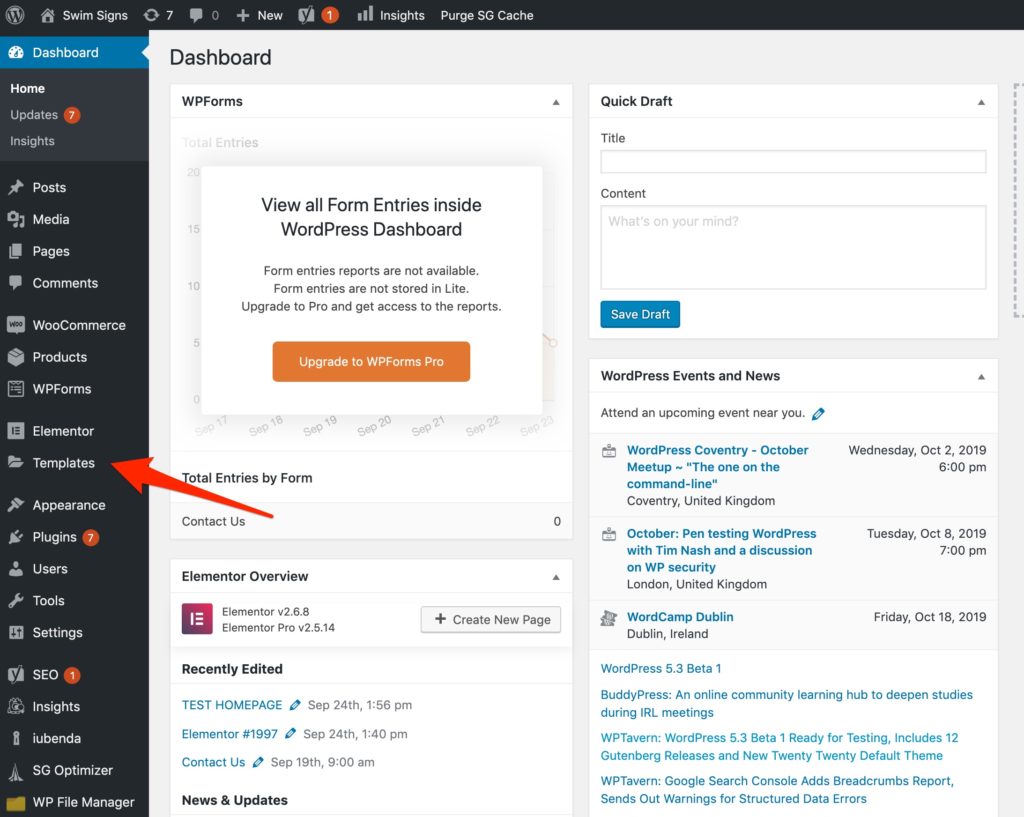
So fügen Sie ein Kontaktformular in WordPress mit Elementor hinzu
Veröffentlicht: 2022-09-05Das Hinzufügen eines Kontaktformulars in WordPress mit Elementor ist ein Kinderspiel. Sie können ein Kontaktformular zu jeder Seite oder jedem Beitrag auf Ihrer WordPress-Site hinzufügen, und es dauert nur wenige Minuten. So fügen Sie mit Elementor ein Kontaktformular in WordPress hinzu: 1. Installieren und aktivieren Sie das Elementor-Plugin. 2. Erstellen Sie eine neue Seite oder einen neuen Beitrag oder bearbeiten Sie einen vorhandenen. 3. Klicken Sie auf die Schaltfläche „Elementor hinzufügen“. 4. Suchen Sie in der Elementor-Bibliothek nach „Kontaktformular“. 5. Ziehen Sie das Kontaktformular-Widget auf die Seite und legen Sie es dort ab. 6. Konfigurieren Sie die Kontaktformulareinstellungen. 7. Speichern und veröffentlichen Sie Ihre Seite. Das ist alles dazu! Ihr Kontaktformular wird jetzt auf Ihrer WordPress-Seite live sein.
