So fügen Sie Ihrem WordPress-Theme einen reaktionsschnellen Slider hinzu
Veröffentlicht: 2022-10-18Um Ihrem WordPress-Theme einen responsiven Slider hinzuzufügen, müssen Sie zuerst das Slider Revolution-Plugin installieren und aktivieren. Sobald Sie dies getan haben, können Sie einen neuen Schieberegler erstellen, indem Sie zur Seite „Schieberegler“ gehen, die sich in der linken Seitenleiste Ihres WordPress-Dashboards befindet. Von hier aus können Sie entweder auf die Schaltfläche „Neuen Schieberegler hinzufügen“ klicken oder einen vorhandenen Schieberegler aus der Liste zum Bearbeiten auswählen. Sobald Sie einen Schieberegler ausgewählt oder erstellt haben, können Sie ihm Bilder, Videos und andere Inhalte hinzufügen sowie seine Einstellungen anpassen. Wenn Sie mit Ihrem Slider zufrieden sind, können Sie ihn in Ihr WordPress-Theme einfügen, indem Sie den bereitgestellten Shortcode kopieren und in den Code Ihrer gewünschten Seite oder Ihres gewünschten Beitrags einfügen.
Die meisten Business- und Portfolio-Websites bieten Slider-Inhalte. Soliloquy ist ein robustes WordPress-Slider-Plugin, das einfach zu bedienen ist und viele Funktionen bietet. Mit dem Plugin können Sie Dateien ziehen und ablegen sowie Bilder aus der Medienbibliothek auswählen. Sie müssen Ihr Video entweder auf YouTube oder Vimeo hochladen, um es als Folie verwenden zu können. Sie können Soliloquy verwenden, um einen WordPress-Slider zu erstellen, genau wie Sie einen Blogbeitrag oder eine Seite bearbeiten können. Sie können die Abmessungen, die Bildgröße, die Position des Schiebereglers und die Position der Beschriftung des Schieberegler-Designs mithilfe der Schieberegler-Designeinstellungen ändern. Andere Funktionen, die aktiviert werden können, umfassen die Fähigkeit, Schiebereglerpfeile anzuzeigen, die Fähigkeit zum Anhalten/Wiedergeben, Schleifen und Anzeigen von Schaltflächen.
Danach können Sie jeder Folie einen Titel, eine URL und eine Bildunterschrift hinzufügen, indem Sie auf die Schaltfläche Bearbeiten klicken. Ein mit Soliloquy erstellter reaktionsschneller Schieberegler passt sich automatisch an die Breite Ihrer Seitenleiste an. Um einem Widget einen Schieberegler hinzuzufügen, gehen Sie zu Darstellung > auf der Seite des Widgets. Sie können diese Widgets verwenden, um auf jeden Bereich Ihrer Website zu verlinken. In diesem Artikel zeigen wir Ihnen, wie Sie auf einfache Weise einen responsiven WordPress-Slider erstellen.
Wie füge ich meinem WordPress-Theme einen Smart Slider hinzu?

Das Hinzufügen eines Smart Slider zu Ihrem WordPress-Theme ist eine großartige Möglichkeit, Ihrer Website ein interaktives und optisch ansprechendes Element hinzuzufügen. Smart Slider sind einfach zu bedienen und können zu jedem WordPress-Theme hinzugefügt werden. Um Ihrem WordPress-Theme einen Smart Slider hinzuzufügen, gehen Sie folgendermaßen vor: 1. Melden Sie sich bei Ihrem WordPress-Konto an und gehen Sie zu Ihrem Dashboard. 2. Bewegen Sie den Mauszeiger in der linken Seitenleiste über den Link „Darstellung“ und klicken Sie auf „Editor“. 3. Suchen Sie auf der rechten Seite das Feld „Designdateien“. Klicken Sie in diesem Feld auf den Link für die Datei „Header (header.php)“. 4. Suchen Sie den Code in der Header-Datei, der die „Stylesheet“-Datei aufruft. Fügen Sie direkt unter diesem Code den folgenden Code hinzu: 5. Speichern Sie Ihre Änderungen an der Header-Datei. 6. Gehen Sie zum WordPress-Dashboard und klicken Sie auf den Link „Plugins“. 7. Geben Sie im Suchfeld „Smart Slider“ ein. 8. Installieren und aktivieren Sie das „Smart Slider“-Plugin. 9. Gehen Sie zum Link „Darstellung“ in der linken Seitenleiste und klicken Sie auf „Widgets“. 10. Ziehen Sie das „Smart Slider“-Widget in die „Smart Slider“-Seitenleiste. 11. Konfigurieren Sie die Einstellungen für das Smart Slider-Widget und klicken Sie auf die Schaltfläche „Speichern“. 12. Zeigen Sie eine Vorschau Ihrer Website an, um den Smart Slider in Aktion zu sehen.
