So fügen Sie Ihrer WordPress-Site eine Google-Karte hinzu
Veröffentlicht: 2022-06-13Das Hinzufügen von Google Maps zu Ihrer WordPress-Site ist supereinfach. Es mag technisch klingen, aber ich kann Ihnen versichern, dass es das nicht ist. Auch wenn Sie keine Programmierkenntnisse haben, können Sie es auf einmal tun. Das Hinzufügen von Google Maps zu Ihrer Website dauert weniger als 5 Minuten. Dieses Tutorial zeigt Ihnen drei Prozesse, aus denen Sie auswählen können, welche Sie sich am wohlsten fühlen.
Vorteile des Hinzufügens von Google Maps zu Ihrer Website
Besucher verlassen sich mehr auf die Website, wenn sie beim Besuch eine Karte finden. Aus diesem Grund ist Google Maps ein wesentlicher Bestandteil jeder modernen Website. Außerdem stellt es die Authentizität der Website sicher. Aus diesem Grund ist die Integration von Karten für jedes Unternehmen gut. Einige Google-Karten-Plugins für WordPress-Websites können Ihre Bemühungen leicht verringern, und es gibt viele Vorteile, wenn Sie diese Art von Funktionalität zu Ihrer Website hinzufügen. wie zum Beispiel:
- Wenn Sie ein lokales Unternehmen betreiben, können Besucher Ihr Geschäft leicht finden. Außerdem hinterlässt es einen digitalen Fußabdruck im Gedächtnis der Besucher
- Ein Standort auf Ihrer Website erhöht die Domainautorität der Website und erhöht das Vertrauen von Google. Das wird Ihnen bei Ihrem SEO helfen
- Mit Google Maps können Sie bei Bedarf mehrere Standorte Ihres Unternehmens anzeigen
Es gibt mehrere Möglichkeiten, Google Maps zu Ihrer WordPress-basierten Website hinzuzufügen. Wir haben mit vielen Verfahren experimentiert und die einfachsten für Sie ausgewählt. Diese sind:
- Hinzufügen von Google Maps mit Spectra
- Hinzufügen von Google Maps in WordPress mit benutzerdefiniertem HTML
- So fügen Sie OpenLayers-Karten mit Essential-Plugins für WordPress hinzu (ohne API)
Hier ist eine Schritt-für-Schritt-Anleitung zu diesen drei Prozessen. Finden Sie das Passende für sich heraus!
1. So fügen Sie Google Maps in WordPress mit Spectra hinzu
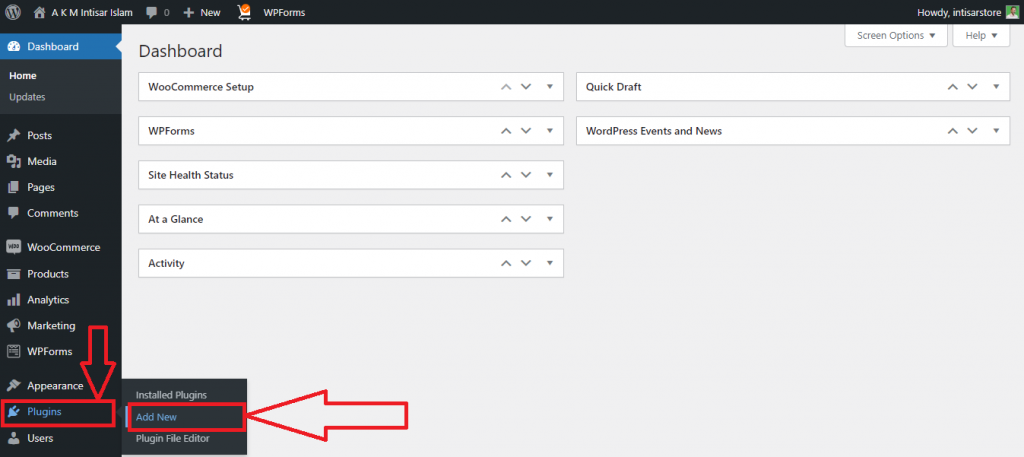
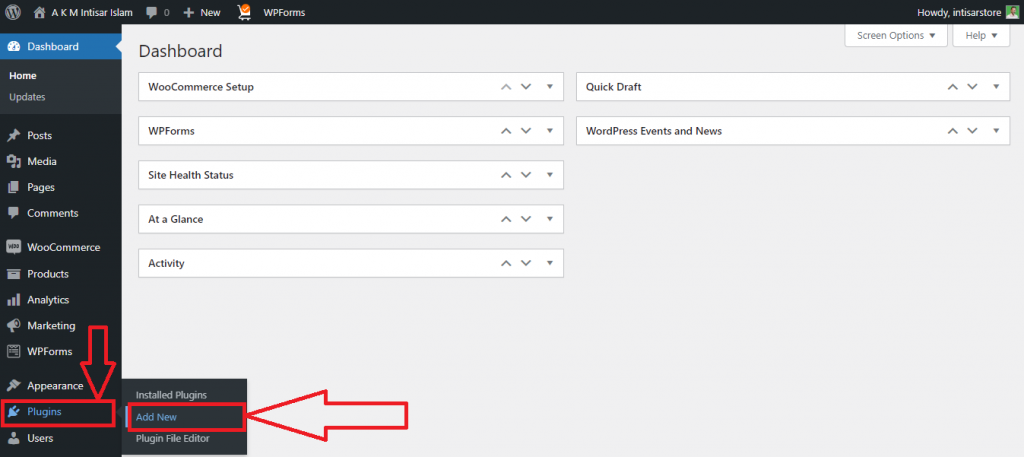
Schritt 1: Gehen Sie zum Dashboard und bewegen Sie den Mauszeiger auf Plugins . Drei Optionen werden angezeigt, klicken Sie auf Neu hinzufügen .

