So fügen Sie ein dynamisches Copyright-Datum in der WordPress-Fußzeile hinzu
Veröffentlicht: 2023-06-13Möchten Sie ein dynamisches Copyright-Datum in die Fußzeile Ihrer WordPress-Website einfügen?
Eine Website mit einem veralteten Copyright-Datum kann unprofessionell wirken. Durch das Hinzufügen eines dynamischen Copyright-Datums zur Fußzeile Ihrer Website zeigen Sie Besuchern, dass Ihre Website aktuell ist und regelmäßig gepflegt wird.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach ein dynamisches Copyright-Datum in die WordPress-Fußzeile einfügen.

Warum ein dynamisches Copyright-Datum in der WordPress-Fußzeile hinzufügen?
Ein Urheberrechtsdatum deckt normalerweise das aktuelle Jahr oder den Zeitraum von Jahren ab, in dem der Inhalt, das Design und der Code Ihrer WordPress-Website durch Urheberrechtsgesetze geschützt sind.
Das Copyright-Datum auf Ihrer Website sollte aktuell sein, aber die manuelle Aktualisierung nimmt Zeit in Anspruch und Sie vergessen möglicherweise, dies zu tun.
Hier kann ein dynamisches Copyright-Datum Abhilfe schaffen. Es wird automatisch aktualisiert, um sicherzustellen, dass das Datum korrekt ist und den Urheberrechtsgesetzen verschiedener Länder entspricht.
Es trägt auch dazu bei, Ihre Inhalte vor Urheberrechtsverletzungen und Plagiaten zu schützen.
Darüber hinaus signalisiert ein aktualisiertes Copyright-Datum den Suchmaschinen auch, dass Ihre Website gut gepflegt und aktiv ist. Dies kann dazu beitragen, das Suchmaschinenranking Ihrer Website zu verbessern und mehr Besucher auf Ihre Website zu locken.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach ein dynamisches Copyright-Datum in die WordPress-Fußzeile einfügen. Über die folgenden Quicklinks können Sie zu der Methode springen, die Sie verwenden möchten:
- Methode 1: Dynamisches Copyright-Datum mit WPCode hinzufügen (empfohlen)
- Methode 2: Fügen Sie mithilfe des automatischen Copyright Year Updater ein dynamisches Copyright-Datum zur WordPress-Fußzeile hinzu
Methode 1: Dynamisches Copyright-Datum mit WPCode hinzufügen (empfohlen)
Wenn Sie ein dynamisches Copyright-Datum generieren möchten, das alle Jahre vom Start Ihres WordPress-Blogs bis zum aktuellen Jahr abdeckt, dann ist diese Methode genau das Richtige für Sie. Es funktioniert, indem es das Veröffentlichungsdatum Ihres ältesten Beitrags und Ihres neuesten Beitrags verwendet.
Um Ihrer WordPress-Fußzeile ein dynamisches Copyright-Datum hinzuzufügen, werden Sie in vielen Tutorials aufgefordert, benutzerdefinierten Code zur Datei „functions.php“ Ihres Themes hinzuzufügen. Allerdings kann der kleinste Fehler beim Eingeben des Codes Ihre Website beschädigen.
Aus diesem Grund empfehlen wir die Verwendung von WPCode, dem besten WordPress-Code-Snippets-Plugin auf dem Markt. Dies ist die einfachste und sicherste Möglichkeit, Ihrer Website Code hinzuzufügen.
Zuerst müssen Sie das WPCode-Plugin installieren und aktivieren. Weitere Anweisungen finden Sie in unserem Tutorial zur Installation eines WordPress-Plugins.
Hinweis: Sie können für dieses Tutorial auch das kostenlose WPCode-Plugin verwenden. Durch ein Upgrade auf die Pro-Version erhalten Sie jedoch Zugriff auf eine Cloud-Bibliothek mit Code-Snippets, intelligenter bedingter Logik und mehr.
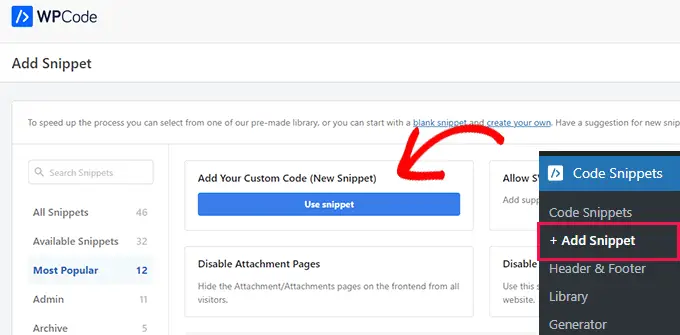
Besuchen Sie nach der Aktivierung einfach die Seite Code-Snippets » + Snippet hinzufügen in der WordPress-Admin-Seitenleiste.
Gehen Sie von hier aus zur Option „Benutzerdefinierten Code hinzufügen (neues Snippet)“ und klicken Sie darunter auf die Schaltfläche „Snippet verwenden“.

