So fügen Sie eine Seite zu einem Menü in WordPress hinzu
Veröffentlicht: 2022-09-08Angenommen, Sie möchten eine Schritt-für-Schritt-Anleitung zum Hinzufügen einer Seite zu einem Menü in WordPress: 1. Melden Sie sich bei Ihrem WordPress-Konto an. Wenn Sie sich nicht sicher sind, wie das geht, konsultieren Sie bitte Ihren Webhoster oder die WordPress-Dokumentation. 2. Sobald Sie angemeldet sind, werden Sie zum Dashboard weitergeleitet. Bewegen Sie von hier aus Ihre Maus über die Registerkarte „Darstellung“ in der linken Seitenleiste. Ein Dropdown-Menü wird angezeigt. 3. Klicken Sie im Dropdown-Menü auf „Menüs“. Sie werden zum Menü-Builder-Bildschirm weitergeleitet. 4. Auf dem Menü-Builder-Bildschirm sehen Sie auf der linken Seite eine Liste mit Seiten und auf der rechten Seite ein leeres Menü. 5. Um Ihrem Menü eine Seite hinzuzufügen, klicken Sie einfach auf das Kontrollkästchen neben der Seite, die Sie hinzufügen möchten. Klicken Sie dann auf die Schaltfläche „Zum Menü hinzufügen“. 6. Die ausgewählte Seite erscheint nun im Menü auf der rechten Seite. 7. Um die Reihenfolge der Seiten in Ihrem Menü zu ändern, klicken Sie einfach auf die Seite und ziehen Sie sie nach oben oder unten an die gewünschte Position. 8. Wenn Sie mit der Reihenfolge Ihrer Seiten zufrieden sind, klicken Sie auf die Schaltfläche „ Menü speichern “. Und das ist es! Sie haben nun erfolgreich eine Seite zu Ihrem Menü in WordPress hinzugefügt.
In diesem Tutorial erfahren Sie, wie Sie eine WordPress-Seite erstellen und sie dem Navigationsmenü Ihrer Website hinzufügen. Trotz der Länge des Beitrags müssen Sie sich keine Sorgen machen, da es relativ einfach ist. Sobald Sie es ein paar Mal gemeistert haben, sollte es einfach zu meistern sein. Wenn Sie ein benutzerdefiniertes Design haben, werden Sie möglicherweise feststellen, dass eine neue Seite im Navigationsmenü angezeigt wird, aber dies hängt davon ab, wie das Design konfiguriert ist. Wenn Sie noch keines haben, müssen Sie ein WordPress-Menü für Ihr Design konfigurieren. Wenn Sie bereits ein Menü haben, müssen Sie ihm keine Seite hinzufügen. Die linke Seitenleiste hat eine Vielzahl von Bereichen, in denen Sie Menüelemente hinzufügen können.
Sie sehen eine Liste der zuletzt erstellten Seiten, wenn Sie sie oben auf dem Bildschirm auswählen. Durch Klicken auf die Schaltfläche Zum Menü hinzufügen können Sie es dem Menü hinzufügen. Basierend auf diesem Befehl können Sie Orte in Ihrem Thema auswählen.
Wie füge ich eine Seite zu meinem Menüelement oder WordPress hinzu?
 Bildnachweis: powerpackelements.com
Bildnachweis: powerpackelements.comNavigieren Sie zunächst zu Seiten. Die Registerkarte „Neu“ befindet sich auf der linken Seite des Dashboards. Sie können die Elementor-Schaltfläche verwenden, um Elemente hinzuzufügen oder zu löschen. Wenn Sie auf Neu hinzufügen klicken, müssen Sie zuerst die Struktur des Abschnitts definieren und dann ein Menü darin positionieren. Die zu wählende Abschnittsstruktur muss gewählt werden.