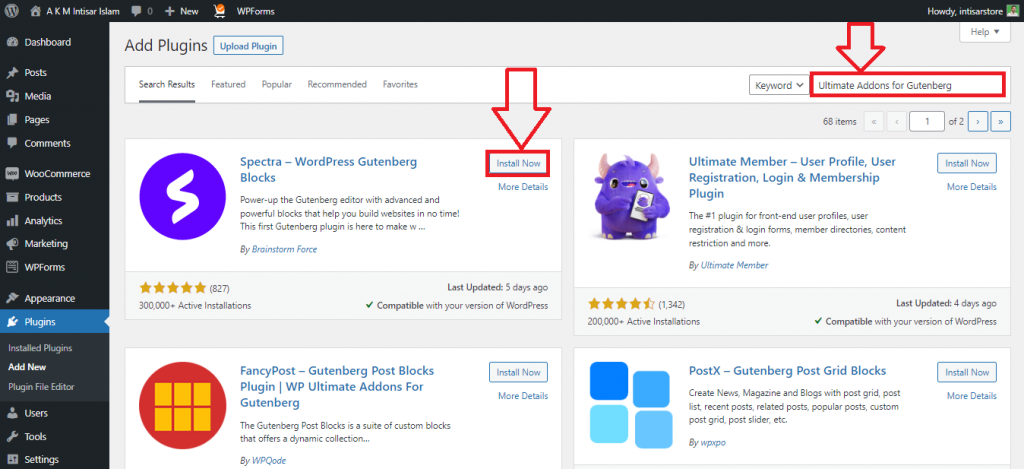
Schritt 2: Sie finden eine neue Seite mit Plugins. Klicken Sie auf das Suchfeld und geben Sie Specta oder Ultimate Addons for Gutenberg ein . Installieren Sie die erste. Dann aktiviere es.

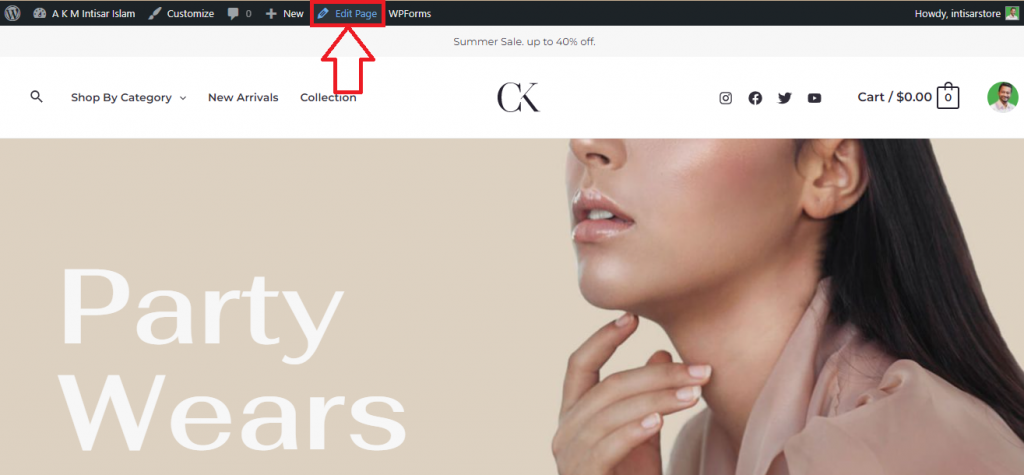
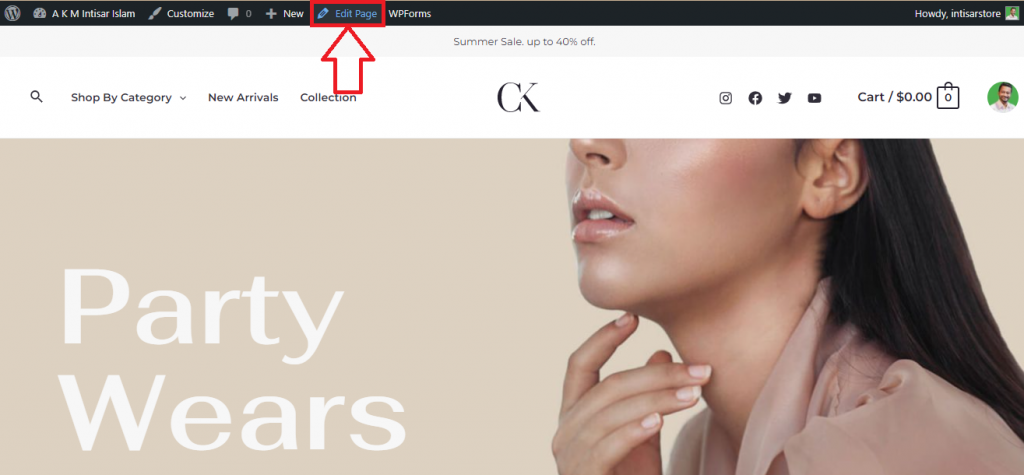
Schritt 3: Gehen Sie zur Hauptseite und klicken Sie auf Seite bearbeiten .

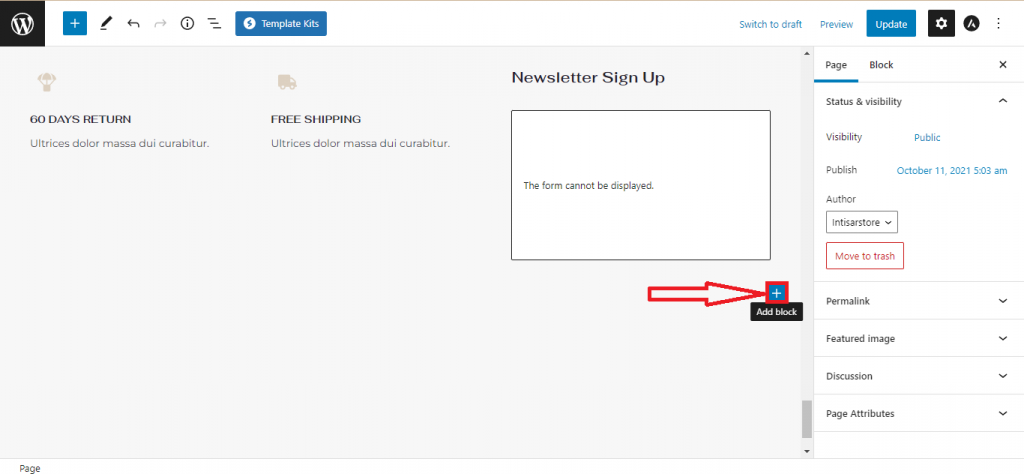
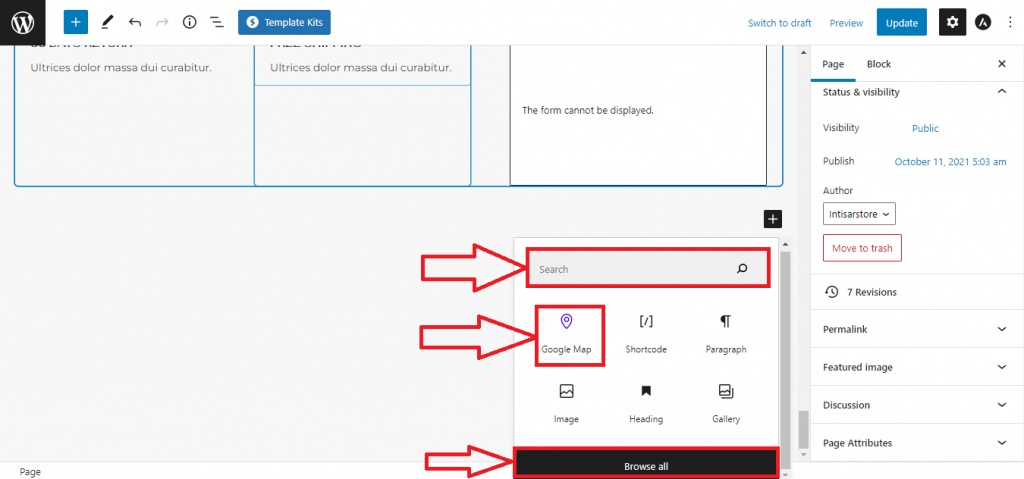
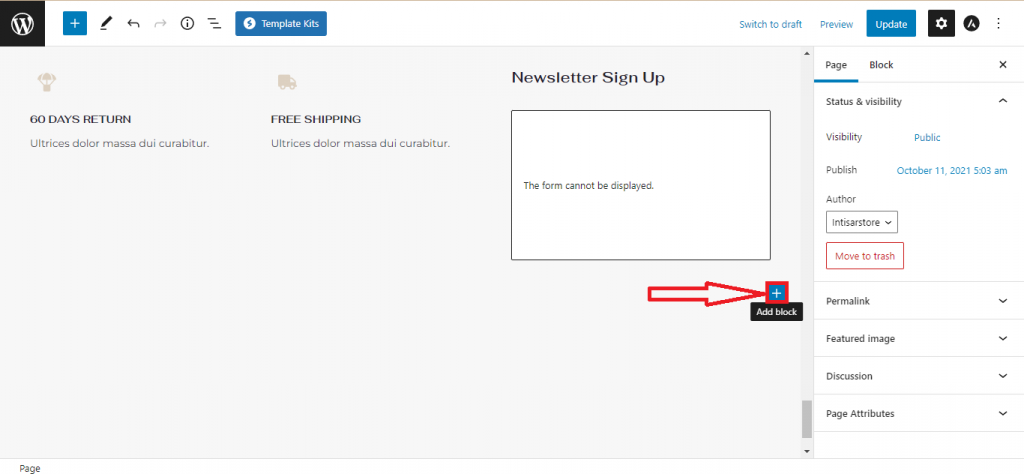
Schritt 4: Scrollen Sie und finden Sie eine geeignete Position, um Ihre Karte einzustellen. Sie finden eine Schaltfläche Block hinzufügen, klicken Sie darauf.