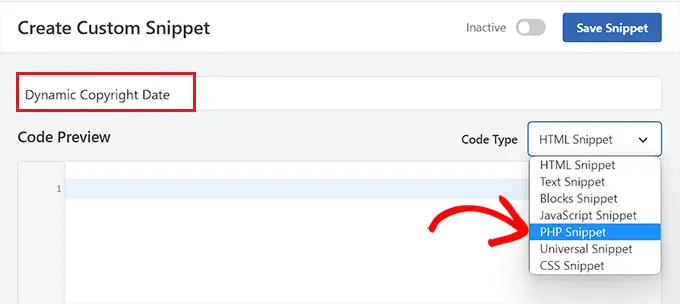
Dadurch werden Sie zur Seite „Benutzerdefiniertes Snippet erstellen“ weitergeleitet, auf der Sie zunächst einen Namen für Ihr Code-Snippet eingeben können.
Beachten Sie, dass dieser Name nicht im Frontend angezeigt wird und nur zu Identifikationszwecken verwendet wird.
Danach müssen Sie im Dropdown-Menü in der rechten Ecke „PHP-Snippet“ als Codetyp auswählen.

Sobald Sie das getan haben, kopieren Sie einfach den folgenden Code und fügen Sie ihn in das Feld „Codevorschau“ ein:
if ( ! function_exists( 'wpb_copyright' ) )
function wpb_copyright()
// Cache the output so we don't have to run the query on every page load.
$output = get_transient( 'wpb_copyright_text' );
if ( false !== $output )
// Return the cached output.
return $output;
global $wpdb;
$copyright_dates = $wpdb->get_results(
"SELECT YEAR(min(post_date_gmt)) AS firstdate, YEAR(max(post_date_gmt)) AS lastdate FROM $wpdb->posts WHERE post_status="publish""
);
$output="";
if ( $copyright_dates )
$output=" " . $copyright_dates[0]->firstdate;
if ( $copyright_dates[0]->firstdate !== $copyright_dates[0]->lastdate )
$output .= '-' . $copyright_dates[0]->lastdate;
// Set the value as a transient so we only run the query 1x per day.
set_transient( 'wpb_copyright_text', $output, DAY_IN_SECONDS );
return $output;
echo wpb_copyright();
Nach der Aktivierung ruft dieser Code automatisch Daten ab und zeigt Ihr Copyright-Datum entsprechend dem ältesten und neuesten Beitrag auf Ihrer Website an.
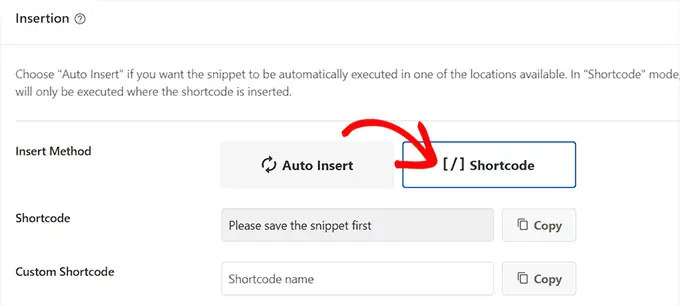
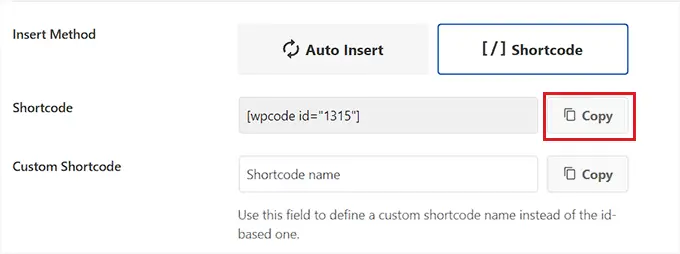
Scrollen Sie als Nächstes nach unten zum Abschnitt „Einfügen“ und wählen Sie die Methode „Shortcode“.
Wir verwenden diese Methode, weil wir gezielt Code zur WordPress-Fußzeile hinzufügen möchten.

