So fügen Sie Ihrer WordPress-Site ein Mega-Menü hinzu (Schritt für Schritt)
Veröffentlicht: 2023-03-01Möchten Sie Ihrer WordPress-Site ein Mega-Menü hinzufügen?
Mit Mega-Menüs können Sie Dutzende oder sogar Hunderte von Links in benutzerfreundlichen Spalten und Zeilen anordnen. Sie können dann reichhaltige Inhalte wie Bilder und Videos hinzufügen, um Ihre Mega-Menüs noch hilfreicher zu gestalten.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie Ihrer WordPress-Website ein Mega-Menü hinzufügen können.

Warum ein Mega-Menü auf Ihrer WordPress-Site hinzufügen?
WordPress wird mit einem Drag-and-Drop-Builder geliefert, mit dem Sie ein Dropdown-Menü, ein Kopfzeilenmenü und mehr erstellen können. Es gibt sogar Plugins, mit denen Sie benutzerdefinierte Navigationsmenüs in WordPress-Designs erstellen können.
Wenn Ihre Website viele Inhalte enthält, müssen Sie möglicherweise stattdessen ein Mega-Menü erstellen. Mit diesen Mega-Menüs können Sie der WordPress-Navigation mehrspaltige Dropdowns hinzufügen.
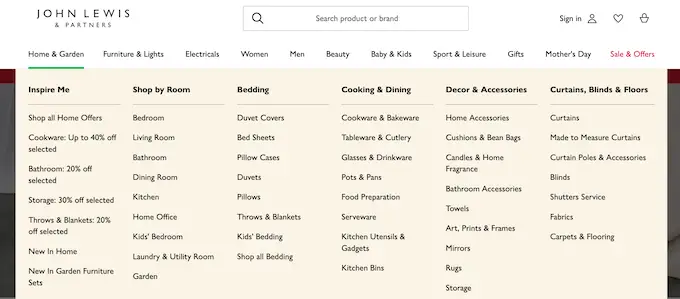
Sie können Megamenüs verwenden, um Ihre Inhalte unter verschiedenen Überschriften und Unterüberschriften zu organisieren, sodass Besucher genau die Seite finden, nach der sie suchen. Wenn Sie beispielsweise einen Online-Marktplatz erstellen, können Sie alle Ihre Produktkategorien und Unterkategorien in einem Mega-Menü anordnen.

Dies hilft Käufern, genau die gewünschte Produktkategorie zu finden und einen Kauf zu tätigen.
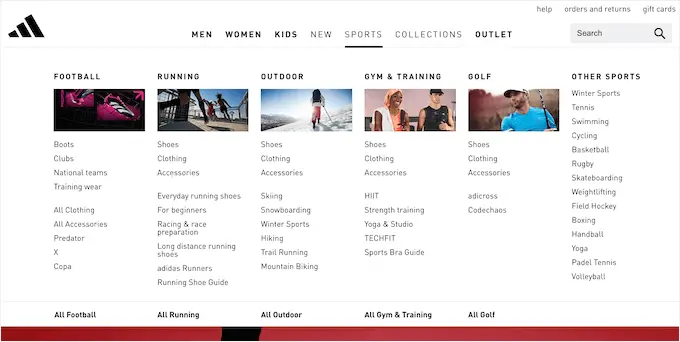
Mega-Menüs können Ihren Besuchern auch reichhaltige Inhalte wie Videos, Text, Suchen und aktuelle Beiträge anzeigen.
Viele Websites verwenden auch Bilder, weil sie das Scannen von Mega-Menüs erleichtern. Selbst wenn Sie Dutzende von Menüpunkten anzeigen, kann das Unterteilen in Spalten und das Hinzufügen eines relevanten Bildes Besuchern dabei helfen, in Sekundenschnelle genau die Inhalte zu finden, nach denen sie suchen.

Lassen Sie uns sehen, wie Sie Ihrer WordPress-Website ganz einfach ein Mega-Menü hinzufügen können.
Der einfachste Weg, ein Mega-Menü auf deiner WordPress-Seite hinzuzufügen, ist die Verwendung von Max Mega Menu. Mit diesem Plugin können Sie Ihren Mega-Menüs umfangreiche Inhalte hinzufügen, darunter Bilder, Text, Galerien und mehr.
Auf diese Weise können Sie ansprechendere und hilfreichere Menüs erstellen.

Sie können auch jeden Teil des Mega-Menüs gestalten, indem Sie verschiedene Farben hinzufügen, die Schriftgröße ändern und verschiedene Symbole verwenden.
Zuerst müssen Sie das Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
Aktivieren Sie Mega-Menüs auf Ihrer WordPress-Website
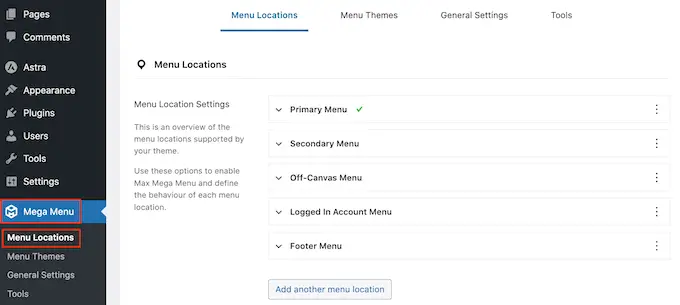
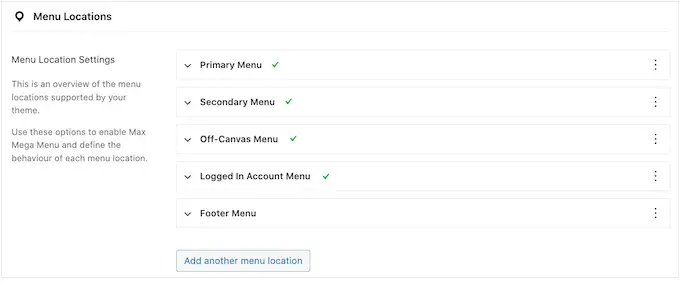
Gehen Sie nach der Aktivierung zu Mega-Menü » Menüpositionen , um alle verschiedenen Bereiche anzuzeigen, in denen Sie ein Mega-Menü hinzufügen können.
Abhängig von Ihrem WordPress-Theme können Sie unterschiedliche Optionen sehen.

