So fügen Sie einen PDF-Viewer in WordPress hinzu (der einfache Weg)
Veröffentlicht: 2023-02-15Möchten Sie einen PDF-Viewer in WordPress einbinden?
Durch das Einbetten von PDF-Dateien in Ihre Webseite können Sie sicherstellen, dass diese Personeninformationen oft das genaue Format haben, unabhängig davon, welches Gerät der Kunde verwendet. Diese Dokumente können auch Personen länger auf Ihrer Website halten und den Preis für Ihre Nutzung erhöhen.
In diesem Artikel zeigen wir Ihnen, wie Sie einen PDF-Viewer in WordPress integrieren.

Warum möchten Sie einen PDF-Viewer in WordPress?
Viele Websites verwenden PDF-Dateien, um Informationen über ihre Lösungen und Produkte zu teilen. Zum Beispiel veröffentlichen Restaurantunternehmer ihre Speisekarte normalerweise als Online-PDF.
Sie können Ihrer Website ständig ein PDF hinzufügen und dann eine Download-URL in WordPress erhöhen.
Auf der anderen Seite ist dies nicht das ideale Benutzerwissen für Leute, die schnell auf ein PDF-Dokument zugreifen möchten. Beispielsweise könnte eine Person, die sich Ihr Café ansehen möchte, die PDF-Speisekarte auf Ihrer Website studieren, anstatt eine Kopie auf ihren Laptop oder Computer herunterzuladen.
Alternativ können Sie einen PDF-Viewer in WordPress einbinden und die PDFs dann direkt auf Ihrer Website präsentieren. Dadurch können Website-Besucher das Dokument anzeigen, ohne es auf ihren PC herunterladen zu müssen, was in der Regel schneller und unkomplizierter ist. Dies gilt insbesondere für Website-Besucher, die Smartphones oder Tablets verwenden.
Es hält auch Besucher auf Ihrer Website, was Ihre Seitenaufrufe steigern und Ihr Bounce-Level senken könnte.
Lassen Sie uns sehen, wie Sie schnell einen PDF-Viewer in WordPress einfügen können. Verwenden Sie nur die schnellen eingehenden Links, um direkt zu dem System zu gelangen, das Sie verwenden möchten.
Strategie 1. Fügen Sie einen PDF-Viewer hinzu, der mit dem Blockeditor arbeitet (schnell)
Der einfachste Weg, PDFs auf Ihrer WordPress-Webseite zu präsentieren, ist die Anwendung des integrierten Dateiblocks.
Diese Strategie erfordert kein spezielles Plugin, aber Sie können den Viewer nur mit wenigen Mitteln anpassen. Wenn Sie viel mehr State-of-the-Art-Anpassungen und -Eigenschaften wünschen, empfehlen wir, stattdessen mit einem Plugin zu arbeiten.
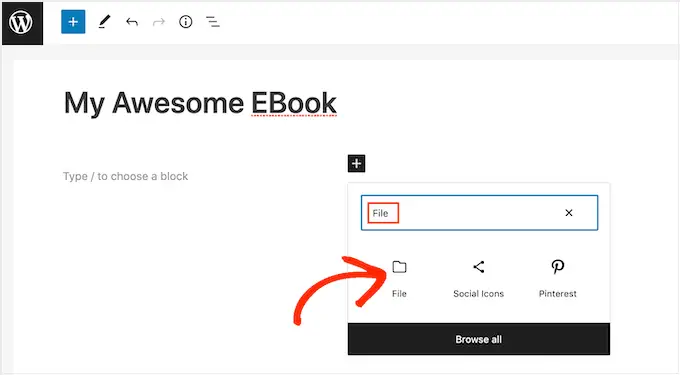
Um zu beginnen, öffnen Sie einfach die Seite oder den Artikel, in den Sie den PDF-Viewer einfügen möchten, im Artikel-Editor und klicken Sie dann auf die Schaltfläche „+“, um einen neuen Block einzufügen.
Beginnen Sie danach mit der Eingabe von „Datei“ und wählen Sie den richtigen Block aus, wenn es scheint.

