So fügen Sie Webgrafiken einen Leuchteffekt hinzu
Veröffentlicht: 2023-02-11Wenn es um das Hinzufügen von Spezialeffekten zu Webgrafiken geht, ist eine der beliebtesten Optionen das Hinzufügen eines „Glow“-Effekts, der jedes Element auf einer Seite hervorheben kann. Der einfachste Weg, einen Leuchteffekt hinzuzufügen, ist die Verwendung der CSS3-Eigenschaft „filter“. Diese Eigenschaft wird in allen modernen Browsern unterstützt und ermöglicht es Ihnen, einem Element alle Arten von Spezialeffekten hinzuzufügen. Um einem Element einen Leuchteffekt hinzuzufügen, müssen Sie einfach die Eigenschaft „filter“ zum CSS-Stil des Elements hinzufügen. Die Eigenschaft „filter“ nimmt eine Reihe verschiedener Werte an, aber wir möchten für einen Glow-Effekt den Wert „url“ verwenden. Mit diesem Wert können Sie eine externe Filterdatei angeben, die die Filterregeln enthält, die auf das Element angewendet werden. Es gibt verschiedene Möglichkeiten, die Filterdatei zu erstellen, aber am einfachsten ist es, ein Online-Tool wie dieses zu verwenden. Wählen Sie einfach den Filter „Leuchten“ aus der Liste der Optionen aus und klicken Sie dann auf die Schaltfläche „Filter generieren“. Dadurch wird die Filterdatei erstellt, die Sie Ihrer Seite hinzufügen müssen. Sobald Sie die Filterdatei haben, müssen Sie sie zu Ihrer Seite hinzufügen. Der einfachste Weg, dies zu tun, ist die Verwendung des „style“-Attributs des Elements, auf das Sie den Filter anwenden möchten. Wenn Sie den Filter beispielsweise auf ein Abteilungselement mit der ID „Haupt“ anwenden möchten, würden Sie den folgenden Code verwenden: Dieser Code würde den Filter auf das Abteilungselement mit der ID „Haupt“ anwenden. Sie können den Filter auch auf mehrere Elemente anwenden, indem Sie die IDs durch Kommas trennen. Beispielsweise würde der folgende Code den Filter sowohl auf die Unterteilungselemente „Haupt“ als auch „Seitenleiste“ anwenden: Nachdem Sie die Filterdatei und den CSS-Code zu Ihrer Seite hinzugefügt haben, müssen Sie die Seite neu laden, um die Auswirkungen zu sehen.
Der Hauptteil und die Tags einer einfachen HTML5-Vorlage werden im HTML-Editor angezeigt. Hier können Sie hier Klassen hinzufügen, die sich auf das gesamte Dokument auswirken können. In der Softwarebranche ist es üblich, Herstellerpräfixe für Eigenschaften und Werte festzulegen, die funktionsfähig sein müssen. Sie können ein Skript von jedem Ort im Internet schreiben, einschließlich dem Internet. Wir fügen es in der von Ihnen angegebenen Reihenfolge hinzu, sobald Sie hier eine URL eingeben. Wenn wir einen Link erhalten, der eine Erweiterung für einen Präprozessor enthält, werden wir ihn vor der Bewerbung verarbeiten.
Können wir die SVG-Farbe ändern?
Ja, wir können die Farbe eines SVG ändern, indem wir dem svg-Element ein „fill“-Attribut hinzufügen und dann den Wert des „fill“-Attributs auf die gewünschte Farbe setzen.
