So fügen Sie Ihrer WordPress-Site ein Logo hinzu
Veröffentlicht: 2022-09-05Wenn Sie Ihrer WordPress-Site ein Logo hinzufügen möchten, gibt es verschiedene Möglichkeiten, dies zu tun. Eine Möglichkeit besteht darin, einfach ein Bild zu Ihrer Kopfzeile hinzuzufügen. Eine andere Möglichkeit besteht darin, ein Plugin wie WP-Logo zu verwenden, um Ihrer Website ein Logo hinzuzufügen. Oder Sie können ein Design verwenden, das über eine integrierte Option zum Hinzufügen eines Logos verfügt.
Wie füge ich ein Logo zu einer WordPress-Website hinzu? Das ausgewählte Thema bestimmt, wie es aussieht. Meistens finden Sie links neben Ihrem WordPress-Dashboard eine Registerkarte. Einige Designs empfehlen Größen für Ihr Logo und Ihren Header, aber Sie können sie zuschneiden oder so lassen, wie sie sind. Fülltext kann in einigen Designs erscheinen, während Sie Ihr Bild hochladen. Nachdem Sie das Bild hochgeladen haben, können Sie es entweder löschen oder ändern. Um dies hochzuladen, empfehle ich die Verwendung eines Bildbearbeitungsprogramms.
Der beste Weg, um ein Logo genau dort hinzubekommen, wo Sie es haben möchten, besteht darin, den Code zu ändern. Wenn Sie ein Website-Designer sind, profitieren Sie von einer Änderung des WordPress-Logos. Es gibt viele Plugins, die Ihnen bei der Suche nach Lösungen helfen können, aber es gibt eines, das gleichzeitig einfach, leicht und effektiv ist. Wenn Sie nicht über die nötige Erfahrung mit Logodesign verfügen, finden Sie hier einige Ideen. Sie müssen einige grundlegende Informationen über Ihr Unternehmen angeben, z. B. den Namen und die Branche. Zusätzlich zu einer Vielzahl von Logostilen und -vorschlägen zeigt das Tool eine Reihe verschiedener Logos an. Die Anpassungsoptionen, die verfügbar sind, nachdem Sie ein Design ausgewählt haben, ermöglichen es Ihnen, seinen Stil, seine Schriftart, seinen Text usw. zu ändern.
25 % Rabatt auf alle Bestellungen bei Tailor Brands erhalten Sie mit dem Gutscheincode WPKUBE. Mit der Designapp können Sie Ihr eigenes Logo mit einer einfachen, grafischen Oberfläche und nützlichen Elementen wie Formen und Symbolen erstellen. Mit der Anpassungsfunktion von MarkMaker können Sie jedem beliebigen Logostil Ihre eigenen Herzen hinzufügen.
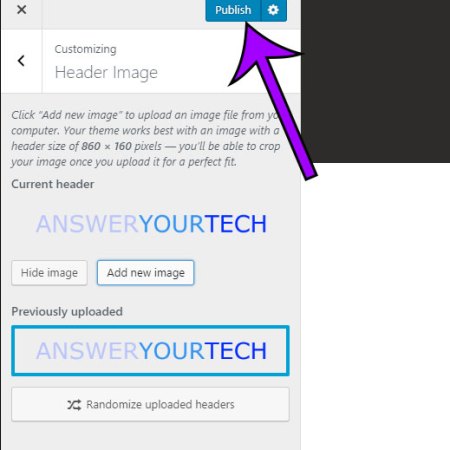
So fügen Sie ein Logo in der WordPress-Kopfzeile hinzu
 Kredit: answeryourtech.com
Kredit: answeryourtech.comEs gibt verschiedene Möglichkeiten, wie Sie ein Logo zu Ihrem WordPress-Header hinzufügen können. Eine Möglichkeit besteht darin, Ihr Logobild einfach in Ihre WordPress-Medienbibliothek hochzuladen und es dann zu Ihrer Kopfzeile hinzuzufügen. Eine andere Möglichkeit besteht darin, ein WordPress-Plugin wie WP Header Image zu verwenden, um Ihrem Header ein Logo hinzuzufügen.
Bei den meisten Themen können Sie Ihrer Website ein Logo hinzufügen, indem Sie den allgemeinen Upload-Speicherort verwenden. In jedem der acht Themen werden die Parameter und die Position des Logos bestimmt. Das folgende Tutorial führt Sie durch den Prozess zum Erstellen eines Logos für eine Genesis-Site mit dem untergeordneten Thema Smart Passive Income Pro. Wenn Sie die Abmessungen des Logos Ihrer Website noch nicht kennen, sind die ersten Schritte unten erforderlich. In Ihrem Thema hoffen wir, dass Sie die Abmessungen Ihres Logos deutlich erkennen können. Wie kann ich ein Design installieren und anpassen? Ich werde Sie in diesem Handbuch durch den Prozess der Installation meines Designs auf dieser Website führen.
