So fügen Sie einen Chatbot in WordPress hinzu (Schritt für Schritt)
Veröffentlicht: 2023-09-21Möchten Sie einen Chatbot in WordPress hinzufügen?
Ein Chatbot ist eine Software, die mit den Besuchern Ihrer Website sprechen kann. Durch das Hinzufügen eines Chatbots zu Ihrer Website können Sie sofortigen Kundensupport bieten, Leads generieren und das Benutzererlebnis verbessern.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie ganz einfach einen Chatbot in WordPress hinzufügen.

Was ist ein Chatbot?
Ein Chatbot ist ein Computerprogramm, das über eine Chat-Schnittstelle mit den Besuchern Ihrer Website spricht. Es verhält sich genauso wie Ihr Kundensupport-Team, wenn es ein Live-Chat-Plugin verwendet.
Während es sich beim Live-Chat um ein Echtzeitgespräch zwischen einem Kunden und Ihrem Support-Personal handelt, sind Chatbots jedoch automatisiert.
Das bedeutet, dass sie nur Antworten geben können, auf die Sie sie programmiert haben.
Beispielsweise kann ein Kundendienst-Chatbot Fragen zu Produkten oder Dienstleistungen beantworten, Probleme beheben und Empfehlungen aussprechen.
Ebenso könnte ein Gesundheits-Chatbot Fragen zu Gesundheitszuständen beantworten, Erinnerungen an Termine bereitstellen und Patienten mit Ärzten verbinden.
Warum sollten Sie einen Chatbot in WordPress verwenden?
Durch das Hinzufügen eines Chatbots zu Ihrer WordPress-Website können Sie Ihren Besuchern rund um die Uhr Kundensupport bieten, auch wenn Ihr Support-Team nicht verfügbar ist.
Dadurch wird die Anzahl der Support-Tickets auf Ihrer Website reduziert und die Benutzererfahrung verbessert.
Chatbots können auch zur Automatisierung anderer Kundensupportaufgaben wie der Beantwortung häufig gestellter Fragen, der Bereitstellung von Produktsupport und der Behebung kleinerer Probleme verwendet werden.
Dadurch sparen Sie viel Zeit und Ihr Team kann sich auf komplexere Themen konzentrieren.
Wenn Sie einen Online-Shop haben, können Sie auch einen Chatbot nutzen, um die Interessen eines Kunden herauszufinden und ihn nach seinen Bedürfnissen zu befragen. Der Chatbot kann dann die Fragen des Kunden beantworten und den Deal abschließen.
Lassen Sie uns Schritt für Schritt sehen, wie Sie ganz einfach einen Chatbot in WordPress hinzufügen. Wir werden zwei verschiedene Methoden behandeln, und Sie können die folgenden Schnelllinks verwenden, um zu der Methode zu springen, die Sie verwenden möchten:
Fügen Sie mit HubSpot einen Chatbot in WordPress hinzu (kostenlos und einfach)
Wenn Sie nach einer kostenlosen und einfachen Möglichkeit suchen, einen Chatbot zu erstellen, können Sie diese Methode verwenden.
HubSpot ist ein erstaunliches Customer-Relationship-Management-System (CRM), das über eine Reihe von Tools für Vertrieb, Kundenservice, Marketing und Content-Management verfügt.
Mit dem kostenlosen Chatbot-Builder können Sie sogar automatisierte Gespräche mit Ihren Website-Besuchern erstellen.
Zunächst müssen Sie das HubSpot-Plugin auf Ihrer Website installieren und aktivieren. Ausführliche Anweisungen finden Sie in unserer Einsteigeranleitung zur Installation eines WordPress-Plugins.
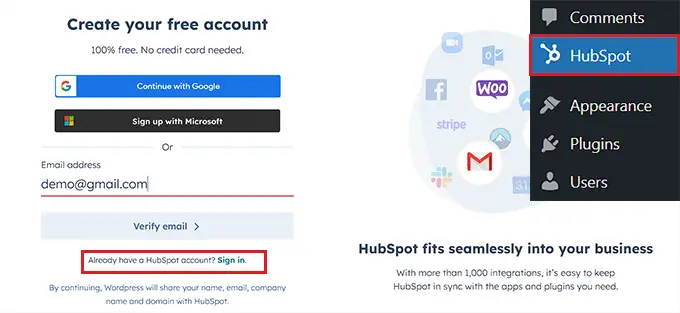
Nach der Aktivierung müssen Sie in der WordPress-Admin-Seitenleiste die Registerkarte „HubSpot- Menü“ aufrufen und Ihre E-Mail-Adresse eingeben, um ein HubSpot-Konto zu erstellen.
Wenn Sie bereits eines haben, klicken Sie einfach unten auf den Link „Anmelden“.

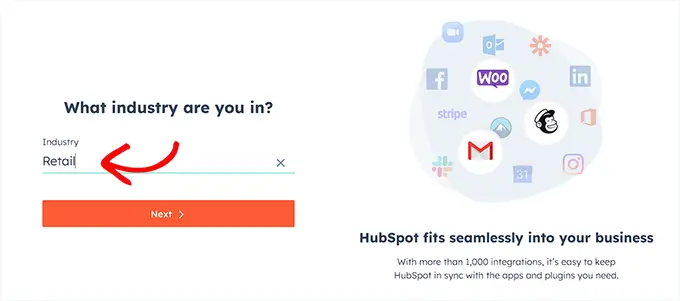
Sobald Sie Ihre Daten angegeben und ein Passwort für Ihr neues Konto festgelegt haben, fragt HubSpot Sie nach der Branche, in der Sie arbeiten.
Wählen Sie einfach eine Branche Ihrer Wahl aus dem Dropdown-Menü aus und klicken Sie auf die Schaltfläche „Weiter“.