Damit können Sie Bilder, Videos, Beiträge und Seiten Ihrer WordPress-Website als Diashow anzeigen. Kurz gesagt, Sie können eine von vier Methoden verwenden, um Ihrer Website einen Slider hinzuzufügen. Unsere erste Anleitungsmethode führt Sie durch die beiden Hauptschritte: Aktivieren von Schiebereglern, wenn Ihr Thema dies unterstützt, und Konfigurieren eines Plugins. Das Hinzufügen und Anpassen von Slider-Funktionen ist über eine Vielzahl von Plugins verfügbar. Da der Smart Slider 3 kostenlos und einfach zu verwenden ist und extrem anpassbar ist, werden wir ihn in diesem Beitrag verwenden. Sie können dies tun, indem Sie eine von drei Optionen auswählen. Mit diesem Plugin können Sie beliebig viele Folien erstellen.
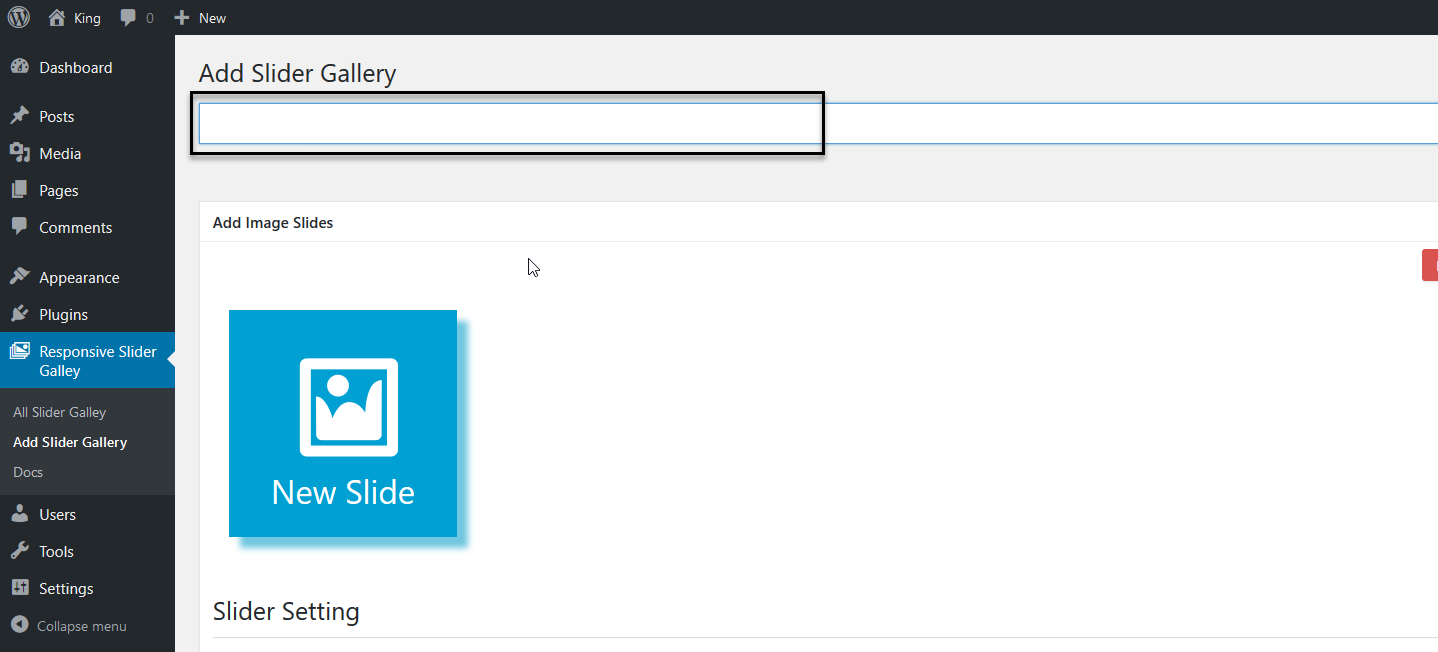
Der Import-Schieberegler ist so einfach wie das Klicken auf die Plus-Schaltfläche () und das Auswählen der Datei, die Sie importieren möchten. Folientypen und ihre Unterkategorien sind in einer Vielzahl von Optionen in Ihrem Schieberegler verfügbar. Der Inhalt auf der Folie sollte eingerichtet sein, die Folien sollten mit der Maus überfahren werden und Bearbeiten sollte ausgewählt werden. Wenn Sie auf das Symbol eines Elements klicken, das Sie hinzufügen möchten, wird es in der rechten Seitenleiste angezeigt. Es enthält eine Überschrift (den Titel), Text, Bild, Schaltfläche, Zeile und eine Spalte. Danach erscheint ein Blackbox-Editor mit einfachen Anweisungen zum Erstellen einfacher Anpassungen. Schieben Sie den Pfosten an die gewünschte Stelle. Der nächste Schritt besteht darin, diese Schritte einfach auf anderen als den oben gezeigten Folien zu wiederholen.
