So fügen Sie ein Menü in WordPress Elementor hinzu
Veröffentlicht: 2022-09-25Das Hinzufügen eines Menüs in WordPress Elementor ist einfach. Gehen Sie im WordPress-Adminbereich zu Darstellung > Menüs. Hier können Sie ein neues Menü erstellen oder ein bestehendes bearbeiten. Um Ihrer WordPress-Site ein Menü hinzuzufügen, müssen Sie zuerst ein neues Menü erstellen. Klicken Sie dazu auf den Link „Menüs “ im Abschnitt „Darstellung“ des WordPress-Adminbereichs. Geben Sie als Nächstes Ihrem Menü einen Namen und klicken Sie auf die Schaltfläche Menü erstellen. Jetzt können Sie damit beginnen, Elemente zu Ihrem Menü hinzuzufügen. Klicken Sie dazu einfach auf die Schaltfläche „Elemente hinzufügen“ und wählen Sie die Seiten, Beiträge oder benutzerdefinierten Links aus, die Sie zu Ihrem Menü hinzufügen möchten. Nachdem Sie alle gewünschten Elemente hinzugefügt haben, klicken Sie auf die Schaltfläche Menü speichern, um Ihre Änderungen zu speichern. Das ist alles dazu! Sie können jetzt zu Ihrer WordPress-Site gehen und Ihr neues Menü in Aktion sehen.
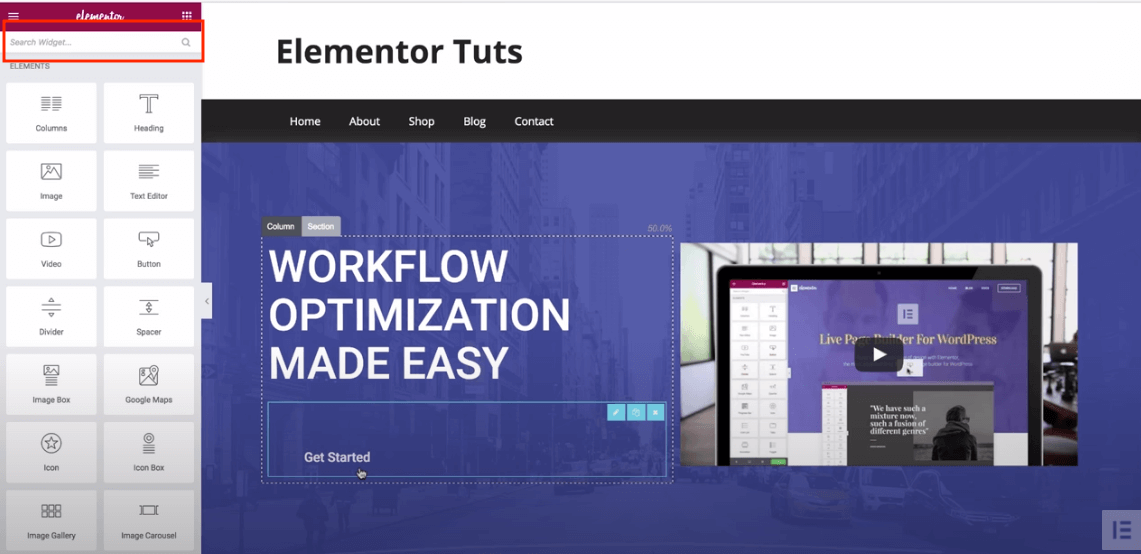
Das Menü ist einer der wichtigsten Aspekte jeder Website. Möglicherweise können Sie die Aufmerksamkeit Ihrer Besucher auf sich ziehen, indem Sie Ihr Navigationsmenü langweilig und langweilig aussehen lassen. WordPress hat viele Vorteile gegenüber anderen Website-Erstellern, aber es hat auch einige Nachteile, wie z. B. die Möglichkeit, benutzerdefinierte Menüs und Stile zu erstellen. Wir müssen das PowerPack Advanced Menu Widget verwenden, um diese Nachteile zu überwinden. Um ein erweitertes Menü-Widget zu einer Seite hinzuzufügen, wählen Sie es aus der Liste aus und verwenden Sie Elementor, um es zu bearbeiten. Wenn Sie das PowerPack Advanced Menu-Widget verwenden, kann es so konfiguriert werden, dass Ihr Navigationsmenü in horizontaler oder vertikaler Ausrichtung angezeigt wird. Mit dieser Funktion können Sie für jeden Gerätetyp einen Haltepunkt konfigurieren.
