So fügen Sie Ihrer WordPress-Site ein Portfolio hinzu
Veröffentlicht: 2022-10-18Das Hinzufügen eines Portfolios zu Ihrer WordPress-Site ist eine großartige Möglichkeit, Ihre Arbeit zu präsentieren und neue Kunden zu gewinnen. Es gibt verschiedene Möglichkeiten, ein Portfolio zu Ihrer WordPress-Site hinzuzufügen, aber wir empfehlen die Verwendung des Portfolio Post Type-Plugins. Dieses Plugin erleichtert das Hinzufügen und Verwalten Ihrer Portfolio-Elemente und enthält außerdem eine Reihe von Funktionen, mit denen Sie Ihr Portfolio ganz einfach an das Design Ihrer Website anpassen können. Installieren und aktivieren Sie zunächst das Plug-in „Portfolio Post Type“. Erstellen Sie dann ein neues Portfolio-Element, indem Sie in Ihrem WordPress-Adminbereich zu Portfolios > Neu hinzufügen gehen. Geben Sie einen Titel und eine Beschreibung für Ihr Portfolio-Element ein und laden Sie dann ein ausgewähltes Bild hoch. Sie können Ihrem Portfolio-Element auch zusätzliche Bilder hinzufügen, indem Sie auf die Schaltfläche „Medien hinzufügen“ klicken. Sobald Sie alle gewünschten Inhalte für Ihr Portfolio-Element hinzugefügt haben, klicken Sie auf die Schaltfläche „Veröffentlichen“, um es auf Ihrer Website live zu schalten. Nachdem Sie nun ein Portfolio-Element hinzugefügt haben, können Sie es auf Ihrer Website anzeigen, indem Sie den Shortcode [Portfolio] zu einer beliebigen Seite oder einem beliebigen Beitrag hinzufügen. Dadurch wird ein Raster aller Ihrer Portfolio-Elemente angezeigt. Sie können auch den Shortcode [portfolio_item] verwenden, um ein einzelnes Portfolioelement anzuzeigen.
In diesem Artikel zeigen wir Ihnen, wie Sie einen Portfolio-Bereich auf Ihrer WordPress-Website erstellen. Grundlegende Plugins sind mit Envira Gallery, einem Premium-WordPress-Plugin, verfügbar; Bevor Sie sie jedoch verwenden können, müssen Sie über einen Silber-Lizenzplan verfügen. Um zu erfahren, wie man WordPress-Bildergalerien erstellt, lesen Sie bitte unsere Schritt-für-Schritt-Anleitung. Nachdem Sie Ihre Galerien zum Album hinzugefügt haben, klicken Sie auf die Registerkarte Konfigurieren. Hier müssen Sie die Einstellungen des Albums für die Anzeige seiner Galerien festlegen. Die Anzeigeeinstellungen des Portfolios, wie Höhe oder Spalten, können jederzeit geändert werden. Eine weitere Option ist die Verwendung eines Plugins namens Nimble Portfolio.
Geben Sie den Shortcode [nimble-portfolio] in das Post-Editor-Feld ein. Als Ergebnis der folgenden Schritte haben Sie nun einen Portfolio-Bereich in Ihre WordPress-Seite integriert. Sie können Ihrem Portfolio weitere Artikel hinzufügen, während Sie den Prozess durchlaufen. Besuchern eines Portfolios wird ein Popup mit einem Bild oder Video angezeigt, nachdem sie auf einen der Artikel geklickt haben.
Wie füge ich meiner WordPress-Site ein Portfolio hinzu?

Navigieren Sie zum Post-Editor-Bildschirm und klicken Sie auf die Schaltfläche Album hinzufügen. Sie können ein Album einfügen, indem Sie es im Popup-Fenster auswählen und dann auf Album einfügen klicken. WordPress kann nur ein Portfolio verwalten, und dieses wurde erstellt. Die Portfolioseite ist nun vollständig einsehbar.
