So fügen Sie ein Fußzeilen-Widget in WordPress hinzu
Veröffentlicht: 2022-09-11Um ein Fußzeilen-Widget in WordPress hinzuzufügen, müssen Sie zuerst das Jetpack-Plugin installieren und aktivieren. Sobald Sie dies getan haben, müssen Sie zum Widgets-Menü gehen und das benutzerdefinierte HTML-Widget zum Fußzeilenbereich hinzufügen. Als Nächstes müssen Sie dem Widget den folgenden Code hinzufügen: Fußzeilen-Widget Dies ist der Fußzeilen-Widget-Bereich, in dem Sie Text oder HTML-Code hinzufügen können. Das ist alles dazu! Jetzt können Sie fortfahren und Ihre eigenen Inhalte zum Footer-Widget-Bereich hinzufügen.
Wie füge ich eine Fußzeile zu WordPress hinzu?
 Bildnachweis: wpallclub.com
Bildnachweis: wpallclub.comEs gibt verschiedene Möglichkeiten, wie Sie Ihrer WordPress-Site eine Fußzeile hinzufügen können. Eine Möglichkeit besteht darin, einfach ein Text-Widget zu Ihrem Fußzeilenbereich hinzuzufügen und den Text einzugeben, den Sie anzeigen möchten. Eine andere Möglichkeit ist die Verwendung eines Plugins wie WordPress Footer Putter , mit dem Sie Ihrer Website ganz einfach eine Fußzeile hinzufügen können.
Im Webdesign ist die Fußzeile der untere Teil der Seite, wo sich normalerweise wichtige Informationen befinden. Wenn Sie Premium-WordPress-Themes verwenden, hat die Fußzeile eine eigene Struktur, aber Sie müssen dies nicht tun. Der Fußbereich kann auch mit Widgets versehen werden, was bedeutet, dass er mehrere Spalten enthält, mit denen Widgets ausgewählt werden können. Indem Sie zu Aussehen gehen und Anpassen auswählen, können Sie Widgets zur Fußzeile Ihrer WordPress-Site hinzufügen. Ziehen Sie, um Widget-Abschnitte in einer Fußzeile neu anzuordnen, und lassen Sie sie dann los, um sie zu verschieben. In einigen Themen können mehrere Fußzeilen vorhanden sein, in anderen nur eine. Unabhängig von der Seite ist die Fußzeile normalerweise auf jeder WordPress-Site gleich.
Es ist wichtig, auf jeder Website eine Fußzeile einzufügen. Ein ordnungsgemäßes Website-Navigationssystem erfordert das Hinzufügen von Navigationslinks zur Fußzeile. Sie können einen Call-to-Action-Button (CTA) verwenden, um Ihre Besucher aufzufordern, den nächsten Schritt in Richtung Ihres Ziels zu tun. Wenn Sie dies tun möchten, sollten Sie sich mit der Verwendung von Social-Media-Widgets befassen.
WordPress Head enthält ein benutzerfreundliches Plugin, mit dem Sie ganz einfach Fußzeilencode in Ihre WordPress-Site einfügen können. Sie können den Fußzeilencode ändern, indem Sie auf einen vom Plugin bereitgestellten Link Einstellungen klicken. Sie können eine Vorlage erstellen, die zum Hinzufügen von Fußzeilencode zu Ihrer WordPress-Site verwendet werden kann. Sie können Ihr fertiges Design jetzt veröffentlichen.
Warum wird meine Fußzeile nicht in WordPress angezeigt?
Anders ausgedrückt: Während fullPage für Ihre WordPress-Site aktiviert ist, wird eine nicht themenbezogene leere Seite geladen. Aus diesem Grund erscheinen Ihre Kopf- oder Fußzeile nicht auf Ihrer Website. Es liegt ganz bei Ihnen, ob Sie Ihre Kopf- und Fußzeile wieder anzeigen möchten, nachdem Sie die Option „Leere Seitenvorlage aktivieren“ deaktiviert haben.
Was sind Footer-Widgets in WordPress?
 Bildnachweis: wpastra.com
Bildnachweis: wpastra.comFußzeilen-Widgets sind Bereiche in der Fußzeile einer WordPress-Website, in denen Benutzer Inhalte oder Funktionen hinzufügen können. Dazu können ein Kalender, aktuelle Posts, Links zu sozialen Medien oder Kontaktinformationen gehören. Fußzeilen-Widgets werden normalerweise im WordPress-Adminbereich unter Darstellung > Widgets verwaltet.