Das PowerPack Advanced Menü-Addon für Elementor macht es einfach, ein Off-Canvas-Menü zu erstellen. Durch Auswahl von Off Canvas: aus dem Responsive-Menü können Sie Breakpoints auf Always setzen, wie in der Abbildung unten gezeigt. In der Mitte Ihrer Seite sehen Sie ein Hamburger-Symbol. Das Symbol, das Symbol und die Bezeichnung werden in der Umschalttastenanzeige angezeigt, während die Bezeichnung nur auf der Umschalttaste angezeigt wird. Das PowerPack Advanced Menu-Widget ist eine großartige Möglichkeit, einige hervorragende Navigationsmenüs auf Ihrer Website zu erstellen. Es gibt keine Codierungsanforderungen zum Erstellen voll funktionsfähiger Navigationsmenüs. Das Elementor-Addon von PowerPack enthält mehr als 60 kreativ gestaltete Elementor-Widgets. Klicken Sie hier, um das erweiterte Menü-Widget mit PowerPack herunterzuladen.
Wählen Sie im Dropdown-Menü „Layout“ im Abschnitt „Inhalt“ des Nav-Menü-Widgets die Option „Dropdown“ aus. Ist dieser Artikel nützlich?
Wie füge ich eine Menüleiste in WordPress Elementor hinzu?
 Bildnachweis: happyaddons.com
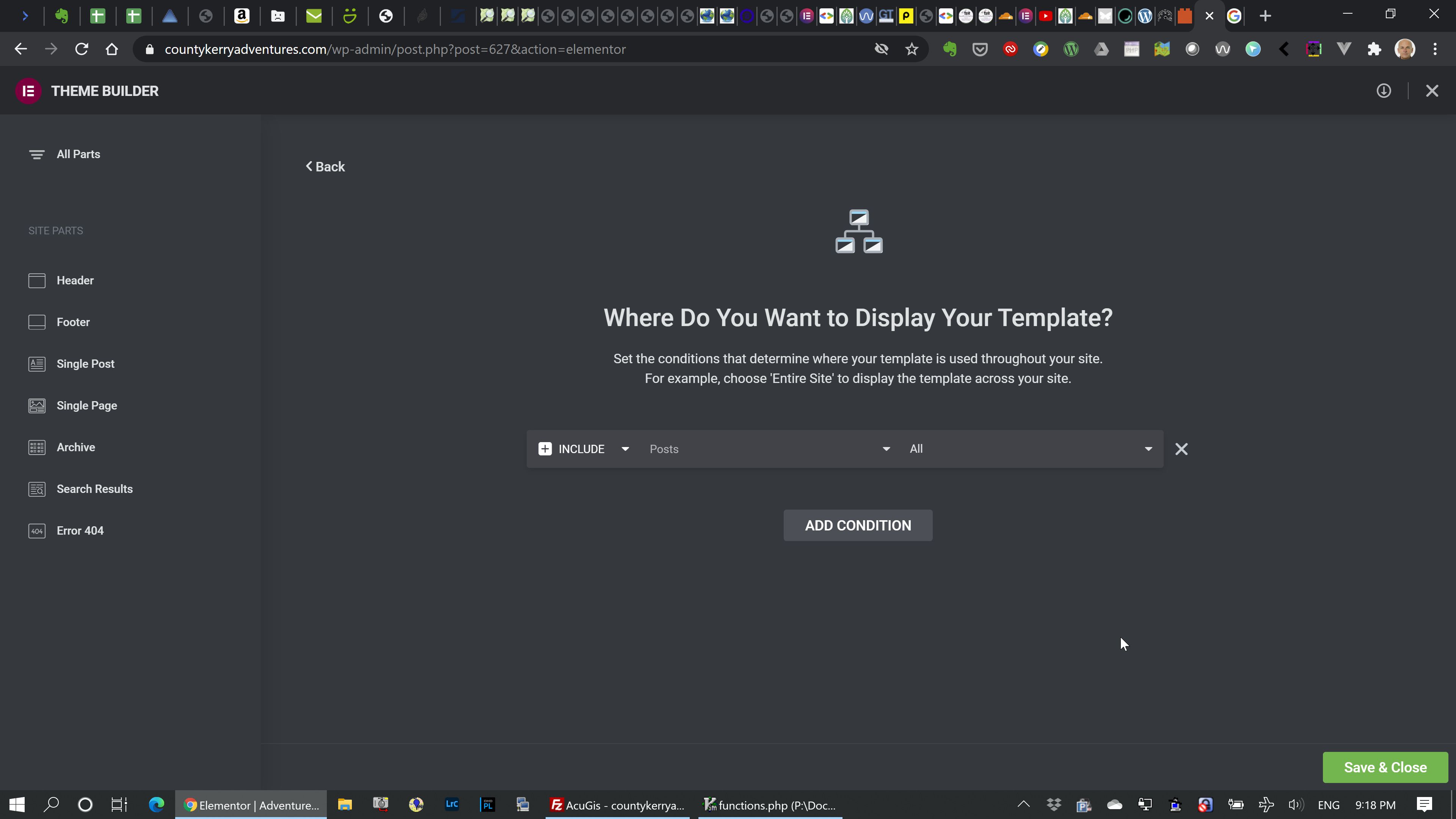
Bildnachweis: happyaddons.comNavigieren Sie zu Seiten. Sie können Ihrem Dashboard einen neuen Tab hinzufügen, indem Sie links darauf klicken. Klicken Sie auf Mit Elementor bearbeiten, um mit der Bearbeitung zu beginnen. Wählen Sie Abschnitt hinzufügen und seine Struktur definieren, um darin ein Menü anzuzeigen. Wählen Sie die Abschnittsstruktur aus, die Sie verwenden möchten.
Wie fügt man eine obere Leiste in einem Elementor hinzu?