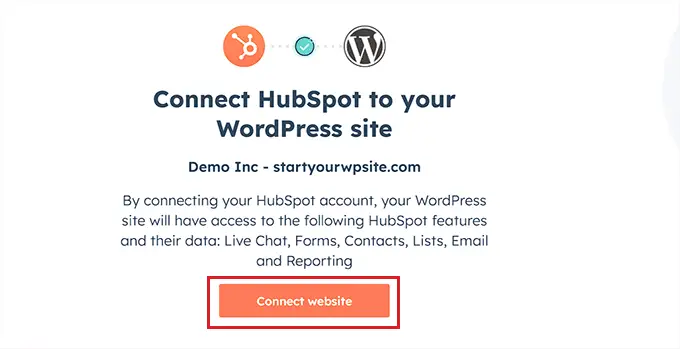
Danach erstellt HubSpot ein neues Konto für Sie und fordert Sie dann auf, es mit Ihrer WordPress-Site zu verbinden.
Klicken Sie hier einfach auf die Schaltfläche „Website verbinden“.

Jetzt ist es an der Zeit, mit der Erstellung Ihres Chatbots zu beginnen.
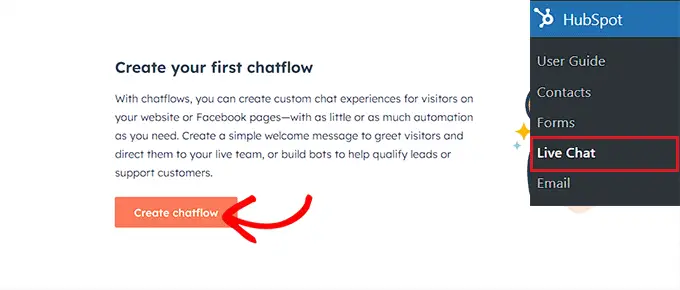
Besuchen Sie dazu die Seite HubSpot » Live Chat im WordPress-Dashboard und klicken Sie auf die Schaltfläche „Chatflow erstellen“.

Dadurch gelangen Sie zur nächsten Seite, auf der Sie eine der vorgefertigten Chatbot-Vorlagen auswählen können.
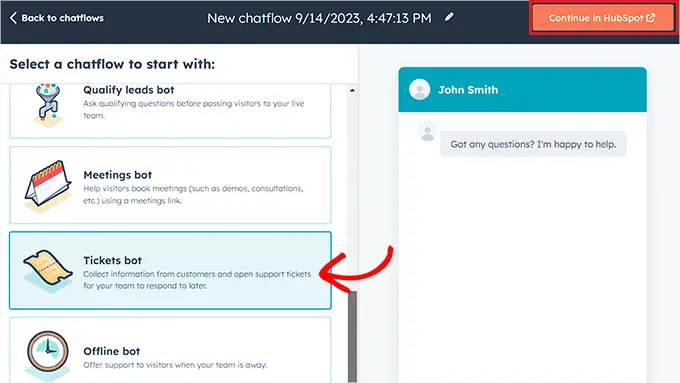
Standardmäßig ermöglicht Ihnen HubSpot die Erstellung eines Concierge-Bots, eines Qualifizierungs-Leads-Bots, eines Meeting-Bots, eines Ticket-Bots, eines Offline-Bots oder sogar eines Chatbots von Grund auf.
Für dieses Tutorial erstellen wir einen „Tickets-Bot“.
Wählen Sie einfach den Chatflow aus, den Sie verwenden möchten, und klicken Sie dann auf die Schaltfläche „In HubSpot fortfahren“, um fortzufahren.

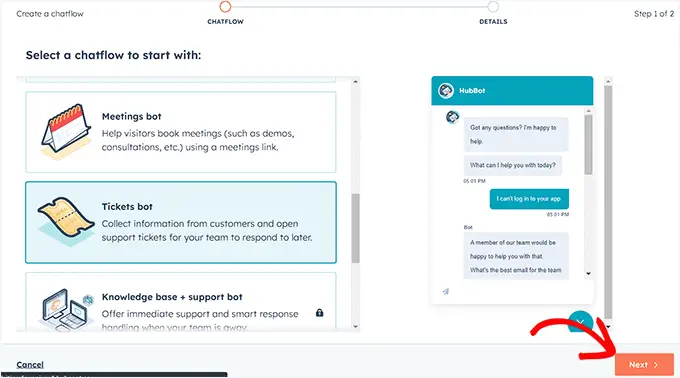
Sie werden dann zu Ihrem HubSpot-Konto weitergeleitet, wo Sie den Rest Ihres Chatbots erstellen.
Klicken Sie hier auf die Schaltfläche „Weiter“, um fortzufahren.

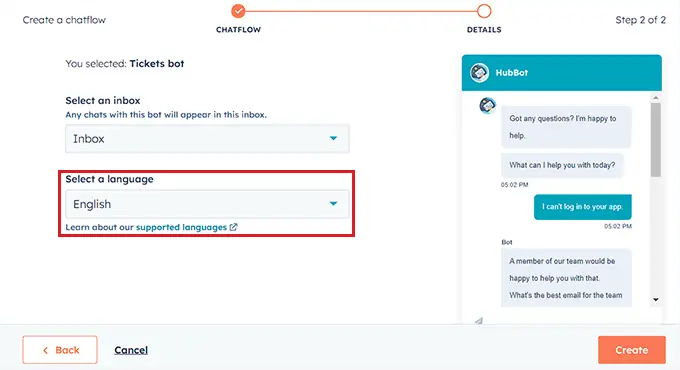
Im nächsten Schritt müssen Sie im Dropdown-Menü die Sprache für Ihren Chatbot auswählen.
Sie können die anderen Einstellungen unverändert lassen und auf die Schaltfläche „Erstellen“ klicken.

Ihre Vorlage wird nun im Chatbot-Builder geöffnet, wo Sie den Chatflow bearbeiten können.
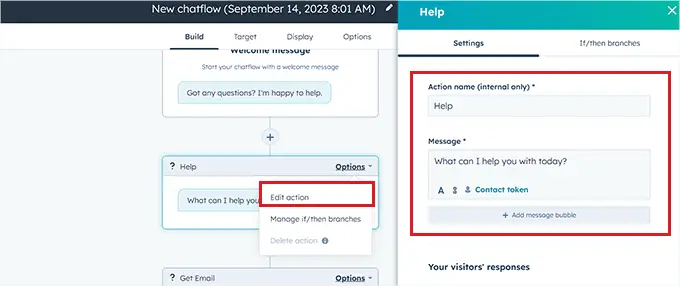
Klicken Sie einfach auf die Registerkarte „Optionen“ in der Bot-Antwort und wählen Sie den Link „Bearbeiten“.
Dadurch werden die Aktionseinstellungen in der linken Spalte geöffnet, in der Sie den Aktionsnamen und -text ändern können.
In HubSpot ist eine Aktion ein Schritt in der Chatbot-Konversation, der eine bestimmte Aufgabe ausführt, etwa das Stellen von Fragen oder das Senden von Antworten. Die erste Aktion für Ihren Chatbot ist die erste Frage, die an den Website-Besucher gesendet wird.

