So fügen Sie Ihrer WordPress-Site einen Versandrechner hinzu
Veröffentlicht: 2023-08-31Möchten Sie, dass Ihre Besucher die Versandkosten auf Ihrer Website einfach berechnen können?
Mithilfe eines Versandrechners können Kunden die Gesamtkosten eines Produkts, die sie bei der Lieferung bezahlen müssen, genau abschätzen. Es trägt dazu bei, Ihr Unternehmen transparent zu halten und Vertrauen bei potenziellen Kunden aufzubauen.
In diesem Artikel zeigen wir Ihnen, wie Sie Ihrer WordPress-Site einen Versandrechner hinzufügen.

Was ist ein Versandrechner und warum wird er verwendet?
Ein Versandrechner hilft dabei, die Gesamtversandkosten automatisch abzuschätzen. Es zeigt den Kunden Versandkosten und andere relevante Gebühren an, sodass sie die Versandkosten und -kosten nicht manuell ermitteln müssen.
Bei der Berechnung der Versandkosten spielen verschiedene Faktoren eine Rolle. Einige davon umfassen den Preis des Produkts, den Bestimmungsort, den Herkunftsort einer Sendung, das Gewicht, die Abmessungen, die Art des Versanddienstes und andere Variablen bei der Berechnung.
Die manuelle Berechnung der Versandkosten kann zeitaufwändig sein, wenn in Ihrem Online-Shop mehrere Bestellungen eingehen. Zudem würde die manuelle Berechnung auch zu Fehlern führen, die sich negativ auf die Kundenzufriedenheit auswirken können.
Sie sparen viel Zeit und automatisieren den Prozess einfach, indem Sie ein Versandrechner-Plugin für Ihre WordPress-Site oder WooCommerce-Site verwenden.
Kunden können einfach ihren Standort auswählen und sehen, was das Produkt nach der Lieferung tatsächlich kostet. Dies trägt dazu bei, Ihre Beziehung zu Ihren Kunden zu stärken und Vertrauen aufzubauen.
Sehen wir uns nun an, wie Sie ganz einfach einen Versandrechner zu Ihrer WordPress-Site hinzufügen können. Wir zeigen auch eine Möglichkeit, es zu Ihrem WooCommerce-Shop hinzuzufügen.
Sie können auf die folgenden Links klicken, um zu Ihrem bevorzugten Abschnitt zu springen:
Hinzufügen eines Versandrechners zu WooCommerce
Der beste Weg, einen Versandrechner in WooCommerce hinzuzufügen, ist die Verwendung des Produktseiten-Versandrechners für WooCommerce-Plugin. Es handelt sich um ein kostenloses Plugin, mit dem Kunden die Versandkosten berechnen können, bevor sie ein Produkt in den Warenkorb legen.
Zuerst müssen Sie den Produktseiten-Versandrechner für das WooCommerce-Plugin herunterladen und installieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung können Sie zu WooCommerce » Versandrechner gehen, um das Plugin zu konfigurieren.

Das Plugin funktioniert sofort und Sie können die Standardeinstellungen verwenden, um loszulegen. Es gibt jedoch Optionen zum Bearbeiten und Anpassen Ihres Versandrechners.
Es ist wichtig zu beachten, dass das Plugin bei der Berechnung der Versandkosten die Informationen aus den Versandzoneneinstellungen in WooCommerce verwendet.
Versandzonen in WooCommerce einrichten
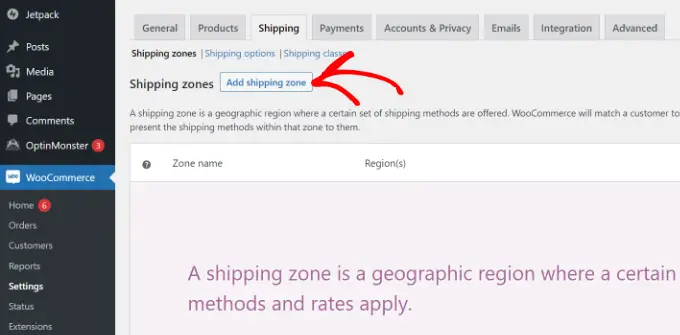
Wenn Sie keine Versandzonen eingerichtet haben, müssen Sie in Ihrem WordPress-Dashboard zu WooCommerce » Einstellungen gehen und zur Registerkarte „Versand“ wechseln.

