So fügen Sie einer SVG-Grafik einen Filter hinzu
Veröffentlicht: 2022-12-27Das Hinzufügen eines Filters zu einer SVG-Grafik kann auf zwei Arten erfolgen: Inline oder durch Referenz. Inline-Filter werden innerhalb des SVG-Elements definiert und sind daher nur innerhalb dieses Elements verfügbar. Referenzfilter werden separat vom SVG-Element definiert und können von mehreren Elementen verwendet werden. Filter werden verwendet, um Effekte wie Unschärfe, Schatten und Glanzlichter zu erzeugen. Sie können auf jedes grafische Element angewendet werden, einschließlich Bilder, Formen und Text. Bei der Verwendung von Referenzfiltern ist es wichtig sicherzustellen, dass der Filter vor allen Elementen definiert wird, die ihn verwenden. Dies kann erreicht werden, indem entweder das Filterelement vor den Elementen platziert wird, die es im SVG-Code verwenden, oder indem die CSS-Regel „filter: url(#filter-id);“ auf das Element angewendet wird, das den Filter verwendet.
Jeder Standard-Seiteninhalt kann in SVG-Filter umgewandelt werden. CSS bestimmt im Wesentlichen, wie die Filter-ID lauten sollte, und diese ID wird dann auf das Bild angewendet. Da der Code nicht sichtbar ist, sollte er unten vor dem schließenden Body-Tag platziert werden. Auf die Überschrift wird ein Filter angewendet, damit sie gestaltet werden kann. Die Polsterung wird hinzugefügt, damit sie sicher befestigt ist, und die Farbe wird geändert, damit sie sich an der richtigen Stelle befindet. Der Text in dieser Animation wird mit derselben Animation von einer vertikalen Breite von null auf eine vertikale Breite von 5,5 skaliert. Wenn sich der Text im Laufe der Zeit bewegt, ändert sich seine Verschiebung, was zu einer wässrigen Kräuselung führt.
Nach dem Speichern dieser Seite müssen Sie die Datei „design.css“ auswählen. Wenn der Filter angewendet wird, ist das Menü ein festes Menü, sodass es immer auf dem Bildschirm angezeigt wird. Wenn das Menü geöffnet wird, wird es unsichtbar gemacht. Sie werden feststellen, dass sich das Menü auseinanderbewegt, wenn klebrige Flüssigkeitskleckse auseinanderbrechen.
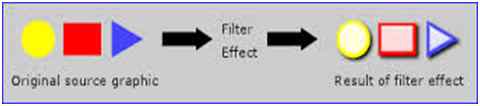
Das World Wide Web Consortium (W3C) definiert den XML-Standard SVG als ein offenes XML-Standardformat für zweidimensionale Vektorgrafiken. Filtereffekte werden verwendet, um die Bitmap einer Vektorgrafik zu modifizieren, indem eine Reihe von Grafikoperationen auf die Quellgrafik angewendet werden. Filter bestehen aus Filterelementen, den Filtereffekten.
Der Illustrator wird am 13. Juli 2022 veröffentlicht. Einer der Hauptvorteile der Verwendung von skalierbaren Vektorgrafiken (SVG) gegenüber anderen Arten von Bildformaten besteht darin, dass sie unbegrenzt skalierbar sind, was bedeutet, dass unabhängig von der Größe oder Größe keine Qualitätsminderung auftritt Art von Bild. Obwohl Bilder das gebräuchlichste Format sind, wird SVG in einer Vielzahl anderer Formate verwendet.
Können Sie SVG in CSS-Inhalte einfügen?

Ja, Sie können SVG in CSS-Inhalte einfügen. Dies kann mithilfe der CSS-Inhaltseigenschaft erfolgen. Die Content-Eigenschaft wird verwendet, um Inhalte in ein Element einzufügen. Dies kann mit der Funktion url() erfolgen. Die Funktion url() nimmt eine URL als Argument. Die URL kann eine relative URL oder eine absolute URL sein.
Ein weiterer Vorteil von SVG ist, dass damit ein animierter UI-Effekt erstellt werden kann. Einfache Animationen können mit SVG erstellt werden, während komplexe Animationen verwendet werden können, um ansprechende Benutzererlebnisse zu schaffen. Wenn Sie ändern möchten, wie Ihr SVG-Bild in Ihrem Browser angezeigt wird, müssen Sie einen der drei oben beschriebenen Schritte ausführen. Sie können die Bildgröße ändern, ohne sie in den Bildbetrachter zu laden, indem Sie eine Inline-Methode wie object/iframe/svg/iframe verwenden.
Was sind SVG Filter Illustrator?

SVG-Filter werden verwendet, um Vektorgrafiken Spezialeffekte hinzuzufügen. Zu den üblichen Effekten gehören Weichzeichnen, Kolorieren und Schattieren. SVG-Filter sind in XML geschrieben und können auf jede Vektorgrafik angewendet werden, einschließlich der in Illustrator erstellten.