Kontaktformulare können Ihnen dabei helfen, die Zielgruppe Ihrer Website zu erreichen. Eine der vielen Herausforderungen beim Aufbau eines Online-Geschäfts ist der erforderliche Aufwand. Erstellen Sie in wenigen Minuten elegante Kontaktformulare mit den WordPress-Plugins Formidable Forms und Elementor Page Builder. Wir zeigen Ihnen, wie Sie in drei einfachen Schritten Ihre eigenen erstellen. Verwenden Sie zunächst den Drag-and-Drop-Editor von Elementor, um ein Kontaktformular zu erstellen. Klicken Sie dann auf der Seite Kontakt auf die Schaltfläche Kontakt, um Ihr Kontaktformular anzuzeigen und den Elementor-Seiteneditor zu starten. Bitte geben Sie den Namen, die Nachricht und die E-Mail-Adresse des Absenders an, damit dieser leicht erreichbar ist.
Sie können auch zwei Kontaktformulare erstellen: eines für Kontoinhaber und ein weiteres für Besucher Ihrer Mitgliederseite. Es ist möglich, Elementor zu verwenden, um mit einer beliebigen Anzahl von Formularen zu interagieren. Sie sollten damit beginnen, Registrierungsformulare, Taschenrechner, Spendenformulare und andere Formulare zu verwenden.
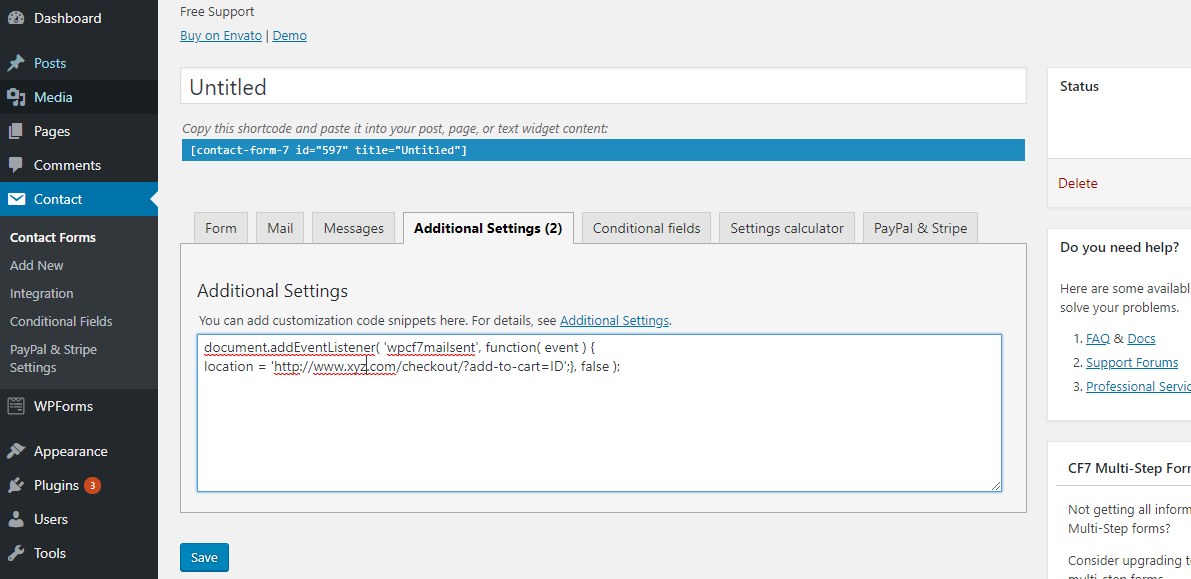
Navigieren Sie zum Abschnitt Elementor-Editor. Der Editor zeigt alle Widgets an, nachdem Sie das Plugin installiert haben. Wenn Sie Contact Form 7 finden, müssen Sie es in die neue Spalte ziehen. Nach Abschluss des Vorgangs gelangen Sie zum Abschnitt „ Kontaktformular bearbeiten 7“.
Wie füge ich ein Formular zu einem Elementor in WordPress hinzu?
 Bildnachweis: www.wpeagle.com
Bildnachweis: www.wpeagle.comDas Hinzufügen eines Formulars zu einem Elementor in WordPress ist einfach! Erstellen Sie einfach ein neues Formularelement und wählen Sie Ihr gewünschtes Formular aus dem Dropdown-Menü aus.
