So fügen Sie Ihrer WordPress-Homepage ein Bild hinzu
Veröffentlicht: 2022-09-05Das Hinzufügen eines Bildes zu Ihrer WordPress-Startseite ist eine großartige Möglichkeit, Ihre Website zu personalisieren und optisch ansprechender zu gestalten. Es gibt verschiedene Möglichkeiten, ein Bild zu Ihrer Homepage hinzuzufügen, und die Methode, die Sie verwenden, hängt davon ab, wo sich das Bild befindet und wie es auf Ihrer Homepage erscheinen soll. Wenn Sie ein Bild haben, das Sie auf Ihre WordPress-Seite hochgeladen haben, können Sie es zu Ihrer Homepage hinzufügen, indem Sie das Bild einfach in den Inhaltsbereich Ihrer Homepage einfügen. Klicken Sie dazu auf die Schaltfläche „Medien hinzufügen“, die sich oberhalb des Inhaltseditors auf Ihrer Startseite befindet. Dadurch wird die Medienbibliothek geöffnet, in der Sie das Bild auswählen können, das Sie einfügen möchten. Nachdem Sie das Bild ausgewählt haben, klicken Sie auf die Schaltfläche „In Beitrag einfügen“. Wenn sich das Bild, das Sie Ihrer Homepage hinzufügen möchten, auf einer anderen Website befindet, können Sie das Bild über die Schaltfläche „Medien hinzufügen“ in Ihre Homepage einfügen. Klicken Sie dazu auf die Schaltfläche „Medien hinzufügen“ und dann auf die Registerkarte „Von URL“. Geben Sie die URL des Bildes ein, das Sie einfügen möchten, und klicken Sie dann auf die Schaltfläche „In Beitrag einfügen“. Sie können Ihrer Homepage auch ein Bild hinzufügen, indem Sie ein Widget verwenden. Es gibt eine Vielzahl von Widgets, mit denen Sie Ihrer Homepage ein Bild hinzufügen können, und Sie können ein Widget finden, das Ihren Anforderungen entspricht, indem Sie im WordPress-Plugin-Verzeichnis nach „Bild-Widget“ suchen. Wenn Sie ein Widget gefunden haben, das Ihnen gefällt, ziehen Sie es einfach per Drag & Drop in die Seitenleiste Ihrer Homepage.
Ihre WordPress.com-Website wird mit Bildern besser aussehen. Es gibt zahlreiche Möglichkeiten, wie Sie Bilder in Ihre Website einfügen können. Bilder aus der kostenlosen Fotobibliothek von Pexels. Wenn Sie den Medienblock verwenden, können Sie auch ein Bild oder ein Video in den Textblock einfügen. Es kann auf vielfältige Weise zum Stapeln von Medien und Text auf Mobilgeräten verwendet werden. Der Tiled Gallery-Block, der in vier verschiedenen Stilen erhältlich ist, kann mit abgerundeten Ecken verwendet werden.
Wie bearbeite ich meine Homepage in WordPress?
 Bildnachweis: linuxhint.com
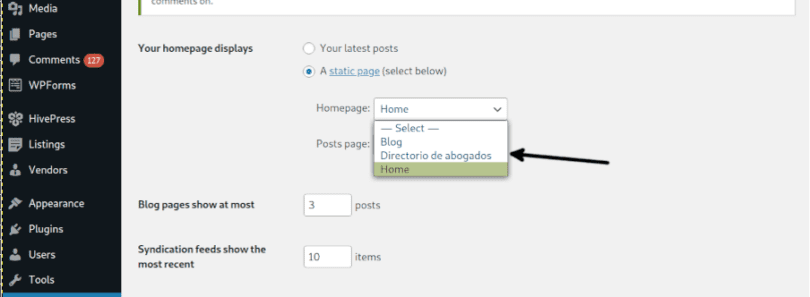
Bildnachweis: linuxhint.comUm Ihre Homepage in WordPress zu bearbeiten, müssen Sie auf das WordPress-Admin-Dashboard zugreifen. Sobald Sie angemeldet sind, müssen Sie zum Abschnitt „Seiten“ navigieren und die Seite finden, die derzeit als Ihre Startseite festgelegt ist. Von hier aus können Sie die Seite wie jede andere Seite in WordPress bearbeiten. Wenn Sie mit Ihren Änderungen fertig sind, klicken Sie unbedingt auf die Schaltfläche „Aktualisieren“, um Ihre Änderungen zu speichern.