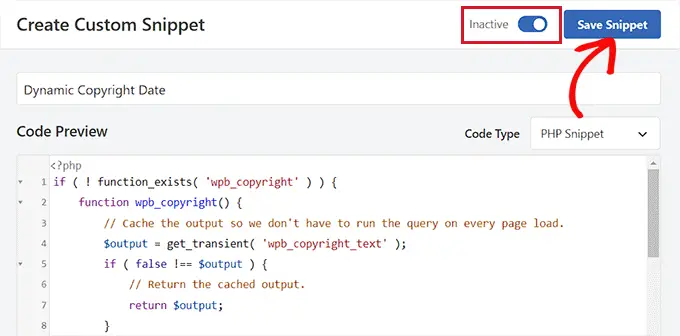
Scrollen Sie abschließend zurück nach oben und stellen Sie den Schalter „Inaktiv“ auf „Aktiv“ um.
Klicken Sie anschließend einfach auf die Schaltfläche „Snippet speichern“, um Ihre Einstellungen zu speichern.

Jetzt müssen Sie zurück zum Abschnitt „Einfügen“ scrollen und den Shortcode kopieren, indem Sie auf die Schaltfläche „Kopieren“ daneben klicken.
Beachten Sie, dass Sie den Shortcode erst kopieren können, wenn Sie das Code-Snippet aktiviert und gespeichert haben.

Fügen Sie mithilfe eines Widgets ein dynamisches Copyright-Datum zur WordPress-Fußzeile hinzu

Sie müssen nun den Shortcode zu Ihrer WordPress-Fußzeile hinzufügen. Diese Methode eignet sich für Sie, wenn Sie ein klassisches Theme ohne den vollständigen Site-Editor verwenden.
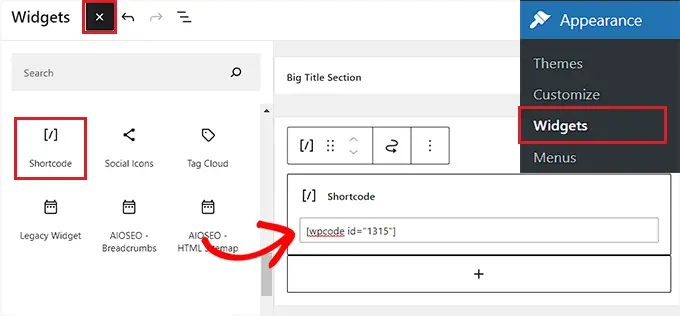
Nachdem Sie den Shortcode kopiert haben, gehen Sie in der WordPress-Admin-Seitenleiste zur Seite „Darstellung“ » Widgets .
Scrollen Sie von hier aus nach unten zur Registerkarte „Fußzeile“ und erweitern Sie diese.
Für dieses Tutorial verwenden wir das Hestia Pro-Theme. Abhängig vom Thema, das Sie verwenden, sieht Ihre Widgets-Seite möglicherweise etwas anders aus.
Als nächstes müssen Sie auf die Schaltfläche „+“ in der oberen linken Ecke des Bildschirms klicken und nach dem Shortcode-Block suchen.
Sobald Sie ihn gefunden haben, fügen Sie den Block einfach zur Registerkarte „Fußzeile“ hinzu und fügen Sie dann den WPCode-Shortcode ein.

