So fügen Sie ein Hintergrundbild in WordPress mit Elementor hinzu
Veröffentlicht: 2022-09-14Das Hinzufügen eines Hintergrundbilds in WordPress mit Elementor ist ein schneller und einfacher Vorgang. Indem Sie ein paar einfache Schritte befolgen, können Sie Ihrer WordPress-Site ein schönes Hintergrundbild hinzufügen, das sie vom Rest abhebt. Zuerst müssen Sie ein geeignetes Bild finden. Es gibt viele Quellen für kostenlose Stock-Fotos, die Sie verwenden können, oder Sie können ein Bild von einer Stock-Foto-Website kaufen. Wenn Sie ein Bild gefunden haben, laden Sie es auf Ihren Computer herunter. Öffnen Sie als Nächstes den WordPress-Adminbereich und gehen Sie zu Elementor > Hintergründe. Hier sehen Sie eine Liste aller derzeit verfügbaren Hintergrundbilder. Suchen Sie das Bild, das Sie verwenden möchten, und klicken Sie auf die Schaltfläche „Hochladen“. Wählen Sie die Bilddatei von Ihrem Computer aus und klicken Sie auf die Schaltfläche „In Beitrag einfügen“. Ihr Hintergrundbild wird nun zu Ihrer WordPress-Seite hinzugefügt. Sie können eine Vorschau anzeigen, wie es aussieht, indem Sie zum Front-End Ihrer Website gehen. Wenn Sie die Position des Hintergrundbilds ändern möchten, gehen Sie zu Elementor > Hintergründe und klicken Sie auf die Schaltfläche „Bearbeiten“. Hier können Sie das Bild per Drag & Drop an die gewünschte Stelle ziehen. Sie können Ihrem Hintergrundbild auch einen Parallax-Effekt hinzufügen. Dadurch sieht es so aus, als würde es sich bewegen, wenn Sie die Seite nach unten scrollen. Gehen Sie dazu zu Elementor > Hintergründe und klicken Sie auf die Schaltfläche „Parallaxe“. Das ist alles, um ein Hintergrundbild in WordPress mit Elementor hinzuzufügen. Indem Sie diese einfachen Schritte befolgen, können Sie Ihrer Website ganz einfach ein schönes Bild hinzufügen, das sie von den anderen abhebt.
Ein Bild auf einem Hintergrund kann einer Seite Charakter verleihen und sie anders wirken lassen. In dieser Lektion erfahren Sie, wie Sie mit Elementor jedem Abschnitt der Website einen Hintergrund hinzufügen. Die Farben und Verlaufseffekte können dabei alles sein, von einer Farbe bis zu einem Bild. Sie können Hintergrund, Anhang, Wiederholung und Größe anpassen, indem Sie ein Bild auswählen. In diesem Fall fokussiert das Bild auf eine der neun Stellen. Wenn das Hintergrundbild eines Elements vollständig fehlt, gibt es an, ob es innerhalb des Elements repliziert werden soll oder nicht. Sie können auch eine benutzerdefinierte Option hinzufügen, mit der Sie das Bild per Drag & Drop in die gewünschte Reihenfolge ziehen können.
Wenn Sie die Bildgröße Cover verwenden, wird das Hintergrundbild so skaliert, dass es auf den gesamten Abschnitt passt. Wenn das Bild 1.200 Pixel breit, aber nur 1.000 Pixel lang ist, passt das zugeschnittene Bild oben links auf den Bildschirm (1.250 Pixel). Elementor kann in den meisten Fällen mit Cover verwendet werden, wenn dessen Größe bevorzugt wird. Wenn Sie zu Abschnitt gehen, können Sie die Höhe des Bildes ändern. Zusätzlich zur Viewport-Höhe – Hundertstel kann VH verwendet werden, um die Viewport-Höhe zu definieren. Wenn Sie den VH-Wert auf 100 % verwenden, können Sie unabhängig von der Auflösung immer noch die gesamte Bildschirmhöhe ausfüllen.
Das Bild-Tag muss eine Quelle und ein Alt-Attribut enthalten. Der Hauptteil einer HTML-Datei enthält Bilder, genau wie jedes andere HTML-Element. HTML-Bilder bestehen aus einem leeren Element, was bedeutet, dass sie kein schließendes Tag haben.
