So fügen Sie Ihrer WordPress-Site mit Elementor ein Formular hinzu
Veröffentlicht: 2022-09-11Wenn Sie Ihrer WordPress-Site ein Formular hinzufügen möchten, können Sie dies mit dem Elementor-Seitenersteller tun. Elementor ist ein WordPress-Plugin, mit dem Sie benutzerdefinierte Seiten und Beiträge ganz einfach per Drag-and-Drop erstellen können. Sobald Sie Elementor installiert und aktiviert haben, können Sie eine neue Seite oder einen neuen Beitrag erstellen und dann auf die Schaltfläche „Element hinzufügen“ klicken, um Ihrer Seite ein Formularelement hinzuzufügen. Um Ihrer WordPress-Site mit Elementor ein Formular hinzuzufügen, müssen Sie zuerst das Plugin installieren und aktivieren. Sobald Sie das getan haben, können Sie eine neue Seite oder einen neuen Beitrag erstellen und dann auf die Schaltfläche „Element hinzufügen“ klicken, um Ihrer Seite ein Formularelement hinzuzufügen. Sie können dann die verschiedenen Formularfelder verwenden, um Ihren Formularinhalt hinzuzufügen, und dann auf die Schaltfläche „Veröffentlichen“ klicken, um Ihr Formular auf Ihrer WordPress-Site live zu schalten.
Das Ziel dieses Tutorials ist es, Ihnen zu zeigen, wie Sie mit Elementor ein Formular auf Ihrer Website erstellen. Abhängig von der Version von Elementor, die Sie verwenden, können Sie dies entweder über die kostenlose oder die Pro-Version tun. In diesem Artikel zeigen wir Ihnen, wie Sie mit dem Plugin WP Forms Formulare zu Elementor hinzufügen. Es ist ein fantastisches Tool, mit dem Sie jede Art von Formular erstellen und auf Ihrer Website sichtbar machen können. Wenn Sie die Pro-Version von WP Forms kaufen, erhalten Sie Zugriff auf einige dieser Funktionen. Es ist eine kostenlose Version verfügbar, und die folgende Demonstration zeigt, wie sie funktioniert. Mit Elementor können Sie mithilfe des Seitenerstellers ganz einfach Formulare zu einer Website hinzufügen. In diesem Fall müssen Sie einige hervorragende WordPress-Formular-Plugins verwenden. Wenn Sie die Pro-Version von Elementor verwenden, können Sie Formulare erstellen und diese bei Bedarf mehrspaltig machen.
Wie richte ich Elementor-Formulare ein?