Schritt 5: Ein Popup erscheint. Dort finden Sie die Option Google Map . Wenn Sie das nicht finden, geben Sie Google Map in das Suchfeld ein und wählen Sie es aus.

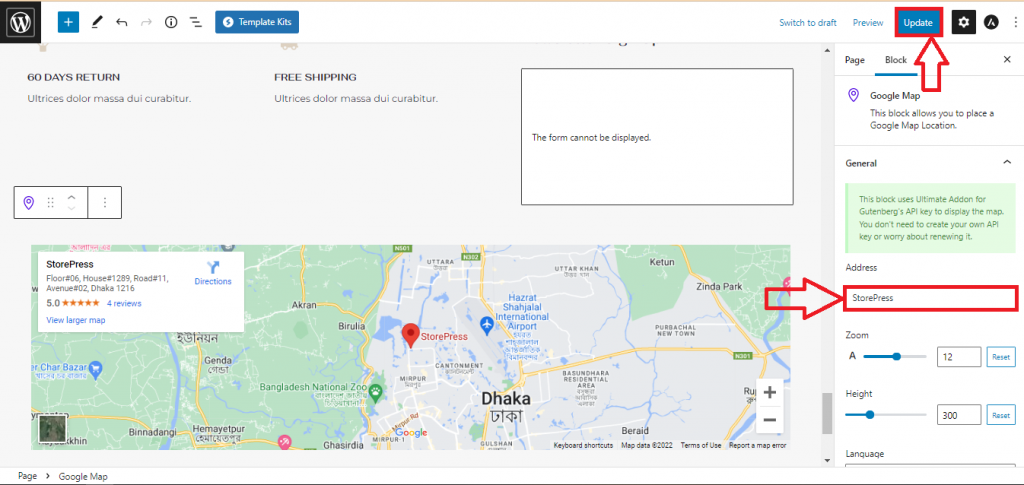
Schritt 6: Ihre Karte wird hinzugefügt. Klicken Sie auf das Eingabefeld unter der Adresse und geben Sie den Ort ein, den Sie hinzufügen möchten. Nachdem Sie den Standort hinzugefügt haben, klicken Sie auf die Schaltfläche Aktualisieren .

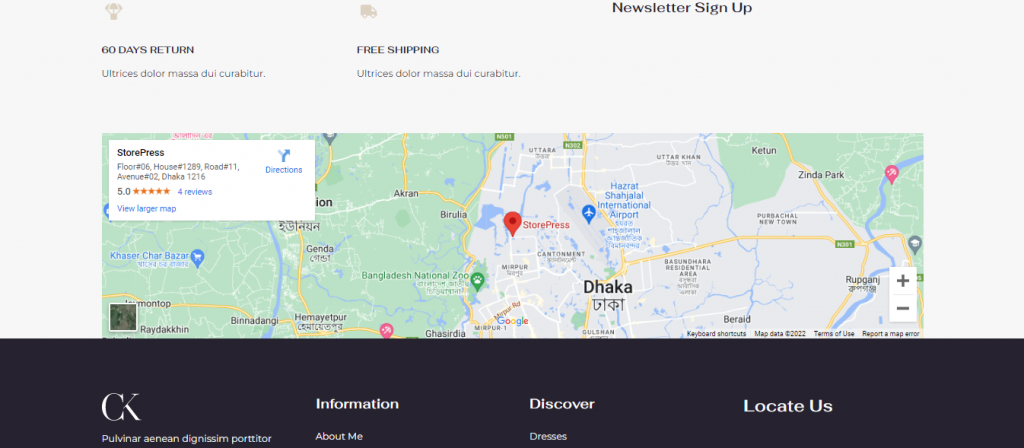
Endgültige Vorschau
Ihre Karte wird aktualisiert und sieht so aus.