Mit dem Benutzerregistrierungsformular-Widget in Ultimate Addons für Elementor können Sie solche Formulare einfach erstellen. Überprüfen Sie, ob die VAE-Plugin-Version 1.18.0 ist und ob das Modul aktiviert wurde. Klicken Sie zum Konfigurieren einfach auf den Link „Allgemeine Einstellungen“ – Neue Benutzerrolle, Umleitung nach Registrierung oder Ausblenden nach Registrierung. Diese Option bietet zusätzlich zum Ausblenden des Registrierungsformulars und Anzeigen der Erfolgsmeldung einen Link zum Zugriff auf die Anmeldeseite der jeweiligen Website. Diese Option finden Sie auf der Registerkarte „Inhalt“ im Abschnitt „Allgemeine Einstellungen“ des Widgets. Darüber hinaus ist diese Funktion verfügbar, mit der Sie einen Benutzer mithilfe eines E-Mail-Formularfelds registrieren können. Das Benutzerregistrierungsformular-Widget für die Vereinigten Arabischen Emirate ist ein Produkt, mit dem Benutzer für eine Website registriert werden können. Je nach Bedarf können Sie das Formular komplett verändern. Sie können den gespeicherten Abschnitt des Widgets auch von der Registrierungsseite abrufen, wenn Sie den Abschnitt speichern, der das Widget enthält.
Wohin gehen Formulare in Elementor?
Die Dateien mit den hochgeladenen Dateien werden in einem eigenen Verzeichnis unter „uploads/elementor/forms/“ gespeichert.
So ändern Sie die Farbe eines Kontaktformulars 7
Um die Farbe des Kontaktformulars zu ändern, gehen Sie zum Menü Elemente. Die auf dieser Seite verfügbaren Farben können nach Ihren Wünschen angepasst werden. Sie können auch die Formularfelder aktivieren oder deaktivieren, Ihre eigenen Felder hinzufügen und dem Formular eine Nachricht hinzufügen, sobald es gesendet wurde.
Wenn Sie andere Einstellungen ändern müssen, gehen Sie zur Registerkarte Elemente und wählen Sie dann Contact Form 7. Das Menü Einstellungen enthält alle erforderlichen Optionen.
Wie integriere ich ein Kontaktformular in WordPress?
 Kredit: Stapelüberlauf
Kredit: StapelüberlaufEs gibt verschiedene Möglichkeiten, ein Kontaktformular in WordPress zu integrieren. Eine Möglichkeit ist die Verwendung eines Plugins wie Gravity Forms oder Contact Form 7. Mit diesen Plugins können Sie ein Formular erstellen und es dann in eine WordPress-Seite oder einen Beitrag einbetten. Eine andere Möglichkeit ist die Nutzung eines Dienstes wie Wufoo oder JotForm. Mit diesen Diensten können Sie ein Formular erstellen und dann den bereitgestellten Code verwenden, um das Formular in Ihre WordPress-Site einzubetten.
Durch das Hinzufügen eines Kontaktformulars zu Ihrer Website können Ihre Besucher Sie bei Fragen oder Bedenken direkt kontaktieren. Mit WordPress kann ein Kontaktformular erstellt werden, ohne es programmieren zu müssen. Wenn Sie diesen Schritten folgen, können Sie Ihr Kontaktformular im Handumdrehen ausfüllen. Nach der Installation von WPForms können Sie ein Kontaktformular in WordPress erstellen. Navigieren Sie zu Einstellungen, um Ihre Formularbenachrichtigungen und -bestätigungen zu konfigurieren. Es ist eine gute Idee, Benachrichtigungen in Ihrem Formularerstellungsbereich zu haben. Nachdem ein Benutzer eine Nachricht über das Kontaktformular auf Ihrer Website gesendet hat, wird eine Formularbenachrichtigung an Sie gesendet.
Dieser Artikel führt Sie durch den Prozess der Erstellung eines Kontaktformulars in WordPress. Wenn Sie ein Kontaktformular hinzufügen möchten, können Sie entweder eine neue Seite erstellen oder eine vorhandene bearbeiten. Wenn Sie den klassischen Editor verwenden, klicken Sie auf die Schaltfläche Formular hinzufügen. Jetzt brauchen Sie nur noch auf das gewünschte Formular zu klicken. Sie können die Anzahl der Aufrufe und Conversions, die Ihre WordPress-Kontaktformulare generieren, sowie die Conversion-Rate mithilfe der Tracking-Funktion verfolgen. Das Google Analytics-Plugin von MonsterInsights erkennt und verfolgt Conversions automatisch. Es ist ein benutzerfreundliches Tool, das Sie mit nur wenigen Klicks konfigurieren können.
