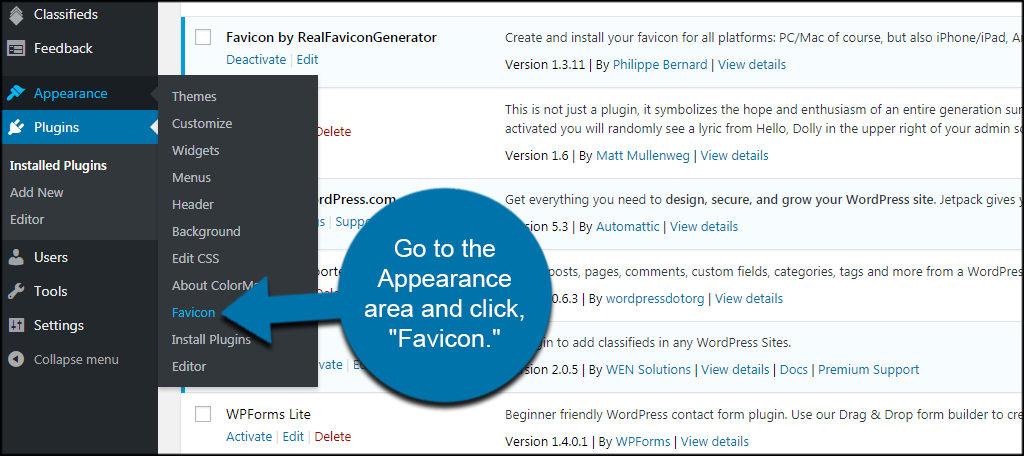
So fügen Sie Ihrer WordPress-Site ein Favicon hinzu
Veröffentlicht: 2022-09-08Ein Favicon ist ein kleines 16×16-Bild, das beim Aufrufen Ihrer Website in der Adressleiste und im Lesezeichenmenü des Browsers angezeigt wird. Es ist eine gute Idee, ein Favicon für Ihre Website zu haben, da es ihr hilft, sich von den anderen abzuheben und sie einprägsamer zu machen. Das Hinzufügen eines Favicons zu Ihrer WordPress-Site ist ein ziemlich einfacher Vorgang. Alles, was Sie brauchen, ist eine Favicon-Datei , die 16×16 Pixel groß ist und im .ico-Format vorliegt. Sie können diese Datei mit einem Bildbearbeitungsprogramm wie Photoshop selbst erstellen oder einen kostenlosen Favicon-Generator wie Faviconer herunterladen. Sobald Sie Ihre Favicon-Datei fertig haben, müssen Sie sie auf Ihre WordPress-Site hochladen. Der einfachste Weg, dies zu tun, ist die Verwendung des Media Uploader-Tools, das in WordPress integriert ist. Gehen Sie einfach auf die Registerkarte Medien in Ihrem WordPress-Adminbereich und klicken Sie auf die Schaltfläche „Neu hinzufügen“. Klicken Sie dann auf die Schaltfläche „Dateien auswählen“ und wählen Sie Ihre Favicon-Datei von Ihrem Computer aus. Sobald es hochgeladen wurde, müssen Sie zur Seite Aussehen » Themenoptionen gehen und auf die Schaltfläche „Favicon hochladen“ klicken. Wählen Sie Ihre Favicon-Datei aus der Liste aus und klicken Sie auf die Schaltfläche „Änderungen speichern“. Das ist alles dazu! Ihr Favicon wird jetzt in der Adressleiste und im Lesezeichenmenü Ihres Browsers angezeigt, wenn jemand Ihre WordPress-Site besucht.