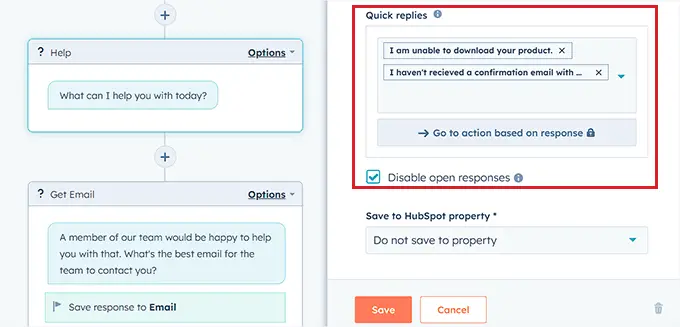
Scrollen Sie anschließend nach unten zum Abschnitt „Antworten Ihrer Besucher“ und geben Sie alle schnellen Antworten ein, die ein Besucher möglicherweise auf diese Frage geben könnte.
Ein Besucher fragt Sie beispielsweise möglicherweise, wie Sie Ihr Produkt kaufen können, oder er möchte einen Fehler melden, der auf Ihrer Website auftritt.

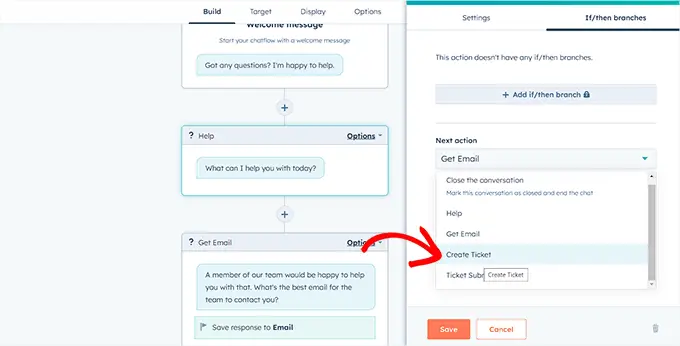
Scrollen Sie anschließend zurück nach oben und wechseln Sie zur Registerkarte „Wenn/dann-Verzweigungen“.
Von hier aus müssen Sie die Aktion auswählen, die der Chatbot ausführen soll, wenn der Kunde mit einer der soeben hinzugefügten Schnellantworten antwortet.
Wenn Sie beispielsweise möchten, dass der Chatbot jedes Mal Support-Tickets öffnet, wenn ein Benutzer keine Bestätigungs-E-Mail mit Anmeldeinformationen erhalten kann, wählen Sie im Dropdown-Menü die Option „Ticket erstellen“.
Klicken Sie anschließend einfach auf die Schaltfläche „Speichern“, um die Aktionseinstellungen zu speichern.

Danach können Sie die restlichen Chatflow-Einstellungen unverändert lassen oder die verschiedenen Aktionen für Ihren Chatbot weiter bearbeiten.
Chatbot erstellt nun ein Support-Ticket für alle Schnellantworten, die Sie der Aktionsaufforderung hinzugefügt haben.
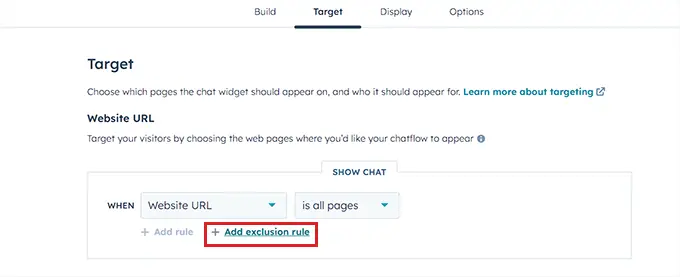
Wechseln Sie als Nächstes von oben auf die Registerkarte „Ziel“. Hier müssen Sie auswählen, wo das Chatbot-Widget auf Ihrer Website erscheinen soll.
Sie können diese Einstellungen unverändert lassen, wenn Sie möchten, dass der Chatbot auf jeder Seite Ihrer Website angezeigt wird.
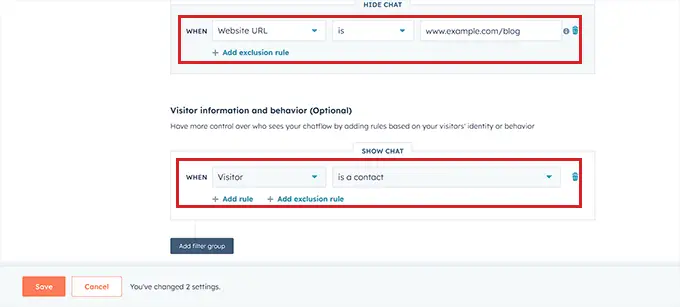
Wenn Sie den Chatbot jedoch auf bestimmten Seiten ausblenden möchten, müssen Sie auf den Link „Ausschlussregel hinzufügen“ klicken. Dadurch wird eine weitere Regel geöffnet, in der Sie einfach die URL der Seite, auf der Sie den Chatbot ausblenden möchten, im Feld rechts hinzufügen können.

Wenn Sie fertig sind, scrollen Sie nach unten zum Abschnitt „Besucherinformationen und -verhalten“. Hier können Sie die Besucher auswählen, denen der Chatbot angezeigt werden soll.
Wenn Sie beispielsweise möchten, dass nur Besucher, die Teil Ihrer Kontaktliste sind, den Chatbot sehen können, können Sie im linken Dropdown-Menü die Option „Besucher“ und im rechten Feld die Option „Ist ein Kontakt“ auswählen.
Klicken Sie anschließend auf die Schaltfläche „Speichern“ und wechseln Sie zur Registerkarte „Anzeige“.