Zunächst müssen Sie Mega-Menüs an allen Orten aktivieren, an denen Sie sie verwenden möchten.
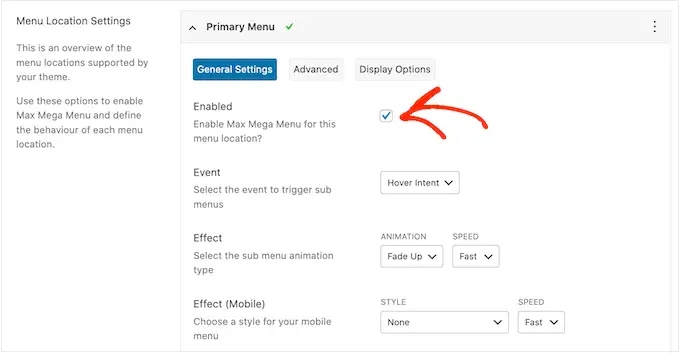
Klicken Sie dazu einfach auf einen Standort, um ihn zu erweitern, und aktivieren Sie dann das Kontrollkästchen „Aktiviert“.

Danach können Sie das „Ereignis“ ändern, das das Mega-Menü öffnet.
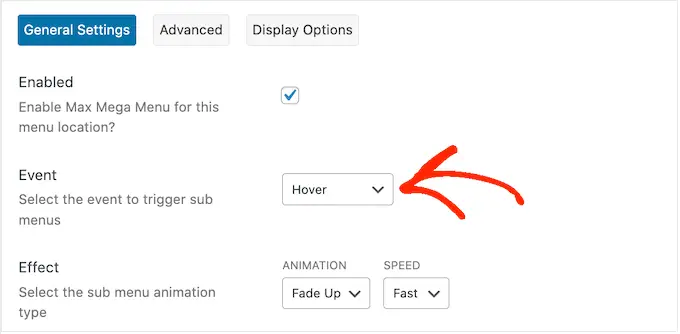
Die Standardeinstellung ist „Hover Intent“, was bedeutet, dass der Besucher seine Maus einige Sekunden lang über das Mega-Menü bewegen muss. Dies funktioniert gut für die meisten WordPress-Websites, aber Sie können auch das Dropdown-Menü „Effekt“ öffnen und stattdessen „Hover“ oder „Click“ auswählen.
Wenn Sie "Klicken" wählen, muss der Besucher klicken, um das Mega-Menü zu erkunden. Dies kann nützlich sein, wenn Sie befürchten, dass Besucher versehentlich das Menü aufrufen könnten, was frustrierend sein kann.
„Hover“ hingegen öffnet Ihr Mega-Menü, sobald der Besucher mit der Maus darüber fährt. Dies kann Besucher dazu anregen, verschiedene Bereiche Ihrer Website zu erkunden, sodass Sie „Hover“ auf Zielseiten oder der Startseite Ihrer Website verwenden möchten.

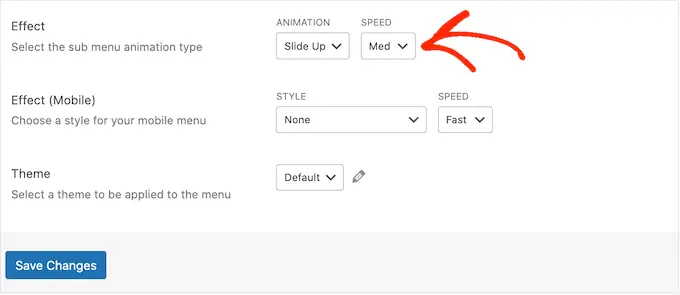
Nachdem Sie diese Entscheidung getroffen haben, können Sie ändern, wie das Menü mit den „Effekt“-Einstellungen geöffnet wird.
Max Mega Menu hat verschiedene Animationen, die Sie ausprobieren können, einschließlich Fade und Slide Up. Sie können auch die Geschwindigkeit der Animation ändern. Indem Sie verschiedene Animationen ausprobieren, können Sie ein Mega-Menü erstellen, das die Aufmerksamkeit des Besuchers auf sich zieht.

Wenn Sie keine Animationen verwenden möchten, öffnen Sie einfach das erste Dropdown-Menü und wählen Sie „Keine“.
Standardmäßig verwendet Mega Menu keine Animationen auf mobilen Geräten, um Leistungsprobleme zu vermeiden. Wenn Sie eine einzigartige Animation für mobile Besucher erstellen möchten, können Sie die Einstellungen im Bereich „Effekt (mobil)“ verwenden.
Wenn Sie Ihre Mega-Menüs auf Mobilgeräten testen möchten, lesen Sie unsere Anleitung zum Anzeigen der mobilen Version von WordPress-Sites vom Desktop aus.
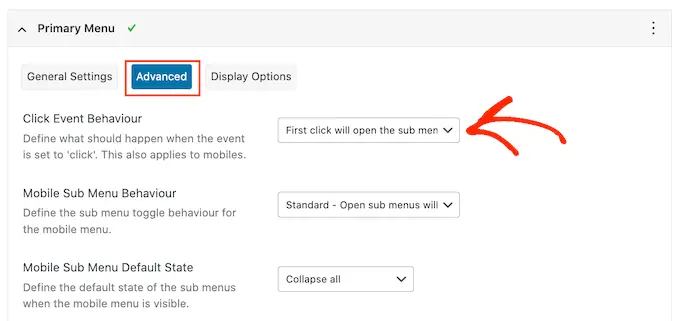
Wenn Sie das Dropdown-Menü „Ereignis“ auf „Klick“ einstellen, stellen Sie außerdem sicher, dass Sie als Nächstes die Registerkarte „Erweitert“ auswählen.
Hier können Sie mit „Click Event Behavior“ definieren, was passiert, wenn der Besucher auf Ihr Mega-Menü klickt. Beispielsweise kann der zweite Klick das Menü schließen oder einen neuen Link öffnen.

Es gibt weitere Einstellungen, die Sie durchsehen können, aber dies sollte für die meisten WordPress-Blogs und -Websites ausreichen.
Wenn Sie mit der Konfiguration des Plugins zufrieden sind, klicken Sie auf „Änderungen speichern“.
Um Mega-Menüs für weitere Standorte zu aktivieren, folgen Sie einfach dem oben beschriebenen Verfahren.

