So fügen Sie Ihrer WordPress-Site eine Facebook-Seite hinzu
Veröffentlicht: 2022-09-11Wenn Sie ein WordPress-Benutzer sind, fragen Sie sich vielleicht, wie Sie Ihrer Website eine Facebook-Seite hinzufügen können. Schließlich ist Facebook mit über 2 Milliarden aktiven Nutzern eine großartige Möglichkeit, Ihre Inhalte zu bewerben und mit potenziellen Kunden in Kontakt zu treten. Glücklicherweise gibt es verschiedene Möglichkeiten, eine Facebook-Seite in WordPress einzubetten. In diesem Artikel zeigen wir Ihnen, wie Sie dies mit einem Plugin, einem Widget und manuellem Code tun.
Facebooks fast 2 Milliarden monatliche Nutzer haben es zu groß gemacht, um von irgendjemandem ignoriert zu werden. Sie können das Social-Plugin von Showeblogin verwenden, um eine Vielzahl von Aufgaben zu erledigen. Ein Facebook-ähnlicher Button kann für eine Seite angezeigt werden, Facebook-Beiträge oder -Seiten können damit eingebettet und Facebook-Kommentarfelder hinzugefügt werden. Der erste Schritt besteht darin, das Showeblogin Social-Plugin herunterzuladen und zu installieren. Der nächste Schritt besteht darin, ein Facebook-Widget hinzuzufügen. Sie müssen das Widget auf Ihrer Website haben, um das Plugin verwenden zu können, obwohl es Shortcodes verwendet. Dazu müssen Sie das Widget einbinden.
Der dritte Schritt besteht darin, die Shortcodes zu verwenden, um Ihre Facebook-Seite zu erstellen. Die einzige Änderung, die Sie vornehmen müssen, ist die Änderung der Facebook-URL in diejenige, die Sie verwenden möchten. Besucher können ganz einfach auf die Schaltfläche „Gefällt mir“ klicken, sie mit Freunden teilen oder einfach durch die Beiträge auf der Seite scrollen. Das Ziel, auf möglichst vielen Social-Media-Plattformen präsent zu sein, besteht darin, die Wahrscheinlichkeit zu erhöhen, dass Ihre Website eine Fangemeinde gewinnt. Trotz der Tatsache, dass Facebook in Bezug auf die Größe des Publikums dominiert, geben Sie es noch nicht auf. Mit der großen Plugin-Bibliothek von WordPress können Sie soziale Medien ganz einfach in jede soziale Plattform integrieren.
Können Sie Facebook-Feeds in WordPress einbetten?
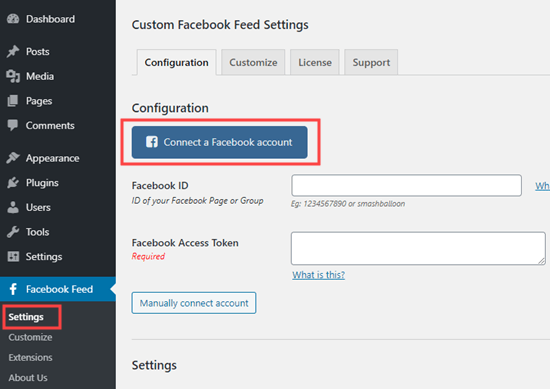
 Bildnachweis: smashballoon.com
Bildnachweis: smashballoon.comVerbinde dich mit Facebook, indem du zum Facebook-Feed-Bereich gehst. Sie können alle Ihre Feeds über das WordPress-Dashboard anzeigen. Nachdem Sie auf den Facebook-Feed geklickt haben, werden Sie auf die Seite weitergeleitet, auf der Sie ihn einbetten. Sie können jetzt auf den Live-Editor des Facebook-Feeds zugreifen. Wählen Sie in der oberen rechten Ecke Einbetten aus.
