So fügen Sie Ihrem WordPress-Menü eine Schaltfläche hinzu
Veröffentlicht: 2022-09-08Das Hinzufügen einer Schaltfläche zu Ihrem Menü ist eine großartige Möglichkeit, Ihrer Website eine zusätzliche Ebene der Interaktivität und Attraktivität hinzuzufügen. Schaltflächen können verwendet werden, um Besucher zu bestimmten Seiten oder Abschnitten Ihrer Website zu leiten oder um ein Popup oder eine Aktion auszulösen. In diesem Artikel zeigen wir Ihnen, wie Sie Ihrem WordPress-Menü eine Schaltfläche hinzufügen. Wir werden auch behandeln, wie Sie Ihre Schaltfläche so gestalten, dass sie zum restlichen Design Ihrer Website passt.
Es ist einfach, eine Schaltfläche zum WordPress-Kopfzeilenmenü hinzuzufügen. Wenn Sie dem Header-Navigationsmenü eine Schaltfläche hinzufügen, wird die Navigation sichtbarer. Mit WordPress können Sie mithilfe des Buttons-Blocks standardmäßig Schaltflächen zu Ihren WordPress-Beiträgen und -Seiten hinzufügen. Um aus einem beliebigen Link im WordPress-Navigationsmenü eine Schaltfläche zu machen, können Sie ihn hacken. Sie können zum Aussehen gelangen. Anpassen starten. Auf der rechten Seite sehen Sie eine Live-Vorschau Ihrer Website sowie eine Reihe von Themeneinstellungen auf der linken Seite.
Um auf die Registerkarte „Zusätzliches CSS“ zu doppelklicken, wählen Sie sie aus dem Menü aus. Sie werden zu einem Bildschirm weitergeleitet, auf dem Sie einen benutzerdefinierten CSS-Code auswählen können. Mit diesem Trick können Sie Schaltflächen zu Ihrem Kopfzeilenmenü hinzufügen und gleichzeitig jeden Link in Ihrem WordPress-Navigationsmenü hervorheben. In den folgenden Schritten können Sie den Hintergrund einfärben, den Text verlinken, Rahmen hinzufügen und die Linkfarbe ändern. Wenn Sie auf die Schaltfläche „Veröffentlichen“ klicken, werden die vorgenommenen Änderungen gespeichert.
Wie füge ich ein Schaltflächenmenü in WordPress hinzu?
 Bildnachweis: www.designerblogs.com
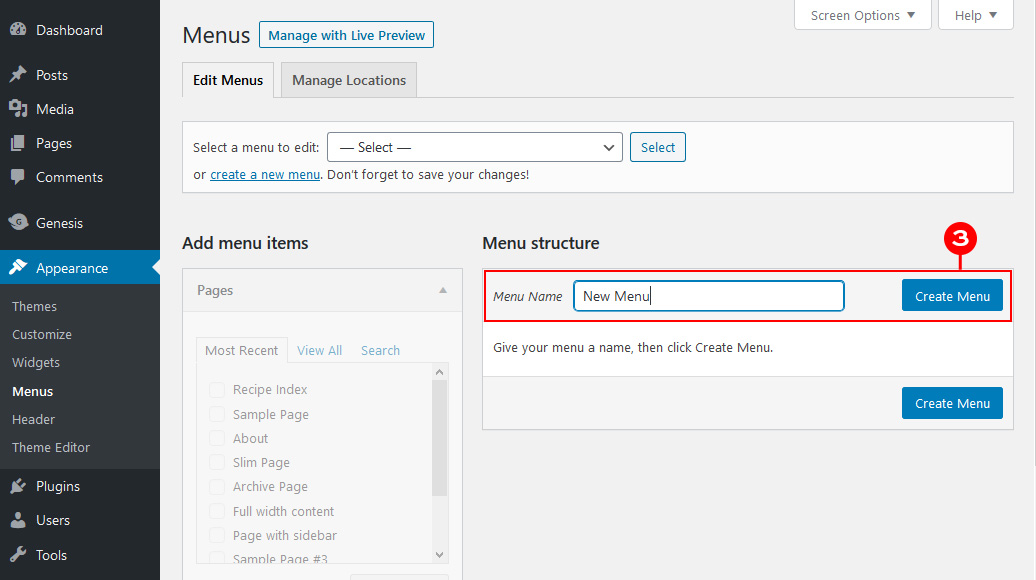
Bildnachweis: www.designerblogs.comSie können das Aussehen Ihrer WordPress-Menüs ändern, indem Sie zu Aussehen gehen. Wenn Sie mehr als ein Menü haben, wählen Sie eines aus dem Dropdown-Menü aus. Sie müssen das Menüelement einfügen, das zu einer Schaltfläche wird. Alternativ können Sie Ihre Einstellungen speichern und Ihre nächste Aufgabe planen.