Die meisten Filter in SVG, wie Effekte, können nicht sofort bearbeitet werden. Wenn Sie einen SVG-Filter anwenden, scheint er in derselben Liga zu spielen wie ein Nicht-SVG-Effekt. Bald können Sie Ihre eigenen SVG-Filter importieren und sogar erstellen. Effekte und SVG-Filter haben einen subtilen, aber direkten Einfluss auf das Verhalten eines Objekts. Theaster-Effekte sind nicht programmierbar. Wenn Sie SVG-Filter anstelle von Rastereffekten auf Bildmaterial anwenden, müssen Sie sich keine Gedanken darüber machen, dass die Filter nachlassen, wenn es in einem Browser neu skaliert wird. Im Aussehen-Bedienfeld gibt es auch eine Option zum Löschen eines SVG-Filters.
Kann SVG in Illustrator bearbeitet werden?
Obwohl es möglich ist, SVG-Dateien in Illustrator zu bearbeiten, gibt es einige Einschränkungen. Eine SVG-Datei kann nicht einzeln bearbeitet werden, und einige Bearbeitungsfunktionen funktionieren beispielsweise möglicherweise nicht richtig. Um zu bestätigen, dass Beide Pfade aktiviert sind, aktivieren Sie das Dialogfeld Pfad verbinden.
SVG-Dateien: Die vielseitige Art, Illustrationen zu erstellen
Benutzer verwenden häufig sva-Dateien, um Illustrationen für Websites, Druckprodukte oder sogar mobile Apps zu erstellen. Photoshop und Inkscape sind weit verbreitete Dateiformate, aber Illustrator, eine vektorbasierte Anwendung, ist benutzerfreundlicher, wenn es um die Bearbeitung geht. Darüber hinaus ist es möglich, SVG-Dateien als PDF oder Bilder zu exportieren, wodurch sie einfacher geteilt oder gespeichert werden können.
Beispiele für SVG-Filter

Es gibt einige verschiedene Arten von Filtern, die in SVG verfügbar sind, darunter: Unschärfe, Schlagschatten und Glühen. Jeder Filter hat seinen eigenen Zweck und kann auf ein Element angewendet werden, um einen gewünschten Effekt zu erzielen. Beispielsweise kann der Unschärfefilter verwendet werden, um einen weichen, verträumten Look zu erzeugen, während der Schlagschattenfilter einem Bild Tiefe und Dimension verleihen kann.

Als erster einer Reihe von Artikeln geht es in diesem Artikel darum, welche Arten von Filtereffekten in der Software-Programmiersprache „SVG“ verfügbar sind und wie man sie verwendet. Mit ein paar Zeilen Code können Sie im Browser mit SVG-Filtern Effekte im Photoshop-Stil erstellen. Es ist möglich, dass ein Effekt in einer Vielzahl von Browsern angewendet wird, abhängig von der Unterstützung des Browsers für einzelne Filtergrundelemente. Es kann auch einen Unterschied in der Browserunterstützung für HTML- und SVG-Elemente geben, wenn der SVG-Filter angewendet wird. Ein Filterelement ist ein Behälter für mehrere Filteroperationen, die kombiniert werden, um einen Filtereffekt zu erzeugen. In jedem Element werden die Filter als eigene untergeordnete Elemente erstellt. Das Filter-Grundelement führt eine einzelne grundlegende grafische Operation an einer Eingabe durch und erzeugt ein grafisches Ergebnis.
Das primitive feGaussianBlur wird beispielsweise verwendet, um den Gaußschen Weichzeichnereffekt auf die Quellgrafik anzuwenden. Das Ergebnisattribut wird verwendet, um ein Ergebnis einer Operation zu beschreiben. Der Filtereffekt kann eine zweite Eingabe annehmen, wenn das Attribut in2 auf true gesetzt ist. Filter werden in der Regel mit mehreren Arten von Eingaben implementiert, von denen die wichtigste der Wert ist. Gelegentlich müssen Sie möglicherweise die Quellgrafik als die einzige auswählen, die den Alphakanal verwendet. Standardmäßig erweitern Filter die Breite und Höhe des Begrenzungsrahmens in alle Richtungen um 10 % über die Region. Der Filter kann erweitert werden, indem die x-, y-, Breiten- und Höhenattribute der Filterelemente geändert werden.
Sie können die Ausdehnung Ihres Filterbereichs visualisieren, indem Sie ihn mit Farbe fluten, was Sie in jedem beliebigen Bild tun können. In einem SVG-Filter verwenden Sie das Grundelement feMerge, um Ebenen von Elementen oder Effekten zu kombinieren. Das Grundelement verwendet zwei oder mehr Knoten, um Schichten zu kombinieren. Jeder Knoten hat sein eigenes Attribut, das eine andere Ebene darstellt, die wir ihm hinzufügen möchten. Darüber hinaus akzeptiert das Grundelement feFlood ein Flood-Opacity-Attribut, mit dem Sie die Farbebene der Flut undurchsichtig machen können. Mit der Filterfunktion CSS drop-shadow() können Sie einen einfachen Schlagschatten erstellen. Der Schlagschatten besteht normalerweise aus einer hellgrauen Schicht hinter (oder unter) einem Element mit derselben Form (oder Form) wie es sich im Inneren befindet.