Klicken Sie im Abschnitt „Versandzonen“ einfach auf die Schaltfläche „Versandzone hinzufügen“.
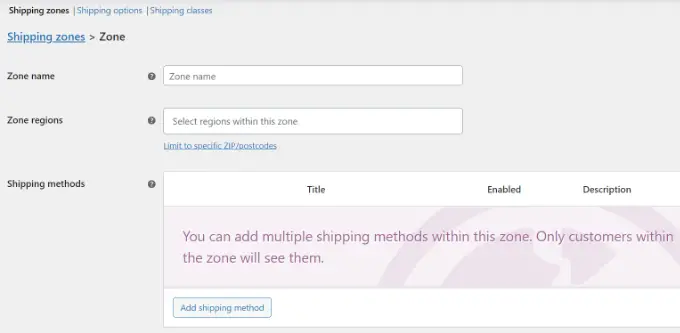
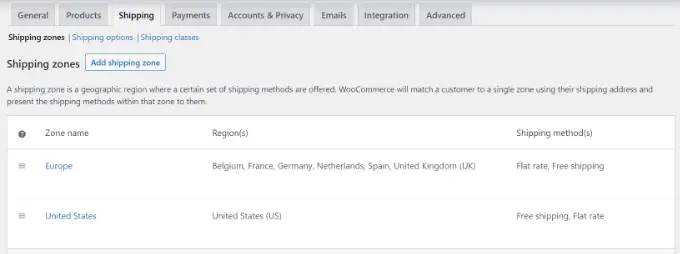
Als Nächstes müssen Sie einen Zonennamen eingeben und Regionen aus dem Dropdown-Menü auswählen. Sie können einer einzelnen Zone mehrere Länder oder Städte hinzufügen.

Anschließend können Sie auf die Schaltfläche „Versandart hinzufügen“ klicken.
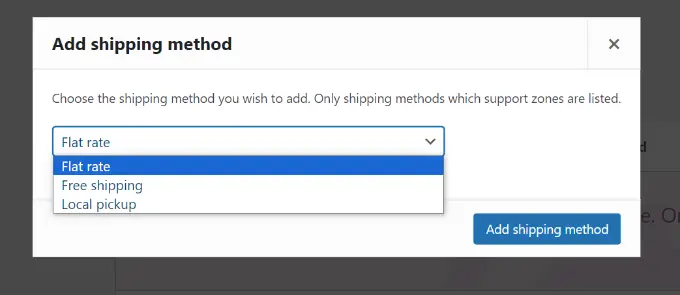
Es öffnet sich nun ein Popup-Fenster.
WooCommerce bietet 3 Versandarten zur Auswahl. Sie können eine „Flatrate“ auswählen und dann einen Betrag eingeben, der für den Versand berechnet wird. Alternativ können Sie die Optionen „Kostenloser Versand“ und „Abholung vor Ort“ wählen.

Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Versandart hinzufügen“.
Sie können der Zone mehrere Versandmethoden hinzufügen und Bedingungen festlegen, wann diese gelten.
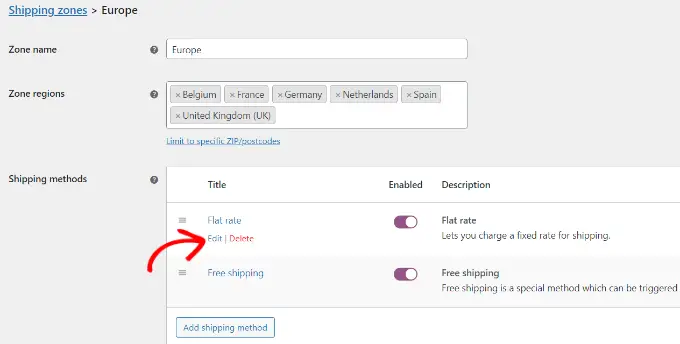
Als Nächstes müssen Sie unter Ihren Versandmethoden auf die Option „Bearbeiten“ klicken.

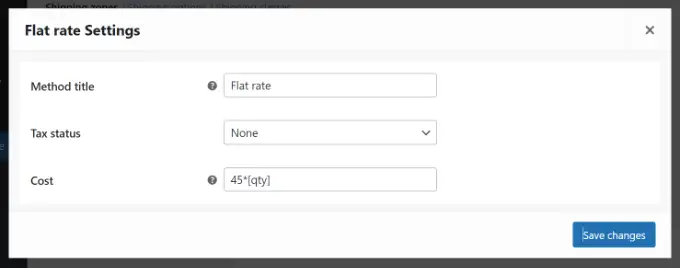
Danach öffnet sich ein kleines Fenster, in dem Sie den Titel der Versandart ändern, auswählen können, ob die Versandart steuerpflichtig sein soll oder nicht, und einen Preis eingeben können.
Für die Kosten können Sie eine Pauschale angeben, die berechnet wird, wenn ein Kunde ein Produkt in den Warenkorb legt. Es besteht auch die Möglichkeit, die Versandkosten mit der Menge zu multiplizieren.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Änderungen speichern“.
Sie können jetzt zum Abschnitt „Versandzonen“ zurückkehren, um Ihre Zonen, Regionen und Versandmethoden anzuzeigen.