Sie können die Anzahl der Besuche auf Ihrer WordPress-Website erhöhen, indem Sie den Facebook-Feed anzeigen. Ihr Publikum kann sehen, was Sie kürzlich auf Facebook getan haben, indem es Ihre Seite oder Chronik besucht. Eine der beiden Möglichkeiten, Facebook-Feeds auf einer WordPress-Website einzubetten, ist die Verwendung eines Plugins eines Drittanbieters. In diesem Kurs werden wir uns zwei Optionen ansehen, um die am besten geeignete auszuwählen. Diese Schritt-für-Schritt-Anleitung zeigt Ihnen, wie Sie Ihrer WordPress-Website einen Facebook-Feed hinzufügen. Aktivieren Sie das Plugin Smash Balloon Social Post Feed auf Ihrer WordPress-Website, nachdem Sie es erfolgreich installiert haben. Der Code wird kopiert und in den Feeds-Bereich der Seite, Beiträge, Widgets oder Fußzeile eingefügt.
Der Inhaltseditor kann schnell eine Vorschau Ihres Feeds anzeigen. Das Plugin kann konfiguriert werden, indem Sie in Ihrem WordPress-Dashboard auf die Seite Einstellungen gehen. Sie haben eine Reihe von Anpassungsoptionen, mit denen Sie experimentieren können. Sie können Ihre Facebook-Seite als „Gefällt mir“-Seite auf Ihrer Website aktivieren, indem Sie das „Gefällt mir“-Feld über oder unter dem Feed hinzufügen. Alternativ können Sie einen Facebook-Feed in die Seitenleiste einbetten, der Beiträge oder Seiten auf Ihrer Website ersetzen würde. Der benutzerdefinierte Facebook-Feed kann im Abschnitt „Erscheinungsbild“ Ihres WordPress-Admin-Dashboards konfiguriert werden. Die 3-Punkte-Schaltfläche befindet sich oben auf der Seite.
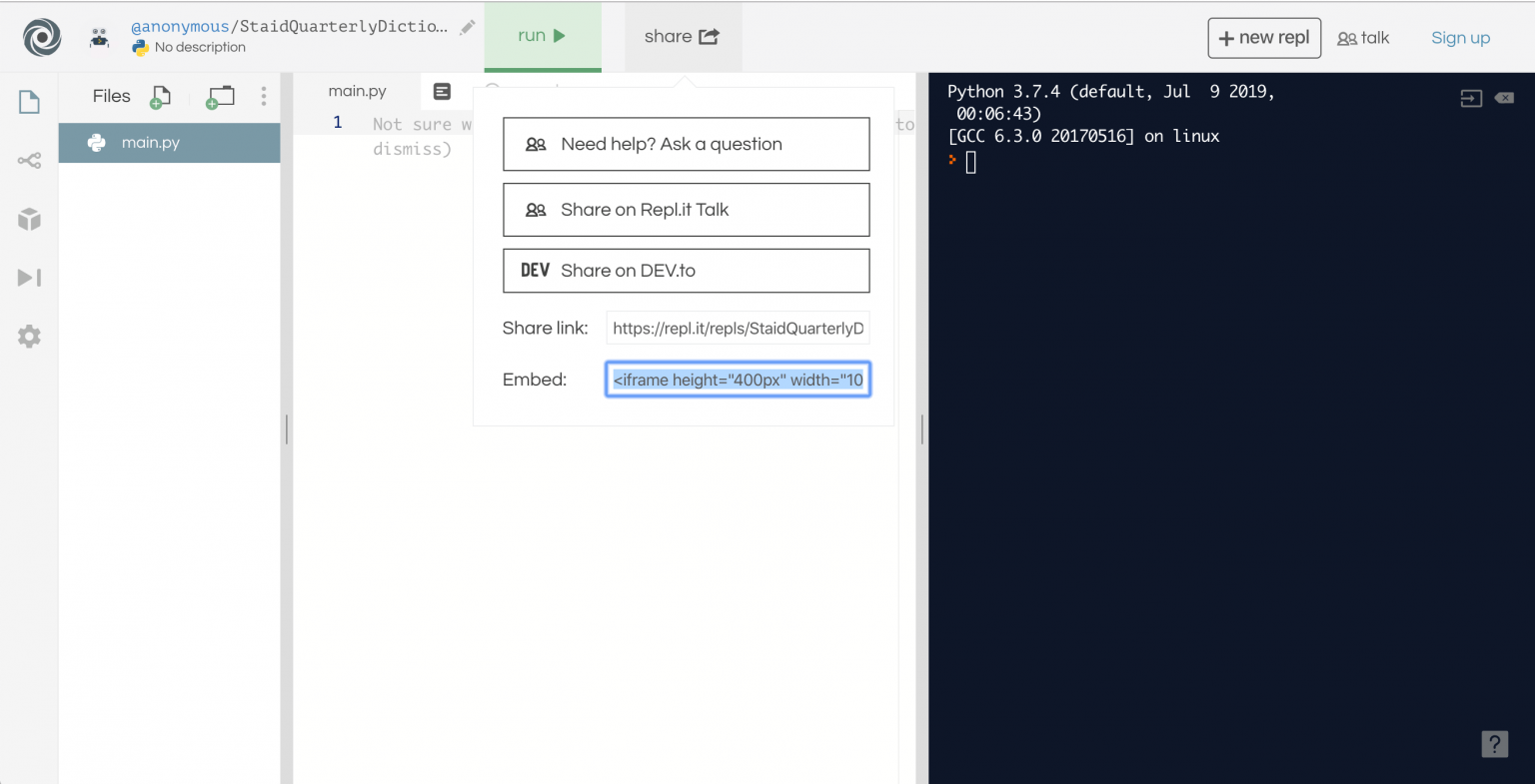
