So fügen Sie der Menüleiste in WordPress ein Logo hinzu
Veröffentlicht: 2022-09-11Angenommen, Sie möchten eine Einführung zum Hinzufügen eines Logos zur Menüleiste in WordPress: Das Hinzufügen eines Logos zu Ihrer WordPress-Site ist eine großartige Möglichkeit, sie persönlicher zu gestalten und sich von der Masse abzuheben. Es gibt zwar viele Möglichkeiten, dies zu tun, aber eine der einfachsten ist es, es einfach zur Menüleiste hinzuzufügen. So fügen Sie ein Logo zur Menüleiste in WordPress hinzu: 1. Gehen Sie in Ihrem WordPress-Adminbereich zur Seite „Darstellung“ > „Menüs“ . 2. Klicken Sie oben auf der Seite auf die Registerkarte „Bildschirmoptionen“. 3. Stellen Sie sicher, dass das Kontrollkästchen neben „Logo“ aktiviert ist. 4. Klicken Sie auf die Schaltfläche „Menü speichern“. 5. Jetzt können Sie Ihr Logobild hochladen, indem Sie auf die Schaltfläche „Bild auswählen“ klicken. 6. Nachdem Sie Ihr Bild ausgewählt haben, klicken Sie erneut auf die Schaltfläche „Menü speichern“. Und das ist es! Ihr Logo erscheint nun in der Menüleiste Ihrer WordPress-Seite.
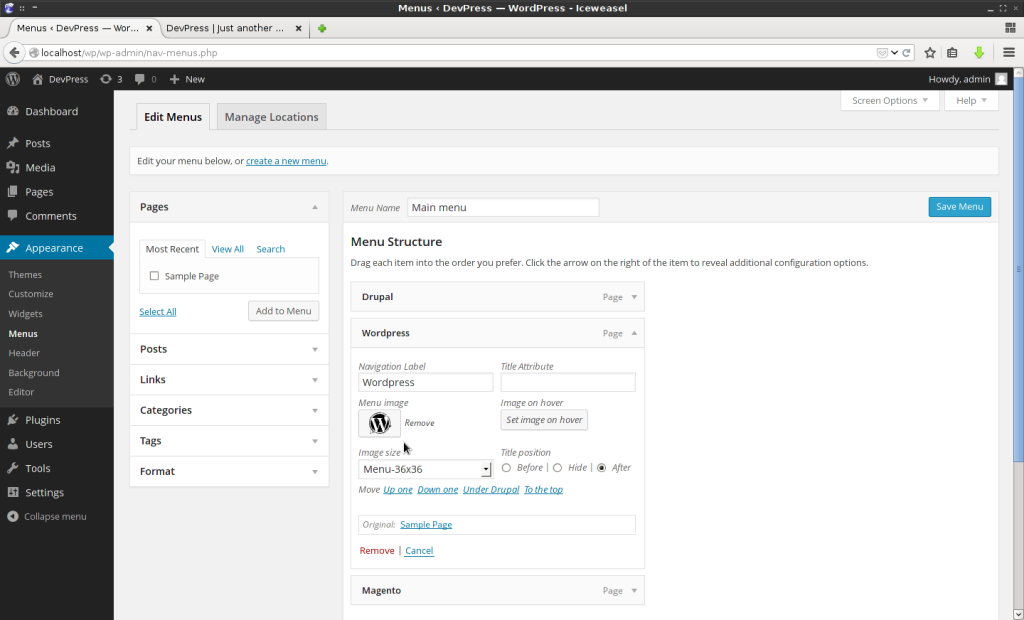
Max Mega Menu Pro enthält auch Funktionen, mit denen Sie einen vorhandenen Menüpunkt durch etwas anderes ersetzen können, z. B. ein Logo, ein Suchfeld, einen Shortcode oder einen HTML-Code. Sobald das Logo angezeigt wird, platzieren Sie den Menüpunkt an der gewünschten Stelle, bewegen Sie den Mauszeiger über den neuen Eintrag und wählen Sie „Logo“ als Ersatz aus. In den integrierten Einstellungen können Sie ein Logo aus Ihrer Medienbibliothek auswählen und dessen Breite und Höhe festlegen. Das Logo wird zukünftig als normaler Menüpunkt im mobilen Menü angezeigt. Wenn Sie möchten, dass das Logo in Ihrer mobilen Umschaltleiste angezeigt wird, blenden Sie es zuerst auf dem Handy aus. Dann müssen Sie Ihrer mobilen Toggle Bar einen Logo-Block hinzufügen. Wenn die Quellbildgröße mindestens doppelt so groß ist wie die maximal konfigurierte Anzeigegröße, zeigt das Max Mega Menu automatisch das Retina-Logo an.