Bearbeiten Sie die Einstellungen des Versandrechners
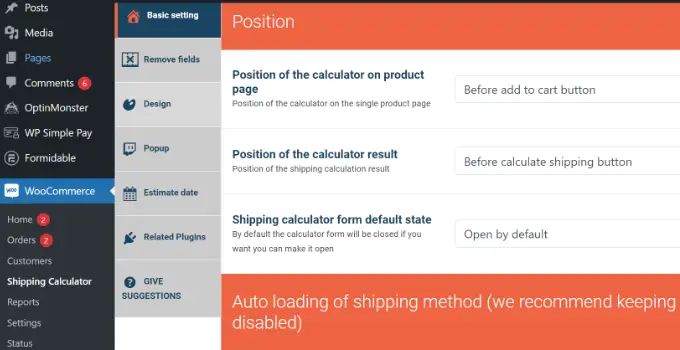
Nachdem Sie Versandzonen eingerichtet haben, können Sie zu WooCommerce » Versandrechner zurückkehren, um die Einstellungen des Versandrechners auf der Produktseite für das WooCommerce-Plugin zu ändern.
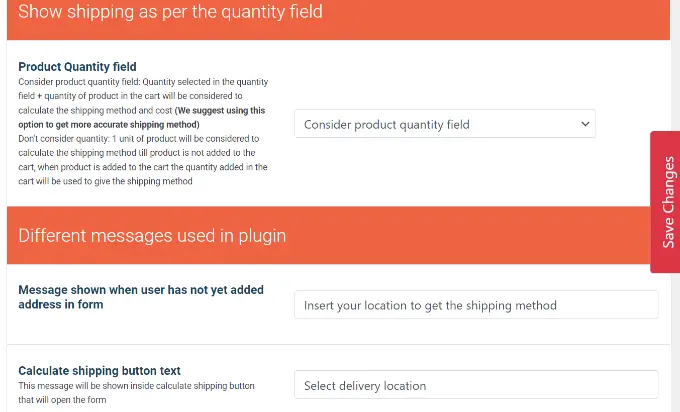
Im Reiter Grundeinstellungen können Sie die Position des Rechners auf der Produktseite und die Position der Rechnerergebnisse bearbeiten.
Wenn Sie nach unten scrollen, sehen Sie weitere Einstellungen. Mit dem Plugin können Sie beispielsweise die im Plugin verwendeten Nachrichten bearbeiten, die Versandart automatisch laden und vieles mehr.

Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Änderungen speichern“ an der Seite oder unten auf der Seite.
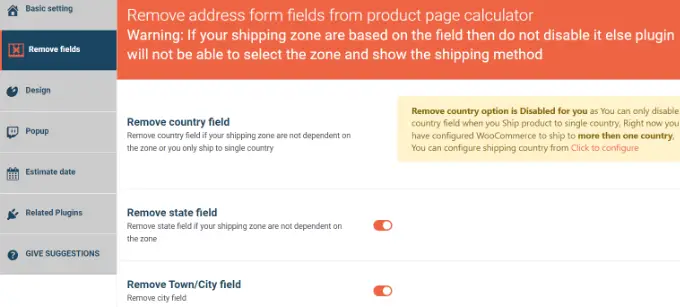
Als nächstes können Sie zum Reiter „Felder entfernen“ wechseln. Hier sehen Sie Optionen zum Entfernen beliebiger Felder aus dem Versandrechner.
Beispielsweise zeigt das Plugin standardmäßig die Felder „Land“, „Bundesland“, „Ort“ und „Postleitzahl“ an. Sie können alle Felder deaktivieren, die nicht zu Ihren Versandzonen passen.

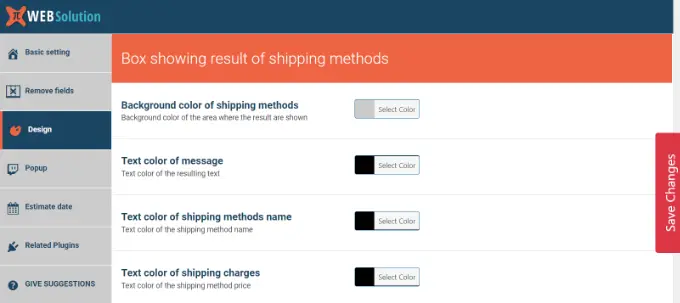
Gehen Sie anschließend zur Registerkarte „Design“. Das Plugin bietet Ihnen mehrere Möglichkeiten, das Erscheinungsbild des Versandrechners zu bearbeiten.
Sie können beispielsweise die Hintergrundfarbe und die Textfarbe ändern, um Versandarten anzuzeigen. Oder Sie können Farben für die Schaltflächen auswählen, die im Rechner angezeigt werden.