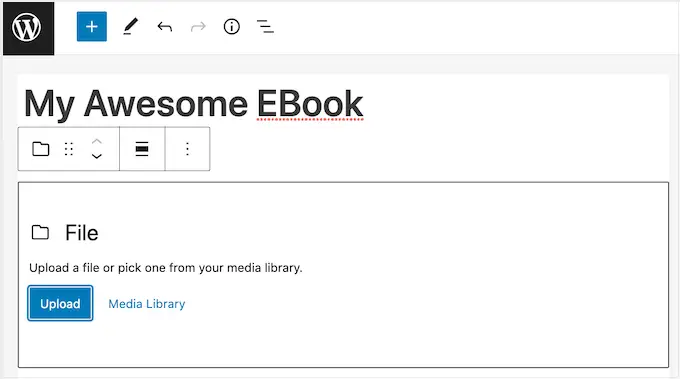
Wenn Sie Ihr PDF jetzt in die WordPress-Medienbibliothek hochgeladen haben, klicken Sie auf die Schaltfläche „Medienbibliothek“. Sie können dann entscheiden, welches PDF Sie einbetten möchten.
Wenn Sie das PDF jetzt noch nicht hochgeladen haben, klicken Sie auf „Hochladen“ und wählen Sie dann eine Datei von Ihrem PC aus.

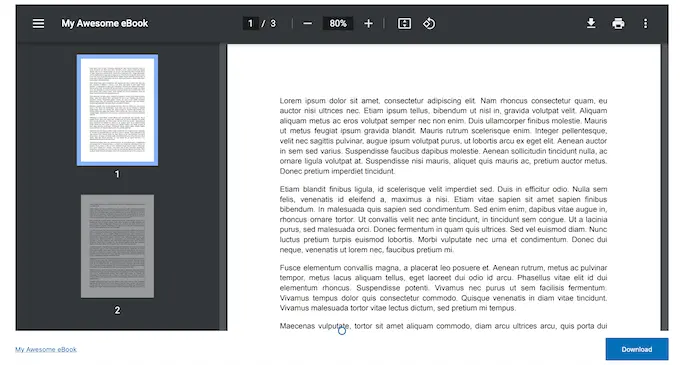
WordPress wählt automatisch eine Größe für das eingebettete PDF aus.
Beachten Sie, dass die Standardüberwachung nicht das gesamte Dokument anzeigen konnte, aber der Block „Datei“ enthält eine Symbolleiste, die es Website-Besuchern ermöglicht, das Dokument zu vergrößern und zu verkleinern. Sie können auch durch das PDF scrollen, um weitere Artikel zu sehen.

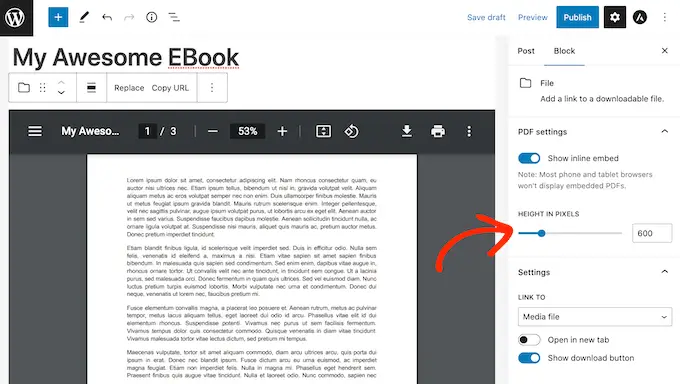
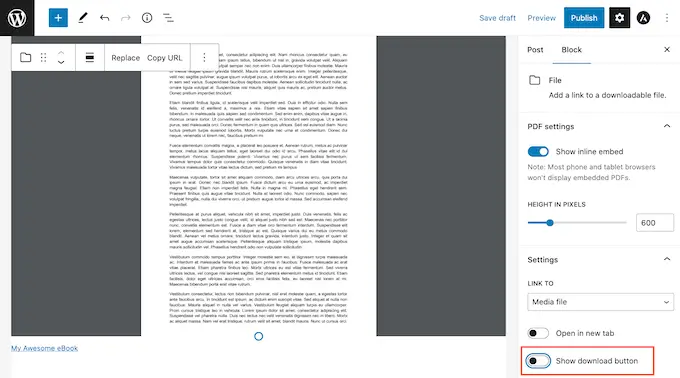
Wenn Sie möchten, können Sie den oberen Rand des PDF-Viewers anpassen, um viel mehr oder weniger des eingebetteten Dokuments anzuzeigen.
Verwenden Sie dazu einfach den Schieberegler „Höhe in Pixel“ im passenden Handmenü.