Wie ändere ich den Hintergrund auf meiner Elementor-Website?
 Bildnachweis: theadvanceblog.com
Bildnachweis: theadvanceblog.comUm den Hintergrund auf Ihrer Elementor-Website zu ändern, melden Sie sich zuerst bei Ihrem WordPress-Konto an und gehen Sie zu Elementor > Meine Bibliothek. Klicken Sie auf die Schaltfläche „Neu hinzufügen“ und wählen Sie „Hintergrund“ aus dem Dropdown-Menü. Geben Sie einen Titel für Ihren Hintergrund ein und klicken Sie dann auf die Schaltfläche „Datei hochladen“, um Ihr Bild hochzuladen. Sobald Ihr Bild hochgeladen ist, klicken Sie auf die Schaltfläche „In Beitrag einfügen“ und dann auf die Schaltfläche „Veröffentlichen“.
In diesem Artikel gehen wir darauf ein, wie man einen Hintergrund einfach einfärbt. Als Teil dieses Artikels sehen wir uns an, wie Sie die Farbe des Hintergrunds der Elementor-Seite oder des Körpers ändern können. Geben Sie alternativ den HEX-Code der gewünschten Farbe in das Textfeld unterhalb der Farbpalette ein. Die Farbe wird automatisch auf die Elementsor-Seite angewendet, sobald Sie sie auswählen. Der Bearbeitungsbereich für das Elementor-Element kann aufgerufen werden. Klicken Sie rechts oben neben einem Element mit der rechten Maustaste auf das Symbol. Durch Klicken auf das Dropdown-Menü können Sie auf die Option Spalte bearbeiten zugreifen. Die Farbe für den Hintergrund der Spalte sollte aus der Palette ausgewählt werden. Die Ergebnisse werden erheblich verbessert und Sie können schön aussehende Websites erstellen, die Ihre Webentwicklung verbessern.
So verwenden Sie Elementor zum Bearbeiten einer WordPress-Seite
Im ersten Schritt werden Sie aufgefordert, die Seite auszuwählen, die Sie bearbeiten möchten. Sie können zum Frontend der Seite navigieren, sobald Sie es auswählen. Auf der linken Seite finden Sie den Inhalt, auf der rechten Seite das Layout. Sobald Sie das Layout der Seite erreicht haben, erscheint die Registerkarte „Elementor“ in der oberen linken Ecke. Auf dieser Registerkarte sind die Tools aufgeführt, die Sie zum Bearbeiten dieser Seite benötigen. Das erste Werkzeug ist das „Layout“-Werkzeug. Das Tool kann verwendet werden, um das Layout der Seite zu ändern. Das Werkzeug „Text“ wird im zweiten Werkzeug verwendet. Mit Hilfe dieses Tools können Sie den Text auf einer Seite ändern. Das „Css“-Tool ist das dritte in der Reihe. Mit diesem Tool können Sie den Stil Ihres Textes und Layouts ändern. Das vierte Tool ist das „Bilder“-Tool. Mit diesem Tool können Sie das Bild auf einer Seite ändern. Das fünfte Werkzeug, auch als „Stil“-Werkzeug bekannt, ist eine Teilmenge der Werkzeugliste. Daher können Sie mit diesem Werkzeug das Erscheinungsbild der Bilder und des Textes ändern. Das sechste Tool ist als „Vorschau“-Tool bekannt. Mit diesem Tool können Sie in einer Vorschau sehen, wie Sie Änderungen an einer Seite vornehmen. Der letzte Schritt besteht darin, alle erforderlichen Änderungen an der Seite vorzunehmen. Wenn Sie die Einstellungen bearbeiten möchten, klicken Sie einfach auf die Schaltfläche „Bearbeiten“. Im Inhaltseditor finden Sie diese Schaltfläche. Sie können hier alles ändern, was Sie möchten, z. B. die Seitenfarbe.

