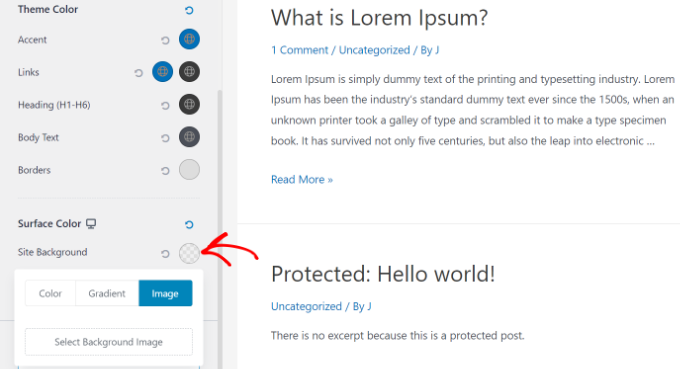
Um ein Hintergrundbild hinzuzufügen, scrollen Sie nach unten zum Abschnitt „Oberflächenfarbe“. Dann können Sie auf die Option „Website-Hintergrund“ klicken und zur Registerkarte „Bild“ wechseln.

Danach klicken Sie einfach auf die Schaltfläche „Hintergrundbild auswählen“.
Dadurch wird die WordPress-Medienbibliothek geöffnet, in der Sie ein Bild von Ihrem Computer hochladen oder eines auswählen können, das Sie zuvor hochgeladen haben.

Nachdem Sie das Bild für Ihren Hintergrund ausgewählt haben, müssen Sie auf die Schaltfläche „Auswählen“ klicken.
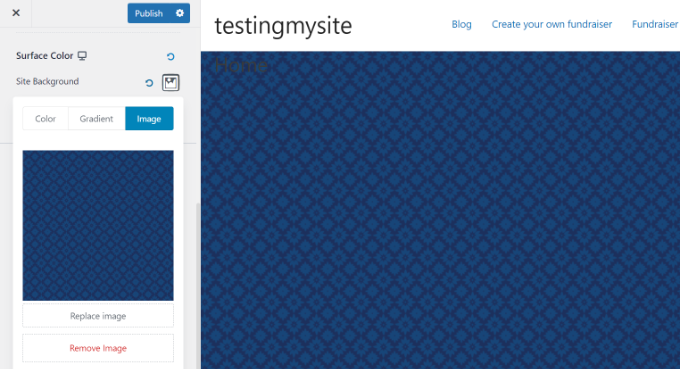
Dadurch wird das Medien-Popup geschlossen und Sie sehen eine Vorschau Ihres ausgewählten Hintergrundbilds im Design-Anpasser.

Vergessen Sie nicht, oben auf die Schaltfläche „Veröffentlichen“ zu klicken, um Ihre Einstellungen zu speichern.
Das ist alles. Sie haben Ihrer WordPress-Site erfolgreich ein Hintergrundbild hinzugefügt. Gehen Sie weiter und besuchen Sie Ihre Website, um sie in Aktion zu sehen.
Methode 2. Fügen Sie ein benutzerdefiniertes Hintergrundbild mit dem Full Site Editor hinzu
Wenn Sie ein blockbasiertes WordPress-Design verwenden, können Sie mit dem vollständigen Site-Editor (FSE) ein benutzerdefiniertes Hintergrundbild hinzufügen.
Mit dem vollständigen Site-Editor können Sie Ihr Website-Design mithilfe von Blöcken bearbeiten. Es ist genau wie beim Bearbeiten eines Blogbeitrags oder einer Seite mit dem WordPress-Blockeditor.
Für dieses Tutorial verwenden wir das Standarddesign Twenty Twenty-Two. Um den vollständigen Site-Editor zu starten, gehen Sie einfach zu Aussehen » Editor von Ihrem WordPress-Dashboard.

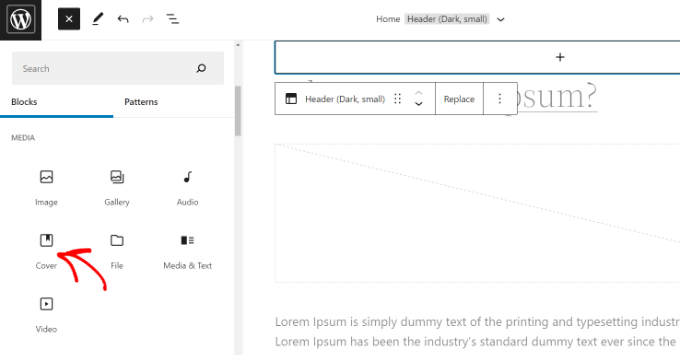
Sobald Sie sich im vollständigen Website-Editor befinden, müssen Sie Ihrer Vorlage einen Cover-Block hinzufügen, um ein Hintergrundbild hochzuladen.
Klicken Sie einfach oben auf das „+“-Zeichen und fügen Sie einen Cover-Block hinzu.