Passen Sie an, wie die Mega-Menüs auf Ihrer Website aussehen
Im nächsten Schritt konfigurieren Sie, wie die Mega-Menüs auf Ihrer Website aussehen.
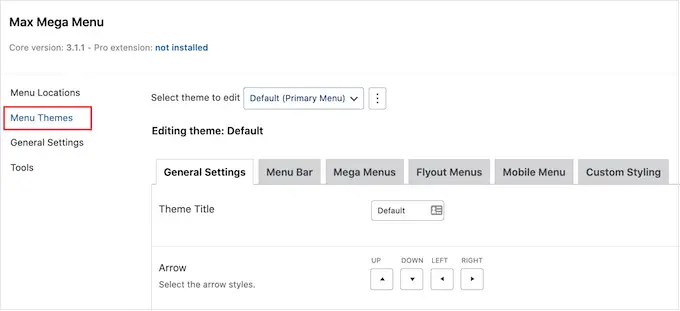
Sie können dies tun, indem Sie die Registerkarte „Menüthemen“ auf der linken Seite des Bildschirms auswählen.

Auf diesem Bildschirm können Sie die Richtung der Pfeilsymbole ändern, eine andere Linienhöhe verwenden und einen Schatten hinzufügen.
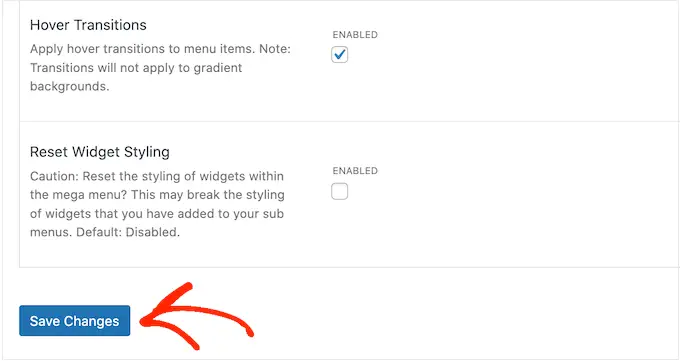
Wenn Sie mit Ihren Einstellungen zufrieden sind, vergessen Sie nicht, auf „Änderungen speichern“ zu klicken.

Wenn Sie diese Änderungen zu irgendeinem Zeitpunkt entfernen möchten, aktivieren Sie einfach das Kontrollkästchen „Widget-Design zurücksetzen“ und klicken Sie dann auf „Änderungen speichern“.
Als Nächstes können Sie die Menüleiste anpassen. Dies ist die Leiste, die Besucher sehen, wenn sich das Menü im standardmäßig reduzierten Zustand befindet.

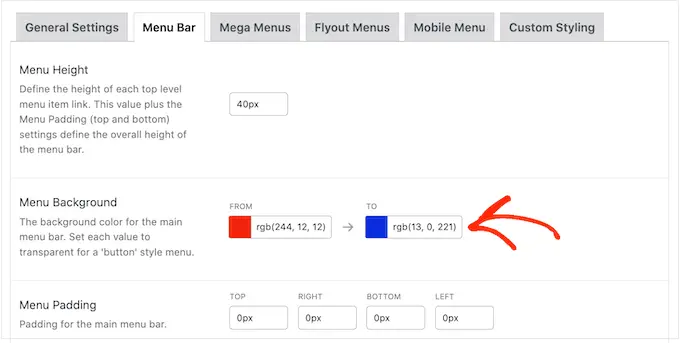
Um diese Änderungen vorzunehmen, klicken Sie auf die Registerkarte „Menüleiste“ und verwenden Sie dann die Einstellungen, um Hintergrundfarbe, Polsterung, Randradius und mehr zu ändern.
Sie können sogar einen Farbverlauf erstellen, indem Sie im Abschnitt „Menühintergrund“ zwei verschiedene Farben auswählen.

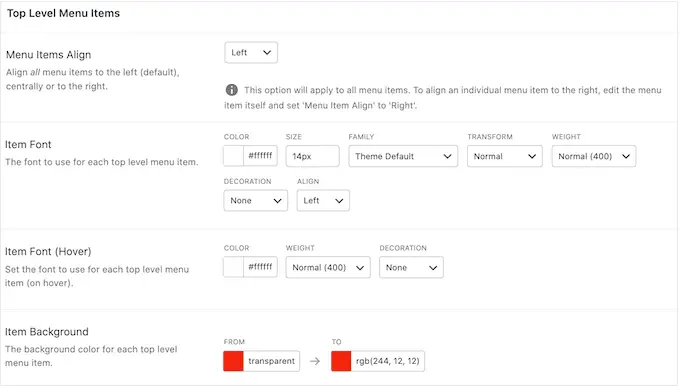
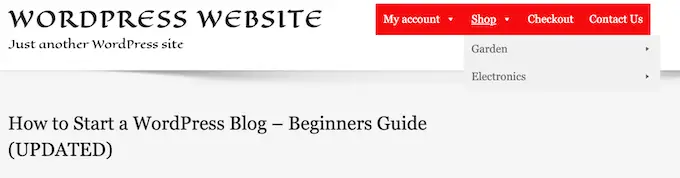
Wenn Sie nach unten scrollen, können Sie das Aussehen des Menüs der obersten Ebene ändern.
Dies ist die erste Zeile mit Elementen, die sichtbar ist, wenn sich das Megamenü im eingeklappten Zustand befindet.

Da sie so wichtig sind, möchten Sie vielleicht die Menüelemente der obersten Ebene hervorheben.
Im folgenden Bild verwenden wir beispielsweise eine andere Hintergrundfarbe.

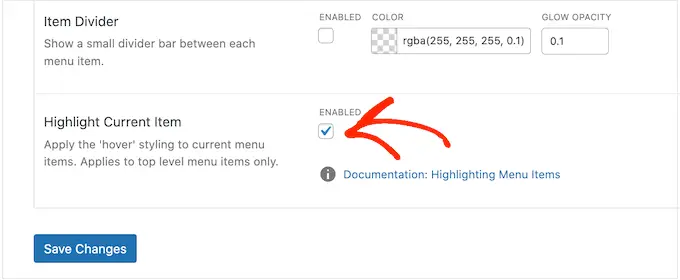
Im Abschnitt „Hover-Status“ können Sie den aktuell ausgewählten Menüpunkt der obersten Ebene hervorheben.
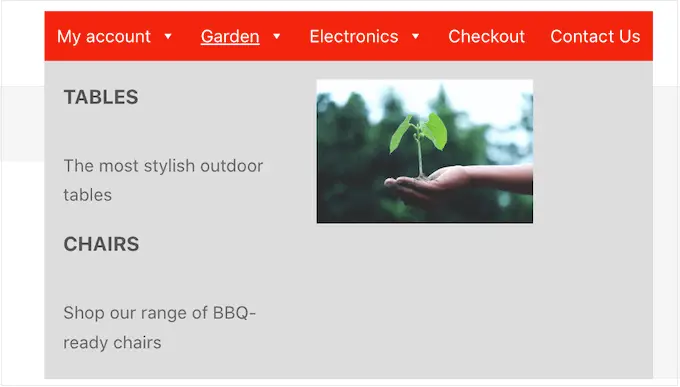
Im folgenden Bild verwenden wir beispielsweise einen Unterstreichungseffekt.

