So fügen Sie ein Beitragsraster in WordPress hinzu
Veröffentlicht: 2022-09-25Das Hinzufügen eines Beitragsrasters in WordPress ist eine großartige Möglichkeit, Ihre Inhalte organisierter anzuzeigen. Standardmäßig werden WordPress-Beiträge linear nacheinander angezeigt. Dies kann schwierig zu lesen sein, besonders wenn Sie viele Inhalte auf Ihrer Website haben. Ein Post-Raster kann Ihnen helfen, dieses Problem zu lösen, indem es Ihre Inhalte in einem Rasterformat anzeigt. Dies erleichtert das Scannen und Lesen und kann Ihnen auch dabei helfen, bestimmte Inhalte hervorzuheben. In diesem Artikel zeigen wir Ihnen, wie Sie ein Beitragsraster in WordPress hinzufügen.
Wählen Sie Plugins von der Website aus. Post Grid ist auf einer Vielzahl von Geräten verfügbar, einschließlich Tablets und Smartphones. Sie können auf Ihrer Website ein Post-Grid erstellen, dessen Größe unbegrenzt ist. Um mehrere Beitragstypen in einem einzelnen Beitragsraster anzuzeigen, wählen Sie mehrere Beitragstypen aus der Liste aus. Die Taxonomie gibt Auskunft über Begriffe. Sie möchten einen Beitrag nach benutzerdefinierter Taxonomie und Begriffen abfragen, weshalb diese Funktion beliebt ist. Wenn Sie nach dem Eingabefeld suchen, können Sie den gewünschten Beitrag über Ihr Raster finden.
Einfacher digitaler Download. Easy Digital Download sowie Amazon Digital Downloads sind ausgezeichnete E-Commerce-Optionen für digitale Produkte. Das Post-Raster enthält Links zu den folgenden Elementen: CMB2 und Custom Field Suite sind hervorragende Plugins für die benutzerdefinierten Feldfunktionen von WordPress. Die URL befindet sich im Textbereich, die E-Mail-Adresse im E-Mail-Bereich, der Geldbereich im Geldbereich und der Textbereich im Textbereich. Sie können aus den folgenden Optionen wählen: Checkbox, Radio, Link, File, oEmbed, Button group, True/False und so weiter. Der Veranstaltungskalender ist das am häufigsten verwendete Plugin unter den WordPress-Veranstaltungsmanagern. Wir haben es möglich gemacht, die folgenden Elemente für Event-Post-Typen anzuzeigen, indem wir Unterstützung hinzugefügt haben. Die Premium-Version enthält ein Video-Tutorial. 2,51 2.1.1 2 1,2 0,75 2,18 2,54 20,73 2,52 2,00 2,60 2,59 2,58 2,57 2,54 2,53 2,52 2,51 2,5
Wie ändere ich das Rasterlayout in WordPress?
 Bildnachweis: janebwebsitehelp.co.uk
Bildnachweis: janebwebsitehelp.co.ukUm den Layout-Grid-Block hinzuzufügen, gehen Sie zum Symbol + Block Inserter und geben Sie „Layout-Raster“ ein. Nachdem Sie darauf geklickt haben, wird der Block dem Beitrag oder der Seite hinzugefügt. Um schnell einen neuen Layout-Rasterblock hinzuzufügen, geben Sie /layout in einer neuen Zeile mit Ihrer Tastatur ein und drücken Sie die Eingabetaste, sobald das Ergebnis angezeigt wird.