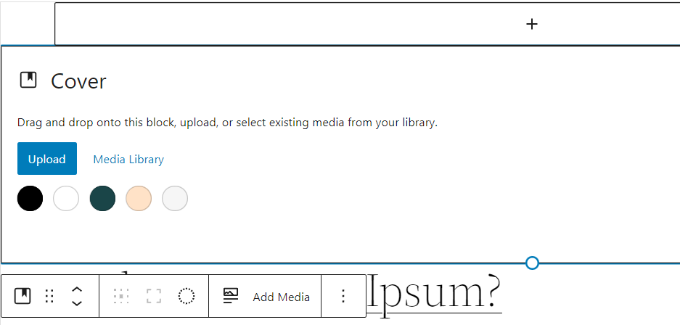
Fahren Sie fort und klicken Sie im Cover-Block auf die Schaltfläche „Hochladen“ oder „Medienbibliothek“, um dem Block ein Hintergrundbild hinzuzufügen.
Dies öffnet das WordPress-Medien-Uploader-Popup.

Sie können ein Bild auswählen, das Sie als Website-Hintergrund verwenden möchten.
Wenn Sie das Bild ausgewählt haben, klicken Sie einfach auf die Schaltfläche „Auswählen“.

Sobald das Bild zum Cover-Block hinzugefügt wurde, besteht der nächste Schritt darin, es als Hintergrund der Seite festzulegen.
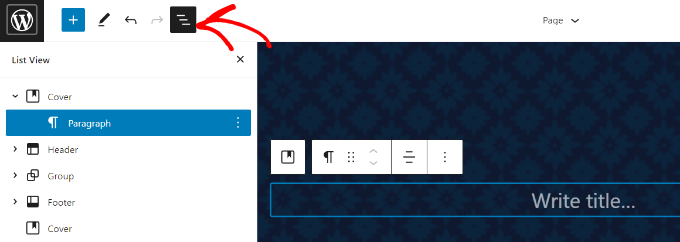
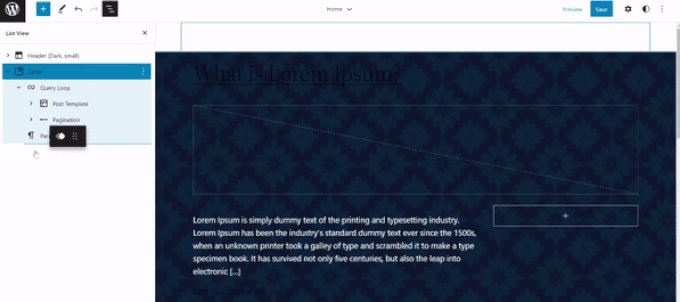
Klicken Sie dazu oben auf das Symbol für die Listenansicht (Symbol mit 3 Strichen), um eine Gliederungsansicht der Designelemente wie der Kopf- und Fußzeile der Website zu öffnen.

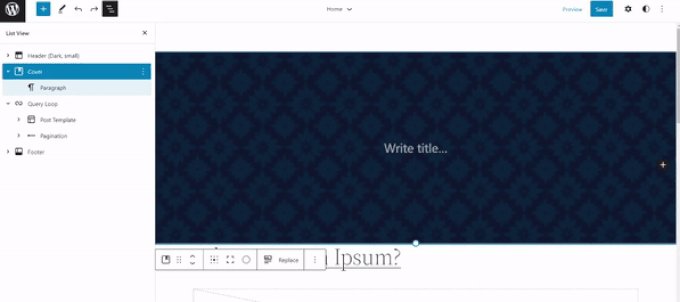
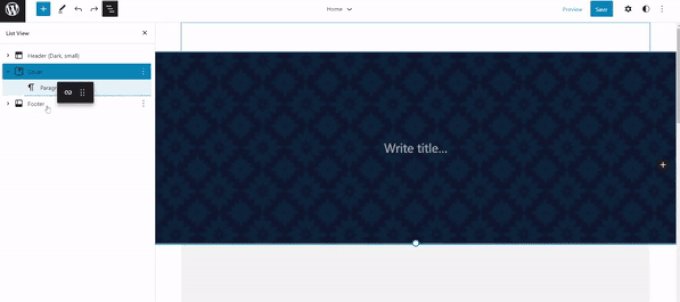
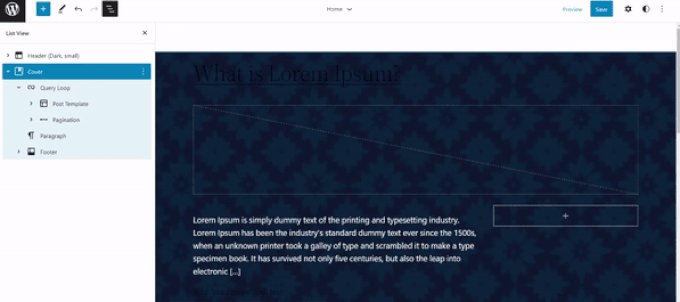
Ziehen Sie danach einfach alle Vorlagenelemente per Drag & Drop unter den Cover-Block in der Listenansicht.
Wenn sie alle darunter sind, wird das Bild des Cover-Blocks als Hintergrund der Website angezeigt.

