So fügen Sie einen Call-to-Action-Button in WordPress hinzu
Veröffentlicht: 2022-09-13Wenn Sie Ihrer WordPress-Site einen Call-to-Action-Button hinzufügen möchten, gibt es verschiedene Möglichkeiten, wie Sie dies tun können. Eine Möglichkeit ist die Verwendung eines Plugins wie WP Call to Action. Mit WP Call to Action können Sie ganz einfach Ihre Call-to- Action-Schaltflächen erstellen und anpassen und sie dann in Ihre Posts und Seiten einfügen. Alternativ können Sie auch einen Shortcode verwenden, um Ihren Call-to-Action-Button an einer beliebigen Stelle auf Ihrer Website einzufügen. Wenn Sie kein Plugin verwenden möchten, können Sie Ihrer WordPress-Site auch einen Call-to-Action-Button hinzufügen, indem Sie HTML und CSS verwenden. Zuerst müssen Sie eine Schaltfläche mit HTML erstellen. Anschließend können Sie es mit CSS so gestalten, dass es dem Design Ihrer Website entspricht. Sobald Sie Ihren Button erstellt haben, können Sie ihn zu Ihrer WordPress-Site hinzufügen, indem Sie den HTML-Code kopieren und in den Beitrag oder die Seite einfügen, wo er erscheinen soll.
Schaltflächen sind eine hervorragende Möglichkeit, die Konversionsraten auf Ihrer Website zu erhöhen. Ihre Anwesenheit ist wahrnehmbar, wodurch sie die Aufmerksamkeit der Benutzer auf sich lenken können. In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach Call-to-Action-Buttons zu WordPress hinzufügen. Es gibt drei Methoden zum Hinzufügen von Schaltflächen: Wählen Sie diejenige aus, die Ihren Anforderungen am besten entspricht. Das Symbol „Mitte ausrichten“ muss oben in der Blocksymbolleiste angeklickt werden, um die Schaltfläche in der Mitte anzuzeigen. Sie können aus drei Schaltflächenstilen auswählen: Standard, Umriss und Quadratisch. Eine benutzerdefinierte Farbe Ihrer Wahl kann zu Ihrem Profil hinzugefügt werden, indem Sie auf die Schaltfläche Benutzerdefinierte Farbe klicken.
Das Plugin Forget About Shortcode Buttons muss installiert und aktiviert sein, um einen neuen Button in deinen Beitrag einzufügen. Nachdem Sie das Plugin aktiviert haben, können Sie entweder einen neuen Beitrag erstellen oder einen bestehenden bearbeiten. Es stehen acht verschiedene Schaltflächenstile zur Verfügung, von denen jeder seine eigene Größe und Textfarbe hat. Mit den Symbolleistenschaltflächen des klassischen Editors können Sie Schaltflächen zusätzlich zur Auswahl von Schaltflächentext und zur Verwendung der Schaltflächenausrichtungspfeile ausrichten. Tippen Sie einfach auf eine Click-to-Call-Schaltfläche, um Ihr Team anzurufen, was eine Art Call-to-Action-Schaltfläche ist. Jetzt ist ein ausgezeichneter Zeitpunkt, um Call-Now-Buttons einzuführen, da die Zahl der Smartphone-Nutzer zunimmt. Wenn Sie noch keine geschäftliche Telefonnummer haben, sollten Sie darüber nachdenken, sich eine anzuschaffen.
Wenn Sie Classic WordPress verwenden, müssen Sie den Static Call Button-Generator verwenden. Danach können Sie den Shortcode in jeden Beitrag oder jede Seite Ihrer Website einfügen. Mit dem Plugin WP Call Button können Sie die Anrufschaltfläche zu jedem Widget-fähigen Bereich Ihrer WordPress-Website hinzufügen, einschließlich Ihrer Seitenleiste. Dieser Artikel hilft Ihnen dabei, schnell zu lernen, wie Sie Schaltflächen in WordPress verwenden. MonsterInsights verfügt über eine integrierte Ereignisverfolgung für Affiliate-Links, ausgehende Links und benutzerdefinierte Ereignisse. Weitere Informationen zu wichtigen Marketingkennzahlen, die in WordPress getrackt werden müssen, finden Sie hier. Wenn Sie mehr über WordPress-Video-Tutorials erfahren möchten, abonnieren Sie bitte unseren YouTube-Kanal.