WordPress Post Grid wird nicht angezeigt
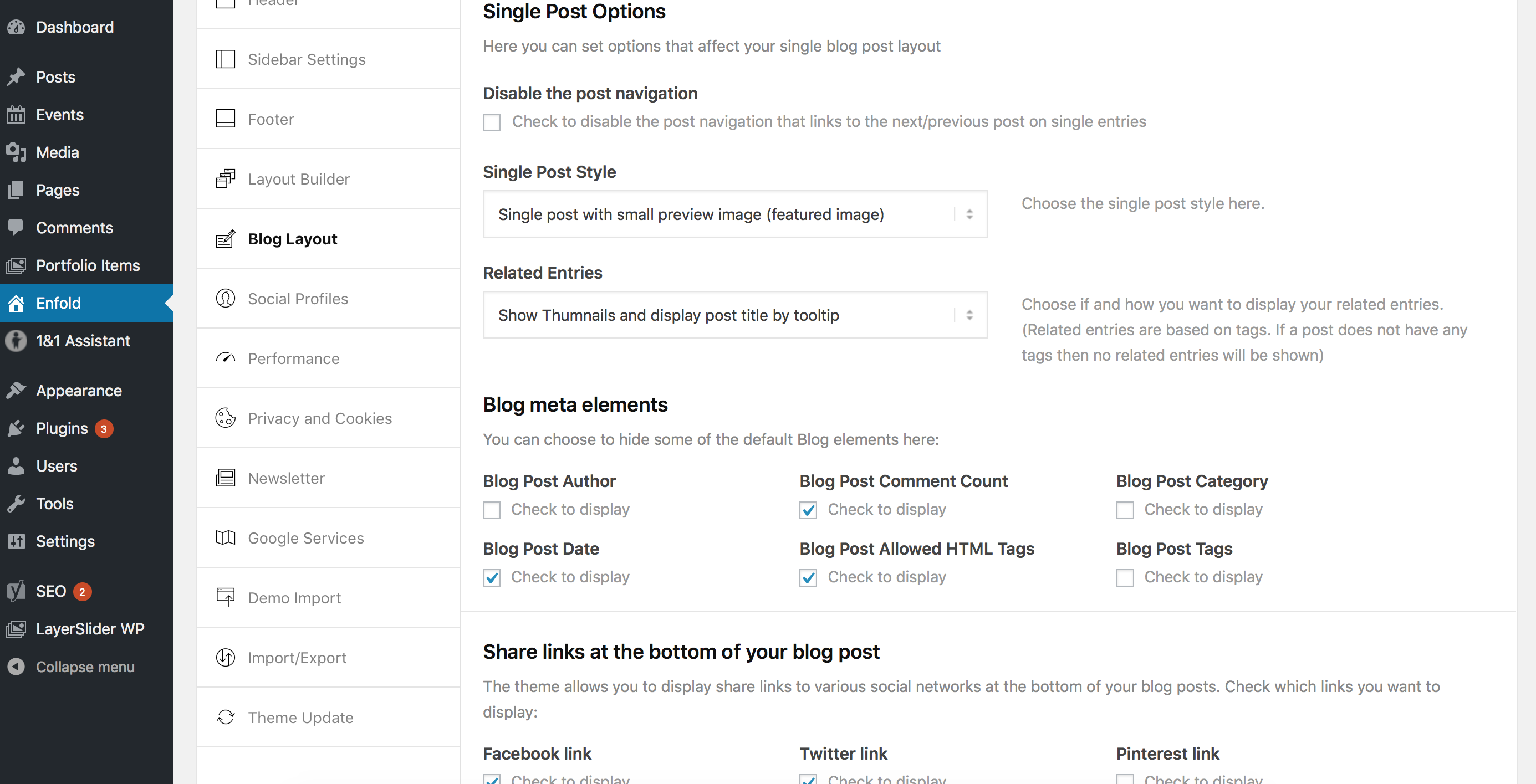
 Bildnachweis: Kriesi
Bildnachweis: KriesiEs gibt einige mögliche Gründe, warum Ihr WordPress-Post-Raster nicht angezeigt wird. Es könnte ein Problem mit Ihrem Design, ein Plugin-Konflikt oder eine beschädigte Datei sein. Versuchen Sie die Fehlerbehebung, indem Sie zu einem Standard-WordPress-Design wechseln, alle Plugins deaktivieren und die beschädigte Datei erneut hochladen. Wenn keine dieser Lösungen funktioniert, wenden Sie sich bitte an Ihren Gastgeber, um weitere Unterstützung zu erhalten.