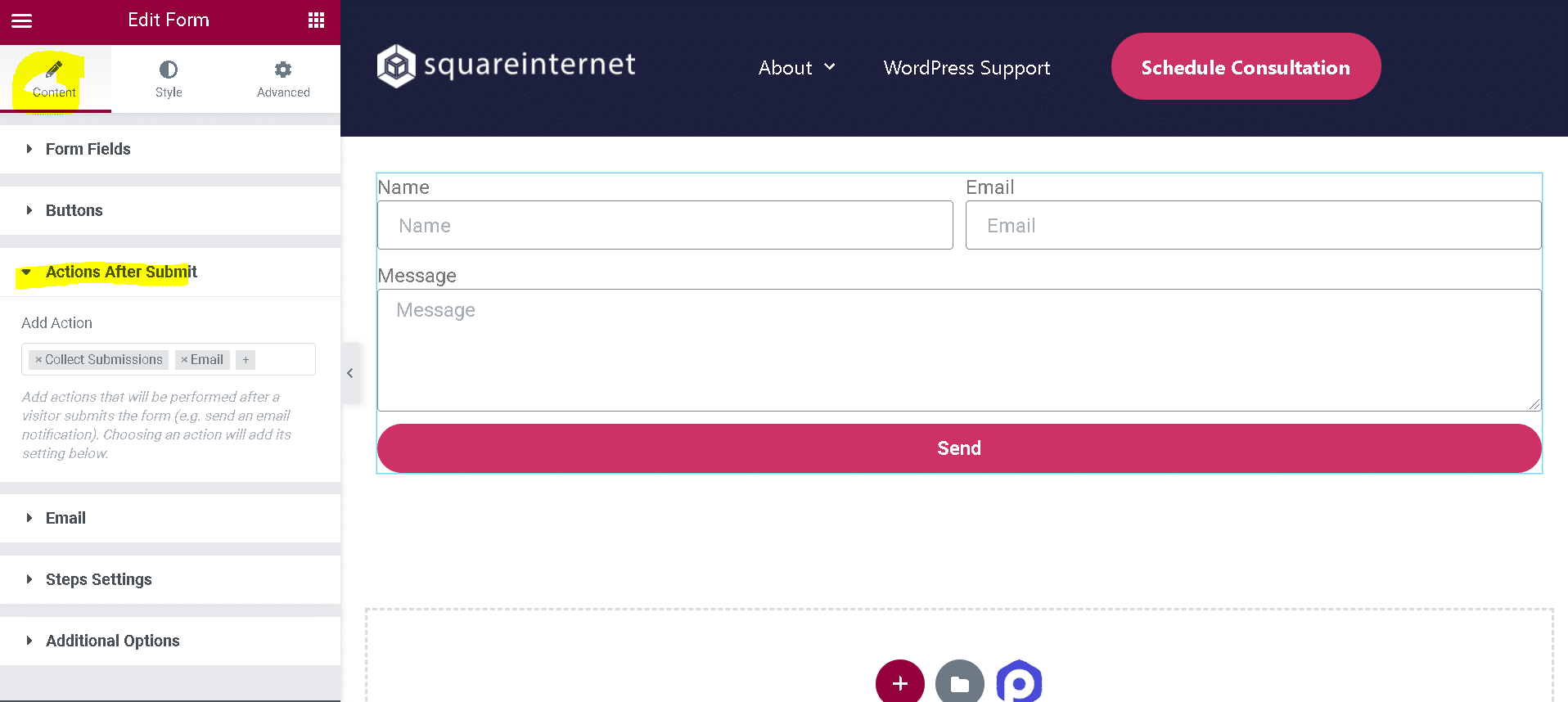
 Bildnachweis: squareinternet.co
Bildnachweis: squareinternet.coEs gibt verschiedene Möglichkeiten, Elementor-Formulare einzurichten. Eine Möglichkeit ist die Verwendung des Elementor Form Builder, mit dem Sie benutzerdefinierte Formulare mit verschiedenen Formularfeldern erstellen können. Eine andere Möglichkeit besteht darin, ein Formular-Plugin eines Drittanbieters wie Gravity Forms oder Contact Form 7 zu verwenden. Schließlich können Sie auch den nativen WordPress-Formular-Builder verwenden.
Wenn Sie eine unkomplizierte Strategie wünschen, sind Elementor-Formulare die beste Wahl. Mit diesem Seitenersteller können Sie eine Vielzahl attraktiver und einfach zu verwendender Formulare erstellen. In diesem Tutorial gehen wir darauf ein, was Sie in diesem Fall tun sollten, sowie einige nützliche Tipps zur Fehlerbehebung. Nachdem Sie Ihr Kontaktformular erstellt haben, können Sie einige Einstellungen ändern. Durch Klicken auf das Widget können Sie den Text anpassen und die grundlegenden Formularfelder bearbeiten. Im nächsten Schritt konfigurieren Sie Ihre Formularübermittlungseinstellungen. Bitte geben Sie im Feld An z. B. Ihre E-Mail-Adresse ein, damit wir Sie mit den Ergebnissen kontaktieren können.
Mit dem Seitenersteller von Elementor können Sie eine Vielzahl von Formularen für WordPress-Websites erstellen. Es liegt nun an Ihnen, Ihr Kontaktformular so zu gestalten, dass es Ihre Marke widerspiegelt. Sie können den Abstand und die Polsterung sowie die Farben, Größe, Beschriftungen und Schaltflächen anpassen. Die Schaltfläche „Veröffentlichen“ befindet sich unten links auf der Seite und ermöglicht Ihnen das Speichern und Veröffentlichen Ihres Formulars. Elementor-Kontaktformulare sind für bestimmte Arten von Unternehmen konzipiert, z. B. Agenturen, Restaurants, Salons und mehr. Obwohl eine kostenlose Version verfügbar ist, empfehlen wir den Kauf einer Premium-Lizenz, wenn Sie den Wert dieses wertvollen Toolsets maximieren möchten. Bei dieser Methode muss ein WordPress-Formular-Plugin wie WPForms oder Formidable Forms verwendet werden, um den Seitenersteller zu koppeln.