Klicken Sie abschließend oben auf die Schaltfläche „Aktualisieren“, um Ihre Änderungen zu speichern.
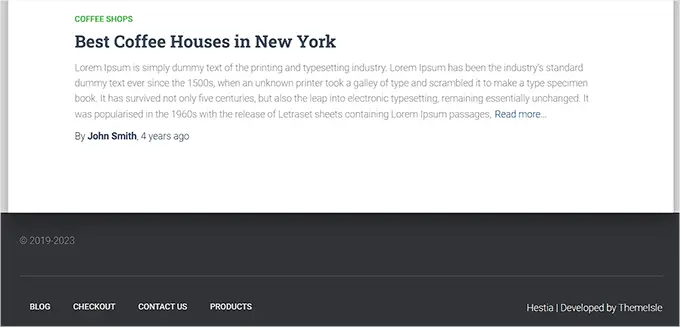
Jetzt können Sie Ihre Website besuchen, um das dynamische Urheberrechtsdatum in Aktion zu testen.

Fügen Sie ein dynamisches Copyright-Datum in einem blockbasierten Theme hinzu
Wenn Sie auf Ihrer WordPress-Website ein blockbasiertes Theme verwenden, können Sie mit dieser Methode den Copyright-Shortcode zur Fußzeile hinzufügen.
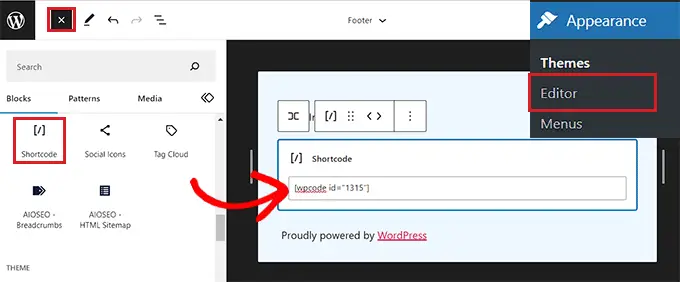
Zuerst müssen Sie die Seite „Darstellung“ » Editor in der WordPress-Admin-Seitenleiste aufrufen. Dadurch wird der vollständige Site-Editor auf Ihrem Bildschirm gestartet.
Wählen Sie hier den Abschnitt „Fußzeile“ und klicken Sie dann auf die Schaltfläche „+“ in der oberen linken Ecke des Bildschirms.
Suchen Sie als Nächstes einfach den Shortcode-Block und fügen Sie ihn zu Ihrem bevorzugten Bereich in der Fußzeile hinzu.
Sobald Sie das getan haben, fügen Sie den dynamischen Copyright-Datums-Shortcode in den Block ein.

Vergessen Sie abschließend nicht, oben auf die Schaltfläche „Speichern“ zu klicken, um Ihre Einstellungen zu speichern.
Sie können jetzt Ihre Website besuchen, um das dynamische Urheberrechtsdatum in Aktion zu testen.

Methode 2: Fügen Sie mithilfe des automatischen Copyright Year Updater ein dynamisches Copyright-Datum zur WordPress-Fußzeile hinzu
Wenn Sie auf Ihrer Website keinen Code verwenden möchten, ist diese Methode genau das Richtige für Sie.
Zuerst müssen Sie das Auto Copyright Year Updater-Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Bei der Aktivierung ruft das Plugin automatisch Daten zu Ihrem Copyright-Datum ab. Beachten Sie, dass das Plugin nur das aktuelle Jahr anzeigt und nicht den Zeitraum, in dem die Website genutzt wurde.
Um das Copyright-Datum anzuzeigen, müssen Sie nun einen Shortcode in die Fußzeile der Website einfügen.
Fügen Sie ein dynamisches Copyright-Datum in einem klassischen Theme hinzu
Wenn Sie ein klassisches Theme verwenden, das nicht den vollständigen Site-Editor nutzt, ist diese Methode genau das Richtige für Sie.
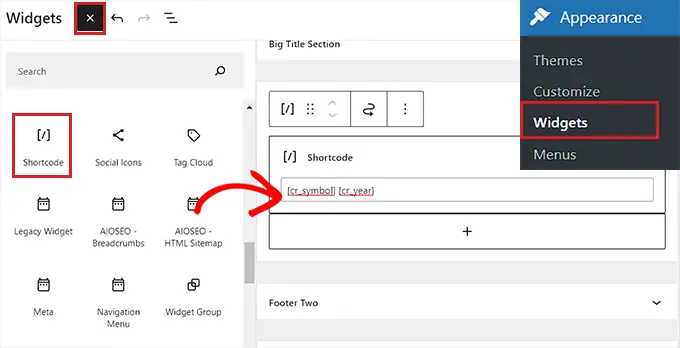
Zuerst müssen Sie die Seite „Darstellung“ » Widgets in der WordPress-Admin-Seitenleiste aufrufen. Scrollen Sie dort nach unten zur Registerkarte „Fußzeile“ und erweitern Sie sie.
Für dieses Tutorial verwenden wir das Hestia Pro-Design, sodass Ihre Widgets je nach verwendetem Design möglicherweise etwas anders aussehen.
Klicken Sie anschließend auf die Schaltfläche „+“ in der oberen linken Ecke des Bildschirms und suchen Sie den Shortcode-Block.
Fügen Sie einfach den Block zur Registerkarte „Fußzeile“ hinzu und kopieren Sie dann den folgenden Shortcode und fügen Sie ihn ein, um das Copyright-Datum anzuzeigen:
[cr_year]