Klicken Sie auf der rechten Seite jedes Beitrags auf den Einbettungslink. Wenn Sie darauf klicken, wird ein Iframe-Code angezeigt. Um den Facebook-Post anzuzeigen, kopieren Sie den Code und fügen Sie ihn in den Post-, Widget- oder Fußzeilenbereich der Seite ein.
So betten Sie eine Facebook-Timeline oder einen Ereignis-Feed in Ihre WordPress-Site ein.
Wie füge ich einer WordPress-Site eine Facebook-Chronik hinzu? Gehen Sie zuerst zu Aussehen. Der WordPress-Adminbereich zeigt eine Widget-Seite an. Sie können dann ein „Text“-Widget an eine beliebige Stelle in Ihrer Seitenleiste ziehen, an der Ihre Zeitleiste angezeigt werden soll. Der Shortcode [custom-Facebook-Feed] kann nun als Widget gespeichert werden. Die URL Ihrer Facebook-Seite muss in das Feld kopiert werden, das nach dem Klick auf das Seiten-Plugin erscheint. Geben Sie dann im Abschnitt Registerkarten Ereignisse ein. Gehen Sie zur Seite „Code abrufen“ und kopieren Sie den soeben eingegebenen Code mithilfe der oben beschriebenen Schritte in Ihre vorhandene Website. Endlich haben Sie es.
Wie bette ich eine Seite in WordPress ein?
 Bildnachweis: codethump.com
Bildnachweis: codethump.comNavigieren Sie zur linken Spalte und klicken Sie im Abschnitt „Neu hinzufügen“ auf den Link „Plugins“. Seiten einfügen können gefunden werden, indem Sie zum Feld „Plugins suchen…“ gehen und „Seiten einfügen“ auswählen. Wenn Sie das Plugin gefunden haben, klicken Sie auf die Schaltfläche „Jetzt installieren“. Um das Plugin zu aktivieren, klicken Sie nach der Installation auf die Schaltfläche „Aktivieren“.