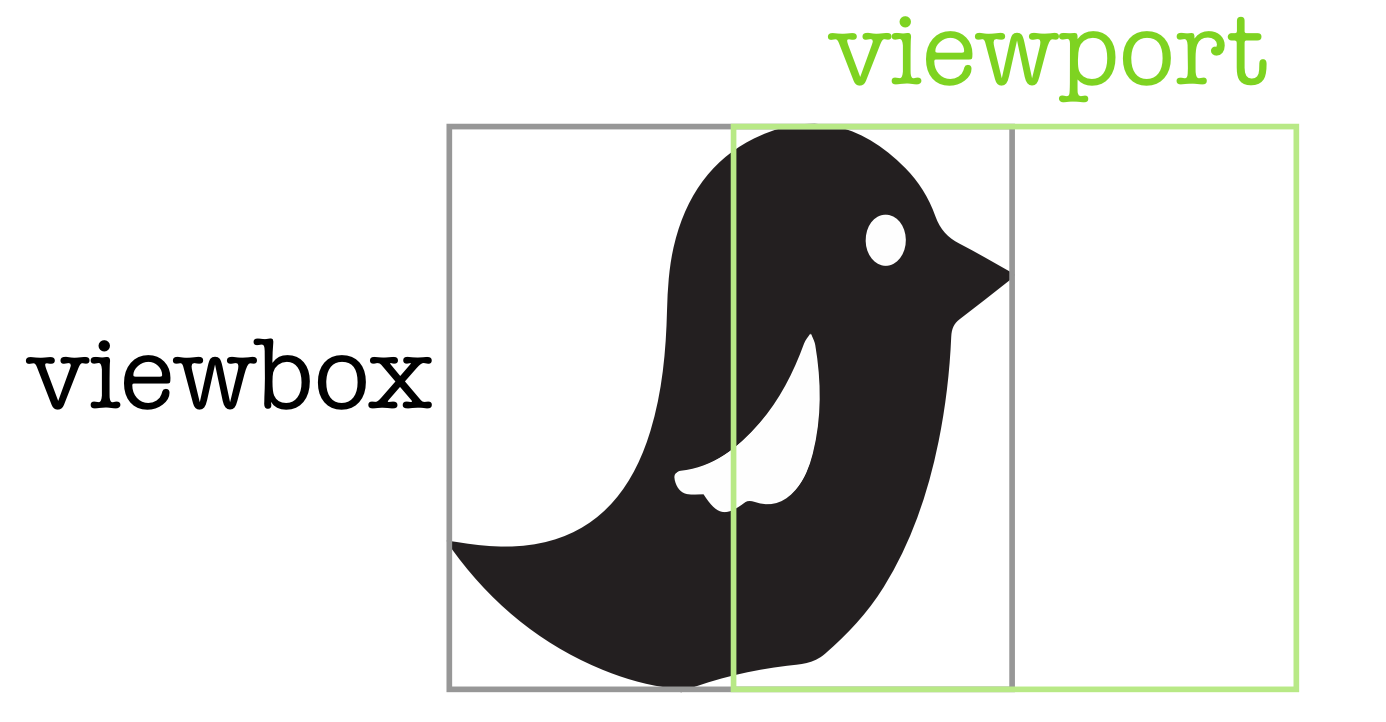
Was ist eine SVG-Viewbox?

Eine SVG-ViewBox ist ein Attribut eines SVG-Elements, das das Koordinatensystem für den Inhalt des Elements definiert. Sie können damit festlegen, dass ein bestimmter Satz von Grafiken gestreckt wird, um in ein bestimmtes Containerelement zu passen.
Wenn wir diese Funktion verwenden, können wir jeden Container mit unseren SVGs füllen, sagen wir zum Beispiel, wir haben ein Vogelbild in einem Container. Wenn die viewBox korrekt eingerichtet ist, wird die Containergröße auf ihre Abmessungen skaliert. Die viewBox hingegen blendet Teile eines Bildes aus, die für Animationen weitaus nützlicher sind. Die viewBox ist ein sehr nützliches Werkzeug, mit dem wir unsere Bilder zuschneiden können. Um eine Wolkenanimation zu erzeugen, verwenden wir sie, um uns über den Himmel zu bewegen. Wir müssen den min-x-Wert der viewBox ändern, um dies zu animieren. Aufgrund der überwältigenden Natur von „konserveRatioAspect“ habe ich es aus diesem Artikel entfernt.
SVG-Hover-Effekte
Bei der Verwendung von Scalable Vector Graphics (SVG) für Webgrafiken ist es oft nützlich, Hover-Effekte hinzuzufügen, z. B. das Ändern der Farbe eines Elements bei Mouseover. Während dies mit Inline-CSS möglich ist, ist es bequemer, ein externes Stylesheet zu verwenden.