2. So fügen Sie Google Maps in WordPress mit benutzerdefiniertem HTML hinzu
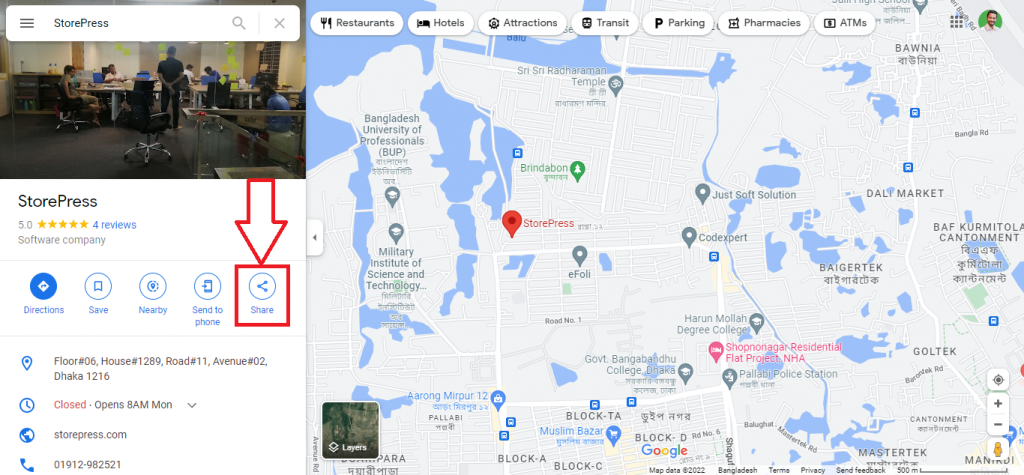
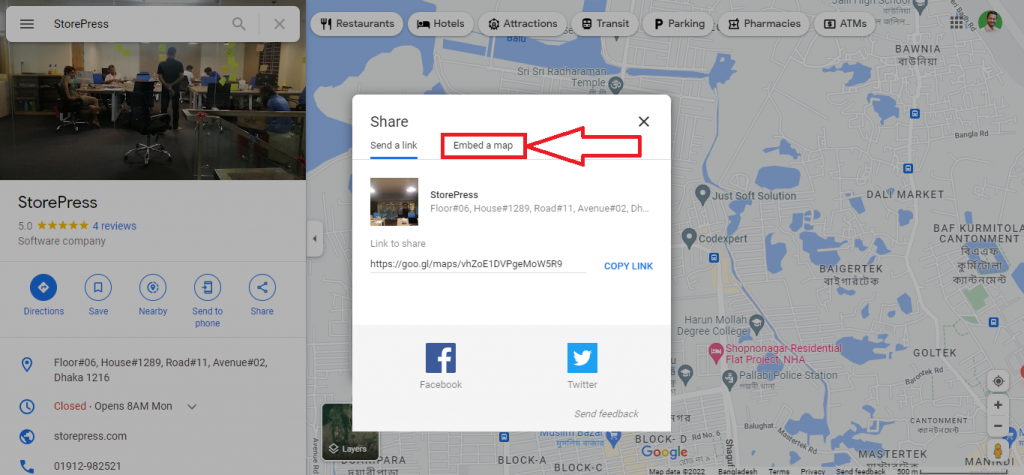
Schritt 1: Gehen Sie zu Google Maps und suchen Sie nach dem Ort, den Sie hinzufügen möchten. Nachdem Sie es gefunden haben, klicken Sie auf die Schaltfläche Teilen .

Schritt 2: Ein Popup erscheint, klicken Sie auf Karte einbetten.

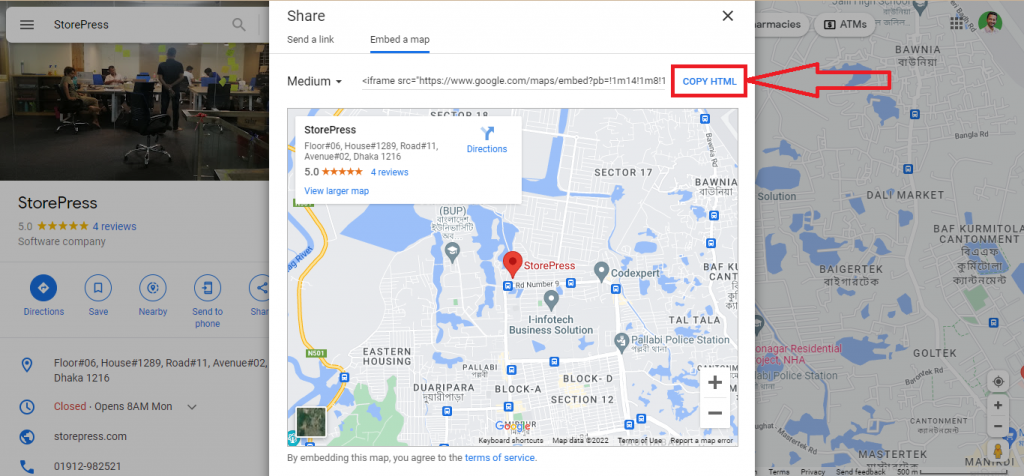
Schritt 3: Klicken Sie dann auf COPY HTML. Der HTML-Code wird in Ihre Zwischenablage kopiert.

Schritt 4: Gehen Sie zur Website und klicken Sie auf Seite bearbeiten .

Schritt 5: Scrollen Sie und finden Sie eine geeignete Position, um Ihre Karte einzustellen. Sie finden eine Schaltfläche Block hinzufügen, klicken Sie darauf.

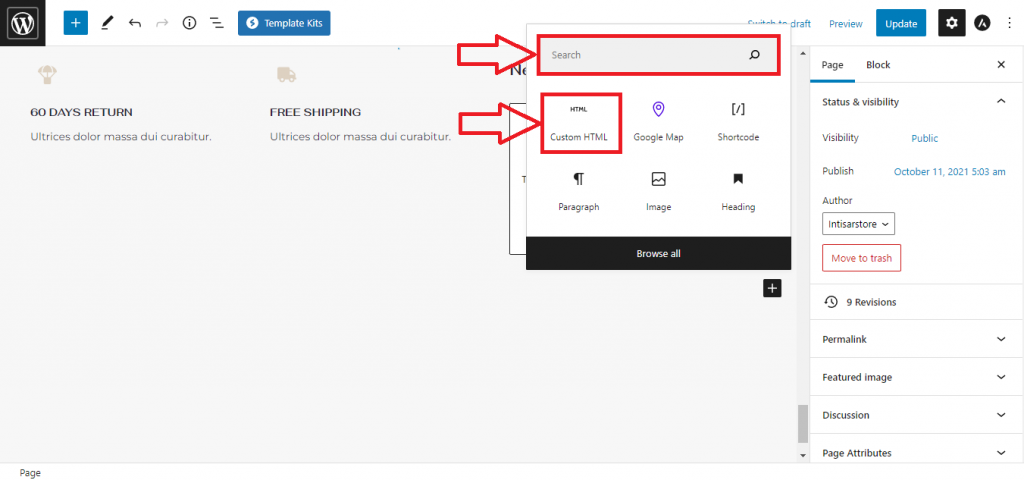
Schritt 6: Ein Popup erscheint. Sie finden die Option Benutzerdefiniertes HTML . Wenn Sie das nicht finden, geben Sie Custom HTML ein und geben Sie es ein und wählen Sie es aus.

