So fügen Sie eine Dropdown-Liste in WordPress hinzu
Veröffentlicht: 2022-09-14Das Hinzufügen einer Dropdown-Liste in WordPress ist ein einfacher Vorgang, der durch Befolgen einiger Schritte durchgeführt werden kann. Zuerst müssen Sie eine Liste mit Elementen erstellen, die im Dropdown-Menü angezeigt werden sollen. Als nächstes müssen Sie ein benutzerdefiniertes Menü in WordPress erstellen und die Liste der Elemente zum Menü hinzufügen. Schließlich müssen Sie das benutzerdefinierte Menü zu Ihrer WordPress-Site hinzufügen.
Die beiden Methoden zum Erstellen einer Dropdown-Liste auf einer WordPress-Site sind einfach und unkompliziert. Verwenden Sie einen Code oder einen Administrator, um eine Dropdown-Liste für jeden Beitrag zu erstellen. Wenn Sie alle Ihre Beiträge anzeigen möchten, entfernen Sie das – und ersetzen Sie es durch die Zahl 10. Die WordPress-Plattform macht es einfach, ein Dropdown-Menü zu erstellen. Wenn Sie eine Seite auf die Seite ziehen, die ein Untermenü sein soll, wird sie sofort zu einem Untermenü. Es ist möglich, die Menüs im WordPress-Admin zu ändern. Wenn Sie möchten, können Sie Standorte auch verschieben oder deren Veröffentlichung rückgängig machen.
Dropdown-Liste auf der WordPress-Seite
 Bildnachweis: blog.hostonnet.com
Bildnachweis: blog.hostonnet.comDas Hinzufügen einer Dropdown-Liste zu einer WordPress-Seite ist eine großartige Möglichkeit, zusätzliche Inhalte und Informationen für Ihre Leser hinzuzufügen. Um eine Dropdown-Liste hinzuzufügen, klicken Sie einfach im WordPress-Editor auf die Schaltfläche „Dropdown-Liste hinzufügen“. Eine Dropdown-Liste ist eine großartige Möglichkeit, Ihren WordPress-Seiten zusätzliche Inhalte und Informationen hinzuzufügen. Sie sind einfach zu verwenden und können eine großartige Möglichkeit sein, zusätzlichen Inhalt für Ihre Leser hinzuzufügen.
WordPress-Plug-down-Listen-Plugin
 Bildnachweis: wparchives.com
Bildnachweis: wparchives.comEs sind einige verschiedene WordPress-Dropdown-Listen-Plugins verfügbar, von denen jedes seine eigenen einzigartigen Funktionen hat. Eine beliebte Option ist das Dropdown-Menü-Plugin, mit dem Sie benutzerdefinierte Menüs mit Dropdown-Optionen für eine einfache Navigation erstellen können. Eine weitere großartige Option ist das WP Dropdown List Plugin, das eine einfache Möglichkeit bietet, Dropdown-Listen auf Ihrer WordPress-Site zu erstellen und zu verwalten.
Verwenden Sie Dropdown-Menüs, um die Links Ihrer Website zu organisieren und Benutzern die Navigation durch den Inhalt zu erleichtern. Ein Dropdown-Menü auf Ihrer Website ist aus verschiedenen Gründen eine gute Idee, sowohl für Sie als auch für Ihre Website-Besucher. In diesem Tutorial sehen wir uns sechs der besten auf dem Markt erhältlichen Plugins an, um Ihnen bei der Auswahl des besten für Ihre Website zu helfen. Das WP Mega Menu ist eine großartige Wahl, um ein Dropdown-Menü auf Ihrer Website zu erstellen. Es ist nicht erforderlich, das Programmieren für Responsive Menu zu lernen, da es über 150 Anpassungsoptionen bietet . Mit Superfly, einem voll ausgestatteten Menü-Plugin, können Sie Ihre eigenen Menüs für Ihre Website erstellen. Sie können den Rich-Text-Editor verwenden, um benutzerdefinierte Inhalte mit Shortcodes zu gestalten.