Wenn ein Benutzer Ihre Website besucht, sieht er die Startseite. Die durchschnittliche Aufmerksamkeitsspanne auf Ihrer Website beträgt heute nur noch 8,25 Sekunden. Ihre Homepage muss also das Interesse Ihrer Benutzer wecken, wenn sie bleiben möchten. In diesem Tutorial erfahren Sie, wie Sie die Homepage von WordPress bearbeiten. Weitere Informationen zum Bearbeiten und Anpassen Ihrer Homepage finden Sie im Abschnitt Bearbeiten Ihrer Homepage für Anfänger. Bitte sehen Sie in Ihrer WordPress-Installation nach der index.php-Datei, die wir bearbeiten. Gehen Sie einfach zu Seiten, um den Inhalt Ihrer Seite zu bearbeiten, und ändern Sie dann den Inhalt dort. WordPress zeigt eine Vielzahl von Bearbeitungsoptionen in der oberen linken Ecke Ihres Bildschirms an, und auf der rechten Seite befindet sich ein blaues Symbol.
Um weitere Blöcke zu Ihrer Seite hinzuzufügen, klicken Sie auf das +-Symbol, bearbeiten Sie sie unterwegs und löschen Sie sie schließlich, wenn Ihnen das, was Sie sehen, nicht gefällt. Es gibt eine Vielzahl von WordPress-Themes mit Anpassungsoptionen. Elementor ist ein WordPress-Plugin, das WordPress-Websites zusätzliche Funktionen bietet. Alle Themen können mit Elementor bearbeitet werden, aber Sie müssen zuerst ein Elementor-fähiges Thema auswählen. Dank der Drag-and-Drop-Oberfläche haben Sie im Elementor-Editor eine Fülle von Bearbeitungsoptionen. Die Vorlage, die Sie hier sehen, ist Standard, und eine Datei namens singular.php wird generiert (wie wir es zuvor getan haben). Sie können auch Änderungen an Ihrer Homepage-Vorlage vornehmen. Wählen Sie eine der Vorlagen aus dem Dropdown-Menü im Abschnitt Seitenattribute > Vorlage aus.
So bearbeiten Sie Ihre WordPress-Homepage
WordPress ist ein beliebtes Content-Management-System (CMS), mit dem Benutzer ihre eigenen Websites einfach erstellen und verwalten können. Um einen Abschnitt der Startseite zu bearbeiten, klicken Sie einfach auf das blaue Stiftsymbol daneben. Hier können wir das Bild, den Text und die Schaltfläche oben auf der Startseite ändern. Wenn Sie Änderungen vornehmen, werden Ihre Änderungen im Vorschaubereich Ihrer Website sichtbar. Ihre Website wird nicht mit diesen Änderungen aktualisiert, bis sie öffentlich verfügbar sind. Auf der Homepage einer Website gibt es eine wichtige Komponente. Besucher werden auf die Hauptseite dieser Website gezogen, weil sie das Erste ist, was sie sehen. Wenn Sie Ihre Homepage ändern möchten, müssen Sie zuerst zum Admin-Panel navigieren, das eine statische Seite anzeigt. Sie können die Seite auf diese Weise verwalten, ohne sich um Live-Updates kümmern zu müssen. Unser Guide hilft Ihnen, wenn Sie sich nicht sicher sind, wie es geht. Schauen Sie sich in der Zwischenzeit unbedingt unsere anderen wertvollen Artikel zur Installation von WordPress-Websites an, z. B. wie man einen WordPress-Blog einrichtet und wie man ein Google Analytics-Konto einrichtet.
So ändern Sie das Homepage-Bild in WordPress
Gehen Sie zu Ihrem WordPress-Dashboard, um darauf zuzugreifen. Sie können ein neues Bild hochladen, indem Sie die Seite öffnen oder auf einen Beitrag klicken. Durch Klicken auf die Schaltfläche Ersetzen können Sie dann das Bild ändern, das Sie verwenden möchten. Der nächste Schritt besteht darin, ein vorhandenes Bild hochzuladen oder ein Bild auszuwählen, das in Ihr WordPress-Dashboard aus dem Abschnitt Open Media Library aufgenommen werden soll.
Als ich das OP las, ging ich davon aus, dass es sich auf das große Standardbild in der oberen rechten Ecke der statischen Titelseite bezog, das für die Homepage-Vorlage verwendet werden sollte. Wenn Sie dieses Bild durch Ihr eigenes ersetzen, gehen Sie zu Meine Website > Anpassen. Da es in einem so schmalen Format angezeigt wird, ist das Header-Bild von Gateway begrenzt. Wie groß ist die Startseite einer Website mit Header-Bild? Gibt es eine Möglichkeit, das Gateway-Design statisch statt rotierend zu machen? Beginnen Sie am besten ein neues Thema, wenn Sie kein neues Thema für Ihre Support-Anfrage eröffnen möchten.