Ein quadratisches Symbol, das Ihre Website darstellt, wird als Favicon bezeichnet. Wenn der Titel einer Website erscheint, ist die URL normalerweise in der Registerkarte des Browsers enthalten. Ein Favicon kann auch im Verlauf Ihres Browsers, in Lesezeichen und überall dort gefunden werden, wo Sie eine visuelle Identität für Ihre Website benötigen. In diesem Kurs zeigen wir Ihnen, wie Sie Ihrer WordPress-Website ein WordPress-Favicon hinzufügen. WordPress ist eines der beliebtesten Content-Management-Systeme (CMS) auf dem Markt. Da das Logo Ihres Unternehmens die Größe eines Quadrats hat, empfiehlt WordPress die Verwendung von 512 × 480 als Standardgröße. Wenn Sie ein 480480-Bild mit einer Größe von genau 512 Pixel x 512 Pixel erstellen möchten, können Sie dies mit Adobe Photoshop oder einer Online-Favicon-Generator-Software tun.
Ihre Website wird in Ihrem Webbrowser als Schriftart angezeigt. Da dieses kleine Detail eine Marke ausmachen oder brechen kann, kann es ein wesentlicher Faktor für die Steigerung der Markenbekanntheit und der Benutzerinteraktion auf Ihrer Website sein. Ein WordPress-Favicon kann manuell oder über ein Plugin hinzugefügt werden. Am besten testen Sie es zuerst auf Ihrer lokalen Entwicklungsseite, bevor es veröffentlicht wird.
Ein Browsersymbol , auch als Favoritensymbol bekannt, ist ein Bild einer bestimmten Website. Wenn Sie eine Webseite mit einem Lesezeichen versehen, wird normalerweise die Lesezeichenfunktion verwendet. Sie werden verwendet, um Websites unter anderem in der URL-Leiste, auf Registerkarten und an anderen Stellen visuell zu identifizieren.
Sie können ein beliebiges Bild für Ihr Favicon verwenden, aber denken Sie daran, dass einfache, kontrastreiche Bilder am besten sind, da das Favicon klein ist. Alternativ können Sie über Websites wie favicon.cc ein benutzerdefiniertes Favicon erstellen. Ein Favicon ist ein kleines Bild, das in der oberen linken Ecke des Browserfensters einer Webseite angezeigt wird.
Wie füge ich meiner Website ein Favicon hinzu?
 Bildnachweis: Pinterest
Bildnachweis: PinterestSie können das Bild eines Favicons entweder im Stammverzeichnis Ihres Servers speichern oder einen Ordner namens Bilder im Stammverzeichnis namens Bilder erstellen und Ihr Bild dort speichern. In den meisten Fällen wird ein Favicon-Bild als favicon.ico bezeichnet.
Ihr Browser-Tab zeigt einen Metatitel an, gefolgt vom Logo Ihrer Website. Die erste Option ist die Verwendung eines GIF, gefolgt von einer weiteren Option, um Ihrer Website ein Favicon hinzuzufügen. Es wäre schön, wenn Ihr Browser ein Symbol generieren oder es als PNG- oder ICO-Datei direkt aus dem Dateimanager Ihres Hostings hochladen könnte. Es ist wichtig, dass Sie ein Favicon auf Ihrer Website einfügen, da es Ihre Website von der Masse abhebt. Indem Sie eine PNG-Datei hochladen, können Sie sie Ihrem Warenkorb hinzufügen. Sie können or.ico-Bilder verwenden, um eine public_html-Datei zu generieren, die nach einem or.ico-Bild benannt ist. Es kann ein normales Bild (JPG, BMP, GIF usw.) hochgeladen werden, sowie eine aktualisierte header.php-Datei, die sich derzeit in Ihrem Themenordner befindet.
So fügen Sie Ihrer Website ein Favicon hinzu
Es ist eine großartige Idee, Ihrer Website ein Favicon hinzuzufügen, um sie sichtbarer und professioneller zu machen. Die gebräuchlichste Art, ein Graffito hinzuzufügen, besteht darin, eine PNG-Datei hochzuladen, oder Sie können selbst eine erstellen. Das Symbol einer Website kann auch in den Registerkarten „Verlauf“ und „Lesezeichen“ sowie in den Suchergebnissen gefunden werden. Wenn Sie bereits eine Website erstellt haben, müssen Sie ein Favicon einbinden.