Mit HTML, Shortcodes und Widgets können Sie ganz einfach Bilder hinzufügen und benutzerdefinierte Menüs erstellen. Für dieses Plugin ist keine Codierung erforderlich, um das Dropdown-Menü zu Ihrer Website hinzuzufügen. Sie können auch die Schrift- und Hintergrundfarben, die Größe der Kopfzeilen, den Abstand und eine Vielzahl anderer Einstellungen ändern. UberMenu steht Ihnen jetzt zur Verfügung. Sie können ein Dropdown-Mega-Menü auf Ihrer Website erstellen, indem Sie die vorhandenen Menüs automatisch konvertieren. Mit dieser Software können Benutzer problemlos zu allen Links Ihrer Website gleichzeitig navigieren. Sie können Ihr Menü erstellen, indem Sie es in Spalten und Zeilen organisieren, indem Sie den Grid Layout Builder verwenden oder WordPress-Widgets in Ihrem Menü anzeigen. Beginnen Sie noch heute mit Max Mega Menu.
WordPress Dropdown-Liste der Beiträge
Eine WordPress-Dropdown-Liste mit Beiträgen ist eine großartige Möglichkeit, eine Liste Ihrer neuesten Beiträge auf Ihrer Website anzuzeigen. Dies kann eine großartige Möglichkeit sein, Ihre Website frisch und aktuell zu halten, und es kann auch eine großartige Möglichkeit sein, Ihre neuesten Inhalte zu bewerben.

Ein schrittweiser Prozess zum Erstellen einer Dropdown-Liste von Beiträgen in WordPress nach Kategorie. WordPress verfügt über integrierte Funktionen, die dazu verwendet werden können, ebenso wie ein Plugin. Mit anderen Worten, Sie können das oben angezeigte Menü mit einem Plugin wie Exec PHP direkt in Ihre Seite/Ihren Beitrag einfügen. Eine integrierte Funktion wie WP_get_archives ist eine großartige Möglichkeit, ein Dropdown-Menü zu erstellen, und ermöglicht es Ihnen, den Umfang des Dropdown-Menüs auf eine bestimmte Kategorie einzuschränken. Wenn Sie nur dem Dropdown-Postlisten-Plugin Funktionalität hinzufügen möchten, ist das Dropdown- Plugin von Dagon Design für WordPress eine ausgezeichnete Wahl.
WordPress Dropdown-Liste der Kategorien
Eine WordPress-Dropdown-Liste mit Kategorien kann eine großartige Möglichkeit sein, Ihre Inhalte zu organisieren und es Ihren Lesern zu erleichtern, das zu finden, wonach sie suchen. Um eine Dropdown-Liste mit Kategorien zu erstellen, gehen Sie einfach zum Abschnitt „Kategorien“ Ihres WordPress-Dashboards und wählen Sie die Schaltfläche „Neue Kategorie hinzufügen“.
Geben Sie den Namen Ihrer Kategorie ein und klicken Sie auf „Neue Kategorie hinzufügen“. Ihre Kategorie erscheint nun in der Dropdown-Liste der Kategorien in Ihrem Blog.
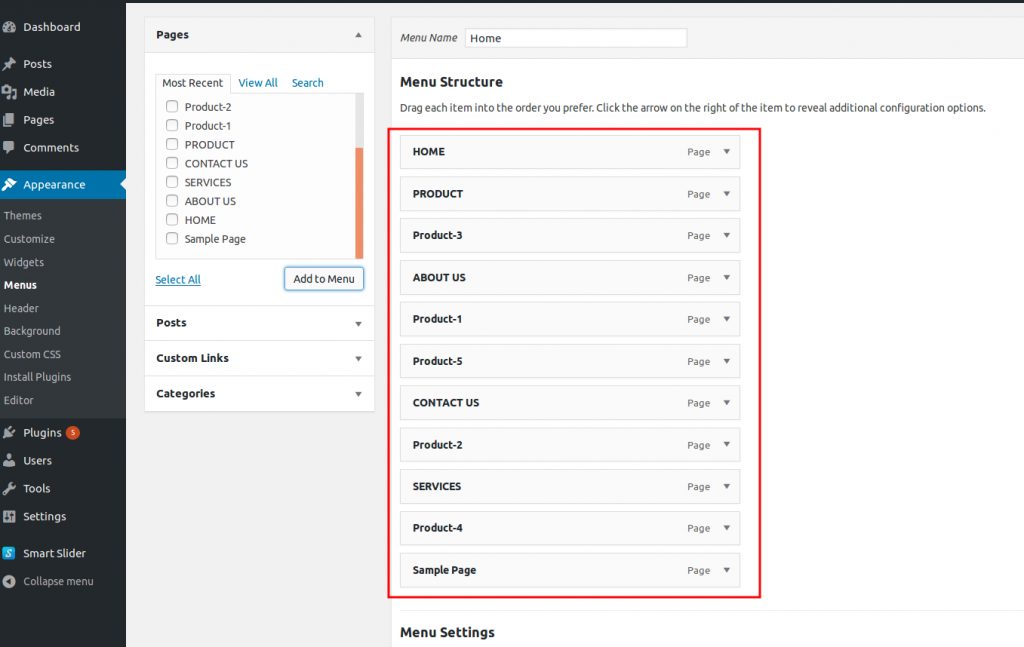