Gelegentlich möchten Leser vielleicht ein PDF herunterladen, um es immer griffbereit zu haben. Beispielsweise möchten potenzielle Kunden das Verbraucherhandbuch für Ihr bekanntestes Produkt oder die Programmagenda für einen zukünftigen Anlass oder Kongress herunterladen.
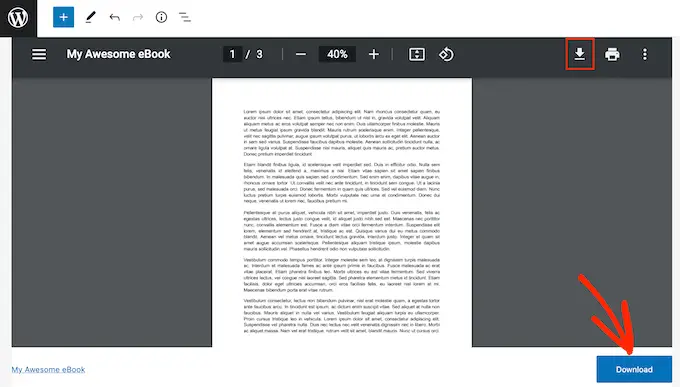
Standardmäßig zeigt WordPress ein „Download“-Symbol in der Symbolleiste und eine Schaltfläche unter der PDF-Datei an.

Die Schaltfläche „Herunterladen“ unter der PDF-Datei ist hilfreich für Leser, die mit den einzigartigen PDF-Symbolleistensymbolen nicht vertraut sind. Durch die Demonstration einer „Download“-Schaltfläche werden die Gäste sofort verstehen, dass diese Datei nicht an Ihre Website gebunden ist.
In diesem Sinne möchten Sie vielleicht die aktivierte Schaltfläche „Herunterladen“ entfernen. Wenn Sie diese Kopierinformationen jedoch wirklich nicht einbeziehen möchten, können Sie einfach auf klicken, um den Schalter „Erhalten-Schaltfläche anzeigen“ zu deaktivieren.

Wenn Sie mit der Einrichtung der PDF-Datei zufrieden sind, klicken Sie entweder auf „Aktualisieren“ oder „Veröffentlichen“, um Ihre Änderungen zu übernehmen.
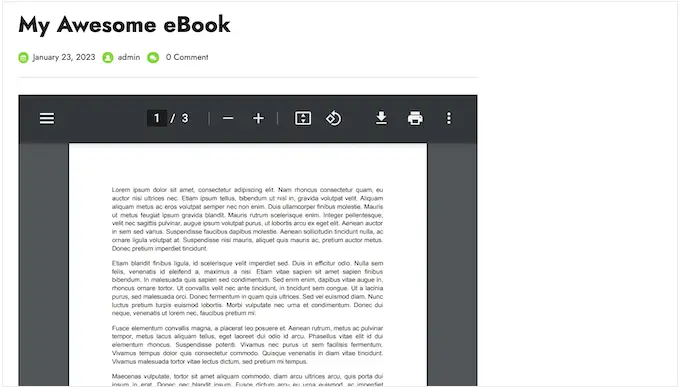
Wenn Sie sich jetzt Ihre WordPress-Website ansehen, sehen Sie den PDF-Viewer in Aktion.