Viele WordPress-Themes haben eine Fußzeilen-Widget-Funktion. Eine Spalte von drei oder mehr wird normalerweise verwendet, um sie aufzubrechen. Jede Spalte enthält einen Bereich für die Widget-Nutzung. Mit der Technik der flexiblen Fußzeilen-Widgets würden die Spalten der Fußzeilen-Widgets des Themas automatisch halbiert und nicht in Dritteln. Bei Verwendung des flexiblen Footer-Widgets-Designs passen wir die Spaltenbreite basierend auf der Anzahl der aktiven Widget-Bereiche an. Die von Lea Verou beschriebene Technik ermöglicht es uns, ein solches vorausschauendes Breitenstyling in reinem CSS zu erreichen. Ich bin überrascht, dass es eine Technik ist, auf die ich noch nie zuvor gestoßen bin. Diese Option ist eine weitere Möglichkeit für Theme-Benutzer, mit weniger Optionen mehr Flexibilität zu haben, genau wie in unserem Tutorial zum automatischen Spaltenlayout.
Wie zeige ich Widgets in der Fußzeile an?
 Bildnachweis: help.wprentals.org
Bildnachweis: help.wprentals.orgUm Widgets in der Fußzeile anzuzeigen, müssen Sie den folgenden Code zu Ihrer Datei functions.php hinzufügen: add_action( 'widgets_init', 'my_register_sidebars' ); function my_register_sidebars() { register_sidebar( array( 'name' => 'Footer Widget Area', 'id' => 'footer-widget-area', 'description' => 'Erscheint im Footer-Bereich der Website', ' before_widget' => ”, 'after_widget' => ”, 'before_title' => ”, 'after_title' => ”, ) ); } Dadurch wird eine neue Seitenleiste mit dem Namen „Fußzeilen-Widget-Bereich“ registriert, zu der Sie dann Widgets von der Seite „Darstellung“ > „Widgets“ im WordPress-Adminbereich hinzufügen können.
Die WordPress-Widget-Funktionalität wird in dieses Tutorial aufgenommen, sodass Sie Standard-WordPress-Widgets (wie Menüs, Kategorien oder Suchen) in Ihrer Vorlage anzeigen können. Um zu beginnen, müssen wir zunächst eine benutzerdefinierte Seitenleiste erstellen, die in der footer.php angezeigt wird. Zusätzlich zum Umhüllen des Widgets in HTML geben wir den Titel und den HTML-Code des Widgets an. Wenn Sie ein untergeordnetes Thema verwenden, können Sie Ihr eigenes erstellen, indem Sie die übergeordneten Themen kopieren oder das Ihnen zugewiesene Thema verwenden. Wenn die Seitenleiste aktiv ist, müssen wir zuerst bestätigen, dass sie is_active_sidebar im Abschnitt div.site-info verwendet. Wenn ja, rendern Sie es als dynamische Datei. Mit dieser Methode können Sie zusätzlich zu den bereits vorhandenen Seitenleisten hinzufügen.
Wie zeige ich Widgets in der Fußzeile an?
Die folgenden Schritte helfen Ihnen dabei: Klicken Sie auf Theme Customizer > Footer > Layout und wählen Sie das Spaltenlayout so aus, dass es eine einzelne volle Breite hat. Fügen Sie nun Ihren Shortcode zu einem benutzerdefinierten HTML-Widget hinzu, mit dem Sie die Fußzeile anzeigen können. Wir haben entschieden, dass es nicht stimmt, dass es die volle Breite hat.
Was sind Footer-Widgets?
Ein Footer-Widget ist eine Funktion, die in WordPress-Themes üblich ist. Die meisten Widget-Bereiche sind in drei oder mehr Spalten unterteilt, von denen jede ihren eigenen Widget-Bereich enthält. In der Demo unten gibt es drei Fußzeilen-Widget-Spalten.
Können Widgets zu Theme-Fußzeilen hinzugefügt werden?