Website-Logo WordPress
 Bildnachweis: logos-world.net
Bildnachweis: logos-world.netEin Website-Logo ist eine leistungsstarke Möglichkeit, Ihre Website zu brandmarken. Es kann Besuchern helfen, sich an Ihre Website zu erinnern, und es kann Ihre Website professioneller aussehen lassen. WordPress macht es einfach, ein Logo zu Ihrer Website hinzuzufügen. Sie können ein Logo auf Ihre WordPress-Seite hochladen, indem Sie zu Ihrem Dashboard gehen und auf die Registerkarte „Einstellungen“ klicken. Klicken Sie dann auf die Registerkarte „Allgemein“ und scrollen Sie nach unten zum Abschnitt „Logo hochladen“.

Ein Logo ist für die Identität Ihres Unternehmens unerlässlich. Ihr Unternehmen ist überall identifizierbar, ob online oder offline. In diesem Artikel erfahren Sie, wie Sie das Logo Ihrer WordPress-Website einfach aktualisieren können. Ich werde in diesem Artikel einige Hinweise zum Erstellen eines Logos für Ihr Unternehmen durchgehen. Es kann etwas Graben erforderlich sein, aber die meisten Optionen sind relativ einfach zu finden. Diese Optionen variieren je nach Theme-Entwickler. Wenn Sie diese Optionen immer noch nicht finden können, wenden Sie sich an die Entwickler, die Ihnen möglicherweise weiterhelfen können.
Was ist ein Site-Logo?
Das häufigste Gestaltungsmuster für Webseiten ist die Verwendung eines Logos in der oberen linken Ecke. Wenn ein Benutzer zum ersten Mal auf einer Seite landet, hilft das Logo bei seiner Navigation, indem es ihm hilft, die Seite zu identifizieren, die er besucht.
WordPress-Logo-Plugin
 Bildnachweis: Envato
Bildnachweis: EnvatoEs gibt ein paar verschiedene Plugins, mit denen Sie Ihrer Website ein WordPress-Logo hinzufügen können. Eines der beliebtesten ist das WordPress-Logo-Plugin. Mit diesem Plugin können Sie ganz einfach ein Logo zu Ihrer WordPress-Seite hinzufügen. Sie können Ihr eigenes Logo hochladen oder aus einer Vielzahl vorgefertigter Logos auswählen. Mit dem Plugin können Sie auch die Größe, Farbe und Position des Logos anpassen.
Können Sie mit WordPress ein Logo erstellen?
Sie werden keine Probleme haben, eines mit dem WordPress-Logo-Maker von Logo.com zu erstellen, da keine Designerfahrung erforderlich ist. Die visuellen Markenelemente Ihrer Website, wie z. B. Ihr Logo, spielen eine entscheidende Rolle dabei, wie Menschen Sie wahrnehmen, und sie sind eines der ersten Dinge, die sie sehen, wenn sie auf Ihre Website gelangen.
So fügen Sie ein Site-Logo in Elementor hinzu
Das Hinzufügen eines Site-Logos in Elementor ist einfach! Klicken Sie einfach auf die Schaltfläche „Medien hinzufügen“ im Inhaltseditor und wählen Sie das Bild aus, das Sie als Ihr Logo verwenden möchten. Nachdem das Bild eingefügt wurde, können Sie auf die Schaltfläche „Bild ändern“ in der Symbolleiste klicken, um die Bildeinstellungen anzupassen .
Das Site-Logo-Element ist eine Komponente des Site Builder, mit der Sie ein Logo in einen beliebigen Teil Ihrer Website integrieren können. Wenn Sie Elementor verwenden, werden Sie dieses Element äußerst nützlich finden, um eine benutzerdefinierte Kopf- oder Fußzeile zu erstellen. Mit dem Site-Logo-Element können Sie die Version Ihres Logos für verschiedene Geräte ändern, sodass Sie Ihre Vorlage oder Seite speichern können.
Benutzerdefiniertes Logo
Ein benutzerdefiniertes Logo ist ein Logo, das speziell für Ihr Unternehmen oder Ihre Marke entworfen wurde. Es ist kein generisches Logo, das von jedem verwendet werden kann. Ein benutzerdefiniertes Logo wird erstellt, um Ihr spezifisches Unternehmen oder Ihre Marke darzustellen und es für Ihre Kunden oder Kunden erkennbar zu machen.
Seit 2008 ist 99designs.com führend im Logodesign . Wir bitten unsere globale Community von Designexperten, an neuen Ideen mitzuarbeiten. Unser Logo ist so einzigartig wie das Unternehmen selbst, von Torquay bis Tokio. Wir suchen in einem Designwettbewerb nach Ihrem perfekten Logo. Eine starke Markenidentität muss ein starkes Firmenlogo beinhalten. Ein großartiges Logo ist entscheidend, um Kunden darüber zu informieren, was Sie von der Konkurrenz abhebt. Auf diese Weise können Sie zwischen einem einmaligen Kauf und einer langfristigen Beziehung zu Ihren Kunden unterscheiden.