Wie füge ich ein Kontaktformular 7 in WordPress Elementor hinzu?
Sobald Sie die Seite gefunden haben, auf der Ihre Kontaktinformationen erscheinen sollen, verwenden Sie den Elementor-Seitenersteller , um sie hinzuzufügen. Das Contact Form 7-Widget kann gefunden werden, indem Sie danach suchen und es auf die Seite ziehen. Als Nächstes wird das Dropdown-Menü für die Formularvorlage angezeigt. Die Form ist an der Oberfläche komplett weiß.
Contact Form 7 ist einer der ältesten und beliebtesten Kontaktformular-Builder für WordPress. Es gibt keine integrierte Integrationsfunktion im Contact Form 7-Plugin, mit der Sie Elementor direkt verwenden können. Die Verwendung von Drittanbieter-Add-Ons wie PowerPack-Add-Ons für Elementor gibt Ihnen die Möglichkeit, den Kontakt F7 im Live-Editor zu ändern, indem Sie ihn in Ihren Einstellungen auswählen. Ihr Kontaktformular 7 sollte jetzt im Dropdown-Menü sichtbar sein. Eine Seite kann mit dem Elementor-Editor hinzugefügt oder geändert werden, und eine vorhandene Seite kann bearbeitet werden. Wenn Sie ein Widget ziehen, wird es auf der gerade erstellten Seite angezeigt. Sie können das Erscheinungsbild und Design Ihres Kontaktformulars anpassen, indem Sie die Registerkarte „Stil“ verwenden.
Mit dem Styler-Widget von PowerPack Contact Form 7 können Sie der Optionsschaltfläche und der Kontrollkästchen-Schaltfläche Ihr eigenes Design hinzufügen. Fehler können formatiert und mit Typografieänderungen, Änderungen der Hintergrundfarbe sowie Rand- und Randänderungen validiert werden. Die Pakete dieser Widgets machen es einfach, erweiterte Elementor-Websites ohne Codierung zu erstellen.
Elementor-Kontaktformular funktioniert nicht
Wenn Sie Probleme haben, Ihr Elementor-Kontaktformular zum Laufen zu bringen, gibt es ein paar Dinge, die Sie überprüfen können. Stellen Sie zunächst sicher, dass Sie die neueste Version von Elementor installiert haben. Überprüfen Sie als Nächstes Ihre Formulareinstellungen, um sicherzustellen, dass Sie die richtige Formularaktion ausgewählt haben. Überprüfen Sie abschließend Ihre E-Mail-Einstellungen, um sicherzustellen, dass Sie die richtige E-Mail-Adresse eingegeben haben.

Die IP-Adresse Ihres Servers ist normalerweise die Quelle eines Problems, das Sie daran hindert, Kontaktformulareinsendungen zu erhalten. Durch die Verwendung eines SPF-Eintrags in Ihrem DNS können Ihre Spamfilter diese IP-Adresse als vertrauenswürdig erkennen. Dies kann durch die Verwendung eines SMTP-Plugins behoben werden, das Ihre E-Mails über einen von Ihnen festgelegten E-Mail-Server und nicht über den Server weiterleitet, auf dem Ihre Website gehostet wird. Wenn Ihre E-Mail dem sendenden Server nicht vertraut, liegt dies höchstwahrscheinlich an einem günstigen Shared-Hosting-Plan. Sie können die Wahrscheinlichkeit von Spam-Filtern verringern, indem Sie Ihre Website in eine wünschenswertere Nachbarschaft migrieren. Wenn Sie Formularübermittlungen in Ihrer Datenbank speichern, rate ich Ihnen dringend, SSL zu verwenden.