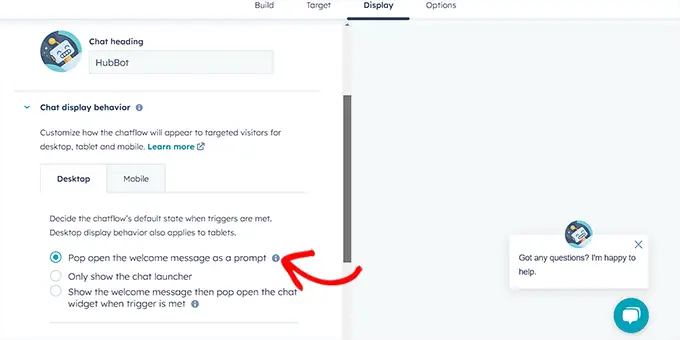
Von hier aus können Sie ein Avatarbild für Ihren Chatbot hochladen und seinen Namen ändern.
Erweitern Sie als Nächstes den Abschnitt „Chat-Anzeigeverhalten“ und wählen Sie den Standardstatus des Chatbots aus, wenn die Auslöser erfüllt sind.
Wenn Sie beispielsweise möchten, dass die Begrüßungsnachricht des Bots sofort angezeigt wird, sobald jemand Ihre Website besucht, können Sie die Option „Begrüßungsnachricht als Eingabeaufforderung öffnen“ auswählen.
Wenn Sie „Nur den Chat-Launcher anzeigen“ auswählen, müssen Besucher auf Ihren Chatbot klicken, um dessen Eingabeaufforderungen anzuzeigen.
Wenn Sie jedoch möchten, dass der Chatbot nur angezeigt wird, wenn ein Auslöser erfüllt ist, können Sie die dritte Option auswählen.

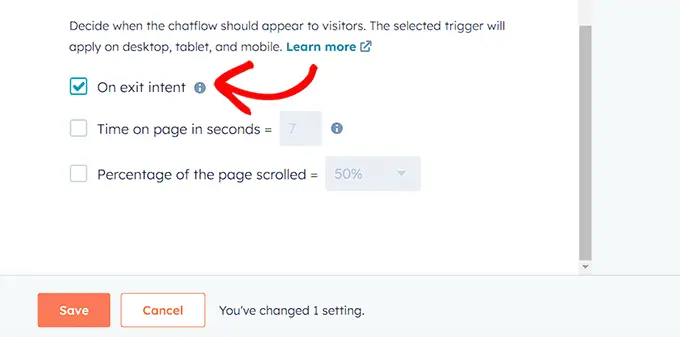
Scrollen Sie anschließend nach unten und wählen Sie den Auslöser für das Erscheinen des Chatbots.
Wenn Sie beispielsweise möchten, dass der Chatbot angezeigt wird, sobald der Besucher Ihre Website verlässt, wählen Sie die Option „Bei Exit-Intent“.
Sie können jedoch auch den Prozentsatz der gescrollten Seiten oder die auf Ihrer Website verbrachten Minuten als Auslöser wählen.
Als nächstes können Sie auch zur Registerkarte „Mobil“ wechseln, um die Chat-Anzeigeeinstellungen für Mobiltelefone zu konfigurieren.
Klicken Sie anschließend einfach auf die Schaltfläche „Speichern“, um Ihre Änderungen zu speichern.

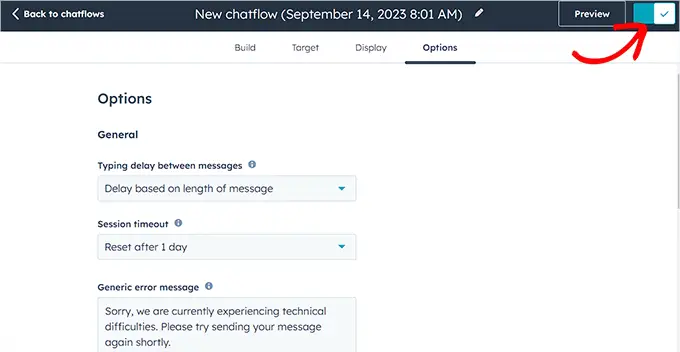
Wechseln Sie nun oben zur Registerkarte „Optionen“, um allgemeine Einstellungen wie Verzögerungsnachrichtentext, Sitzungszeitüberschreitung, allgemeine Fehlermeldung, Bot-Sprache, Verfügbarkeit und mehr zu konfigurieren.
Klicken Sie anschließend auf die Schaltfläche „Speichern“, um Ihre Einstellungen zu speichern. Zum Schluss betätigen Sie den Schalter oben, um Ihren Chatbot auf Ihrer Website zu aktivieren.

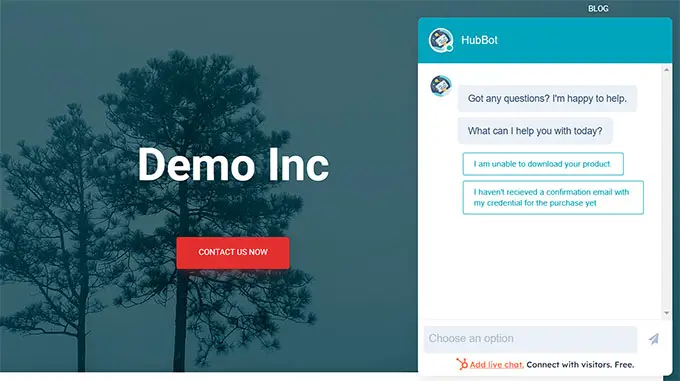
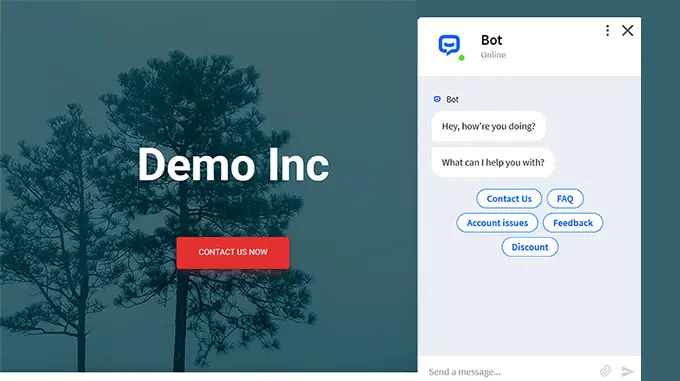
Jetzt können Sie Ihre WordPress-Site besuchen, um Ihren Chatbot in Aktion zu sehen.
So sah es auf unserer Demo-Website aus.