Dies kann dem Besucher helfen, zu sehen, wo er sich im Menü befindet, was es besonders nützlich für Websites macht, die große Mega-Menüs haben müssen.
Wenn Sie einen Hover-Status hinzufügen, scrollen Sie zum unteren Rand des Bildschirms und aktivieren Sie das Kontrollkästchen „Aktuelles Element hervorheben“.

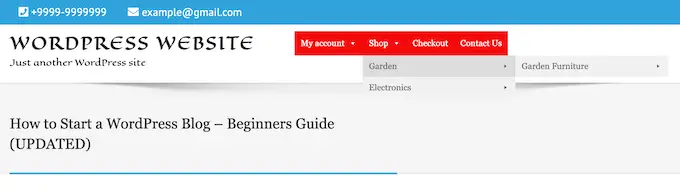
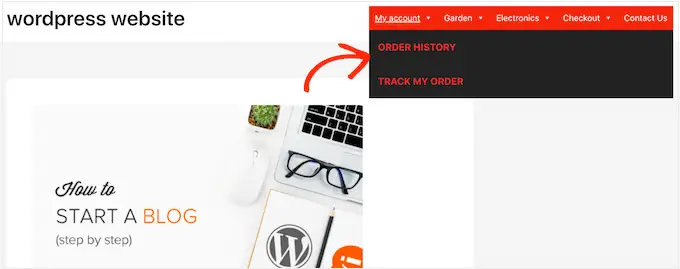
Danach können Sie das Aussehen des Untermenüs ändern.
Dies ist das Menü, das unter einem übergeordneten Element der obersten Ebene angezeigt wird, wie Sie im folgenden Bild sehen können.

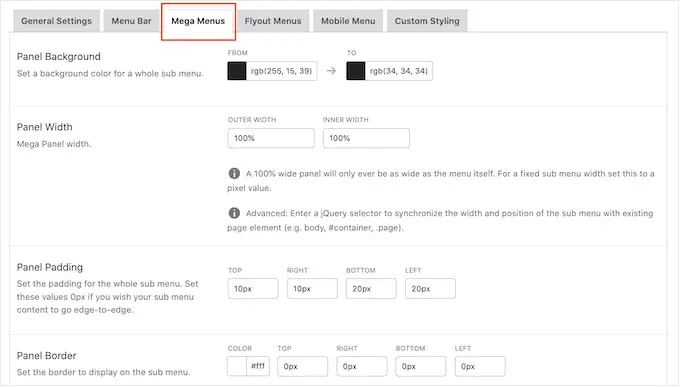
Um das Untermenü anzupassen, klicken Sie auf die Registerkarte „Mega-Menüs“.
Sie können diese Einstellungen jetzt verwenden, um die Hintergrundfarbe des Untermenüs zu ändern, den Radius zu vergrößern, um gekrümmte Ecken zu erstellen, Polsterung hinzuzufügen und vieles mehr.

Mithilfe von Widgets fügen Sie Inhalte zu Ihren Mega-Menüs hinzu. Sie können beispielsweise ein Galerie-Widget hinzufügen und Ihre beliebtesten WooCommerce-Produkte anzeigen oder eine Tag-Cloud in das Mega-Menü einbetten. Diese Widgets können zusätzliche Informationen bereitstellen oder Besucher dazu anregen, auf bestimmte Menüpunkte zu klicken.
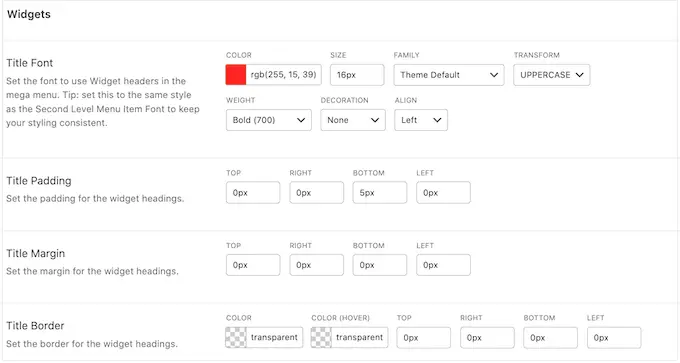
Sie können das Aussehen dieser Widgets anpassen, indem Sie zum Abschnitt „Widgets“ scrollen. Beispielsweise können Sie die Farbe des Titels des Widgets ändern, die Schriftgröße erhöhen, Auffüllungen hinzufügen und die Ausrichtung anpassen.

Auf diesem Bildschirm können Sie auch anpassen, wie die Menüpunkte der zweiten Ebene und die Menüpunkte der dritten Ebene auf Ihrer Website aussehen. Dies sind die Kinder der Menüpunkte der obersten Ebene.
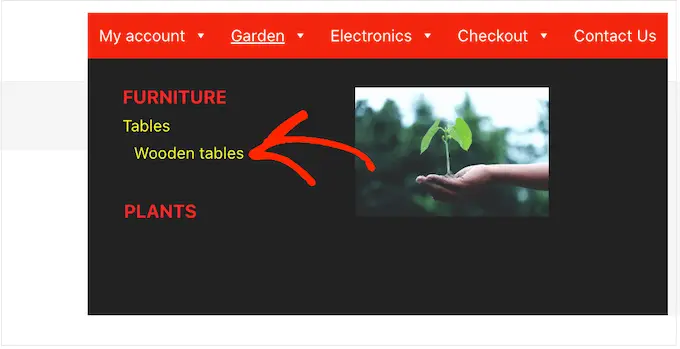
Beim Erstellen Ihrer Menüs ist es möglich, vier oder sogar mehr Ebenen hinzuzufügen, um ein verschachteltes Mega-Menü zu erstellen. Wenn Sie dies tun, verwendet WordPress einfach das Styling der dritten Ebene für alle nachfolgenden Ebenen.
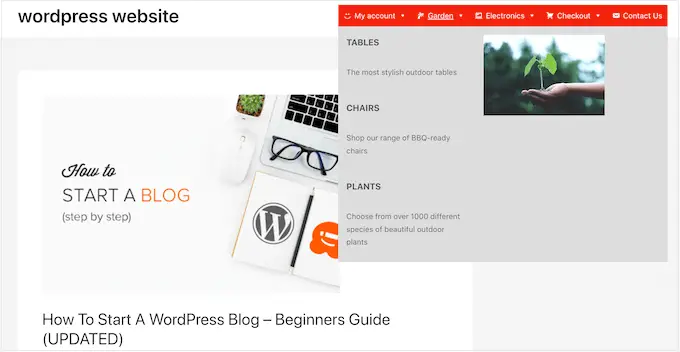
Sie können dies im folgenden Bild in Aktion sehen. Die zweite Ebene hat roten Text, und sowohl die dritte als auch die vierte Ebene verwenden denselben gelben Text.