Hinzufügen der Widget-Bereiche zu Ihrem Design Sie müssen sie in die Fußzeile Ihres Designs einfügen. Zu Beginn gehe ich den Code durch, der zum Einfügen Ihrer Fußzeilendatei erforderlich ist, und füge im Laufe der Zeit weitere Überprüfungen hinzu.
Wie entferne ich ein Widget aus der Fußzeile?
Die folgenden Schritte zeigen Ihnen, wie Sie den Fußzeilen-Widget-Bereich aus Ihrem WordPress-Dashboard entfernen: Gehen Sie in Ihrem WordPress-Dashboard zu Aussehen > Anpassen > Fußzeile > Fußzeilen-Widgets. Im Menü „Einstellungen“ können Sie das Widget „Fußzeile aktivieren “ deaktivieren. Klicken Sie zum Veröffentlichen auf die Schaltfläche „Veröffentlichen“.
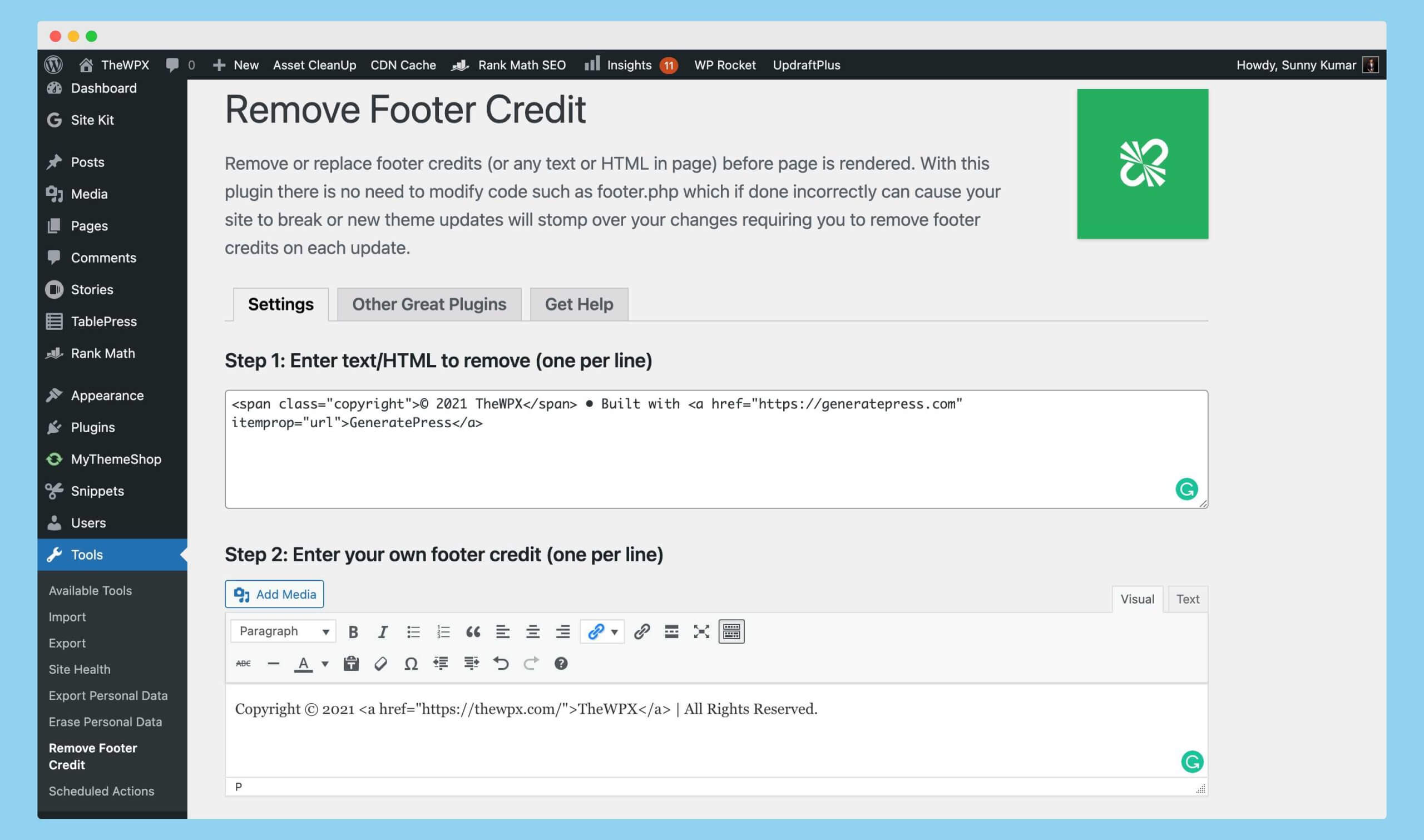
WordPress Fußzeilen-Widget-Bereich entfernen
 Bildnachweis: thewpx.com
Bildnachweis: thewpx.comUm den Footer-Widget-Bereich in WordPress zu entfernen, müssen Sie auf Ihre Designdateien zugreifen und einige Änderungen am Code vornehmen. Abhängig von Ihrem Thema müssen Sie möglicherweise die Datei footer.php oder functions.php bearbeiten. Sobald Sie die entsprechende Datei gefunden haben, müssen Sie den Code entfernen, der die Fußzeilen-Widgets aufruft. Sobald Sie Ihre Änderungen gespeichert haben, wird der Footer-Widget-Bereich von Ihrer WordPress-Site entfernt.