Vergessen Sie nicht, auf die Schaltfläche „Änderung speichern“ zu klicken, um Ihre Einstellungen zu speichern.
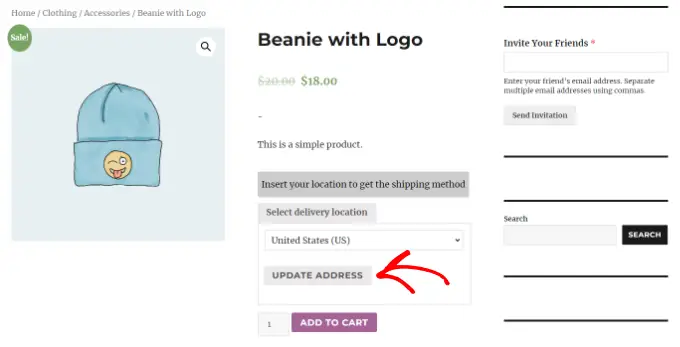
Als Nächstes können Sie Ihren WooCommerce-Shop besuchen, um den Versandrechner in Aktion zu sehen.
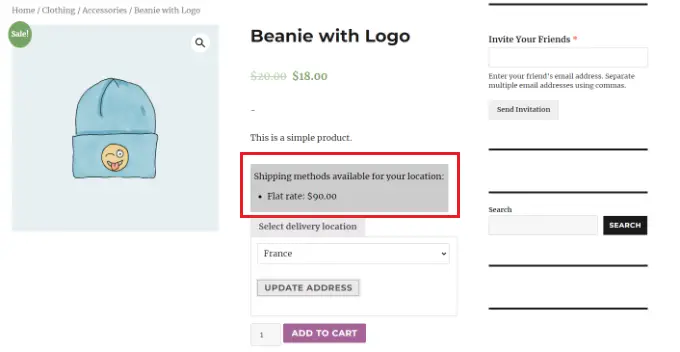
Im Screenshot unten müssen Kunden zunächst einen Lieferort auswählen und auf die Schaltfläche „Adresse aktualisieren“ klicken.

Sobald dies erledigt ist, berechnet das Plugin automatisch die Versandkosten, die Sie im Abschnitt „Versandzone“ eingerichtet haben, und addiert sie zu den Gesamtkosten.
Auf diese Weise erfahren Kunden, welche Versandkosten zusätzlich zu den Produktkosten anfallen.

Hinzufügen eines Versandrechners zur WordPress-Site
Wenn Sie keinen WooCommerce-Shop haben und Ihrer WordPress-Site einen generischen Versandrechner hinzufügen möchten, können Sie Formidable Forms verwenden.

Es ist ein beliebtes Kontaktformular-Plugin für WordPress, mit dem Sie erweiterte und komplexe Formulare erstellen können. Mit dem Plugin können Sie beispielsweise ein Kontaktformular, Taschenrechner, Umfragen, Verzeichnisse und Webanwendungen hinzufügen.
Für dieses Tutorial verwenden wir den Formidable Forms Pro-Plan, da dieser Preisfelder und weitere Anpassungsoptionen enthält.
Zuerst müssen Sie die Plugins Formidable Forms Lite und Formidable Forms Pro installieren und aktivieren. Die Nutzung des Lite-Plugins ist kostenlos und das Premium-Plugin fügt erweiterte Funktionen hinzu.
Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
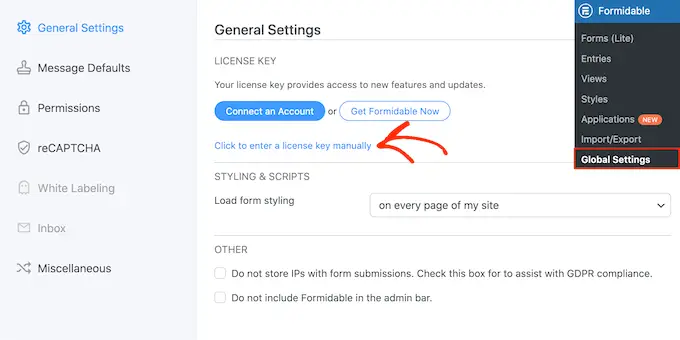
Nach der Aktivierung müssen Sie im WordPress-Dashboard zu Formidable » Globale Einstellungen gehen. Von hier aus können Sie auf den Link „Klicken, um einen Lizenzschlüssel manuell einzugeben“ klicken.