Wo befindet sich das WordPress Favicon?
 Bildnachweis: www.greengeeks.com
Bildnachweis: www.greengeeks.comWählen Sie dann unter Darstellung den entsprechenden Bereich aus. Sie können die Registerkarte „Site-Identität“ anpassen. Im Abschnitt „Site-Identität“ des WordPress-Design-Customizers können Sie den Titel und die Beschreibung der Site ändern und festlegen, ob sie in der Kopfzeile angezeigt werden sollen oder nicht.
Das am häufigsten verwendete Akronym ist Filicon, was für Lieblingssymbol steht. Icons sind Dateien, die in diesem Fall neben Ihrer Website erscheinen. Mit wenigen Mausklicks laden Sie Ihr Favicon hoch. Sie können ein Favicon über einen FTP-Client hinzufügen, wenn Ihre WordPress-Version älter als 4.3 ist oder wenn Ihr Design dies nicht unterstützt. Ihre Besucher können Ihre Website leicht identifizieren, indem sie ein gut gestaltetes Favicon verwenden, und ein gut gestaltetes Favicon kann dazu beitragen, die Markenbekanntheit zu erhöhen. Die häufigste Form der Fantasie ist eine kleine Nachbildung des Markenlogos; Es steht Ihnen jedoch frei, Ihre eigenen zu entwerfen. Möglicherweise müssen Sie Ihre header.php-Datei aktualisieren, damit Ihr Favicon in allen Browsern angezeigt wird.
Wie ändere ich das Favicon in WordPress 2021?
 Bildnachweis: herothemes.com
Bildnachweis: herothemes.comDer WordPress-Customizer kann verwendet werden. Sie können den Customizer verwenden, um Site-Icons zu Ihrem Design hinzuzufügen, solange es diese Einstellung unterstützt. Sie können das Website-Symbol ganz einfach ändern, indem Sie im Dashboard Ihrer Website zu Darstellung > Anpassen gehen und auf Website-Identität > Website-Symbole klicken. Wenn Sie ein Favicon zu Ihrem Design hochladen möchten, können Sie dies tun, indem Sie auf die Seite Designoptionen klicken.

Ein fficon oder ein kleines Bild, das neben einem Seitentitel erscheint, wird in einem Browser-Tab angezeigt. Ein Favicon muss zu Ihrer Website hinzugefügt werden, damit es in Ihrem Browser-Tab angezeigt wird. GIF, PNG, JPEG und ICO sind die am häufigsten verwendeten Dateiformate für Favicons. Alle Dateien werden automatisch generiert und dem >head>-Tag auf jeder Seite Ihrer Website hinzugefügt, nachdem Sie das gewünschte Favicon-Bild angegeben haben. Wenn Sie ein Blockdesign verwenden, können Sie möglicherweise nicht auf den Customizer zugreifen. Der Customizer ist jedoch weiterhin über diese Admin-URL verfügbar: /wp-includes/customize.php. Auf die Einstellungen des Site-Symbols kann zugegriffen werden, indem Sie zu Darstellung gehen. Auf der WordPress-Admin-Seite gibt es einen Vorschlag, die Site-Icon-Funktion in den Abschnitt „Allgemeine Einstellungen“ aufzunehmen, um sie außerhalb des Customizers verfügbar zu machen. Sie hätten eine zentralisierte Möglichkeit, das Favicon Ihrer Website zu verwalten.