Unter Elementor > Einstellungen > Experimente können Sie die Admin Top Bar aktivieren oder deaktivieren.
Fügen Sie Ihrem Blog eine Kopfzeilenleiste hinzu, um ein professionelleres Aussehen zu erhalten
Ihr Blog wird mit Kopfleisten professioneller und organisierter erscheinen, und Ihre Blogroll wird organisiert. Sie können einfach hinzugefügt und angepasst werden, sodass Sie eine Überschrift erstellen können, die perfekt zum Stil Ihres Blogs passt.
Die obere Kopfleiste kann aktiviert werden, indem Sie zum WordPress-Dashboard gehen und dann Anpassen auswählen. Unter den Optionen Linker Inhalt/Rechter Inhalt können Sie Text/HTML und dann im Abschnitt Widget Menü/Widget auswählen. Um die Änderungen zu speichern, wählen Sie die Kopfzeile, die Sie verwenden möchten, aus dem Dropdown-Menü aus.
Nachdem Sie die Kopfleiste hinzugefügt haben, wird Ihr Blog angezeigt. Indem Sie auf die entsprechende Überschrift klicken, können Sie sie an den Anfang Ihres Blogs ziehen, wo sie erscheinen soll. Sie können das Stück auch in der Größe ändern und es nach Bedarf verschieben.
Sie können Kopfleisten ganz einfach zu Ihrem Blog hinzufügen und anpassen, um ihm ein ausgefeiltes, professionelles Erscheinungsbild zu verleihen.
Wie füge ich ein Dropdown-Menü in WordPress Elementor hinzu?
Navigieren Sie zum Dashboard und dann zu Aussehen. Sie müssen jetzt ein Menü erstellen, falls Sie dies noch nicht getan haben. Geben Sie einen Namen für Ihr Menü ein und klicken Sie auf die Schaltfläche Menü erstellen, um zu beginnen. Sie können auch die Seitennummer sowie den Ort konfigurieren, an dem die Seite angezeigt wird.