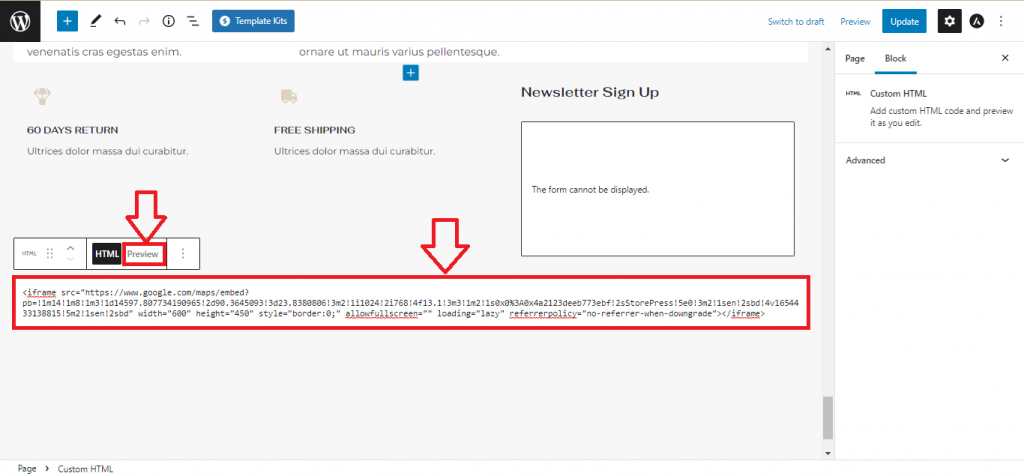
Schritt 7: Klicken Sie auf das Feld und fügen Sie den kopierten Code ein. Um vor der Aktualisierung eine Vorschau anzuzeigen, klicken Sie auf Vorschau .

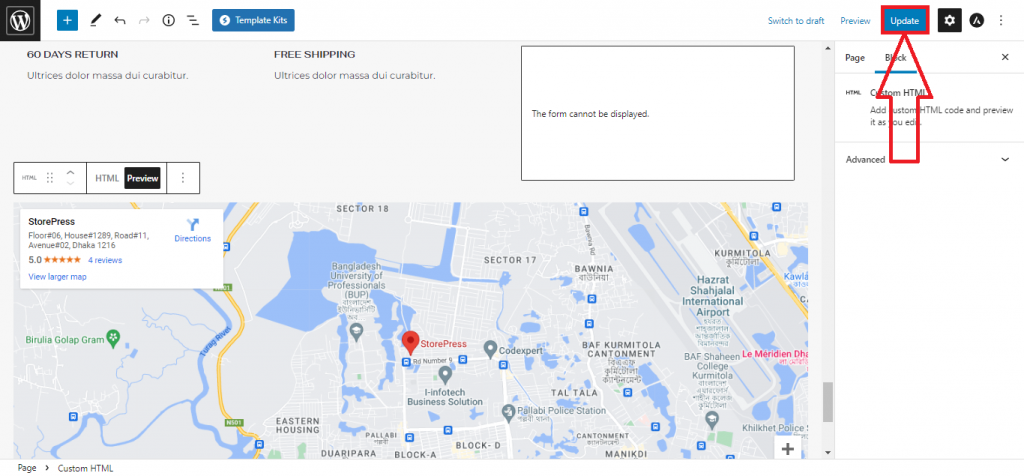
Schritt 8: Sie können die Karte jetzt anzeigen. Wenn es in Ordnung ist, können Sie auf die Schaltfläche Aktualisieren klicken .

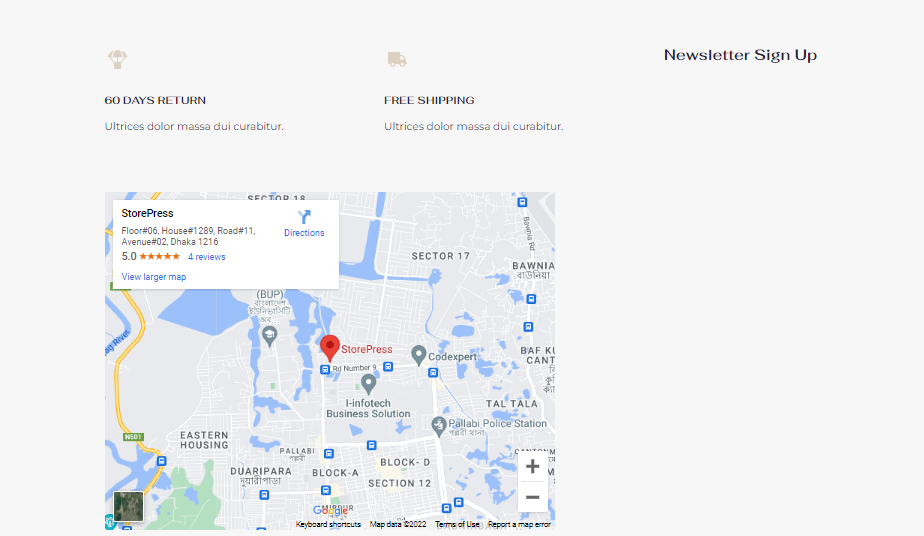
Endgültige Vorschau: Dies ist die letzte Karte, die Sie auf Ihrer Website sehen werden.


3. So fügen Sie OpenLayers-Karten in WordPress mithilfe des Plugins hinzu (ohne API)
Schritt 1: Gehen Sie zum Dashboard und bewegen Sie den Mauszeiger auf Plugins . Sie finden 3 Optionen, wählen Sie Neu hinzufügen .

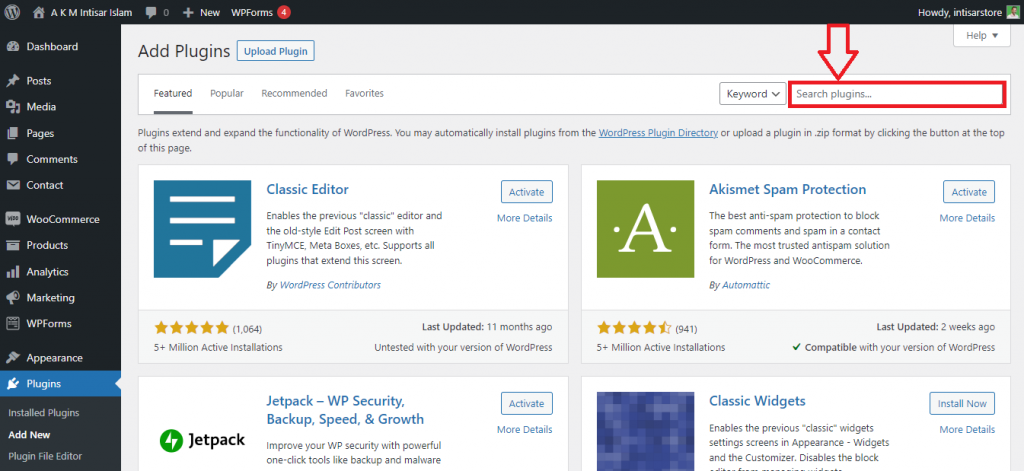
Schritt 2: Ein neues Fenster erscheint. Klicken Sie auf das Feld „Such-Plugins“ und geben Sie „ WP Google Maps “ ein.