Danach müssen Sie eine Folie erstellen, die alle verfügbaren Inhalte enthält. Indem Sie den Schieberegler konfigurieren, können Sie ihn für das Auge angenehmer erscheinen lassen. Der fünfte Schritt besteht darin, Ihre Navigationsoptionen in Ihrem Schieberegler zu definieren, z. B. Pfeile, Aufzählungszeichen und Miniaturbilder. Diese Elemente können auf eine der folgenden Weisen aktiviert/deaktiviert werden: (1) Aktivieren/deaktivieren; (2) Gestalten Sie sie, wie Sie es für richtig halten. Hier sind die Schritte zum Hinzufügen von Schiebereglern zu Ihrer Website. Smart Slider 3 ist sowohl mit dem Classic Editor als auch mit dem Gutenberg Editor kompatibel. Die Schieberegler in diesem Abschnitt machen Ihre Website ansprechender und optisch ansprechender. Die Website kann auch mit neuen Funktionen wie einer Lightbox oder Videohintergründen verbessert werden.
Erstellen Sie einen Slider in wenigen Minuten
Fügen Sie Inhalte hinzu, sobald Sie sich für einen Slider entschieden haben. Durch Klicken auf den Slider-Pfeil in der oberen rechten Ecke des Inhaltsbereichs können Sie auswählen, wie viele Slides Sie anzeigen möchten. Der Schieberegler passt den Inhalt basierend auf dem Inhalt an, um ihn anzupassen. Sie können den Inhalt im Schieberegler auch verschieben, indem Sie ihn nach links oder rechts ziehen.
Klicken Sie auf das X in der oberen rechten Ecke der Folie, um sie zu entfernen. Wenn Sie die Position der Folie ändern möchten, können Sie den Schieberegler von links nach rechts oder umgekehrt bewegen.
Der Schieberegler kann angepasst werden, indem Sie zur Registerkarte Layout gehen und eines der verfügbaren Themen auswählen.