Wenn Sie mit der Einrichtung des Menüs zufrieden sind, vergessen Sie nicht, auf „Änderungen speichern“ zu klicken.

Sobald Sie das Mega-Menü mit Max Mega Menu angepasst haben, ist es an der Zeit, es zu Ihrer Website hinzuzufügen.
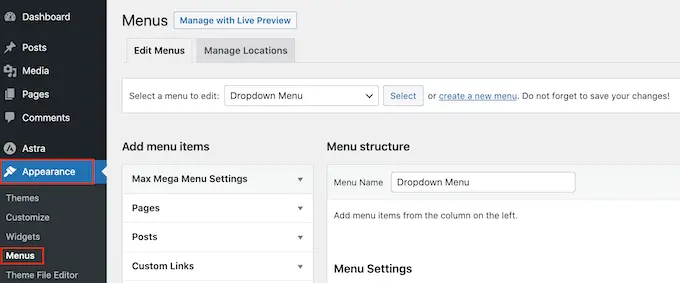
Gehen Sie einfach zu Aussehen » Menüs .

Wenn Sie ein vorhandenes Menü in ein Mega-Menü umwandeln möchten, öffnen Sie das Dropdown-Menü „Menü zum Bearbeiten auswählen“ und wählen Sie es aus der Liste aus. Beachten Sie jedoch, dass das von Ihnen gewählte Menü einem Ort zugewiesen sein muss, an dem Sie die Mega-Menü-Funktion aktiviert haben.
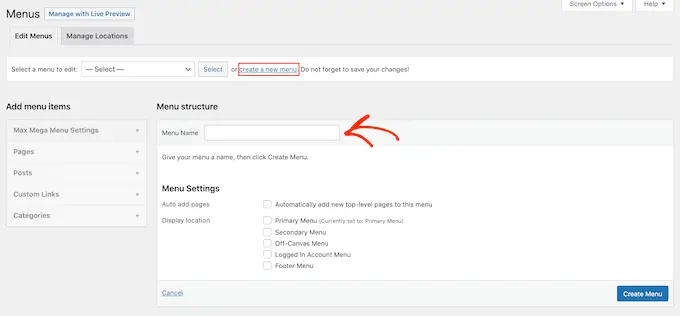
Wenn Sie ganz von vorne anfangen möchten, klicken Sie auf „Neues Menü erstellen“ und geben Sie dann einen Titel für Ihr neues Mega-Menü ein.

Sie können dann den Ort auswählen, den Sie verwenden möchten, und auf „Menü erstellen“ klicken. Auch hier muss dies ein Ort sein, an dem Sie Mega-Menüs aktiviert haben.
Fügen Sie Inhalte zu Ihrem WordPress-Menü hinzu
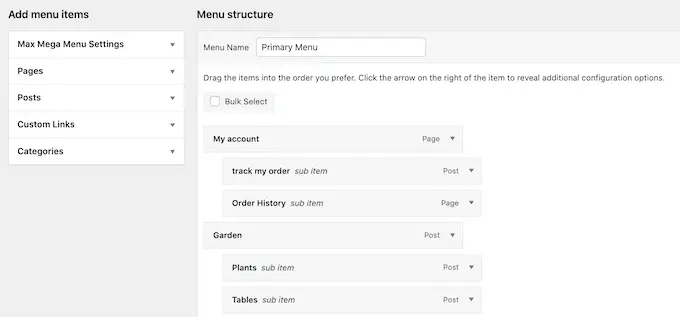
Fügen Sie danach alle Seiten, Beiträge und alle anderen Inhalte hinzu, die Sie in das Menü aufnehmen möchten. Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Anfängerleitfaden zum Hinzufügen eines Navigationsmenüs in WordPress.
Als Nächstes müssen Sie Ihre Artikel in übergeordnete und Untermenüs einordnen. Um ein Untermenü zu erstellen, ziehen Sie ein Element unter das übergeordnete Element und dann etwas nach rechts, bevor Sie es loslassen.

Um mehrere Ebenen zu erstellen, ziehen Sie die Elemente einfach weiter nach rechts, sodass sie untereinander eingerückt erscheinen. Dies ähnelt dem Erstellen eines Dropdown-Menüs in WordPress.
Egal, ob Sie ein neues Menü erstellen oder ein altes aktualisieren, an dieser Stelle haben Sie alle Elemente, die Sie in das Mega-Menü aufnehmen möchten.
Aktivieren Sie die Mega-Menü-Funktion
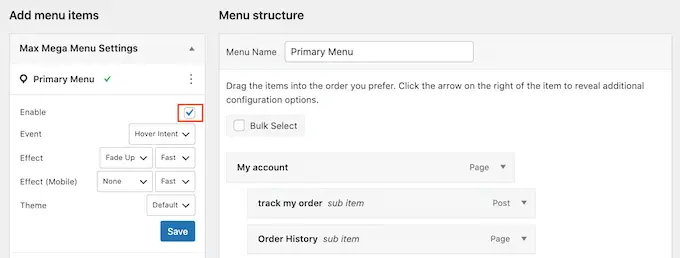
Wenn Sie damit fertig sind, klicken Sie, um die „Max Mega Menu Settings“ zu erweitern, und aktivieren Sie das Kontrollkästchen neben „Enable“.

In diesem Feld können Sie auch die standardmäßigen Mega-Menüeinstellungen überschreiben. Auf diese Weise können Sie einzigartige Mega-Menüs für verschiedene Bereiche Ihrer Website erstellen, also machen Sie weiter und nehmen Sie Änderungen vor.
Klicken Sie danach auf „Speichern“.
Erstellen Sie das Mega-Menü-Layout
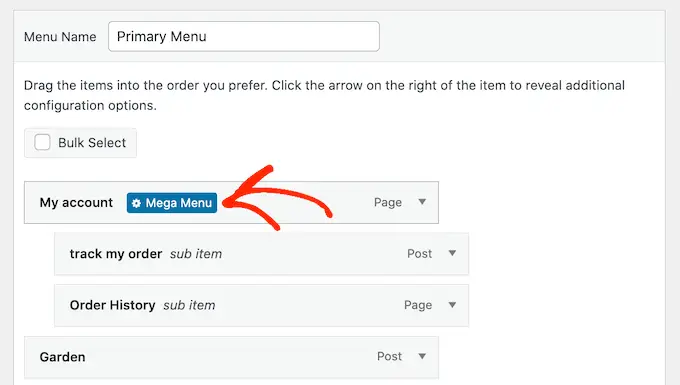
Bewegen Sie nun Ihre Maus über das erste Element der obersten Ebene und Sie sehen eine neue Schaltfläche „Mega-Menü“. Gehen Sie voran und klicken Sie auf die Schaltfläche.