Das PHP-Skript, das normalerweise zum Versenden von E-Mails verwendet wird, wurde von einigen Hosts deaktiviert. Wenden Sie sich an Ihren Hosting-Provider und bitten Sie ihn, die send_mail-Funktion zu aktivieren, um dieses Problem zu lösen. Alternativ können Sie auch einen SMTP-Server (Simple Mail Transfer Protocol) verwenden. Ein Marketing-E-Mail-Server ist ein Dienst, der Ihre E-Mails an die Posteingänge Ihrer Kunden sendet.
So reparieren Sie ein Elementor-Kontaktformular
Elementor ist ein großartiges Tool zum Erstellen von Kontaktformularen, da es so einfach zu bedienen ist. Ziehen Sie ein Formular-Widget aus dem Editorbereich auf Ihre Seite und verwenden Sie die Steuerelemente, um ein ansprechendes und ansprechendes Formular auf Ihrer Website zu erstellen. Wenn Ihr Elementor-Kontaktformular nicht funktioniert, können die E-Mails Ihrer Website als Spam betrachtet werden. Wenn Sie eine E-Mail von Ihrem Elementor-Formular senden, wird die Funktion WP_mail() verwendet. Mit dieser Methode können Sie E-Mails an Ihren Hosting-Provider senden, ohne dass dieser sich authentifizieren muss. Wenn Sie Dateien hochladen, werden sie in einem speziellen Verzeichnis namens „uploads/elementor/forms/“ gespeichert. In den Elementor-Einstellungen können Sie den Speicherort der Formulare in dieses Verzeichnis ändern, aber sie werden