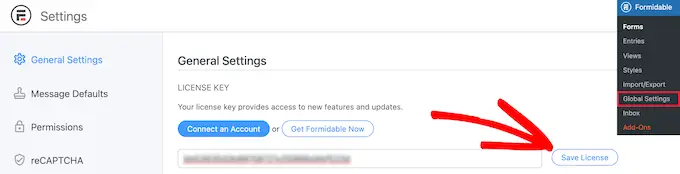
Als nächstes müssen Sie den Lizenzschlüssel eingeben und auf die Schaltfläche „Lizenz speichern“ klicken.
Den Lizenzschlüssel finden Sie in Ihrem Formidable Forms-Kontobereich.

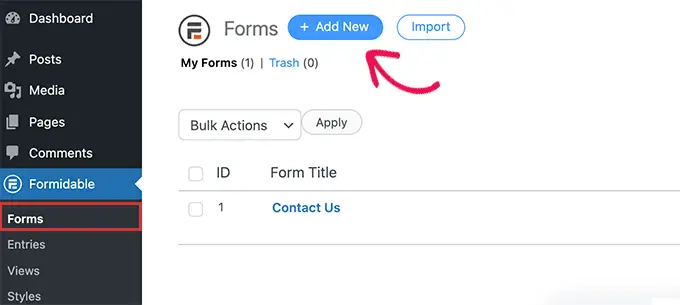
Danach müssen Sie zu Formidable » Forms gehen, um ein neues Formular hinzuzufügen.
Klicken Sie einfach oben auf die Schaltfläche „+ Neu hinzufügen“.

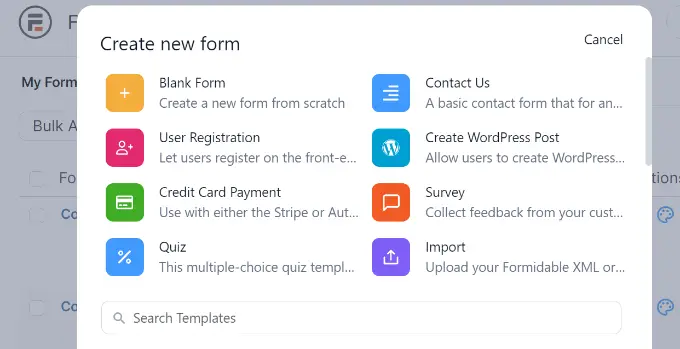
Als nächstes zeigt Formidable Forms verschiedene Vorlagen zur Auswahl an. Sie können aus mehreren Kategorien wählen, z. B. Geschäftsvorgänge, Taschenrechner, Konversationsformulare und mehr.
Formidable Forms bietet keine vorgefertigte Vorlage für einen Versandrechner. Sie können jedoch eines mithilfe einer leeren Formularvorlage erstellen.
Fahren Sie fort und wählen Sie die Vorlage „Leeres Formular“ aus.

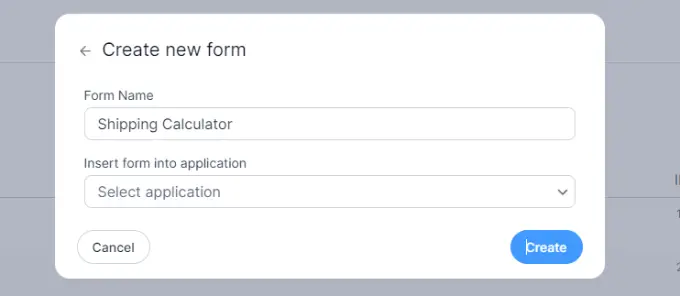
Auf dem nächsten Bildschirm müssen Sie einen Namen für Ihr Formular eingeben.
Es besteht auch die Möglichkeit, die Vorlage in eine Anwendung einzufügen. Sie können dies jedoch für dieses Tutorial auf der Standardeinstellung belassen.
Nachdem Sie den Formularnamen eingegeben haben, klicken Sie auf die Schaltfläche „Erstellen“.

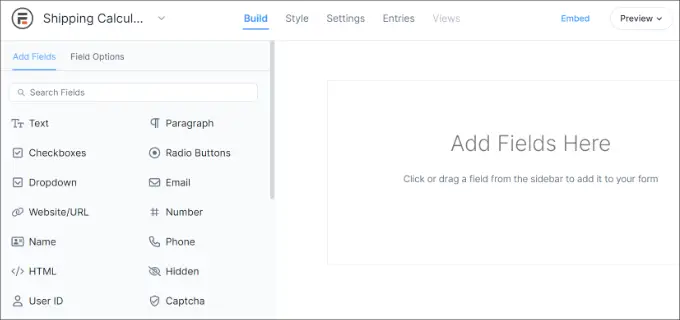
Als Nächstes sehen Sie den Drag-and-Drop-Formularersteller.
Sie können einfach ein beliebiges Formularfeld aus dem Menü auf der linken Seite ziehen und auf der Vorlage ablegen.