So fügen Sie einem Plugin eine Schaltfläche hinzu
Der erste Schritt beim Hinzufügen einer Schaltfläche zu einem Plugin besteht darin, diesen Schritten zu folgen. Sie müssen die ZIP-Datei des Plugins auf Ihre Website hochladen.
Das Plugin muss installiert sein.
Wählen Sie die Schaltfläche aus, die Sie hinzufügen möchten, und kopieren Sie dann den folgenden Code in die Plug-in-Datei.
Schaltflächenklasse //button_default_bind_button //button_added_button
Wie füge ich eine Schaltfläche zum Header-Bereich in WordPress hinzu?
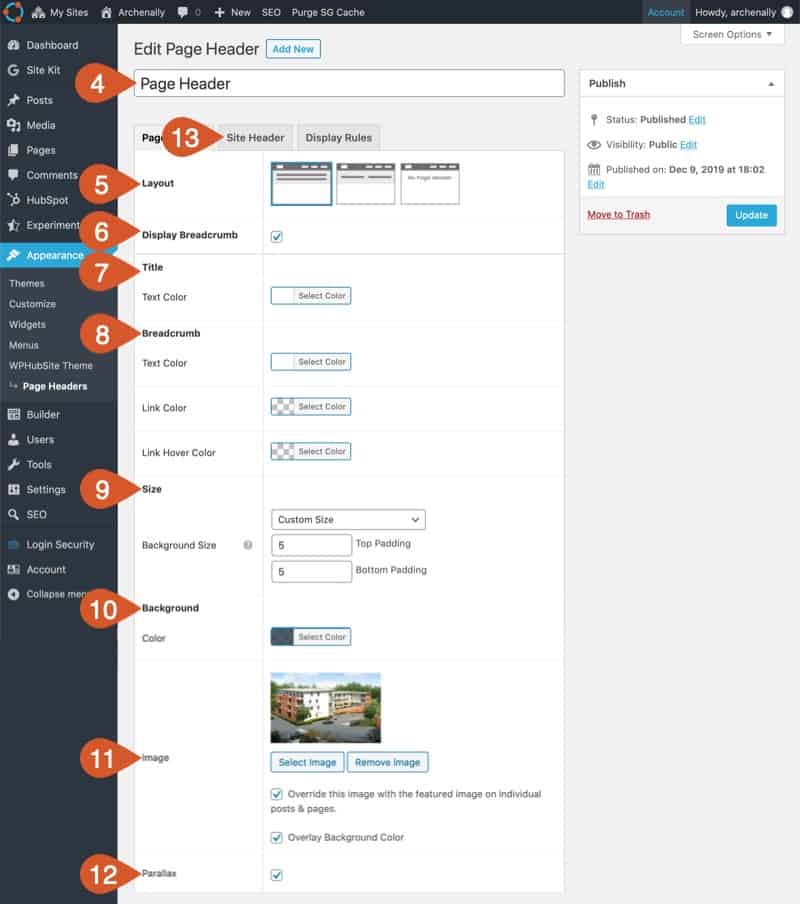
 Bildnachweis: www.wphubsite.com
Bildnachweis: www.wphubsite.comWenn Sie zu Darstellung gehen, können Sie auf Ihren WordPress-Design-Anpasser zugreifen und auf die Option Zusätzliches CSS klicken. Fügen Sie hier einfach Ihren benutzerdefinierten CSS-Code ein und klicken Sie dann auf Veröffentlichen.
WordPress erlaubt es Ihnen beispielsweise nicht, einzelne Schaltflächen zum Header Ihrer Website hinzuzufügen. Nichtsdestotrotz können Sie einen Menülink in Ihrem Header-Navigationsmenü in eine Schaltfläche umwandeln, indem Sie eine Schaltflächentransformation verwenden. Darüber hinaus zeigen wir Ihnen, wie Sie ein Schaltflächen-Widget in einen beliebigen anderen Kopfzeilenbereich Ihrer Wahl einfügen und anpassen können. Wenn Sie noch keinen Menüpunkt erstellt haben, finden Sie ihn auf der linken Seite Ihres Bildschirms und Sie können ihn hinzufügen, indem Sie auf die Schaltfläche Zum Menü hinzufügen klicken. Das Kästchen neben „CSS-Klassen“ muss markiert werden. Ihr Link sieht anders aus, solange Sie eine benutzerdefinierte CSS-Klasse enthalten. Mit dem Qode-Button-Widget können Sie einen Button direkt in Ihren Header-Bereich einfügen und anpassen.