normalerweise standardmäßig in diesem Verzeichnis abgelegt. Mit Elementor können Webdesigner neben der Verwendung einer vollständigen Suite von Tools schöne, pixelgenaue Websites erstellen. Dieses Paket enthält den Elementor Theme Builder , benutzerdefinierte Formulare, WooCommerce-Funktionen und natürlich Formulare.
Hat Elementor Formulare?
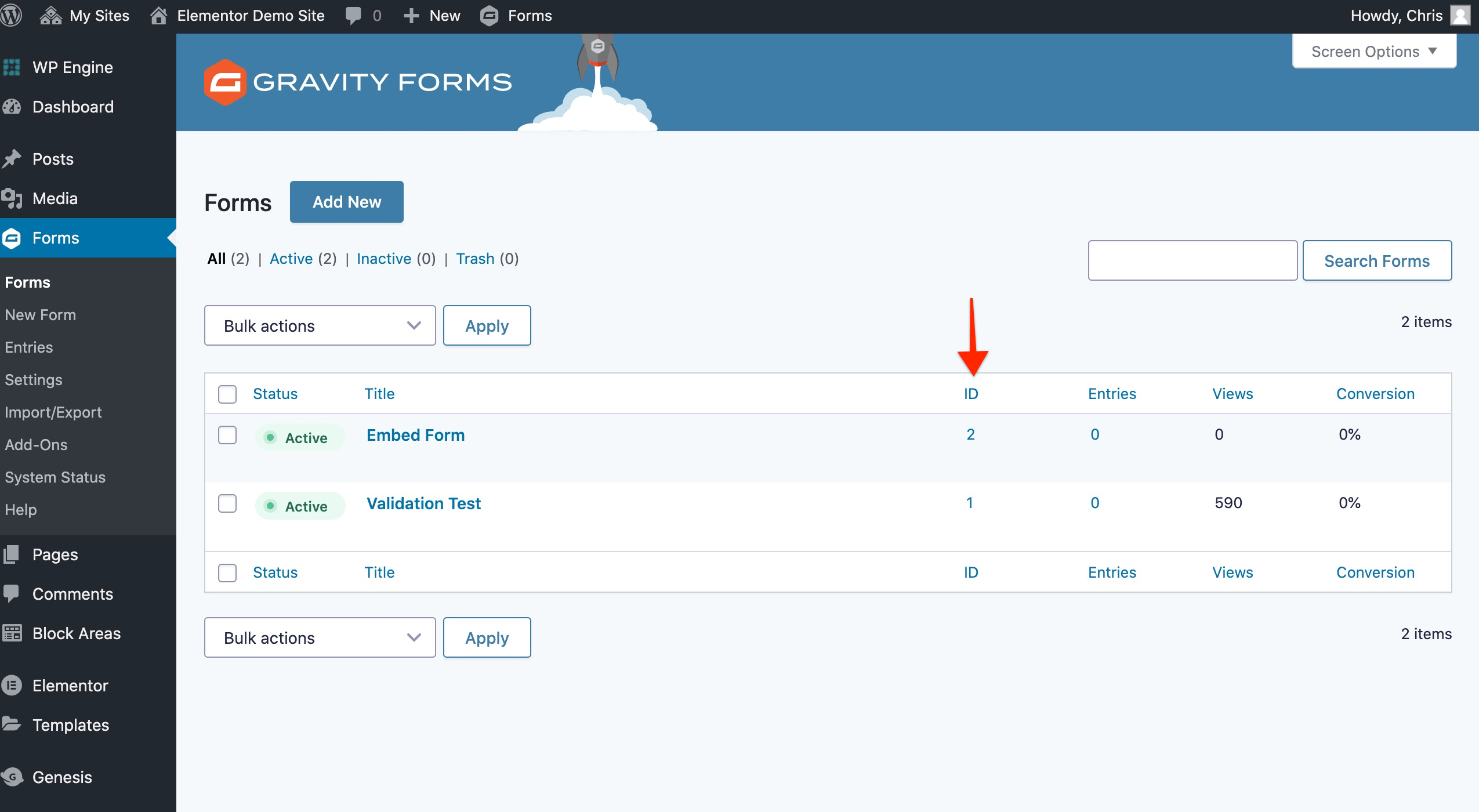
 Bildnachweis: gravityranger.com
Bildnachweis: gravityranger.comMit dem Form Builder von Elementor können Sie unbegrenzt Formulare für Ihre WordPress-Website erstellen. Elementor Pro enthält alle Tools, die Webdesigner benötigen, um professionelle, pixelgenaue Websites zu erstellen. Elementor enthält mehrere Funktionen in diesem Paket, darunter seinen branchenführenden Theme Builder, benutzerdefinierte Formulare und natürlich die FORMS-Option .
Elementor-Formular WordPress
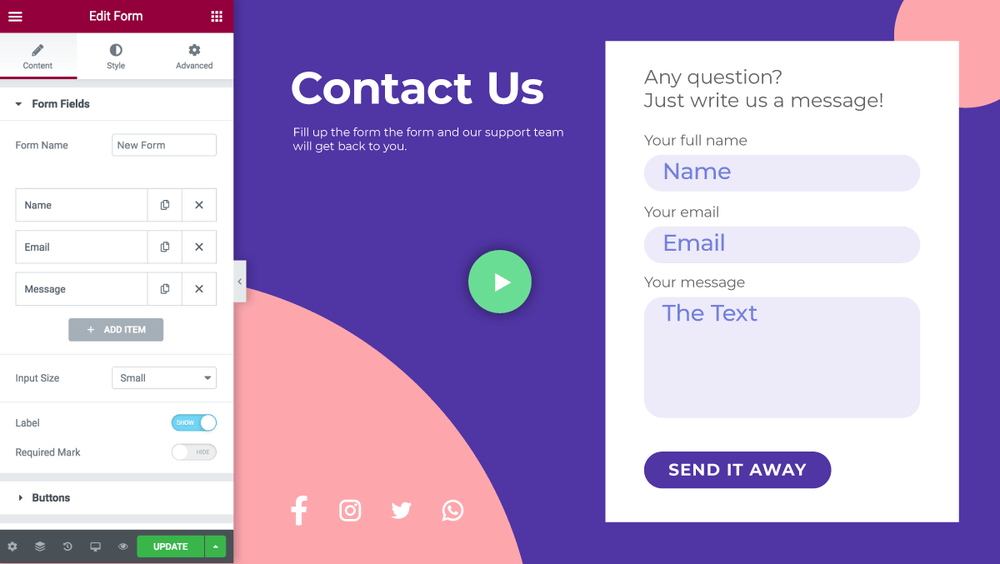
 Bildnachweis: Elementor
Bildnachweis: ElementorElementor ist ein WordPress-Plugin, mit dem Sie benutzerdefinierte Formulare für Ihre Website erstellen können. Sie können Elementor verwenden, um Kontaktformulare, Abonnementformulare und andere Arten von Formularen zu erstellen. Elementor-Formulare sind einfach zu erstellen und zu verwalten und bieten eine Vielzahl von Funktionen, mit denen Sie Ihre Formulare anpassen können.