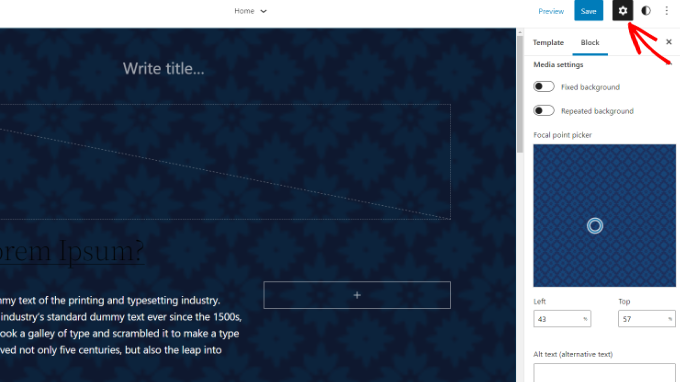
Danach können Sie das Hintergrundbild anpassen, indem Sie in den Cover-Block klicken und das Zahnradsymbol in der oberen rechten Ecke des Bildschirms auswählen. Dies öffnet das Blockeinstellungsfenster.
Sie finden Optionen, um das Bild zu einem festen Hintergrund oder einem wiederholten Hintergrund zu machen, seine Überlagerung anzupassen, die Farbe zu bearbeiten und vieles mehr.

Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Speichern“ zu klicken.
Das ist es! Sie haben erfolgreich ein Hintergrundbild mit dem vollständigen Website-Editor hinzugefügt.
Methode 3. Fügen Sie ein Hintergrundbild mit dem WordPress Theme Builder hinzu
Eine andere Möglichkeit, benutzerdefinierte Hintergrundbilder zu Ihrer Website hinzuzufügen, ist die Verwendung eines WordPress-Theme-Builders wie SeedProd.
Es ist das beste WordPress Landing Page Plugin und Website Builder. Sie erhalten Drag-and-Drop-Funktionalität, um Ihr Website-Design einfach anzupassen, ohne eine einzige Codezeile zu berühren.
Für dieses Tutorial verwenden wir die SeedProd Pro-Version, da sie den Theme Builder enthält. Es gibt auch eine SeedProd Lite-Version, die Sie kostenlos ausprobieren können.
Zuerst müssen Sie das SeedProd-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
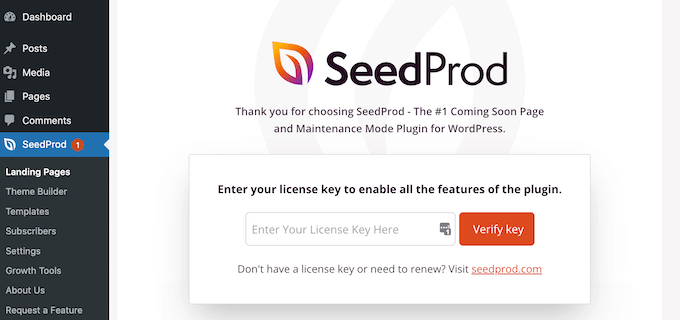
Sobald das Plugin aktiv ist, sehen Sie den Begrüßungsbildschirm von SeedProd in Ihrem WordPress-Dashboard. Geben Sie als Nächstes einfach Ihren Lizenzschlüssel ein und klicken Sie auf die Schaltfläche „Schlüssel überprüfen“. Den Lizenzschlüssel finden Sie in Ihrem SeedProd-Kontobereich.

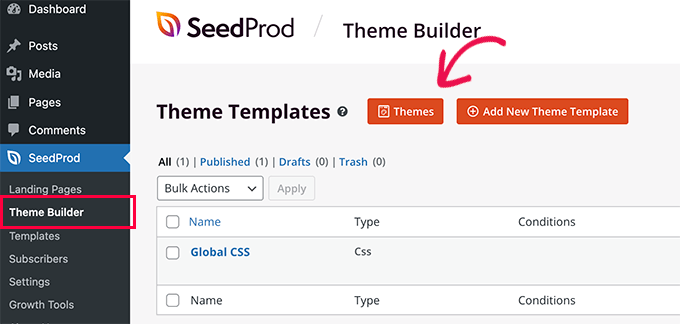
Als nächstes müssen Sie in Ihrem WordPress-Admin-Panel zu SeedProd » Theme Builder gehen .
Fahren Sie fort und klicken Sie oben auf die Schaltfläche „Designs“.

