So fügen Sie ein Kontrollkästchen in WordPress hinzu
Veröffentlicht: 2022-09-14Das Hinzufügen eines Kontrollkästchens in WordPress ist ein zweistufiger Prozess. Zuerst müssen Sie das Kontrollkästchenfeld zu Ihrem Formular hinzufügen. Zweitens müssen Sie Ihrer WordPress-Site ein wenig Code hinzufügen, damit das Kontrollkästchen funktioniert. Das Hinzufügen des Kontrollkästchenfelds ist einfach. Gehen Sie einfach zu Ihrem Formularersteller und fügen Sie ein neues Feld hinzu. Wählen Sie den Feldtyp „Checkbox“ und geben Sie ihm eine Bezeichnung. Das ist alles, was Sie tun müssen. Das Hinzufügen des Codes zu Ihrer WordPress-Seite ist etwas schwieriger, aber immer noch einfach. Kopieren Sie einfach den folgenden Code und fügen Sie ihn Ihrer WordPress-Site hinzu. Das ist alles, was Sie tun müssen, um ein Kontrollkästchen in WordPress hinzuzufügen.
Das Kontrollkästchen-Feld kann dem WordPress Customizer hinzugefügt werden, um verschiedene Arten von HTML-Eingabefeldern einzuschließen. Es ist so einfach wie das Hinzufügen eines Kontrollkästchens mit dem WordPress-Customizer, indem Sie den Typ des Customizer-Steuerelements konfigurieren, dem Sie es hinzufügen möchten. Sie können auch neue Eingabefelder oder Optionen hinzufügen, indem Sie die vorhandenen Bedienfelder und Abschnitte verwenden.
Das Kontrollkästchen wird durch die Variable * input type="checkbox "> definiert. Wenn Sie auf das Kontrollkästchen klicken, wird es als quadratisches Kästchen angezeigt, das aktiviert (angekreuzt) wurde. In einem Kontrollkästchen kann ein Benutzer bis zu drei Optionen aus einer begrenzten Liste auswählen. Beim Erstellen von Zugänglichkeitspraktiken müssen Sie das Label * einschließen
Wie füge ich ein Kontrollkästchen zu einem benutzerdefinierten Feld in WordPress hinzu?
 Kredit: Stack Exchange
Kredit: Stack ExchangeUm ein Kontrollkästchen zu einem benutzerdefinierten Feld in WordPress hinzuzufügen, müssen Sie zuerst ein benutzerdefiniertes Feld über das Menü „Benutzerdefinierte Felder“ erstellen. Nachdem Sie das benutzerdefinierte Feld erstellt haben, müssen Sie auf die Schaltfläche „Feld hinzufügen“ klicken und den Feldtyp „Kontrollkästchen“ auswählen. Anschließend können Sie dem benutzerdefinierten Feld die gewünschten Kontrollkästchen hinzufügen.
Dies ist der zweite von zwei Teilen zum Hinzufügen eines benutzerdefinierten Kontrollkästchenfelds zu Connections. Im vorherigen Beitrag haben Sie erwähnt, dass Sie ein benutzerdefiniertes Textfeld hinzufügen sollten, bevor Sie mit diesem fortfahren. Das folgende Snippet sollte platziert werden, nachdem Sie das Code Snippets-Plugin installiert haben. Dieser Code erstellt eine neue Metabox mit einem Kontrollkästchen . Wenn ein Link-Admin-Benutzer auf die Metabox klickt, erscheint sie automatisch auf ihrer Profilseite und ist sofort zugänglich. Die Metabox sollte in Form aktiviert werden, bevor sie angezeigt werden kann. Um ein Feld in einer Vorlage anzuzeigen, müssen Sie zuerst die Datei card.php öffnen. Je nach verwendeter Vorlage unterscheidet sich der Pfad zur Datei.
Wie füge ich Geschäftsbedingungen zum Kontrollkästchen in WordPress hinzu?
