So fügen Sie Ihrer WordPress-Site eine Ladeanimation hinzu
Veröffentlicht: 2022-09-25Das Hinzufügen einer Ladeanimation zu Ihrer WordPress-Website kann dazu beitragen, dass sich Ihre Website reaktionsschneller anfühlt und die allgemeine Benutzererfahrung verbessert. Es gibt verschiedene Möglichkeiten, wie Sie Ihrer WordPress-Site eine Ladeanimation hinzufügen können. Eine Möglichkeit ist die Verwendung eines Plugins wie WP Loader. Dieses Plugin fügt Ihrer Website automatisch eine Ladeanimation hinzu. Eine weitere Möglichkeit besteht darin, Ihrer WordPress-Site manuell eine Ladeanimation hinzuzufügen. Dies kann durch Hinzufügen einiger Codezeilen zur header.php-Datei Ihrer Website erfolgen. Es gibt verschiedene Möglichkeiten, wie Sie Ihrer WordPress-Site eine Ladeanimation hinzufügen können. Eine weitere Möglichkeit besteht darin, Ihrer WordPress-Site manuell eine Ladeanimation hinzuzufügen.
Sie können den Ladebildschirm-Animationseffekt in WordPress anpassen, was eine der auf der Plattform verfügbaren Funktionen ist. Mit dem Plugin WP Smart Preloader können Sie eine Ladeanimation erstellen, die auf Ihre Website angewendet werden kann. Darüber hinaus unterstützt das Produkt die Möglichkeit, jede der Standardanimationen mit benutzerdefiniertem CSS anzupassen. Mit WP Smart Preloader können Sie eine benutzerdefinierte Ladeanimation für Ihre Website erstellen. Sechs vorinstallierte Images sind verfügbar, aber Sie können Ihr eigenes erstellen, indem Sie benutzerdefinierten Code verwenden. Wenn Sie CSS kostenlos lernen möchten, bietet W3Schools einige hervorragende Tutorials. Wenn es um das Laden von Animationen geht, unterstützt die WordPress-Plattform eine Vielzahl von Plugins.
Preloader Matrix sowie Ladebildschirme und Animationen, die Sie anpassen können, sind ebenfalls hervorragende Optionen. Das Plugin verwendet ein leichtes Design, was bedeutet, dass die von Ihnen generierte Datenmenge minimal ist. Sie können die Ladeseiten an Ihre speziellen Anforderungen anpassen. Benutzer können mit dem Plugin aus über 40 verschiedenen Animationen wählen und sie mit einer Vielzahl von Optionen individuell anpassen. Um zu steuern, wie lange der Ladebildschirm dauert, können Sie ihn auch auf eine bestimmte Zeit einstellen. Einige Entwickler glauben vielleicht, dass dies ihre Art ist, eine schnellere Ladezeit zu erreichen.
Wie füge ich meiner WordPress-Site einen Loader ohne Plugins hinzu?
 Bildnachweis: useyourpassion.com
Bildnachweis: useyourpassion.comEs gibt verschiedene Möglichkeiten, wie Sie einen Loader zu Ihrer WordPress-Site hinzufügen können, ohne ein Plugin zu verwenden. Eine Möglichkeit besteht darin, der Datei functions.php Ihres Themes einfach Code hinzuzufügen. Sie können auch ein benutzerdefiniertes Skript verwenden oder einen Drittanbieterdienst nutzen.
Wie füge ich Animationen zu einem WordPress-Menü hinzu?
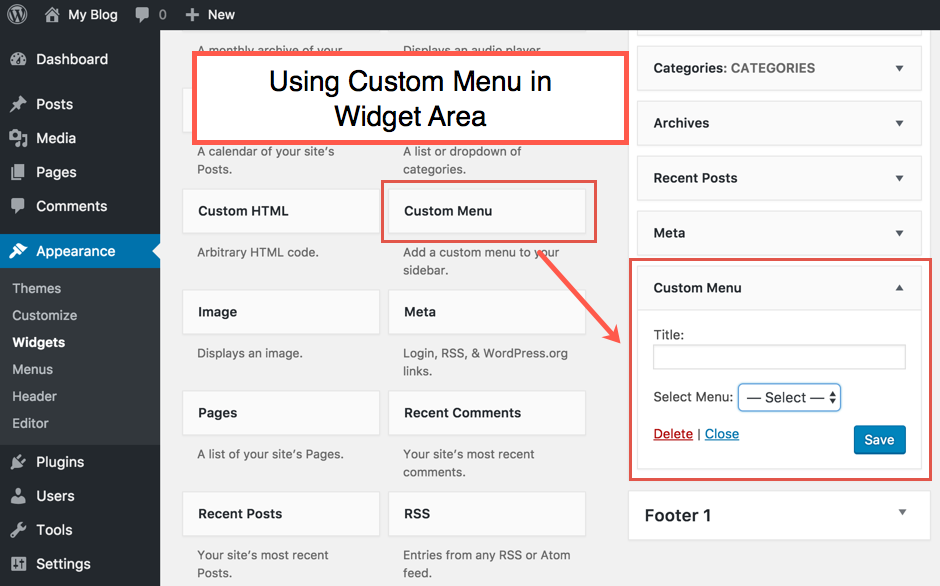
 Bildnachweis: www.webnots.com
Bildnachweis: www.webnots.comUm ein Design zu verwenden, gehen Sie zum WordPress-Dashboard > WP Mega Menu Pro > Designs. Indem Sie das gewünschte Design auswählen, können Sie es konfigurieren. Mit WP Mega Menu können Sie auch ein Thema erstellen und darin Animationen verwenden.