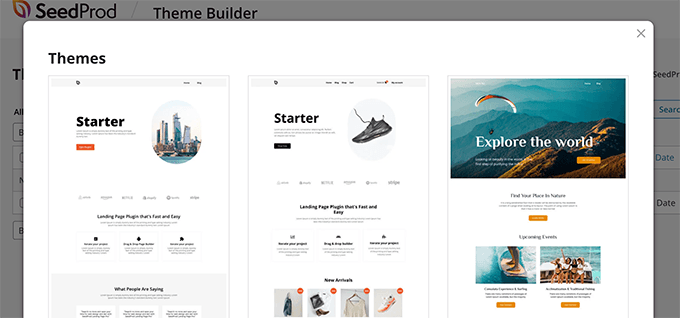
SeedProd bietet jetzt mehrere Themenvorlagen zur Auswahl.
Sie können den Mauszeiger über eine beliebige Vorlage bewegen, die Sie verwenden möchten, und darauf klicken. Verwenden wir für dieses Tutorial die Themenvorlage „Starter“.

Von hier aus generiert SeedProd verschiedene Vorlagen wie die Homepage, einzelne Beiträge, einzelne Seiten, Seitenleisten, Kopfzeilen und mehr.
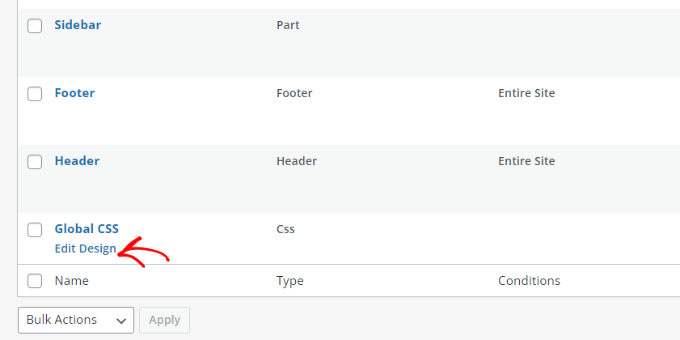
Um ein Hintergrundbild hinzuzufügen, das auf der gesamten Website und in allen Themenvorlagen angezeigt wird, klicken Sie unter „Globales CSS“ auf die Option „Design bearbeiten“.

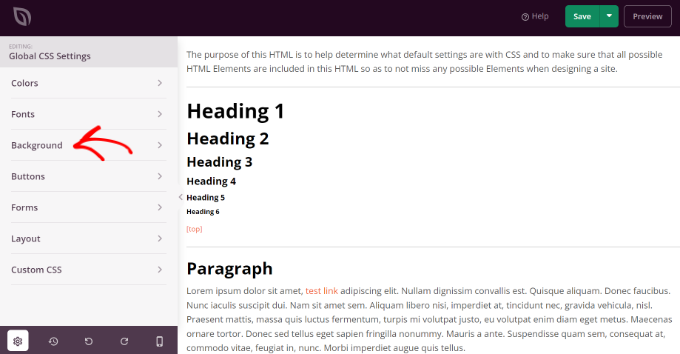
Auf dem nächsten Bildschirm sehen Sie globale CSS-Einstellungen, die Sie ändern können.
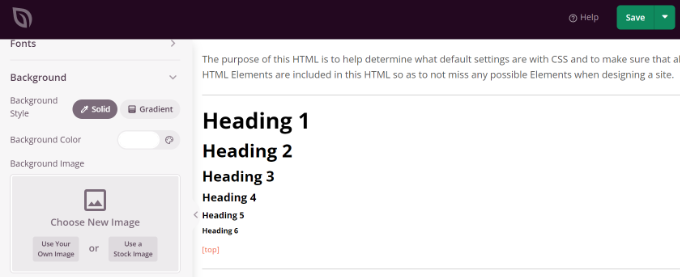
Klicken Sie einfach auf die Option „Hintergrund“.

Danach sehen Sie die Hintergrundbildoptionen.

Fahren Sie fort und klicken Sie auf die Schaltfläche "Eigenes Bild verwenden", um Ihr Bild hochzuladen, oder klicken Sie auf die Schaltfläche "Archivbild verwenden", um nach einem Archivbild zu suchen, das Sie als Hintergrund für Ihre Website verwenden können.