Bitte lesen Sie weiter, wenn Sie lernen möchten, wie Sie dies mit dem Bridge-Design tun können. Wenn Sie die Anzahl der Pixel verringern, werden die Kanten Ihrer Schaltfläche schärfer; Wenn Sie die Anzahl der Pixel erhöhen, wird der Kreis auf Ihrer Schaltfläche abgerundet. Wir zeigen Ihnen, wie Sie einem Header-Widget-Bereich eine Schaltfläche hinzufügen. Sie können ein Qode-Button-Widget hinzufügen, indem Sie im Widget auf die Schaltfläche Widget hinzufügen klicken. Sie können dann die Größe Ihrer Schaltfläche auswählen, ihren Text eingeben, verlinken, ihre Farbe ändern (Hover, Hintergrund usw.) und viele weitere Optionen. Der Header ist eine hervorragende Möglichkeit, das Interesse Ihres Publikums zu wecken und es zum Handeln zu motivieren. Es ist einfach, Ihrem Kopfzeilenmenü eine Schaltfläche hinzuzufügen, da Sie nur Ihren vorhandenen Menüeintrag umwandeln müssen, indem Sie ihm benutzerdefiniertes CSS zuweisen und es dann gestalten. Wenn es zur oberen linken Ecke des Widget-Bereichs hinzugefügt wird, zeigt das Bild unten unsere Schaltfläche.
So fügen Sie Ihrer WordPress-Website einen Header-Button hinzu
Laden Sie einfach einen Header-Button hoch und fügen Sie ihn zu Ihrer WordPress-Website hinzu. Durch Klicken auf Aussehen > Kopfzeile gelangen Sie zum WordPress-Dashboard. Wählen Sie im Dropdown-Menü „Kopfzeilen-Schaltfläche“ aus. Nachdem Sie es gefunden haben, klicken Sie einfach auf die Schaltfläche „Installieren“, um das Plugin zu starten. Nachdem Sie das Plugin aktiviert haben, werden Sie zur Optionsseite weitergeleitet. Ihre Kopfzeilenschaltfläche muss auch einen Titel und einen Schaltflächentext auf der Optionsseite hinzugefügt haben. Wenn auf eine Schaltfläche geklickt wird, wird der Schaltflächentext angezeigt. Wenn eine Taste gedrückt wird, wird das Symbol angezeigt. Die Bewerbungsfelder müssen in beiden Fällen ausgefüllt werden. Nachdem Sie die erforderlichen Informationen angegeben haben, klicken Sie auf die Schaltfläche „Änderungen speichern“. Nachdem Sie nun den Header Ihrer Website haben, müssen Sie ihn einfügen. Die Kopfzeilen sollten angezeigt werden, sobald die Kopfzeilenschaltfläche per Drag & Drop in die Kopfzeile der Website gezogen wird. Um einer WordPress-Site einen Header-Button hinzuzufügen, müssen Sie ihn zuerst definieren.

Wie füge ich der Navigationsleiste eine Schaltfläche hinzu?
Um der Navigationsleiste eine Schaltfläche hinzuzufügen, müssen Sie eine benutzerdefinierte Schaltfläche mit HTML und CSS erstellen. Anschließend können Sie die Schaltfläche mithilfe der Klasse „nav-item“ zur Navigationsleiste hinzufügen.
Das Ziel dieser Lektion ist es, Ihnen beizubringen, wie Sie eine auffälligere Schaltfläche in einer Navigationsleiste erstellen. Wenn eine Maus auf ein Element in einer Navigationsleiste gedrückt wird, erscheint ein Dropdown-Menü. Durch die Verwendung eines beliebigen Elements können Sie auf die Dropdown-Menüs zugreifen. Beispielsweise kann auf ein Schaltflächenelement zugegriffen werden. Um die Schaltfläche richtig zu positionieren, wickeln Sie das Element um sie herum und das Element class=dropdown-content um sie herum. Mit einer Hintergrundfarbe, Padding und anderen Styling-Elementen haben wir die Navigationsleiste und die Links dazu ansprechender gestaltet. Die Klasse dropdown-content enthält das eigentliche Dropdown-Menü. Die Anzeige wird auf dem Hoverboard unten auf der Seite angezeigt. Wir haben die Box-Shadow-Eigenschaft verwendet, um das Dropdown eher wie eine Karte als wie einen Rahmen erscheinen zu lassen.
Wenn Ihnen die 3-Tasten-Navigation gefällt, wählen Sie System, Gesten und tippen Sie dann auf die 3-Tasten-Navigation, um fortzufahren. Sie können die Reihenfolge dieser Schaltflächen ändern, indem Sie sie unten auf Ihrem Bildschirm auswählen. Wählen Sie alternativ die Navigationsschaltflächen aus dem Anzeigemenü und tippen Sie dann auf die Navigationsleiste. Wenn Sie auf ein Element tippen, können Sie zwischen einer Wisch-basierten Navigation und einer Navigationsleiste wählen, die am unteren Bildschirmrand erscheint, wenn Sie darauf tippen. Das Wischen mit dem Finger über den Bildschirm kann mit Wischgesten durchgeführt werden. Es ist so einfach wie mit dem Finger von oben nach unten auf den Bildschirm zu tippen.