Fügen Sie einen Chatbot in WordPress mit ChatBot hinzu (am besten für Anpassungen und mehrsprachige Websites)
Wenn Sie nach weiteren Optionen zur Chatbot-Anpassung suchen oder eine mehrsprachige Website haben, dann ist diese Methode genau das Richtige für Sie.
Mit ChatBot können Sie ganz einfach einen Chatbot zu Ihrer WordPress-Site hinzufügen. Es handelt sich um die beste KI-Chatbot-Software, mit der Sie Chatbots mithilfe eines Drag-and-Drop-Builders erstellen können.
Zunächst müssen Sie das kostenlose ChatBot-Plugin installieren und aktivieren. Detaillierte Anweisungen finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
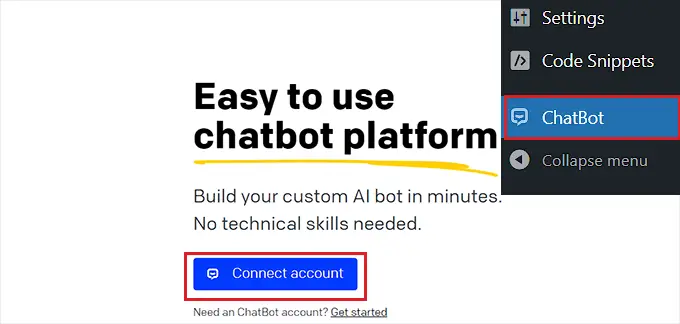
Besuchen Sie nach der Aktivierung die ChatBot- Menüregisterkarte in der WordPress-Admin-Seitenleiste und klicken Sie auf die Schaltfläche „Konto verbinden“.


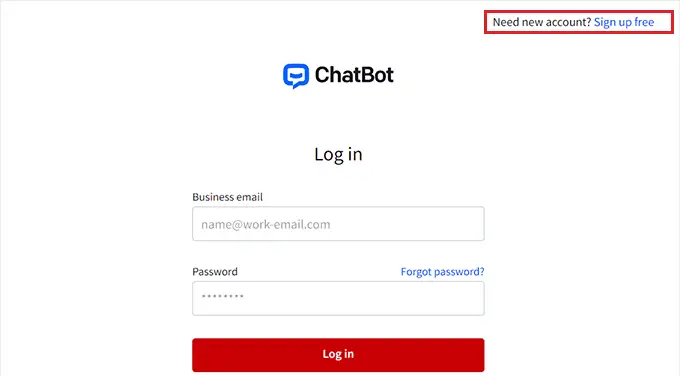
Dadurch wird die ChatBot-Website in einem neuen Fenster geöffnet, in dem Sie Ihre Anmeldedaten eingeben und auf die Schaltfläche „Anmelden“ klicken müssen.
Wenn Sie jedoch noch kein Konto bei ChatBot haben, klicken Sie einfach oben auf den Link „Kostenlos registrieren“.

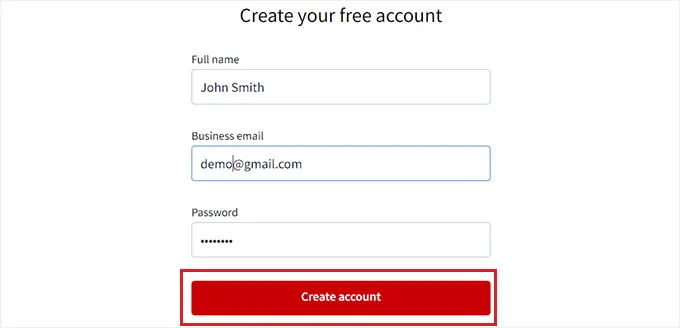
Dadurch gelangen Sie zu einer neuen Seite, auf der Sie Ihre E-Mail-Adresse sowie einen Kontonamen und ein Passwort angeben müssen.
Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Konto erstellen“.

Nach der Kontoerstellung werden Sie zu Ihrem WordPress-Dashboard weitergeleitet. Sie haben Ihre WordPress-Site nun erfolgreich mit ChatBot.com verbunden.
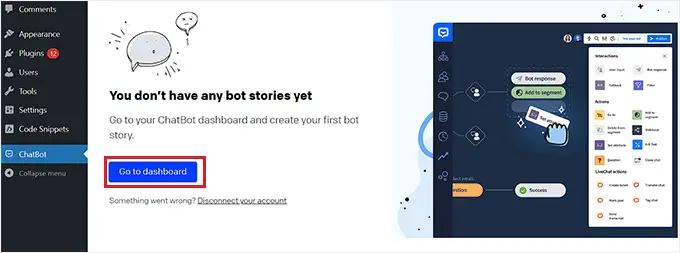
Um nun mit der Erstellung eines Chatbots zu beginnen, klicken Sie einfach auf die Schaltfläche „Zum Dashboard gehen“.

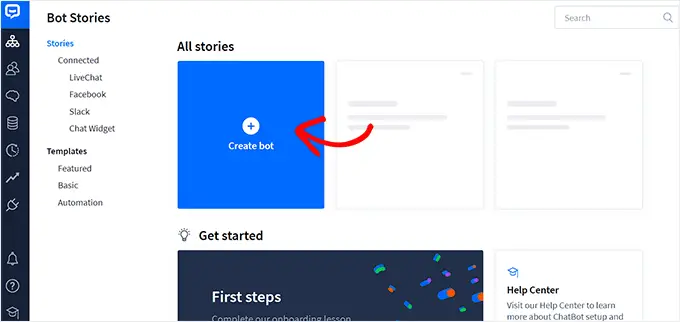
Sie werden dann zu Ihrem ChatBot-Konto-Dashboard weitergeleitet.
Klicken Sie hier oben auf die Schaltfläche „Bot erstellen“, um den Vorgang zu starten.