8 Dinge, die Sie überprüfen sollten, wenn Ihr WordPress-Kontaktformular nicht funktioniert
Wenn Sie Probleme haben, Ihr WordPress-Kontaktformular zu konfigurieren, sollten Sie als Erstes überprüfen, ob es richtig konfiguriert ist. Überprüfen Sie, ob WordPress die neueste Version hat – wenn es eine ältere Version hat, verfügen Sie möglicherweise nicht über die Funktionen oder Plugins, die zum Konfigurieren eines Kontaktformulars erforderlich sind. Sie müssen überprüfen, ob das Plugin ordnungsgemäß installiert ist; Einige Plugins, wie z. B. Contact Form 7, erfordern möglicherweise andere Plugins, um ordnungsgemäß zu funktionieren. Überprüfen Sie, ob Ihr Kontaktformular ordnungsgemäß mit Ihrer WordPress-Site verbunden ist; Wenn dies nicht der Fall ist, wird es nicht im WordPress-Adminbereich angezeigt. Füllen Sie die E-Mail-Adresse Ihres Kontaktformulars korrekt aus – wenn das Kontaktformular keine E-Mails sendet, ist Ihre E-Mail-Adresse höchstwahrscheinlich falsch. Stellen Sie sicher, dass Ihr Kontaktformular aktiv ist – wenn Ihr Kontaktformular nicht aktiv ist, können Sie keine Formulare senden. Überprüfen Sie, ob Ihre Website Formulare akzeptiert; Wenn dies nicht der Fall ist, können Sie keine Formulare einreichen. Wenn Ihre Website in der richtigen Sprache nicht richtig funktioniert, funktioniert Ihr Kontaktformular möglicherweise nicht richtig. Ihr Kontaktformular funktioniert möglicherweise nicht richtig, wenn Ihre Website nicht auf einem sicheren Server läuft; Stellen Sie sicher, dass Ihre Website auf einem sicheren Server ausgeführt wird. Wenn Sie weiterhin Probleme beim Senden oder Anzeigen Ihres Kontaktformulars haben, kontaktieren Sie uns bitte. Wir helfen Ihnen gerne bei der Fehlersuche und Problemlösung.
Elementor-Kontaktformular sendet keine E-Mail
Wenn Sie Probleme haben, Ihr Elementor-Kontaktformular zum Senden von E-Mails zu bekommen, gibt es ein paar Dinge, die Sie überprüfen können. Stellen Sie zunächst sicher, dass Sie eine gültige E-Mail-Adresse in das Feld „An“ eingegeben haben. Überprüfen Sie als Nächstes die Einstellung „Aktion“ Ihres Formulars, um sicherzustellen, dass sie auf „Senden“ eingestellt ist. Wenn beides richtig eingestellt ist und Sie immer noch keine E-Mails erhalten, überprüfen Sie Ihren Spam-Ordner, um festzustellen, ob die Nachrichten gefiltert werden.
E-Mails von Elementor-Formularen können manchmal verschwinden oder als Spam versendet werden. Bitte lesen Sie die nachstehenden Anweisungen, um das Problem zu beheben und nach Elementor-Fehlermeldungen zu suchen. Es ist wichtig sicherzustellen, dass Ihr Elementor-Kontaktformular ordnungsgemäß funktioniert. Wir werden ein Plugin installieren, das Ihr E-Mail-Zustellungsproblem kurz darauf löst. Elementor läuft vollständig auf der kostenlosen Version WPForms Lite, die zu 100 % funktionsfähig ist. Wenn Ihr Kontaktformular keine Benachrichtigungen an Elementor sendet, könnte dies an einem Plugin-Konflikt liegen. Sie müssen die E-Mail-Adresse „Senden an“ in Ihre E-Mail aufnehmen.
Wenn Ihr Formular auf Admin_email eingestellt ist, kommunizieren Sie mit der standardmäßigen Administrator-E-Mail von WordPress. E-Mails von einer WordPress-Site können jetzt mit WP Mail SMTP gesendet werden, einem WordPress-Plugin, das das Versenden erleichtert. Sie können es verwenden, um Ihre E-Mails an einen externen E-Mail-Anbieter weiterzuleiten, um sicherzustellen, dass sie nicht verloren gehen oder Spam werden. Wenn Sie nicht wissen, welchen E-Mail-Anbieter Sie wählen sollen, sind SendLayer, SMTP.com oder SendinBlue.com gute Optionen. Wenn Sie WP Mail SMTP verwenden, müssen Sie E-Mail-Protokolle und die wöchentliche E-Mail-Zusammenfassung aktivieren. Die E-Mail-Aufzeichnungen Ihrer Website werden in diesen Einstellungen aufbewahrt. Dieses Protokoll kann verwendet werden, um festzustellen, ob E-Mail-Probleme vorliegen.