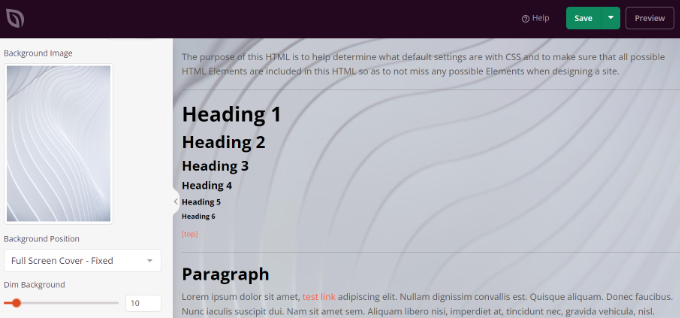
Nachdem Sie ein Hintergrundbild hinzugefügt haben, zeigt der SeedProd-Builder eine Live-Vorschau an.
Das Plugin bietet auch Optionen zum Ändern der Hintergrundposition. Sie können wählen, ob Sie das Vollbild-Cover verwenden, es auf Wiederholen setzen und mehr möchten.
Außerdem können Sie bearbeiten, wie dunkel das Hintergrundbild sein soll, indem Sie den Schieberegler „Hintergrund dimmen“ verschieben. Je höher die Punktzahl, desto dunkler wird das Bild.

Wenn Sie mit der Bearbeitung des Hintergrundbilds fertig sind, klicken Sie einfach oben auf die Schaltfläche „Speichern“ und schließen Sie die globalen CSS-Einstellungen.
Wenn Sie ein benutzerdefiniertes Hintergrundbild für verschiedene Teile Ihrer Website hinzufügen möchten, können Sie diese einzelnen Themenvorlagen in SeedProd bearbeiten.
Weitere Einzelheiten finden Sie in unserem Leitfaden zur einfachen Erstellung eines benutzerdefinierten WordPress-Themes.
Methode 4. Fügen Sie ein benutzerdefiniertes Hintergrundbild in WordPress mithilfe eines Plugins hinzu
Die Verwendung eines WordPress-Plugins zum Hinzufügen eines Hintergrundbilds ist viel flexibler als die integrierten WordPress-Optionen.
Zunächst müssen Sie das Full Screen Background Pro-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Mit diesem Plugin können Sie einen anderen Hintergrund für jeden Beitrag, jede Seite, jede Kategorie und mehr festlegen. Außerdem werden sie automatisch im Vollbildmodus angezeigt und passen sich selbst an mobile Geräte an.
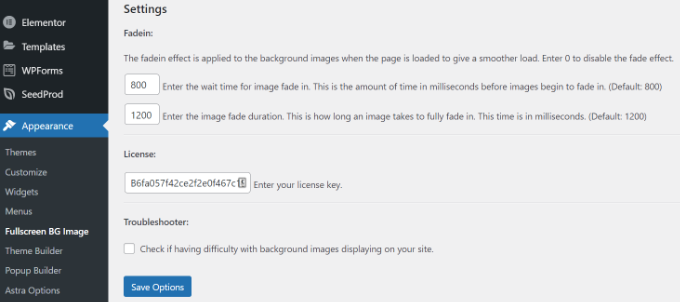
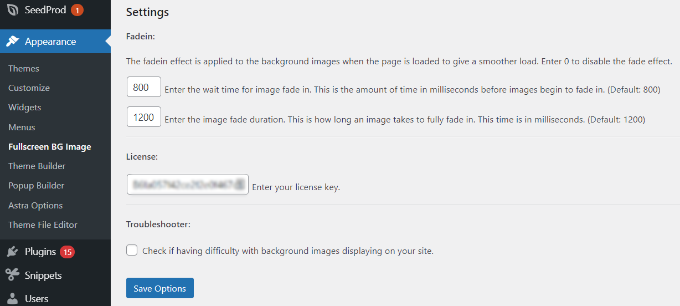
Nach der Aktivierung müssen Sie Aussehen » Fullscreen BG Image besuchen, um die Plugin-Einstellungen zu konfigurieren.

Sie werden aufgefordert, Ihren Lizenzschlüssel hinzuzufügen. Sie können diese Informationen aus der E-Mail erhalten, die Sie nach dem Kauf des Plugins erhalten haben, oder aus Ihrem Konto auf der Website des Plugins.
Als nächstes müssen Sie auf die Schaltfläche „Optionen speichern“ klicken, um Ihren Schlüssel zu aktivieren. Sie können jetzt damit beginnen, Hintergrundbilder zu Ihrer WordPress-Site hinzuzufügen.
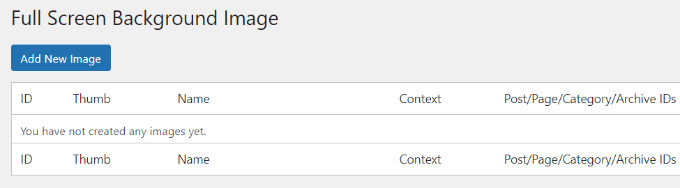
Fahren Sie fort und klicken Sie auf der Einstellungsseite des Plugins auf die Schaltfläche „Neues Bild hinzufügen“.