So ändern Sie Ihren WordPress-Hintergrund
Wenn Sie WordPress verwenden, gehen Sie zu Darstellung > Hintergrund und wählen Sie ein neues Hintergrundbild aus. Wenn Sie das Standardbild für die Hauptseite Ihres Blogs ändern möchten, gehen Sie zu Medien und wählen Sie das Logo aus dem Dropdown-Menü aus.
So fügen Sie ein ausgewähltes Bild in einer WordPress-Seite hinzu
WordPress verfügt über ein Funktionsbild, das bearbeitet oder in einem neuen Blogbeitrag erstellt werden kann. Die Registerkarte „Empfohlenes Bild“ befindet sich in der rechten Spalte des Inhaltseditors. Sie können das Popup-Fenster des WordPress-Medien-Uploaders sehen, indem Sie auf den Link „Vorgestelltes Bild festlegen“ im Abschnitt „Vorgestelltes Bild festlegen“ klicken.

Die Featured Image-Funktion kann verwendet werden, um ein Bild als visuelles Hauptelement Ihrer Seite oder Ihres Beitrags einzufügen. Die Quelle befindet sich normalerweise irgendwo auf Ihrem Computer, einem Link im Internet oder in Ihrem Medienbereich (Sie können eine beliebige Kombination dieser Optionen verwenden). PixelRockstar bietet auch eine Option zum direkten Hinzufügen von Bildern zur Website. Wenn Sie die Funktion im Bearbeitungsbildschirm Ihres Beitrags oder Ihrer Seite nicht finden können, können Sie sie anzeigen, indem Sie auf die Schaltfläche Bildschirmoptionen in der oberen rechten Ecke Ihres WordPress-Bearbeitungsbildschirms klicken. Je nach Thema können Sie ein Bild auf unterschiedliche Weise verwenden. Stellen Sie sicher, dass das vorgestellte Bild, das Sie sehen, vom Entwickler Ihres Designs festgelegt wurde.
So fügen Sie einem Beitrag in WordPress ein ausgewähltes Bild hinzu
Ein Feature-Bild kann zu einem Beitrag hinzugefügt werden, indem Sie auf die Schaltfläche *br klicken. Auf der linken Seite Ihres WordPress-Admin-Bildschirms finden Sie die Registerkarte „Beiträge“.
Sie können die Details des Beitrags anzeigen, den Sie einschließen möchten, indem Sie darauf klicken.
Scrollen Sie auf der Registerkarte „Medien“ nach unten zum Abschnitt „Miniaturansicht“ und wählen Sie „Neu hinzufügen“.
Füllen Sie das Feld „Miniaturbildgröße“ mit einer Breite von 350 Pixel und einer Höhe von 150 Pixel aus.
Nachdem Sie die URL des vorgestellten Bildes eingegeben haben, klicken Sie auf die Schaltfläche „Link to Post“.
Durch Klicken auf die Schaltfläche „Aktualisieren“ können Sie die erforderlichen Änderungen vornehmen.
Verwenden Sie die Schaltfläche *br*, um das Erscheinungsbild von Beitragsbildern in Beiträgen und Seiten zu ändern. Die Registerkarte „Aussehen“ befindet sich auf der linken Seite des WordPress-Admin-Bildschirms. Wählen Sie den Beitrag oder die Seite aus, die Sie ändern möchten, und klicken Sie auf die Schaltfläche „Bearbeiten“. Sie können die Höhe oder Breite Ihrer Thumbnails ändern, indem Sie im Abschnitt „Thumbnails“ auf der Registerkarte „Medien“ die Option „Ändern“ auswählen.
So fügen Sie Bilder mit Code in WordPress ein
Das Hinzufügen von Bildern zu Ihren WordPress-Beiträgen und -Seiten ist einfach. Mit dem WordPress-Editor können Sie mit nur wenigen Klicks Bilder zu Ihren Beiträgen und Seiten hinzufügen. Wenn Sie jedoch Bilder zu Ihren Beiträgen und Seiten mit Code hinzufügen möchten, können Sie dies tun, indem Sie diesen Schritten folgen: 1. Melden Sie sich bei Ihrer WordPress-Site an und gehen Sie zu dem Beitrag oder der Seite, wo Sie ein Bild hinzufügen möchten. 2. Klicken Sie im Editor auf die Schaltfläche „ Medien hinzufügen “. 3. Klicken Sie im Fenster „Medien einfügen“ auf die Registerkarte „Dateien hochladen“. 4. Klicken Sie auf die Schaltfläche „Dateien auswählen“ und wählen Sie das Bild aus, das Sie von Ihrem Computer hochladen möchten. 5. Sobald das Bild hochgeladen ist, können Sie einen Titel, eine Bildunterschrift und eine Beschreibung hinzufügen. 6. Klicken Sie auf die Schaltfläche „In Beitrag einfügen“. Ihr Bild wird nun in Ihren Beitrag oder Ihre Seite eingefügt.