Elementor-Formularfelder
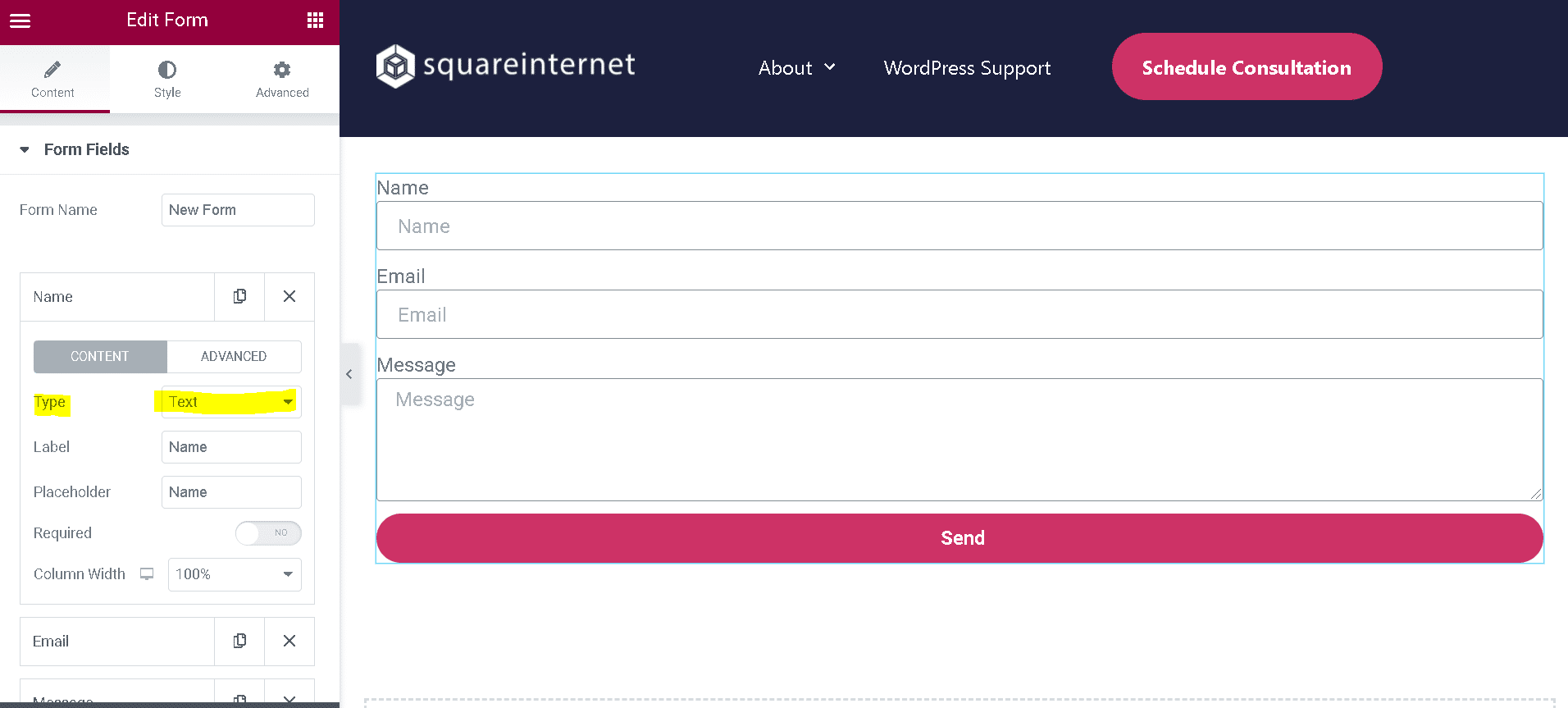
 Bildnachweis: squareinternet.co
Bildnachweis: squareinternet.coDie Formularfelder von Elementor gehören zu den am besten anpassbaren und benutzerfreundlichsten verfügbaren Feldern. Mit Elementor können Sie ganz einfach benutzerdefinierte Felder erstellen, darunter Textfelder, E-Mail-Felder, Zahlenfelder und mehr. Sie können auch das Erscheinungsbild Ihrer Formularfelder anpassen, einschließlich Schriftart, Größe und Farbe.