So löschen Sie den Cache Ihres Browsers
Hier sind einige Schritte, um den Cache zu leeren. Wählen Sie Extras > Internetoptionen aus dem Dropdown-Menü in Internet Explorer. Um den Abschnitt Verlauf zu löschen, gehen Sie zur Registerkarte Allgemein und klicken Sie dann auf die Schaltfläche Löschen. Durch Auswahl von Tools können Sie den Firefox-Cache neu laden. Gehen Sie zu den Chrome-Einstellungen und klicken Sie auf Erweiterte Einstellungen. Durch Klicken auf die Schaltfläche Aktualisieren können Sie den Inhalt aktualisieren. Gehen Sie in den Einstellungen zum Abschnitt Allgemein und wählen Sie Inhalt und Urheberschaft aus. Sie können Ihren Cache löschen, indem Sie auf die Schaltfläche „Löschen“ unter dem Abschnitt „Cache“ klicken. Wenn Ihre WordPress-Site ein benutzerdefiniertes Logo oder Bild enthält, können Sie die Upload-Funktion verwenden, um das Bild oder Logo hinzuzufügen.
Favicon WordPress-Plugin
Ein Favicon ist ein kleines 16×16-Bild, das beim Aufrufen Ihrer Website in der Adressleiste und im Lesezeichenmenü des Browsers angezeigt wird. Mit dem Favicon WordPress Plugin können Sie ganz einfach ein Favicon auf Ihre WordPress-Seite hochladen.
In der Mitte Ihrer Website haben Sie möglicherweise noch keine einzige Datei mit dem Namen „famavit“ gesehen. Erstellen Sie ein Favicon für Ihren Desktop-Browser, iPhone/iPad, Android-Gerät, Windows 8-Tablet oder jedes andere Gerät. Erstellen Sie in Sekundenschnelle ein Symbol, das auf allen wichtigen Plattformen gut funktioniert. Dieses Plugin basiert auf dem RealFaviconGenerator, den Sie beim Erstellen eines Favicons verwenden müssen. Sie müssen nicht lange warten; In nur wenigen Sekunden können Sie Ihr eigenes Favicon kompatibel machen mit: Eine vollständige Liste kompatibler Faucets finden Sie unter http://realfavicongenerator.net/favicon_compatibility.html. Sie können mehr über die Nutzungsbedingungen und die Datenschutzrichtlinie erfahren, indem Sie die Website des Unternehmens besuchen.
So ändern Sie Ihr Favicon in WordPress
Viele Website-Besitzer sind mit dem Begriff „Favicon“ nicht vertraut. Kleine Symbole , die auf Ihrem WordPress.com-Dashboard, im Browser-Tab der Besucher Ihrer Website und als Lesezeichen und Startbildschirm-App-Symbol erscheinen, wenn sie in einem mobilen Browser oder Webbrowser gespeichert werden. Ein Favicon ist eine großartige Möglichkeit, Ihre Website zu brandmarken und Besuchern dabei zu helfen, Ihre Inhalte leicht zu erkennen und sich daran zu erinnern. Ändere das Favicon deines WordPress.com-Profils, indem du zum Menü „Darstellung“ gehst und Einstellungen verwalten auswählst. Nachdem Sie Site Identity ausgewählt haben, müssen Sie das Symbol auswählen, das Sie verwenden möchten. Alternativ können Sie ein neues Bild aus Ihrer Medienbibliothek hochladen oder eines aus der Bibliothek auswählen. Wenn Sie Favicons verwenden, wird Ihre Website besser aussehen und funktionieren als zuvor und Besucher werden sie leichter finden.
So ändern Sie Favicon WordPress Elementor
Das Hinzufügen eines Favicons in WordPress mit Elementor ist wirklich einfach. Alles, was Sie tun müssen, ist: 1. Öffnen Sie Elementor und klicken Sie auf das Hamburger-Symbol in der oberen linken Ecke. 2. Klicken Sie auf Meine Bibliothek. 3. Klicken Sie oben auf die Schaltfläche Neu hinzufügen. 4. Geben Sie Ihrer Vorlage einen Namen und klicken Sie auf die Schaltfläche Hochladen. 5. Wählen Sie die Datei aus, die Sie als Favicon verwenden möchten, und klicken Sie auf die Schaltfläche Öffnen. 6. Klicken Sie auf die Schaltfläche Einfügen. 7. Klicken Sie auf die Schaltfläche Veröffentlichen.