System 2. Erweitern Sie einen PDF-Viewer in WordPress mit einem Plugin (weitaus anpassbarer)
Der in WordPress erstellte Dateiblock sollte gut für Websites sein, die nur ein paar PDFs einbetten möchten. Wenn Sie jedoch mehr Kontrolle über den Viewer wünschen, kann es im Allgemeinen sinnvoll sein, ein Plugin als Ersatz zu verwenden.
PDF.js Viewer ist eines der besten PDF-Plugins für WordPress. Es ermöglicht Ihnen, die Höhe und Breite des PDF-Viewers zu ändern und Schaltflächen aus der PDF-Symbolleiste zu entfernen.
Es verfügt auch über einen Vollbildmodus, der sich hervorragend zum Anzeigen längerer Unterlagen wie E-Books und Handbücher eignet.

Zunächst sollten Sie den PDF.js Viewer installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
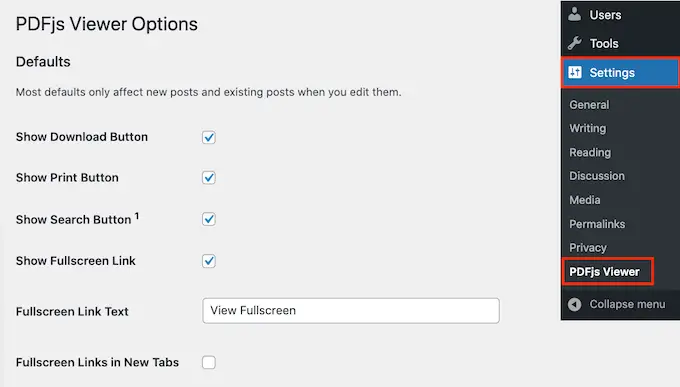
Gehen Sie nach der Aktivierung zu Optionen » PDFjs Viewer, um die Optionen des Plugins zu konfigurieren.

Meistens können Sie diese Standardkonfigurationen überschreiben, wenn Sie jedes PDF einbetten. Beispielsweise können Sie die Einstellungen einer eindeutigen PDF-Datei für Abmessungen oder Maßstab ändern.

Trotzdem empfehlen wir, die Standardoptionen an Ihre eigenen Bedürfnisse anzupassen, da Sie dadurch viel Zeit und Arbeit sparen können.
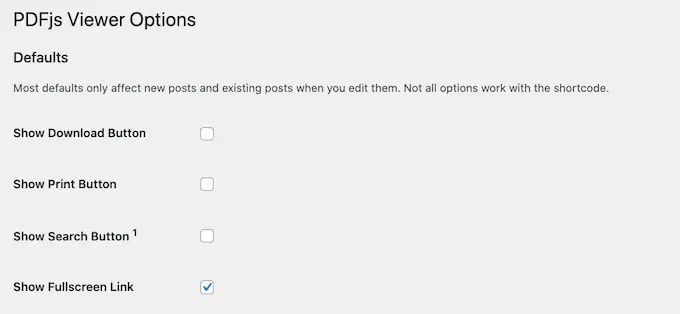
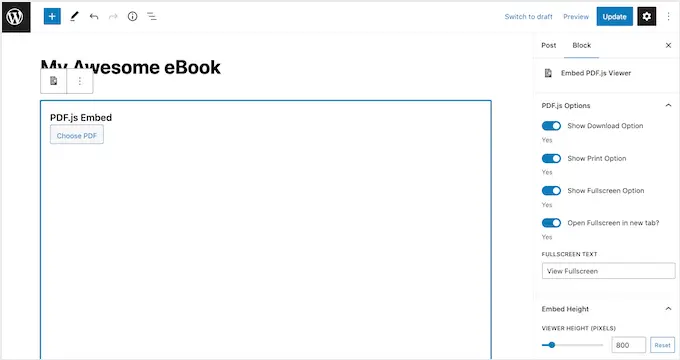
Standardmäßig umfasst das Plug-in die Schaltflächen „Erhalten“, „Drucken“ und „Recherchieren“ in der PDF-Symbolleiste. Wenn Sie eine dieser Schaltflächen entfernen möchten, deaktivieren Sie einfach das Kästchen daneben.