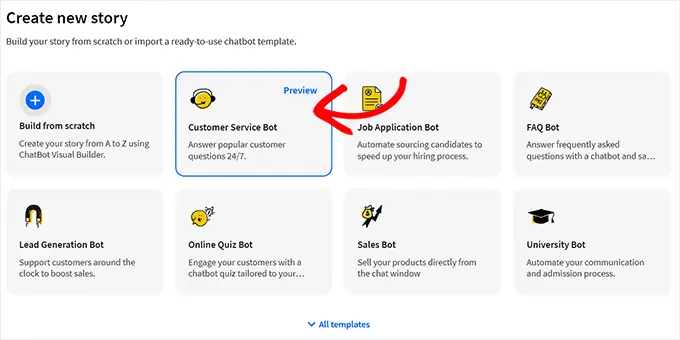
Dadurch gelangen Sie zur Seite „Neue Story erstellen“, auf der Sie den Chatbot-Typ auswählen müssen, den Sie erstellen möchten.
Standardmäßig können Sie mit ChatBot einen Kundendienst-Bot, einen Bewerbungs-Bot, einen Lead-Generierungs-Bot, einen FAQ-Bot, einen Verkaufs-Bot und mehr erstellen.
Sie können jedoch auch die Option „Von Grund auf neu erstellen“ wählen, um selbst einen Bot zu erstellen. Für dieses Tutorial erstellen wir einen Kundenservice-Bot.

Dadurch wird die vorgefertigte Kundenservice-Bot-Vorlage auf Ihrem Bildschirm geöffnet.
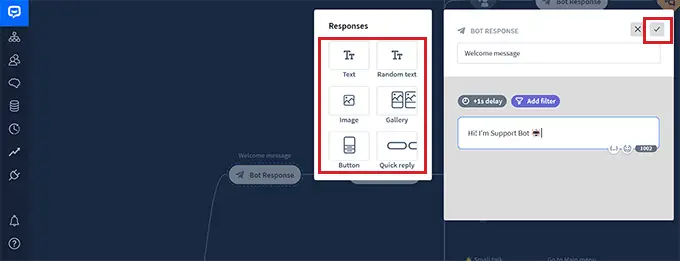
Von hier aus können Sie ganz einfach einen Konversationsfluss für Ihren Chatbot erstellen, indem Sie im Chatflow auf die Registerkarten „Bot-Antwort“ klicken.
Dadurch wird eine Eingabeaufforderung auf dem Bildschirm geöffnet, in der Sie Chat-Antworten und Schnellantworten wie Text, Bilder und Schaltflächen hinzufügen können, indem Sie die Blöcke per Drag & Drop in die Eingabeaufforderung ziehen.
Sobald Sie das getan haben, fügen Sie einfach die Bot-Antwort hinzu und klicken Sie oben auf die Schaltfläche „Speichern und schließen“.

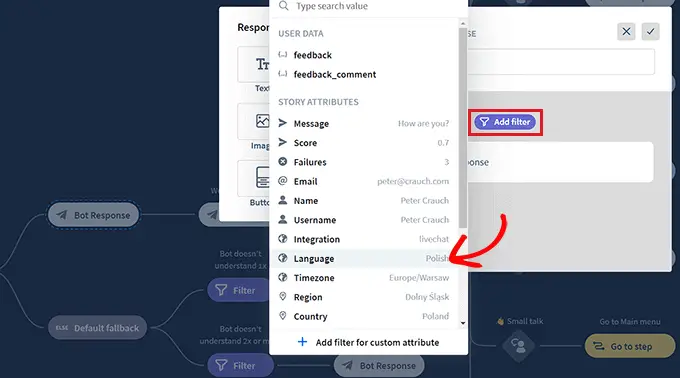
Wenn Sie möchten, können Sie der Chatbot-Antwort auch benutzerdefinierte Filter hinzufügen, indem Sie in der Eingabeaufforderung auf die Schaltfläche „Filter hinzufügen“ klicken.
Dadurch wird ein Dropdown-Menü geöffnet, in dem Sie einen Filter auswählen können, der zur Antwort Ihres Chatbots hinzugefügt wird, einschließlich:
- Nachricht: Personalisieren Sie die Konversation, indem Sie die Antworten an die Nachricht des Benutzers anpassen.
- Bewertung: Verhindern Sie irrelevante Konversationen, indem Sie Nachrichten mit einer niedrigen Bewertung herausfiltern.
- Fehler: Verbessern Sie die Chatbot-Genauigkeit, indem Sie Nachrichten herausfiltern, die wahrscheinlich zu Fehlern führen. Dadurch kann verhindert werden, dass der Chatbot falsche oder irreführende Informationen gibt.
- E-Mail: Schließen Sie ungültige E-Mail-Adressen aus oder adressieren Sie Benutzer anhand ihrer E-Mails.
- Name: Erstellen Sie ein personalisiertes Erlebnis für den Benutzer oder blockieren Sie Nachrichten, die bestimmte Namen enthalten.
- Benutzername: Filtern Sie Nachrichten heraus, die bestimmte Benutzernamen enthalten.
- Integration: Erstellen Sie spezifische Nachrichten für Benutzer, die ein bestimmtes Tool verwenden.
- Sprache: Schreiben Sie Nachrichten in bestimmten Sprachen für mehrsprachige Websites.
- Zeitzone: Nachrichten nach der jeweiligen Zeitzone filtern.
Darüber hinaus können Sie spezifische Nachrichten für Benutzer in verschiedenen Regionen und Ländern erstellen. Dies kann hilfreich sein, wenn Sie ein großes internationales Publikum haben.

Anschließend können Sie auch eine bedingte Logik für die nun gefilterte Antwort auswählen. Die von Ihnen erstellte Antwort wird vom Chatbot nur verwendet, wenn der Kunde, mit dem er interagiert, in den Filter passt.
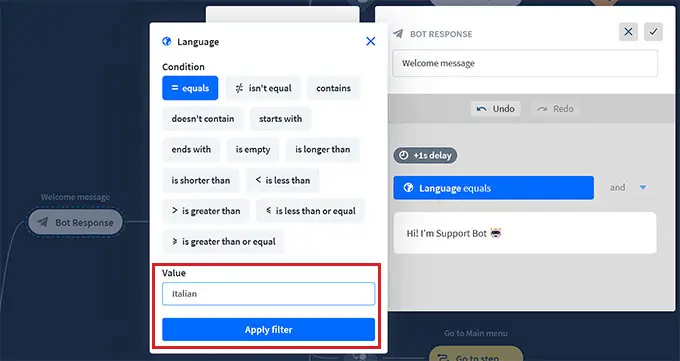
Wenn Sie beispielsweise eine mehrsprachige Website haben und einen Chatbot für verschiedene Sprachen erstellen möchten, können Sie den Filter „Sprache“ verwenden.
Wählen Sie anschließend die Option „= gleich“ als Bedingung aus und geben Sie dann den Namen der Sprache ein.
Anschließend können Sie die Antwort in der von Ihnen gewählten Sprache hinzufügen. Wenn in unserem Beispiel ein Benutzer eine Anfrage im Chatbot auf Italienisch eingibt, zeigt ihm der Chatbot die italienische Antwort an, die wir mit diesem Filter erstellt haben.