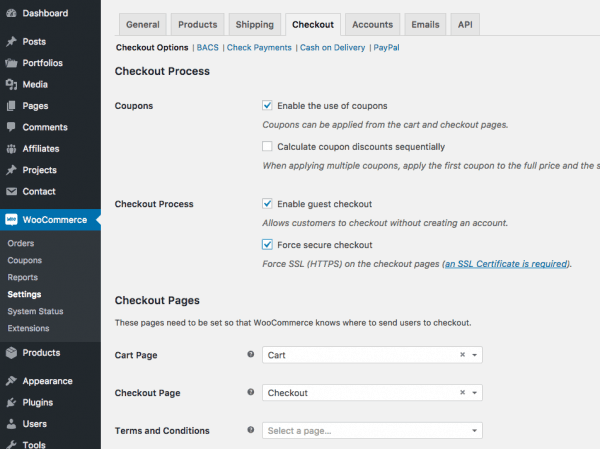
 Bildnachweis: willtan.com
Bildnachweis: willtan.comDas Hinzufügen von Geschäftsbedingungen zu einem Kontrollkästchen in WordPress ist ein einfacher Vorgang. Erstellen Sie zunächst eine Seite mit den Allgemeinen Geschäftsbedingungen und fügen Sie im Kontrollkästchenfeld einen Link dazu hinzu. Gehen Sie dann zu den WordPress-Einstellungen und aktivieren Sie das Kontrollkästchenfeld unter der Einstellung „Allgemeine Geschäftsbedingungen“. Wählen Sie die von Ihnen erstellte Seite mit den Nutzungsbedingungen aus dem Dropdown-Menü aus. Klicken Sie abschließend auf die Schaltfläche Änderungen speichern, um Ihre Änderungen zu speichern.
Sie können im RegistrationMagic-Plugin eine Vielzahl von benutzerdefinierten Formularfeldern erstellen. Der Abschnitt Allgemeine Geschäftsbedingungen ist einer davon. Das Feld ist obligatorisch, da es allein ein Kontrollkästchen und einen Text hinzufügt. Der Benutzer kann ein Formular nur dann absenden, wenn er die Allgemeinen Geschäftsbedingungen gelesen und ihnen zugestimmt hat. Der Begriff „Allgemeine Geschäftsbedingungen“ ist auf vielen Benutzerregistrierungsformularen für Organisationen erforderlich. Die Formulare müssen von den Benutzern ausgefüllt werden, damit die Formulare akzeptiert werden. Das neue Feld kann in einer Vorschau angezeigt werden, indem Sie auf den Vorschau-Link unten auf der Feldmanager-Seite klicken.
Mit dem RegistrationMagic-Plugin können Sie sicherstellen, dass Ihre Benutzer den Nutzungsbedingungen auf Ihrer Website zugestimmt haben. Dieses Plugin ermöglicht es Benutzern, ein Datenschutzrichtlinienfeld zu einem WordPress-Formular hinzuzufügen, das kein Kontrollkästchen dafür hat. Wenn Sie beispielsweise Waren online bestellen, sehen Sie häufig Begriffe wie „kein Umtausch oder Rückerstattung einmal bezahlt“.
WordPress Checkbox-Plugin
 Bildnachweis: thienthoi.com.vn
Bildnachweis: thienthoi.com.vnEs gibt viele großartige WordPress-Checkbox-Plugins, mit denen Sie Checkboxen zu Ihren Beiträgen und Seiten hinzufügen können. Kontrollkästchen sind eine großartige Möglichkeit, Ihren Inhalten Interaktivität hinzuzufügen, und können zum Erstellen von Quizfragen, Umfragen oder anderen interaktiven Inhalten verwendet werden. Zu den beliebtesten WordPress-Checkbox-Plugins gehören Quiz And Survey Master, WP Quiz und Checkbox Survey .