Das Erstellen einer Portfolio-Website gibt Ihnen die Möglichkeit, Ihre einzigartige Marke zu präsentieren und Ihre kreativen Talente auf stilvolle Weise zu präsentieren. Mit dem Portfolio-Plugin können Sie sowohl optisch ansprechende als auch funktionsreiche Portfolios erstellen. ItWP-Leser können mit unserem Gutscheincode einen exklusiven Rabatt von 25 % auf ihren Einkauf bei Envira Gallery erhalten. Ihre Fotos können auf Ihren Computer hochgeladen oder aus der Medienbibliothek auf Ihrer WordPress-Website ausgewählt werden. Wenn Sie bei jedem Bild auf das Stiftsymbol klicken, können Sie ihm auch Metadaten hinzufügen. In diesem Abschnitt können Sie ein neues Galeriethema, eine neue Spaltenstruktur und Bildabmessungen erstellen. Nachdem Sie mit Ihren Einstellungen fertig sind, können Sie Ihre Galerie veröffentlichen.
In Schritt 1 müssen Sie ein Envira Gallery-Portfolio erstellen. Der zweite Schritt besteht darin, Ihre Galerien auf der Registerkarte Galerien hinzuzufügen, die sich in der oberen rechten Ecke des Bildschirms befindet. Für diesen Schritt müssen Sie Ihrer Seite ein Portfolio-Album hinzufügen. Fügen Sie Ihr Portfolio hinzu, indem Sie entweder eine neue Seite erstellen oder eine vorhandene bearbeiten.
Wie füge ich eine Kategorie zu meinem Portfolio in WordPress hinzu?