GreenGeeks hat die Anweisungen zum Einbetten von WordPress-Inhalten. Heute zeigen wir Ihnen, wie Sie WordPress-Seiten in Ihre Inhalte einfügen. Sie können jede Art von WordPress-Inhalten in einen Beitrag oder eine Seite einfügen. Benutzerdefinierte Beitragstypen, ob von Ihnen oder einem Plugin erstellt, sind enthalten. Wenn Sie Gutenberg verwenden, müssen Sie die Funktionen zum Einfügen von Seiten mithilfe des Shortcode-Blocks manuell zu Beiträgen hinzufügen. Wenn Sie einen Beitrag schreiben oder bearbeiten, sehen Sie ein Symbol mit der Aufschrift Seite einfügen. Sobald Sie darauf klicken, fügen Sie eine Seite in Ihren Beitrag ein.
Standardmäßig wird nur der Titel der eingebetteten Seite angezeigt. Wenn Sie den eingebetteten Inhalt sehen möchten, können Sie dies ändern. Wenn Sie eine Seite in den Gutenberg-Blockeditor einbetten, geschieht dasselbe wie beim Einfügen in den klassischen Editor. Wenn Sie WordPress verwenden, müssen Sie den Shortcode manuell hinzufügen. Das eingebettete Element hat ein breites Anwendungsspektrum, und wir haben nur an der Oberfläche gekratzt. Benutzerdefinierte Beitragstypen können verwendet werden, um eine Vielzahl komplizierter und komplexer Einbettungsszenarien zu erstellen. Es gibt auch zahlreiche einfache Anwendungen.
So deaktivieren Sie WordPress-Einbettungen
Ein Plugin wie No Embeds ist eine großartige Möglichkeit, Einbettungen vollständig zu eliminieren. Es ist nicht notwendig, eine benutzerdefinierte Plugin-Seite zu erstellen, um dieses Plugin zu verwenden, aber es ist extrem leistungsfähig. Sie können den Einbettungscode in jedem Beitrag ändern oder alle Einbettungen auf einer bestimmten Seite deaktivieren. Sie können auch die Art und Weise anpassen, wie Videos angezeigt werden, indem Sie zulassen, dass sie an verschiedenen Stellen angezeigt werden, wodurch Einbettungen von bestimmten Domänen verhindert werden.
Die gute Nachricht ist, dass es zahlreiche Plugins gibt, mit denen Sie Einbettungen entfernen können, unabhängig davon, ob Sie sie vorübergehend oder dauerhaft deaktivieren möchten.
Facebook-Seite auf Google-Site einbetten
Es ist ganz einfach, eine Facebook-Seite in eine Google Site einzubetten. Befolgen Sie einfach diese Schritte: 1. Suchen Sie die Facebook-Seite, die Sie einbetten möchten. 2. Kopieren Sie die Seiten-URL aus der Adressleiste. 3. Gehen Sie zu Ihrer Google Site und klicken Sie auf die Seite, zu der Sie die Facebook-Seite hinzufügen möchten. 4. Klicken Sie auf die Schaltfläche „Bearbeiten“. 5. Klicken Sie auf das Menü „Einfügen“ und wählen Sie dann „Weitere Gadgets“. 6. Suchen Sie im Feld „Gadget auswählen“ nach „iframe“. 7. Wählen Sie das Gadget „iframe“ aus und klicken Sie auf die Schaltfläche „Hinzufügen“. 8. Fügen Sie die URL der Facebook-Seite in das Feld „URL“ ein. 9. Passen Sie bei Bedarf Breite und Höhe an. 10. Klicken Sie auf die Schaltfläche „OK“. 11. Klicken Sie auf die Schaltfläche „Speichern“.

Um den Facebook-Feed auf Ihrer Google Site einzubetten, müssen Sie zuerst den Einbettungscode generieren. Ihre Feeds werden in wenigen Sekunden angezeigt, sobald Sie die gültigen Anmeldeinformationen eingegeben haben. Es bietet eine Designoption, mit der Sie das Erscheinungsbild der Anzeige Ihres Feeds ändern können, wobei Ihnen zahlreiche Optionen zur Verfügung stehen. Die folgenden Schritte führen Sie durch den Prozess der Einbettung von Facebook-Feeds aus dem Taggbox-Widget-Editor in Ihre Google-Suchergebnisse. Melden Sie sich bei Ihrem Google Site-Konto an und wählen Sie die Seite aus, auf der Sie Ihr Facebook-Widget einbetten möchten. Wählen Sie CODE EINGEBEN aus dem Web-Popup-Menü und fügen Sie den Einbettungscode ein. Klicken Sie dann zum Beenden auf WEITER. Das Facebook-Widget ist ab heute als Vorschau auf Ihrer Google-Site-Seite sichtbar.