Dies ist eine sehr einfache Möglichkeit, Ihrer Website eine WordPress-Menüanimation hinzuzufügen. Der Grund dafür ist, dass es den Benutzern erleichtert wird, mit der Benutzeroberfläche zu interagieren und die Interaktion zu verbessern. Benutzer reagieren sofort auf die Attraktion, indem sie ihre Aufmerksamkeit erregen. WP Mega Menu kann entweder als kostenlose oder als kostenpflichtige App installiert werden. Um die kostenlose Version dieses WordPress-Menü-Plugins herunterzuladen, gehen Sie zu diesem Link:. Das WP Mega Menu-Plugin ist ein fantastisches WordPress-Menü-Plugin. Mit diesem Plugin können Sie Ihre eigenen Menüs erstellen und Animationen hinzufügen.
Ihre WordPress-Menüanimationen werden in sieben verschiedenen Stilen animiert. Gestalten Sie Ihr Menü um einen Animationsstil herum, den Sie bereits im Sinn haben. Mit dem WP Mega Menu können Sie den Animationsstil Ihres WordPress-Menüs ändern. Dadurch können Sie sehen, wie Ihre Live-Site mit allen Animationsoptionen aussehen wird. Es ist eine fantastische Möglichkeit, Benutzer zu Ihrem Menü zu leiten und gleichzeitig ihre Erfahrung so einfach wie möglich zu halten. Welches WordPress-Menü verwenden Sie? Bitte teilen Sie uns mit, wenn Sie Feedback haben.
Animation zum Laden der Website
Ein häufiges Problem, das beim Laden einer Website auftreten kann, ist die Ladeanimation. Dies ist das kleine sich drehende Rad oder der Fortschrittsbalken, der angezeigt wird, um anzuzeigen, dass die Website noch geladen wird. Dies kann ein Problem für Benutzer sein, wenn das Laden der Animation zu lange dauert oder wenn sie überhaupt nicht geladen wird. Es gibt ein paar Dinge, die getan werden können, um die Ladeanimation auf einer Website zu verbessern. Zum einen muss sichergestellt werden, dass die Animation für die Größe und Auflösung des Bildschirms des Benutzers optimiert ist. Eine andere besteht darin sicherzustellen, dass die Animation an einem Ort platziert wird, an dem sie nicht durch andere Elemente auf der Seite blockiert wird.
Hier sind einige Beispiele, wie Sie Animationen in Websites und Apps laden. In einigen Fällen müssen Benutzer einen kurzen Moment warten, bis alle Daten und Seiten geladen sind. Um dies zu erreichen, können Sie eine auffällige Ladeanimation oder ein GIF verwenden, um es auf die Website hochzuladen. Die besten Dinge sind die, die einfach sind, und die gleiche Regel gilt für CSS-Ladeanimationen. Der Schmelzeffekt in diesem GIF erregt sofort die Aufmerksamkeit des Benutzers und fügt beruhigende Elemente wie die leuchtende Linie hinzu. Mit Hilfe des 3D-Effekts können Sie eine dynamische Ladeanimation erstellen. Ein Lade-GIF ist ein Bild, das keine Geschichte erzählt und frei von Logik ist.

Aus diesem Grund haben wir die hier gezeigten Preloader-Images für diesen Zweck ausgewählt. Hier sind einige GIF-Generator-Sammeloptionen zum Erstellen der Ladeanimation genau so, wie Sie es möchten. Die Animationen in dieser Sammlung werden alle mit reinem CSS erstellt und können problemlos in jede Website integriert werden. Um einen erstaunlichen und auffälligen Effekt zu erzielen, habe ich die ctx-Bibliothek und JavaScript verwendet. CSS wird verwendet, um die Punkte zu animieren, und JavaScript ist nicht erforderlich. Wenn eine Website gut aussehen will, ohne prätentiös zu wirken, kann sie die hüpfenden schwarzen Kugeln nutzen, die aus dem Nichts auftauchen und wieder verschwinden. Bunte Kreise, die sich als Einheit nach links oder rechts bewegen, sich dann umdrehen und in jeder Richtung wieder als Einheit erscheinen, machen das Laden für Besucher viel uninteressanter.