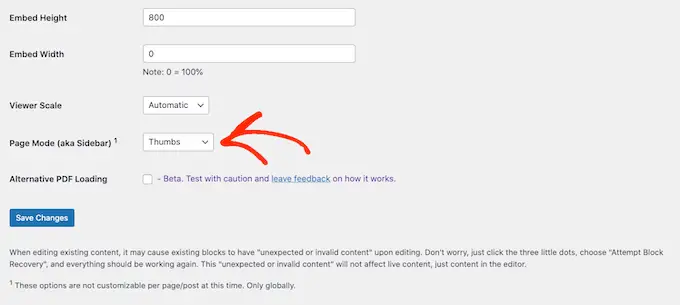
Sie können auch die standardmäßige Einbettungshöhe und -breite sowie die „Viewer-Skalierung“ ändern.
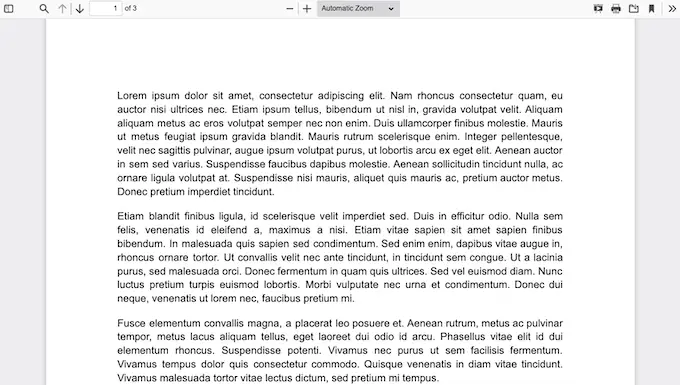
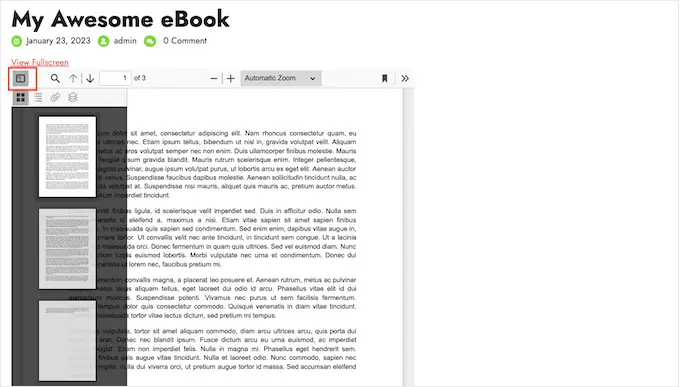
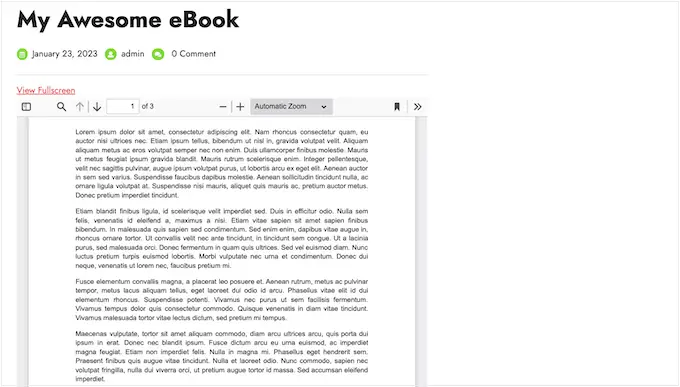
Der PDF.js Viewer ist standardmäßig einsatzbereit und zeigt die PDF-Datei ohne Seitenleiste an, sodass die Leser das umfassende Dokument sehen können, wenn sie auf die Website gelangen. Sie können die Sidebar jederzeit öffnen, indem sie auf die Schaltfläche „Toggle Sidebar“ klicken, wie Sie im folgenden Eindruck sehen können.

Wenn Sie vorhaben, erweiterte Unterlagen oder PDFs mit mehreren Standorten einzubinden, kann es sinnvoll sein, die Seitenleiste standardmäßig anzuzeigen.
Öffnen Sie dazu im Grunde das Dropdown-Menü „Seitenmodus“ und wählen Sie entweder „Thumbs“, „Lesezeichen“ oder „Anhänge“.