Wie man Slider in WordPress reaktionsschnell macht

Das Erstellen eines responsiven Sliders in WordPress ist ein ziemlich einfacher Prozess. Zuerst müssen Sie ein Responsive Slider-Plug -in auswählen. Als nächstes müssen Sie das Plugin installieren und aktivieren. Schließlich müssen Sie die Einstellungen des Plugins nach Ihren Wünschen konfigurieren.
Es ist ein WordPress-Plugin, mit dem Sie responsive Slider für Ihre Website erstellen können. Sie können Slider für Mobilgeräte mit der kostenlosen Version von Slider Builder erstellen. Es gibt drei responsive Layouts: Boxed, Full Width und Full Page. Dies ist das beste WordPress-Layout, das Sie verwenden können, wenn Sie einen Schieberegler in Ihren Beitrag einfügen möchten. Auch wenn sein Container kleiner als der Browser ist, füllt ein Schieberegler in voller Breite die gesamte Breite des Browsers aus. Sie können diese großartigen Funktionen nutzen, indem Sie eine Zielseite erstellen. Nur die fortschrittlichste Version von Smart Slider 3 unterstützt dieses Layout.
Auf den ersten Blick kann die Verwendung der Standardebenen in WordPress zum Erstellen eines reaktionsschnellen Schiebereglers überwältigend erscheinen. Menschen verwenden häufig Standardebenen, um sich selbst zu positionieren, aber nicht, um dies frei zu tun. Je mehr Sie verstehen, wie es funktioniert, desto besser können Sie es in Ihr tägliches Leben integrieren. Das Ziel der Erstellung von Standardebenen besteht darin, Ihnen das Zeitsparen beim Bearbeiten von Folien zu erleichtern. Sie können den Smart Slider 3 verwenden, um einen responsiven WordPress-Slider zu erstellen. Diese Tools können verwendet werden, um das Erscheinungsbild Ihrer Folien zu maximieren, je nachdem, auf welchem Gerät Sie sie verwenden. Wenn Ihre Handytexte zu sehr schrumpfen, können Sie sie vergrößern.
Sie können auch die Schriftgrößen für jedes Gerät ändern, indem Sie das Werkzeug Schriftgröße verwenden. Es kann schwierig sein, einen schönen, ansprechenden WordPress-Slider zu erstellen. Du kannst dir Frust ersparen, wenn du deinen Slider im Voraus planst. Sie können Standardzeilen und -spalten verwenden, um mit absoluten Ebenen zu entwerfen. Sie müssen sich mit keinen größeren Problemen befassen, wenn Sie Standardebenen verwenden.
So fügen Sie einen Slider in WordPress Elementor hinzu
Das Hinzufügen eines Schiebereglers in WordPress mit Elementor ist einfach. Zuerst müssen Sie eine neue Seite erstellen oder eine vorhandene bearbeiten. Klicken Sie dann im WordPress-Editor auf die Schaltfläche „Elementor hinzufügen“.
Ziehen Sie als Nächstes das „Slider“-Widget per Drag-and-Drop in den Abschnitt, in dem es angezeigt werden soll. Wählen Sie schließlich die Bilder aus, die Sie in Ihren Slider aufnehmen möchten, und schon sind Sie fertig!
Square Internet zeigt, wie man mit Elementor einen WordPress Slider erstellt. Darüber hinaus ist der visuelle Drag-and-Drop-Builder von Elementor äußerst benutzerfreundlich. Mit Elementor können Sie Schieberegler auf zwei Arten erstellen. Das Folien-Widget oder eine kleinere Diashow in einem beliebigen Abschnitt in Elementor ist verfügbar. Sie können das Aussehen Ihrer Folien auf Widget-Ebene mit dem Slides-Editor von Elementor ändern. Es gibt einen Abschnitt, in dem Sie den Text jeder Folie sowie den Titel und die Beschreibung ändern können. Sie haben die Möglichkeit, den Stil Ihrer Folien horizontal, vertikal, mit einer Textausrichtungsfarbe und mit einem Schatten zu bearbeiten.