Der HTML-Editor in CodePen speichert alles, was Sie schreiben, in den <head>-Tags einer einfachen HTML5-Vorlage. CSS kann verwendet werden, um es von jeder Stildatei im Internet auf Ihren Stift anzuwenden. Es ist üblich, Herstellerpräfixe auf Eigenschaften und Werte anzuwenden, die ausgeführt werden müssen. Ihr Stift kann von überall im Internet in ein Skript umgewandelt werden. Sie können eine URL in das Feld eingeben und sie wird in der Reihenfolge hinzugefügt, in der Sie sie eingeben. Bevor wir uns bewerben, prüfen wir, ob das von Ihnen verlinkte Skript mit einem Präprozessor verknüpft ist.
3 Tipps zum Erstellen von CSS-Hover-Effekten
Beim Erstellen eines CSS-Hover-Effekts müssen mehrere Faktoren unbedingt berücksichtigt werden. Um Farben auszutauschen, müssen Sie zuerst die.icon-Klasse in CSS als Ziel verwenden, die auf die SVG-Fülleigenschaft festgelegt werden muss. Auf diese Weise können Sie einem SVG ganz einfach einen farbigen Hover-Zustand hinzufügen. Im zweiten Schritt müssen Sie Ihren Hover-Zustand in Ihrem CSS definieren. Sie können die verschiedenen Zustände definieren, indem Sie die Pseudoklassen:hover und:active verwenden. Um die Füllfarbe eines Elements anzugeben, setzen Sie seine Farbe mit der Maus auf seine Hintergrundfarbe, während active seine Farbe auf seine aktuelle Farbe setzt. Schließlich müssen Sie die Übergangseffekte angeben, die Sie in Ihrem CSS verwenden möchten. Die Übergangseigenschaft kann verwendet werden, um ein Gleiten oder Umdrehen zu simulieren.

So ändern Sie die Farbe des SVG-Bildes beim Hover mit CSS
Legen Sie die Fill-Eigenschaft für die SVG-Icon-Klasse in CSS so fest, dass sich die Farben bei Hover-Zustandsübergängen ändern, und zielen Sie dann auf die Icon-Klasse in CSS ab. Wenn Sie ein SVG verwenden, ist dies die bequemste Methode, um einen farbigen Hover-Status anzuwenden.
In diesem Beitrag gehen wir darauf ein, wie Sie das Programmierpuzzle So ändern Sie die Farbe eines SVG-Bildes beim Hover mithilfe von CSS lösen können. Entgegen der allgemeinen Meinung, dass immer nur eine Lösung besser ist, gibt es zahlreiche Lösungsstrategien. Anschließend können Sie die Farbe mit CSS ändern, indem Sie die color-Eigenschaft des Elements oder seine übergeordnete Eigenschaft ändern. Wenn Sie Inline-SVGs verwenden, werden alle Elemente in einem Bild basierend auf der von Ihnen festgelegten Füllung kaskadiert. Wir können die Farbe eines Bildes in CSS ändern, indem wir die Deckkraft- und Schlagschattenfunktionen in der Filtereigenschaft kombinieren. Um die einfachste Lösung zu erreichen, extrahieren Sie das CSS aus dem SVG und verwenden Sie es in Ihrem Stylesheet.
So ändern Sie die Farbe eines SVG
Sie können die Farbe einer SVG-Datei mithilfe des Füllattributs in einem Texteditor ändern. In der Fülleigenschaftenliste gibt es ein Kontrollkästchen mit der Bezeichnung CurrentColor. Verwenden Sie das SVG als Beispiel, indem Sie die Farbe auf den Hex-Code setzen, den Sie verwenden möchten.
SVG-Hover funktioniert nicht
Es gibt mehrere Gründe, warum Ihr SVG-Hover möglicherweise nicht funktioniert. Überprüfen Sie zunächst, ob Sie das erforderliche Namespace-Attribut eingefügt haben. Ohne dieses Attribut funktioniert Ihr Hover-Effekt nicht. Stellen Sie als Nächstes sicher, dass Ihre Hover-Elemente nach Ihrem SVG-Inhalt in Ihrem Code platziert werden. Wenn dies nicht der Fall ist, können sie keine Hover-Ereignisse empfangen. Stellen Sie schließlich sicher, dass Ihre Hover-Elemente mit den richtigen CSS-Eigenschaften gestaltet sind .