Ein Menü lässt sich in Elementor in wenigen Schritten erstellen. Sie müssen keine zusätzlichen Plugins installieren, um es zu verwenden. Dieser Trick ist sehr nützlich, wenn Sie Probleme beim Gestalten des Menü-Widgets haben oder es einfach besser aussehen lassen möchten. Das Erstellen eines Kopfzeilenmenüs ist der erste Schritt beim Hinzufügen Ihres Logos und anderer Elemente. Das Popup kann in zwei Schritten veröffentlicht werden, Schritt 2 und Schritt 3. Schritt 3: Fügen Sie die Aktion hinzu, die zu der zuvor erstellten Popup-Menüseite führen wird. Der vierte Schritt besteht darin, auf das Symbol für dynamische Tags zu klicken (das wie ein Stapel Pfannkuchen aussieht). Das ist es, soweit es mich betrifft.
Wie erstelle ich ein reaktionsschnelles Elementor-Menü?
Um dem Menü eine Schaltfläche hinzuzufügen, klicken Sie auf die Registerkarte Erweitert. Ein weiteres Inner Section-Widget sollte unter die Schaltfläche in die erste Spalte gezogen werden. Wählen Sie im Menü „Layout“ die Option „Volle Breite“.
So erstellen Sie einen Menüanker in Elemento
Erstellen Sie einen Menüanker in Elementor mit *br. Durch Auswahl von Widgets können Sie auf die linke Seitenleiste zugreifen. Wählen Sie die Option „Menüanker“ im Bereich „Widgets“ der Widgetsliste aus. Legen Sie die folgenden Eigenschaften fest, indem Sie zum Dialogfeld Optionen wechseln und *br auswählen. Titel des Menüankers Im Folgenden wird der Menüanker beschrieben. Auf einer Seite befindet sich der Menüanker unten. Das übergeordnete Element eines Menüankers ist das Element. Wenn der Menüanker nicht zu einem übergeordneten Element gehört, ist das Feld leer. Im Detail ist der Menu Anchor wie folgt eingestuft. Scrollen tritt auf, wenn der Menüanker scrollt, wenn die Seite gescrollt wird. Um die Änderungen zu übernehmen, klicken Sie auf OK. Sie können jetzt Elemente zu Ihrem Menü hinzufügen, indem Sie sie mit der Drag-and-Drop-Oberfläche ziehen und ablegen. Ziehen Sie ein Menüelement aus dem Bereich „Widgets“ in das Menüanker-Widget und legen Sie es dort ab. Die Tastatur kann auch zur Eingabe von Menüpunkten verwendet werden . Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Menü speichern, um das soeben erstellte Menü zu speichern. Beim Erstellen eines Menüankers in Elementor können Sie die folgenden Eigenschaften angeben: *br Ein Menüanker ist ein Titel. Elemente können zu Ihrem Menüanker hinzugefügt werden, indem Sie sie mit der Drag-and-Drop-Oberfläche ziehen und ablegen. Diese Methode ist einfach anzuwenden: Ziehen Sie ein Menüelement aus dem Bereich „Widgets“ auf das Menüanker-Widget und legen Sie es dort ab. Die Tastatur ist eine weitere Möglichkeit zur Eingabe von Menüpunkten. Sie können Ihr Menü speichern, indem Sie auf die Schaltfläche Menü speichern klicken, wenn Sie fertig sind.