Wenn Sie mit dem Hinzufügen Ihres Filters fertig sind, klicken Sie einfach auf „Filter anwenden“.
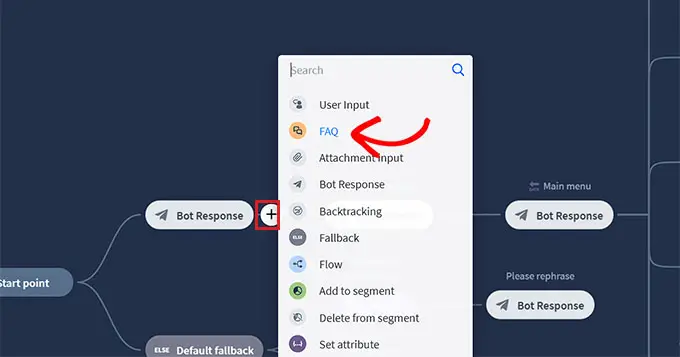
Danach können Sie auch über die Schaltfläche „+“ verschiedene Blöcke zu Ihrem Chatablauf hinzufügen. Dadurch wird eine Eingabeaufforderung geöffnet, in der Sie einen beliebigen Block Ihrer Wahl auswählen können, einschließlich:
- Benutzereingabe : Fügen Sie Benutzernachrichten hinzu, die die Antwort des Bots auslösen.
- FAQ: Fügen Sie in diesem Block häufig gestellte Fragen und deren Antworten hinzu.
- Anhangeingabe: Ermöglichen Sie Benutzern, Dateien in einer laufenden Konversation mit dem Chatbot anzuhängen.
- Bot-Antwort: Fügen Sie die Antwort eines Chatbots auf eine Frage hinzu.
- Backtracking: Verhindern Sie, dass Benutzer zuvor abgeglichene Interaktionen mit dem Bot sehen.
- Fallback: Zeigen Sie eine allgemeine Nachricht an oder lösen Sie eine Aktion aus, wenn Ihr Chatbot der Benutzeranfrage keine Chatbot-Antwort zuordnen kann.
- Ablauf: Komplexe Chatbot-Antwortszenarien visuell organisieren.
- Zum Segment hinzufügen: Segmentieren Sie alle Benutzer anhand der Benutzerdaten in verschiedene Gruppen.
- Aus Segment löschen: Benutzer aus einem bestimmten Segment löschen.
- Attribut festlegen: Informationen über Benutzer speichern.
- Ziel markieren: Markieren Sie eine Konversation als ihr Ziel erreicht.
Sie haben auch die Möglichkeit, ein Transkript einer Konversation an eine E-Mail-Adresse zu senden oder verschiedene Chatbot-Konversationen mit Schlüsselwörtern und Phrasen zu versehen.

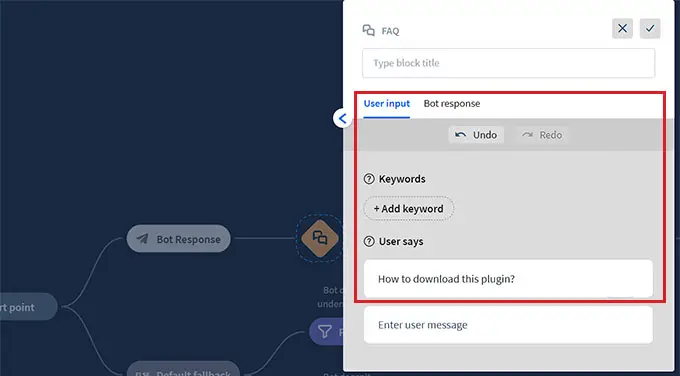
Wenn Sie beispielsweise den FAQ-Block auswählen, wird dieser auf Ihrem Bildschirm geöffnet, wo Sie nun häufige Fragen des Kundensupports und deren Antworten hinzufügen können.
Ihr Chatbot verwendet diese Antworten dann, um Kundenanfragen auf Ihrer Website zu beantworten.

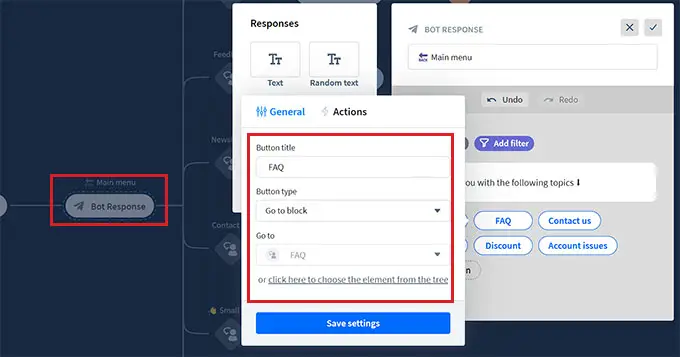
Klicken Sie anschließend auf die Registerkarte „Hauptmenü“ für die Bot-Antwort, um die Blockierungsaufforderung zu öffnen. Hier können Sie mithilfe des Schaltflächenblocks Schaltflächen für alle Dienste hinzufügen, die Ihr Chatbot anbieten kann.
Klicken Sie anschließend auf jeden Schaltflächenblock, um dessen Einstellungen zu öffnen und zu konfigurieren, wohin die Schaltfläche die Benutzer leiten soll.
Sie können beispielsweise zulassen, dass Benutzer zu der von Ihnen erstellten FAQ-Chatbot-Antwort weitergeleitet werden, indem Sie den Schaltflächentyp „Gehe zu Block“ auswählen.
Wählen Sie als Nächstes den Block „FAQ“ aus dem Dropdown-Menü „Gehe zu“ aus und klicken Sie auf die Schaltfläche „Einstellungen speichern“.