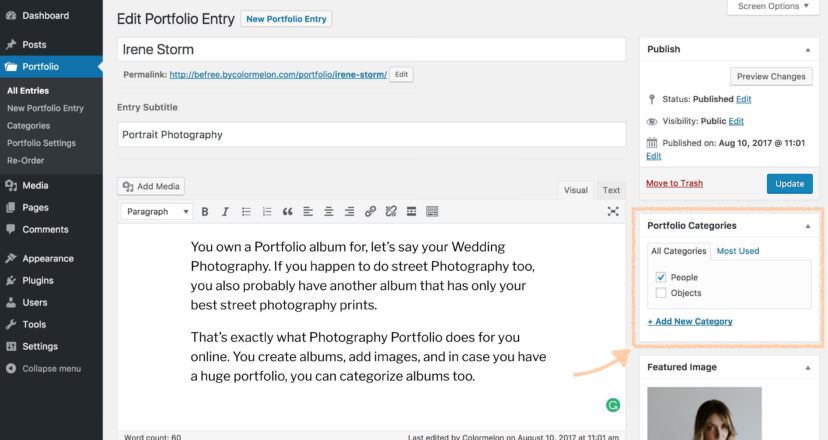
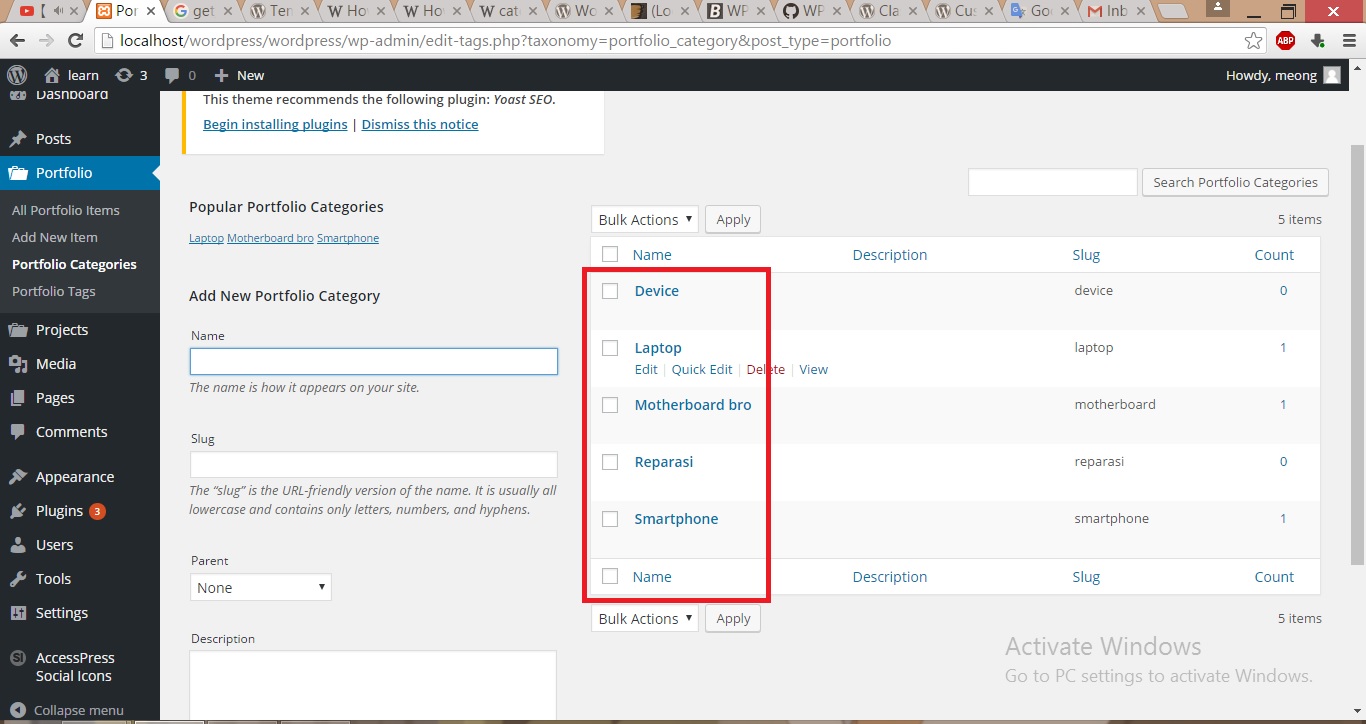
Der Link „Portfolio-Kategorien“ befindet sich im Abschnitt „Portfolio-Elemente“ der Navigationsleiste und befindet sich unten auf der Seite „Kategorien“ rechts neben dem Fenster. Beginnend mit „Name“ können Sie eine neue Kategorie hinzufügen. Geben Sie die Kategorie-Slugs in das Textfeld „Slug“ ein, wenn Sie möchten, dass sie in die Kategorien aufgenommen werden.
Es kann schwierig sein, alle Websites im Internet zu verfolgen. Eine Portfolio-Präsentation ist eine Option, um Ihre Arbeit potenziellen Käufern zur Überprüfung zu präsentieren. Die Verwendung eines WordPress-Portfolio-Plugins mit Kategorien ist eine einfache Möglichkeit, ein wirkungsvolles Portfolio aufzubauen. Kunden haben die bestmögliche Sicht auf Ihre Arbeit, wenn sie auf jedem Gerät angezeigt wird. Fotografen, Illustratoren und Künstler können Portfolios mit einer Vielzahl von WordPress-Portfolio-Tools erstellen. Sie können ganz einfach einen neuen Mediendatensatz hinzufügen oder Ihre bestehenden Einträge in einem WordPress-Panel mit Filtersable Portfolio bearbeiten. Mit diesem Plugin können Benutzer Kategorien filtern und sortieren, indem sie die Schiebereglereinstellungen selbst verwenden.