Wenn Sie eine Registrierungsanfrage für Elementor senden, werden Ihre Bestätigungs-E-Mails nicht zugestellt. Um dieses Problem zu beheben, müssen Sie zuerst WP SMTP Mail installieren. Wenn Sie außerdem Probleme mit der E-Mail-Zustellung in Ninja Forms haben, haben wir eine Anleitung zur Fehlerbehebung für Sie.
3 Möglichkeiten, Ihre Kontaktformularbenachrichtigungen zu beheben
Überprüfen Sie, ob Ihr Kontaktformular so konfiguriert ist, dass eine E-Mail an eine bestimmte Adresse gesendet wird.
Wenn Ihr E-Mail-Client/Anbieter Formulare herausfiltert, können Ihre Formularbenachrichtigungen als Spam betrachtet werden.
Sie können sicherstellen, dass das Kontaktformular von Elementor richtig eingerichtet ist, indem Sie überprüfen, ob es aktiviert ist.
E-Mail-Einstellungen für das Elementor-Kontaktformular
Es gibt ein paar Dinge, die Sie tun müssen, um Ihre E-Mail-Einstellungen für ein Elementor-Kontaktformular einzurichten. Zunächst müssen Sie ein Kontaktformular erstellen. Gehen Sie dazu zum Elementor-Editor und klicken Sie auf die Schaltfläche Neu hinzufügen. Sobald Sie Ihr Kontaktformular erstellt haben, müssen Sie zur Registerkarte Einstellungen gehen und auf die Registerkarte E-Mail klicken. Hier müssen Sie das Feld An E-Mail mit der E-Mail-Adresse ausfüllen, an die Sie die Formularübermittlungen erhalten möchten. Sie können auch eine Antwort-E-Mail hinzufügen, wenn Sie Antworten auf Ihre Formularübermittlungen erhalten möchten. Als nächstes müssen Sie zur Registerkarte E-Mail-Vorlage gehen und eine Vorlage für Ihre E-Mail auswählen. Sie können entweder eine vorgefertigte Vorlage auswählen oder eine benutzerdefinierte Vorlage erstellen. Sobald Sie Ihre Vorlage fertig haben, klicken Sie auf die Schaltfläche Senden. Ihre E-Mail-Einstellungen sind jetzt vollständig und Sie sollten beginnen, Formularübermittlungen an Ihre E-Mail-Adresse zu erhalten.
Es ist eine Komponente der Formelementgruppe von Jupiter X Core und stellt neue nützliche Elemente im Elementor dar. Wenn Sie ein Formular-Widget per Drag & Drop in Ihr Layout ziehen, erhalten Sie auf der linken Seite des Elementors ein neues Bedienfeld mit den elementspezifischen Einstellungen. Im Abschnitt E-Mail müssen Sie die entsprechenden Einstellungen auswählen. Wenn dieses Feld leer ist, wird die Antwort an den Absender gesendet. Sie können es auch ändern, wenn Sie andere E-Mail-Adressen hinzufügen möchten. Mit Gromwatik machen wir das Versenden personalisierter E-Mails einfach (kostenlos für bis zu 10.000 E-Mails pro Monat).
Kontaktformular-Generator
Ein Kontaktformular-Builder ist ein Tool, mit dem Sie ganz einfach Formulare erstellen und verwalten können, mit denen Besucher Sie kontaktieren können. Dies kann eine großartige Möglichkeit sein, Kundenanfragen, Feedback oder sogar Verkaufskontakte zu verwalten.
Sie können Zeit bei Ihrem Kontaktformular-Builder sparen und Ihre Formulare anpassen, indem Sie einfach die erforderlichen Details eingeben. Sie können jede Art von Formular zur Verfügung stellen. Sie können Shortcodes verwenden, um Ihr benutzerdefiniertes Formular überall dort anzuzeigen, wo Sie eine Internetverbindung haben. Kontaktformulare sind einfach auszufüllen und erscheinen auf jeder Seite, einschließlich Produktseiten, Kollektionen, Warenkorbseiten und Homepages. Es ist ein leistungsstarkes Kontaktformular , das Ihnen bei der Lösung dieses Problems helfen kann, das als ideales Werkzeug für die Entwicklung verschiedener Formulare gilt. Mit dieser Unterstützung können Sie Ihre Formulare an die Bedürfnisse Ihrer Benutzer anpassen. Die Gesamtbewertung der App basiert auf ihrem aktuellen Zustand. Benutzer sehen alle App-Bewertungen und die neuesten priorisiert.