So richten Sie ein Honeypot-Feld ein, um Spam-Bots abzufangen
Bevor Sie die Honeypot-Feldwerte ändern können, müssen Sie zuerst ihre Werte festlegen. Im Feld Wert müssen Sie die URL der Seite eingeben, auf der die Bots ausfüllen. Das verborgene Feld des Widgets muss einen Namen enthalten, der mit dem Honeypot-Feld identisch ist. Der Wert des Honeypot-Felds auf der Seite entspricht dem Wert, der im Honeypot-Feld des Widgets erscheint.
Durch Kopieren und Einfügen der Werte für das Schaltflächenfeld in das Widget können Sie auch ein Schaltflächenfeld hinzufügen. Das Button-Feld wird auf das Honeypot-Feld für den Trigger gesetzt. Das Button-Feld wird aktiviert, sobald das Formular mit dem Honeypot-Feld ausgefüllt und das Value-Feld gesetzt wurde. Das Formular wird abgeschickt, sobald der Wert im Honeypot-Feld eingetragen wurde.
Elementor-Kontaktformular
Mit dem Elementor-Seitenersteller können Sie ganz einfach ein Kontaktformular zu Ihrer WordPress-Site hinzufügen. Ziehen Sie das Kontaktformular-Widget einfach per Drag & Drop auf Ihre Seite und bearbeiten Sie dann die Formularfelder nach Ihren Wünschen. Sie können auch das Design des Formulars an das Design Ihrer Website anpassen.
Besucher können mit Ihnen kommunizieren, auch wenn sie Ihre E-Mail-Adresse nicht kennen, wenn Sie ein Kontaktformular erstellen. Das WPForms-Plugin ist die einfachste Möglichkeit, ein Elementor-Kontaktformular zu erstellen. Da sie in den Elementor-Seitenersteller integriert ist, ist diese App ideal für Elementor-Websites. Dieses Tutorial führt Sie durch den Prozess der Erstellung eines Kontaktformulars mit diesem Plugin sowie mit Elementor. Da die Benutzeroberfläche von WPForms so einfach zu bedienen ist, kann jeder schnell loslegen. Der Menüeintrag Benachrichtigungen auf der linken Seite des Formularerstellers kann verwendet werden, um Benachrichtigungen anzuzeigen. Auf der rechten Seite der Seite finden Sie alle Felder, die Ihrem Kontaktformular hinzugefügt werden können.
Sie können Felder nicht nur nach oben und unten ziehen, sondern auch auf Ihrem Formular verschieben. Der vierte Schritt besteht darin, eine Kontaktseite in Ihre Elementor-Website aufzunehmen. Der fünfte Schritt besteht darin, mit dem Form Builder-Tool ein Kontaktformular für Elementor zu erstellen. Der sechste Schritt besteht darin, eine Kontaktseite für Ihren Elementor einzurichten. Durch Klicken auf die grüne Schaltfläche „Veröffentlichen“ am unteren Bildschirmrand müssen Sie das Dokument nur noch veröffentlichen. Mit dem Plugin können Sie ganz einfach die Farbe des Textes, den Satz und die Hintergrundfarbe ändern. Es ist auch einfach, Ihren bevorzugten E-Mail-Marketing-Service mit Ihrem Formular zu verknüpfen. Kontaktformulare sind dank des Plugins derzeit der am einfachsten zu verwendende Teil von WordPress.