Elementor-Hintergrundbild wird nicht angezeigt
 Bildnachweis: harutheme.com
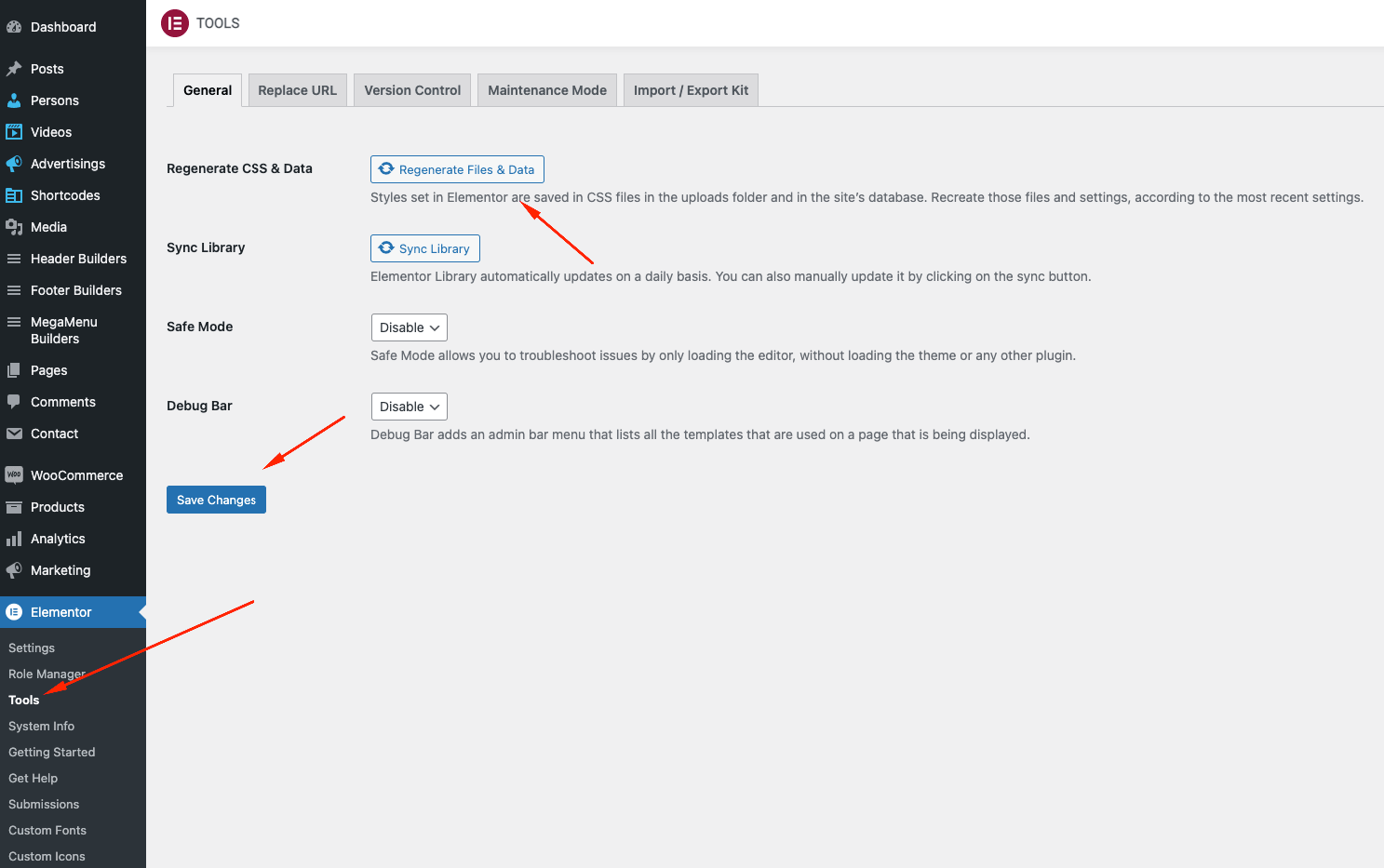
Bildnachweis: harutheme.comWenn das Hintergrundbild nicht auf Ihrer Elementor-Website erscheint, kann dies mehrere Gründe haben. Das Bild wurde möglicherweise nicht richtig hochgeladen, oder es liegt ein Problem mit der URL vor. Alternativ wird das Bild möglicherweise nicht angezeigt, weil der Elementor-Editor nicht auf den Modus „Veröffentlichen“ eingestellt ist. Um dies zu beheben, klicken Sie einfach auf die Schaltfläche „Veröffentlichen“ in der oberen rechten Ecke des Editors.