Elementor macht das Hinzufügen eines Untermenüs einfach
Sie können einem Elementor ganz einfach ein Untermenü hinzufügen, indem Sie es aus dem Dropdown-Menü auswählen. Sie können Ihre Menüelemente einfach per Drag & Drop an die gewünschte Stelle ziehen, um sie neu anzuordnen. Ziehen Sie die Elemente per Drag-and-Drop in die Reihenfolge, in der sie angezeigt werden sollen. Wenn Sie ein Untermenü erstellen, legen Sie es unter dem Element ab, das als übergeordnetes Element verwendet werden soll, und ziehen Sie es nach rechts. Sie können auch die Reihenfolge Ihrer Menüelemente ändern, indem Sie sie ziehen oder durch Ziehen ablegen.
Wie füge ich ein Menü in WordPress hinzu?
 Bildnachweis: blog.hostonnet.com
Bildnachweis: blog.hostonnet.comEs gibt verschiedene Möglichkeiten, wie Sie ein Menü in WordPress hinzufügen können. Eine Möglichkeit besteht darin, den integrierten Menü-Editor zu verwenden. Diese finden Sie unter dem Aussehen-Menü. Eine andere Möglichkeit ist die Verwendung eines Plugins. Es gibt viele verschiedene Plugins, die Sie verwenden können, um ein Menü zu erstellen.
Es sollte oberste Priorität haben, ein gut organisiertes Menü zu einer Ihrer To-Do-Listen zu machen. Darüber hinaus verbessert ein gut gestaltetes Menü die Benutzererfahrung, was, wie Sie vielleicht vermutet haben, zu Conversions führt. Eine Website, die nicht richtig gestaltet ist, kann nicht aus dem besten Design bestehen. Sie können Zeit sparen, indem Sie Visual Composer verwenden, um Ihre Website-Menüs zu erstellen und zu verwalten. Einzigartige Layouts mit über 500 Inhaltselementen, Designervorlagen und anderen Funktionen können mit inhaltsbasierten Erweiterungen wie Themen erstellt werden. Wählen Sie aus einer Vielzahl von sofort einsatzbereiten Menüelementen (Basis- und Sandwich-Menüs sowie Seitenleistenmenüs für ein einzigartigeres Design).
Elementor-Navigationsmenü funktioniert nicht
 Bildnachweis: toolset.com
Bildnachweis: toolset.comWenn Ihr Elementor-Navigationsmenü nicht funktioniert, kann dies an verschiedenen Dingen liegen. Stellen Sie zunächst sicher, dass Sie auf die neueste Version von Elementor aktualisiert haben. Überprüfen Sie als Nächstes, ob Ihr Navigationsmenü in den Elementor-Einstellungen auf „Kopfzeile“ oder „Fußzeile“ eingestellt ist. Wenn es auf „Kopfzeile“ eingestellt ist, versuchen Sie es auf „Fußzeile“ und umgekehrt. Wenn alles andere fehlschlägt, versuchen Sie schließlich, Ihre Elementor-Einstellungen zurückzusetzen.

In diesem Tutorial zeige ich Ihnen, wie Sie Fehler beheben und feststellen können, warum der Elementor nicht richtig funktioniert. Das Navigationsmenü funktioniert nicht. Im Forum von Elementor lautet eine der am häufigsten gestellten Fragen: „Wie behebe ich das Problem?“ Sie können JS und CSS mit HTTP/2 kombinieren, wenn Sie HTTP/1.1 verwenden, aber HTTP/2 ist im Allgemeinen stabiler. Die Anzahl des standardmäßig auf einer Seite geladenen CSS-Codes wird reduziert, wenn Sie den verbesserten CSS-Lademodus auswählen. Wenn aktiviert, wird der CSS-Code abhängig von den Anforderungen des Systems inline oder in eine dedizierte Datei geladen. Wenn die Probleme weiterhin bestehen, deaktivieren Sie die Experimente zum verbesserten Laden von Assets und zum verbesserten CSS-Laden. Caching kann einen großen Unterschied in der Leistung Ihrer Website machen, aber wenn Sie es nicht richtig konfigurieren, kann es mehr Probleme verursachen als es löst.