Sie sehen nun alle Einstellungen für dieses Element der obersten Ebene.
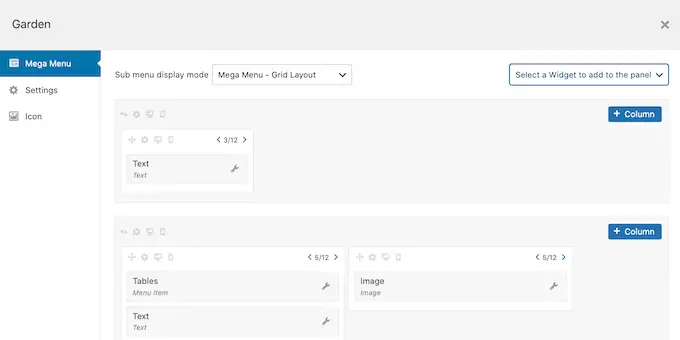
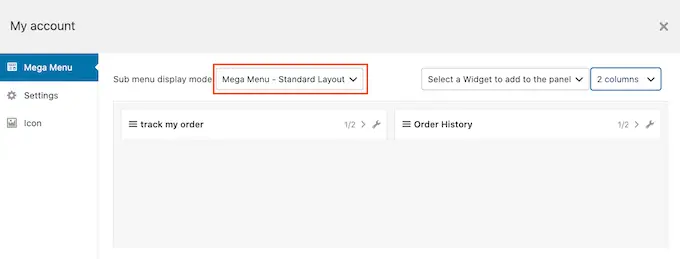
Standardmäßig verwendet Max Mega Menu den Flyout-Stil, bei dem die Untermenüs von der Seite „ausfliegen“. Um stattdessen ein Mega-Menü zu erstellen, öffnen Sie das Dropdown-Menü „Untermenü-Anzeigemodus“ und wählen Sie entweder „Standard-Layout“ oder „Raster-Layout“.
Das Standardlayout zeigt alle Untermenüs in Spalten an.

In der Zwischenzeit ermöglicht Ihnen das Rasterlayout, Untermenüpunkte in Spalten und Zeilen zu organisieren.
Dies ist ideal, wenn Sie viele Inhalte anzeigen möchten oder ein sehr bestimmtes Layout im Sinn haben.

Nachdem Sie das Standard- oder Rasterlayout ausgewählt haben, sehen Sie alle Untermenüs, die diesem übergeordneten Element zugewiesen sind.
Jetzt können Sie die Anordnung dieser Elemente im Megamenü ändern.

Wenn Sie das Standardlayout verwenden, können Sie die Anzahl der Spalten über das Dropdown-Menü in der oberen rechten Ecke ändern.
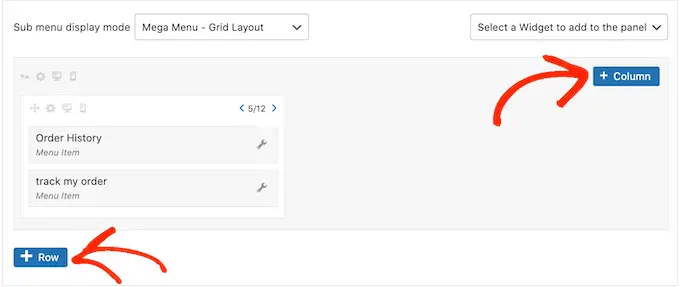
Wenn Sie ein Rasterlayout verwenden, können Sie mithilfe der Schaltflächen „+Spalte“ und „+Zeile“ Spalten und Zeilen hinzufügen.

Wenn Sie mit dem Layout zufrieden sind, können Sie die Untermenüpunkte per Drag & Drop in verschiedenen Spalten und Zeilen anordnen.
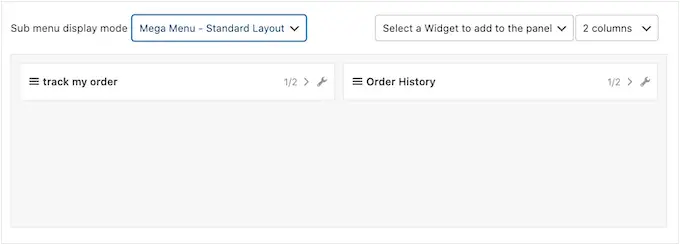
Danach ist es an der Zeit zu ändern, wie viel Platz jedes Element in der Spalte einnimmt. Max Mega Menu zeigt die aktuelle Größe als Bruchteil der insgesamt verfügbaren Breite an.
In der folgenden Abbildung nehmen beispielsweise beide Spalten die Hälfte des verfügbaren Platzes ein.

Um ein Element zu vergrößern oder zu verkleinern, klicken Sie einfach auf die Pfeilschaltflächen, um den Bruch zu vergrößern oder zu verkleinern.
Erstellen Sie ein mobilfreundliches Mega-Menü (nur Rasterlayout)
Standardmäßig zeigt Max Mega Menu denselben Inhalt auf Desktop- und Mobilgeräten. Dies kann bei Rasterlayouts ein Problem darstellen, da Smartphones und Tablets normalerweise kleinere Bildschirme haben und das horizontale Scrollen schwierig sein kann.
Wenn Sie das Rasterlayout verwenden, können Sie verschiedene Megamenüs für mobile Geräte erstellen. Beispielsweise können Sie weniger Spalten verwenden, damit Benutzer nicht horizontal scrollen müssen.
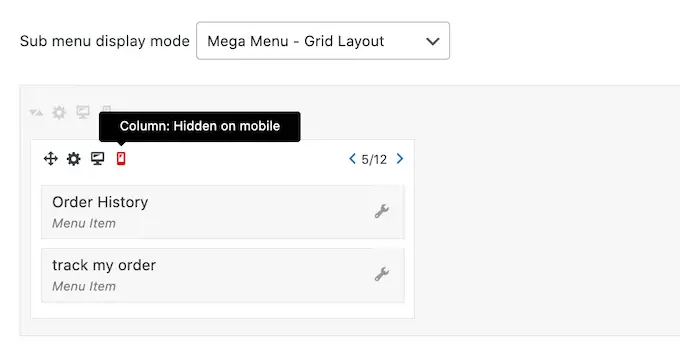
Sie können ganze Spalten oder Zeilen mit dem Symbol „Auf Mobilgerät ausgeblendet“ ausblenden, das wie ein kleines Mobiltelefon aussieht.