So erstellen Sie ein Miniaturbild in WordPress
Um ein Miniaturbild in WordPress zu erstellen, gehen Sie zu Ihrer Medienbibliothek und klicken Sie auf das Bild, das Sie verwenden möchten. Unter dem Bild sehen Sie einen Link mit der Aufschrift „ Bild bearbeiten “. Klicken Sie darauf und ein Popup-Fenster wird angezeigt. Wählen Sie im Abschnitt „Thumbnail-Einstellungen“ die Option „Zuschneiden“ und klicken Sie dann auf die Schaltfläche „Übernehmen“. Jetzt können Sie das Bild ziehen, um es auf die gewünschte Größe zuzuschneiden. Wenn Sie mit dem Bild zufrieden sind, klicken Sie auf die Schaltfläche „Speichern“.
Ein Thumbnail-Beitrag auf einer Website ist ein kleiner Grafik- und Textteil der Seite. Wenn ein Benutzer auf einen Link oder ein Bild klickt, wird der Artikel in voller Größe angezeigt. WordPress verwendet das vorgestellte Bild in einem Beitrags-Thumbnail, um es größer erscheinen zu lassen. Dieses Tutorial führt Sie durch den Prozess der Erstellung von Post-Thumbnails in WordPress. Der Titel Ihres Beitrags bestimmt, ob Sie mit der Implementierung dieses Plugins Bilder von Flickr herunterladen können oder nicht. Sie können Post-Thumbnail-Bilder erstellen, indem Sie auf die vorgestellten Bilder in WordPress klicken. WordPress ermöglicht es Ihnen, Bilder im Editor entsprechend den Auflösungseinstellungen zuzuschneiden und zu skalieren.
Das Related Posts Thumbnail-Plugin muss heruntergeladen und konfiguriert werden, um aktiv zu sein. Dieses Plugin enthält eine neue Funktion im WordPress-Einstellungsbereich namens Related Post Thumbs. Wählen Sie im dritten Schritt Ihre bevorzugten allgemeinen Anzeigeoptionen aus. In diesem Bildschirm können Sie ändern, wie Beiträge angezeigt werden. Sie können die Quelle Ihres Thumbnails auf der Registerkarte Thumbnails Ihres Browsers auswählen. Der dritte Schritt besteht darin, den Stil der Miniaturansichten auszuwählen, der Farbe, Schriftgröße oder Ausschnittlänge sein kann.
Bildblock
Ein Bildblock ist ein Block, der ein Bild enthält. Bilder können aus einer auf Ihrem Computer gespeicherten Datei oder aus einer URL in einen Bildblock eingefügt werden. Bilder können links, rechts oder in der Mitte des Blocks ausgerichtet werden.
Wählen Sie einen Bildblock aus, indem Sie auf die Schaltfläche Block hinzufügen klicken. An der Bildgröße und -abmessungen können eine Vielzahl von Anpassungen vorgenommen werden, einschließlich des Hinzufügens oder Entfernens von Höhen- und Breitenabmessungen. Um ein Bild innerhalb eines Absatzes auszurichten, fügen Sie es direkt über dem Zielabsatzblock ein. Mit der neuen Funktion können Sie Ihrem Bild Filter hinzufügen, die die Farben vollständig ersetzen. Der Duotone-Effekt ähnelt, wie der Name schon sagt, einem Schwarz-Weiß-Filter; Anstatt dass die Schatten und Lichter schwarz und weiß sind, wählen Sie Ihre eigenen Schattierungen aus. Kopieren Kopieren kann verwendet werden, um einen bestimmten Block zu kopieren, und Sie können ihn dann an einer beliebigen Stelle im Editor einfügen. Mit der Funktion Zu wiederverwendbaren Blöcken hinzufügen können Sie den ausgewählten Block zu einer Liste wiederverwendbarer Blöcke hinzufügen, sodass Sie ihn auf anderen Seiten oder Beiträgen verwenden können.
Durch die Bearbeitung als HTML können Sie den HTML-Code des Einbettungsblocks ändern. In Twenty Twenty Twenty sind die Bildeinstellungen jedem Block zugeordnet, sodass Sie Ihr Bild mit Rändern oder Rahmen abrunden können. Darüber hinaus können Sie auf der Registerkarte „Erweitert“ Ihrem Block eine CSS-Klasse hinzufügen, sodass Sie benutzerdefiniertes CSS schreiben und nach Belieben gestalten können.