So fügen Sie eine Seite zu einem Dropdown-Menü in WordPress hinzu
 Bildnachweis: themeimage.blogspot.com
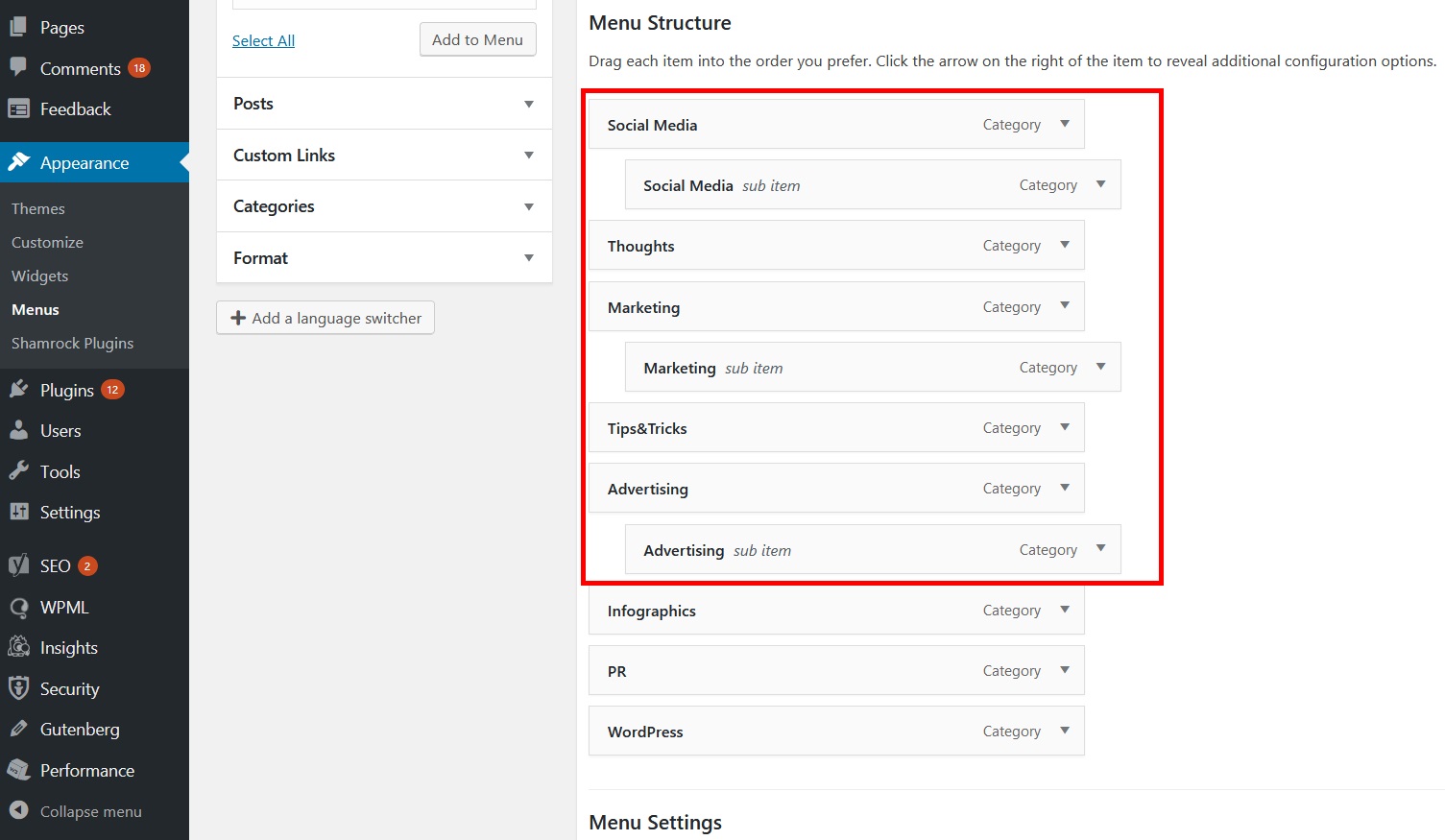
Bildnachweis: themeimage.blogspot.comWählen Sie Aussehen aus dem Dropdown-Menü des Menüs in WP Admin. In diesem Fall können Sie die Reihenfolge ändern, in der ein Element angezeigt wird, indem Sie es ziehen oder ablegen. Ziehen Sie ein Element nach rechts, um es unter einem anderen zu verschachteln, und ziehen Sie es dann wieder nach links, wenn Sie dies rückgängig machen möchten.