Dieses Plugin ist nun aktiviert und die Portfolio-Galerie wird angezeigt. Es ist so einfach wie das schnelle Hinzufügen, Entfernen oder Aktualisieren von Portfolioelementen in diesem Abschnitt. Bildhöhe und -breite sind die beiden Parameter, die die Abmessungen eines Portfolioelements bestimmen. Die sortierbaren Griffe ermöglichen es Ihnen, Ihre Kunstwerke in die künstlerische Galerie-ähnliche Isotope, Masonry zu filtern. Sie können die WP-Portfolio-Galerie durchsuchen, um eine große Auswahl an Gemälden zu finden. Zu den Portfolio-Präsentationsstilen gehören unter anderem Raster-, Schieberegler-, Mauerwerk-, Filter- und Zeitachsenansichten. Um Ihrem Portfolio neue Elemente hinzuzufügen, müssen Sie zuerst das Plugin installieren und dann aktivieren.

GS Portfolio ist eines der beliebtesten Portfolio-Plugins im WordPress-Plugin-Verzeichnis. Der folgende Shortcode kann für ein dreispaltiges Portfolio verwendet werden: WordPress-Marketingkategoriedaten Dieser Abschnitt führt Sie durch die Portfoliokategorie sowie ihre Slugs. Einige Plugins können zusätzlich zu ihren unglaublichen Funktionen die Website verlangsamen und interne Konflikte zwischen ihnen und anderen beliebten Plugins und Themen verursachen.
Neue Funktion in WordPress: Portfolio-Projekte erstellen
WordPress fordert Sie jetzt auf, ein neues Portfolio-Projekt zu erstellen, selbst wenn Sie einen neuen Beitrag oder eine neue Seite erstellen. Sie sehen eine neue Seite, auf der Sie sofort mit dem Schreiben beginnen können, wenn Sie ja sagen.
So fügen Sie ein Portfolio in WordPress hinzu
Das Portfolio von Beiträgen, das im Abschnitt Portfolio-Widget angezeigt wird, enthält Beiträge aus einer bestimmten Kategorie oder dem benutzerdefinierten Beitragstyp. Sie könnten es Ihrer Website als Kunstgalerie hinzufügen. Sie können es verwenden, um Ihre Arbeit, Kunstwerke, Fotografie und alles andere zu bewerben, was Sie möchten.
Es ist entscheidend, dass Sie ein professionelles Portfolio bereitstellen, um Kunden und Arbeitgeber anzuziehen. Für Freiberufler, die ihre Arbeit mit kleinem Budget präsentieren möchten, ist WordPress die ideale Plattform. Sobald wir diesen Artikel fertiggestellt haben, können Sie in acht einfachen Schritten eine einfache (aber elegante) Portfolio-Website erstellen. Wenn Sie bereit sind, WordPress-Sites zu starten, müssen Sie die richtigen Themen und Plugins finden und installieren. Für den Rest dieses Tutorials verwenden wir das Thema Zelle Pro als Grundlage, aber Ihr Computer wird auch großartig aussehen. Wir zeigen Ihnen, wie Sie das Design und das Plugin in ein Portfolio konvertieren, sobald wir beide installiert haben. Ein benutzerdefinierter Beitragstyp namens Portfolio wird mit dem Zelle-Design bereitgestellt, mit dem Sie Ihrem Dashboard neue Projekte hinzufügen können.
Jeder Eintrag enthält einen Link zum letzten Projekt, an dem Sie gearbeitet haben. Mit dem WordPress Customizer können wir unser Theme an unsere spezifischen Bedürfnisse anpassen. Indem Sie auf „Über mich“ klicken, können Sie der Registerkarte „Abschnitte bestellen“ einen Abschnitt „Kontakt“ hinzufügen. Wenn Sie nach einer anderen Option suchen, ist WPForms eine gute Wahl. Wir müssen nur die Titel der Kontaktformulare bearbeiten, die in diesem Abschnitt erscheinen, da sie perfekt zu unseren Bedürfnissen passen. Die folgenden Folien führen Sie durch die Erstellung einer Portfolio-Website in WordPress mit dem Zelle-Design. Obwohl der gesamte Prozess einige Zeit in Anspruch nehmen wird, ist dies durchaus möglich. Eine gut aussehende Portfolio-Website kann zu vielen Neugeschäften führen (und potenzielle Kunden beeindrucken).