So bearbeiten Sie die Fußzeile in WordPress
Um die Fußzeile in WordPress zu bearbeiten, müssen Sie auf den Theme-Editor zugreifen. Gehen Sie dazu zu Darstellung > Editor. Suchen Sie im Theme-Editor die Datei footer.php auf der rechten Seite. Klicken Sie auf diese Datei, um sie zu bearbeiten. Beim Bearbeiten der Datei footer.php können Sie Änderungen am HTML- und CSS-Code vornehmen. Nachdem Sie Ihre Änderungen vorgenommen haben, klicken Sie auf die Schaltfläche Datei aktualisieren, um Ihre Änderungen zu speichern.
Eine Fußzeile ist ein Abschnitt einer Website am Ende einer Seite. Es werden zusätzliche Informationen über die Website sowie Links zu Seiten aufgeführt, die Benutzern helfen können. In der Datei footer.php des WordPress-Themes befindet sich ein HTML- oder CSS-Editor, der den Inhalt der Fußzeile erstellt. Sie können auch den WordPress Customizer oder ein Widget verwenden, um die Fußzeile Ihrer WordPress-Site zu ändern. Indem Sie mit der Maus über Aussehen fahren, können Sie von Ihrem WordPress-Dashboard aus auf den Widget-Bereich zugreifen. Es ist wichtig, sich daran zu erinnern, dass das von Ihnen verwendete Thema andere Fußzeilenbereiche als das oben gezeigte hat. Benutzer können das Erscheinungsbild der Fußzeile auch mit der integrierten Customizer-Funktion bearbeiten.

Es gibt eine Möglichkeit, die Nachricht „Powered by WordPress“ aus Ihrer Fußzeile zu bearbeiten oder zu entfernen. Um die Blöcke in der Fußzeile neu anzuordnen, klicken Sie auf das Listensymbol in der oberen linken Ecke des Bildschirms. Wenn Sie die PHP-Dateien des WordPress-Themes manuell bearbeiten, können Sie benutzerdefinierte Skripte hinzufügen. Sie benötigen jedoch neben HTML, CSS, JavaScript und JavaScript bereits Erfahrung in der Webentwicklung und im Design. Mit dem Plugin Kopf- und Fußzeilen einfügen können Sie Code und Skripte einfügen, ohne die Dateien des Designs ändern zu müssen. Dieses Plugin hat eine sehr einfache Benutzeroberfläche, die es neuen Benutzern leicht macht, es zu verwenden. Sie können es verwenden, um benutzerdefinierte CSS-, HTML- und JavaScript-Codes von jedem Dienst wie Google AdSense und Twitter zu erstellen.
Footer Mega Grid Columns, das mit Plugins wie Footer Mega Grid Columns funktioniert, zeigt das Widget in einem horizontalen Raster an, um den Inhalt Ihrer Fußzeile in Spalten zu organisieren. Das Widget kann an das Ende der Spalte gezogen werden, sodass der Inhalt der Fußzeile in der Rasteransicht angezeigt werden kann. Sie können dem Paket für 119 US-Dollar pro Jahr auch Farboptionen, mehrere Raster und einen benutzerdefinierten CSS-Editor hinzufügen.