Sie sollten jetzt den Bildschirm zum Hochladen des Hintergrundbilds sehen.
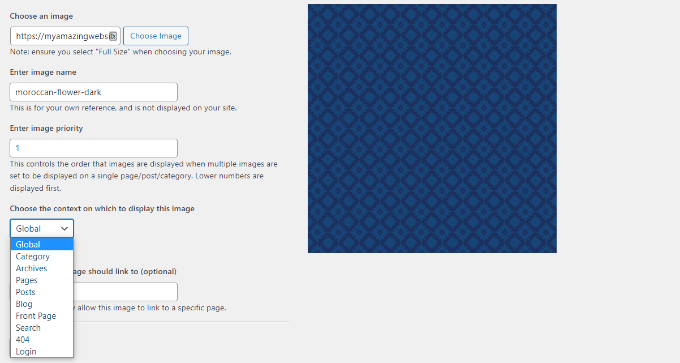
Klicken Sie auf die Schaltfläche „Bild auswählen“, um ein Bild hochzuladen oder auszuwählen. Sobald Sie das Bild auswählen, können Sie eine Live-Vorschau des Bildes auf Ihrem Bildschirm sehen.

Als nächstes müssen Sie einen Namen für dieses Bild angeben. Dieser Name ist nur für Sie, Sie können hier also alles eingeben. Schließlich müssen Sie auswählen, wo Sie diese als Hintergrundseite verwenden möchten.
Nachdem Sie ausgewählt haben, ob es der Hintergrund für die gesamte Website, für Beiträge, Kategorien, Archive oder anderswo sein soll, vergessen Sie nicht, Ihre Änderungen zu speichern.
Sie können beliebig viele Bilder zu verschiedenen Bereichen Ihrer Website hinzufügen, indem Sie die Seite Darstellung » Vollbild-BG-Bild aufrufen und diesen Vorgang wiederholen.
Wenn Sie festlegen, dass mehr als ein Bild global oder für Beiträge, Seiten und Kategorien verwendet werden soll, beginnt das Plugin automatisch damit, Hintergrundbilder als Diashow anzuzeigen.
Sie können die Zeit bis zum Ausblenden eines Bildes und die Zeit, nach der ein neues Hintergrundbild mit dem Ausblenden beginnt, in den Plugin-Einstellungen anpassen.

Die Zeit, die Sie hier eingeben, ist in Millisekunden. 1 Sekunde sind 1000 Millisekunden. Wenn Sie möchten, dass ein Hintergrundbild nach 20 Sekunden ausgeblendet wird, müssen Sie 20000 eingeben.
Vergessen Sie nicht, auf die Schaltfläche „Optionen speichern“ zu klicken, um Ihre Änderungen zu speichern.
Hintergrundbilder für Beiträge, Seiten und Kategorien
Mit Full Screen Background Pro können Sie auch Hintergrundbilder für einzelne Posts, Seiten, Kategorien, Tags und mehr festlegen.
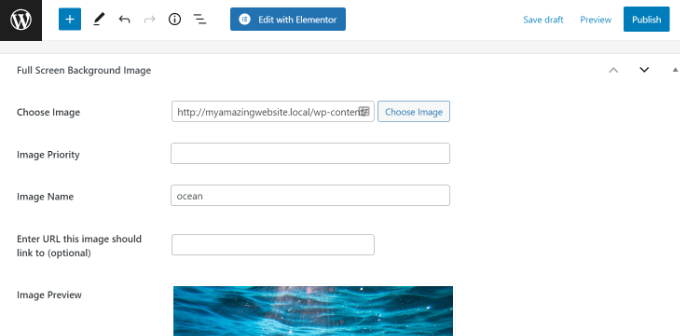
Bearbeiten Sie einfach den Beitrag/die Seite, auf der Sie ein anderes Hintergrundbild anzeigen möchten. Auf dem Post-Bearbeitungsbildschirm sehen Sie das neue Feld „Vollbild-Hintergrundbild“ unter dem Post-Editor.