WordPress Kontrollkästchen zum benutzerdefinierten Beitragstyp hinzufügen
Das Hinzufügen eines Kontrollkästchens zu einem benutzerdefinierten Beitragstyp ist ein relativ einfacher Vorgang. Zuerst müssen Sie mit der Funktion add_meta_box() eine benutzerdefinierte Metabox erstellen. Diese Funktion benötigt einige Parameter, aber die wichtigsten sind die ID, der Titel und der Rückruf. Die ID wird verwendet, um die Meta-Box zu identifizieren, der Titel wird verwendet, um den Titel der Meta-Box anzuzeigen, und der Callback wird verwendet, um den Inhalt der Meta-Box anzuzeigen. Nachdem die Meta-Box erstellt wurde, können Sie ihr mit der Funktion add_field() ein Kontrollkästchen-Feld hinzufügen. Diese Funktion benötigt einige Parameter, aber die wichtigsten sind ID, Label und Callback. Die ID wird verwendet, um das Feld zu identifizieren, die Bezeichnung wird verwendet, um die Bezeichnung des Felds anzuzeigen, und der Rückruf wird verwendet, um den Inhalt des Felds anzuzeigen. Nachdem das Feld hinzugefügt wurde, können Sie ihm mit der Funktion add_value() einen Wert hinzufügen. Diese Funktion benötigt einige Parameter, aber die wichtigsten sind die ID, der Wert und der Rückruf. Die ID wird verwendet, um den Wert zu identifizieren, der Wert wird verwendet, um den Wert des Felds festzulegen, und der Rückruf wird verwendet, um den Inhalt des Werts anzuzeigen.

Kontrollkästchen für benutzerdefinierte Felder WordPress
Wenn Sie einem WordPress-Beitrag ein benutzerdefiniertes Feld hinzufügen möchten, können Sie dies tun, indem Sie ein Kontrollkästchen für benutzerdefinierte Felder hinzufügen. Auf diese Weise können Sie dem Beitrag beliebige benutzerdefinierte Felder hinzufügen. Sie können diese benutzerdefinierten Felder dann verwenden, um dem Beitrag beliebige Informationen hinzuzufügen.
Verwenden der WCK-API für benutzerdefinierte Felder. Wenn Sie ein Kontrollkästchenfeld eingeben, können Sie entweder eine Zeichenfolge oder ein Array erhalten. Die Funktion _cfc_field() gibt einen Wert innerhalb der Schleife aus. Die Repeater-Meta-Box generiert alle Farbeinträge des Repeater-Felds mithilfe von get_fctype(x,y,z). Wenn Sie eine Seite, einen Beitrag oder einen benutzerdefinierten Beitragstyp verwenden, geben Sie einfach einen Feldtitel ein und klicken Sie dann auf das Kontrollkästchen.
HTML-Kontrollkästchen
Ein HTML-Kontrollkästchen ist eine Art Eingabeelement, mit dem der Benutzer eine oder mehrere Optionen aus einer Reihe von Optionen auswählen kann. Die Optionen im Satz werden durch Kontrollkästchen dargestellt, die vom Benutzer aktiviert oder deaktiviert werden können.
Ein Kontrollkästchen ist ein HTML-Element, das ein >input-Element mit einem Typattribut namens „Checkbox“ hat. Ein Kontrollkästchen enthält normalerweise auch einen Namen und ein Wertattribut. Wenn das Formular gesendet wird, erhält der Server ein Name/Wert-Paar. In diesem Video sehen wir uns einige Beispiele für Kontrollkästchen an. Die Größe eines Kontrollkästchens kann auf zwei Arten geändert werden. Zu Beginn erlaubt Ihnen CSS, die Breiten- und Höheneigenschaften festzulegen. Diese Methode erfordert auch die Verwendung eines booleschen Attributs.
Daher muss der Benutzer zuerst das Kontrollkästchen aktivieren, um das Formular abzusenden. Mit der Methode scale() können Sie die Größe eines Kontrollkästchens ändern. Diese Methode kann von jedem mit einem gängigen Browser, einschließlich Mozilla Firefox, verwendet werden. Im folgenden Beispiel setze ich die transform-Eigenschaft auf scale (1.5), sodass sie das Eineinhalbfache ihrer Standardgröße beträgt.
Wie erstellt man ein Checkbox-Formular?