Sie sollten auf Ihrer Website eine Navigationsleiste oder ein Menü bereitstellen, um den Benutzern die Navigation zu erleichtern. In vielerlei Hinsicht können Navigationsmenüs als eine Sammlung von Optionen betrachtet werden, ähnlich dem, was Sie vielleicht beim Surfen auf verschiedenen Websites gesehen haben. In dieser exemplarischen Vorgehensweise zeigen wir Ihnen, wie Sie Ihr Menü mit nativen WordPress-Funktionen erstellen. Sobald Sie mindestens ein Menü haben, können Sie Elemente hinzufügen. Seiten, Beiträge und benutzerdefinierte URLs können in diese Elemente aufgenommen werden. CSS-Klassen können auch verwendet werden, um Ihrem Dropdown-Menü benutzerdefinierte Stile hinzuzufügen. Sobald ein Menüpunkt als Ergebnis dieser Methode generiert wird, wird eine Liste aller Inhalte angezeigt, die sich in dieser Kategorie befinden.

In Schritt 2 können Sie mit den WordPress-Customizern eine Vorschau Ihres Menüs anzeigen. Der dritte Schritt besteht darin, Ihr Menü ins Web zu stellen. Der vierte Schritt besteht darin, Menüpunkte hinzuzufügen, zu entfernen oder neu anzuordnen . Der fünfte Schritt besteht darin, Live-Dropdown-Menüs zu aktivieren, indem Sie auf die Schaltfläche mit einem Klick klicken.
So fügen Sie ein Menü in der WordPress-Kopfzeile hinzu
Das Hinzufügen eines Menüs zu Ihrem WordPress-Header ist eine großartige Möglichkeit, die Navigation auf Ihrer Website zu verbessern. Dazu gibt es zwei einfache Möglichkeiten:
1. Verwenden Sie ein Plugin: Es gibt viele großartige Plugins, mit denen Sie ganz einfach ein Menü zu Ihrer Kopfzeile hinzufügen können. Installieren und aktivieren Sie einfach das Plugin und folgen Sie dann den Anweisungen, um Ihr Menü hinzuzufügen.
2. Manuelles Hinzufügen eines Menüs: Wenn Sie mit Code vertraut sind, können Sie Ihrem Header ein Menü hinzufügen, indem Sie Ihrer header.php-Datei den folgenden Code hinzufügen:
- Heim
- Um
- Kontakt
Ersetzen Sie die Funktion home_url() durch die URL Ihrer Homepage und die About- und Kontaktseiten durch die URLs der Seiten, auf die Sie verlinken möchten.
Wenn Sie das Kopfzeilenmenü von WordPress als Vorlage verwenden, können Sie eine Schaltfläche hinzufügen. Das Hinzufügen einer Schaltfläche zum Header-Navigationsmenü kann einen auffälligeren Call-to-Action darstellen. Der Schaltflächenblock, der eine optionale Funktion ist, ermöglicht es WordPress-Benutzern, Schaltflächen zu WordPress-Beiträgen und -Seiten hinzuzufügen. Dieser Hack wandelt jeden Link in Ihrem WordPress-Navigationsmenü in eine benutzerfreundliche Schaltfläche um. Unter Aussehen finden Sie das Menü zum Erstellen eines Kontos. Der WordPress Customizer kann an Ihre spezifischen Bedürfnisse angepasst werden. Jetzt finden Sie in der rechten Spalte eine Live-Vorschau Ihrer Website sowie in der linken Spalte eine Liste der Themeneinstellungen.
Klicken Sie auf die Registerkarte Zusätzliches CSS, um sie zu erweitern. Sobald Sie darauf geklickt haben, sehen Sie ein Feld, in dem Sie Ihren benutzerdefinierten CSS-Code hinzufügen können. Mit diesem Trick können Sie nicht nur Buttons zu Ihrem Header-Menü hinzufügen, sondern auch beliebige Links im WordPress- Navigationsmenü hervorheben. Ändern Sie die Hintergrundfarbe, die Linktextfarbe und die Rahmenfarbe. Die Änderungen können dann durch Klicken auf die Schaltfläche „Veröffentlichen“ gespeichert werden.