Im Bearbeitungsprozess ist das Wechseln zwischen den verschiedenen Ansichten in Elementor von Vorteil, obwohl es responsive ist. Mit dem Inhalts-Widget-Editor von Elementor können Sie ganz einfach eine einfache Diashow für Ihre Website erstellen. Sie können die Einstellungen für Ihre Diashow im Bereich „Erweitert“ des Widget-Editors ändern. Das Ein- oder Ausschalten von Autoplay ist eine Option, ebenso wie das Einstellen einer Endlosschleife und das Anhalten für die Interaktion. Die benutzerdefinierten Diashows von Element Slidesor ähneln denen, die mit dem Widget erstellt wurden, mit nur ein paar weniger Anpassungsoptionen und ein paar weniger Steuerungsoptionen. Um die Diashow einem bestimmten Abschnitt hinzuzufügen, klicken Sie auf die Registerkarte Stil. Sie können dann den „Ken Burns-Effekt“ verwenden, um Bilder zu Ihrer Diashow hinzuzufügen, die Endlosschleifenoption ein- oder auszuschalten und eine Menge anderer Optionen.
Hat Elementor Schieberegler?
Das Schieberegler-Widget von Elementor kann beispielsweise in der Pro-Version der Software aktiviert werden. Es kann verwendet werden, um einfache Schieberegler zu erstellen, die großartig aussehen und gleichzeitig reaktionsschnell sind. Im Elementor-Schieberegler sind nur drei Ebenen zulässig: eine Überschrift, ein Text und eine Schaltfläche.
Die große Debatte: Slider vs. Karussells
Der Schieber und das Karussell haben ihre eigenen Vor- und Nachteile. Wenn Sie einen Schieberegler verwenden, können Sie eine kleine Anzahl von Fotos anzeigen, da Sie sie nacheinander sehen können. Wenn Sie viele Fotos haben, ist das Karussell eine bessere Option, da Benutzer sie alle auf einmal sehen können.
Ein Slider und ein Karussell sind beides Optionen, aber sie sind jeweils einzigartig. Letztendlich bestimmen die Bedürfnisse des Benutzers die Art der Inhalte, die ihm präsentiert werden.
So bearbeiten Sie den Slider in WordPress
Um einen Slider in WordPress zu bearbeiten, melden Sie sich zuerst bei Ihrem WordPress-Konto an. Gehen Sie als Nächstes zur Registerkarte „Darstellung“ auf der linken Seite des Bildschirms und klicken Sie auf „Editor“. Sobald Sie im Editor sind, klicken Sie auf die Registerkarte „Slider“. Von hier aus können Sie den Titel, die Beschreibung und das Bild für jede Folie bearbeiten.
Wie bearbeite ich einen Monolog-Schieberegler? Fügen Sie je nach Situation neue Bilder hinzu, ändern Sie die Größe oder fügen Sie ein neues Modul mit einem neuen Schieberegler hinzu. Wenn Sie möchten, dass Ihre Haupt-Schieberegler in der Liste erscheinen, fügen Sie einen eindeutigen Titel hinzu. Wenn Sie einen Namen, ein Thema, einen Veröffentlichungsstatus oder einen Übergangseffekt ändern müssen, können Sie dies tun, indem Sie auf Schnellbearbeitung klicken. Der Shortcode kann aus dem Beitrag oder der Seite entfernt werden, auf der er sich befindet, wenn Sie Ihren Schieberegler an eine andere Stelle verschieben möchten. Frische Bilder, Bildunterschriften, ein neues Aussehen oder Einstellungen, die ein Add-On bereitstellen kann, sind alles mögliche Optionen für Slider-Editoren. Sie sollten in der Lage sein, Ihre Schieberegler bei Bedarf zu bearbeiten, damit sie geändert werden können.