Schalten Sie einfach das Symbol ein und aus, um verschiedene Inhalte auf dem Desktop und auf dem Handy ein- und auszublenden.
Fügen Sie reichhaltige Inhalte mit Mega-Menü-Widgets hinzu
Danach können Sie Widgets zum Mega-Menü hinzufügen. Auf diese Weise können Sie zusätzliche Inhalte im Untermenü anzeigen, z. B. WordPress-Galerien, Text, Videos, aktuelle Kommentare und mehr.
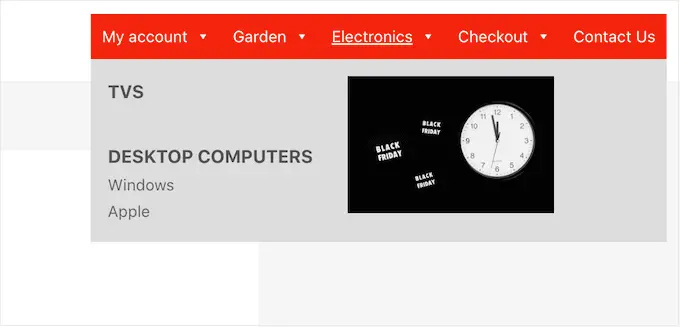
Beispielsweise können Sie Bilder verwenden, um einen Verkauf in Ihrem Online-Shop zu bewerben oder Ihre neuesten Produkte hervorzuheben.

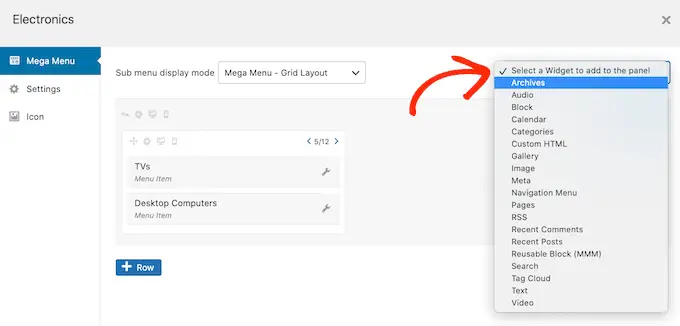
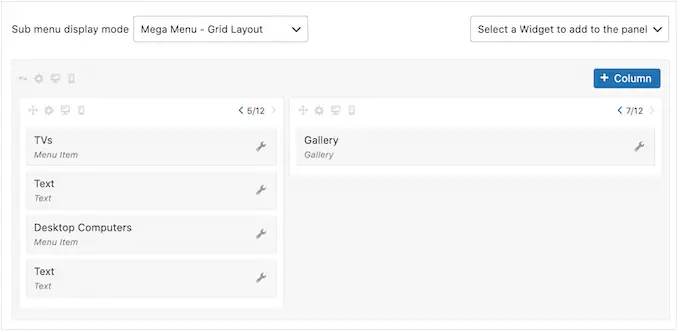
Um ein Widget hinzuzufügen, klicken Sie einfach auf „Widget auswählen…“, um es zu öffnen. Dropdown-Liste.
Sie können nun ein Widget aus der Liste auswählen.

WordPress fügt das Widget automatisch zu einer Spalte oder Zeile hinzu, aber Sie können es per Drag & Drop an eine neue Position verschieben.
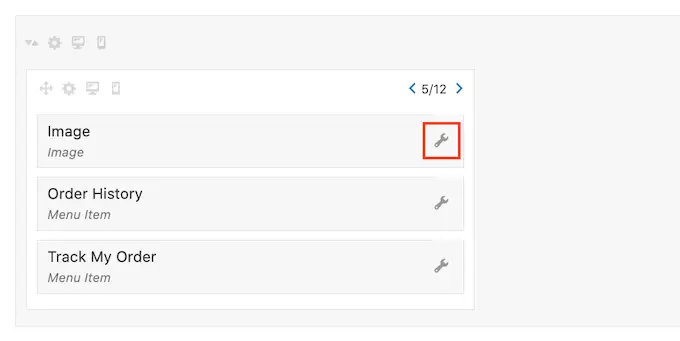
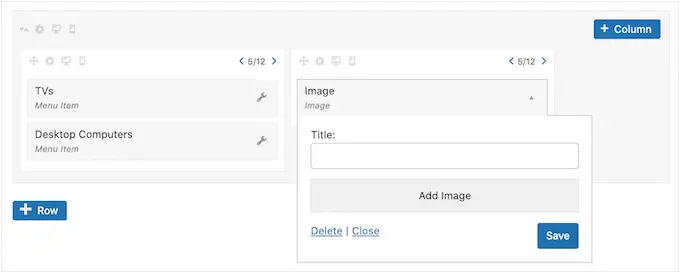
Um das Widget zu konfigurieren, klicken Sie auf das kleine Schraubenschlüssel-Symbol.

Dadurch wird ein Popup geöffnet, in dem Sie dem Widget Inhalte hinzufügen und seine Einstellungen ändern können.
Abhängig von der Art des Widgets, das Sie erstellen, sehen Sie unterschiedliche Optionen.

Wenn Sie beispielsweise ein Bild-Widget hinzugefügt haben, können Sie auf „Bild hinzufügen“ klicken und entweder ein Bild aus der Medienbibliothek auswählen oder eine Datei von Ihrem Computer hochladen.
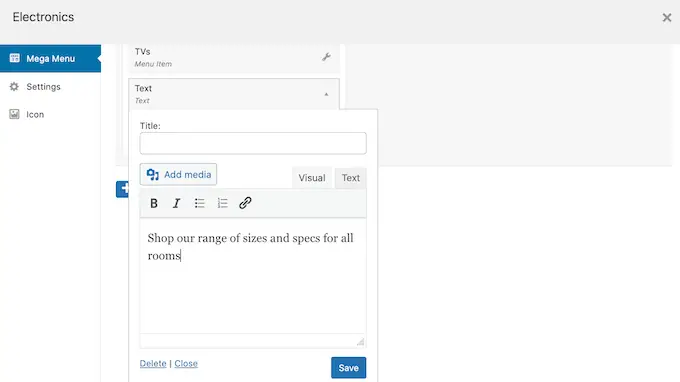
Wenn Sie ein „Text“-Widget hinzufügen, sehen Sie einen kleinen Editor, in den Sie Ihren Text eingeben können.