Wie kann ich eine Liste mit Elementen in meinem Hauptmenü herunterklappen? Ich möchte die anderen von den Hauptkategorien trennen. Dies sollte möglich sein, wenn Sie Ihr Hauptmenü bearbeiten und Aussehen verwenden. Wir würden Ihnen gerne helfen, wenn Sie irgendwelche Probleme haben, also lassen Sie es uns bitte wissen. Ich habe gerade angefangen, dieses Thema zu verwenden, daher würde ich mich über Vorschläge oder Hilfe freuen. Ihre Menüpunkte scheinen als übergeordnete und nicht als untergeordnete Elemente hinzugefügt zu werden. Wenn Ihr Menü nicht zu funktionieren scheint, würden Sie bitte einen Screenshot teilen?
Dropdown-Text WordPress
Es gibt viele Möglichkeiten, Dropdown-Text in WordPress hinzuzufügen. Eine Möglichkeit ist die Verwendung eines Plugins wie Advanced Text Widget. Dadurch erhalten Sie ein Widget, das Sie Ihrer Seitenleiste hinzufügen und dann Dropdown-Text hinzufügen können. Eine andere Möglichkeit ist die Verwendung des HTML-Editors. Im HTML-Editor können Sie mit dem folgenden Code ein Dropdown-Textfeld hinzufügen:
Option 1
Option 2
Navigationsmenüs erregen Aufmerksamkeit. Es ist eine gute Idee zu lernen, wie man ein Drop-down-Menü erstellt, bevor Sie mit der Programmierung erweiterter Menüs beginnen. Als Ergebnis dieses Tutorials lernen Sie die Grundlagen erweiterter Menüs kennen. Bitte befolgen Sie diese Schritte, um dieses Tutorial abzuschließen. Der erste Schritt in Richtung WordPress-Menüdesign besteht darin, sich mit den Grundlagen vertraut zu machen. Ein Blick auf die in WordPress integrierte Menüfunktion . In diesem Buch lernen Sie, wie Sie ein Dropdown-Menü für WordPress erstellen.
Das CSS zum dynamischen Einfügen von Menüpunkten in eine WordPress-Seite. Du kannst dein Navigationsmenü verwenden, um einen Beitrag aus der Tabelle wp_posts in deiner Datenbank nachzuschlagen. Jeder Beitrag hat seine eigenen Metadaten, die den anzuzeigenden Text sowie das Ziel des Links beinhalten. Die Elemente der zweiten Ebene sollten in diesem Fall im Stylesheet Ihres Themes versteckt sein. Trotzdem wird kein Element ausgeblendet, das eine verschachtelte Funktionalität innerhalb eines anderen Elements innerhalb des Menüs erfordert, wie z. B. ein Element oben im Menü. Sie werden an das Ende der Dropdown-Liste geschoben. Damit es so aussieht, als würde es über dem Inhalt schweben, sollte es so aussehen.
Um dieses Problem zu lösen, müssen wir unserem ul ul-Element in unserem Stylesheet ein Layout-Styling hinzufügen. Das Element der obersten Ebene muss auch in Bezug auf die Position des Elements der obersten Ebene platziert werden. Sie können eine neue Datei namens burger-menu.js im Design hinzufügen, und Sie können auch eine neue Klasse namens Medienabfrage hinzufügen. Der Benutzer kann das Menü erscheinen lassen, wenn er auf ein Symbol tippt, indem er ein Skript erstellt. Wenn Sie Medien abfragen, fügen Sie das CSS für das Menü in ein Element mit einer Klasse ein, die wir verwenden, um es auf einem größeren Bildschirm auszublenden.