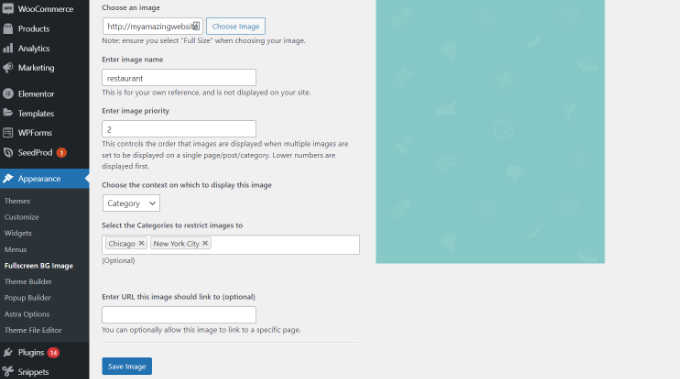
Um ein Hintergrundbild für Kategorien, Beiträge und Seiten zu verwenden, müssen Sie die Seite Aussehen » Vollbild-BG-Bild aufrufen und dann auf die Schaltfläche „Neues Bild hinzufügen“ klicken.
Nachdem Sie Ihr Bild hochgeladen haben, können Sie eine Kategorie, Beiträge, Seiten, Archive und andere Optionen aus dem Dropdown-Menü „Wählen Sie den Kontext, in dem dieses Bild angezeigt werden soll“ auswählen.
Angenommen, Sie möchten ein Hintergrundbild für Kategorieseiten anzeigen. Wählen Sie dazu einfach „Kategorie“ aus dem Dropdown-Menü aus.

Das Plugin bietet auch eine Option, um das Hintergrundbild auf bestimmte Kategorien, Beiträge und Seiten zu beschränken.
Wenn Sie beispielsweise ein benutzerdefiniertes Hintergrundbild für bestimmte Kategorien hinzufügen möchten, geben Sie einfach die Kategorienamen in das Feld „Kategorien auswählen, auf die Bilder beschränkt werden sollen“ ein.
Vergessen Sie nicht, Ihr Bild zu speichern, um Ihre Einstellungen zu speichern.
Sie haben jetzt erfolgreich ein Hintergrundbild für bestimmte Beiträge, Seiten und Kategorien hinzugefügt.
Methode 5. Fügen Sie Hintergrundbilder mit CSS Hero hinzu
CSS Hero ist ein WordPress-Plugin, mit dem Sie Änderungen an Ihrem Design vornehmen können, ohne eine einzige Codezeile zu berühren.
Sie können Hintergrundbilder schnell in wenigen einfachen Schritten hinzufügen. Zuerst müssen Sie CSS Hero installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
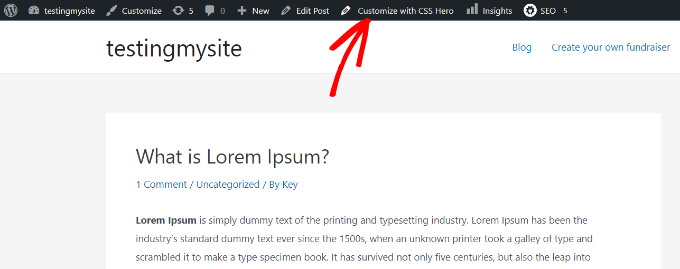
Sobald Sie das getan haben, ist es an der Zeit, mit der Anpassung Ihrer Website zu beginnen. Öffnen Sie nun Ihre Startseite in Ihrem Browser. In Ihrer Admin-Leiste wird der Link „Mit CSS Hero anpassen“ angezeigt.

Nachdem Sie auf diesen Link geklickt haben, werden die CSS Hero-Optionen geöffnet. Bewegen Sie die Maus über den Bereich, dem Sie ein Bild hinzufügen möchten.
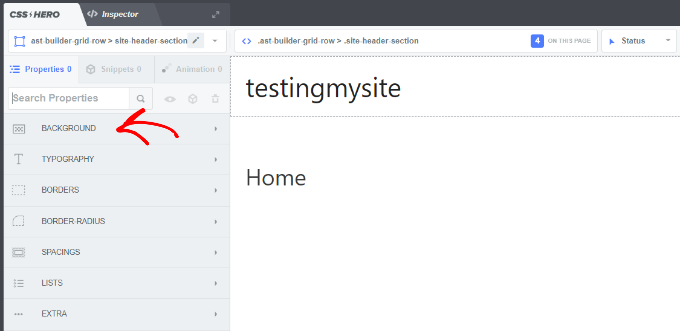
Wenn Sie auf den ausgewählten Bereich klicken, sehen Sie die Option „Hintergrund“ in der linken Seitenleiste.