So erstellen Sie ein Menü in WordPress
Das Erstellen eines Menüs in WordPress ist ein einfacher Vorgang. Melden Sie sich zunächst in Ihrem WordPress-Admin-Panel an. Gehen Sie als Nächstes zum Abschnitt „Darstellung“ und klicken Sie auf den Link „Menüs“. Hier können Sie ein neues Menü erstellen oder ein vorhandenes bearbeiten. Um ein neues Menü zu erstellen, geben Sie ihm einfach einen Namen und klicken Sie auf die Schaltfläche „Menü erstellen“. Fügen Sie dann die Elemente hinzu, die Sie in Ihr Menü aufnehmen möchten, und klicken Sie auf die Schaltfläche „Menü speichern“.
Sie müssen kein Programmierer oder Experte sein, um benutzerdefinierte Menüs zu erstellen und zu verwalten. Um alle Schritte zu demonstrieren, die Sie unternehmen müssen, habe ich das Standarddesign von WordPress, Twenty Fifteen, verwendet. Es können auch Untermenüs erstellt werden, was eine willkommene Ergänzung zu Standardmenüs ist. Ziehen Sie einfach denselben Menüpunkt rechts neben den anderen, wenn Sie rechts neben einen anderen gehen möchten. Einige WordPress-Designs unterstützen mehrere Menüs nicht. Wenn Sie mehr als zwei Menüs verwenden möchten, sollten Sie sicherstellen, dass die Einstellungen des Themas auf dem neuesten Stand sind. In einigen Themen können Sie benutzerdefinierte Menüs erstellen, die denen in der Fußzeile und der oberen Kopfleiste ähnlicher sind als die Standardmenüs.
Hier gibt es keine in Stein gemeißelten Regeln, also müssen Sie experimentieren. Sie können ganz einfach ein soziales Menü auf die gleiche Weise erstellen, wie Sie ein normales Menü erstellen können. Linknamen müssen eine URL (die URL des Links im Menü) sowie den Linktext (den Text des Links) enthalten. Wählen Sie die Registerkarte Benutzerdefinierte Links aus, um Social-Media-Links hinzuzufügen. Speichern Sie die Seite immer, bevor Sie eine Vorschau anzeigen oder sie verlassen, und tun Sie dies, indem Sie auf Menü speichern klicken.
So erstellen Sie ein benutzerdefiniertes Menü in WordPress ohne Plugin
Das Erstellen eines benutzerdefinierten Menüs in WordPress ohne ein Plugin ist so einfach wie das Aufrufen von Darstellung > Menüs und die Auswahl von Benutzerdefiniert. Navigieren Sie zur Registerkarte „Sekundäres Menü“, wählen Sie „Mein benutzerdefiniertes Menü“ für diesen Ort aus und drücken Sie dann die Schaltfläche „Menü erstellen“. Fügen Sie als Nächstes einige Elemente zum Menü hinzu (z. B. Menüelement 1, Menüelement 2, Menüelement 3) und speichern Sie sie.
Elementor Mega-Menü
Ein Elementor-Megamenü ist ein Menü, mit dem Sie auf einfache Weise große, komplexe Menüs erstellen und verwalten können. Mit den Mega-Menüs von Elementor können Sie Menüelemente ganz einfach hinzufügen, entfernen und ändern, ohne Code bearbeiten zu müssen. Mega-Menüs von Elementor sind außerdem hochgradig anpassbar, sodass Sie das Erscheinungsbild Ihres Menüs ganz einfach an Ihre Marke anpassen können.
Mega-Menüs sind eine äußerst leistungsstarke Funktion in WordPress, mit der Sie ein erweiterbares Menü basierend auf einer Kategorie oder einem Inhaltstyp erstellen können. Die Möglichkeit, ein Website-Menü mit Mega-Menüs organisiert anzuzeigen, ist eine großartige Funktion, die einfach zu bedienen und leicht zu verstehen ist. Durch die Konfiguration des ElementsKit Mega Menu-Moduls auf Ihrem WordPress-Dashboard können Sie ein WordPress-Mega-Menü erstellen.