Wenn Ihr Menü fertig ist, klicken Sie auf die Schaltfläche „Menü erstellen“. Geben Sie im Feld „Speicherort“ den Namen des Menüs ein, das Sie im vorherigen Schritt erstellt haben. Sie müssen den Namen des Menüs in das Feld „Titel“ eingeben. Im Feld „Substitution“ können Sie eine kurze Beschreibung Ihres Menüs eingeben. Das Feld „Menüpunkt 1“ kann mit Text gefüllt werden, um Ihr Menü zu beginnen. Geben Sie im Feld „Menüpunkt 2“ den Text ein, der für Ihren zweiten Menüpunkt angezeigt werden soll. Geben Sie im Feld „Menüpunkt 3“ den Text ein, den Ihr dritter Menüpunkt anzeigen soll. Durch Klicken auf Speichern können Sie Ihre Daten speichern. Das neue WordPress-Admin-Menü enthält ein neues sekundäres Menü.
So bearbeiten Sie das Menü in WordPress
Sie müssen zuerst zu Darstellung navigieren. Eine Liste aller derzeit verfügbaren Seiten finden Sie im Menü. Ein Dropdown-Pfeil neben dem gewünschten Menüpunkt kann verwendet werden, um das Menü zu ändern. Nachdem Sie die Titel gezogen haben, können Sie die Reihenfolge Ihres Menüs ändern.
Die folgenden Schritte führen Sie durch den Prozess der Bearbeitung oder Änderung Ihrer Menünavigationsleiste in WordPress. Navigieren Sie in Ihrem WordPress-Dashboard zu Aussehen und dann zu Menüs. Sie können auch ein neues Menüelement hinzufügen, vorhandene Elemente neu anordnen und die Beschriftungen der Navigationsschaltflächen ändern, indem Sie den Menüelement-Editor verwenden. Da diese Benutzeroberfläche Drag-and-Drop ist, können Sie Ihr Menü ganz einfach neu anordnen, indem Sie Elemente ziehen und ablegen. Der folgende Beitrag/das folgende Video wurde 2014 in WordPress Version 4.01 erstellt. Der Prozess wird höchstwahrscheinlich weiterhin derselbe sein wie jetzt im September 2021. Einige WordPress-Themes können Menüoptionen auf etwas andere Weise anzeigen. Um die Menüelemente zu speichern, die Sie hinzugefügt, bearbeitet oder neu angeordnet haben, klicken Sie mit der rechten Maustaste auf die Schaltfläche „Menü speichern“.
WordPress macht es einfach, ein Menü hinzuzufügen. Sie können die Standardeinstellungen unter Aussehen ändern. Klicken Sie auf der Menüseite auf die Schaltfläche Menü erstellen . Indem Sie einfach Kategorien, Beiträge und Seiten aus den benutzerdefinierten Menüs auswählen, können Sie sofort mit dem Hinzufügen der Kategorien, Beiträge und Seiten Ihrer Website beginnen. Platzieren Sie einfach den Menüeintrag der CSS-Klasse in jedem Ihrer Menüeinträge, damit sie geändert werden können.
Wie füge ich Elemente zu einem Menü in WordPress hinzu?
Unter der Menüauswahl können Sie entweder ein neues Menü erstellen oder dasjenige auswählen, das Sie bearbeiten möchten. Nachdem Sie das Kontrollkästchen für hinzuzufügende Seiten aktiviert haben, drücken Sie die Schaltfläche Zum Menü hinzufügen. Seiten können per Drag & Drop an Ihre Bedürfnisse angepasst werden. Wenn Sie fertig sind, können Sie Ihr Menü speichern.