PDF.js Viewer ermöglicht es Benutzern, das PDF im Vollbildmodus zu öffnen. Standardmäßig können Website-Besucher diese Methode öffnen, indem sie auf einen „Vollbild anzeigen“-Backlink klicken, der höher als das eingebettete PDF ist.
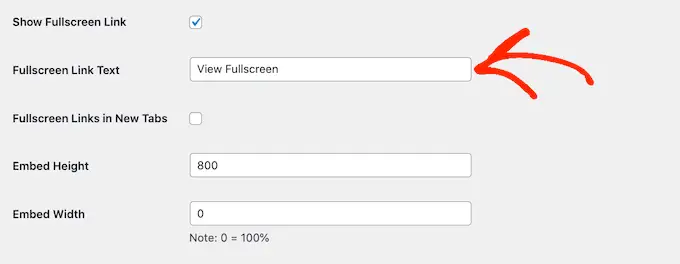
Um den Textinhalt durch Ihre eigene benutzerdefinierte Nachricht zu ersetzen, füllen Sie einfach das Feld „Vollbild-Website-Link-Text“ aus.

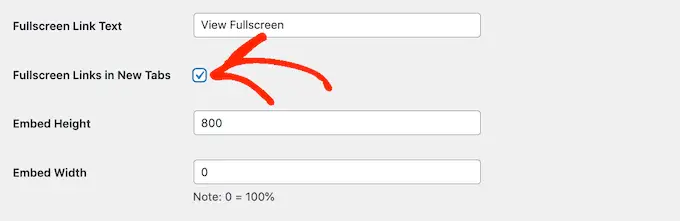
Sie können auch auswählen, ob die URL in einem neuen Tab geöffnet werden soll, indem Sie das Feld „Eingehende Links im Vollbildmodus in neuen Tabs“ verwenden.
Das Starten eines neuen Tabs wird dazu beitragen, Gäste auf Ihrer Website zu halten, aber es kann für Cell- und Pill-Personen ärgerlich sein.

Die Vollbildmethode erleichtert das Durchsuchen erweiterter Dokumente erheblich, daher empfehlen wir, diesen Aspekt aktiviert zu lassen. Wenn Sie es wirklich nicht verwenden möchten, können Sie das Kontrollkästchen neben "Hyperlink für Vollbild anzeigen" deaktivieren.
Wenn Sie mit der Einrichtung des Plugins zufrieden sind, klicken Sie einfach auf „Verbesserungen speichern“.
Sie können jetzt einen PDF-Viewer in WordPress integrieren. Öffnen Sie einfach die Website oder den Post genau dort, wo Sie das PDF deutlich anzeigen möchten, und klicken Sie dann einfach auf die Schaltfläche „+“.
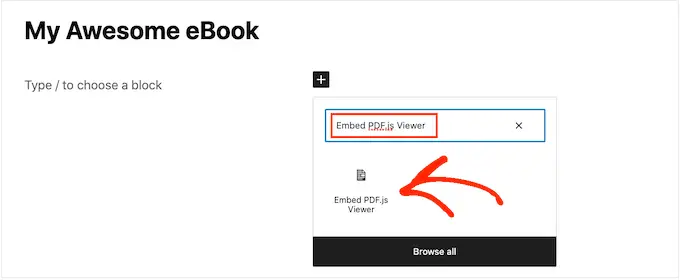
Sie können jetzt mit der Eingabe von „PDF.js Viewer einbetten“ beginnen und den idealen Block auswählen, wenn er angezeigt wird.

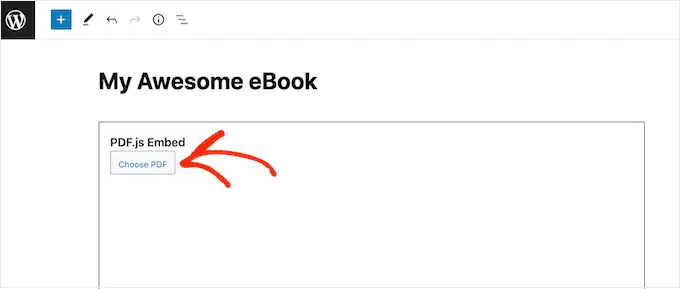
Klicken Sie danach einfach auf „PDF auswählen“, um die WordPress-Medienbibliothek zu öffnen.
Sie können jetzt möglicherweise ein PDF aus der Bibliothek auswählen oder eine Datei von Ihrem Computer hinzufügen.