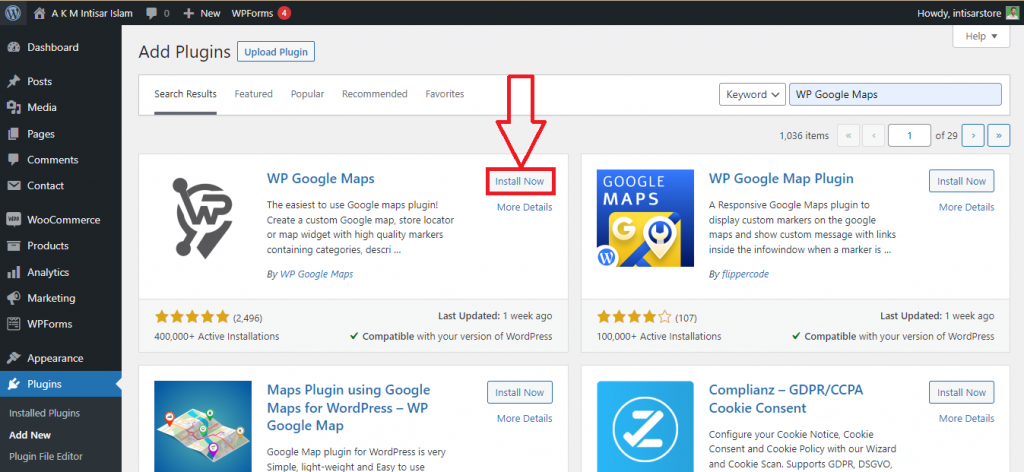
Schritt 3: Sie finden ein Suchergebnis. Klicken Sie beim ersten Plugin auf Jetzt installieren und aktivieren Sie es nach erfolgreicher Installation

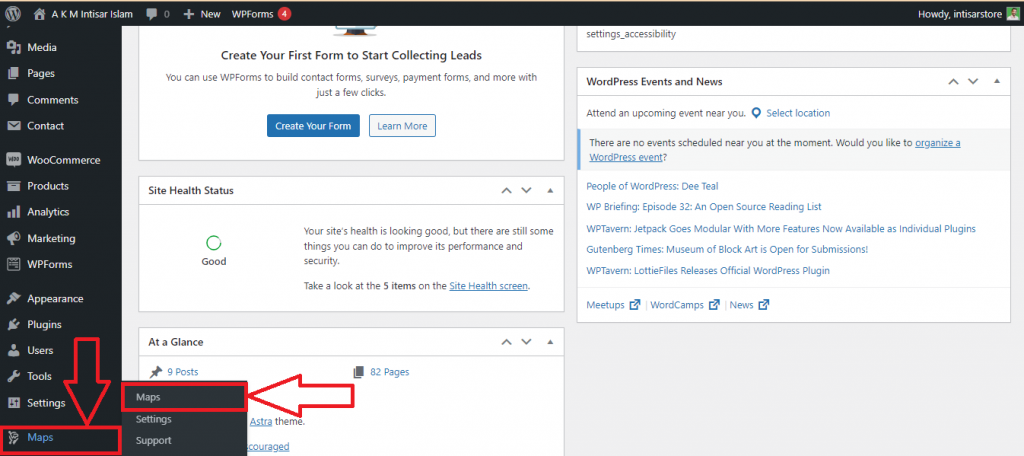
Schritt 4: Gehen Sie nun wieder zum Dashboard . Bewegen Sie den Mauszeiger über die Karten . Es werden mehrere Optionen angezeigt. Klicken Sie unter ihnen auf die Karten .

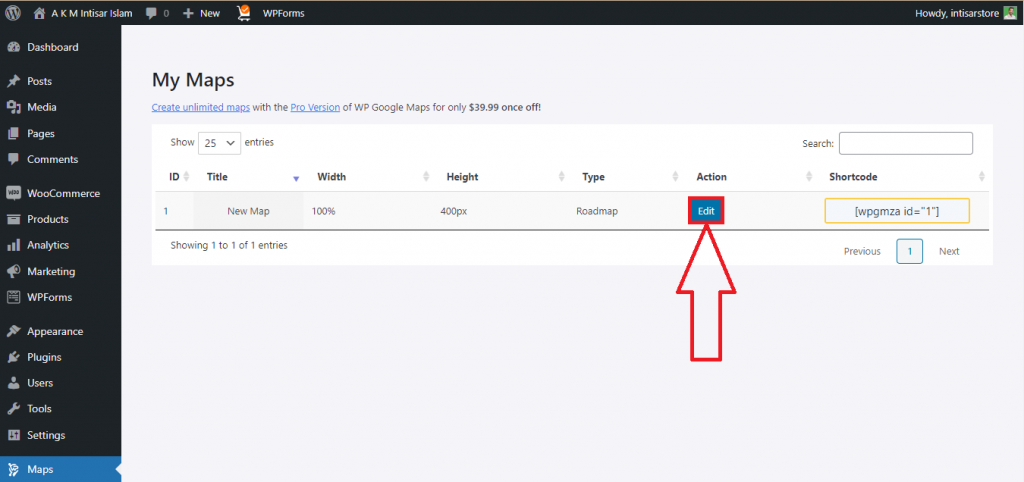
Schritt 6: Ein neues Fenster erscheint. Sie finden eine Standardkarte mit dem Titel Neue Karte . Klicken Sie auf die Schaltfläche Bearbeiten dieses Abschnitts.