Schritt-für-Schritt-Anleitung zum Hinzufügen eines benutzerdefinierten Mega-Menüs zu Ihrer WordPress-Site
Im dritten Schritt wählen Sie den erscheinenden Menüpunkt aus. Wenn Sie das Mega-Menü in einen der Menüpunkte aufnehmen möchten, wählen Sie den hier erscheinenden aus. Es kann auch ein Untermenü für diesen Punkt hinzugefügt werden. Der nächste Schritt besteht darin, den Menüpunkt durch Klicken auf den grünen Pfeil in das Megamenü zu setzen. Dazu müssen Sie ein Untermenü einbinden. Wenn Sie diesem Menüpunkt in diesem Popup ein Untermenü hinzufügen möchten, können Sie dies tun. Klicken Sie dann auf den grünen Pfeil neben dem Untermenü, um es zum Mega-Menü hinzuzufügen. Der fünfte Schritt besteht darin, den Text zu beschriften. Danach können Sie den Mega-Menüelementen Textbeschriftungen hinzufügen. Das Mega-Menü kann auch durch Hinzufügen von Bildern vergrößert werden. Durch die Verwendung von JetMenu, einem leistungsstarken und benutzerfreundlichen Mega-Menü-Plugin, können Sie einfach und schnell benutzerdefinierte Mega-Menüs für WordPress-Websites erstellen. Wenn das Mega-Menü aktiviert ist, wird es als Kopfzeilenmenü angezeigt und kann mit Elementor Theme Builder angepasst werden. Darüber hinaus kann das Mega-Menü-Widget für jede WordPress-Site konfiguriert werden, um das Mega-Menü anzuzeigen.
Untermenü des vertikalen Menüs von Elementor
Das Untermenü des vertikalen Menüs von Elementor ist eine großartige Möglichkeit, die Navigation Ihrer Website zu organisieren. Indem Sie ein vertikales Menü erstellen, können Sie ganz einfach Untermenüs hinzufügen, um Besuchern zu helfen, die benötigten Informationen zu finden. Dies ist eine großartige Möglichkeit, die Navigation Ihrer Website organisiert und benutzerfreundlich zu halten.
Das JetMenu-Plugin von Elementor, ein leistungsstarkes Plugin, kann verwendet werden, um ein Mega-Menü zu erstellen. Dieses Verfahren kann durch Befolgen einiger einfacher Schritte durchgeführt werden. Der Hauptschritt besteht darin, das Element auszuwählen, gefolgt von der Option, das JetMenu zu verwenden. Durch Anklicken können Sie die horizontale Menüposition und -breite verändern. In JetMenu sind weitaus mehr Menüoptionen verfügbar, als Sie vielleicht denken, wie das Mega-Menü für die mobile Ansicht, das Dropdown-Menü und das mehrspaltige Menü. Auf der Website gibt es eine Reihe von Stileinstellungen, die geändert und angepasst werden können. Am Ende des Vorgangs muss die Schaltfläche Speichern/Aktualisieren gedrückt werden. Sehen Sie sich das Ergebnis an.
Elementor anderes Menü für Handys
Mit Elementor können Sie verschiedene Menüs für mobile Geräte erstellen. Dies ist nützlich, wenn Sie ein Menü erstellen möchten, das für Mobilgeräte optimiert ist. Sie können ein Menü erstellen, das auf einem mobilen Gerät einfacher zu navigieren ist, oder Sie können ein Menü erstellen, das speziell für mobile Geräte entwickelt wurde.
Powerpack Erweitertes Menü-Widget
Das erweiterte Powerpack-Menü-Widget ist eine großartige Möglichkeit, Ihrer Website zusätzliche Funktionen hinzuzufügen. Mit diesem Widget können Sie Ihren Menüs ein Suchfeld, Symbole für soziale Medien und eine Vielzahl anderer Funktionen hinzufügen. Dieses Widget ist perfekt für diejenigen, die ihrer Website ein wenig zusätzliche Funktionalität hinzufügen möchten.