Es gibt keine EA Post Grid-Bilder auf der EA-Website. Kann dies durch die Aktualisierung Ihrer PHP-Version verursacht werden? Es scheint, dass die Vorschauen im WordPress-Seitenersteller angezeigt werden, aber wenn ich die Webseite in einem Browser öffne, wird sie nicht angezeigt. Mehrere Browser wurden an mir getestet, aber keiner von ihnen hatte die gleichen Ergebnisse. Wenn Sie dieses Problem haben oder immer noch Schwierigkeiten haben, kontaktieren Sie uns bitte unter [email protected] Wenn das Problem gelöst werden muss, wird sich unser leitender Entwickler darum kümmern, und ich werde die Websites persönlich inspizieren. Diese Anzeige sollte auf Überschreiben eingestellt werden.
Ex., kein CSS in Ihrem CSS. Hallo, ich verwende Post-Grid- und Filter-Plugin, das letzte Mal hat es gut funktioniert, jetzt funktionieren seine Filter-Schaltflächen nicht, wenn ich darauf klicke, irgendetwas passiert, bitte helfen Sie, dieses Problem zu lösen.
Wp Ultimate Post Grid
 Quelle: WordPress
Quelle: WordPressWordPress Ultimate Post Grid ist ein leistungsstarkes Grid-Plugin, mit dem Sie Ihre Beiträge in einem vollständig anpassbaren Grid-Layout anzeigen können. Mit diesem Plugin können Sie ganz einfach die Anzahl der Spalten, die Bundstegbreite, die Postreihenfolge und vieles mehr steuern.
Sie können responsive Grids für Ihre Beiträge, Seiten oder jeden benutzerdefinierten Beitragstyp in WP Ultimate Post Grid erstellen. Es ist auch möglich, einen Filter für jede mit diesen Beiträgen verknüpfte Taxonomie hinzuzufügen. Dieses Plugin hat einen vernünftigen Preis, aber die Premium-Version ist es wert. Sie haben das beste Support-Team, das ich je getroffen habe. Die Antwort wird immer bereitgestellt, und Sie sollten die bestmögliche Antwort geben. Lesen Sie jede der 28 Bewertungen sorgfältig durch.

WordPress Post Grid View ohne Plugin
Es gibt verschiedene Möglichkeiten, eine Rasteransicht Ihrer WordPress-Posts zu erstellen, ohne ein Plugin zu verwenden. Eine Möglichkeit besteht darin, die integrierte Archivvorlage zu verwenden. Erstellen Sie dazu eine neue Datei namens archive.php in Ihrem Themenordner und fügen Sie den folgenden Code hinzu: // Richten Sie die Schleife ein if ( have_posts() ) : while ( have_posts() ) : the_post(); ? > > // Schleife beenden endwhile; endif; ? > Dieser Code erstellt ein Raster Ihrer Posts, wobei jeder Post ein Drittel der Breite der Seite einnimmt. Sie können die Breite jedes Beitrags ändern, indem Sie das CSS ändern.
Bestes Post-Grid-Plugin für WordPress
Es gibt viele großartige Post-Grid-Plugins für WordPress. Es kann jedoch eine Herausforderung sein, das beste für Ihre Bedürfnisse zu finden. Bei der Auswahl eines Post-Grid-Plugins sind einige Dinge zu beachten. Betrachten Sie zunächst die Funktionen, die Sie benötigen. Einige Plugins bieten mehr Funktionen als andere. Stellen Sie sicher, dass das von Ihnen gewählte Plugin über die Funktionen verfügt, die Sie benötigen. Zweitens, betrachten Sie die Benutzerfreundlichkeit. Einige Plugins sind einfacher zu verwenden als andere. Wählen Sie ein Plugin, das einfach zu verwenden und zu konfigurieren ist. Drittens, betrachten Sie den Preis. Einige Plugins sind kostenlos, während andere kostenpflichtig sind. Wählen Sie ein Plugin, das zu Ihrem Budget passt.