Wie füge ich Symbole ohne Plugins zum WordPress-Menü hinzu?
 Bildnachweis: WPMU DEV
Bildnachweis: WPMU DEVÖffnen Sie das Admin-Dashboard, indem Sie im linken Menü Darstellung und dann Menüs auswählen. Klicken Sie im neuen Bildschirm oben rechts auf die Option „Bildschirm“ und aktivieren Sie das Kontrollkästchen „CSS-Klassen in Menüelementen anzeigen“ für die Menüs, in denen Sie CSS-Symbole ohne Plugins platzieren möchten.
Indem Sie Symbole zum Navigationsmenü hinzufügen, können Sie Ihren Besuchern visuelle Hinweise auf den Inhalt geben und gleichzeitig einen netten Hauch von Design hinzufügen. Wenn es um WordPress-Menüs geht, können Sie sie interaktiver gestalten, indem Sie Bildsymbole anstelle von reinem Text verwenden. Dazu müssen Sie jedoch zuerst die Schriftart hinzufügen. Es ist erstaunlich, wie viele großartige Symbole WordPress hat. Der einfachste Weg, Better Font Awesome zu installieren und zu verwenden, besteht darin, es zuerst zu aktivieren. Das bedeutet, dass CSS-Klassen für jedes Symbol sowie jeden Navigationsmenüpunkt nicht von einem Feld in ein anderes kopiert werden müssen. Symbole können auch in Stil und Größe geändert werden.
So fügen Sie Ihrer WordPress-Site ein Menü und Symbole hinzu
WordPress ist ein gefeiertes Content-Management-System, mit dem Sie eine neue Website oder einen Blog von Grund auf neu erstellen oder eine vorhandene Website aktualisieren können. Diese App ist kostenlos und einfach zu bedienen, und es stehen zahlreiche Plugins zur Verfügung, mit denen Sie Ihre Ziele erreichen können. Das Ziel dieses Tutorials ist es, Sie durch den Prozess des Hinzufügens eines Menüs und von Symbolen zu Ihrer WordPress-Website zu führen. Um WordPress-Menüs hinzuzufügen, müssen Sie zuerst einen der von Ihnen erstellten Menüpunkte auswählen. Das Symbol finden Sie, indem Sie darauf klicken. Wählen Sie auf dem ersten Bildschirm einen Link aus. Wenn Sie darauf klicken, können Sie dem jeweiligen Menüpunkt ein Symbol hinzufügen, indem Sie zu dem Abschnitt gehen, in dem es angezeigt wird. Sie können das Symbol öffnen: Wenn Sie das gewünschte Symbol gefunden haben, klicken Sie einfach darauf. Sie werden zu einem Link weitergeleitet. Die Registerkarte „Icon“ der Mega-Menü-Einstellungen muss neben dem Namen des Menüpunkts zu finden sein. Sie können eine Liste der verfügbaren Symboltypen durchsuchen, indem Sie auf das Symbol für Symboltypen oben auf der Seite klicken. Durch Auswahl von „Benutzerdefiniertes Symbol“ können Sie das Symbol festlegen. Sie können ein Bild aus Ihrer Medienbibliothek auswählen, das als Symbol verwendet werden soll, indem Sie auf „Symbol auswählen“ klicken. Wählen Sie das Symbol aus, das Sie verwenden möchten, und klicken Sie dann auf die Schaltfläche „Änderungen speichern“, um die Änderungen zu speichern. Abschließend muss der Menüpunkt noch zu Ihrer WordPress-Seite hinzugefügt werden. Melden Sie sich dazu auf Ihrer WordPress-Website an und klicken Sie auf den Menüpunkt „Darstellung“. Um ein Menü zu Ihrer Website hinzuzufügen, klicken Sie auf den Untermenüpunkt „Menüs“ und dann auf den Titel „Sekundäres Menü“. Fügen Sie abschließend einige Elemente zum Menü hinzu (z. B. Menüelement 1, Menüelement 2 und Menüelement 3) und speichern Sie es. Bitte kontaktieren Sie das WordPress-Support-Team, wenn Sie Fragen zum Plugin haben.