Sie können der Vorlage beispielsweise Formularfelder wie Name, E-Mail-Adresse, Telefonnummer usw. hinzufügen.
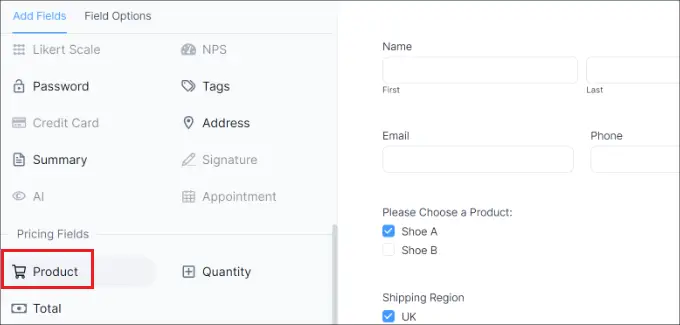
Um einen Versandrechner zu erstellen, können Sie nach unten zum Abschnitt „Preisfelder“ auf der linken Seite scrollen und ein Formularfeld „Produkt“ hinzufügen.

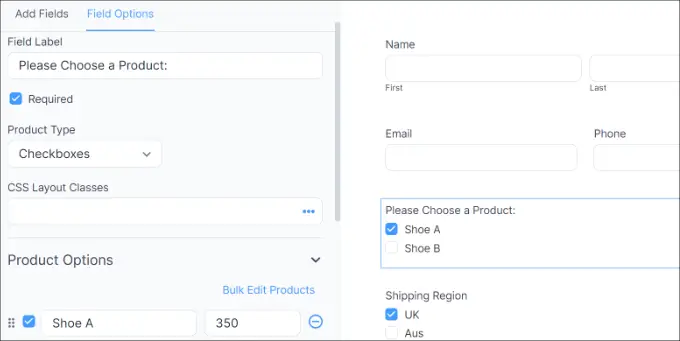
Als nächstes können Sie das Produktformularfeld auswählen und es weiter anpassen.
Beispielsweise haben wir die Bezeichnung des Feldes und des Produkttyps geändert. Mit Formidable Forms können Sie Produkte auch als Kontrollkästchen, Dropdown-Listen, Optionsfelder, einzelne Produkte oder benutzerdefiniert anzeigen.

Darüber hinaus können Sie Ihre Produkte und deren Preise unter den Produktoptionen im Menü links hinzufügen.
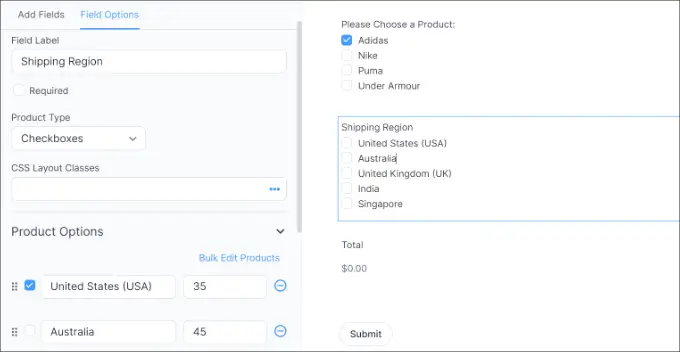
Nachdem Sie nun Ihre Produkte hinzugefügt haben, besteht der nächste Schritt darin, Ihre Versandregionen und Gebühren hinzuzufügen. Dazu können Sie im Menü links im Abschnitt „Preisfelder“ erneut ein Produktformularfeld hinzufügen.
Danach müssen Sie das Etikett und den Produkttyp bearbeiten und dann jede Region einzeln und ihre Versandkosten eingeben.