WordPress-Plug-in zum Laden von Animationen für Seiten
Es gibt viele WordPress-Plugins zum Laden von Animationen zum Laden von Seiten. Einige sind kostenlos, während andere bezahlt werden. Welche Sie wählen, hängt von Ihren Bedürfnissen und Vorlieben ab. Einige der beliebtesten Plugins sind WP Loading Animation, Loading Animation for WordPress und Preloading Animation for WordPress.
Laser Loader – Eleganter Fortschrittsbalken Preloading Dateitypen: 15 $ 64 Der in dieser Liste enthaltene Dateityp Advanced Masonry Portfolio Builder ist unten enthalten: Verkauf: 183 $ Animate Lazy Load WordPress Preloading Pro . Am 23. Dezember, dem letzten Verkaufsdatum, wurden Verkäufe gemeldet. Es wurden Verkäufe von 15.110 $ und 27,28.000 $ gemeldet.
Bessere Ladeanimationen
Ladeanimationen sind eine großartige Möglichkeit, die Benutzererfahrung Ihrer Website oder App zu verbessern. Indem Sie einen visuellen Hinweis darauf geben, dass etwas passiert, können Sie dazu beitragen, die Frustration der Benutzer zu verringern und den Gesamtfluss Ihrer Website oder App zu verbessern. Es gibt eine Reihe von Möglichkeiten, bessere Ladeanimationen zu erstellen, also experimentieren Sie und finden Sie den richtigen Ansatz für Ihr Projekt.
In den meisten Fällen erwarten die Nutzer von ihren digitalen Produkten, dass sie schnell auf neue Informationen reagieren. In dieser Situation werden von Designern häufig ein Fortschrittsbalken, eine Ladeanzeige, ein Vorladegerät oder ein Spinner verwendet. Die Fortschrittsanzeigen zeigen, dass das System nicht abgestürzt ist und noch an der Lösung des Problems arbeitet. Sie geben an, wie lange der Benutzer nicht auf eine Antwort warten kann. Noch im Jahr 2007 sahen Preloadings so aus: Sie konnten auch Anleitungen zum Erstellen von Ladeanimationen in den letzten zwei Jahren finden, nämlich Flash (2008) und Fireworks (2007). 2010 wurde CSS3 häufiger verwendet, was zu schnelleren Ergebnissen führte. Mit der intelligenten Ladeanimation können Sie auf logischere Weise erklären, was unter der Motorhaube vor sich geht. Es ist möglich, die Wahrnehmung der Wartezeit durch den Benutzer zu verringern, indem eine ansprechende Animation bereitgestellt wird, die die Augen des Benutzers beschäftigt hält.
Wenn Sie etwas finden, um die Aufmerksamkeit des Benutzers zu erregen, während er wartet, wird Ihre geistige Zeit schneller vergehen. Ein Fortschrittsbalken, ein Lade-Drehfeld und ein Skelettbildschirm sind alles Möglichkeiten, um Feedback zum Laden von Inhalten zu erhalten. Die unendlichen Indikatoren in der App verlangen, dass Benutzer beim Hochladen oder Ausführen des Vorgangs warten, geben jedoch nicht an, wie lange es dauern wird. Diese Aufgabe wurde traditionell mit Schleifenanimationen durchgeführt. Wenn die Oberfläche geladen wird, verlangsamen die Skelettbildschirme den Ladevorgang. Dieser Begriff tauchte erstmals in Luke Wroblewskis Artikel aus dem Jahr 2013 auf (Mobile Design Details: Avoid the Spinner). Wenn Sie ein MVP (Minimum Viable Product) oder eine erste Version eines Nebenprojekts entwickeln, ist die Verwendung einfacher, standardmäßiger oder Open-Source-Ladeanimationen logischer. Im Gegensatz zur Verwendung eines benutzerdefinierten Ladeindikators führt der Ladeindikator einer App, die ein Betriebssystem anstelle eines benutzerdefinierten verwendet, eher dazu, dass sich Benutzer über die Geschwindigkeit ihrer Internetverbindung oder die Geräteleistung beschweren.
Was ist Ladeanimation?
Benutzer können sicher sein, dass ihre Anfrage vom System ordnungsgemäß verarbeitet wurde, wenn Ladeanimationen angezeigt werden. Wenn ein Benutzer auf einen Link oder eine Schaltfläche klickt, wird die Animation angezeigt, bis der Ladevorgang abgeschlossen ist. Beispielsweise haben einige Animationen Fortschrittsbalken, die anzeigen, wie lange das Laden von Daten oder Inhalten dauern wird.