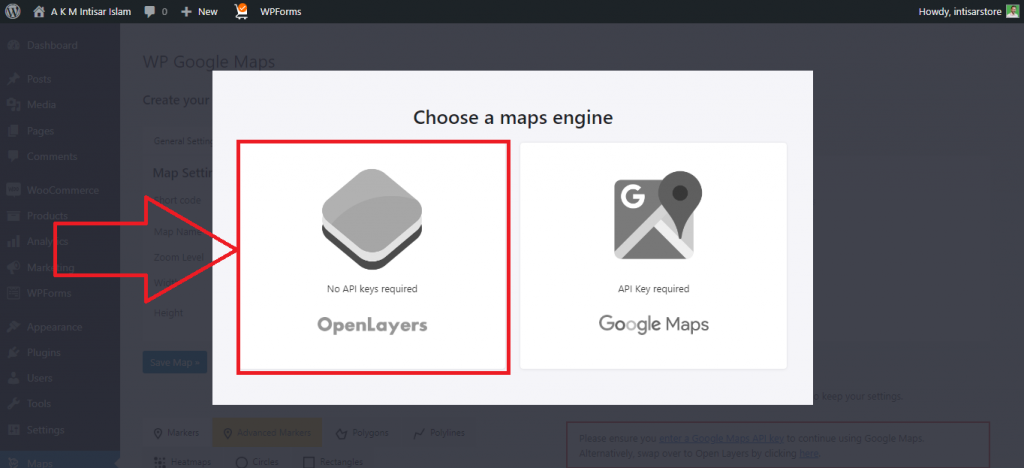
Schritt 7: Dann erscheinen zwei Optionen. Einer ist OpenLayers und ein anderer ist Google Maps . Um die API zu umgehen, müssen Sie auf OpenLayers klicken .

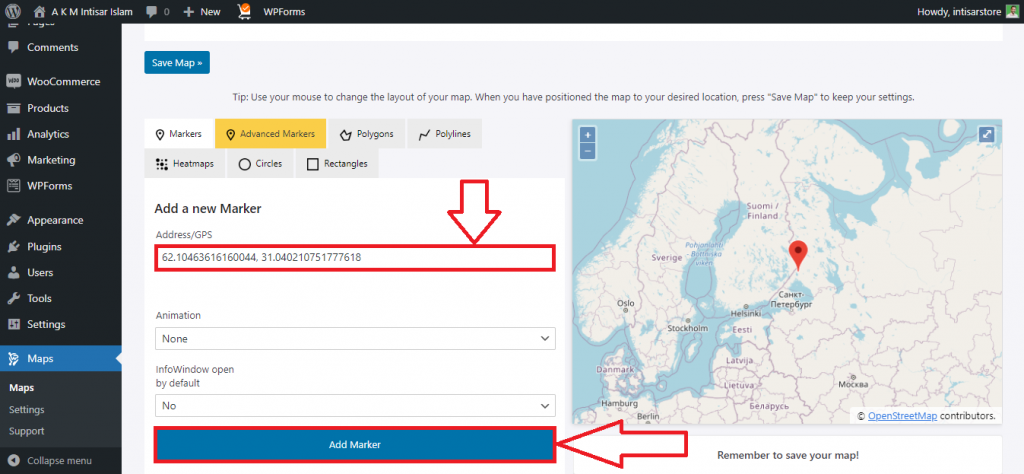
Schritt 8: Ein neues Fenster erscheint. Sie finden ein Eingabefeld mit dem Namen Adresse/GPS . Geben Sie die Ortskoordinate oder den Namen in das Eingabefeld ein. Klicken Sie danach auf die Schaltfläche Markierung hinzufügen.

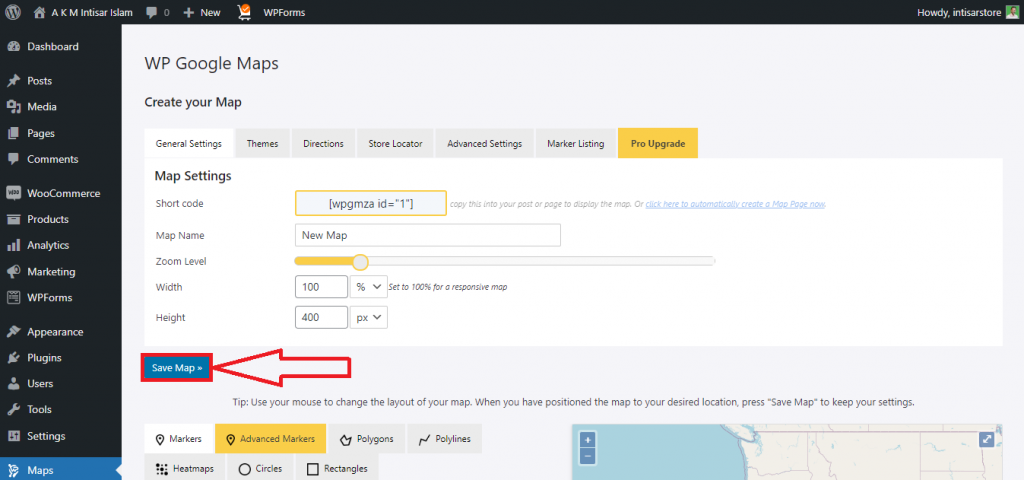
Schritt 9: Scrollen Sie nach oben und Sie finden eine Schaltfläche namens Karte speichern . Klicken Sie darauf, um zu speichern.

Schritt 10: Gehen Sie zur Website und klicken Sie auf Seite bearbeiten .

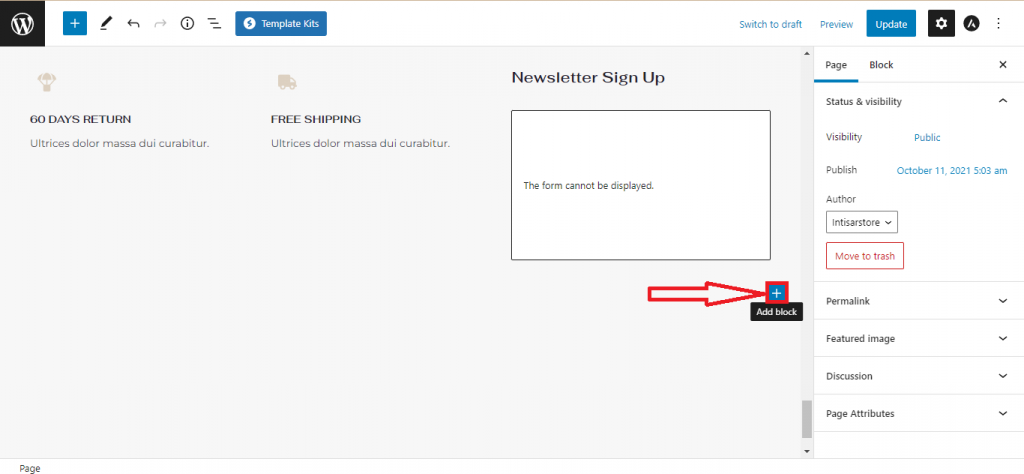
Schritt 11: Scrollen Sie und finden Sie eine geeignete Position, um Ihre Karte einzustellen. Sie finden eine Schaltfläche Block hinzufügen, klicken Sie darauf.