Da wir für einen Schlagschatten eine gleichmäßige Unschärfe benötigen, beginnen wir mit dieser ersten Methode. Als Ergebnis des folgenden Code-Snippets wird die folgende Anweisung angezeigt: Die Verwendung eines feComposite-Primitives ist so einfach wie die Definition des operator-Attributs, das angibt, welche zusammengesetzte Operation wir verwenden möchten. Um eine Ebene in SVG zu versetzen, verwenden wir das Grundelement feOffset. Um sicherzustellen, dass der Schlagschatten dem Quellbild nicht im Wege steht, verwenden wir feMerge, um die beiden zu kombinieren. Im vorherigen Abschnitt haben wir Text und Farbe zusammengeführt. Wir haben in der vorherigen Demo gelernt, wie man mit feFlood Farbe auf den Schlagschatten anwendet. Eine weitere Methode besteht darin, einen Schlagschatten auf sichtbarere Weise zu verwenden.
Dies ist der richtige Weg, wenn Sie aus irgendeinem Grund einen Schatten erstellen möchten, der heller als ein schwarzer oder grauer Schatten ist. In diesem Artikel werden die Grundlagen zum Einrichten und Anwenden eines Filters erläutert. In dieser Serie vermeide ich die technischsten Begriffe, wenn es um Filteroperationen geht. Sie müssen kein Maschinenbauingenieur sein, um die Details dessen zu verstehen, was unter der Motorhaube vor sich geht. Im letzten Artikel werde ich einige großartige Ressourcen für das weitere Studium durchgehen.
Die verschiedenen Möglichkeiten, ein SVG unkenntlich zu machen
Beim Erstellen eines Unschärfeeffekts mit SVG stehen Ihnen einige Optionen zur Verfügung. Die erste Option ist die Verwendung von Gradienten. Dies ist der grundlegendste der Unschärfeeffekte und kann durch die Verwendung eines einfachen Farbverlaufs erreicht werden. Der einzige Nachteil bei der Verwendung eines Farbverlaufs ist, dass es schwierig sein kann, den Unschärfeeffekt zu steuern.
Dies ist eine weitere Option, nämlich die Verwendung des Filters (*)feGaussianBlur. Es ist vielseitiger als ein Verlaufsfilter und hat eine bessere Kontrolle über den Weichzeichnereffekt. Die Attribute in=SourceGraphic, stdDeviation und filter des Elements rect> können alle zur Steuerung des Filters verwendet werden.
Die letzte Option besteht darin, beide zu verwenden. Sie können einen Verlauf verwenden, um den anfänglichen Weichzeichnungseffekt zu erzeugen, und dann den feGaussianBlur-Filter verwenden, um die Weichzeichnung zu optimieren. Infolgedessen haben Sie mehr Kontrolle darüber, wie Ihr unscharfes Bild angezeigt wird, während Sie die Einfachheit der Verwendung eines Farbverlaufs beibehalten.
SVG-Filter CSS
SVG-Filter werden verwendet, um Spezialeffekte auf grafische Elemente anzuwenden. Sie können beispielsweise einen Filter verwenden, um ein Bild unkenntlich zu machen oder ihm einen Schlagschatten hinzuzufügen. Filter können auf jedes grafische SVG-Element angewendet und miteinander verkettet werden, um komplexere Effekte zu erzeugen. CSS kann verwendet werden, um das Aussehen von SVG-Filtern zu steuern.
CSS enthält eine Option für Inline-SVG-Filter. Im Folgenden finden Sie Beispiele für Filterfunktionen, die in einer Filterdeklaration definiert werden können. Es hat einige Zeit gedauert, bis komplexe SVG-Filter in Safari funktionierten (manchmal werden sie nicht ohne Fehler angezeigt). Erweiterte Filter sollten mit Vorsicht behandelt werden, um eine progressivere Verbesserung zu erzielen. Der Filter in Ihrem CSS kann auch verwendet werden, um das SVG in HTML einzufügen, wenn Sie keine externen SVG-Dateien laden möchten. Dieser Wellenfilter von yoksel.io/svg-filters ist eine modifizierte Version einer der auf der Website verfügbaren voreingestellten Bibliotheken. Bevor Sie komplexe SVG-Filter für alle Ihre Elemente bereitstellen, stellen Sie sicher, dass Sie sie erfolgreich in allen Browsern getestet haben.
SVG-Filter: Schlagschatten
Der Schlagschattenfilter bietet eine Möglichkeit, einen Schlagschatten für ein Element zu erstellen. Der Filter akzeptiert eine Reihe von Parametern, die den Schatten definieren, z. B. Farbe, Versatz und Unschärfe.