Wie ändere ich das Menüsymbol in WordPress?
 Bildnachweis: www.tricksntech.com
Bildnachweis: www.tricksntech.comUm das Menüsymbol in WordPress zu ändern, müssen Sie auf das WordPress-Admin-Panel zugreifen und zur Seite Aussehen > Menüs navigieren. Von hier aus können Sie das Menüsymbol ändern, indem Sie auf das Symbol neben dem Menüpunkt klicken, den Sie ändern möchten.
Ein Menüsymbol ist eine einfache, aber effektive Möglichkeit, Ihre Website professioneller erscheinen zu lassen und die Benutzer subtil daran zu erinnern, später darauf zurückzukommen. Das kostenlose Plugin Menu Icons by Themeisle macht es einfach, WordPress-Menüsymbole einzubinden. Sie müssen sich keine Gedanken über komplizierte Einstellungen oder benutzerdefinierten Code für das Menüdesign machen, da wir dies nicht benötigen. Das Plugin Menu Icons by Themeisle fügt Menüsymbole zu WordPress-Menüs hinzu. Im Allgemeinen unterstützt das Plugin nur Dashicons, aber wenn Sie es vorziehen, können Sie auch zusätzliche Symbole hinzufügen. Der wichtigste Schritt besteht darin, sicherzustellen, dass der Anzeigeort diesem Menü zugewiesen ist, das sich normalerweise im Primärmenü befindet. Überprüfen Sie, ob das Symbol in der Navigation Ihrer Website angezeigt wird.
Das Menü „Darstellung“ des Dashboards enthält ein Menü. Um die Symbole zu ändern, gehen Sie zu Menüsymboleinstellungen . Die Symbolsammlungen und Quellen in Ihrem Menü können aktiviert werden. Wenn Sie die Symbolsätze ändern möchten, aktivieren Sie das Kontrollkästchen „Optionen auswählen“. Wenn Sie ein neues Symbol hinzufügen möchten, wählen Sie einen Menüpunkt aus der Dropdown-Liste aus. Sie können dieses Element auswählen, indem Sie darauf klicken. Wählen Sie den gewünschten Menüeintrag im Abschnitt Darstellung aus. Symbole, Bilder und SVA-Symbole können einfach mit dem Plugin Menu Icons by Themeisle implementiert werden. Abhängig von Ihrem Thema müssen Sie möglicherweise ein sehr kleines Bild hochladen (5050 px ist ein guter Ausgangspunkt).

Hinzufügen von Symbolen zu Ihrem WordPress-Menü
Sie können WordPress-Menüsymbole hinzufügen, indem Sie einen der Menüpunkte auswählen, die Sie bereits haben. Das Symbol sollte in der unteren rechten Ecke Ihres Bildschirms zu finden sein. Sie müssen den Link auswählen. Indem Sie auf diesen Link klicken, können Sie das Symbol für diesen bestimmten Menüpunkt ändern.
Nachdem Sie das Plugin auf Ihrer Website aktiviert haben, gehen Sie zum Menü „Darstellung“. Wenn Sie auf jeder Elementbearbeitungsregisterkarte auf die Schaltfläche „Symbol: Auswählen“ klicken, sehen Sie eine zusätzliche Textzeile. Nachdem Sie das Symbol ausgewählt haben, wird ein Popup angezeigt, in dem Sie Symbole auswählen und ihre Größe, Position und andere Einstellungen konfigurieren können. Anschließend können Sie das Menü durch Drücken der Select-Taste speichern.
So fügen Sie ein Logo in der WordPress-Kopfzeile hinzu
Es gibt verschiedene Möglichkeiten, wie Sie ein Logo zu Ihrem WordPress-Header hinzufügen können. Eine Möglichkeit besteht darin, Ihr Logobild einfach in Ihre WordPress-Medienbibliothek hochzuladen und es dann mit dem WordPress Customizer zu Ihrer Kopfzeile hinzuzufügen. Eine andere Möglichkeit besteht darin, ein WordPress-Plugin wie WP Header Image oder Custom Headers zu verwenden, um Ihrer Kopfzeile ein Logo hinzuzufügen.