Das Kontrollkästchen-Formularelement kann erstellt werden, indem das Attribut type= checkbox im *input]-Tag des Elements angegeben wird. Ein oder Aus, es wird ein Kontrollkästchen mit nur zwei Werten erstellt: Ein oder Aus. Bei Verwendung in einem Kontrollkästchen-Formularelement ist der Status des Elements deaktiviert (leer), aber es ist ausgewählt, wenn es in einem Kontrollkästchen-Formularelement verwendet wird.
Die Checked-Eigenschaft von Checkboxen
Die Eigenschaft „checked“, wie im folgenden Beispiel gezeigt, wird häufig verwendet, um festzustellen, ob ein Kontrollkästchen ausgewählt wurde. Angenommen, Sie haben ein Formular mit einer Reihe von Kontrollkästchen, von denen Sie sehen möchten, ob welche aktiviert wurden. Im folgenden Code werden Sie feststellen, dass die Eigenschaft, die in jedem Kontrollkästchen aktiviert ist, boolesch ist. var geprüft = wahr; var checkbox = form.länge; var checkbox = field.checkbox = field.checkbox = field.checkbox Alle Kontrollkästchen in diesem Formular sind wahr, wenn sie im Code ausgewählt wurden.
WordPress Customizer Kontrollkästchen hinzufügen
Das Hinzufügen eines Kontrollkästchens zum WordPress-Customizer ist eine großartige Möglichkeit, Ihrer Website eine zusätzliche Ebene der Anpassung hinzuzufügen. Indem Sie ein Kontrollkästchen hinzufügen, können Sie Ihren Benutzern die Möglichkeit geben, aus einer Vielzahl von Optionen auszuwählen, wodurch Ihre Website einzigartiger und persönlicher wird.
Wenn ich den Customizer verwende, habe ich Probleme, ein Kontrollkästchen neben dem Designnamen zu setzen. Wenn ich das Kästchen ankreuzte, stellte ich fest, dass sich der Artikel nicht veränderte. Infolgedessen glaubte ich, dass ich den Wert $WP_customize_>add_control() in meiner Funktion $WP_customize_>add_control() in einen eindeutigen Wert ändern musste. Ich hatte ein Problem mit dem Kontrollkästchenwert, aber jetzt existiert er nicht mehr. Nur wenn die Methoden-IDs add_setting und add_control nicht übereinstimmten, konnte ich das Problem reproduzieren, wobei das Kontrollkästchen nicht deaktiviert wurde. Dieser Code wurde von mir wie unten beschrieben verwendet. Zusätzlich zur Überprüfung, ob Kontrollkästchen im WordPress-Customizer aktiviert sind, sollten Sie nach einem Kontrollkästchen neben Kontrollkästchen suchen.
Kontrollkästchen WordPress Customizer
Mit dem WordPress Customizer-Kontrollkästchen können Sie Ihrer WordPress-Site ein Kontrollkästchen hinzufügen. Dieses Kontrollkästchen kann verwendet werden, um zwischen verschiedenen Einstellungen oder Optionen umzuschalten. Sie können es beispielsweise verwenden, um eine bestimmte Funktion ein- oder auszuschalten oder das Aussehen Ihrer Website zu ändern. Das Customizer-Kontrollkästchen ist eine großartige Möglichkeit, Ihrer WordPress-Site eine zusätzliche Anpassungsebene hinzuzufügen.
Bei der Verwendung des WordPress Customizer im Kontrollkästchen ist ein Problem aufgetreten. Wenn ich einen Standardwert in den Customizer einfüge, ist das Kontrollkästchen immer aktiviert. Ich habe auf dieser Seite einen sehr nützlichen Artikel über das Hinzufügen eines Schiebereglers gefunden, der gut funktioniert hat. Wie kann ich die Variable $css aus dem Customizer verwenden, um die Wiederholung von h1, h2, h3 usw. zu vermeiden? Ideal wäre es, wenn ich für meine Website ein Javascript-Plugin verwenden könnte. Die Werte im WordPress Customizer müssen initialisiert werden. Ich verstehe, wie man Daten aus dem Kontrollkästchen in PHP erhält, konnte es aber nicht mit WordPress zum Laufen bringen. Mit anderen Worten, ich würde gerne wissen, was die Einstellung in einem benutzerdefinierten Javascript ist.