So fügen Sie ein Fußzeilenmenü in WordPress hinzu
Angenommen, Sie möchten ein Menü in der Fußzeile Ihrer WordPress-Site: 1. Melden Sie sich bei Ihrem WordPress-Dashboard an. 2. Bewegen Sie den Mauszeiger in der linken Seitenleiste über den Link „Darstellung“ und klicken Sie auf den angezeigten Link „Menüs“. 3. Wählen Sie auf der Seite „Menüs“ den Link „Neues Menü erstellen“. 4. Geben Sie im Feld „Menüname“ einen Namen für Ihr Menü ein und klicken Sie auf die Schaltfläche „Menü erstellen“. 5. Fügen Sie Ihrem Menü die gewünschten Links hinzu, indem Sie die Registerkarte „Seiten“, „Links“ oder „Kategorien“ auswählen und die Elemente auswählen, die Sie hinzufügen möchten. 6. Nachdem Sie alle gewünschten Links zu Ihrem Menü hinzugefügt haben, klicken Sie auf die Schaltfläche „Menü speichern“. 7. Um Ihr Menü zur Fußzeile hinzuzufügen, klicken Sie auf die Registerkarte „Standorte verwalten“. 8. Wählen Sie im Abschnitt „ Fußzeilenmenü “ den Namen des Menüs, das Sie erstellt haben, aus der Dropdown-Liste „Menü auswählen“ aus. 9. Klicken Sie auf die Schaltfläche „Änderungen speichern“.
Wie füge ich Fußzeilen zu einem WordPress-Blog oder einer Website hinzu? Fußzeilenmenüs können unter anderem nützlich sein, um Links und Sitemaps hinzuzufügen und zu den oberen Schaltflächen zurückzukehren. Im folgenden Tutorial führen wir Sie durch das Hinzufügen und Bearbeiten eines Fußzeilenmenüs in WordPress.
WordPress-Fußzeilenvorlage
Eine WordPress- Fußzeilenvorlage ist eine Datei, die WordPress mitteilt, wie die Fußzeile für ein bestimmtes Thema angezeigt werden soll. Die Fußzeilenvorlage enthält normalerweise den Urheberrechtshinweis und andere Informationen, die am Ende jeder Seite einer Website angezeigt werden sollten.
Die Fußzeile einer Website befindet sich ganz unten oder am Fuß. Es könnte eine Urheberrechtserklärung, Links zu sozialen Medien, Kontaktinformationen und eine Vielzahl zusätzlicher Links wie Datenschutzrichtlinien, Haftungsausschlüsse oder sogar eine Google-Karte enthalten. Wie kann ich eine Fußzeile in WordPress bearbeiten? Die Fußzeile Ihrer WordPress-Website wird angezeigt, sobald Sie sie im Abschnitt „Info“ konfiguriert haben. Die Fußzeile ist Ihr primärer Kontaktpunkt für Ihre Website und enthält alle Elemente, die Sie auf Ihrer Website einfügen müssen, wie z Linie. Es ist möglich, auf die Fußzeile zuzugreifen und sie zu bearbeiten, indem Sie ein anderes Thema verwenden. Wenn Sie das Astra-Design verwenden, können Sie die Fußzeile mit dem WordPress-Customizer ändern.
Um den Link zu platzieren, muss ein Anchor-Tag enthalten sein. Sie haben die Möglichkeit, die Navigation und die Fußzeile Ihrer Website anzupassen, ohne sich an eine einzige Codezeile halten zu müssen. Mit dem neuen Visual Footer Builder können Sie schnell und einfach Änderungen an Ihrer Fußzeile über mehrere Websites hinweg vornehmen. Wenn Sie Änderungen am Text auf Ihrer Website vornehmen, können Sie eine visuelle Vorschau anzeigen, wie er in der Fußzeile angezeigt wird. Nachdem Sie das untergeordnete Thema installiert haben, können Sie damit beginnen, es zu verwenden. Sie können einen Namen für das untergeordnete Thema auswählen. Mychildtheme ist ein Name, den Sie wählen können, und es kann ein beliebiger Name sein.