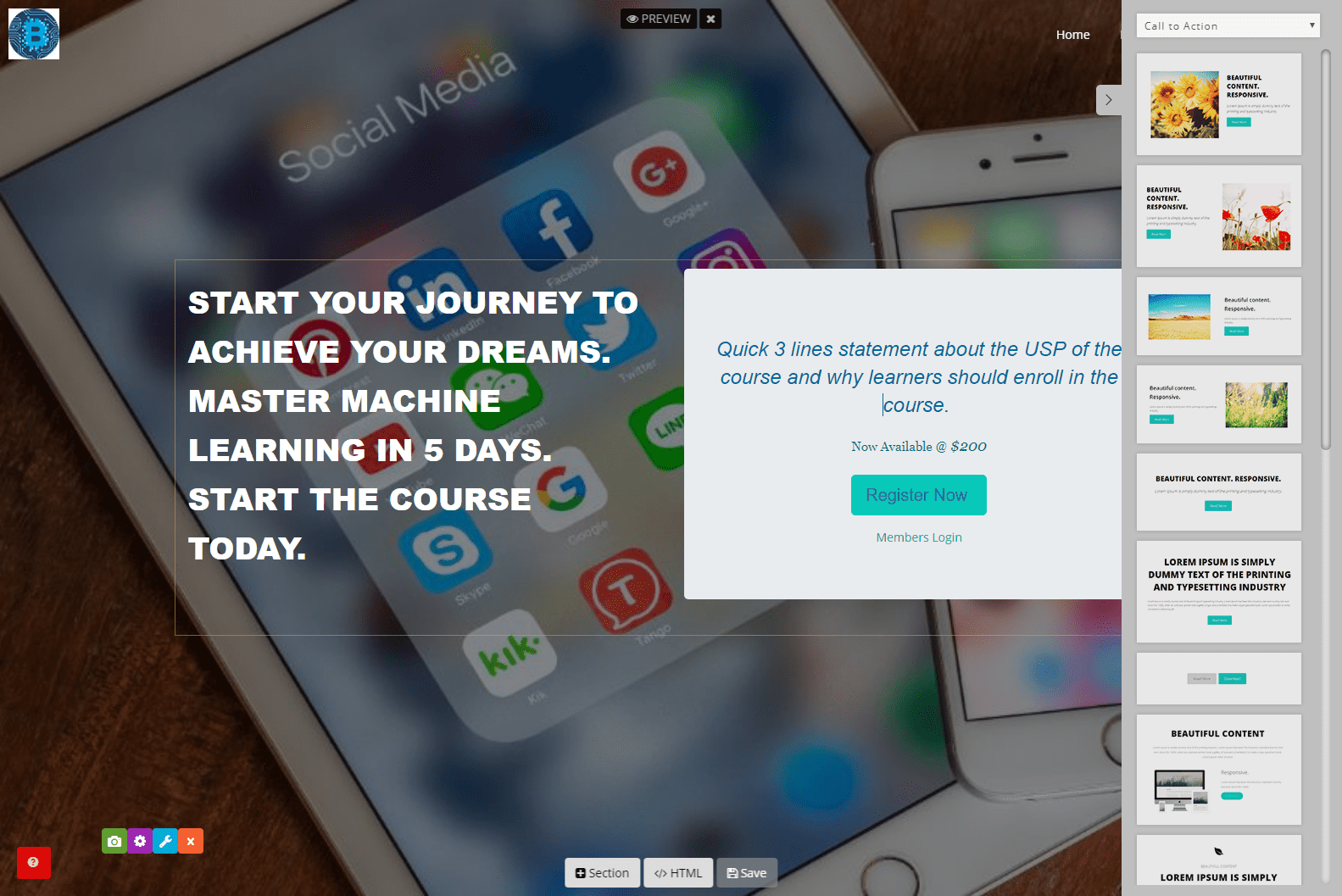
So fügen Sie eine Call-to-Action-Schaltfläche auf der Website hinzu
 Bildnachweis: knowledge.knorish.com
Bildnachweis: knowledge.knorish.comEs gibt verschiedene Möglichkeiten, einen Call-to-Action-Button auf einer Website hinzuzufügen. Eine Möglichkeit besteht darin, ein Plugin oder eine Erweiterung zu verwenden, mit der benutzerdefinierte Schaltflächen zu einer Website hinzugefügt werden können. Eine andere Möglichkeit besteht darin, HTML-Code zu verwenden, um eine Schaltfläche zu erstellen, die auf eine gewünschte Aktion oder Seite verweist.