So erstellen Sie ein Grafikdesign-Portfolio in WordPress
Es gibt ein paar Schritte zum Erstellen eines Grafikdesign-Portfolios in WordPress. Zuerst müssen Sie eine neue Seite auf Ihrer WordPress-Site erstellen. Als nächstes müssen Sie ein Thema für Ihr Portfolio auswählen. Sobald Sie ein Thema ausgewählt haben, können Sie damit beginnen, Ihre Grafikdesign-Arbeit zu Ihrem Portfolio hinzuzufügen. Sie können entweder Ihre eigene Arbeit hochladen oder einige der vielen Plugins und Designs verwenden, die für WordPress verfügbar sind. Schließlich müssen Sie Ihrer WordPress-Site eine Portfolio-Seite hinzufügen. Gehen Sie dazu auf die Einstellungsseite und wählen Sie die Portfolio-Option aus.
Ein Grafikdesigner ist ein Künstler, der Können und Kreativität vereint. Sie müssen Ihr Engagement gegenüber Ihren Kunden demonstrieren, um als Profi angesehen zu werden. Sie müssen kein Grafikdesigner wie Paul Rand oder David Carson sein, um Ihre eigene Portfolio-Website zu erstellen. WordPress ist das am weitesten verbreitete Content-Management-System der Welt. WordPress ist eine ideale Plattform für Designer wie Brian Gardner und andere Designagenturen, um ihre eigenen Portfolio-Websites zu erstellen. Portfolios sind eine hervorragende Möglichkeit, Ihre Arbeit zu präsentieren. Ihr Kunde wird diese Einstellung verwenden, um Ihre Fähigkeiten und Fertigkeiten zu bewerten.
Jemandem zu zeigen, wie Sie arbeiten, ist eine großartige Möglichkeit, ihm zu zeigen, dass Sie ein Profi sind. Fügen Sie Ihre besten Kundenreferenzen auf Ihrer Website hinzu, um die Details früherer Arbeiten zu besprechen. Eine Vielzahl von Plugins und Themes kann verwendet werden, um Ihrer Website ein unverwechselbares Aussehen zu verleihen.
WordPress-Portfolio-Seitenvorlage
Es gibt viele Vorlagen für WordPress-Portfolioseiten, die Künstlern, Designern und anderen Kreativen zur Verfügung stehen, um ihre Arbeit auf ihrer Website zu präsentieren. Einige Vorlagen sind kostenlos, während andere Premium sind und gekauft werden müssen. Viele der Premium-Vorlagen bieten mehr Funktionen und Optionen als die kostenlosen Vorlagen, aber alle bieten eine einfache Möglichkeit, Ihre Arbeit online zu präsentieren.
Sie können die neuesten Portfolio-Elemente im Abschnitt „Portfolio-Seite“ Ihrer Website sehen. Diese Seite kann als Gitter, Mauerwerk, Fliesen oder Land klassifiziert werden. Um ihre Demonstration zu sehen, klicken Sie unten auf jedes Layout. Es gibt Layoutkacheln im Masonry Layout Grid Layout. Bei Ansicht aus dem Portfolio erscheint der Hover Type Space. Elemente können in Pixelgröße angegeben werden, indem entweder ein Abstand zwischen Elementen festgelegt oder die gewünschte Pixelgröße angegeben wird. WP muss installiert sein, damit ein Like-Button in der unteren rechten Ecke der Beiträge erscheint.
ULike ist ein Plugin, mit dem Sie sich durch die Verwendung des Hashtags ausdrücken können. Sie können die Farbe des Hintergrunds und des Rahmens des Eingabefelds anpassen, indem Sie die Option Eingabefeldfarbe auswählen. Wenn Sie diese Option aktivieren, können Sie oben auf der Portfolio-Archivseite eine Titelleiste platzieren.