Im Screenshot oben haben wir die Bezeichnung in „Versandregionen“ und die Produkttypen in „Kontrollkästchen“ geändert. Von hier aus haben wir im Abschnitt „Produktoptionen“ verschiedene Versandzonen und deren Kosten hinzugefügt.
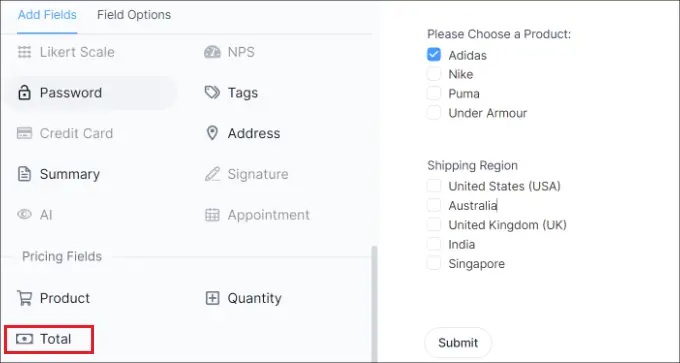
Sobald dies erledigt ist, müssen Sie einen Gesamtbetrag für Ihren Versandkostenrechner anzeigen. Fügen Sie dazu einfach das Formularfeld „Gesamtsumme“ im Abschnitt „Preisfelder“ zur Vorlage hinzu.

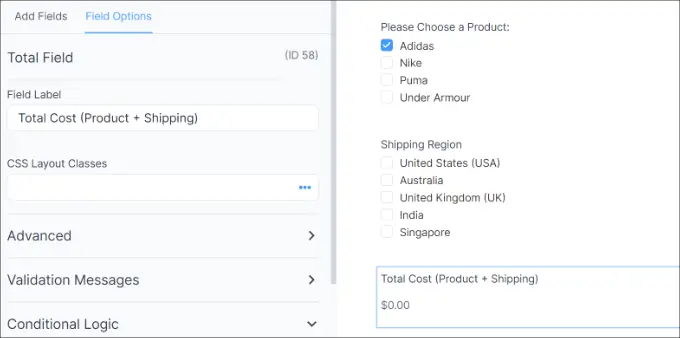
Als Nächstes können Sie das Formularfeld „Gesamt“ auswählen und dessen Beschriftung bearbeiten, eine Beschreibung hinzufügen und vieles mehr.
Mit Formidable Forms können Sie den Formularfeldern auch bedingte Logik hinzufügen und sie basierend auf Benutzerantworten anzeigen.

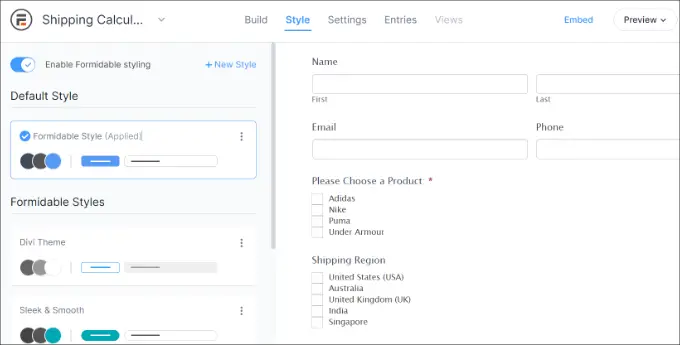
Danach können Sie von oben zur Registerkarte „Stil“ wechseln.
Formidable Forms bietet vorgefertigte Stile für Ihr Formular. Wählen Sie einfach einen aus oder erstellen Sie einen neuen Stil. Für dieses Tutorial verwenden wir den standardmäßigen Formidable-Stil.

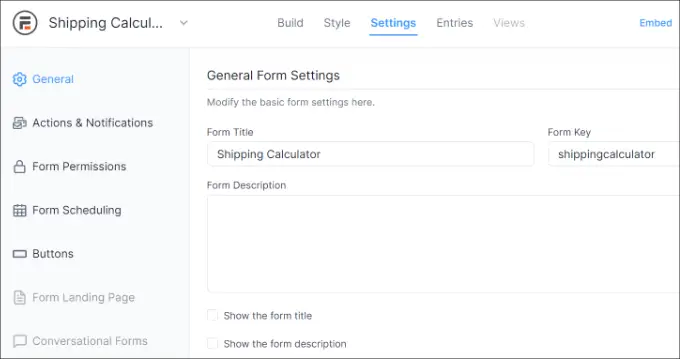
Als nächstes können Sie auch Formulareinstellungen in Formidable Forms ändern.
Wechseln Sie einfach oben auf den Reiter „Einstellungen“. Hier finden Sie allgemeine Einstellungen zum Ändern des Formulartitels, zum Hinzufügen einer Beschreibung und mehr.