Alle Widgets haben ein „Titel“-Feld, in dem Sie Text hinzufügen können, der über dem Widget angezeigt wird.
Wenn Sie fertig sind, klicken Sie auf „Speichern“, um Ihre Änderungen zu speichern, und wählen Sie dann „Schließen“. Um weitere Widgets zum Mega-Menü hinzuzufügen, folgen Sie einfach dem oben beschriebenen Vorgang.

Überprüfen Sie die Standardeinstellungen des Mega-Menüs
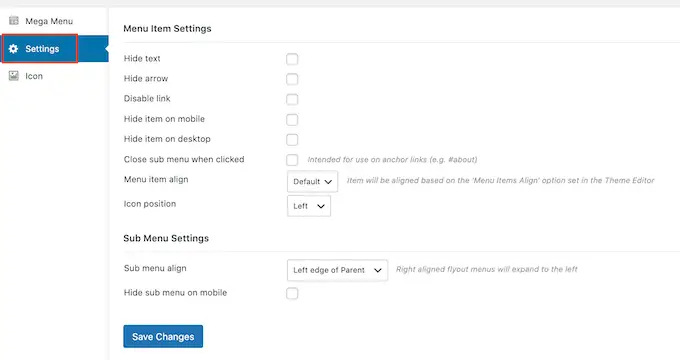
Als nächstes klicken Sie einfach auf die Registerkarte "Einstellungen".
Hier können Sie über Checkboxen verschiedene Inhalte im Untermenü ein- oder ausblenden.

Sie können das Untermenü auch auf Mobilgeräten und Desktops ein- oder ausblenden und die Ausrichtung so ändern, dass das Untermenü links oder rechts vom übergeordneten Element der obersten Ebene geöffnet wird.
Wenn Sie Änderungen an den Standardeinstellungen vornehmen, vergessen Sie nicht, auf „Änderungen speichern“ zu klicken.
Fügen Sie Bildsymbole zum WordPress Mega-Menü hinzu
Bildsymbole helfen Besuchern zu verstehen, worum es bei einem Menüpunkt geht, ohne dass sie auch nur die Navigationsbezeichnung lesen müssen. Dies ist besonders nützlich für große Menüs, bei denen ein Besucher es vorziehen könnte, den Inhalt schnell zu überfliegen, anstatt jedes Navigationslabel zu lesen.

Sie können Symbole verwenden, um die wichtigsten Inhalte hervorzuheben. Beispielsweise können Sie Besucher ermutigen, ihren Einkauf abzuschließen, indem Sie dem Menü „Zur Kasse“ ein Einkaufswagensymbol hinzufügen.
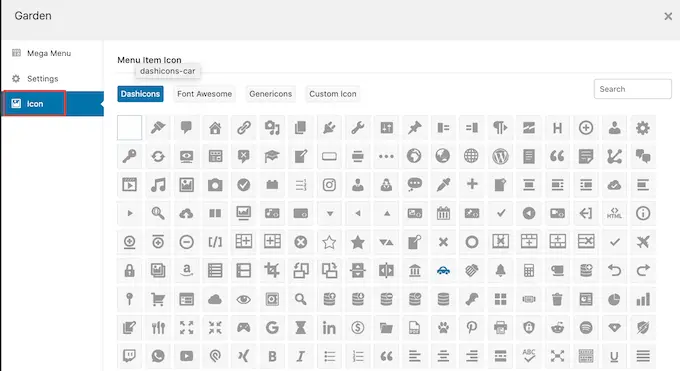
Um Ihrem Navigationsmenü Bildsymbole hinzuzufügen, klicken Sie auf die Registerkarte „Symbol“.

Sie können jetzt ein beliebiges Dashicon aus der integrierten Bibliothek auswählen. Wenn Sie auf Max Mega Menu pro upgraden, haben Sie auch Zugriff auf andere Symbolschriften, Genericons und FontAwesome, oder Sie können eine Datei aus Ihrer WordPress-Medienbibliothek auswählen.
Beenden Sie die Konfiguration des Mega-Menüs auf Ihrer WordPress-Site
Nachdem Sie sich durch all diese Einstellungen gearbeitet haben, können Sie das Popup-Fenster schließen, um zur Hauptseite „Darstellung » Menüs“ zurückzukehren.
Sie können diesen Vorgang nun für jedes übergeordnete Element der obersten Ebene wiederholen.
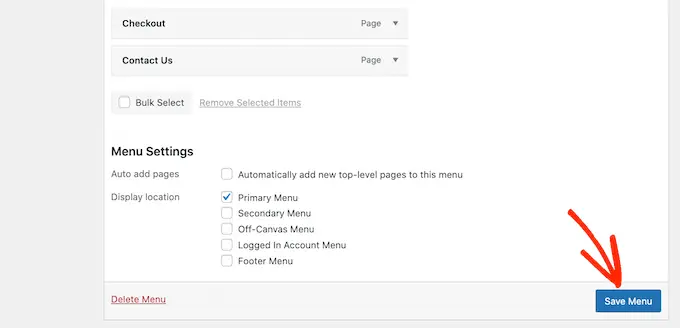
Wenn Sie mit der Einrichtung des Mega-Menüs zufrieden sind, klicken Sie auf die Schaltfläche Menü speichern, um es live zu schalten.

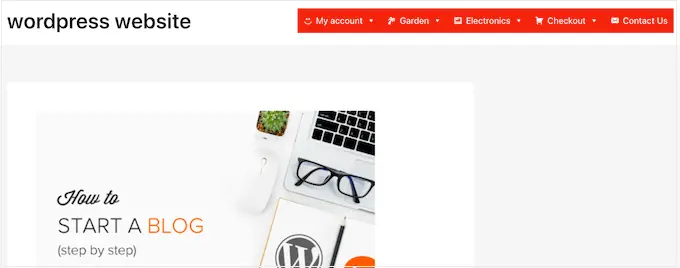
Besuchen Sie jetzt einfach Ihre Website, um das Mega-Menü in Aktion zu sehen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie Ihrer WordPress-Site ein Mega-Menü hinzufügen. Sie können auch unseren Leitfaden zu den besten Drag-and-Drop-WordPress-Seitenerstellern durchgehen und erfahren, wie Sie Ihren Blog-Traffic steigern können.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