Hinzufügen eines Tel:-Links zu Ihrer Website
Wir haben jetzt einen Link zu unserer Website im Code unten. Um das Unternehmen zu kontaktieren, wird ein Anruf unter 123-456-7890 getätigt.
WordPress-Call-to-Action-Schaltfläche in der Kopfzeile
 Bildnachweis: YouTube
Bildnachweis: YouTubeEin WordPress-Call-to-Action-Button in der Kopfzeile kann eine großartige Möglichkeit sein, Besucher dazu zu bringen, auf Ihrer Website aktiv zu werden. Dies kann alles sein, von der Anmeldung für einen Newsletter bis hin zum Kauf. Indem Sie eine Schaltfläche in der Kopfzeile haben, können Sie es Besuchern leicht machen, die gewünschte Aktion auszuführen.
Der Call-to-Action-Button sollte im Kopfbereich der Seite platziert werden. Sie können diese Möglichkeit nutzen, um Ihre Nutzer über die Funktionsweise der Schaltfläche zu informieren. Dies ist eine Übersicht über die neuen Kajabi Pages Themes. Wenn Sie die Premier-Designs verwenden, lesen Sie bitte den Leitfaden zu Premier-Legacy-Designs. Sie können eine Farbe aus der Farbpalette Ihrer Website auswählen, indem Sie auf den Link Schaltflächentextfarbe klicken. Indem Sie den Rahmen auf die gewünschte Form einstellen, können Sie Ihren Call-to-Action-Rahmen runder oder eckiger gestalten. Die Einstellungen Block dehnen und Blockausrichtung können verwendet werden, um Ihre Blöcke auszurichten und ihre Position zu bestimmen. Die horizontale Ausrichtung Ihres Blocks in der Kopfzeile muss so angepasst werden, dass er linksbündig, zentriert oder rechtsbündig erscheint.
So fügen Sie Ihrer WordPress-Site einen Call-to-Action-Button hinzu
Die folgenden Schritte führen Sie durch den Prozess des Hinzufügens eines Call-to-Action-Buttons zu Ihrer WordPress-Site. Den WP Call Button findest du im Abschnitt „Plugins“ deines WordPress-Dashboards. Wählen Sie Einstellungen aus dem Menü und wählen Sie dann Ihre Telefonnummer aus dem Dropdown-Menü „Jetzt anrufen“-Schaltfläche. Sie müssen keine zusätzlichen Informationen mehr eingeben, sobald Sie auf Speichern klicken. Das Plugin WP Call Button kann verwendet werden, indem Sie den unten stehenden Shortcode einfügen und ihn dann in Ihren Beitrag oder Ihre Seite einfügen, wo der Call-to-Action-Button erscheinen soll. Anruf [WPCallbutton call_button]*br=1/555 / [Call button_button_text]*br=12[/Call button_text ] //. Das Plugin WP Sidebar Widget ist erforderlich, wenn Sie den Call-to-Action-Button in Ihrer WordPress-Seitenleiste verwenden möchten. Sie können nach der Installation des Plugins WP Sidebar Widget einen neuen Shortcode hinzufügen, indem Sie im Hauptfenster des Plugins auf die Schaltfläche Neu hinzufügen klicken. WP sidebar_clickedPress button_text
Floating Call-to-Action-Button-WordPress-Plugin
Es gibt viele großartige WordPress-Plugins, mit denen Sie Ihrer Website einen Call-to-Action-Button hinzufügen können. Wenn Sie jedoch nach einem Plugin suchen, mit dem Sie einen schwebenden Call-to-Action-Button hinzufügen können, sollten Sie sich das WordPress-Plugin namens „Floating Call to Action Button“ ansehen. Dieses Plugin ist sehr einfach zu bedienen und bietet Ihnen eine Vielzahl von Optionen zum Anpassen Ihres Buttons. Außerdem ist das Plugin auch völlig kostenlos zu verwenden.
GreenGeeks' So fügen Sie einen schwebenden Call-to-Action-Button in WordPress hinzu. Der Call-to-Action-Button kann an prominenter Stelle positioniert und beim Scrollen der Seite angezeigt werden. In diesem Kurs gehen wir darauf ein, wie Sie einen CTA-Button erstellen, der den Besucher auf eine andere Seite Ihrer Website führt. Sie können auch die Größe der neben der Schaltfläche angezeigten Beschriftung ändern, indem Sie darauf klicken. In der kostenlosen Version des Plugins gibt es zwei Animationsoptionen für animiert und Layout. Sie können das Etikett auf diese Weise ausblenden oder anzeigen, indem Sie die Einstellungen ändern. Sie können die Symbolgröße eines Schaltflächensymbols ändern und im Abschnitt „Schaltflächensymbol“ für jede Schaltfläche ein anderes Symbol auswählen.