So fügen Sie eine Facebook-Seite in WordPress ohne Plugin hinzu
Es ist nicht erforderlich, ein Plugin zu verwenden, um eine Box manuell hinzuzufügen. Um zur Like-Box-Seite zu gelangen, gehen Sie auf die Website des Facebook Social Plugins . Bitte geben Sie einen Link zu Ihrer Facebook-Seite an und geben Sie das Aussehen Ihrer Likes-Box an. Get-Box-Codes werden durch Drücken der Get-Code-Taste aktiviert.
Das Seiten-Plug-in macht es einfach, Facebook-Seiten auf Ihrer Website einzubetten und zu bewerben. Besucher können Ihre Seite genauso wie auf Facebook mit anderen im Internet teilen. Wenn Sie Ihrer WordPress-Seite eine Facebook-Seite ohne Plugin hinzufügen möchten, können Sie dies tun, indem Sie zur Plugin-URL der Facebook-Seite gehen (https://developers.Facebook.com/docs/plugins/page-plugin).
Facebook-Feed in Website-Html einbetten
Um einen Facebook-Ereignis-Feed auf Ihrer Website einzubetten, müssen Sie zunächst die URL des Seiten-Plug-ins in das Feld eingeben. Wenn Sie ein Ereignis schreiben möchten, gehen Sie zum Abschnitt Registerkarten und geben Sie Ereignis ein. Verwenden Sie dann die oben gezeigten Schritte, um diesen Code zu kopieren und in Ihre vorhandene Website einzufügen. Sie können nun mit dem Ausfüllen des Formulars fortfahren.
Laden Sie Beiträge, Bilder und Videos von Ihrer Facebook-Seite auf Ihre Website hoch und verleihen Sie ihr einen professionellen Auftritt. Machen Sie es Ihren Social-Media-Followern leicht, Ihnen zu folgen, indem Sie beeindruckende Inhalte veröffentlichen. Benutzerdefiniertes HTML ist in vielen CMS oder Website-Erstellern nicht zulässig, um die Implementierung von Widgets zu ermöglichen. Die WordPress-Version enthält das Facebook-Feed-Widget . Es gibt mehrere Modelle, die Sie in Betracht ziehen sollten, aber im Allgemeinen sollten Sie sich für das Modell entscheiden, das Ihren Anforderungen am besten entspricht. Beiträge mit voller Breite. Andere funktionale Merkmale sind ebenfalls in der Liste enthalten.
Die Online-Demo umfasst sechs professionell gestaltete Vorlagen sowie sechs professionell gestaltete Vorlagen. So verwenden Sie Google Translate auf Facebook-Feeds Wenn Ihre Website mit einem Facebook-Feed erweitert werden muss, können Sie Google Translate verwenden. Joomla ist ein beliebtes Content-Management-System (CMS), mit dem Sie Websites und Anwendungen erstellen können. Wenn Sie sich für Joomla als Tool zur Erstellung von Websites entschieden haben, sind Sie möglicherweise besorgt, dass es verbessert werden muss. Wenden Sie sich an das Help Center von Elfsight, um ein professionell erstelltes Facebook-Feed-Widget zu erhalten. Im Allgemeinen ist Drupal Facebook Feed ein beliebtes CMS, das häufig zum Erstellen, Veröffentlichen und Verwalten von Websites verwendet wird. Wenn Sie sich für Drupal für Ihre eigene Website entscheiden, möchten Sie vielleicht zusätzliche Funktionen wie den Facebook-Feed hinzufügen.