Neben FAQs können Sie auch Schaltflächen erstellen, um Benutzer zu Ihrer Newsletter-Anmeldung, zur Kontaktseite, zu Rabattangeboten und mehr weiterzuleiten.
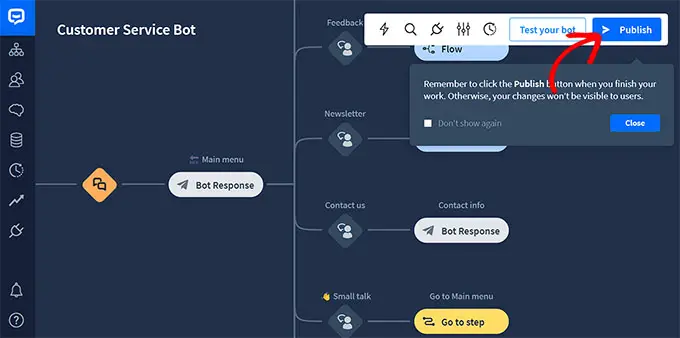
Wenn Sie fertig sind, vergessen Sie nicht, oben auf die Schaltfläche „Veröffentlichen“ zu klicken, um Ihre Einstellungen zu speichern.

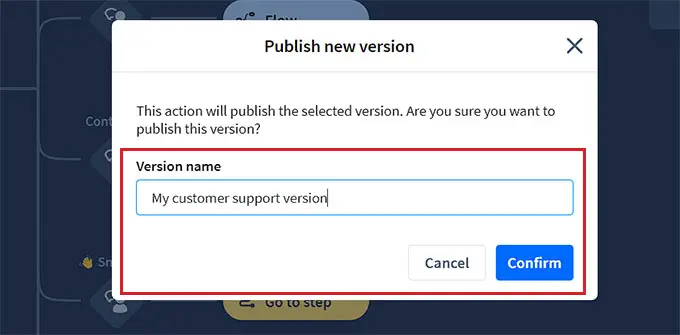
Auf Ihrem Bildschirm wird nun eine Eingabeaufforderung angezeigt, in der Sie aufgefordert werden, einen Namen für Ihren Chatbot anzugeben.
Nachdem Sie die Details eingegeben haben, klicken Sie einfach auf die Schaltfläche „Bestätigen“, um Ihren Chatbot zu veröffentlichen.

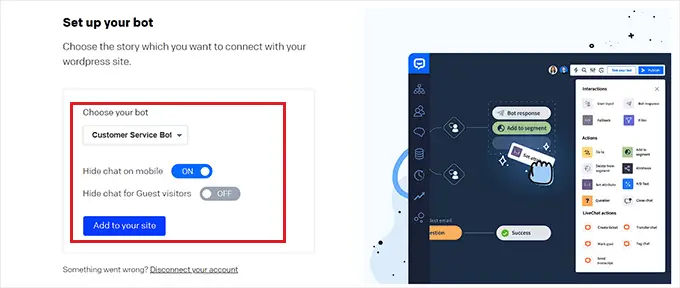
Besuchen Sie als Nächstes Ihr WordPress-Dashboard und gehen Sie zur Registerkarte „ChatBot“ , wo Sie nun feststellen werden, dass der Abschnitt „Wählen Sie Ihren Bot“ auf dem Bildschirm angezeigt wird.
Hinweis: Bedenken Sie, dass es zwischen der Erstellung Ihres Chatbots und seiner Sichtbarkeit in Ihrem WordPress-Dashboard 3–4 Stunden dauern kann.
Wählen Sie nun einfach den Bot, den Sie gerade erstellt haben, aus dem Dropdown-Menü aus.
Schalten Sie anschließend den Schalter „Chat auf Mobilgeräten ausblenden“ auf „Ein“, wenn Sie nicht möchten, dass Personen, die Ihre Website über ihr Telefon besuchen, den Chatbot sehen können.

Sie können die Option „Chat für Gastbesucher ausblenden“ auch auf „Ein“ schalten, wenn Sie möchten, dass der Chatbot nur Ihren Mitgliedern vorbehalten ist.
Klicken Sie abschließend auf die Schaltfläche „Zur Website hinzufügen“. Jetzt können Sie Ihre Website besuchen, um den Chatbot in Aktion zu sehen.

Bonus: Fügen Sie Live-Chat zu Ihrer WordPress-Site hinzu
Live-Chat ist ein Kommunikationstool, das es Besuchern ermöglicht, über ein Chat-Fenster auf Ihrer Website mit einem Mitglied Ihres Kundensupport-Teams zu chatten.
Es ist eine sehr beliebte Möglichkeit, mit Kunden in Kontakt zu treten und hat eine Zufriedenheitsrate von 73 %, was viel höher ist als der E-Mail-, Telefon- und SMS-Support.
Durch das Hinzufügen eines Live-Chats zu Ihrem WooCommerce-Shop können Kunden schnell und einfach Hilfe erhalten, ohne in der Warteschleife warten oder eine E-Mail senden zu müssen.
Dies reduziert die Absprungrate, steigert den Umsatz und gibt Ihnen sogar die Möglichkeit, Feedback von Benutzern einzuholen.
Mit LiveChat, der besten Live-Chat-Support-Software für WordPress, können Sie diese Funktion ganz einfach zu Ihrer Website hinzufügen.

Es enthält vorgefertigte Live-Chat-Vorlagen, Echtzeit-Chat, mehrere Support-Kanäle, vorgefertigte Antworten, Chat-Transkripte, Chat-Analysen und vieles mehr.
Darüber hinaus lässt es sich in Tools wie WooCommerce, HubSpot, ChatBot, Constant Contact und Mailchimp integrieren.
Ausführliche Anweisungen finden Sie in unserer Schritt-für-Schritt-Anleitung zum Hinzufügen eines kostenlosen Live-Chats in WordPress.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, zu erfahren, wie Sie ganz einfach einen Chatbot in WordPress hinzufügen. Vielleicht möchten Sie auch unseren Leitfaden zur Optimierung der Customer Journey in WooCommerce und unsere Top-Auswahl der besten Video-Chat-Software für kleine Unternehmen lesen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