Es gibt auch Optionen für Aktionen und Benachrichtigungen, Formularberechtigungen und die Planung Ihres Versandrechnerformulars.
Nachdem Sie die Einstellungen konfiguriert haben, speichern Sie Ihre Änderungen. Jetzt können Sie Ihren Taschenrechner an einer beliebigen Stelle auf Ihrer Website einbetten.
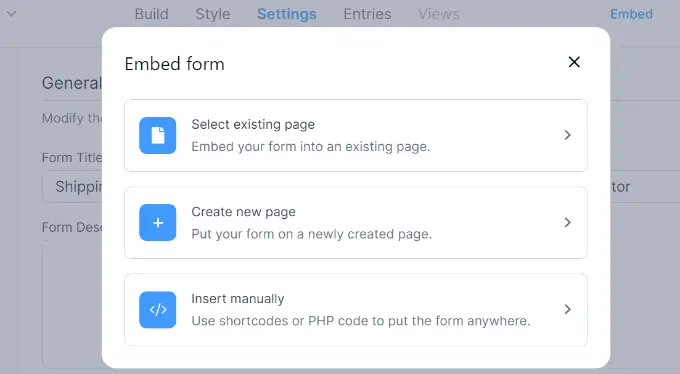
Um zu beginnen, können Sie oben im Formularersteller auf die Schaltfläche „Einbetten“ klicken. Dadurch stehen Ihnen mehrere Optionen zur Verfügung, z. B. das Formular zu einer vorhandenen Seite hinzufügen, eine neue Seite erstellen oder manuell einfügen.

Für dieses Tutorial wählen wir die Option „Neue Seite erstellen“.
Als nächstes können Sie einen Namen für Ihre neue Seite eingeben und auf die Schaltfläche „Seite erstellen“ klicken.

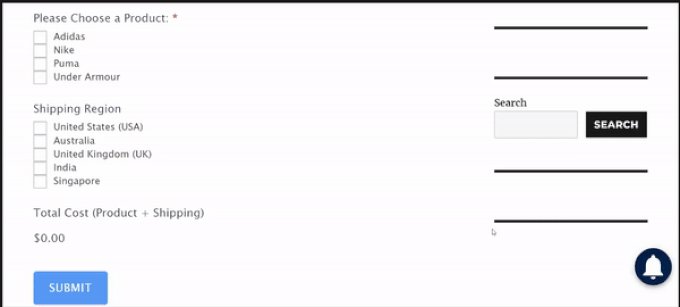
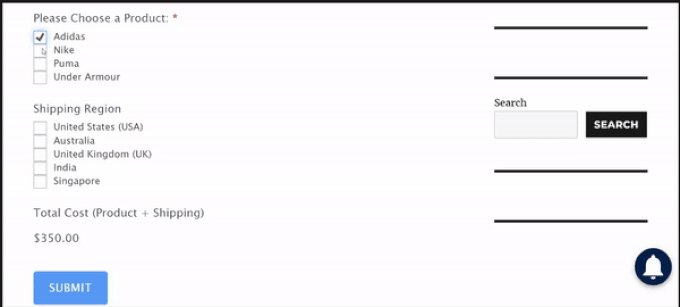
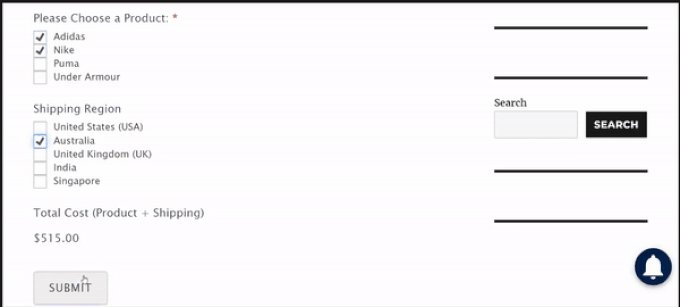
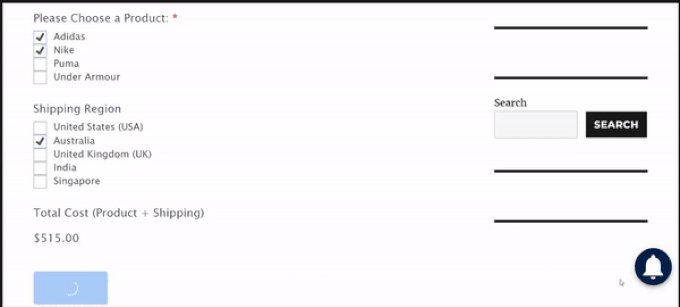
Von hier aus sehen Sie eine Vorschau des Versandrechnerformulars im WordPress-Inhaltseditor.
Veröffentlichen Sie Ihre Seite und besuchen Sie Ihre Website, um den Versandrechner in Aktion zu sehen.

Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, zu erfahren, wie Sie einen Versandrechner zu Ihrer WordPress-Site hinzufügen. Vielleicht möchten Sie auch unseren Leitfaden zum Einrichten der Formularverfolgung in Google Analytics und den besten WooCommerce-Plugins lesen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