Bei den meisten Themen können Sie Ihrer Website über eine allgemeine Stelle auf der Seite ein Logo hinzufügen. Die Parameter und die Position des Logos variieren je nach Thema, aber die meisten davon erscheinen in der Kopfzeile der Website. In unserem Tutorial unten zeigen wir Ihnen, wie Sie mit dem WordPress-Customizer ein Logo zu Ihrem WordPress-Konto hinzufügen. Die ersten Schritte unten sind höchstwahrscheinlich erforderlich, wenn Sie die Abmessungen des Logos für das Thema Ihrer Website noch nicht kennen. Wie kann ich ein WordPress-Theme installieren? Diese Seite führt Sie durch den Prozess der Installation meines Designs auf dieser Seite.
So fügen Sie ein Bildsymbol mit Navigationsmenüs in WordPress ohne Plugin hinzu
Das Hinzufügen eines Bildsymbols zu Ihren WordPress-Navigationsmenüs ist eine großartige Möglichkeit, Ihrer Website einen Hauch von Persönlichkeit zu verleihen. Es gibt verschiedene Möglichkeiten, dies zu tun, aber wir zeigen Ihnen eine der einfachsten Methoden. Zuerst müssen Sie einen neuen Menüpunkt erstellen und ihn Ihrem Menü hinzufügen. Gehen Sie dazu in Ihrem WordPress-Dashboard zum Abschnitt „Darstellung“ und klicken Sie auf „Menüs“. Klicken Sie anschließend auf die Schaltfläche „Elemente hinzufügen“ und wählen Sie „Benutzerdefinierte Links“ aus dem Dropdown-Menü. Geben Sie im Feld „URL“ die URL des Bildes ein, das Sie als Symbol verwenden möchten. Im Feld „Linktext“ können Sie einen beliebigen Text eingeben, den Sie für Ihren Menüpunkt verwenden möchten. Klicken Sie abschließend auf die Schaltfläche „Zum Menü hinzufügen“. Ihr neues Bildsymbol erscheint nun in Ihrem Navigationsmenü!
In diesem Artikel zeigen wir Ihnen, wie Sie Bildsymbole und Navigationsmenüs ohne WordPress-Plugins installieren. Dank der WordPress-Version 5.4 ist es nun einfacher geworden, benutzerdefinierte Felder in WordPress-Menüs zu erstellen. Wenn wir benutzerdefinierte Felder erstellen, verwenden wir den Action-Hook Wp_nav_menu_item_custom_fields. Wenn Sie eine CSS-Klasse verwenden möchten, können Sie den Hook nav_menu_nav_class verwenden. Diese Klasse kann in einer benutzerdefinierten Box (falls zutreffend) oder im Stil des Themas verwendet werden. Dieser Code enthält nur einige Beispiele. Wenn Sie es professionell einsetzen möchten, sollten Sie zunächst lernen, wie man damit umgeht. Ich hoffe, Sie haben bereits davon gehört, wie man Bildsymbole mit Navigationsmenüs in WordPress hinzufügt.
So laden Sie ein Symbol von Ihrem Computer hoch
Sie können ein Symbol aus einer Datei hochladen. Um ein Symbol hinzuzufügen, gehen Sie zu Ihrem Computer und klicken Sie darauf. Durch Anklicken erhalten Sie ein Menübild . Navigieren Sie zur Registerkarte Dateien hochladen. Sie müssen zuerst zu dem Ordner navigieren, in den Sie das Bild hochladen möchten. Die zu verwendende Datei muss ausgewählt werden. Der Upload-Vorgang beginnt, nachdem Sie auf die Schaltfläche „Upload“ geklickt haben.
Symbol zum Menü WordPress ohne Plugin hinzufügen
Das Hinzufügen eines Symbols zu Ihrem WordPress-Menü ohne Plugin ist ein Kinderspiel. Alles, was Sie tun müssen, ist, Ihrer functions.php-Datei ein wenig Code hinzuzufügen. Hier ist wie:
1. Fügen Sie Ihrer Datei functions.php den folgenden Code hinzu:
Funktion my_new_menu_item() {
add_menu_item( 'Mein neuer Menüpunkt', 'dashicons-admin-site', 'http://example.com/' );
}
add_action( 'admin_menu', 'my_new_menu_item' );