Dieser Artikel zeigt Ihnen, wie Sie mithilfe der Computersprache herausfinden, welche Farbe Sie auf einem Hoverboard verwenden sollen. Um Ihnen bei der Lösung dieses identischen Problems zu helfen, gehen wir eine alternative Methode durch, die in den folgenden Codebeispielen ausführlicher beschrieben wird. In React kannst du die Farbe einer SVG ändern. Legen Sie die Füll- und Strichattribute im SVG so fest, dass sie nicht in Konflikt geraten. Eine Scalable Vector Graphics (SVG)-Datei besteht aus XML-Text, der das Format der Grafiken angibt. Sie können die Farben eines Texteditors ändern, indem Sie den Farbcode in den HEX-Code eingeben. Sowohl Füll- als auch Strichattribute können in einer SVG-Datei angegeben und mithilfe des Stilattributs (Füll- und Stricheigenschaften) als Präsentationsattribute verwendet werden.
SVG-Pfad Hover
SVG-Pfade werden verwendet, um eine Vielzahl von Formen zu erstellen, darunter Linien, Kurven und Polygone. Wenn ein Benutzer mit der Maus über einen SVG-Pfad fährt, ändert sich der Cursor in ein Handsymbol, das anzeigt, dass auf den Pfad geklickt werden kann.
In CodePen erscheint alles, was Sie im HTML-Editor schreiben, in den <body>-Tags der grundlegenden HTML5-Vorlage. Es ist der beste Ort, um nach größeren Elementen wie dem HTML-Tag zu suchen. CSS kann von jedem Stylesheet, das Sie im Internet finden, auf Ihren Stift angewendet werden. Sie können von jedem Ort im Internet aus ein Skript erstellen und es auf Ihrem Stift verwenden. Die von Ihnen bereitgestellte URL wird in der Reihenfolge hinzugefügt, in der sie auf dem Bildschirm platziert wird, vor dem JavaScript. Wenn wir auf ein Skript mit einer Präprozessor-Dateierweiterung verlinken, versuchen wir, es zuerst zu verarbeiten.
SVG-Demo
xmlns=“ http://www.w3.org/2000/svg“
xmlns:xlink: http://www.w3.org/1999/xlink/br>. Die Höhe des Fensters beträgt 200 Fuß. In dieser viewBox beträgt die maximale Größe 0 0 400 200.
Das Video ist als Demoversion oder als Vollversion verfügbar. ***br> /svg/
Stift-Hintergrund-Svg schwebt
Ein Stift ist ein Schreibgerät, mit dem Tinte zum Schreiben oder Zeichnen auf Papier aufgetragen wird. Stifte gibt es in verschiedenen Farben, Größen und Stilen und sind in den meisten Convenience-Stores erhältlich.
SVG (Scalable Vector Graphics) ist ein Dateiformat zur Beschreibung zweidimensionaler Vektorgrafiken, sowohl statisch als auch animiert. Die SVG-Spezifikation ist ein offener Standard, der seit 1999 vom World Wide Web Consortium (W3C) entwickelt wurde.
Wenn Sie mit der Maus über ein Stifthintergrund-SVG fahren, ändert sich das Bild, um andere Farben oder Muster anzuzeigen. Dies kann verwendet werden, um eine Website oder ein Dokument interessanter zu machen oder um es einfacher zu machen, einen bestimmten Stift zu finden, wenn Sie ihn brauchen.
In CodePen ist alles, was Sie im HTML-Editor schreiben, im Körper und Tag einer Standard-HTML5-Vorlage enthalten. Es gibt Klassen, die sich auf das gesamte Dokument hier auswirken könnten, also tun Sie dies hier, wenn Sie möchten. CSS kann von jeder Website mit jedem CSS-freundlichen Stylesheet auf Ihren Stift angewendet werden. Es gibt zahlreiche Möglichkeiten, ein Skript von überall im Internet in Ihren Stift zu integrieren. Wenn Sie hier eine URL eingeben, fügen wir sie in der von Ihnen angegebenen Reihenfolge hinzu, bevor wir das JavaScript im Stift hinzufügen. Bevor wir uns bewerben, werden wir versuchen, jedes Skript zu verarbeiten, das eine Dateierweiterung enthält, die von einem Präprozessor stammt.