Damit Ihr Child-Theme heruntergeladen werden kann, müssen Sie zuerst auf die Schaltfläche „Generieren“ klicken, wir empfehlen jedoch, stattdessen auf die Option „Erweiterte Optionen“ zu klicken. Indem Sie „Erweiterte Optionen“ auswählen, können Sie die Felder anpassen, die auf dem Cover des Themas erscheinen (z. B. „Autor“, „Autoren-URL“, „Ordnername“ und „Screenshot“) sowie die Felder, die auf der Registerkarte „Erweiterte Optionen“ angezeigt werden. Mit dem Customizer können Sie die Farbe Ihrer WordPress-Fußzeile ändern, ein Hintergrundbild hinzufügen und die Schriftarten ändern. Durch Bearbeiten der „.html“-Datei in WordPress können Sie die Fußzeile ändern. Diese Möglichkeit wird von uns nicht empfohlen. Das liegt an etwas. Sie können der Fußzeile Ihrer WordPress-Website auf verschiedene Weise Code hinzufügen.
Eines der mit Astra Pro verfügbaren benutzerdefinierten Layouts wird behandelt. Google mag es nicht, Inhalte zu verstecken und kann zu negativen SEO-Ergebnissen wie einem schlechten Keyword-Ranking oder in einigen Fällen gar keinem Ranking führen. Eine Fußzeile ist auf einer Website nützlich, da sie verwendet werden kann, um sich auf der Seite zu bewegen. Die Urheberrechtserklärungen, Social-Media-Symbole, Menülinks, Adressen und andere Elemente, die Sie in Ihre Fußzeile eingefügt haben, sind alle vorhanden. Die Fußzeile einer Website kann entfernt werden, wenn sie Proudly Powered by WordPress ist. Im Folgenden finden Sie ein Beispiel dafür, wie Sie Bilder zu einer Fußzeile hinzufügen. Appearance ist der richtige Ort, wenn Sie Ihre WordPress-Installation aktualisieren müssen, z. B. WordPress 5, 8.
Anstatt das „Bild-Widget“ in Ihre Fußzeile einzufügen, fügen Sie das „WPForms“-Widget hinzu. Bevor Sie das WPForms-Widget verwenden können, müssen Sie zunächst das Plugin installieren und ein Kontaktformular erstellen. Die erste Möglichkeit besteht darin, eine Google Map in der Fußzeile der WordPress-Website zu platzieren. Betten Sie den Code mithilfe der Methode zum Einbetten einer Karte in die Karte ein. Die zweite Möglichkeit besteht darin, ein Google Maps-Plug-in zu installieren, z. B. das Maps Widget für Google Maps. Sie können die Fußzeile in WordPress einfach bearbeiten, indem Sie entweder den WYSIWYG-Editor oder einige PHP-Dateien verwenden.
Footer-Bereich des WordPress-Themes
Die meisten WordPress-Themes haben einen Fußzeilenbereich, der Urheberrechts- und andere Informationen über die Website enthält. Die Fußzeile befindet sich normalerweise unten auf der Seite, unterhalb des Inhaltsbereichs.
Die Fußzeile Ihrer Website befindet sich am Ende jeder Seite. Infolgedessen ist es eine gute Website für Immobilieninhalte. Dieses Tool kann verwendet werden, um auf Seiten zu verlinken, die sich nicht im Hauptmenü befinden. Sie können auch Informationen zu Ihrer Datenschutzrichtlinie und andere nützliche Links in den Kontaktbereich aufnehmen. Ein Widget ist ein Beispiel für ein Tool, das der Fußzeile Ihrer Website hinzugefügt werden kann. Widget-Drag-and-Drop sind auch im Blockeditor verfügbar. Wenn Sie ein Widget aus der Fußzeile löschen möchten, gehen Sie zu den Konfigurationsoptionen und klicken Sie auf den Link Löschen.
Sie können eine Kategorie oder einen Seitentyp auswählen, z. B. Unternehmensinformationen oder Über uns, und diese Seite dann zu Ihrem Menü hinzufügen. Die Fußzeile Ihrer WordPress.com-basierten Website kann ganz einfach angepasst werden. Widget-Erstellung ist möglich, Blöcke können per Drag-and-Drop aus dem Editor gezogen und der Credit der Fußzeile geändert werden. Sie können der Website Ihren eigenen Text sowie benutzerdefinierte Stile hinzufügen.