In diesem Artikel sehen wir uns an, wie es Drupal einen Mehrwert verleiht und wie es zu jeder Website hinzugefügt werden kann. Es ist möglich, das Facebook-Feed-Widget in Drupal zu integrieren. Die in der Videoanleitung beschriebene Installation kann auf eine viel längere Länge erweitert werden. Darüber hinaus müssen Sie entscheiden, ob Sie GTM anwenden möchten, wie in unserem vorherigen Artikel beschrieben. Wenn Sie einen kostenpflichtigen Plan haben, können Sie jederzeit die Installation Ihres Widgets anfordern; Wenn nicht, werden sie es gerne für Sie installieren. Wix.com kann auf verschiedene Weise in Facebook-Feed-Tools eingebettet werden. Sie können beispielsweise eine Videoanleitung mit dem unten beschriebenen Installationsprozess verwenden.
Alternativ haben wir bereits beschrieben, wie man GTM verwendet, was eine weitere Option ist. Außerdem sind sechs professionell gestaltete Vorlagen verfügbar, die in einer Online-Demo angezeigt werden können. Sie können ihnen jederzeit eine Notiz mit Ihrem Widget senden, wenn es Teil eines kostenpflichtigen Plans ist, und sie werden Ihrem Konto gerne das Facebook-Feed-Plug-in hinzufügen. Wenden Sie sich an das Help Center von Elfsight und erhalten Sie das von ihnen installierte professionelle Facebook-Feed-Plugin. Der Facebook-Feed ist in den Bildern unten zu sehen. Wenn Ihr Facebook-Newsfeed nicht geladen wird, liegt das wahrscheinlich daran, dass er nicht funktioniert. Wenn es nicht funktioniert, versuchen Sie, sich von Facebook abzumelden und dann wieder anzumelden. Um Ihren Feed zurückzusetzen, klicken Sie auf die drei Punkte daneben und wählen Sie im Menü Einstellungen bearbeiten aus.
Können Sie eine Facebook-Seite in eine Website einbetten?
Mit dem Seiten-Plug-in können Sie ganz einfach jede öffentliche Facebook-Seite auf Ihrer Website einbetten und bewerben. Sie können den gleichen Effekt wie Facebook erzielen, indem Sie Ihren Besuchern ermöglichen, die Seite selbst zu teilen und zu liken, ohne Ihre Website zu verlassen. Das Seiten-Plug-in kann verwendet werden, um beispielsweise beliebige Seiten hinzuzufügen, die nicht auf Länder- oder Altersbeschränkungen beschränkt sind.
Showeblog auf der Facebook-Seite
Es gibt derzeit keine Facebook-Seite für Showeblogin.
Showeblogin Social Plugin ist eine spezielle Facebook-Like-Box, die mit HTML5-Attributen erstellt und speziell für Facebook-Seiten entwickelt wurde. Mit diesem WordPress-Plugin können Sie Facebook-Seiten einfach in Ihre WordPress-Website einbetten und bewerben, indem Sie ein responsives, fließendes und statisches Layout verwenden. Sie können die Größe Ihrer eigenen Facebook-Seite, das Header-Cover, den Call-to-Action-Button, die Anzahl der Posts und das Aussehen Ihrer Seite per Shortcode auswählen. Wenn Sie dieses Plugin zu Ihrer Sidebar hinzufügen, können Sie ganz einfach andere Social Plugins integrieren. Sie müssen das Facebook SDK für JavaScript nicht erneut in Ihre Webseite einbinden. Es ist einfach, diese Codes in jede Seitenleiste, jedes Fußzeilen-Widget, jeden Beitrag oder jede Seite Ihrer Website (falls vorhanden) einzufügen. Bitte beachten Sie, dass die Breite des Like-Buttons * Standard sein muss.
Es muss mindestens 225 Pixel lang sein. Mit der Option 450 x 32 Pixel können Sie die Breite jedes Pixelwerts ändern. Das Kommentar-Plugin unterstützt 320 Pixel als Mindestbreite. Ein Zeitsystem kann verwendet werden, um Auftragsdaten sozial zu ersetzen.