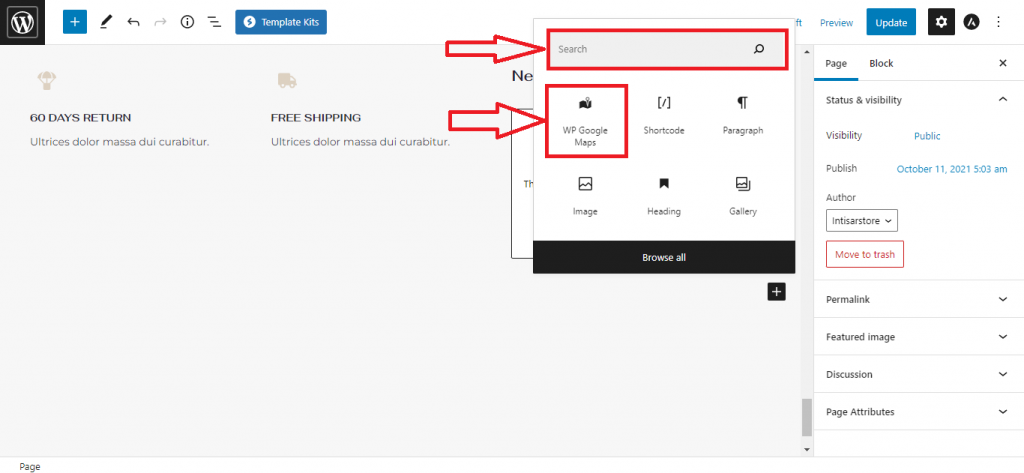
Schritt 12: Ein Popup erscheint. Sie finden die Option WP Google Map . Wenn Sie das nicht finden, geben Sie WP Google Map ein und wählen Sie es aus.

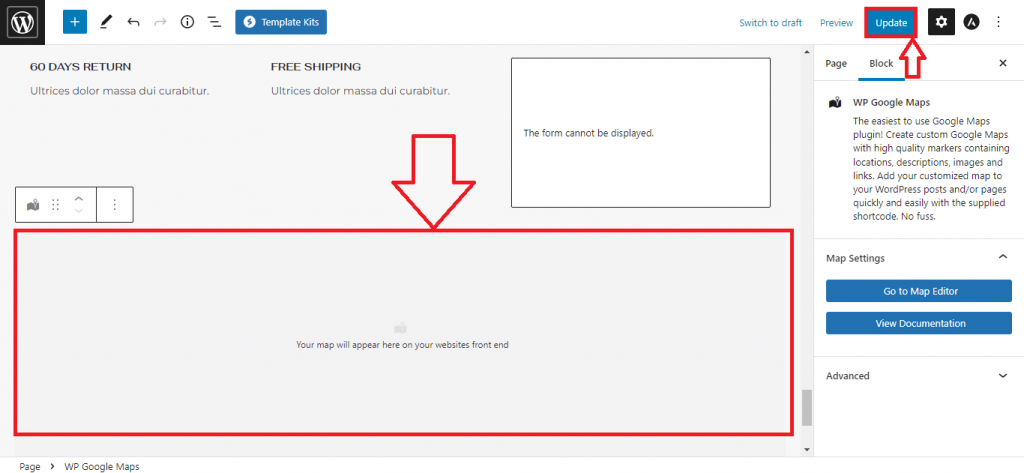
Schritt 13: Ihre Karte wird hinzugefügt. Klicken Sie auf die Schaltfläche Aktualisieren , um Ihre Website zu aktualisieren.

Endgültige Vorschau

Fazit
Sie können jede dieser Methoden verwenden, um eine Karte zu jedem kostenlosen WooCommerce WordPress-Theme hinzuzufügen. Unter ihnen ist die erste am einfachsten zu verwenden, die zweite nimmt am wenigsten Speicherplatz ein und die dritte bietet eine umfassende Anpassung.
Erwägen Sie, den ersten zu verwenden, wenn Sie ein Anfänger sind und den kürzesten Weg nehmen möchten. Der zweite wird empfohlen, wenn Sie Ihre Website schnell halten möchten. Schließlich können Sie den letzten in Betracht ziehen, wenn Sie mehr Anpassungen für Ihre Karte wünschen.
Wählen Sie je nach Bedarf eine dieser Methoden aus und beginnen Sie mit der Integration der Karte in Ihre Website. Wenn das von Ihnen verwendete Plug-in Probleme bereitet, können Sie versuchen , Google Map-Plug-ins für Ihr Unternehmen zu finden. Der Integrationsprozess ist sehr ähnlich, sodass Sie sie bei Bedarf problemlos verwenden können.
Wir hoffen, dass Sie Ihrer Website erfolgreich Karten hinzugefügt haben. Setzen Sie den Link zu Ihrer Website, damit wir sehen können, wie gut Sie die Karte hinzugefügt haben. Zögern Sie auch nicht, einen Kommentar abzugeben, wenn Sie auf Probleme stoßen.
Fragen
Gibt es andere Möglichkeiten, Google Maps hinzuzufügen?
Ja, es gibt eine Reihe von Optionen zum Hinzufügen von Google Maps. Aber es ist unnötig, jeden einzelnen von ihnen durchzugehen. Verwenden Sie jede Methode, die Ihrem Zweck dient und sich leicht anfühlt.
Wie kann ich Google Map mit der Google Map API hinzufügen?
Um die Google Map API zu verwenden, müssen Sie ein Konto bei Google Map erstellen. Dann müssen Sie Ihre Zahlungsinformationen angeben, um einen API-Schlüssel zu erhalten.
Kann ich steuern, wie viel Fläche Google Map anzeigt?
Ja, du kannst. Wenn Sie die Karte festlegen, können Sie steuern, wie viel Fläche auf der Karte angezeigt wird. Klicken Sie auf die Alt -Taste und scrollen Sie zum Vergrößern und Verkleinern. Auf diese Weise können Sie festlegen, wie viel Fläche Sie anzeigen möchten.
Ist es notwendig, Google Maps zu meiner Website hinzuzufügen?
Es ist kein Muss, aber gut zu haben. Das Vorhandensein von Karten auf Ihrer Website bringt Ihrem Unternehmen mehrere Vorteile. Wenn Sie Ihr Geschäft ausbauen möchten, ist dies ein Muss. Sie können das Hinzufügen von Karten vermeiden, wenn Ihr Unternehmen keinen Bürostandort hat oder die Website mit den besten Portfolio-Themen für WordPress für Ihren persönlichen Zweck erstellt wurde.