Hinzufügen einer Navigationsleistenschaltfläche
Um einem Storyboard eine Navigationsleistenschaltfläche hinzuzufügen, starten Sie es, löschen Sie den bereits vorhandenen Ansichtscontroller, drücken Sie cmd, Umschalttaste, l und suchen Sie dann nach einem Navigationscontroller. Das Storyboard wird angezeigt, während Sie dieses Bild ziehen. Um es zu einem anfänglichen Ansichts-Controller zu machen, wählen Sie es im Attribut-Inspektor aus. Dazu müssen Sie der Navigationsleiste eine Schaltfläche hinzufügen. In der Leiste wird eine Schaltfläche angezeigt, wenn Sie den Navigationscontroller aus dem Storyboard auswählen. Der Titel und das Bild der Schaltfläche können jetzt geändert werden.
WordPress-Menüschaltfläche Css
Um zum Abschnitt Aussehen zu gelangen, gehen Sie zu Aussehen. Erstellen Sie eine Menüseite für Ihr WordPress-Dashboard und verknüpfen Sie sie mit Ihrem Navigationsmenü . Sie müssen oben auf der Seite auf die Schaltfläche Bildschirmoptionen klicken. Eine Fülle von Optionen finden Sie im Flydown-Menü. Sie müssen das Kontrollkästchen neben der Option „CSS-Klassen“ aktivieren.
Menüpunkte hingegen sind in der Regel langweilige, einfache Textlinks. Die Menüs einiger WordPress-Themen sind mit einer Schaltfläche anpassbar. Eine einfache Schaltfläche oder ein Textlink, der Ihrem Menü hinzugefügt wird, kann die Aufmerksamkeit erhöhen, die Ihre Inhalte erhalten. Sie können mehr Menschen konvertieren, wenn Sie mehr Klicks erhalten. Im Menü des WordPress-Dashboards können Sie die Option CSS-Klassen aktivieren, indem Sie sie daneben auswählen. Mit Bindestrichen, beschreibenden Zeichen und einem eindeutigen Namen können Sie einen eindeutigen CSS-Klassennamen erstellen. Benutzerdefiniertes CSS ist eine der Möglichkeiten, es zu WordPress hinzuzufügen, aber es ist auch eine der kostengünstigsten.
Verwenden Sie für die rote Farbe #ff0000, den Hex-Code für die Farbe. Da schwarzer Text auf rotem Hintergrund nicht gut aussieht, habe ich ihn weiß gemacht. Die letzte Zeile des Codes ändert die Farbe des Hintergrunds der Schaltfläche, während sie sich vorwärts bewegt. Hier sind einige Beispiele für andere Arten von Schaltflächen, die Sie mit CSS erstellen können. Menüpunkte werden auf dem Menü eines Mobilgeräts zu einem Hamburger-Menü oder ähnlichem zusammengeklappt. Infolgedessen möchten Sie möglicherweise keine Schaltfläche darin enthalten, insbesondere wenn sie nicht gut aussieht oder zusätzlichen CSS-Code zum Stylen erfordert. Wie im folgenden Beispiel gezeigt, müssen Sie nur dann einen Rahmenradius hinzufügen, wenn Sie eine abgerundete Umrissschaltfläche wünschen.
Bearbeiten von Menüs in WordPress
Die CSS-Klasse, die Sie für den Menüpunkt verwenden müssen, steht jetzt zum Download bereit. Nachdem Sie auf „Neu hinzufügen“ geklickt haben, sehen Sie eine Liste der Klassen, die oben auf dem Bildschirm angezeigt werden. Sie können auch die Suchleiste oben auf dem Bildschirm oder die Liste unten auswählen. Klicken Sie einfach auf die Klasse, die Sie belegen möchten, wenn Sie sie auf den Menüpunkt anwenden möchten. Nachdem Sie das Fenster „Bildschirmoptionen“ abgeschlossen haben, klicken Sie auf das „x“ in der oberen rechten Ecke, um es zu schließen.
So fügen Sie eine Schaltfläche in der Navigationsleiste in HTML hinzu
Das Hinzufügen einer Schaltfläche zu einer Navigationsleiste in HTML ist ein einfacher Vorgang. Erstellen Sie zuerst ein Element und fügen Sie ein Element darin hinzu. Fügen Sie dann ein Element für jede Schaltfläche hinzu, die Sie der Navigationsleiste hinzufügen möchten. Fügen Sie schließlich ein Element in jedem Element hinzu.