Fahren Sie fort und klicken Sie auf „Hintergrund“, um die Einstellungen zum Hinzufügen eines Bildes anzuzeigen.
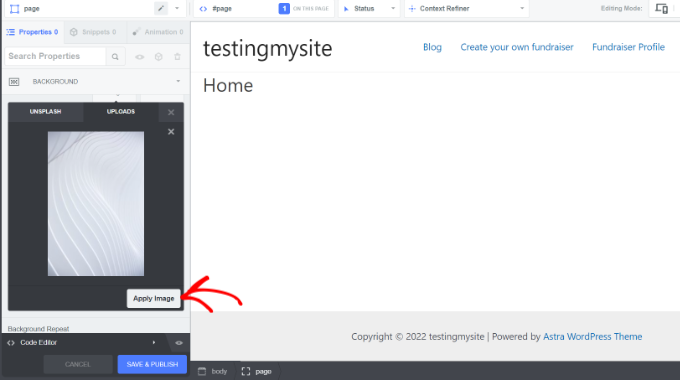
Von dort aus können Sie auf „Bild“ klicken. Jetzt können Sie ein Bild von Unsplash auswählen oder Ihr eigenes hochladen, um Ihren Hintergrund zu erstellen.

Wenn Sie auf das gewünschte Bild klicken, sehen Sie die Schaltfläche „Bild anwenden“. Dann können Sie wählen, welche Größe Ihr Bild haben soll. Sie können die große Version wählen, damit sie sich über die Seite erstreckt.
Klicken Sie unten auf „Speichern und veröffentlichen“, um das Hintergrundbild für Ihre Website zu speichern.
Methode 6. Fügen Sie mithilfe von CSS-Code überall in WordPress benutzerdefinierte Hintergrundbilder hinzu
Standardmäßig fügt WordPress verschiedenen HTML-Elementen auf deiner WordPress-Seite mehrere CSS-Klassen hinzu. Mit diesen von WordPress generierten CSS-Klassen können Sie ganz einfach benutzerdefinierte Hintergrundbilder zu einzelnen Beiträgen, Kategorien, Autoren und anderen Seiten hinzufügen.
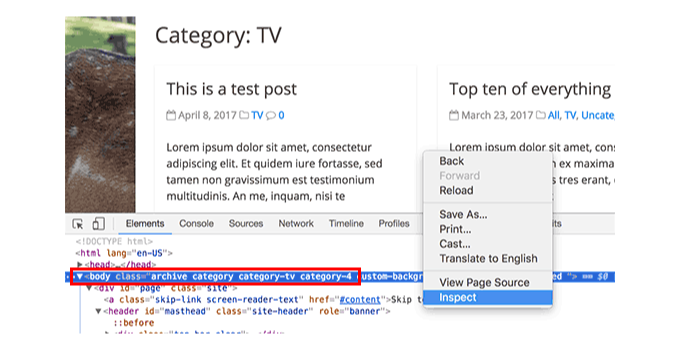
Wenn Sie beispielsweise auf Ihrer Website eine Kategorie mit dem Namen TV haben, fügt WordPress diese CSS-Klassen automatisch zum Body-Tag hinzu, wenn jemand die Seite mit der TV-Kategorie aufruft.
<body class="archive category category-tv category-4">
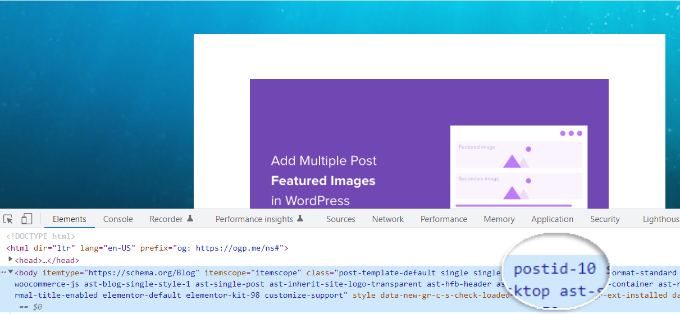
Mit dem Inspect-Tool können Sie genau sehen, welche CSS-Klassen von WordPress zum Body-Tag hinzugefügt werden.

Sie können entweder die CSS-Klasse category-tv oder category-4 verwenden, um nur diese Kategorieseite anders zu gestalten.
Lassen Sie uns ein benutzerdefiniertes Hintergrundbild zu einer Kategoriearchivseite hinzufügen. Sie müssen dieses benutzerdefinierte CSS zu Ihrem Design hinzufügen.
body.category-tv
background-image: url("https://example.com/wp-content/uploads/2017/03/your-background-image.jpg");
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
Vergessen Sie nicht, die URL des Hintergrundbilds und die Kategorieklasse durch URLs Ihrer eigenen Website zu ersetzen.
Sie können einzelnen Beiträgen und Seiten auch benutzerdefinierte Hintergründe hinzufügen. WordPress fügt eine CSS-Klasse mit der Beitrags- oder Seiten-ID im Body-Tag hinzu. Sie können denselben CSS-Code verwenden, ersetzen Sie einfach .category-tv durch die beitragsspezifische CSS-Klasse.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man ein Hintergrundbild in WordPress hinzufügt. Vielleicht möchten Sie auch unseren Leitfaden zum Starten eines Online-Shops und die beste Website-Design-Software sehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