Elementor-Plugin funktioniert nicht? Versuchen Sie, andere Plugins zu deinstallieren.
Es könnte ein anderes Plugin geben, das mit Elementor in Konflikt steht und es daran hindert, zu funktionieren. Wenn das nicht funktioniert, müssen Sie möglicherweise das Plugin deinstallieren und prüfen, ob es funktioniert. Ist dies nicht der Fall, müssen Sie sich an den Entwickler des Plugins wenden.
Elementor Transparentes Hintergrundbild
Transparente Hintergrundbilder können verwendet werden, um einzigartige und interessante Designs zu erstellen. Bei richtiger Verwendung können sie Ihrer Seite ein Gefühl von Tiefe und Dimension verleihen. Wenn sie jedoch nicht sorgfältig verwendet werden, können sie Ihre Seite auch unübersichtlich und beschäftigt aussehen lassen. Hier sind ein paar Tipps, die Ihnen dabei helfen, transparente Hintergrundbilder effektiv einzusetzen: – Verwenden Sie ein transparentes Hintergrundbild, um ein Gefühl von Tiefe zu erzeugen. Platzieren Sie es hinter anderen Elementen auf Ihrer Seite, z. B. Text oder anderen Bildern. – Verwenden Sie ein transparentes Hintergrundbild, um ein ansonsten schlichtes Design interessanter zu machen. – Achten Sie darauf, nicht zu viele transparente Hintergrundbilder auf einer Seite zu verwenden, da dies die Seite unübersichtlich erscheinen lassen kann. – Verwenden Sie ein hochwertiges Bild für Ihr transparentes Hintergrundbild. Dadurch wird sichergestellt, dass das Bild klar und scharf aussieht.
Dieses Bild enthält einige der schönsten Symbolhintergründe für Elementor. Wie verwenden Sie Symbole als Hintergrund für Abschnitte? Sie können Fontawesome auch verwenden, wenn Sie es mit Fontawesome verwenden. Im Video erfahren Sie, wie Sie Symbole basierend auf der Lizenz filtern und ändern können. Wir beginnen mit einigen Demoabschnitten, die wir aus dem, was wir lernen, aufbauen können. Sie können dies tun, indem Sie diese Website besuchen, http://vectorpaint.yaks.co.nz, die das Symbol dreht und die Farbe ändert. (Sie könnten auch Illustrator verwenden.) Detailliertere Anweisungen zum Ändern des Symbols finden Sie im Video. Lassen Sie mich wissen, wenn Sie mehr darüber erfahren möchten, wie man ein Symbol animiert; Die in diesem Artikel behandelten Themen gehen über den Rahmen dieses Artikels hinaus.
Arbeiten mit der Bilddeckkraft in Elemento
Bei der Arbeit mit Elementor ist es häufig von Vorteil, die Sichtbarkeit eines Bildes anzupassen. Zu den Menüoptionen in Abschnitt gehören Elementors Site-Einstellungen > Bilder-Bedienfeld und Elementors Stil > Abschnitt Hintergrundüberlagerung.
Element oder mehrere Hintergrundbilder
Mit dem Elementor-Editor können einem Element mehrere Hintergrundbilder hinzugefügt werden. Fügen Sie dazu eine neue Hintergrundbildebene hinzu und wählen Sie dann die Bilder aus, die Sie verwenden möchten. Die Bilder werden übereinander gestapelt, wobei das erste Bild die unterste Ebene ist.
Wie mache ich ein Bild in allen Elementen in einem Elementor reaktionsfähig?
Mit dem integrierten Reaktionsmodus können Sie Ihr Layout auf Nicht-Desktop-Geräten testen, bevor es in Elementor verfügbar gemacht wird. Um auf den Reaktionsmodus zuzugreifen, gehen Sie zum unteren Rand des Elementor-Bedienfelds und wählen Sie das Tablet-Symbol aus. Das Bild, die Spalte und der Hotspot sollten alle automatisch vergrößert werden, wenn kleine Bildschirme angezeigt werden.