Die Verwendung eines WordPress-Post-Grid-Plugins zur einfachen Formatierung Ihres Blogs ist von Vorteil. Post-Raster erscheinen in den meisten Fällen sehr ansprechend, wenn sie mit einem Website-Design verwendet werden. In diesem Artikel gehen wir näher auf 11 WordPress-Post-Grid-Plugins ein. Jedes hat seine eigenen Funktionen, Preisoptionen, Bewertungen und Rezensionen und wurde aufgrund seiner einzigartigen Eigenschaften ausgewählt. Sie können das Post-Raster anpassen und gleichzeitig eine Vorschau anzeigen, wie es auf dem Frontend mit WP Ultimate Post Grid angezeigt wird. Final Tiles Gallery, das auch ein Post-Grid-Plugin enthält, kann als Galerie- und Post-Grid-Plugin verwendet werden. Divi ermöglicht es Ihnen, post-gridnable Seitenvorlagen zu erstellen und verwendet auch einen leistungsstarken Theme-Builder.
Portfolio und Post Grid sind zwei der beliebtesten Plugins in WordPress. PostX hat seinem Blockeditor über 15 neue benutzerdefinierte Blöcke sowie Dutzende von gebrauchsfertigen Abschnitten hinzugefügt. Mit dem Post-Raster können Sie Ihr Raster an Ihre spezifischen Anforderungen anpassen und Änderungen, die Sie vornehmen, während der Anwendung in der Vorschau anzeigen. Smart Post Show ist ein WordPress-Plugin, mit dem Sie Fotos anzeigen, Karussells erstellen und Beiträge einfügen können. Shows werden mit dem Begriff „Post Grids“ bezeichnet und sind eine Funktion, mit der Sie Ihre eigene Galerie oder Ihr eigenes Post Grid erstellen können. Dieses Plugin unterstützt eine Vielzahl von Filteroptionen, mit denen Sie Beiträge auswählen können, die in Ihre Raster aufgenommen werden sollen. Zusätzlich zu den Post-Listen, Schiebereglern und Rastern fügt die Funktion „Post-Typen anzeigen“ dem Blockeditor einige neue Elemente hinzu. Post-Grid-Blöcke ermöglichen auch Paginierung und die Möglichkeit, die Reihenfolge zu konfigurieren, in der Posts erscheinen. Sollten Sie immer noch unentschlossen sein, welches Post-Grid-Plugin Sie verwenden sollen, sind Visual Portfolio oder Content Views eine ausgezeichnete Wahl.
Post Grid: Eine Einführung
Shortcode und Post Grid Elementor Addons sind zwei Plugins, die für die Verwendung mit Post Grid entwickelt wurden. Der Menüpunkt „Post Grid“ erscheint, sobald das WordPress-Plugin installiert und aktiviert wurde. Das Raster in diesem Menüpunkt bietet eine Vielzahl von Anpassungsoptionen. Sie können diese Option auswählen, indem Sie auf die Schaltfläche „Link to Post“ tippen. Indem Sie dies in das Textfeld eingeben, können Sie Links zu jedem Beitrag im Raster einfügen. Sobald Sie auf den Schalter klicken, können Sie den Link auf die gleiche Weise hinzufügen wie jeden anderen WordPress-Link. „Titel des Beitrags“ ist eine Option, die Sie danach auswählen können. Hier muss der Titel des Beitrags eingetragen werden, der dem Raster zugrunde liegt. Wenn Sie den Titel hinzufügen, müssen Sie auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“ klicken, um das Raster live zu schalten. Sie können Ihr neu gestaltetes Beitragsraster jetzt auf Ihrer WordPress-Website anzeigen.