Wenn Sie Buttonizer verwenden, können Sie Google Analytics zu Ihren Schaltflächen hinzufügen. Wenn Sie Analytics-Code zu einer bestehenden Seite hinzufügen, während der Code bereits vorhanden ist, geht Google davon aus, dass die Zielseite zweimal geöffnet wurde. Die Fähigkeit, immer sichtbar zu sein, ist ein Vorteil eines Floating oder Stuck CTA.
WordPress-Schaltfläche
Ein WordPress-Button ist ein grafisches Steuerelement, das es Benutzern ermöglicht, mit einer Website oder Webanwendung zu interagieren. Sie werden normalerweise verwendet, um Formulare zu senden, Aktionen auszulösen oder zu neuen Seiten zu navigieren. Schaltflächen werden normalerweise mit CSS gestaltet, um Benutzern visuelles Feedback zu geben.
Button ist ein WordPress-Button-Generator-Plugin , das verwendet werden kann, um soziale Symbole und Share-Buttons zu generieren. Sieben Gruppen von Schaltflächen für soziale Netzwerke werden angezeigt, und neun andere Arten von Schaltflächen, wie css3 2D- und 3D-Schaltflächen, werden im Live-Vorschaumodus angezeigt. Button ist ein kostenloses Open-Source-Programm. Dieses Plugin wurde von einer Reihe von Mitwirkenden erstellt.
Wie zeige ich Schaltflächen in WordPress an?
Wählen Sie einfach Aussehen aus. Wenn Sie Ihr WordPress-Dashboard besuchen, werden Sie zu Ihrem Navigationsmenü weitergeleitet, wo Sie eine Menüseite finden. Die Schaltfläche Bildschirmoptionen befindet sich oben auf der Seite. Wenn Sie darauf klicken, erscheint ein Flydown-Menü mit einer Vielzahl von Optionen.
So ändern Sie die Farben und den Text der Schaltflächen in WordPress
Sie können in wenigen einfachen Schritten ein paar einfache WordPress-Schaltflächen erstellen. Gehen Sie zunächst zu Aussehen. Das Menü „Links“ befindet sich in diesem Abschnitt. Sie können die Farbe Ihrer Schaltflächen ändern, indem Sie in diesem Fenster auf das Farbsymbol klicken. Um die gewünschte Farbe zu speichern, geben Sie sie in das Textfeld neben der Schaltflächenfarbe ein und drücken Sie die Speichern-Schaltfläche. Zusätzlich zum Ändern des Textes auf Ihren Schaltflächen können Sie ihn ändern, indem Sie den Text eingeben, der auf der Schaltfläche neben dem Schaltflächentext erscheinen soll, und dann auf die Schaltfläche „Speichern“ klicken.
Effektive CTA-Buttons
Ein effektiver CTA-Button ist klar, prägnant und aufmerksamkeitsstark. Es sollte an prominenter Stelle auf Ihrer Website oder Zielseite platziert werden und sollte leicht zu finden und anzuklicken sein. Die Schaltfläche sollte auch für das Angebot oder die Aktion relevant sein, die der Benutzer ausführen soll.
Ein Call-to-Action-Button (CTA-Button) ist eine Schaltfläche auf einer Website, die den Benutzern Anweisungen gibt, wie sie handeln sollen. Zielseiten werden häufig mit Call-to-Action-Nachrichten (CTA) verwendet, um Benutzer zur Konvertierung zu ermutigen und die Klickrate ihrer Website zu erhöhen. Die Homepage von IKEA bietet sowohl ein CTA-Design für „Mehr erfahren“ als auch für „Alle Services anzeigen“. Besucher, die auf den CTA klicken, werden auf die nächste Seite oder den nächsten Schritt im Conversion-Prozess geleitet. Vom Hinzufügen von Artikeln zur Kasse bis zum Laden des Warenkorbs verwendet Yankee Candle auf allen Kassenseiten dasselbe CTA-Design. Das Geheimnis beim Entwerfen der effektivsten Call-to-Action-Buttons besteht darin, sich an die Grundlagen zu halten. Diese 19 Best Practices helfen Ihnen bei der Entwicklung effektiver CTA-Buttons.