Elementor-Formular-Shortcode
Elementor-Formular-Shortcodes sind eine großartige Möglichkeit, Formulare zu Ihrer Website hinzuzufügen, ohne sie selbst codieren zu müssen. Sie sind einfach zu verwenden und können zu jeder Seite oder jedem Beitrag auf Ihrer Website hinzugefügt werden. Fügen Sie einfach den Shortcode zu Ihrem Inhalt hinzu und das Formular wird angezeigt. Sie können beliebig viele Felder hinzufügen und sogar eine Schaltfläche zum Senden einfügen.
Codierung ist eine Art kleiner Code, mit dem mehrere Dinge gleichzeitig ausgeführt werden können. Es ist einfach, ein Formular, ein Video oder ein anderes Objekt in eine Seite oder einen Beitrag einzubetten, ohne dass eine Codierung erforderlich ist. In diesem Tutorial zeigen wir, wie man mit Elementor Shortcode zu WordPress hinzufügt. Wir verwenden das Shortcode-Widget von Elementor, um ein Kontaktformular einzubetten. Dieses Widget kann eine Vielzahl anderer Funktionen anzeigen, darunter Twitter-Feeds, Galerie und die Website-API. Um Shortcode zu verwenden, müssen Sie zuerst Elementor Page Builder installieren. Bitte teilen Sie uns in den Kommentaren unten mit, wie Sie Shortcode auf Ihrer Website verwenden, und beschränken Sie Ihr Feedback bitte auf ein Minimum.
Elementor Pro: Das perfekte Tool zum Hinzufügen eines Kontaktformulars zu Ihrer Website
Elementor Pro wird verwendet, um Ihrer Website ein Kontaktformular hinzuzufügen. Elementor Pro ist ein hervorragendes Tool zum Hinzufügen eines Kontaktformulars zu einer Website. Mit Elementor Pro können Sie schöne und ansprechende Formulare erstellen, was die Verwendung einfach macht. Ziehen Sie ein Formular-Widget aus dem Editorbereich auf Ihre Seite, und Sie können ein Formular erstellen, das für Sie funktioniert.
So bearbeiten Sie das Kontaktformular in Elementor
Wenn Sie ein Kontaktformular in Elementor bearbeiten möchten, stellen Sie zunächst sicher, dass Sie die Elementor Pro-Version installiert und aktiviert haben. Gehen Sie dann zu Vorlagen > Theme Builder > Formulare und klicken Sie auf das Kontaktformular, das Sie bearbeiten möchten. Auf der linken Seite sehen Sie den Abschnitt Formularfelder , in dem Sie Formularfelder hinzufügen, bearbeiten oder löschen können. Wenn Sie mit der Bearbeitung des Kontaktformulars fertig sind, klicken Sie auf die Schaltfläche Speichern.
Contact Form 7 ist einer der am häufigsten verwendeten Kontaktformular-Ersteller für WordPress und einer der ältesten und beliebtesten. Das Plugin von Contact Form 7 verfügt nicht über integrierte Integrationen mit Elementor. Contactform 7 kann mithilfe von Plugins und Add-Ons von Drittanbietern wie PowerPack-Add-Ons für Elementor an Ihre spezifischen Bedürfnisse und Ihren Stil angepasst werden. Notieren Sie sich Ihr Kontaktformular 7 und klicken Sie auf das Dropdown-Menü. Sie können eine neue Seite hinzufügen oder eine vorhandene bearbeiten, indem Sie den Elementor-Editor verwenden. Sie können das Widget per Drag & Drop auf die gerade erstellte Seite ziehen. Mit dem Hinzufügen eines Titels und einer Beschreibung kann Ihr Formular äußerst ansprechend sein.
Sie können auch eine Validierungsmeldung auf dem Bildschirm sehen, wenn Sie Ihren Fehler äußern möchten. Mit dem Styler-Widget von Contact Form 7 von PowerPack können Sie dem Optionsfeld und dem Kontrollkästchen ein benutzerdefiniertes Design hinzufügen. Der Stil von Fehler- und Validierungsmeldungen kann durch Hinzufügen von Schriftarten, Ändern der Hintergrund- und Textfarbe und Anordnen von Rahmen und Rändern geändert werden. Mit PowerPack Elementor-Addons können Sie über 80 Widget-Vorlagen sowie über 200 vorgefertigte Seiten- und Abschnittsvorlagen erstellen.