2. Das ist es! Sie sollten jetzt Ihren neuen Menüpunkt im WordPress-Admin-Menü sehen.
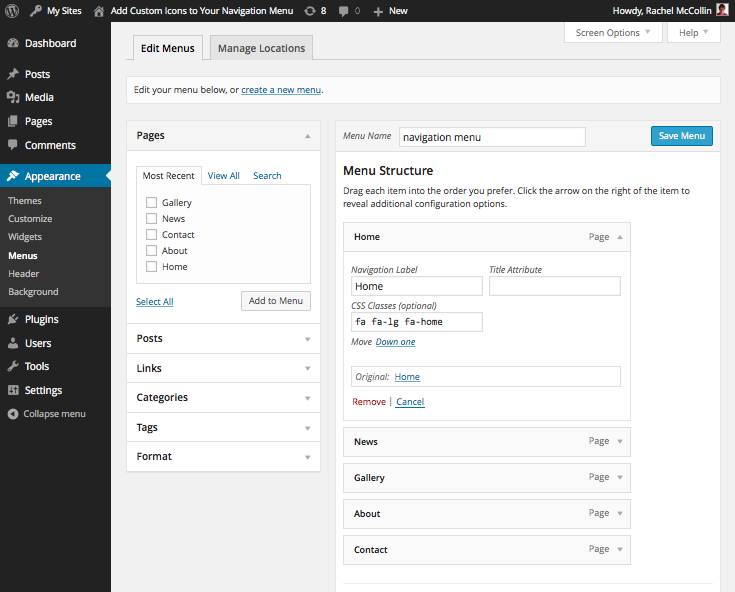
Wenn Sie dieser Anleitung folgen, können Sie dem Navigationsmenü Ihrer Website Symbole hinzufügen, ohne Plug-ins oder Bilder zu verwenden. In diesem Artikel verwenden wir die Font Awesome-Symbolbibliothek, die Sie über ein Plugin hinzufügen könnten, aber nicht benötigen, da sie bereits in der Funktionsdatei des Themas enthalten ist. Um dies zu erreichen, erstellen Sie einfach ein untergeordnetes Thema für ein vorhandenes Thema, was bedeutet, dass Sie alle gewünschten Änderungen vornehmen können, ohne etwas ändern zu müssen. Am Ende dieses Tutorials haben wir gelernt, wie man Klassen verwendet, um Symbole anzuzeigen. Wenn Sie noch kein Navigationsmenü erstellt haben, ist es eine gute Idee, jetzt eines zu erstellen und es im Abschnitt „Primäre Navigation“ Ihres Themas zu platzieren. Jedem Eintrag in Ihrem WordPress-Menü kann eine CSS-Klasse zugewiesen werden, aber Sie können das Feld zum Zeitpunkt der Erstellung nicht sehen, da es standardmäßig nicht sichtbar ist. Wenn Sie Ihr eigenes Design entwickeln, müssen Sie möglicherweise unterschiedliche Klassen oder IDs verwenden, je nachdem, wie Ihr Design codiert ist.
Die maximale Breite des umgebenden Elements jedes Elements muss für jedes Menüelement auf 100 % erhöht werden. Die Klasse, auf die abgezielt werden soll, kann mithilfe des Webinspektors in Ihrem Browser identifiziert werden. In diesem Beitrag erfahren Sie, wie Sie mit der Font Awesome-Bibliothek Symbole zu Ihren Menüelementen hinzufügen. Wenn Sie dies hier hinzufügen, können Sie Ihr Stylesheet generieren. Diese Klasse ändert die Schriftart und Größe eines Links in jedem Menüpunkt, der die Klassen fa und fa-lg enthält. Als Ergebnis erscheint das Menü genau so, wie es sollte. Nachdem das Navigationsmenü fertig ist, kann ich mich jetzt auf meine Arbeit konzentrieren.
Wie erstelle ich ein benutzerdefiniertes Menü in WordPress ohne Plugin?
Um ein neues Menü zu erstellen, gehen Sie zu Darstellung > Menüs und wählen Sie Neu. Wählen Sie als Ort „Mein benutzerdefiniertes Menü“, dann „Sekundäres Menü“ und dann „ Menü erstellen “. Fügen Sie dann einige Elemente zum Menü hinzu (z. B. Menüelement 1, Menüelement 2 und Menüelement 3) und speichern Sie das Menü.