Wenn ein Browser-Tab den Namen Ihrer Website anzeigt, wird neben dem Namen ein kleines Bild namens Favicon angezeigt. Ein Favicon-Bild hilft Benutzern dabei, Ihre Website visuell zu erkennen und zu identifizieren. In diesem Tutorial erfahren Sie, wie Sie ein WordPress-Symbol hinzufügen oder ändern. Um Ihrer Website ein Favicon hinzuzufügen, müssen Sie zuerst RealFaviconGenerator installieren und aktivieren. Das Plugin generiert alle Symbole, die für die Anzeige auf Desktop-Browsern, iPhones/iPads, Android-Geräten, Windows-Geräten und anderen Geräten erforderlich sind. Wenn Sie ein Bild ausgewählt haben, müssen Sie nach der Installation des Plugins eine Größe von 70 * 70 Pixel oder weniger haben. Wenn Ihr Webhoster das FTP-Protokoll verwendet, können Sie eine Datei hochladen, die das Favicon enthält.
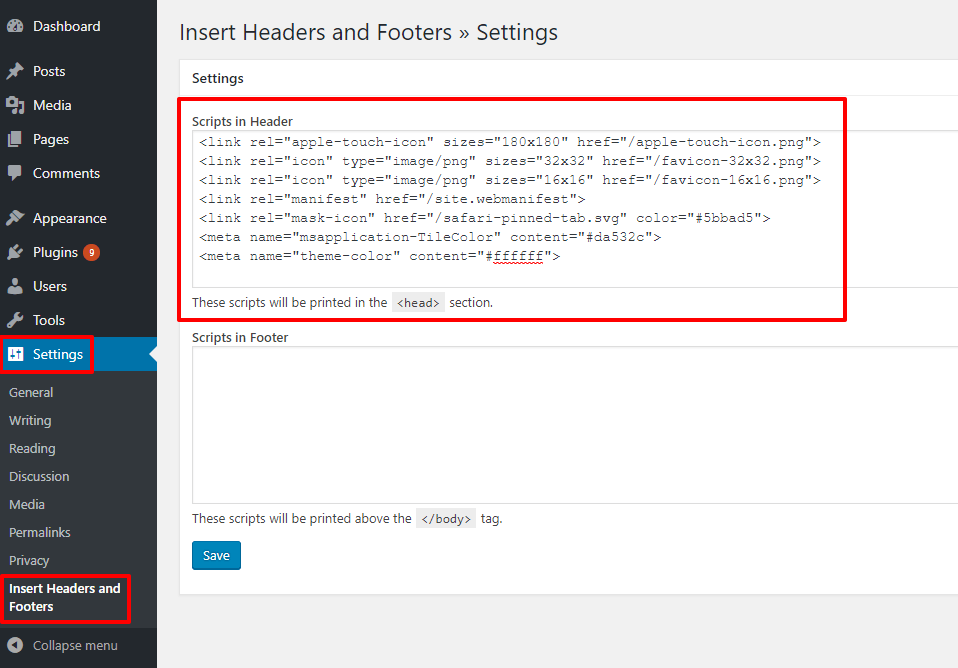
Laden Sie Ihr eigenes Favicon-Bild in RealFaviconGenerator hoch und klicken Sie dann auf Hochladen, um ein Paket zu generieren. Wenn wir diesen Code in Zukunft hinzufügen müssen, müssen wir ihn in den Abschnitten verwenden, für die wir ihn bereits erstellt haben. Sie können den Code in die Skripte im Kopffeld der Plugin-Einstellungen einfügen. Wenn Sie Elementor verwenden, können Sie das Favicon mit dem Elementor-Editor ändern. Es empfiehlt sich, den Code über ein Plugin in den Header einzufügen, um bei einem späteren Theme-Wechsel dein Favicon nicht zu verlieren. Wenn Sie Unterstützung für mehrere Geräte hinzufügen möchten, können Sie ein Plugin verwenden oder es über das WordPress-Admin-Panel hochladen.