Wenn Sie neben dem Datum auch ein Copyright-Symbol hinzufügen möchten, sollten Sie auch den folgenden Shortcode hinzufügen.
[cr_symbol]
Klicken Sie abschließend oben auf die Schaltfläche „Aktualisieren“, um Ihre Änderungen zu speichern.
Jetzt können Sie Ihre Website besuchen, um das dynamische Urheberrechtsdatum in Aktion zu testen.

Fügen Sie ein dynamisches Copyright-Datum in einem blockbasierten Theme hinzu
Wenn Sie ein blockbasiertes Theme mit dem vollständigen Site-Editor verwenden, können Sie mit dieser Methode den dynamischen Copyright-Shortcode einfügen.
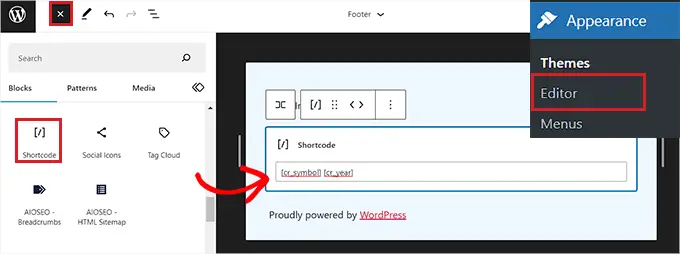
Sie müssen in der WordPress-Admin-Seitenleiste zur Seite „Darstellung“ » Editor gehen.
Sobald Sie dort sind, wählen Sie den Abschnitt „Fußzeile“ und klicken Sie dann auf die Schaltfläche „+“ in der oberen linken Ecke des Bildschirms. Suchen Sie dann nach dem Shortcode-Block und fügen Sie ihn hinzu.
Fügen Sie anschließend den folgenden Shortcode in den Block ein, um das Copyright-Datum auf Ihrer Website anzuzeigen:
[cr_year]

Wenn Sie zusammen mit den Daten ein Copyright-Symbol hinzufügen möchten, kopieren Sie einfach den folgenden Shortcode und fügen Sie ihn ebenfalls in den Block ein:
[cr_symbol]
Klicken Sie abschließend oben auf die Schaltfläche „Speichern“, um Ihre Einstellungen zu speichern.
Jetzt können Sie Ihre Website besuchen, um das dynamische Urheberrechtsdatum in Aktion zu sehen.

Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, zu erfahren, wie Sie dynamische Copyright-Daten in die WordPress-Fußzeile einfügen. Vielleicht möchten Sie auch unser Tutorial zur Verwendung eines Schlagzeilenanalysators in WordPress zur Verbesserung von SEO-Titeln und unsere Top-Auswahl der besten WordPress-Plugins zum Ausbau Ihrer Website sehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
Der Beitrag „So fügen Sie ein dynamisches Urheberrechtsdatum in der WordPress-Fußzeile hinzu“ erschien zuerst auf WPBeginner.
