So fügen Sie ein dynamisches Copyright-Datum in der WordPress-Fußzeile hinzu
Veröffentlicht: 2023-08-16Wenn Sie möchten, dass Ihre Inhalte durch Urheberrechtsgesetze geschützt bleiben, ist es eine gute Idee, eine Fußzeile zu erstellen, aus der deutlich hervorgeht, wann Ihre Website erstellt wurde und wann der neueste Inhalt veröffentlicht wurde. Sie können dies ganz einfach erreichen, indem Sie ein dynamisches Copyright-Datum in Ihre WordPress-Fußzeile einfügen.
Warum sollten Sie Ihrer WordPress-Fußzeile ein dynamisches Copyright-Datum hinzufügen?
Indem Sie das Datum zu Ihrem Urheberrechtshinweis hinzufügen, können Sie sicherstellen, dass Ihr Inhalt für das Jahr (oder den Zeitraum, in dem Ihre Website aktiv war) durch Urheberrechtsgesetze geschützt ist. Es kann jedoch zeitaufwändig sein, das Datum jedes Jahr manuell zu ändern. Außerdem vergisst man es leicht.
Aus diesem Grund ist es eine gute Idee, Ihrer WordPress-Fußzeile ein dynamisches Copyright-Datum hinzuzufügen. Auf diese Weise wird Ihre Fußzeile automatisch aktualisiert und gewährleistet, dass Ihre Inhalte immer abgedeckt sind.
Dies ist auch eine einfache Möglichkeit, Suchmaschinen (wie Google) zu signalisieren, dass Ihre Website aktiv und aktuell ist. Da Suchmaschinen Websites mit relevanten, wertvollen Inhalten priorisieren, kann dies indirekt Ihr Suchranking verbessern. Auf diese Weise können Sie auf der Ergebnisseite sichtbarer werden und mehr Besucher auf Ihre Inhalte locken.
Nachdem Sie nun wissen, warum es eine gute Idee ist, Ihrer WordPress-Fußzeile ein dynamisches Copyright-Datum hinzuzufügen, werfen wir einen Blick auf zwei einfache Möglichkeiten, dies zu tun.
- Verwenden Sie ein Plugin wie Auto Copyright Year Updater
- Wenden Sie ein benutzerdefiniertes PHP-Snippet als Shortcode an
1. Verwenden Sie ein Plugin wie Auto Copyright Year Updater
Der einfachste Weg, ein dynamisches Copyright-Datum zu einer WordPress-Fußzeile hinzuzufügen, ist die Verwendung eines Plugins. Die automatische Aktualisierung des Urheberrechtsjahres ist eine hervorragende Option, da das Jahr automatisch aktualisiert wird. Außerdem fügen Sie den Urheberrechtshinweis mithilfe eines Shortcodes hinzu, sodass er überall auf Ihrer Website angezeigt werden kann.
Der Vorgang sieht etwas anders aus, je nachdem, ob Sie ein klassisches Theme wie Neve oder ein Block- Theme wie Neve FSE verwenden. Wir zeigen Ihnen, wie es mit beiden geht.
So erstellen Sie eine WordPress-Copyright-Fußzeile mit einem klassischen Thema
Zuerst müssen Sie das Plugin in Ihrem WordPress-Dashboard installieren und aktivieren. Gehen Sie dann zu „Darstellung“ > „Widgets“ und erweitern Sie die Registerkarte „Fußzeile“ .
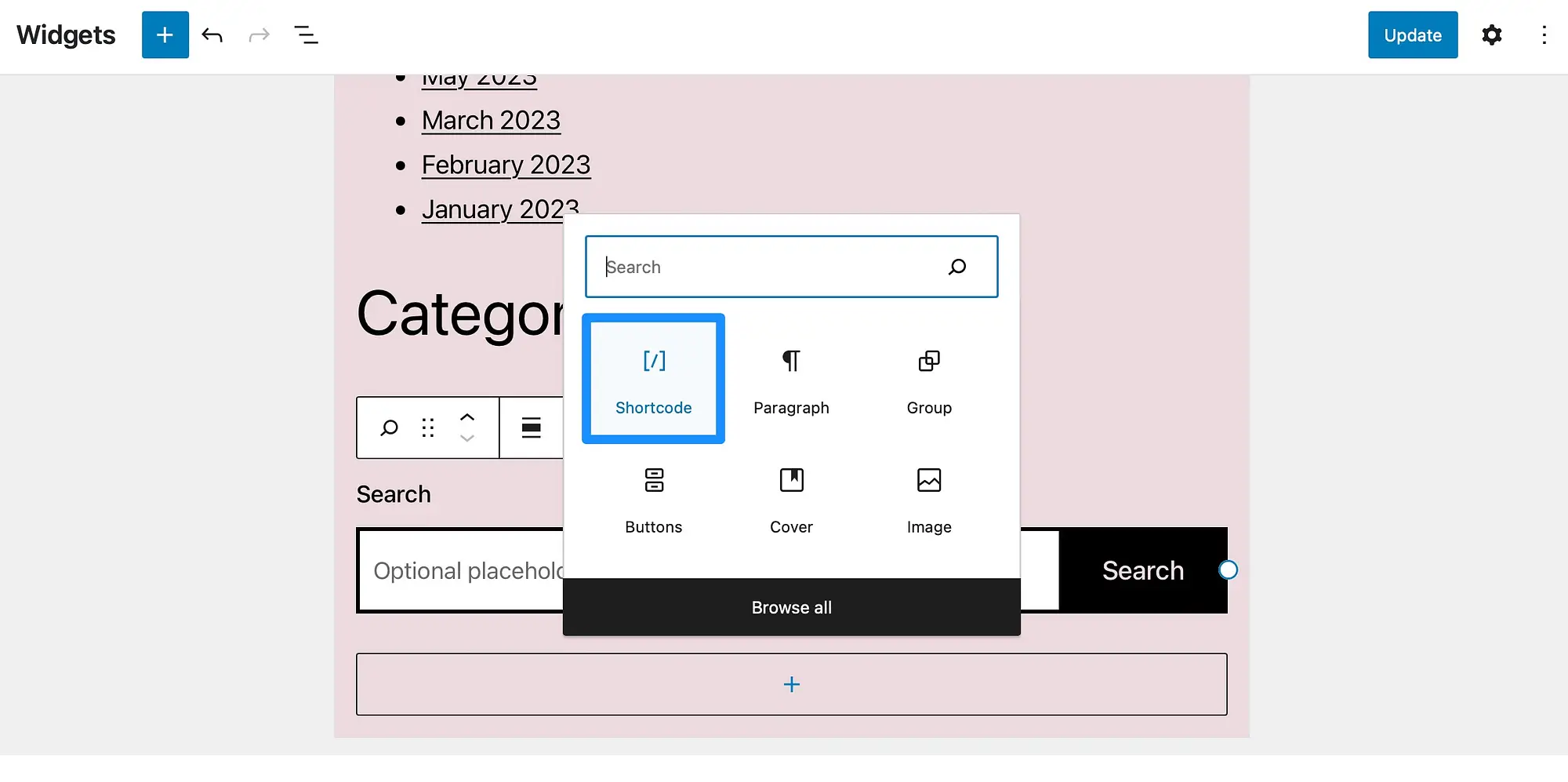
Klicken Sie auf das + -Symbol, um ein neues Widget hinzuzufügen und wählen Sie den Shortcode- Block aus:

Geben Sie den folgenden Shortcode ein: [cr_year]
Möglicherweise möchten Sie Ihrer WordPress-Fußzeile auch ein Copyright-Symbol hinzufügen. In diesem Fall müssen Sie dem Block den folgenden Shortcode hinzufügen: [cr_symbol]
Klicken Sie auf Aktualisieren , um Ihre Änderungen zu speichern. Öffnen Sie dann Ihre Website in einem neuen Tab, um die vollständige WordPress-Copyright-Fußzeile anzuzeigen:

Während diese Methode die beste Möglichkeit ist, einen WordPress-Urheberrechtshinweis mit einem klassischen Theme zu erstellen, erfahren Sie im nächsten Abschnitt, wie Sie dies mit einem Block-Theme tun.
So erstellen Sie eine WordPress-Copyright-Fußzeile mit einem Blockthema
Wenn Sie ein Blockdesign verwenden, unterscheiden sich die Schritte zum Hinzufügen eines dynamischen Copyright-Datums zu Ihrer Fußzeile mithilfe des Plugins „Auto Copyright Year Updater“ geringfügig. Installieren und aktivieren Sie zunächst wie gewohnt das Plugin.
Dann müssen Sie jedoch den Full Site Editor (FSE) öffnen, indem Sie in Ihrem Dashboard zu „Darstellung“ > „ Editor“ gehen. Wählen Sie Vorlagenteile > Fußzeile :

Klicken Sie auf das + -Symbol, um einen neuen Block hinzuzufügen und wählen Sie Shortcode . Fügen Sie hier den folgenden Shortcode hinzu, um Ihrer WordPress-Fußzeile ein dynamisches Copyright-Datum hinzuzufügen: [cr_year]
Möglicherweise möchten Sie auch ein Copyright-Symbol hinzufügen, indem Sie den folgenden Shortcode verwenden: [cr_symbol]
Klicken Sie nun auf Speichern . Sehen Sie sich dann die Änderung im Frontend Ihrer Website in der Vorschau an:

Und das ist es. An dieser Stelle haben Sie Ihrer WordPress-Copyright-Fußzeile in einem Block-Theme ein dynamisches Datum hinzugefügt.
2. Wenden Sie ein benutzerdefiniertes PHP-Snippet als Shortcode an (mithilfe von Code-Snippets).
Der Nachteil bei der Verwendung eines Plugins zum Hinzufügen eines dynamischen Datums zu Ihrer WordPress-Copyright-Fußzeile besteht darin, dass nur das aktuelle Jahr angezeigt wird. Sie können jedoch ein dynamisches Datum hinzufügen, das alle Jahre seit dem Start Ihrer Website abdeckt (bis zum aktuellen Jahr). Dazu muss sich der Code auf das Datum Ihres ältesten Beitrags stützen.
Bei dieser Methode müssen Sie normalerweise Ihre Datei „functions.php“ bearbeiten. Dies kann jedoch (insbesondere für Anfänger) riskant sein, da bereits ein kleiner Fehler Ihre Website beschädigen kann. Daher ist es sicherer, ein Plugin wie Code Snippets zum Hinzufügen und Bearbeiten von Code zu verwenden.
Um zu beginnen, müssen Sie Code-Snippets über Ihr WordPress-Dashboard installieren und aktivieren. Gehen Sie dann zu Snippets > Neu hinzufügen .

Geben Sie Ihrem Snippet hier einen einprägsamen Namen und stellen Sie sicher, dass Sie die Registerkarte „Funktionen PHP“ auswählen:

Kopieren Sie nun den folgenden Code in das Codefeld :
add_shortcode( 'ti_dynamic_copy', function () if (!function_exists('ti_copyright')) function ti_copyright() //Check if we have the value cached, in which case we can fetch that instead $output = get_transient('ti_copyright_text'); if (false !== $output) return $output; //Fetching the dates of the first and last post's publication global $wpdb; $copyright_dates = $wpdb->get_results("SELECT YEAR(min(post_date_gmt)) AS firstpostdate, YEAR(max(post_date_gmt)) AS lastpostdate FROM $wpdb->posts WHERE post_status="publish""); $output=""; if ($copyright_dates) $output=" " . $copyright_dates[0]->firstpostdate . '-' . $copyright_dates[0]->lastpostdate; //Cache this value until tomorrow. set_transient('ti_copyright_text', $output, DAY_IN_SECONDS); return $output; return ti_copyright(); );Scrollen Sie nach unten und wählen Sie aus, wo Sie den Code ausführen möchten. Sie können das Snippet beispielsweise überall ausführen, im Frontend oder im Admin-Bereich. Für dieses spezielle Code-Snippet muss es nur im Frontend Ihrer Website ausgeführt werden.

Klicken Sie anschließend auf Änderungen speichern und aktivieren .
Gehen Sie als Nächstes zur Konfiguration Ihrer Fußzeile. Je nachdem, ob Sie ein FSE-fähiges Block-Theme oder ein klassisches Theme verwenden, finden Sie diesen Abschnitt in verschiedenen Bereichen des WordPress-Dashboards.
- Für Blockthemen gehen Sie zu Erscheinungsbild → Editor .
- Für klassische Themes gehen Sie zu Erscheinungsbild → Anpassen .
Fügen Sie dann den folgenden Shortcode an der Stelle hinzu, an der Ihr benutzerdefiniertes Fußzeilen-Copyright erscheinen soll:
[ti_dynamic_copy]Jetzt müssen Sie nur noch zum Frontend gehen, um das dynamische Copyright-Datum in Ihrer WordPress-Fußzeile anzuzeigen:

Bedenken Sie jedoch, dass die Änderung Ihrer Website durch die Verwendung benutzerdefinierter Codefragmente zum Absturz Ihres WordPress führen kann. Es ist immer eine gute Idee, Ihre Website zu sichern, bevor Sie solche Änderungen vornehmen.
Abschluss
Eine der einfachsten Möglichkeiten, Ihre Website urheberrechtlich zu schützen, besteht darin, in der Fußzeile Ihrer Website einen deutlichen Hinweis anzuzeigen. Es ist jedoch auch eine gute Idee, Ihrer WordPress-Fußzeile ein dynamisches Copyright-Datum hinzuzufügen, damit sie jedes Jahr automatisch aktualisiert wird.
Um es noch einmal zusammenzufassen: Hier sind zwei einfache Möglichkeiten, einer WordPress-Fußzeile ein dynamisches Copyright-Datum hinzuzufügen:
Haben Sie Fragen zum Hinzufügen eines dynamischen Copyright-Datums zu einer WordPress-Fußzeile? Lass es uns unten in den Kommentaren wissen!