Die Wahl einer kräftigen Farbe mit einprägsamen Bildern sowie die Auswahl einer Serifen- oder Sans-Serif-Schriftart sind einige der besten Optionen. Für Website-Designer ist es wichtig, beim Entwerfen von CTA-Buttons die Größenhierarchie zu berücksichtigen. Wenn die CTAs primär sind, sollten sie so nah wie möglich an Ihren H1 und H2 liegen. Sie können kleiner sein, solange sie lesbar und anklickbar sind. Die Hauptelemente Ihres Designs können mithilfe von Weißraum etwas leichter atmen. Beim Entwerfen von CTA-Buttons müssen Designer die Ästhetik einer Marke berücksichtigen. Sie müssen auch in ihren Designtrends auf dem Laufenden bleiben.
Der Neomorphismus zum Beispiel gewinnt in rasantem Tempo an Popularität. Es ist keine gute Idee, ein neomorphes Button-Design zu verwenden, wenn Ihre gesamte Website flach ist. Wenn sie von nicht anklickbaren Elementen umgeben ist, muss eine anklickbare Schaltfläche anklickbar erscheinen. Wie Sie sehen können, hat ein Knopf die Form einer rechteckigen oder ovalen Figur. Um einer Schaltfläche eine abgeschrägte Kante hinzuzufügen, können Sie dem Hintergrund auch einen Schatten hinzufügen. Einige Seiten sollten mit dem CTA oben auf der Seite vollgestopft sein. Sie können Ihre Schaltflächen im Pfad Ihrer Besucher platzieren, indem Sie vorhersehen, wo sie sich auf der Seite befinden werden.
Stellen Sie sicher, dass Ihre CTA-Schaltflächen nicht darauf ausgelegt sind, mit anderen Elementen auf der Website um Aufmerksamkeit zu konkurrieren, damit Besucher sie problemlos finden können. Wenn Nutzer die Website von Merrill Lynch besuchen, sehen sie beim ersten Mal die Schaltfläche „Erste Schritte“. Wenn sich eine Schaltfläche im Hover-Zustand befindet, können Sie sie auf verschiedene Weise animieren. Sie können die Ergebnisse sehen, indem Sie sicherstellen, dass sie zum Rest Ihres Brandings passen. Wenn eine Schaltfläche auf einer Website Zeitplan anzeigt, sollten Besucher zu einer Seite gehen, auf der sie ihre Termine online planen können. Das Verb am Anfang des Schaltflächentextes sollte verwendet werden, damit es sich wie ein Call-to-Action anhört und nicht nur ein weiterer Link, auf den Ihre Benutzer klicken können. Verwenden Sie das Ausrufezeichen als sekundäres Zeichen, wenn es im Kontext der Seite sinnvoll ist.
Wenn es darum geht, wie viele Wörter Ihr Button benötigt, um die Klicks zu erhöhen, gibt es keine feste Regel. Wenn der umgebende Text es den Besuchern leicht macht, Maßnahmen zu ergreifen, müssen Sie nicht immer aktionsgeladene Texte schreiben. Wenn Sie benutzerdefinierte Calls-to-Action verwenden, müssen Sie möglicherweise eine längere Schaltfläche verwenden. Der CTA-Button ist unerlässlich, damit Besucher von einer Seite Ihrer Website zu einer anderen wechseln können. Es ist wichtig, Variationen der Website zu testen, um sicherzustellen, dass sie für Klicks und Conversions richtig maximiert ist. Wenn Sie ein Button-Design für den A/B-Test ausgewählt haben, sollten Sie diese grundlegenden Schritte befolgen. Gestalten Sie beim Erstellen von CTA-Schaltflächen diese einfach zu bearbeiten und verwenden Sie ein leicht zu änderndes Format.
Es kann jeweils ein Element getestet werden, um das Design Ihres Buttons nach Bedarf zu verfeinern. Ihre Konversionsrate wird sich aufgrund der nach dem Test vorgenommenen Änderungen mit Sicherheit verbessern oder verringern. A/B-Tests zeigen, dass 50 % der Besucher Ihrer Website Ihr ursprüngliches Design und 50 % eine Variante sehen werden. In diesem Abschnitt vergleichen Sie die Conversion-Raten für Ihre Variante und das Original. Es wird erwartet, dass die Variante das Original übertrifft, um Beweise für Ihre Hypothese zu liefern.