Das Plug-in verwendet Ihre Standardkonfigurationen, aber Sie können mit den Optionen im Menü der entsprechenden Hand das Aussehen und Verhalten dieser PDF-Datei in hoher Qualität anpassen.
In diesem Artikel können Sie den oberen Rand, die Breite und den Maßstab der PDF-Datei ändern. Sie können den Link „Vollbild anzeigen“ auch entfernen oder personalisieren.

Zuletzt können Sie sich dafür entscheiden, die Schaltflächen „Herunterladen“ und „Drucken“ zu entfernen oder zu demonstrieren.
Wenn Sie mit der Einrichtung des PDFs zufrieden sind, klicken Sie einfach auf „Aktualisieren“ oder „Veröffentlichen“. Sie können jetzt Ihre WordPress-Website oder Website besuchen, um den eingebetteten PDF-Viewer anzuzeigen.

Belohnung: So machen Sie Einnahmen aus Ihren eingebetteten PDFs
Wenn Sie qualitativ hochwertige, praktische PDFs haben, können Sie diese verwenden, um mit WordPress online Geld zu verdienen.
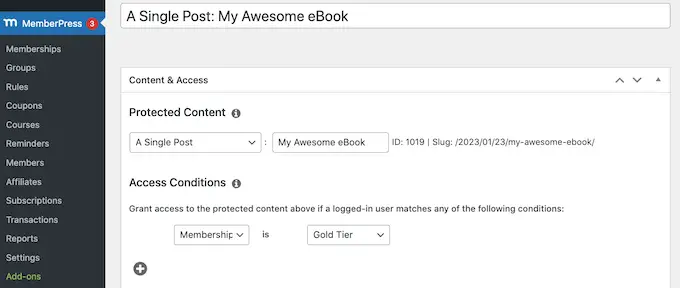
Kurz nach dem Einbetten eines PDF-Dokuments in Ihre Website können Sie diese Webseite umwandeln oder in schriftliche Inhalte nur für eindeutige Benutzer einreichen. Website-Besucher müssen dann eine Mitgliedschaft erwerben, um diese Webseite oder diesen Artikel zu erhalten und das eingebettete PDF anzuzeigen.
Der einfachste Weg, WordPress in eine Mitglieder-Website zu verwandeln, ist der Einsatz von MemberPress. Es ist das ideale WordPress-Mitgliedschafts-Plugin und ermöglicht es Ihnen, jede Website umzuwandeln oder in unverwechselbare Inhalte nur für Abonnenten wie eingebettete PDFs einzureichen.

Wir haben ein komplettes Tutorial zum Erstellen einer WordPress-Mitgliedschaftswebsite mit Schritt-für-Schritt-Anleitungen, um Ihnen den Einstieg zu erleichtern.
Wir empfehlen auch den Einsatz von Simple Electronic Downloads, um PDFs auf Ihrer Website zu regulieren und zu vermarkten. Sie können alle Arten von digitalen Artikeln schnell bereitstellen und PDFs als Vorschau in die Artikelseiten einbetten.
Wir hoffen, dass dieser kurze Artikel Ihnen geholfen hat, einen PDF-Viewer in WordPress zu integrieren. Sie können auch einen Blick in unser Handbuch zum Erstellen und Bewerben von Online-Kursen mit WordPress werfen oder sich unsere Liste der besten E-Mail-Werbelösungen für kleine Unternehmen ansehen.
Wenn Ihnen dieser Beitrag gefallen hat, sollten Sie unseren YouTube-Kanal für WordPress-Videoclip-Tutorials abonnieren. Sie können uns auch auf Twitter und Fb finden.
